Deseja exigir imagens em destaque para postagens no WordPress?
Se você estiver administrando um blog WordPress com vários autores, deverá garantir que cada autor adicione uma imagem em destaque às suas postagens antes de publicá-las.
Neste artigo, mostraremos a você como exigir facilmente imagens em destaque para posts no WordPress.

Por que exigir imagens em destaque para posts no WordPress?
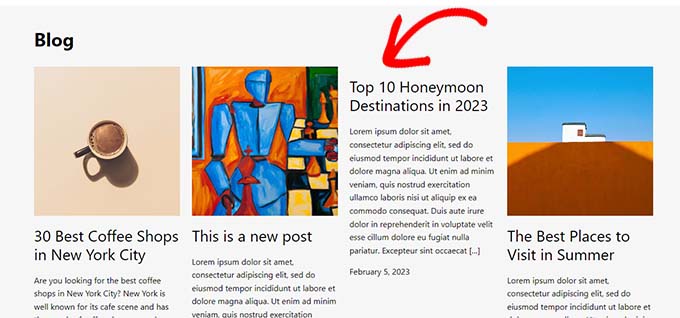
As imagens em destaque, também conhecidas como miniaturas, são as principais imagens de uma postagem de blog. Elas geralmente aparecem ao lado do título do post no seu blog WordPress ou nas plataformas de mídia social.
Essas miniaturas dão ao seu blog uma aparência mais profissional e aumentam o envolvimento do usuário no site.
O WordPress facilita a adição de imagens em destaque às suas postagens. Você pode até mesmo definir uma imagem em destaque padrão, que pode ser usada se nenhuma imagem em destaque for adicionada a uma postagem.
Idealmente, você deve criar e usar imagens em destaque para cada artigo em seu site WordPress. Entretanto, às vezes você ou outros autores do seu site podem publicar acidentalmente um artigo sem uma imagem em destaque.
Esse erro pode fazer com que a postagem pareça incompleta e pouco profissional.

Você pode facilmente evitar que isso aconteça exigindo uma imagem em destaque para suas postagens antes que elas possam ser publicadas.
Dessa forma, sempre que um autor tentar publicar uma postagem sem uma imagem em destaque, ele verá um erro solicitando a adição de uma imagem em destaque.
Dito isso, vamos ver como você pode exigir facilmente uma imagem em destaque para postagens em seu site WordPress.
Como exigir imagens em destaque para posts no WordPress
Primeiro, você precisa instalar e ativar o plug-in PublishPress Checklists. Para obter mais instruções, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Observação: para desbloquear os recursos mais avançados, você também pode fazer upgrade para o plano PublishPress Pro. Isso lhe dará acesso a recursos incríveis, como a criação de listas de verificação personalizadas, a definição de condições, o acompanhamento do progresso e muito mais.
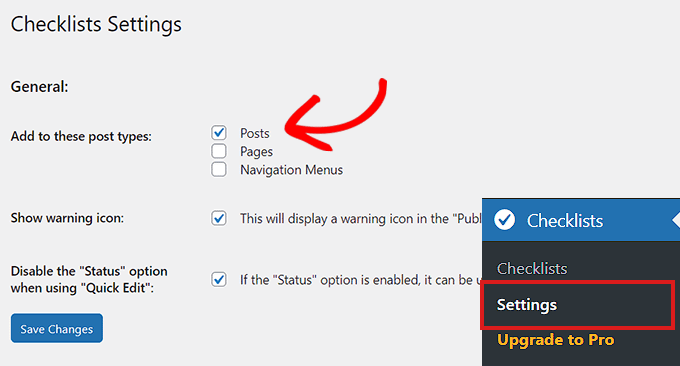
Após a ativação, vá para a página Checklists ” Settings (Listas de verificação ” Configurações ) na barra lateral de administração do WordPress.
A partir daí, basta marcar a opção “Posts” para adicionar uma lista de verificação ao seu editor de posts.
Quando terminar, não se esqueça de clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.

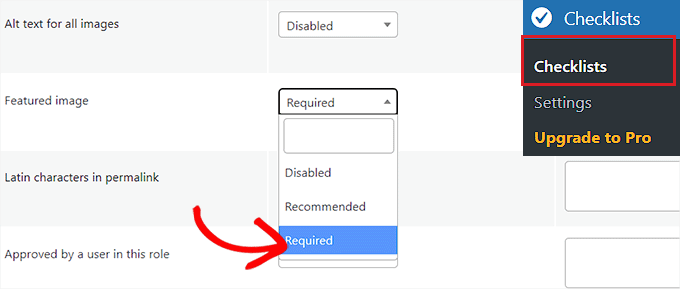
Depois disso, acesse a página Checklists ” Checklists no painel de administração do WordPress.
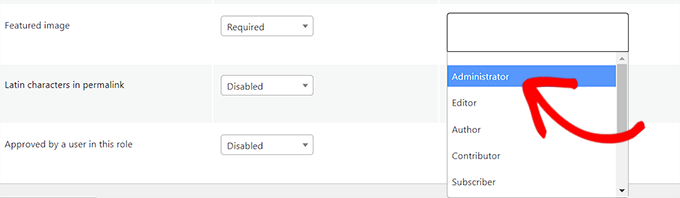
A partir daí, role para baixo até a seção Featured Image (Imagem em destaque) e selecione a opção “Required” (Obrigatório) na lista suspensa ao lado dela.

Opcionalmente, você também pode permitir que determinadas funções de usuário publiquem a postagem sem uma miniatura.
Por exemplo, se você não quiser desativar a funcionalidade de publicação para usuários com a função de Administrador, poderá fazer isso facilmente.
Basta selecionar a função de usuário “Administrador” no menu suspenso “Quem pode ignorar esta tarefa?” na linha “Imagem em destaque”.

A lista de verificação do PublishPress também oferece várias outras opções altamente úteis que você pode adicionar à sua lista de verificação. Sinta-se à vontade para analisá-las e usá-las em seu site, se necessário.
Por exemplo, você pode definir um limite de contagem de palavras para o conteúdo, o número de categorias que podem ser selecionadas, o número de links internos e muito mais.
Quando terminar, basta clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
Em seguida, abra a postagem que deseja editar ou crie uma nova postagem acessando a tela Postagens ” Adicionar nova na área de administração do WordPress.
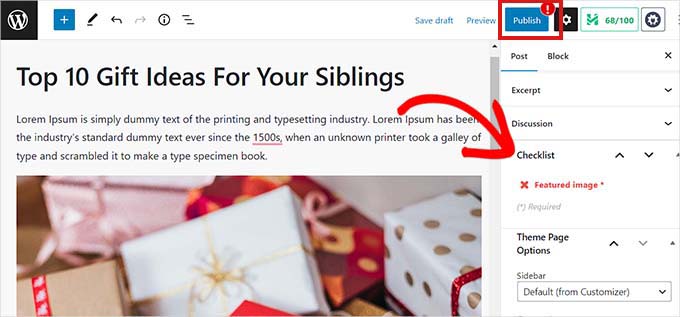
Aqui você verá o botão “Publicar” desativado junto com um ponto de exclamação vermelho (!) solicitando que você adicione uma imagem em destaque.
Uma guia “Checklist” também será adicionada à coluna no canto direito da tela. Essa guia também o notificará para adicionar uma imagem em destaque.

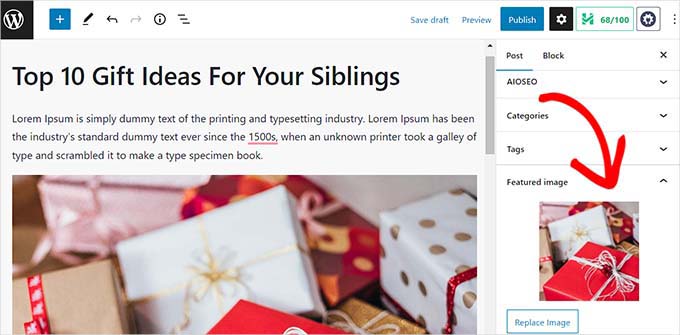
Agora, vá em frente e carregue uma imagem em destaque na postagem do WordPress.
Assim que você fizer isso, o aviso desaparecerá e o botão “Publicar” ou “Atualizar” será ativado novamente.

Bônus: use o AIOSEO para definir uma imagem em destaque padrão para compartilhamento social
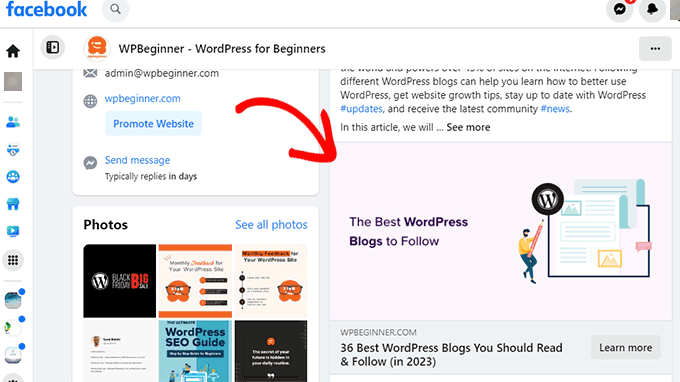
Muitos blogs usam a imagem em destaque como a imagem do Open Graph para sites de mídia social como Twitter e Facebook.
Isso significa que quando alguém compartilha um de seus artigos, a imagem em destaque é adicionada ao cartão de link.

O WordPress não faz com que a imagem em destaque seja automaticamente a imagem do Open Graph para a publicação do seu blog. Isso significa que, às vezes, os sites de mídia social podem acabar mostrando uma imagem totalmente irrelevante quando alguém compartilha seu link.
É aqui que entra o All in One SEO for WordPress. Ele permite que você defina facilmente as imagens em destaque como imagens de mídia social.
O All in One SEO é o melhor plug-in de SEO para WordPress do mercado que permite otimizar facilmente seu site para os mecanismos de pesquisa.

Primeiro, você precisa instalar e ativar o plug-in All in One SEO para WordPress. Para obter detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: o All in One SEO também tem uma versão gratuita que você pode experimentar. No entanto, recomendamos que você faça o upgrade para o plano pago para desbloquear os recursos mais desejados do All in One SEO.
Após a ativação, o plug-in iniciará o assistente de configuração.
Basta seguir as instruções na tela para configurar o plug-in ou consultar nosso guia sobre como configurar corretamente o All in One SEO para WordPress.

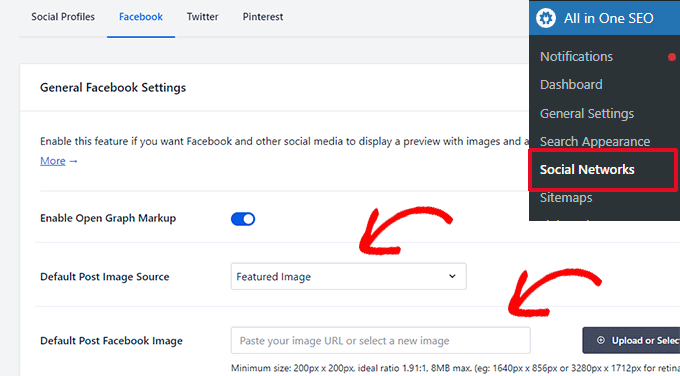
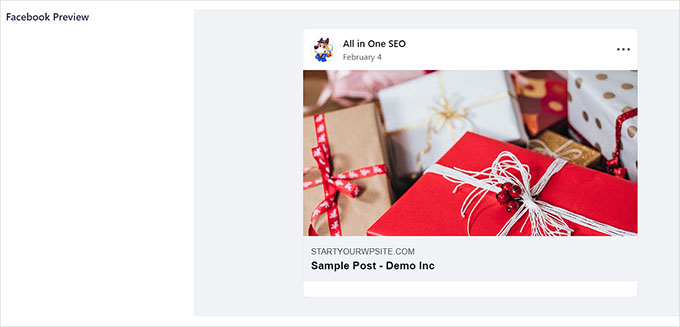
Quando terminar, você precisará visitar a página All in One SEO ” Redes sociais no painel do WordPress e alternar para a guia Facebook.
A partir daí, você pode selecionar “Featured Image” (Imagem em destaque) ao lado da opção Default Post Image Source (Fonte de imagem padrão da postagem).

Você também pode definir uma imagem padrão na opção “Default Post Facebook Image”. Essa imagem será usada para posts e páginas que não tenham uma imagem em destaque.
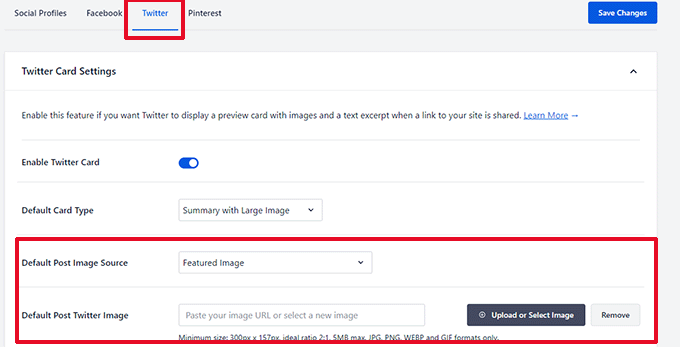
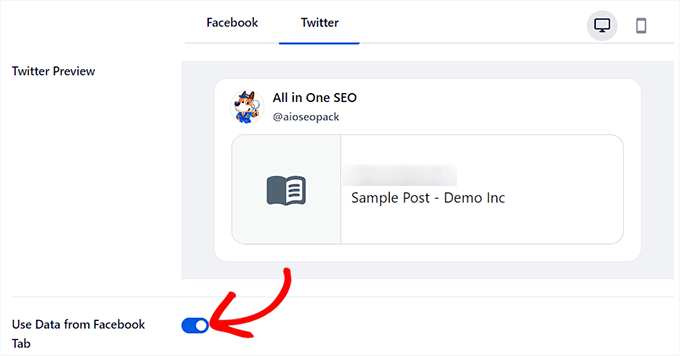
Em seguida, você precisa mudar para a guia Twitter e fazer o mesmo para as opções “Default Image Source” e “Default Post Twitter Image”.

Não se esqueça de clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
O All in One SEO agora definirá automaticamente a imagem em destaque para ser usada como uma imagem de mídia social.
No entanto, o que acontece se você quiser usar uma imagem diferente para compartilhamento social em vez de usar a imagem em destaque da publicação?
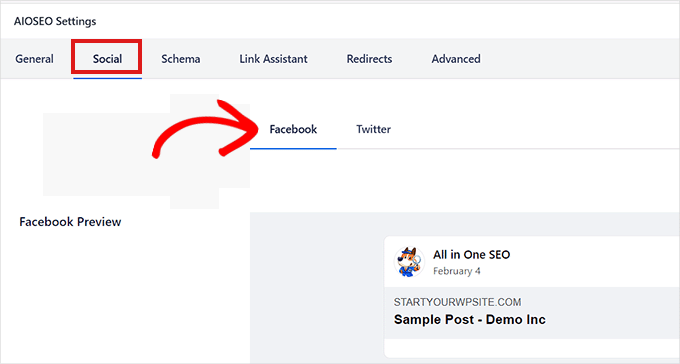
Não se preocupe; você também pode substituí-la em qualquer post ou página. Basta editar o post ou a página e rolar para baixo até a seção Configurações do AIOSEO na parte inferior.
Aqui, você deve mudar para a guia “Social”.

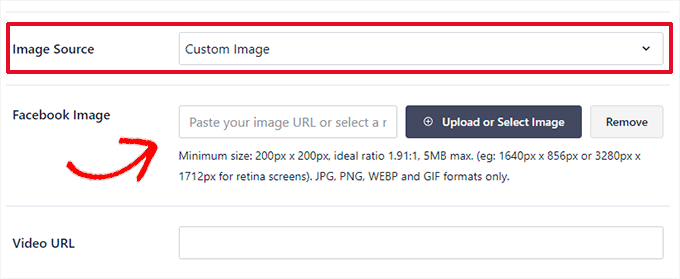
Em seguida, role para baixo na seção “Image Source” (Fonte de imagem) e selecione a opção “Custom Image” (Imagem personalizada) no menu suspenso.
Depois disso, adicione o endereço da imagem que você deseja usar como imagem do Facebook.

Agora você pode verificar como o seu conteúdo será exibido no Facebook usando a guia “Visualização do Facebook” na parte superior.
Depois de fazer isso, você também pode alternar para a guia “Twitter” na parte superior para definir as configurações de imagem do Twitter.

A partir daí, você pode simplesmente alternar a opção “Usar dados da guia Facebook” para “Ativo”.
Sua imagem em destaque para o Twitter agora será automaticamente definida da mesma forma que a imagem do Facebook.
Para obter mais detalhes, consulte nosso tutorial sobre como definir uma imagem em destaque padrão no WordPress.

Quando terminar, não se esqueça de clicar no botão “Publish” (Publicar) ou “Update” (Atualizar) na parte superior para armazenar suas configurações.
Esperamos que este artigo tenha ajudado você a aprender como exigir uma imagem em destaque para postagens no WordPress. Talvez você também queira ver nosso tutorial sobre como adicionar uma lista de verificação de postagem de blog ao editor de postagens do WordPress e nossas principais opções dos melhores plug-ins do WordPress para expandir seu site.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Dave Navarro says
I really wish there was a plugin that set the default featured image by category/taxonomy.
WPBeginner Support says
Take a look at our guide on how to add a default featured image in WordPress. You can modify the code by adding conditional tags, like
is_tax()oris_category(). An untested example code:<?php if ( is_tax() ) :
if ( has_post_thumbnail() ) {
the_post_thumbnail();
} else { ?>
<?php }
endif;
?>
Administrador
Joy Baker says
I’d like to set this feature for creating pages instead of posts. Is there a plugin for that?
Rajesh says
Thanks for such nice and easy solutions. But can you suggest some of the best FREE resources to grab and use images for blog post, which we can publish or reuse. Thank you!
WPBeginner Support says
Check out our guide on how to find royalty free images to use in your blog posts.
Administrador
Zimbrul says
My question might sound stupid but here I go: does the WordPress scale down the image when inserting it as a featured image if the image is larger than the required featured image?
I mean, when you insert a featured image you have the option to choose from the pre-set images sizes. Does that mean the featured image is automatically scaled down when displayed as “featured image”?
Never digged into this one until now.
Paul says
Just wanted to say thanks, clever plug idea, it helps with a single person blog as well Enjoy your info quite a bit, thanks for the effort.
Enjoy your info quite a bit, thanks for the effort.