¿Quieres exigir imágenes destacadas para entradas en WordPress?
Si tiene un blog de WordPress con varios autores, asegúrese de que cada autor añade una imagen destacada a sus entradas antes de publicarlas.
En este artículo, le mostraremos cómo requerir fácilmente imágenes destacadas para entradas en WordPress.

¿Por qué se requieren imágenes destacadas de WordPress para las entradas?
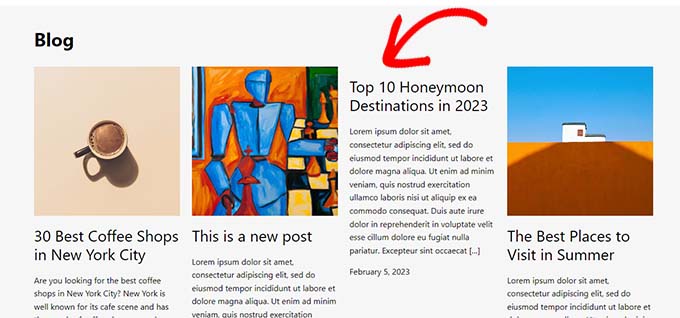
Las imágenes destacadas, también conocidas como miniaturas, son las principales imágenes de una entrada de blog. Suelen aparecer junto al título de la entrada en tu blog de WordPress o en las plataformas de medios sociales.
Estas miniaturas dan a su blog un aspecto más profesional y aumentan la participación de los usuarios en su sitio web.
WordPress facilita la tarea de añadir imágenes destacadas a tus entradas. Incluso puede establecer una imagen destacada por defecto, que se puede utilizar si no se añade ninguna imagen destacada para una entrada.
Lo ideal es crear y utilizar imágenes destacadas para cada artículo de su sitio web WordPress. Sin embargo, a veces usted u otros autores de su sitio web pueden publicar accidentalmente un artículo sin una imagen destacada.
Este error puede hacer que la entrada parezca incompleta y poco profesional.

Puede evitarlo fácilmente exigiendo una imagen destacada para sus entradas antes de publicarlas.
De este modo, cuando un autor intente publicar una entrada sin imagen destacada, verá un error que le pedirá que añada una imagen destacada.
Dicho esto, vamos a ver cómo se puede requerir fácilmente una imagen destacada para entradas en su sitio de WordPress.
Cómo Requerir Imágenes Destacadas para Entradas en WordPress
Primero, necesita instalar y activar el plugin PublishPress Checklists. Para más instrucciones, consulte nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Nota: Para desbloquear las características más avanzadas, también puede actualizar al plan PublishPress Pro. Esto le dará acceso a características increíbles como la creación de listas de control personalizadas, establecer condiciones, seguimiento del progreso, y mucho más.
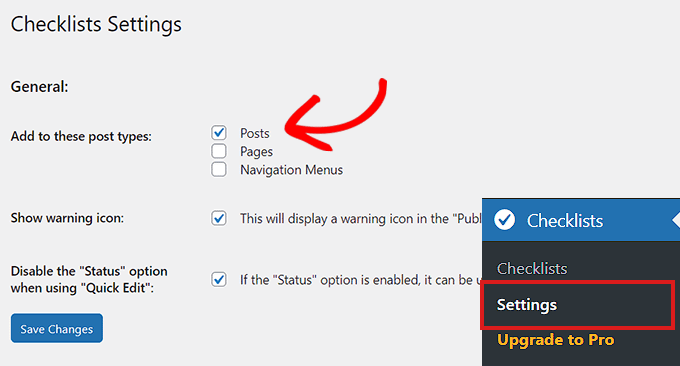
Una vez activado, diríjase a la página Listas de control ” Ajustes desde la barra lateral del administrador de WordPress.
Desde aquí, simplemente marca la opción ‘Entradas’ para añadir una lista al editor de entradas.
Cuando hayas terminado, no olvides hacer clic en el botón “Guardar cambios” para guardar tus ajustes.

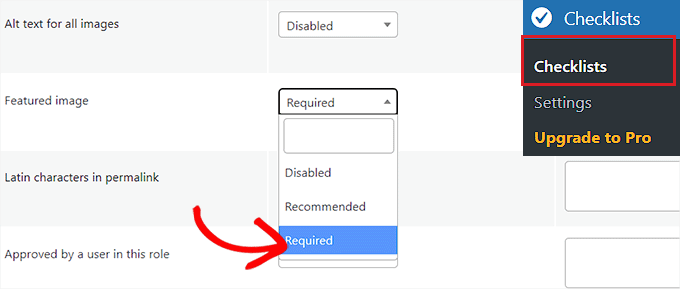
A continuación, visite la página Listas de comprobación ” Listas de comprobación desde el escritorio de administrador de WordPress.
Desde aquí, desplácese hasta la sección Imagen destacada y seleccione la opción “Obligatorio” en el desplegable que aparece a su lado.

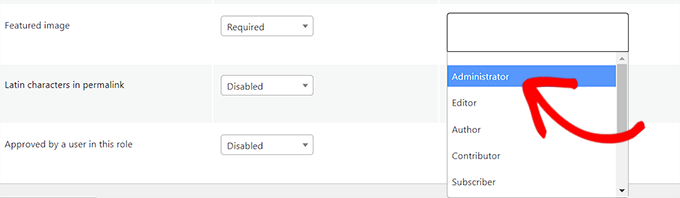
Opcionalmente, también puede permitir que determinados perfiles de usuario publiquen la entrada sin miniatura.
Por ejemplo, si no desea desactivar la función de publicación para los usuarios con el perfil de administrador, puede hacerlo fácilmente.
Sólo tiene que seleccionar el perfil de usuario “Administrador” en el menú desplegable “¿Quién puede ignorar esta tarea?” de la fila “Imagen destacada”.

PublishPress Checklist también ofrece un montón de otras opciones muy útiles que puede añadir a su lista de control. Siéntase libre de reseña / valoración y utilizarlos en su sitio web si es necesario.
Por ejemplo, puede establecer un límite de palabras para el contenido, el número de categorías que pueden seleccionarse, el número de enlaces internos, etc.
Cuando hayas terminado, sólo tienes que hacer clic en el botón “Guardar cambios” para guardar tus ajustes.
A continuación, abra la entrada que desea editar, o puede crear una nueva entrada yendo a la pantalla Entradas ” Añadir nueva desde el área de administrador de WordPress.
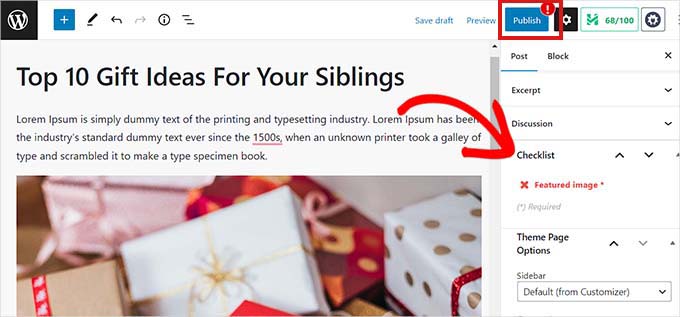
Aquí verá el botón “Publicar” desactivado junto con un signo de exclamación rojo (!) que le pide que añada una imagen destacada.
También se añadirá una pestaña de “Lista de control” en la columna de la esquina derecha de la pantalla. Esta pestaña también le avisará para que añada una imagen destacada.

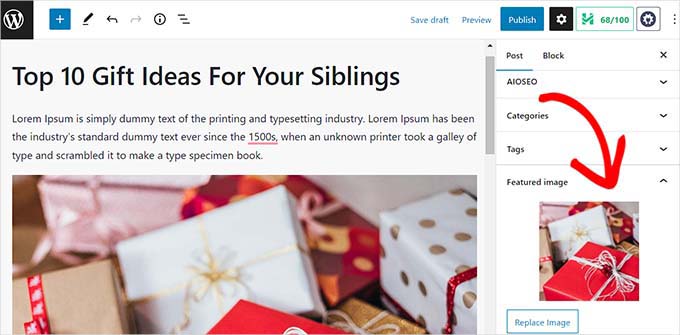
Ahora siga adelante y suba una imagen destacada a la entrada de WordPress.
En cuanto lo haga, el aviso desaparecerá y el botón “Publicar” o “Actualizar” volverá a estar activado / activo.

Bonificación: Utilice AIOSEO para establecer una imagen destacada predeterminada para compartir en redes sociales.
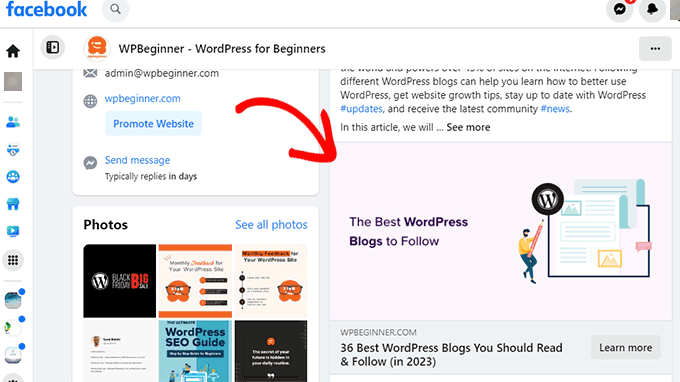
Muchos blogs utilizan su imagen destacada como imagen Open Graph para sitios web de medios sociales como Twitter y Facebook.
Esto significa que cuando alguien comparte uno de tus artículos, la imagen destacada se añade a la tarjeta de enlace.

WordPress no convierte automáticamente la imagen destacada en la imagen Open Graph de la entrada de tu blog. Esto significa que a veces los sitios web de medios sociales pueden acabar mostrando una imagen totalmente irrelevante cuando alguien comparte tu enlazar.
Aquí es donde entra All in One SEO para WordPress. Le permite establecer fácilmente sus imágenes destacadas como su imagen de medios sociales también.
All in One SEO es el mejor plugin SEO para WordPress del mercado que le permite optimizar fácilmente su sitio web para los motores de búsqueda.

En primer lugar, debe instalar y activar el plugin All in One SEO para WordPress. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: All in One SEO también tiene una versión gratuita que puede probar. Sin embargo, recomendamos la actualización al plan de pago para desbloquear las características más deseadas de All in One SEO.
Una vez activado, el plugin iniciará el asistente de configuración.
Simplemente siga las instrucciones en pantalla para establecer el plugin o consulte nuestra guía sobre cómo establecer correctamente All in One SEO para WordPress.

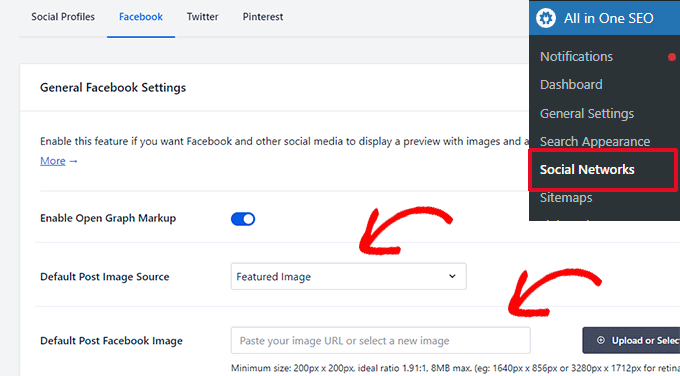
Una vez terminado, tienes que visitar la página All in One SEO ” Redes Sociales desde el escritorio de WordPress y cambiar a la pestaña de Facebook.
Desde aquí, puede seleccionar “Imagen destacada” junto a la opción Fuente de imagen predeterminada de la entrada.

También puedes establecer una imagen por defecto en la opción “Imagen de Facebook por defecto para entradas”. Esta imagen se utilizará para entradas y páginas que no tengan una imagen destacada.
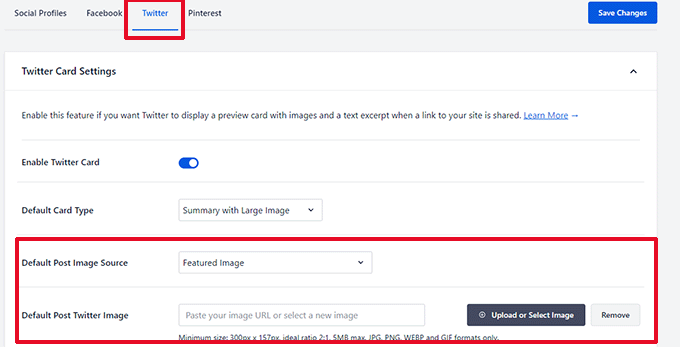
A continuación, tienes que cambiar a la pestaña Twitter y hacer lo mismo con las opciones “Fuente de imagen por defecto” e “Imagen de Twitter por defecto para entradas”.

No olvides hacer clic en el botón “Guardar cambios” para establecer los ajustes.
All in One SEO ahora establecerá automáticamente la imagen destacada para ser utilizada como imagen de medios sociales.
Sin embargo, ¿qué ocurre si desea utilizar una imagen diferente para compartir en redes sociales en lugar de utilizar la imagen destacada de la entrada?
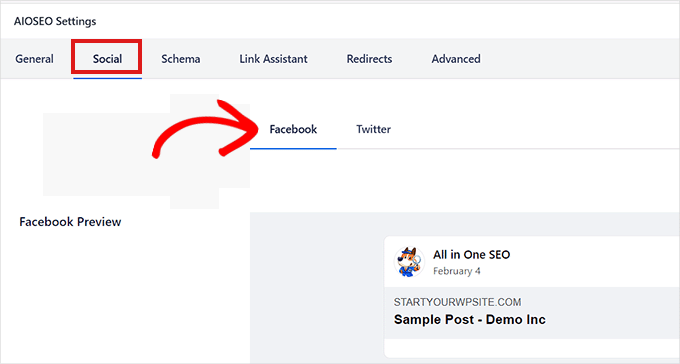
No se preocupe, también puede anularla para cualquier entrada o página. Simplemente edita la entrada o página y desplázate hasta la sección de ajustes de AIOSEO en la parte inferior.
Aquí, debes cambiar a la pestaña “Social”.

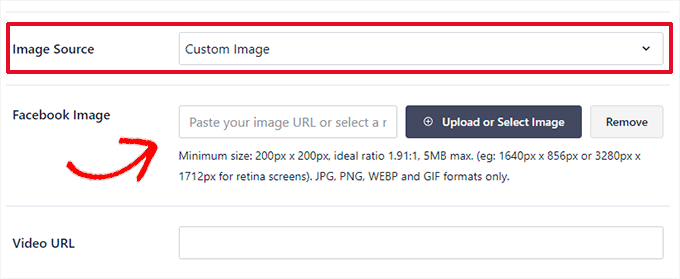
A continuación, desplácese por la sección “Fuente de la imagen” y seleccione la opción “Imagen personalizada” en el menú desplegable.
Después, añade la dirección de la imagen que quieres utilizar como imagen de Facebook.

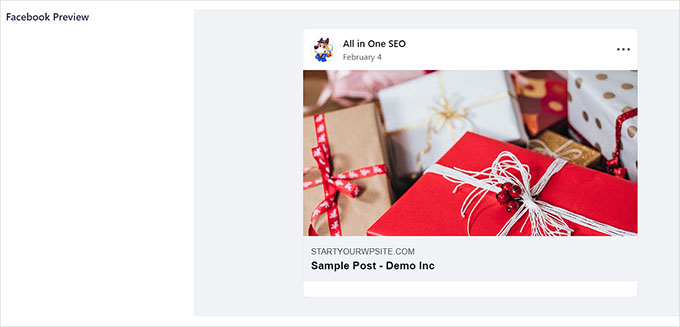
Ahora puedes comprobar cómo se verá tu contenido en Facebook utilizando la pestaña “Vista previa de Facebook” de la parte superior.
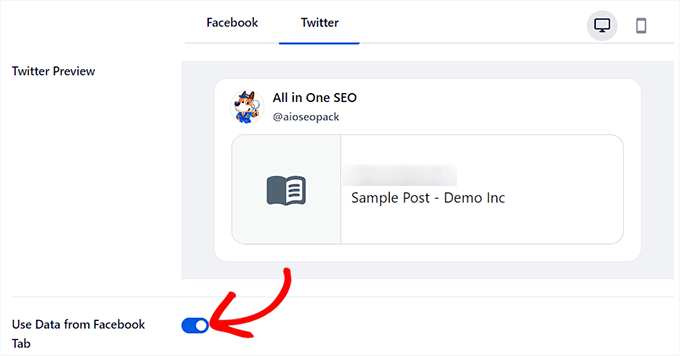
Una vez hecho esto, también puedes cambiar a la pestaña “Twitter” de la parte superior para establecer los ajustes de imagen de Twitter.

Desde aquí, puedes activar el conmutador “Usar datos de la pestaña de Facebook”.
Tu imagen destacada para Twitter se establecerá automáticamente igual que la de Facebook.
Para más detalles, consulte nuestra guía práctica sobre cómo establecer una imagen destacada por defecto en WordPress.

Una vez que hayas terminado, no olvides hacer clic en el botón “Publicar” o “Actualizar” de la parte superior para guardar tus ajustes.
Esperamos que este artículo te haya ayudado a aprender cómo requerir una imagen destacada para entradas en WordPress. Puede que también quieras ver nuestro tutorial sobre cómo añadir una lista de entradas de blog al editor de entradas de WordPress y nuestra selección de los mejores plugins de WordPress para hacer crecer tu sitio web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Dave Navarro says
I really wish there was a plugin that set the default featured image by category/taxonomy.
WPBeginner Support says
Take a look at our guide on how to add a default featured image in WordPress. You can modify the code by adding conditional tags, like
is_tax()oris_category(). An untested example code:<?php if ( is_tax() ) :
if ( has_post_thumbnail() ) {
the_post_thumbnail();
} else { ?>
<?php }
endif;
?>
Administrador
Joy Baker says
I’d like to set this feature for creating pages instead of posts. Is there a plugin for that?
Rajesh says
Thanks for such nice and easy solutions. But can you suggest some of the best FREE resources to grab and use images for blog post, which we can publish or reuse. Thank you!
WPBeginner Support says
Check out our guide on how to find royalty free images to use in your blog posts.
Administrador
Zimbrul says
My question might sound stupid but here I go: does the WordPress scale down the image when inserting it as a featured image if the image is larger than the required featured image?
I mean, when you insert a featured image you have the option to choose from the pre-set images sizes. Does that mean the featured image is automatically scaled down when displayed as “featured image”?
Never digged into this one until now.
Paul says
Just wanted to say thanks, clever plug idea, it helps with a single person blog as well Enjoy your info quite a bit, thanks for the effort.
Enjoy your info quite a bit, thanks for the effort.