Voulez-vous corriger les problèmes d’image les plus courants dans WordPress ?
WordPress est doté d’outils très utiles pour gérer et modifier les images. Vous pouvez facilement téléverser des images, les aligner et même les modifier dans WordPress. Cependant, les utilisateurs/utilisatrices peuvent mettre un certain temps à découvrir ces fonctionnalités de mise en avant des images.
Dans cet article, nous allons aborder les problèmes d’image les plus courants sur WordPress et comment les corriger.

Comme il s’agit d’un article détaillé, voici la liste des questions liées à l’image que nous allons aborder dans cet article. Vous pouvez utiliser ces liens rapides pour aller à/au sujet de votre choix :
- How to Upload Images in WordPress
- How to Align an Image to the Left or Right in WordPress
- How to Add Captions Below Images
- How to Display Photos in Columns and Rows
- How to Create Responsive Image Galleries in WordPress
- How to Fix Missing Post Thumbnails / Featured Image
- How to Add Cover Images in WordPress Posts and Pages
- How to Fix the Featured Image Appearing Twice Issue
- How to Crop Images in WordPress
- How to Add a Header Image in WordPress
- How to Add a Background Image in WordPress
- How to Optimize Images for WordPress Without Losing Their Quality
- How to Add Title Attributes to WordPress Images
- How to Find Free Images for Your WordPress Blog Posts
- How to Categorize and Tag Images in WordPress
- How to Import External Images in WordPress
- How to Require Featured Images for Posts in WordPress
- How to Set a Default Featured Image in WordPress
- How to Create Additional Image Sizes in WordPress
- How to Prevent WordPress from Generating Image Sizes
- How to Prevent Image Theft in WordPress
Besoin d’aide pour corriger les problèmes d’image de WordPress ? Chez WPBeginner Pro Services, nous offrons un support WordPress d’urgence abordable pour résoudre tous vos problèmes d’image WordPress, ou d’autres problèmes de site, rapidement et de manière fiable. Arrêtez de stresser sur votre site et prenez-en soin. Planifiez un support WordPress d’urgence dès aujourd’hui !
Comment Téléverser des Images dans WordPress
Avec WordPress, il est très facile de téléverser des images dans vos publications, vos pages et les zones sans contenu comme les colonnes latérales.
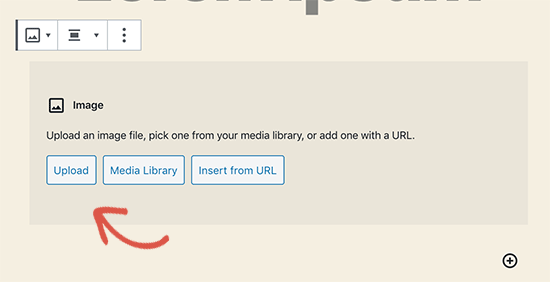
Pour téléverser des images dans les publications et les pages de WordPress, il suffit d’ajouter le bloc Image à l’éditeur de contenu.

Vous pouvez également ajouter le bloc Image en tapant simplement /image dans un bloc Paragraphe.
L’éditeur commence à afficher les blocs que vous pouvez insérer dès que vous commencez à taper.

WordPress va maintenant ajouter le bloc Image à l’éditeur.
Vous devez cliquer sur le bouton « Téléversé » pour sélectionner et téléverser l’image depuis votre ordinateur.

Vous pouvez également sélectionner un outil téléversé précédemment dans votre Médiathèque.
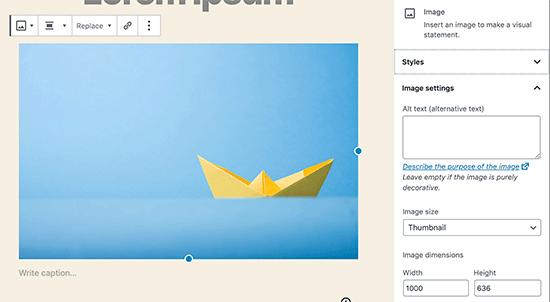
Après avoir téléversé l’image, vous verrez un aperçu direct de l’image dans l’éditeur/éditrice de contenu.

Vous verrez également les Réglages d’image dans le panneau de droite. À partir de là, vous pouvez fournir le texte alt de l’image, sélectionner la taille de l’image et personnaliser le style de l’image.
Astuce : Vous rencontrez des problèmes pour téléverser des images sur WordPress ? Consultez notre guide sur comment corriger un problème d’outil de téléversement d’images sur WordPress.
Comment aligner une image à gauche ou à droite dans WordPress
Avec WordPress, il est facile d’aligner les images à gauche, à droite ou au centre. Il suffit de sélectionner l’image en cliquant dessus, puis de cliquer sur le bouton d’alignement de la barre d’outils du bloc.

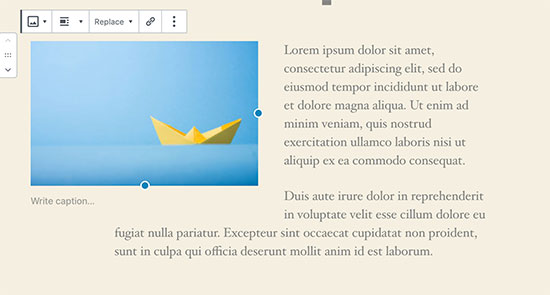
Vous avez peut-être remarqué que certains blogs WordPress populaires utilisent des images entourées de texte.
Pour ce faire, il convient d’utiliser la fonctionnalité d’alignement.

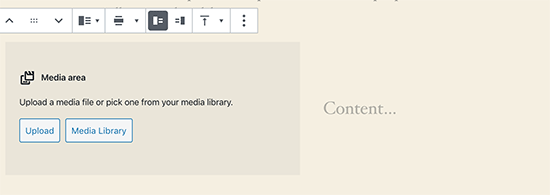
Vous pouvez également utiliser le bloc Média et texte au lieu du bloc Image.
Ce bloc est spécialement conçu pour ajouter des images à côté du texte.

Vous pouvez ensuite téléverser une image et un texte côte à côte.
Vous pouvez également utiliser la barre d’outils du bloc pour modifier le côté de l’image ou du texte.

Pour obtenir des conseils détaillés, vous pouvez consulter notre guide sur l’alignement des images à l’aide de l’éditeur de blocs WordPress.
Comment ajouter des légendes sous les images
WordPress vous permet d’ajouter facilement des légendes aux images. Après avoir téléversé une image, vous verrez l’option d’ajouter une légende juste en dessous de la prévisualisation de l’image.

De la même manière, vous pouvez également ajouter des légendes aux galeries d’images dans WordPress. Pour plus de détails, consultez notre guide sur l ‘ajout de légendes aux images dans WordPress.
Comment afficher les photos en colonnes et en lignes
Souvent, les utilisateurs/utilisatrices nous demandent comment afficher proprement les photos en colonnes et en lignes.
Imaginons que vous souhaitiez partager des photos d’une fête d’anniversaire ou des photos de vacances. Vous pouvez les ajouter une à une dans une publication, mais cela ressemblera à une longue liste d’images.
La meilleure façon de regrouper vos photos est de créer des galeries d’images.
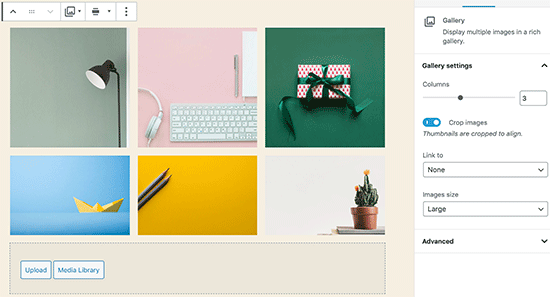
WordPress est livré avec un bloc Galerie intégré qui vous permet d’ajouter facilement des images en lignes et en colonnes avec des aperçus de miniatures.
Il suffit d’ajouter le bloc Galerie à l’éditeur de la publication et de sélectionner les images que vous souhaitez téléverser.

Pour des instructions plus détaillées, consultez notre guide sur la création d’une galerie d’images dans WordPress.
Comment créer des galeries d’images responsives sur WordPress
Vous remarquerez que les galeries d’images par défaut de WordPress manquent de plusieurs fonctionnalités. Par exemple, elles ne sont pas très faciles à parcourir.
Si vous téléversez souvent des images et des photographies sur votre site WordPress, alors vous aurez besoin d’une extension de galerie photo WordPress.
Nous vous recommandons d’utiliser Envira Gallery. Il vous permet de créer facilement des galeries d’images magnifiques et entièrement mobiles sur votre site WordPress.

Le plus intéressant, c’est qu’il ajoute des fonctionnalités supplémentaires comme les albums, les modèles de galerie, le partage social, les diaporamas, le filigrane, la pagination, la protection par mot de passe, l’étiquetage, la vue en plein écran, et bien plus encore.
NextGEN Gallery est une autre extension de galerie photo WordPress très populaire. Il offre de nombreuses mises en page de galerie et une belle galerie visionneuse pour l’affichage des images dans WordPress.

NextGEN Gallery comprend également de puissantes fonctionnalités pour les photographes professionnels, telles que l’épreuvage photo, le traitement des commandes d’impression, la protection des images, le module d’extension Adobe Lightroom, les passerelles de paiement PayPal et Stripe, et bien d’autres encore.
Comment corriger les miniatures de publication / les mises en avant manquantes ?
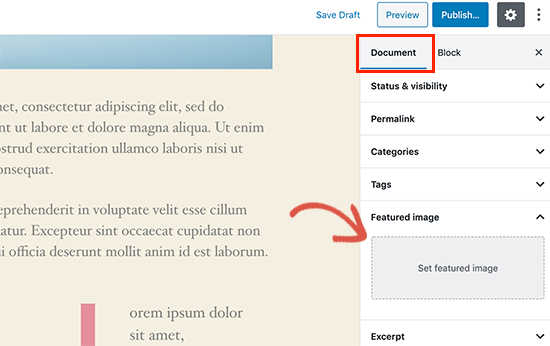
La plupart des thèmes WordPress vous permettent d’afficher une image mise en avant avec vos articles. Voyons comment définir une image mise en avant dans WordPress pour éviter les miniatures manquantes.

Tout d’abord, vous devez cliquer sur « Définir l’image mise en avant » pour téléverser la miniature de votre publication.
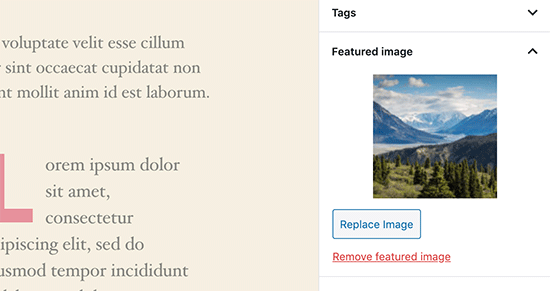
Après avoir téléversé l’image, vous pourrez voir la miniature de votre publication dans la boîte de méta image mise en avant comme ceci.

Pour plus de détails, consultez notre guide sur l’ajout d’une image fonctionnalité en avant ou d’une miniature de publication dans WordPress.
Comment ajouter des images de couverture dans les publications et pages de WordPress
Les images de couverture sont des images larges ou pleine largeur qui peuvent être utilisées comme séparateur entre les différentes sections d’un article ou d’une longue page de vente.
Ils sont très attrayants et aident les utilisateurs/utilisatrices à parcourir facilement une page sans se sentir submergés par trop de texte.
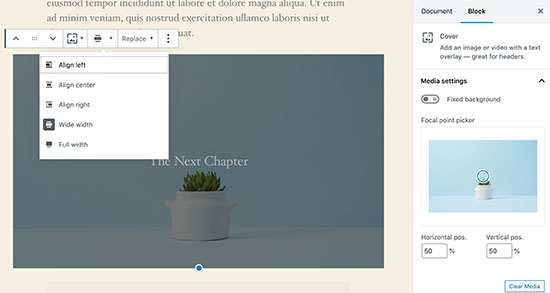
Pour ajouter une image de couverture, il suffit d’ajouter le bloc Couverture à l’éditeur de contenu.

Sélectionné, vous devez téléverser l’image que vous souhaitez utiliser depuis votre ordinateur ou en sélectionner une dans la Médiathèque. Si vous ne souhaitez pas utiliser d’image, vous pouvez également sélectionner un arrière-plan de couleur comme couverture.
Astuce : il est préférable d’utiliser une grande image pour obtenir un meilleur résultat.
Vous verrez maintenant une Prévisualisation directe de votre image de couverture dans l’éditeur. Vous pouvez modifier les options d’affichage de l’image de couverture à partir de la barre d’outils du bloc ou utiliser les Réglages à droite.

Pour en savoir plus, consultez notre guide sur la différence entre image de couverture vs image mise en avant dans WordPress et comment les utiliser efficacement.
Comment corriger le problème de l’image mise en avant qui apparaît deux fois ?
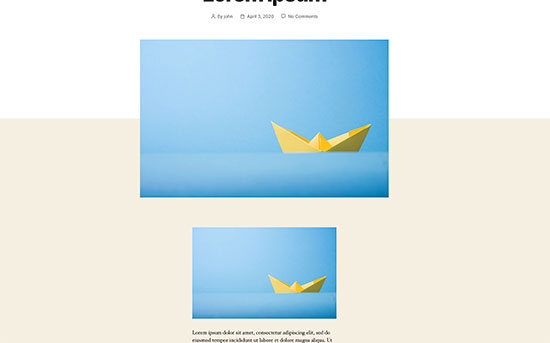
Insérer l’image mise en avant à l’intérieur du contenu est une erreur courante commise par les débutants.
Une fois que vous avez défini une image mise en avant, vous n’avez pas besoin de l’insérer dans la publication avec votre contenu.
Ce faisant, votre image mise en avant apparaîtra deux fois. Une fois en tant qu’image mise en avant et une fois en tant qu’image à l’intérieur de la publication.

Vous pouvez ajouter d’autres images à l’intérieur de votre publication, mais votre image mise en avant doit être placée dans la boîte de l’image mise en avant.
Pour plus de détails, consultez notre guide sur la façon de corriger les images mises en avant qui apparaissent deux fois dans les publications WordPress.
Comment recadrer les images dans WordPress
Lorsque vous téléversez des images depuis votre téléphone ou votre appareil photo, elles sont généralement trop grandes.
WordPress crée automatiquement des images de petite, moyenne et grande taille pour votre outil de téléversement original. Mais parfois, vous pouvez avoir besoin de recadrer l’image dans une taille différente.
WordPress n’est pas Photoshop, mais il est doté de quelques fonctionnalités de base pour modifier les images, comme les mettre à l’échelle, les recadrer, les retourner et les faire pivoter.
Il vous suffit d’aller dans Média » Ajouter un nouveau téléversement et de téléverser votre image. Après avoir téléversé l’image, vous verrez un lien « Modifier » à côté de l’image téléversée.
En cliquant dessus, vous ouvrirez l’écran Modifier les médias, où vous verrez un bouton « Modifier l’image » juste en dessous de l’image. Ce bouton ouvrira l’éditeur/éditrices d’images de WordPress.

À partir de là, vous pouvez cliquer sur le bouton « Modifier l’image » situé sous la prévisualisation de l’image. L’écran de modification de l’image s’ouvre alors.
Sur l’écran de l’éditeur d’images, vous verrez des boutons permettant d’effectuer certaines tâches de modification d’images de base telles que recadrer, faire pivoter, redimmensionner, etc.

Si vous utilisez l’éditeur de blocs, vous pouvez recadrer les images en utilisant la fonctionnalité de recadrage intégrée dans la barre d’outils image.
Il suffit de cliquer sur un bloc d’image et de sélectionner l’icône « Recadrer » dans la barre d’outils.

Ensuite, vous pouvez ajuster la proportion de taille de l’image et la zone recadrée de votre image selon vos préférences.
Vous pouvez utiliser votre proportion de taille originale ou une proportion prédéfinie par WordPress.

Pour des instructions plus détaillées, consultez notre guide sur la façon de recadrer, faire pivoter, redimensionner et retourner des images dans WordPress.
Comment ajouter une image d’en-tête dans WordPress
Une image en-tête dans WordPress est une fonctionnalité du thème. De nombreux thèmes WordPress gratuits et premium offrent un support pour les images d’en-tête.
Certains thèmes WordPress vous autorisent à définir une image d’en-tête pour l’ensemble du site, tandis que d’autres vous permettent de définir uniquement une image d’en-tête pour la page d’accueil.
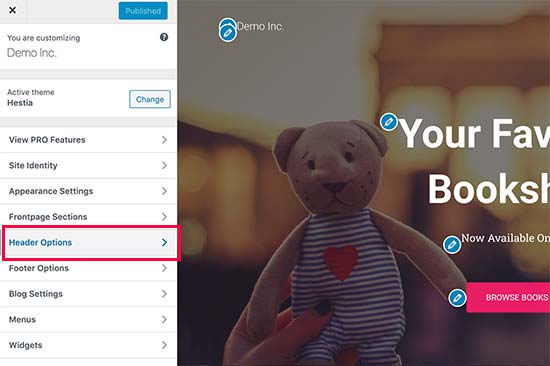
Vous pouvez téléverser votre propre image d’en-tête personnalisée à partir de la page Apparence » Personnaliser.

Si vous utilisez un thème en-tête, l’Emplacement pour modifier l’en-tête de votre thème est différent.
Tout d’abord, vous devez aller dans Apparence » Éditeurs/éditrices.

Sélectionnez ensuite « Sélectionnés ».
Cela vous amènera à une page où vous pourrez accéder à la composition de l’en-tête de votre thème.

Ensuite, défilez vers le bas jusqu’à la section Éléments du modèle.
Une fois cela fait, il suffit de sélectionner « En-tête » et de cliquer sur le modèle d’en-tête pour le modifier.

À partir de là, vous pouvez ajouter un bloc d’images à la composition de l’en-tête comme vous le feriez dans la première section de cet article.
Comment ajouter une image d’arrière-plan dans WordPress
Tout comme l’image d’en-tête personnalisée, l’image d’arrière-plan personnalisée est également une fonctionnalité des thèmes WordPress. De nombreux thèmes WordPress offrent un support pour les images d’arrière-plan personnalisées.
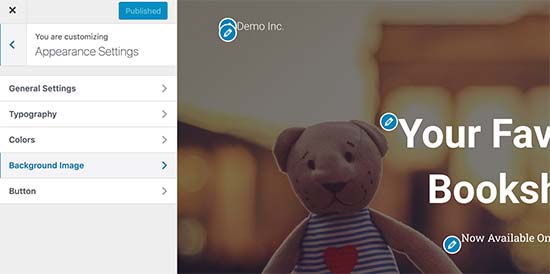
Visitez Apparence » Personnaliser pour lancer l’Outil de personnalisation du thème. Si vous voyez l’option Image d’arrière-plan, c’est que votre thème offre un support pour les arrière-plans personnalisés.

Il s’agit d’une fonctionnalité du thème, c’est pourquoi elle varie d’un thème à l’autre. Selon votre thème, vous verrez différentes options pour styliser votre image d’arrière-plan.
Si votre thème ne supporte pas l’image d’arrière-plan, vous pouvez toujours utiliser une extension pour ajouter des images d’arrière-plan en plein écran à votre site.
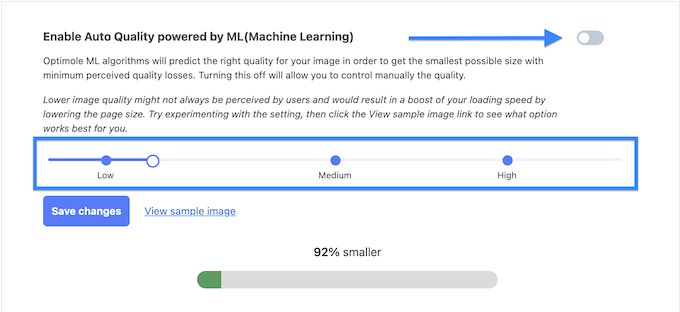
Comment optimiser les images pour WordPress sans perdre leur qualité
L’un des problèmes les plus fréquents que rencontrent les utilisateurs/utilisatrices de WordPress est de savoir comment compresser leurs images sans en perdre la qualité.
En plus d’être plus rapides à téléverser, les images optimisées se chargent plus vite sur le front, ce qui améliore l’expérience des utilisateurs et réduit le taux de rebond. En effet, elles consomment moins de bande passante, ce qui permet d’enregistrer l’utilisation des données pour les utilisateurs/utilisatrices dont la connexion internet est limitée.
Les moteurs de recherche tiennent également compte de la vitesse de chargement des pages lorsqu’ils classent les sites. Des images optimisées contribuent à accélérer les temps de chargement, ce qui peut améliorer votre classement dans les moteurs de recherche.
Heureusement, l’optimisation des images est une chose assez facile à faire. Tout ce dont vous avez besoin, c’est d’un bon outil d’optimisation d’images comme Optimole et de passer vos images au crible. En savoir plus, consultez notre guide sur la façon d’optimiser les images sans perdre en qualité.

En outre, vous pouvez envisager de charger vos images paresseusement. Cette tactique empêchera les navigateurs de charger les images de votre site jusqu’à ce que l’utilisateur défilement vers le bas jusqu’à l’emplacement de l’image.
Comment ajouter des attributs de titre aux images WordPress
Bien qu’ils ne soient pas indispensables au fonctionnement de l’image, les attributs title fournissent une brève description de l’image qui apparaît lorsque l’utilisateur la survole.
Cela peut améliorer l’expérience du compte en fournissant un contexte supplémentaire à vos internaute. Par exemple, si vous avez une image d’un délicieux gâteau au chocolat, un attribut de titre comme « Gâteau au chocolat fait maison » peut être utile.

Les attributs du titre peuvent également être bénéfiques pour le référencement de WordPress. Bien qu’ils n’aient pas d’impact direct sur le classement des recherches, ils peuvent aider les moteurs de recherche à comprendre le contenu de votre image et améliorer l’accessibilité de votre site.
Pour obtenir des instructions étape par étape, consultez notre guide sur l’ajout d’attributs de titre à vos images dans WordPress.
Comment trouver des images gratuites pour vos publications de blog WordPress

Les images peuvent faire ressortir vos articles. Cependant, vous devez respecter les droits d’auteur d’autrui et trouver des images que vous êtes légalement autorisé à utiliser.
Nos lecteurs nous demandent souvent comment trouver les meilleures images libres de droits à utiliser dans leurs publications.
Il existe de nombreux sites où vous pouvez trouver des images libres de droits à utiliser. Cependant, vous remarquerez rapidement que les images sur ces sites ont l’air surutilisées et génériques.
Vous pouvez consulter notre liste des meilleures sources d’images gratuites du domaine public et sous licence CC0 pour plus de références.
Sinon, vous pouvez aussi utiliser l’IA pour générer des images uniques et faire en sorte que vos visuels se démarquent de la concurrence.
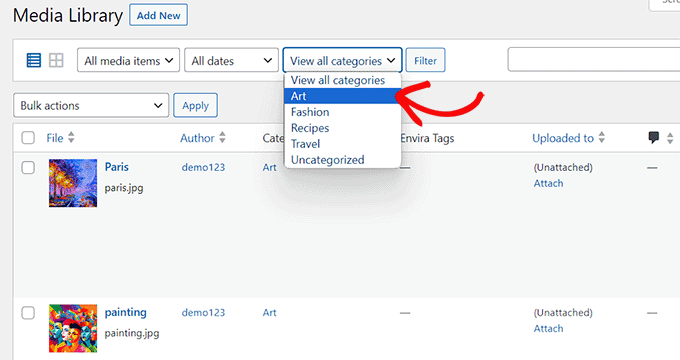
Comment catégoriser et identifier les images dans WordPress
Si vous tenez un blog de photographie, vous remarquerez que WordPress ne vous permet pas de trier les photos et les images.
Ne serait-il pas formidable de pouvoir ajouter des identifiants à vos images afin que vous et vos utilisateurs/utilisatrices puissiez les parcourir facilement ?
Heureusement, il existe d’excellentes extensions qui vous permettent de le faire. Pour plus de détails, consultez notre article sur la façon d’ajouter des catégories et des identifiés à la médiathèque de WordPress.

Pour un blog lié à la photographie, la meilleure option consiste à utiliser Envira Gallery, qui s’accompagne d’un module permettant d’ajouter des identifiés.
Envira Gallery vous permet de créer de magnifiques galeries de photos adaptées aux mobiles dans WordPress. En utilisant des identifiants, vos utilisateurs/utilisatrices peuvent facilement filtrer et trier les photos sans même recharger une page.

Comment importer des images externes dans WordPress
Cette question se pose souvent lors de la migration de votre site vers WordPress. Certaines images de votre site peuvent encore pointer vers un emplacement plus ancien.
C’est particulièrement vrai pour les utilisateurs/utilisatrices qui importent des blogs depuis Blogger, Squarespace ou WordPress.com.
Même si les images de votre site apparaissent correctement, elles se chargent toujours à partir d’une source externe. Pour résoudre ce problème, il vous suffit d’installer et d’activer le plugin Auto Upload Images.

L’extension vérifiera la présence d’images externes dès que vous mettez à jour ou enregistrez une publication ou une page. Vous pouvez le faire manuellement pour chaque publication ou page, ou vous pouvez modifier en bloc toutes les publications et cliquer simplement sur le bouton de mise à jour.
Pour des instructions détaillées, consultez notre guide sur l’importation d’images externes dans WordPress.
Comment demander des images mises en avant pour les publications en avant dans WordPress
Lorsque vous gérez un site multi-auteurs sous WordPress, certains de vos auteurs/autrices peuvent ne pas être familiarisés avec la fonctionnalité de l’image mise en avant.
Dans ce cas, vous pouvez vous rappeler ou rappeler à vos utilisateurs/utilisatrices de téléverser une image mise en avant chaque fois qu’ils envoient une publication dans WordPress.
Vous pouvez le faire en installant et en activant l’extension PublishPress Checklists.
Une fois activé, le plugin affichera un point d’exclamation rouge et un onglet Liste de contrôle informant les utilisateurs/utilisatrices que cette publication nécessite une image en avant.

Vous et vos utilisateurs/utilisatrices pourrez enregistrer des publications en tant que brouillons, mais vous ne pourrez pas publier la publication avant d’avoir ajouté une image mise en avant.
Pour plus d’instructions, consultez notre article sur la façon de demander des images mises en avant pour les publications dans WordPress.
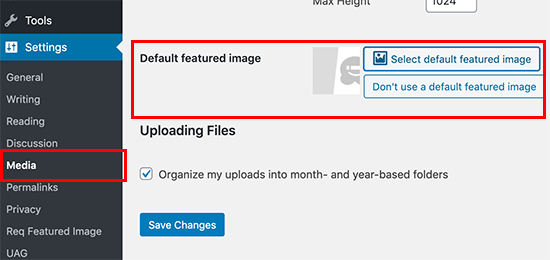
Comment définir une image mise en avant par défaut dans WordPress ?
Trouver l’image mise en avant parfaite pour chaque publication ou article est une tâche ardue. Parfois, vous ne souhaitez pas ajouter une image mise en avant à une publication, mais votre thème peut sembler maladroit sans cette image.
C’est là qu’une image mise en avant par défaut peut s’avérer utile. Une mise en avant par défaut est utilisée lorsqu’un article n’a pas sa propre image en avant.
Vous pouvez définir une image en vedette par défaut à l’aide de l’extension Default featured image.

Pour plus d’instructions, veuillez consulter notre guide sur la façon de définir une image mise en avant par défaut dans WordPress.
Comment créer des tailles d’images supplémentaires dans WordPress
Par défaut, WordPress crée et enregistre différentes tailles de vos images téléversées, y compris les miniatures. Votre thème WordPress peut également générer différentes tailles d’images.
Si vous souhaitez créer des tailles d’image supplémentaires pour votre site WordPress, vous devrez les inscrire en ajoutant un code personnalisé au fichier functions.php de votre thème.
Pour en savoir plus, veuillez consulter notre guide sur la création de tailles d’images supplémentaires dans WordPress.
Comment empêcher WordPress de générer des tailles d’images
Comme expliqué précédemment, WordPress crée plusieurs tailles d’images pour vos téléversements, notamment des miniatures, des tailles moyennes et des grandes tailles. Ces tailles sont utiles pour afficher les images dans différents contextes sur votre site.
Toutefois, si vous utilisez des tailles d’image personnalisées ou si vous souhaitez optimiser l’espace de stockage de votre site, vous pouvez empêcher WordPress de générer ces tailles supplémentaires.
Pour trouver la marche à suivre, vous pouvez consulter notre tutoriel sur la façon d’empêcher WordPress de générer plusieurs tailles d’images.
Comment prévenir le vol d’images sur WordPress
Il arrive que des utilisateurs/utilisatrices volent des images de votre site WordPress pour les utiliser sur leurs propres sites. Cela peut être très frustrant, surtout si vous prenez vos propres photos ou créez vos propres graphiques.
Heureusement, vous pouvez empêcher le vol d’images en désactivant le clic droit, en ajoutant un filigrane à vos images, en désactivant le hotlinking et en ajoutant des notifications de droits d’auteur.
Pour en savoir plus, nous vous invitons à consulter notre guide sur la prévention du vol d’images sur WordPress.
Nous espérons que cet article vous a aidé à corriger certains des problèmes d’image les plus courants sur WordPress. Vous pouvez également consulter notre liste des erreurs WordPress les plus courantes et comment les corriger, ainsi que nos choix d’experts pour les meilleures extensions WordPress pour développer votre site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I really like your Gutenberg editor tutorials. I learned WordPress with Elementor and ignored Gutenberg the whole time. It’s catching up with me now when I have to make sites for people who don’t have Elementor and sometimes the items in Gutenberg are really pretty hidden. Your how to and what to do series with the block editor are great.
Mike says
I am out of things to try. All of a sudden, when I upload a photo to the media, it uploads normally, but when it opens up it is a blank page.
WPBeginner Support says
The most common reason for that would be if your folder permissions were acting strange, you may want to try the recommendations from our article below:
https://www.wpbeginner.com/beginners-guide/how-to-fix-file-and-folder-permissions-error-in-wordpress/
Administrateur
Chevonne says
Hi When I upload an image to the page in edit screen it shows put when I preview the pages nothing shows. The images space is there but the website won’t display the image please help.
WPBeginner Support says
If it is only on the front end of your site, you may want to check with any caching you have on your site as that would be the most likely reason for it not displaying for your visitors but will display for you.
Administrateur
Mickey says
Hi,
I have experienced similar issues, I exported my post from another website to another new site I am building when I tried importing, it didn’t come with the featured images. So after a serious research, I realized that, I need to export both post and media as well. When I exported post and media and imported on my new site everything was fine eventually. I felt I should post it here for those having same issues.
Niek Biemond says
I got a shop page and the product pictures won’t load clearly and they are all blurry but when I use the zoom tool they are fully clear ( the pics are 3000×3000 px and 300 dpi) how can I fix the render quality?
WPBeginner Support says
You would want to check with your theme’s support to ensure you’re not having the images reduced due to the image sizes.
Administrateur
Daniel T says
Is there a way of setting the thumbnail/feature image, but not having that same picture in the actual post? This seems to be standard with my Theme (or is it for all?) , but i cant find an option to change that.
WPBeginner Support says
It would depend on your specific theme for how that is set.
Administrateur
adam smith says
My site, I changed themes, but the header image doesn’t show up. I can see it in the theme options, I can crop it, I can publish it, but it just doesn’t show on the page. Help!
WPBeginner Support says
For an issue like that, we would recommend reaching out to the support for your specific theme and they should be able to assist if clearing your cache does not work. For how to clear your cache you would want to take a look at our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-clear-your-cache-in-wordpress/
Administrateur
Caroline Street says
When I add featured image and then check the preview to see if everything is correct this text appears under featured image and the post text disappears?
<p value="
Please help! Thank you.
WPBeginner Support says
That appears to be an issue with your theme itself, we would recommend reaching out to the support for your specific theme and they should be able to assist.
Administrateur
Kym says
Great article – thanks!
I was looking for info on ‘missing images’
There were images on my site yesterday and today there is not!
Would you have a resource or article you could point me to please?
WPBeginner Support says
For the most common reason for that, you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-http-image-upload-error-in-wordpress/
Administrateur
Somy says
THAK YOU
I love you ..you solved all my problems
WPBeginner Support says
Glad our guide was helpful
Administrateur
Moazzam says
When I upload image from header image option in 2017 theme or even 2016 theme the next thing I see is nothing, image does not appear, only I see the select and crop button at bottom left. I’ve tried even changing browsers, using various sizes of images, small large, jpg, png…but can’t get the image. What am I missing?
WPBeginner Support says
If none of the methods in this article help, you would want to try taking a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-http-image-upload-error-in-wordpress/
Administrateur
Ken says
My featured image are all of different sizes. I have set the Thumbnail size 150×150 in the Settings=> Media, but the featured image does not seem to follow any standard sizing. What could be wrong?
WPBeginner Support says
You would want to reach out to your specific theme’s support and they would be able to help fix that issue.
Administrateur
Gaby says
Hello,
I am having the worst time uploading an image that is the right size for the thumbnail photo in WordPress.
I tried changing the setting in media, the customized feature, changed in illustrator and still cannot get the main image or thumbnail to not be “zoomed” and “blurry”. Any advice?
WPBeginner Support says
Reach out to the support for your specific theme you are using to ensure they’re not doing something that would be overriding what you are doing.
Administrateur
sachintha says
Ihad a word press website , but when loading the website some images on my homepage are not loading(alt text is show on that image ). The same problem is on some article images .How am i fix this ?
WPBeginner Support says
For the most common method to fix that issue, you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-http-image-upload-error-in-wordpress/
Administrateur
Kobby Nartey says
Please my site icon is showing on every blog post as the thumbnail and not my featured image when I share it on WhatsApp. Please what should I do to make the featured image visible instead?
WPBeginner Support says
You would want to reach out to your theme’s support to ensure there is not an issue with the theme itself.
Administrateur
Curtis says
Hello,
I have a new developer working on my WordPress (Art Portfolio) site. He’s posted many horizontal images, but one kept coming up vertical. He tried and tried to post the image horizontally, but nothing worked. He checked the site and told me he saw no problems.
I then went to view my site on Chrome (I’ve always used Firefox to view it). When I got to the image, it was posted horizontally! Why would this happen?
WPBeginner Support says
For that issue, you would want to take a look at our article below for the reason and how to prevent the issue
https://www.wpbeginner.com/plugins/how-to-fix-upside-down-or-flipped-images-in-wordpress/
Administrateur
Cur says
Thank you… much appreciated!
Sivuyile says
Hi there, i have a problem with displaying background images on mobile devices. all images show on all devices but background images do not show on a mobile device, i have uploaded these images for all devices (desktop, tablet, and mobile) but background images won’t show when i view my site using my mobile phone and others, they do show when i use my PC, even when i reduce my screen to mobile they show, the problem occurs only when i view the site using a mobile. Your help will be highly appreciated, thanks.
WPBeginner Support says
You would want to reach out to your theme’s support for them to be able to take a look for any theme specific styling that could be causing your issue.
Administrateur
Ian Whyte says
Thanks for a very comprehensive post on WordPress image problems.
A short while ago I was very frustrated after loading an image onto a site.
It appeared to load fine and looked great in the Images file. However when it was looked at on the site it was slightly out of focus. Nothing I seemed to do made any change on the post.
Then an ‘expert’ whispered in my ear and said use the full sized image. Not the small or medium one which WordPress will choose by default. Voila – once this was done the out of focus disappeared just like that.
WPBeginner Support says
You’re welcome, and thanks for sharing what was able to help you with your image issue
Administrateur
Arun Verma says
really good Article for everyone who wants to start learning something about how to use images in WordPress, and superb stuff by sharing an outbound link of the different site for free pics.
WPBeginner Support says
Glad you found our article helpful
Administrateur
Byron Gordon says
Hello, got a question for wpbeginner.com. When you embed a link into an image in WordPress, it doesn’t seem to make the entire image clickable. For example, I’ve uploaded an image on the homepage of our website with an embedded link but when you put your mouse over the image, only the left and right portions of the image become clickable while the center portion of the image is not clickable. Is there anyway to get that fixed?
WPBeginner Support says
You may want to go through our troubleshooting steps here:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
As that sounds like there could be a conflict with your theme or a plugin causing that
Administrateur
mahmoud says
Hi, I am using a Publisher theme. But when I share the link on Facebook, the picture does not appear. i Use Yoast plugin too
WPBeginner Support says
For that issue, you would want to take a look at our article here:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-facebook-incorrect-thumbnail-issue-in-wordpress/
Administrateur
fereshteh says
Hello
thank you for really useful article. I can see My Featured Image section but I can’t edit it when I want to change its image to new one. Is this for updating my woocommerce to new version (3.7.1)? how can I fix this? or how can I find the previous version?
WPBeginner Support says
For being unable to change your featured image, you would want to start by going through our troubleshooting steps here:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Administrateur
Lori says
My Featured Images are not showing up on my Home Page. In fact, my Home Page is blank except for the right side bar, which works perfect. I’ve watched SO MANY videos and believe I have set up all my widgets correctly…I even compared my settings with another successful blogger, but my Home Page is still blank. Any suggestions? Thank you so much!
WPBeginner Support says
For this question, you would want to reach out to the support for your current theme to ensure there isn’t a theme-specific setting that is overriding the default home page setting
Administrateur
anurag dubey says
You can choose static 2 diffrent page for homepage and blog. I recommend go to reding into setting and choose your homepage display you latest post and delete the page name home and blog and then in the menu you copy your site link and make custom link and name it to home.
Robb says
Thank you SOOOOO MUCH for this article!
Especially the « 6. How to Fix Missing Post Thumbnails / Featured Image? » section. I’ve been pulling my hairs out about those greyed-out thumbnails on my portfolios, I’ve tried a lot a fixing routines, but this simple and effective article did the trick!
Thank you very much!
WPBeginner Support says
Glad our recommendations could help
Administrateur
ViralMusk says
Hello,
My website isnt displaying images at the front homepage, but all images appears on the post page….What’s the issue and how to resolve it
WPBeginner Support says
There are multiple possible reasons, to start you would want to go through our troubleshooting guide here: https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Administrateur
Dominic says
Kindly advice what the issue may be image not showing on website
WPBeginner Support says
There are a few possible reasons, for starting out you may want to take a look at: https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-403-forbidden-error-in-wordpress/
Administrateur
Wendy says
Hi… I am using WordPress 5.2 (latest version) and php is 7.2. I have been trying to set featured images on posts but the image is not displaying? However my images are showing for my previously loaded posts ( from several years ago) but not the two new additional posts. I upload and attach from within the WordPress Editor. I have tried everything suggested on the WP Site and other sites and cannot find any useful information, anywhere that is helping. Featured image is still not showing on pages. Do you have any insight or suggestions?
WPBeginner Support says
It is hard to say the specific reason, have you had any error messages on your site or when you’re uploading the image?
Administrateur
Ashley says
Hi! I am having difficulty editing the image that comes up when someone sends our website link via facebook or messenger, how do I change this? Thanks!
WPBeginner Support says
For fixing that, you would want to take a look at our article here: https://www.wpbeginner.com/wp-tutorials/how-to-fix-facebook-incorrect-thumbnail-issue-in-wordpress/
Administrateur
Denise says
I am using WordPress 5.2 (latest version). I have been trying to set my featured image. I upload and attached from within the WordPress Editor. Within moments, the featured image disappears! So does my written excerpt. I cannot find any useful information, anywhere. I have installed the Health Check plug in. I updated my PHP. I went through all of my JetPack setting. Nope. Featured image still keeps disappearing. Do you have any insight?
WPBeginner Support says
It could likely be a plugin conflict. For a starting point, you would want to try the steps in our troubleshooting article here: https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Administrateur
Arun Dixit says
Thanks for amazing article. I am a new blogger. I use twenty seventeen theme (default wp theme). I have one image at the start of every post. (Not a featured image). I have a blog page where latest 3 posts are listed WITHOUT image I put on the post. My query is what needs to be done so that this blog page lists latest 3 posts WITH images?
awaiting reply on my above mail.
thanks again
Arun Dixit
WPBeginner Support says
For the image that appears on the blog page, you would need to set the featured image on the post itself and be sure to clear any caching on your site for it to appear properly.
Administrateur
Alexandra says
The issue I am having is with Kale (Basic) Header Image. My header image yesterday was definitely centered with the rest of my main page. Today it goes all the way to the right of the screen. It looks really unprofessional and very off centered. I can’t figure out for the life of me why this is happening.
WPBeginner Support says
For errors with a specific theme, if you reach out to the theme’s support they should be able to assist you with the site not displaying correctly.
Administrateur
Carol says
My problem is different from any of the above. I added some Amazon graphics of book covers and all was well. Now they have disappeared completely, instead little boxes show as placeholders. Clicking on a box takes you to the Amazon site, however. I had done nothing in the meantime except create content, and suddenly this happened. The html coding was added in the Text part of the page. What happened and how do I fix it?
WPBeginner Support says
You may want to check your media library that the images are still there as well as ensure there hasn’t been a hiccup with your site’s file permissions: https://www.wpbeginner.com/beginners-guide/how-to-fix-file-and-folder-permissions-error-in-wordpress/
Administrateur
Kirtish says
While trying to insert image in the middle of post, cursor auto jump to top of the page and unable to add image .Looking for help tried in explorer,chrome and firefox
Jason McGathey says
Hi everyone. I’m trying to create an image with multiple links inside of it, depending upon where the mouse is clicked. I believe this is known as creating an HTML map for the image. All of the explanations seem really simple and straightforward online – and are pretty much the same wherever I go – but none of it works. Does anyone know of some common reasons why this wouldn’t work correctly on WordPress? Someone suggested I might have an image optimization plug-in which is blocking this feature somehow. Someone else suggested I try changing themes. So far following through on these ideas hasn’t helped, however. Any advice would be appreciated!
WPBeginner Support says
Hi Jason,
You can try using a plugin to achieve that. Please see our article on how to create interactive images in WordPress.
Administrateur
Glasgow says
When sharing my blog posts, the featured image of the post doesn’t appear as the post’s favicon anymore. Can you help?
esther says
I have just updated my WP theme (to Revelar). In most of my previous posts I have actually not used a featured image. Since the change, my posts display the first image twice, unless I had set a featured images- where the featured image is set, the post displays the featured images first, followed by the actual first image. I have checked the Setting for Featured Images for each post and they are empty (where not set in the past). What I would expect is the post to look as designed and the Featured image only to be visible in FB and the like. Certainly no duplication within the post. Is this an issue with that theme, or are there any other settings that I might have missed?
Molly says
I’m having issues with my custom header. Ive added it to my blog and it looks perfectly fine on a desktop and tablet, but it doesn’t fit properly on a mobile. its really zoomed in and cut off. Do you have any tips/advice on how to fix this? thanks!
Dan says
When I post my blog on FaceBook or Twitter, my featured image doesn’t appear; only a blank box to the left of my title. Can this be fixed?
WPBeginner Support says
Hi Dan,
Please see our guide on Facebook incorrect thumbnail issue in WordPress.
Administrateur
Steven Green says
Good article, but for some reason my photos and text are not displaying properly now when they did before. When I align left or right it shows the text next to the photo in the edit page screen (visual) but when I load the site up the text is all below the image leaving a big gap. I’d appreciate some advice please.
Thanks
Norma elliott says
Hi great site and lots of helpful information. I was wondering if you would have some advice on something I’m having a problem with on my blog . I post an article and attach pictures then few weeks down the line the articles can only be viewed on large electronic devices and not mobile devices . They were seen originally on mobile devices then disappear. I have attached a plug in update which was advised by HostGator. This did not rectify anything though
WPBeginner Support says
Hi Norma,
You can go go to Appearance > Themes page and then switch to a default WordPress theme like twenty seventeen. See if this solves the problem, if it does, then your theme is causing the issue and you need to find a different theme.
Administrateur
Hannah says
All of my images, no matter where I place them on the page will only show at the top of the post when published or previewed.
How do I make them stay in place within the text?
David says
I’ve scaled all my featured images down to 320 x 200 from 800 x 500, to enhance load times, but I’m not seeing any savings in Pingdom and GT Metrix.
It’s as if WordPress is telling me the images are now minute, 14 kb instead of 80 kb, but the actual full size original images are still being downloaded?
Frustrating!! Can you please advise. Thanks.
Ken James says
I have an image that is 1700 X 500 of a product label I need to show clearly. I upload it at the regular size, I have my settings to accept an image this large, yet it puts a miniscule picture on the page – everytime. What do I need to do to put a picture on a page the size I want it? Is that something too difficult to ask for? Why does WP make everything so ^)&)*)_) complicated. This is basic stuff here.
Susan Dawson says
On my WP site the featured image sometime needs to be a different size. It appears to be set to populate in my blog at the same size which happens most posts. But every once in a while the image comes into the blog through the featured image extra big. How can I adjust this?
Laura says
Hi there, this is a great article, thanks. I’ve followed the instructions for adding a header image but all I get is grey. It thinks there is an image because it shows a thumbnail in the customization panel. What am I doing wrong? Thanks
Danielle says
Hello! Thank you so much for this article. It was very helpful.
Perhaps I missed this information, but I am still having an issue.
My readers and I cannot see my sitewide banner when we access my website.
I can see the sitewide banner when I access my website from my account on WordPress but when I look at it through my phone, an incognito window, or someones else’s laptop the banner is not visible. Instead, a question mark or tiny image box is where the banner usually is.
Any suggestions on how to fix this issue would be absolutely amazing.
Thank you in advance!
Prasad Dusane says
hi,
my website is not showing the images,
I deactivate wp smush, w3total catch and jetpack still this problem is happening.
please tell me what should I do?
WPBeginner Support says
Hi Prasad,
Please check your file and folder permissions.
Administrateur
Stuart Simpson says
My problem with WordPress 2017 is that the featured image appears on the blog post and website, but does not appear as a thumbnail when posting to Facebook. I have Yoast and all seems okay but when try to post, only website link appears, but no featured image!
Ali says
Websites like you is the reason we use adblockers. DO NOT USE FULLSCREEN ADS
Editorial Staff says
Hi Ali,
You saw a fullscreen ad on our website? We do not sell any ads of this sort.
Are you talking about our email optin exit-pop? If so that should only show once for a user.
-Syed
Administrateur
Shawn says
Could not resist this.
States they use A Blockers, assuming. But still got a popup.
Lets ponder on that for a few here……..
Any ways… what we need is tutorials on how NOT to send your images to your web developers. Nothing beats chopped up images that generate faceless thumbs o.O. Feaken awesome when you receive camera photos, but not all the same size and odd shapes that cause faceless (Chopped at mouth in some instances) photos. WP does great thumb generation. Now to deal with user flaws.
framipek says
Can you help me… i would like to delete and upload new illustration image. I start to upload to gallery and then a system goes wrong…
Uploaded file cannot be moved to wp-content/uploads/2015/11
Shannon Costill says
Wow – such a great article!! Lots of tips I need to revisit later.
Do you know of a plugin that finds unused images you may have uploaded and never used?
I had a habit of doing this, not realizing it would slow down my site…. now I can’t remember what I used and what I didn’t use.
Thanks so much!
Shannon
Ehtisham says
Hello there, I have posted some posts in my category and they all have featured images but they are all showing different sizes on the page…So is there any method that I can fix all of ’em with exact one size …
Mean they all show with one size
Here it is