Deseja corrigir problemas comuns de imagem no WordPress?
O WordPress vem com algumas ferramentas muito boas para gerenciar e editar imagens. Você pode facilmente carregar imagens, alinhá-las e até mesmo editá-las no WordPress. No entanto, os usuários podem demorar um pouco para descobrir esses recursos de edição de imagens.
Neste artigo, abordaremos os problemas de imagem mais comuns no WordPress e como corrigi-los.

Como este é um artigo detalhado, aqui está a lista de questões relacionadas a imagens que abordaremos neste artigo. Você pode usar esses links rápidos para pular para um determinado tópico:
- How to Upload Images in WordPress
- How to Align an Image to the Left or Right in WordPress
- How to Add Captions Below Images
- How to Display Photos in Columns and Rows
- How to Create Responsive Image Galleries in WordPress
- How to Fix Missing Post Thumbnails / Featured Image
- How to Add Cover Images in WordPress Posts and Pages
- How to Fix the Featured Image Appearing Twice Issue
- How to Crop Images in WordPress
- How to Add a Header Image in WordPress
- How to Add a Background Image in WordPress
- How to Find Free Images for Your WordPress Blog Posts
- How to Tag Images in WordPress
- How to Import External Images in WordPress
- How to Require Featured Images for Posts in WordPress
- How to Set a Default Featured Image in WordPress
- How to Create Additional Image Sizes in WordPress
- How to Prevent Image Theft in WordPress
Como fazer upload de imagens no WordPress
O WordPress facilita muito o upload de imagens para seus posts, páginas e áreas sem conteúdo, como as barras laterais.
Para carregar imagens em posts e páginas do WordPress, basta adicionar o bloco Image (Imagem) ao editor de conteúdo.

Você também pode adicionar o bloco de imagem simplesmente digitando /image em um bloco de parágrafo.
O editor começará a mostrar os blocos que podem ser inseridos assim que você começar a digitar.

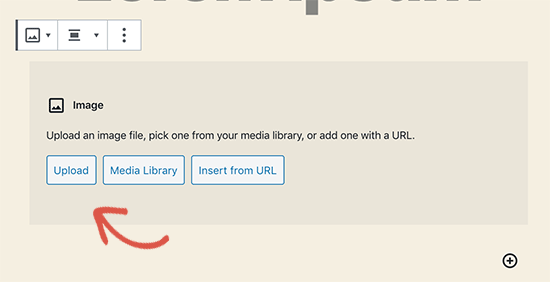
O WordPress agora adicionará o bloco Image ao editor.
Você precisa clicar no botão “Upload” para selecionar e carregar a imagem do seu computador.

Você também pode selecionar uma imagem carregada anteriormente da sua Biblioteca de mídia.
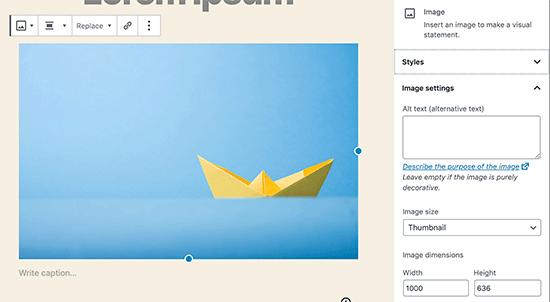
Depois de fazer o upload da imagem, você verá uma visualização ao vivo da imagem no editor de conteúdo.

Você também verá as configurações de imagem no painel direito. A partir daí, você pode fornecer o texto alternativo da imagem, selecionar o tamanho da imagem e personalizar o estilo da imagem.
Como alinhar uma imagem à esquerda ou à direita no WordPress
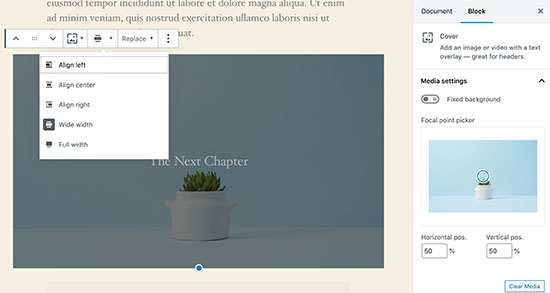
Com o WordPress, é fácil alinhar imagens à esquerda, à direita ou ao centro. Basta selecionar a imagem clicando nela e, em seguida, clicar no botão de alinhamento na barra de ferramentas do bloco.

Você deve ter notado como alguns blogs populares do WordPress usam imagens com texto em volta delas.
Isso é feito usando o recurso de alinhamento.

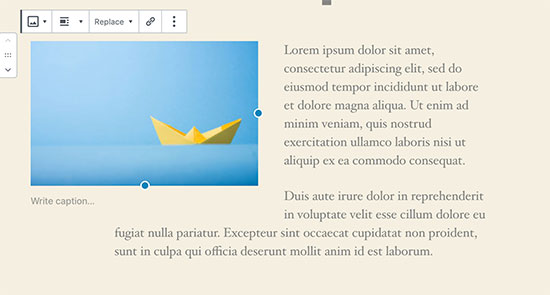
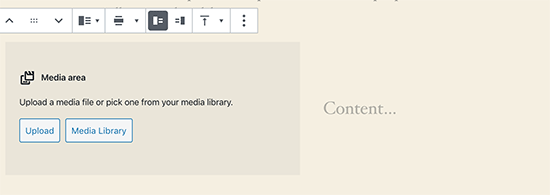
Como alternativa, você também pode usar o bloco Media & Text em vez do bloco Image.
Esse bloco foi criado especificamente para adicionar imagens ao lado do texto.

Em seguida, você pode carregar uma imagem e um texto lado a lado.
Você também pode usar a barra de ferramentas do bloco para alterar o lado da imagem ou do texto.

Para obter orientações detalhadas, consulte nosso guia sobre como alinhar imagens usando o editor de blocos do WordPress.
Como adicionar legendas abaixo das imagens
O WordPress permite que você adicione facilmente legendas às imagens. Depois de carregar uma imagem, você verá a opção de adicionar uma legenda logo abaixo da visualização da imagem.

Da mesma forma, você também pode adicionar legendas às galerias de imagens no WordPress. Para obter mais detalhes, consulte nosso guia sobre como adicionar legendas a imagens no WordPress.
Como exibir fotos em colunas e linhas
Muitas vezes, os usuários nos perguntam como exibir fotos de forma organizada em colunas e linhas.
Digamos que você queira compartilhar fotos de uma festa de aniversário ou fotos de férias. Você pode adicioná-las uma a uma em uma postagem, mas isso parecerá uma longa lista de imagens.
A melhor maneira de agrupar suas fotos é criar galerias de imagens.
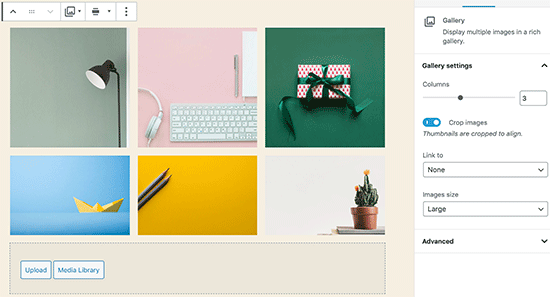
O WordPress vem com um bloco Gallery integrado que permite adicionar facilmente imagens em linhas e colunas com visualizações em miniatura.
Basta adicionar o bloco Gallery ao editor de postagens e selecionar as imagens que você deseja carregar.

Para obter instruções mais detalhadas, consulte nosso guia sobre como criar uma galeria de imagens no WordPress.
Como criar galerias de imagens responsivas no WordPress
Você perceberá que as galerias de imagens padrão do WordPress não têm vários recursos. Por exemplo, elas também não são muito fáceis de navegar.
Se você faz upload de imagens e fotografias com frequência em seu site WordPress, precisará de um plug-in de galeria de fotos para WordPress.
Recomendamos o uso do Envira Gallery. Ele permite que você crie facilmente galerias de imagens bonitas e totalmente compatíveis com dispositivos móveis em seu site WordPress.

A melhor parte é que ele acrescenta funcionalidades adicionais, como álbuns, modelos de galeria, compartilhamento social, apresentações de slides, marca d’água, paginação, proteção por senha, marcação, exibição em tela cheia e muito mais.
Outro plugin popular de galeria de fotos do WordPress é o NextGEN Gallery. Ele oferece vários layouts de galeria e uma bela galeria lightbox para exibição de imagens no WordPress.

A NextGEN Gallery também inclui recursos avançados para fotógrafos profissionais, como prova de fotos, atendimento de impressão, proteção de imagem, complemento do Adobe Lightroom, gateways de pagamento PayPal e Stripe e muito mais.
Como corrigir miniaturas de postagens ausentes / imagem em destaque
A maioria dos temas do WordPress permite que você exiba com destaque uma imagem em destaque com seus artigos. Vamos dar uma olhada em como definir uma imagem em destaque no WordPress para evitar a falta de miniaturas.

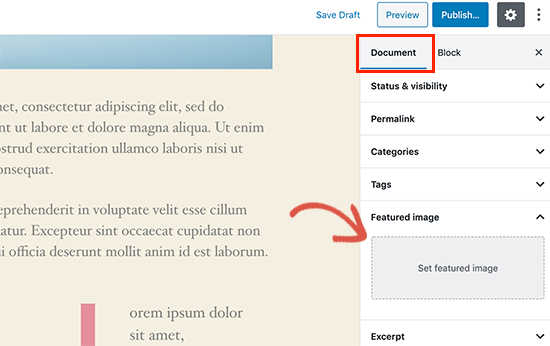
Primeiro, você precisa clicar em “Set Featured Image” (Definir imagem em destaque) para carregar a miniatura da postagem.
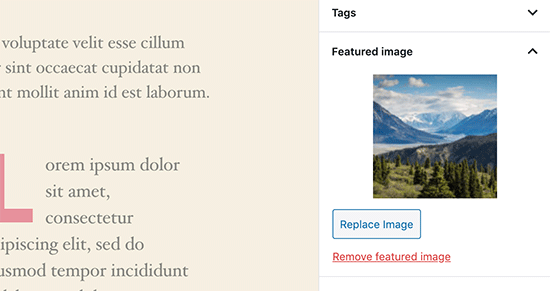
Depois de carregar a imagem, você poderá ver a miniatura da postagem na meta-caixa da imagem em destaque, assim.

Para obter mais detalhes, consulte nosso guia sobre como adicionar uma imagem em destaque ou uma miniatura de postagem no WordPress.
Como adicionar imagens de capa em posts e páginas do WordPress
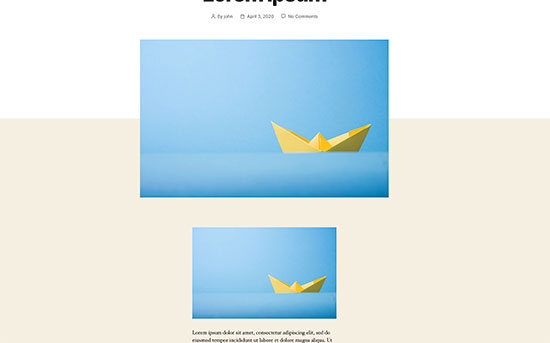
As imagens de capa são imagens amplas ou de largura total que podem ser usadas como separador entre diferentes seções de um artigo ou de uma página de vendas extensa.
Elas são altamente envolventes e ajudam os usuários a examinar facilmente uma página sem se sentirem sobrecarregados por muito texto.
Para adicionar uma imagem de capa, basta adicionar o bloco Cover ao editor de conteúdo.

Em seguida, você precisa carregar a imagem que deseja usar do seu computador ou selecionar uma na Biblioteca de mídia. Se não quiser usar uma imagem, você também pode selecionar um fundo colorido como capa.
Dica: é melhor usar uma imagem grande para obter um resultado melhor.
Agora você verá uma visualização ao vivo da sua imagem de capa no editor. Você pode alterar as opções de exibição da imagem de capa na barra de ferramentas do bloco ou usar as configurações à direita.

Para saber mais, consulte nosso guia sobre a diferença entre imagem de capa e imagem em destaque no WordPress e como usá-las com eficiência.
Como corrigir o problema da imagem em destaque que aparece duas vezes
Inserir a imagem em destaque dentro do conteúdo é um erro comum cometido por iniciantes.
Depois de definir uma imagem em destaque, você não precisa inseri-la na postagem junto com o conteúdo.
Isso fará com que sua imagem em destaque apareça duas vezes. Uma vez como a imagem em destaque e outra como uma imagem dentro da postagem.

Você pode adicionar outras imagens em sua postagem, mas a imagem em destaque vai para a caixa de imagem em destaque.
Para obter mais detalhes, consulte nosso guia sobre como corrigir imagens em destaque que aparecem duas vezes em publicações do WordPress.
Como cortar imagens no WordPress
Quando você faz upload de imagens do seu telefone ou câmera, elas geralmente são muito grandes.
O WordPress cria automaticamente tamanhos de imagem pequenos, médios e grandes para seu upload original. Mas, às vezes, você pode precisar cortar a imagem em um tamanho diferente.
O WordPress não é um Photoshop, mas vem com alguns recursos básicos de edição de imagens, como dimensionar, cortar, inverter e girar imagens.
Basta acessar Mídia ” Adicionar novo e carregar sua imagem. Depois de carregar a imagem, você verá um link “Edit” (Editar) ao lado da imagem carregada.
Ao clicar nela, será aberta a tela Edit Media (Editar mídia), onde você verá um botão “Edit Image” (Editar imagem) logo abaixo da imagem. Isso abrirá o editor de imagens do WordPress.

A partir daí, você pode clicar no botão “Edit Image” (Editar imagem) abaixo da visualização da imagem. Isso abrirá a tela de edição de imagem.
Na tela do editor de imagens, você verá botões para executar algumas tarefas básicas de edição de imagens, como cortar, girar, redimensionar etc.

Se você usar o editor de blocos, poderá cortar imagens usando o recurso de corte integrado na barra de ferramentas de imagem.
Basta clicar em um bloco de imagem e selecionar o ícone “Crop” (Cortar) na barra de ferramentas.

Depois disso, você pode ajustar a proporção da imagem e a área cortada da imagem de acordo com sua preferência.
Você pode usar sua proporção de aspecto original ou uma predefinida pelo WordPress.

Para obter instruções mais detalhadas, consulte nosso guia sobre como cortar, girar, dimensionar e inverter imagens no WordPress.
Como adicionar uma imagem de cabeçalho no WordPress
Uma imagem de cabeçalho no WordPress é um recurso de tema. Muitos temas gratuitos e premium do WordPress vêm com suporte para imagens de cabeçalho.
Alguns temas do WordPress permitem que você defina uma imagem de cabeçalho para todo o site, enquanto outros permitem que você defina apenas uma imagem de cabeçalho para a página inicial.
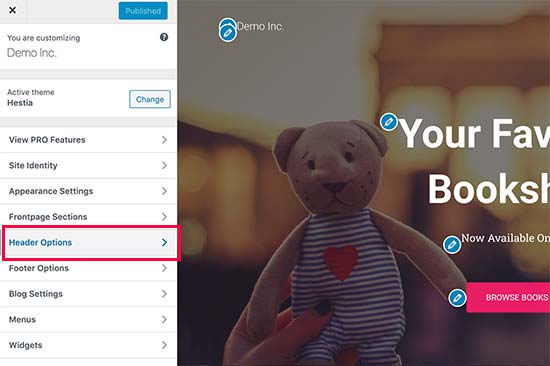
Você pode carregar sua própria imagem de cabeçalho personalizada na página Appearance ” Customize (Aparência ” Personalizar ).

Se você usar um tema Block, o local para editar o cabeçalho do tema será diferente.
Primeiro, você precisa ir para Appearance ” Editor.

Em seguida, selecione “Patterns” (Padrões).
Isso o levará a uma página na qual você poderá acessar o padrão de cabeçalho do seu tema.

Depois disso, role para baixo até a seção Template Parts (Partes do modelo).
Depois de fazer isso, basta selecionar “Header” (Cabeçalho) e clicar no modelo de cabeçalho para editá-lo.

A partir daí, você pode adicionar um bloco de imagem ao padrão de cabeçalho, como faria na primeira seção deste artigo.
Como adicionar uma imagem de fundo no WordPress
Assim como a imagem de cabeçalho personalizada, a imagem de fundo personalizada também é um recurso de tema do WordPress. Muitos temas do WordPress vêm com suporte para imagens de fundo personalizadas.
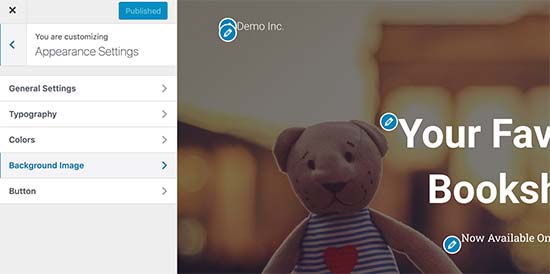
Visite Appearance ” Customize para abrir o Theme Customizer. Se você puder ver a opção Background Image (Imagem de fundo), então seu tema tem suporte para fundos personalizados.

Esse é um recurso de tema, e é por isso que varia de um tema para outro. Dependendo do seu tema, você verá diferentes opções para estilizar a imagem de fundo.
Se o seu tema não for compatível com uma imagem de fundo, você ainda poderá usar um plug-in para adicionar imagens de fundo em tela cheia ao seu site.
Como encontrar imagens gratuitas para suas postagens no blog do WordPress

As imagens podem fazer com que seus artigos se destaquem. No entanto, você deve respeitar os direitos autorais de outras pessoas e encontrar imagens que tenham permissão legal para usar.
Nossos leitores nos perguntam com frequência sobre como encontrar as melhores imagens livres de royalties para usar em suas postagens.
Há muitos sites em que você pode encontrar imagens gratuitas para usar. No entanto, você logo perceberá que as imagens nesses sites parecem excessivamente usadas e genéricas.
Veja nossa lista das melhores fontes de imagens gratuitas de domínio público e com licença CC0 na Internet.
Como marcar imagens no WordPress
Se você tem um blog de fotografia, perceberá que o WordPress não permite classificar fotos e imagens.
Não seria ótimo se você pudesse adicionar tags às suas imagens para que você e seus usuários pudessem procurá-las facilmente?
Felizmente, existem alguns plug-ins excelentes que permitem que você faça exatamente isso.
Para um blog relacionado a fotografia, a melhor opção é usar o Envira Gallery, que vem com um complemento para adicionar tags.
A Envira Gallery permite que você crie galerias de fotos bonitas e prontas para dispositivos móveis no WordPress. Usando tags, seus usuários podem filtrar e classificar fotos com facilidade, mesmo sem recarregar a página.

Para obter mais detalhes, consulte nosso artigo sobre como adicionar categorias e tags à Biblioteca de mídia do WordPress.
Como importar imagens externas no WordPress
Essa pergunta surge com frequência quando você está migrando seu site para o WordPress. Algumas imagens em seu site podem ainda estar apontando para um local mais antigo.
Isso é especialmente verdadeiro para usuários que importam blogs do Blogger, Squarespace ou WordPress.com.
Embora as imagens do seu site possam aparecer corretamente, elas ainda estão sendo carregadas de uma fonte externa. Para resolver esse problema, tudo o que você precisa fazer é instalar e ativar o plug-in Auto Upload Images.

O plug-in verificará se há imagens externas quando você atualizar ou salvar qualquer post ou página. Você pode fazer isso manualmente para cada post ou página, ou pode editar em massa todos os posts e simplesmente clicar no botão de atualização.
Para obter instruções detalhadas, consulte nosso guia sobre como importar imagens externas no WordPress.
Como exigir imagens em destaque para posts no WordPress
Ao executar um site com vários autores no WordPress, alguns de seus autores podem não estar familiarizados com a funcionalidade de imagem em destaque.
Nesse caso, talvez você queira lembrar a si mesmo ou aos seus usuários de carregar uma imagem em destaque sempre que estiverem enviando uma publicação no WordPress.
Você pode fazer isso instalando e ativando o plug-in PublishPress Checklists.
Depois de ativado, o plug-in exibirá um ponto de exclamação vermelho e uma guia Checklist informando aos usuários que esse post requer uma imagem em destaque.

Você e seus usuários poderão salvar postagens como rascunhos, mas não será possível publicar a postagem até que você adicione uma imagem em destaque.
Consulte nosso artigo sobre como exigir imagens em destaque para postagens no WordPress para obter mais instruções.
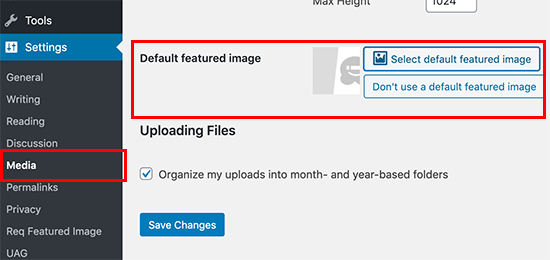
Como definir uma imagem em destaque padrão no WordPress
Encontrar a imagem em destaque perfeita para cada postagem ou artigo é uma tarefa difícil. Às vezes, talvez você não queira adicionar uma imagem em destaque a uma postagem, mas seu tema pode parecer estranho sem ela.
É nesse ponto que uma imagem em destaque padrão pode ser útil. Uma imagem em destaque padrão é usada quando um artigo não tem uma imagem em destaque própria.
Você pode definir uma imagem em destaque padrão usando o plug-in Default featured image (Imagem em destaque padrão ).

Para obter mais instruções, consulte nosso guia sobre como definir uma imagem em destaque padrão no WordPress.
Como criar tamanhos adicionais de imagem no WordPress
Por padrão, o WordPress cria e salva diferentes tamanhos de suas imagens carregadas, inclusive miniaturas. Seu tema do WordPress também pode gerar diferentes tamanhos de imagem.
Se quiser criar tamanhos de imagem adicionais para o seu site WordPress, será necessário registrá-los adicionando um código personalizado ao arquivo functions.php do seu tema.
Para saber mais, consulte nosso guia sobre como criar tamanhos adicionais de imagem no WordPress.
Como evitar o roubo de imagens no WordPress
Às vezes, os usuários podem roubar imagens do seu site WordPress para usá-las em seus próprios sites. Isso pode ser muito frustrante, especialmente se você tirar suas próprias fotos ou criar seus próprios gráficos.
Felizmente, você pode evitar o roubo de imagens desativando o clique com o botão direito do mouse, adicionando uma marca d’água às suas imagens, desativando os hotlinks e adicionando avisos de direitos autorais.
Para saber mais, consulte nosso guia sobre como evitar o roubo de imagens no WordPress.
Esperamos que este artigo tenha ajudado você a corrigir alguns dos problemas de imagem mais comuns no WordPress. Talvez você também queira ver nossa lista dos erros mais comuns do WordPress e como corrigi-los e nossas escolhas de especialistas para os melhores plug-ins do WordPress para expandir seu site.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
ViralMusk says
Hello,
My website isnt displaying images at the front homepage, but all images appears on the post page….What’s the issue and how to resolve it
WPBeginner Support says
There are multiple possible reasons, to start you would want to go through our troubleshooting guide here: https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Administrador
Dominic says
Kindly advice what the issue may be image not showing on website
WPBeginner Support says
There are a few possible reasons, for starting out you may want to take a look at: https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-403-forbidden-error-in-wordpress/
Administrador
Wendy says
Hi… I am using WordPress 5.2 (latest version) and php is 7.2. I have been trying to set featured images on posts but the image is not displaying? However my images are showing for my previously loaded posts ( from several years ago) but not the two new additional posts. I upload and attach from within the WordPress Editor. I have tried everything suggested on the WP Site and other sites and cannot find any useful information, anywhere that is helping. Featured image is still not showing on pages. Do you have any insight or suggestions?
WPBeginner Support says
It is hard to say the specific reason, have you had any error messages on your site or when you’re uploading the image?
Administrador
Ashley says
Hi! I am having difficulty editing the image that comes up when someone sends our website link via facebook or messenger, how do I change this? Thanks!
WPBeginner Support says
For fixing that, you would want to take a look at our article here: https://www.wpbeginner.com/wp-tutorials/how-to-fix-facebook-incorrect-thumbnail-issue-in-wordpress/
Administrador
Denise says
I am using WordPress 5.2 (latest version). I have been trying to set my featured image. I upload and attached from within the WordPress Editor. Within moments, the featured image disappears! So does my written excerpt. I cannot find any useful information, anywhere. I have installed the Health Check plug in. I updated my PHP. I went through all of my JetPack setting. Nope. Featured image still keeps disappearing. Do you have any insight?
WPBeginner Support says
It could likely be a plugin conflict. For a starting point, you would want to try the steps in our troubleshooting article here: https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Administrador
Arun Dixit says
Thanks for amazing article. I am a new blogger. I use twenty seventeen theme (default wp theme). I have one image at the start of every post. (Not a featured image). I have a blog page where latest 3 posts are listed WITHOUT image I put on the post. My query is what needs to be done so that this blog page lists latest 3 posts WITH images?
awaiting reply on my above mail.
thanks again
Arun Dixit
WPBeginner Support says
For the image that appears on the blog page, you would need to set the featured image on the post itself and be sure to clear any caching on your site for it to appear properly.
Administrador
Alexandra says
The issue I am having is with Kale (Basic) Header Image. My header image yesterday was definitely centered with the rest of my main page. Today it goes all the way to the right of the screen. It looks really unprofessional and very off centered. I can’t figure out for the life of me why this is happening.
WPBeginner Support says
For errors with a specific theme, if you reach out to the theme’s support they should be able to assist you with the site not displaying correctly.
Administrador
Carol says
My problem is different from any of the above. I added some Amazon graphics of book covers and all was well. Now they have disappeared completely, instead little boxes show as placeholders. Clicking on a box takes you to the Amazon site, however. I had done nothing in the meantime except create content, and suddenly this happened. The html coding was added in the Text part of the page. What happened and how do I fix it?
WPBeginner Support says
You may want to check your media library that the images are still there as well as ensure there hasn’t been a hiccup with your site’s file permissions: https://www.wpbeginner.com/beginners-guide/how-to-fix-file-and-folder-permissions-error-in-wordpress/
Administrador
Kirtish says
While trying to insert image in the middle of post, cursor auto jump to top of the page and unable to add image .Looking for help tried in explorer,chrome and firefox
Jason McGathey says
Hi everyone. I’m trying to create an image with multiple links inside of it, depending upon where the mouse is clicked. I believe this is known as creating an HTML map for the image. All of the explanations seem really simple and straightforward online – and are pretty much the same wherever I go – but none of it works. Does anyone know of some common reasons why this wouldn’t work correctly on WordPress? Someone suggested I might have an image optimization plug-in which is blocking this feature somehow. Someone else suggested I try changing themes. So far following through on these ideas hasn’t helped, however. Any advice would be appreciated!
WPBeginner Support says
Hi Jason,
You can try using a plugin to achieve that. Please see our article on how to create interactive images in WordPress.
Administrador
Glasgow says
When sharing my blog posts, the featured image of the post doesn’t appear as the post’s favicon anymore. Can you help?
esther says
I have just updated my WP theme (to Revelar). In most of my previous posts I have actually not used a featured image. Since the change, my posts display the first image twice, unless I had set a featured images- where the featured image is set, the post displays the featured images first, followed by the actual first image. I have checked the Setting for Featured Images for each post and they are empty (where not set in the past). What I would expect is the post to look as designed and the Featured image only to be visible in FB and the like. Certainly no duplication within the post. Is this an issue with that theme, or are there any other settings that I might have missed?
Molly says
I’m having issues with my custom header. Ive added it to my blog and it looks perfectly fine on a desktop and tablet, but it doesn’t fit properly on a mobile. its really zoomed in and cut off. Do you have any tips/advice on how to fix this? thanks!
Dan says
When I post my blog on FaceBook or Twitter, my featured image doesn’t appear; only a blank box to the left of my title. Can this be fixed?
WPBeginner Support says
Hi Dan,
Please see our guide on Facebook incorrect thumbnail issue in WordPress.
Administrador
Steven Green says
Good article, but for some reason my photos and text are not displaying properly now when they did before. When I align left or right it shows the text next to the photo in the edit page screen (visual) but when I load the site up the text is all below the image leaving a big gap. I’d appreciate some advice please.
Thanks
Norma elliott says
Hi great site and lots of helpful information. I was wondering if you would have some advice on something I’m having a problem with on my blog . I post an article and attach pictures then few weeks down the line the articles can only be viewed on large electronic devices and not mobile devices . They were seen originally on mobile devices then disappear. I have attached a plug in update which was advised by HostGator. This did not rectify anything though
WPBeginner Support says
Hi Norma,
You can go go to Appearance > Themes page and then switch to a default WordPress theme like twenty seventeen. See if this solves the problem, if it does, then your theme is causing the issue and you need to find a different theme.
Administrador
Hannah says
All of my images, no matter where I place them on the page will only show at the top of the post when published or previewed.
How do I make them stay in place within the text?
David says
I’ve scaled all my featured images down to 320 x 200 from 800 x 500, to enhance load times, but I’m not seeing any savings in Pingdom and GT Metrix.
It’s as if WordPress is telling me the images are now minute, 14 kb instead of 80 kb, but the actual full size original images are still being downloaded?
Frustrating!! Can you please advise. Thanks.
Ken James says
I have an image that is 1700 X 500 of a product label I need to show clearly. I upload it at the regular size, I have my settings to accept an image this large, yet it puts a miniscule picture on the page – everytime. What do I need to do to put a picture on a page the size I want it? Is that something too difficult to ask for? Why does WP make everything so ^)&)*)_) complicated. This is basic stuff here.
Susan Dawson says
On my WP site the featured image sometime needs to be a different size. It appears to be set to populate in my blog at the same size which happens most posts. But every once in a while the image comes into the blog through the featured image extra big. How can I adjust this?
Laura says
Hi there, this is a great article, thanks. I’ve followed the instructions for adding a header image but all I get is grey. It thinks there is an image because it shows a thumbnail in the customization panel. What am I doing wrong? Thanks
Danielle says
Hello! Thank you so much for this article. It was very helpful.
Perhaps I missed this information, but I am still having an issue.
My readers and I cannot see my sitewide banner when we access my website.
I can see the sitewide banner when I access my website from my account on WordPress but when I look at it through my phone, an incognito window, or someones else’s laptop the banner is not visible. Instead, a question mark or tiny image box is where the banner usually is.
Any suggestions on how to fix this issue would be absolutely amazing.
Thank you in advance!
Prasad Dusane says
hi,
my website is not showing the images,
I deactivate wp smush, w3total catch and jetpack still this problem is happening.
please tell me what should I do?
WPBeginner Support says
Hi Prasad,
Please check your file and folder permissions.
Administrador
Stuart Simpson says
My problem with WordPress 2017 is that the featured image appears on the blog post and website, but does not appear as a thumbnail when posting to Facebook. I have Yoast and all seems okay but when try to post, only website link appears, but no featured image!
Ali says
Websites like you is the reason we use adblockers. DO NOT USE FULLSCREEN ADS
Editorial Staff says
Hi Ali,
You saw a fullscreen ad on our website? We do not sell any ads of this sort.
Are you talking about our email optin exit-pop? If so that should only show once for a user.
-Syed
Administrador
Shawn says
Could not resist this.
States they use A Blockers, assuming. But still got a popup.
Lets ponder on that for a few here……..
Any ways… what we need is tutorials on how NOT to send your images to your web developers. Nothing beats chopped up images that generate faceless thumbs o.O. Feaken awesome when you receive camera photos, but not all the same size and odd shapes that cause faceless (Chopped at mouth in some instances) photos. WP does great thumb generation. Now to deal with user flaws.
framipek says
Can you help me… i would like to delete and upload new illustration image. I start to upload to gallery and then a system goes wrong…
Uploaded file cannot be moved to wp-content/uploads/2015/11
Shannon Costill says
Wow – such a great article!! Lots of tips I need to revisit later.
Do you know of a plugin that finds unused images you may have uploaded and never used?
I had a habit of doing this, not realizing it would slow down my site…. now I can’t remember what I used and what I didn’t use.
Thanks so much!
Shannon
Ehtisham says
Hello there, I have posted some posts in my category and they all have featured images but they are all showing different sizes on the page…So is there any method that I can fix all of ‘em with exact one size …
Mean they all show with one size
Here it is
Nicole says
I’m having an issue uploading images. I keep getting this messages:
“DSC01398.ARW” has failed to upload.
Sorry, this file type is not permitted for security reasons.
What does this mean? And what do I need to do to fix this? It wasn’t doing this before.
Thank you
WPBeginner Support says
Hi Nicole,
The .ARW file is a raw image file supported by your camera. You will need to save it into a compressed file format like JPEG. Several image editing programs (Adobe Photoshop)can help you convert the file. You can also find online tools to help you convert it.
Administrador
David Lawson says
Hi. When I’m logged in as an admin and I look at my site, all of the pictures are clear. But when I go to the website from a different browser or just log out, every picture is blurry. Can you help me figure out what the problem is?
Ashutosh says
Hi, i have one issue. In here featured images are showing but images inside the post are not opening. Don’t know why please help.
Sarah says
Hello. I just started a blog recently, and this article is very helpful. Thank you. I wonder if you can help with a problem I am having with headers using the Tuulikki theme. I uploaded my logo for the “post page header,” but I am unhappy with the way it “floats” in the middle of the page while scrolling down. I would like it to remain in the navigation bar. I would also be happy to remove it altogether, but when I tried that, my website url appeared in the navigation bar and my large homepage logo drops down during scrolldown and takes up about half of the page. Any tips would be much appreciated!
Corey says
How do you resize header images or force a resize? I’m using 2013 and WordPress displays a 565 pixel wide image in the header and blows it up beyong the bounds of screen.
WPBeginner Support says
Hi Corey,
Please see our guide on how to regenerate images in WordPress.
Administrador
pezo says
Hi,
Thank you for the helpful post and quick question: when publishing our posts with image they arrive the e-mail accounts from our subscribers without the image. how can I fix that please? Thank you tons, and thank you so much for your help
PEZO
Pseudoverse says
You’re my hero! Thank you for explaining how to set a feature image in such plain English. I’m new to site building and get so tripped up on the little things. Seriously, thank you for sharing!
Trinity says
Hello!
Thank so much for putting this guide together! My problem is that I have the images on my post and when they ALL show it’s great.. but sometimes it shows up perfectly and other times only half my pictures show up — this is both mobile and desktop. I’ve re-uploaded the images and made sure to import it into wordpress’s gallery but it’s still happening.
Please help!!
Thank you
WPBeginner Support says
Hi Trinity,
You can try using inspect tool in your browser to see if it reports any errors. If this doesn’t help, then try steps mentioned in our WordPress troubleshooting guide. It will help you figure out what’s causing the issue and then you will be able fix it.
Administrador
Patrick says
Hello,
Thank you for the helpful tips. I am still having an issue with aligning my pictures. They are properly aligned with the text wrapping around them – exactly how I want it – but when I preview it they still are not aligned and there is no text wrapping.
What am I doing wrong!?
Thank you for any help you can give me.
Kristine says
I have recently changed laptops from windows to a mac.
I changed my default browser to Chrome from the Safari that Macs come with.
Now when I go to upload an image in Chrome, I get an http error in WP post, also I cannot upload any image with Chrome on Mac into my WP site.
However, when I switched browsers back to Safari, my images uploaded like normal.
I would rather use Chrome. Any suggestions on how to fix this image problem on my site while using Chrome so that I do not have to switch back and forth to Safari? Thank you
WPBeginner Support says
Hey Kristine,
Try to log out of your WordPress admin area in Google Chrome. Clear your browser cookies and cache. Restart your browser and login to WordPress admin area. If that doesn’t work, then please try steps mentioned in our WordPress troubleshooting guide.
Administrador
Victoria Winifred says
when I type my website address into someone’s Facebook page, a picture appears with it that is not the picture I want to be the preview for my web address. For example, right now it’s posted one of the pictures from my last blog. I don’t want to feature a picture that shows up in every blog I make, but I want a specific one to show whenever I list my web address . How do I do thst? Many thanks!
WPBeginner Support says
Hi Victoria,
Facebook uses open graph meta data from your website to display a thumbnail. If it isn’t present, then it automatically picks any other image from your site. To make sure you see the appropriate image, you will need to tell Facebook which one to show. For instructions, please see our guide on how to add Facebook Open Garph data in WordPress.
Administrador
Leslie says
I just changed themes. My blog page list used to show the images I used for each post (content image, not featured image). I use the URL for the images, not my media library. The individual post page shows the images, but the blog list page does not unless I add the image to the media library. Is there any code and/or plug-in I can use to make sure the image is included on the blog list page when I add it to the content of the individual post? Is there a way to populate the posts that included the image in the past, but no longer show the image on the list page? Thanks!!!
Gordy Gordon says
My page header calls for 2560x500pixels. But when I create a header in those specs, WP displays it huge. Only part of the header shows up. My site is in case you need to see it.
THANKS, very aggravating.
Carrie says
I suddenly have a shadow message on my photo for the header. I have tried everything I know how to delete it but can’t. Your assistance is appreciated.
warning: call_user_function_array () expects parameter 1 to be a valid callback, function” primer_ video_ header” not found etc etc etc
Ruth MacGilp says
Hi. I migrated with you guys from blogger to wordpress. Now all of my images on old blog posts are blurry. Is there a way to change them all in bulk? The regenerate thumbnails thing doesn’t work. Do I have to literally go and resize them all one by one?
WPBeginner Support says
Hey Ruth,
Can you please share your site’s link here in the comment so that we can look at it? Thanks
Administrador
Rajesh Chourasia says
I always prefer wp beginner for my website for fix to any error and this site is one of the best platform for any problem solution
Jalal CHARAF says
Hi there,
Many images diappeared from the website and seem to be missing from the Media Library thumbnail. They seem to still be there but it is a gray square and it shows no picture when I open it on the library apart from the name of the file.
Any idea how to solve this?
Jalal
desi says
hello i recently started creating a blog with bluehost via wordpress, however the one issue i cant seem to find help with is that when i want to upload an image i click select files and nothing happens, it doesnt bring up any of my pictures i dont know what to do. i tried the upload files tab and the media library tab.. nothing please help with any advice
Chris Gardner says
I’ve had my WordPress blog for a few years but have, on more than one occasion, somehow accidentally increased the size, only on my view. I’ve checked and it’s okay on my partner’s laptop but it’s just enormous on mine. I found the solution twice before on google but can’t find it now. I know it was something very simple but I can’t remember what! Repeating, it is just my view that’s grown, not the blog itself.
WPBeginner Support says
Hi Chris,
It is probably your browser’s zoom settings. If you are using Google Chrome, then press CTRL+0 (Command+0 on Mac) keys on your keyboard.
Administrador
Shanuka says
I m uploading products into shop menu. When I enter the text the image scales and change the size and all the images are different sized depending on how long is my text. How do I have a fixed size?
Thomas says
Hello,
Please how do I fix this issue I have each time I try uploading image.
“Unable to create directory wp-content/uploads/2017/03. Is its parent directory writable by the server?”
Thank you
Thomas
WPBeginner Support says
Hi Thomas,
It seems like you have incorrect file and folder permissions which is stopping WordPress from creating folders and saving your images. Please see our guide on how to fix file and folder permissions in WordPress.
Administrador
Thomas says
I have changed the folder and file permissions as recommended but I am still getting the error
“Unable to create directory wp-content/uploads/2017/03. Is its parent directory writable by the server?”
each time I try uploading image or file.
What more can I do to resolve this.
Thomas
Sharon says
Hi Wpbeginner,
We have just bought the Tuulikki Template from Creative Market.
Unfortunately our imported images (from Blogger) don’t show.
There are no images on our homepage. Only when you click on a link and open the blogpost, sometimes the image within will show. So this means they are uploaded and somewhere in there, right? We can’t figure out why they aren’t showing on the homepage and how to fix this. We hope you can help us out.
Thank you so much in advance
WPBeginner Support says
Hi Sharon,
Please try instructions in our guide on how to import external images in WordPress.
Administrador
Folly KUEGAH CHOUCHOUDA says
I have some issue with my site ; wordpress of course ; image header and sometimes footer too broke , how could I fix it? I have done all i can do , but nothing .
Matus says
I really like your feature images on WPBeginner.
What fonts are you using there?