Möchten Sie in Ihrem Online-Shop eine Schaltfläche für die Express-Kasse einrichten?
Die Express-Kaufabwicklung trägt zur Rationalisierung des Kaufvorgangs bei und verbessert das allgemeine Einkaufserlebnis für Ihre Kunden. Außerdem kann es die Konversionsrate erhöhen und die Zahl der abgebrochenen Einkäufe verringern.
In diesem Artikel zeigen wir Ihnen, wie Sie Express-Checkout-Buttons in WooCommerce hinzufügen können.

Warum Express-Checkout in WooCommerce hinzufügen?
Das Hinzufügen einer Express-Kasse zu Ihrem WooCommerce-Shop bietet Ihren Kunden ein besseres Einkaufserlebnis.
Sie ermöglicht es den Kunden, direkt auf die Zahlungsseite zu gehen und den Einkaufswagen oder die Kassenseite zu überspringen. Sie müssen auch nicht auf eine Seite des Zahlungsanbieters gehen oder ein Kassenformular ausfüllen, um ihre Einkäufe abzuschließen.
Express-Checkout-Schaltflächen beschleunigen den gesamten Kaufvorgang. Die Kunden können einfach auf die Schaltflächen klicken und sich anmelden, um die Produkte, die sie kaufen möchten, sofort zu bezahlen. Als Ergebnis können Sie einen Anstieg der Konversionen und weniger abgebrochene Warenkörbe feststellen.
Das Hinzufügen einer Express-Kasse hilft auch mobilen Nutzern, deren Bildschirme klein sind. Die Kunden tippen einfach auf die Schaltflächen, um die Produkte schnell zu kaufen.
WooCommerce bietet jedoch standardmäßig keine Express-Checkout-Option an. Sie müssen ein WooCommerce-Plugin verwenden, um die Funktion zu Ihrem Online-Shop hinzuzufügen.
Sehen wir uns also an, wie Sie in WooCommerce Express-Kassenschaltflächen hinzufügen können.
Einrichten von FunnelKit für Ihren WooCommerce-Shop
FunnelKit ist das beste WooCommerce Verkaufstrichter-Plugin auf dem Markt. Mit ihm können Sie Express-Kassenschaltflächen hinzufügen und verschiedene Trichterseiten für Ihren Online-Shop erstellen.
Das Beste an der Verwendung des Plugins ist, dass es mit Stripe, Apple Pay, Google Pay, PayPal Express, Amazon Pay und anderen Zahlungsgateways für Express-Checkout funktioniert. Auf diese Weise müssen Sie nicht jeden Zahlungsanbieter mit Plugins oder Erweiterungen von Drittanbietern zu Ihrem Online-Shop hinzufügen.
FunnelKit bietet außerdem benutzerfreundliche Vorlagen und ermöglicht Ihnen A/B-Tests. Sie können Ihre Trichter mit verschiedenen Drag-and-Drop-Seitenerstellern leicht anpassen. Außerdem gibt es mehrere vorgefertigte Vorlagen und Automatisierungsfunktionen für Ihre Marketingkampagnen.

Hinweis: In diesem Tutorial verwenden wir das FunnelKit Pro-Plugin, da es Premium-Vorlagen und mehr Anpassungsoptionen enthält. Sie können auch das kostenlose Plugin Funnel Builder for WordPress by FunnelKit verwenden, um Express-Kassenschaltflächen in WooCommerce hinzuzufügen.
Zunächst müssen Sie das FunnelKit-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, können Sie unserer Anleitung zur Installation eines WordPress-Plugins folgen.
Nach der Aktivierung sehen Sie den FunnelKit-Einrichtungsassistenten. Klicken Sie auf die Schaltfläche „Los geht’s“.

Danach müssen Sie Ihren Lizenzschlüssel eingeben. Sie finden den Schlüssel im FunnelKit-Kontobereich.
Klicken Sie nach Eingabe des Lizenzschlüssels einfach auf die Schaltfläche „Aktivieren“.

Als Nächstes werden Sie von FunnelKit aufgefordert, wichtige Plugins zu installieren. Dazu gehören WooCommerce, Stripe, FunnelKit Automations und FunnelKit Cart.
Das Beste daran ist, dass Sie nur auf die Schaltfläche „Installieren und Aktivieren“ klicken müssen, und FunnelKit kümmert sich um den Rest.

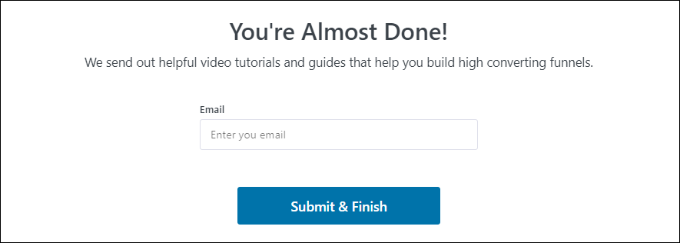
Nachdem die Plugins aktiviert sind, müssen Sie im letzten Schritt Ihre E-Mail-Adresse eingeben.
Klicken Sie anschließend einfach auf die Schaltfläche „Absenden und Fertigstellen“.

Sie sehen nun eine Erfolgsmeldung. Sie sind bereit, mit dem Plugin Trichter zu erstellen und Ihrem WooCommerce-Shop Express-Kassenschaltflächen hinzuzufügen.
Klicken Sie auf die Schaltfläche „Zu den Trichtern“, um fortzufahren.

Aktivieren von Zahlungsgateways in WooCommerce
Vergewissern Sie sich, bevor Sie fortfahren, dass Sie mindestens einen Zahlungsdienst in Ihrem WooCommerce-Shop eingerichtet haben.
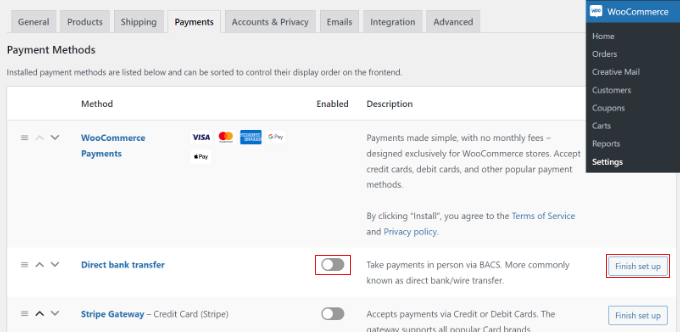
Gehen Sie dazu in Ihrem WordPress-Dashboard einfach auf WooCommerce “ Einstellungen und klicken Sie auf die Registerkarte „Zahlungen“.

Danach können Sie auf den Kippschalter klicken, um das Zahlungsgateway Ihrer Wahl zu aktivieren, und auf die Schaltfläche „Einrichtung beenden“ klicken, um die Konfiguration abzuschließen.
Weitere Informationen finden Sie in unserem Leitfaden zur Auswahl der Zahlungsmethode in WooCommerce.
Hinzufügen von Express-Checkout-Schaltflächen zu WooCommerce
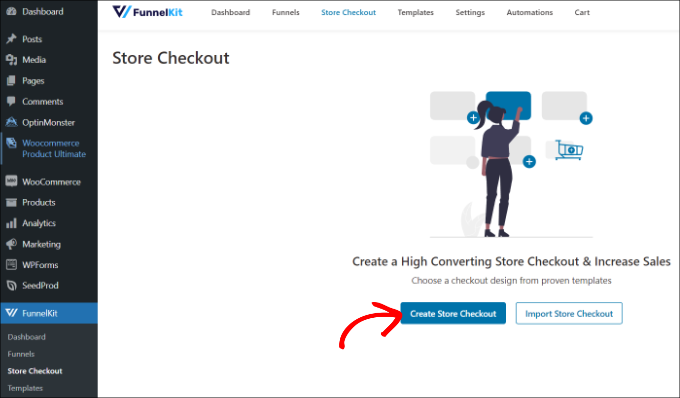
Sobald Sie Ihre bevorzugten Zahlungsgateways aktiviert haben, können Sie die FunnelKit “ Store Checkout-Seite in Ihrem WordPress-Administrationsbereich aufrufen.
Von hier aus klicken Sie einfach auf die Schaltfläche „Store Checkout erstellen“.

Auf dem nächsten Bildschirm zeigt Ihnen FunnelKit professionell gestaltete Vorlagen für Ihre Checkout-Seite. Sie können auch eine Checkout-Seite von Grund auf neu erstellen.
Wir empfehlen jedoch, eine Vorlage zu verwenden und diese schnell an Ihre Anforderungen anzupassen.
Bewegen Sie einfach den Mauszeiger über eine Vorlage, die Sie verwenden möchten, und klicken Sie auf die Schaltfläche „Vorschau“.

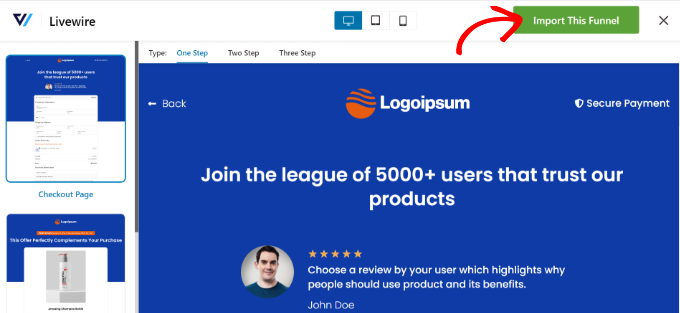
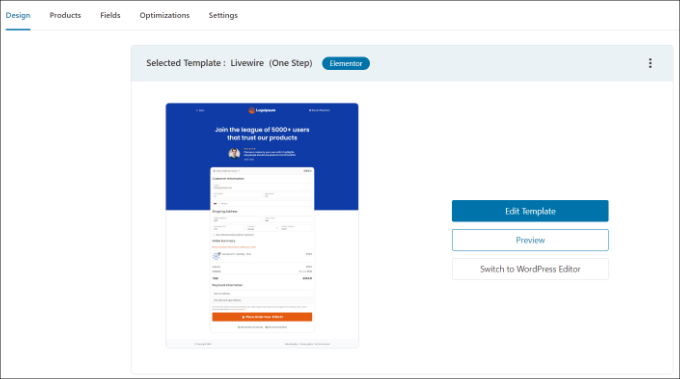
Für dieses Tutorial werden wir die Livewire-Vorlage verwenden.
Als Nächstes klicken Sie oben auf die Schaltfläche „Diesen Trichter importieren“.

Je nach der von Ihnen verwendeten Vorlage kann FunnelKit Sie auffordern, zusätzliche Plugins wie Elementor zu installieren, um die Checkout-Seite zu bearbeiten.
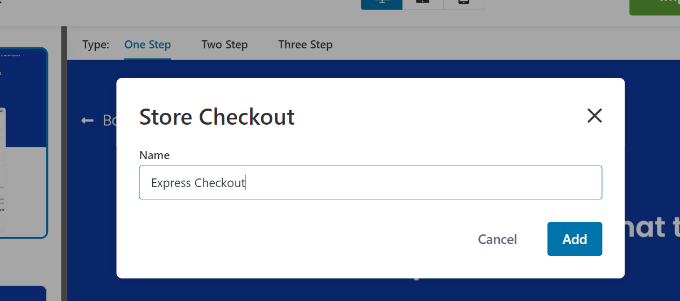
Als Nächstes müssen Sie einen Namen für Ihre Shop-Kasse eingeben und auf die Schaltfläche „Hinzufügen“ klicken.

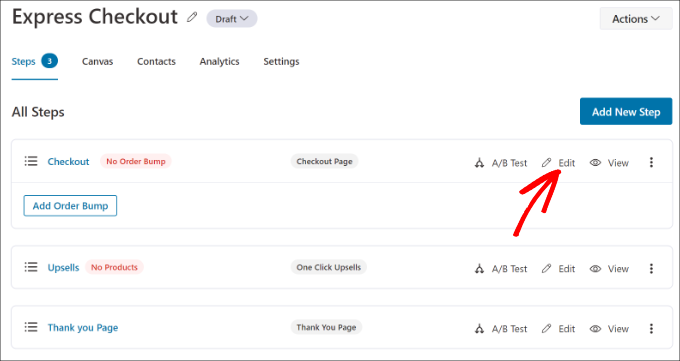
Danach sehen Sie alle Schritte, die in der Vorlage enthalten sind.
Sie können einfach auf die Schaltfläche „Bearbeiten“ auf der Seite „Kasse“ klicken, um fortzufahren.

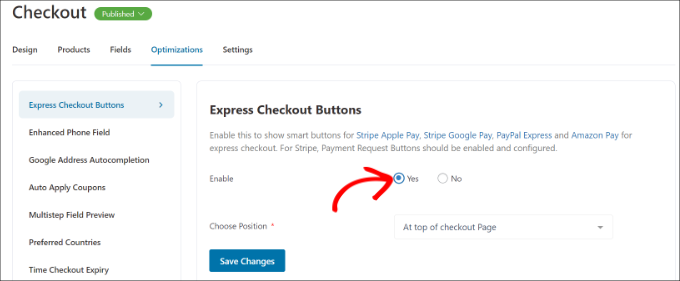
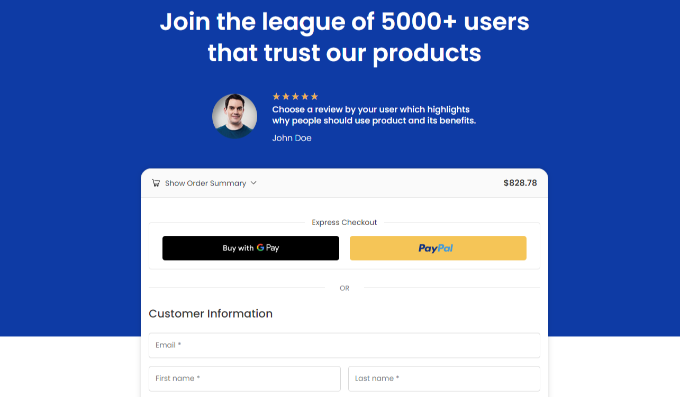
Als nächstes können Sie auf die Registerkarte „Optimierungen“ wechseln. Aktivieren Sie hier einfach die Option „Express Checkout Buttons“.
Mit FunnelKit können Sie auch die Position der Schaltflächen aus den folgenden Optionen auswählen:
- Oben auf der Kassenseite
- Vor/nach dem Produktwechsler
- Vor/nach der Zusammenfassung der Bestellung
- Über die Zahlungsgateways

Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Änderungen speichern“.
Das war’s, Sie haben erfolgreich Express-Kassenschaltflächen zu Ihrem Online-Shop hinzugefügt.
Wenn Sie das Aussehen der Kassenseite bearbeiten möchten, können Sie zur Registerkarte „Design“ wechseln und auf die Schaltfläche „Vorlage bearbeiten“ klicken.

Weitere Informationen finden Sie in unserer Anleitung zum Anpassen der WooCommerce-Kassenseite.
Sobald Sie Ihre Änderungen vorgenommen haben, besuchen Sie einfach Ihren Online-Shop, um die Express-Kassenschaltflächen in Aktion zu sehen.

Außerdem hilft FunnelKit Ihnen beim Upselling von Produkten in WooCommerce. Auf diese Weise können Sie den Umsatz steigern, indem Sie die Nutzer zum Kauf weiterer Produkte ermutigen.
Sie können mit FunnelKit Automations, einem Schwesterprodukt von FunnelKit, auch automatisierte E-Mails in WooCommerce einrichten. Mit diesem Plugin können Sie automatisierte Workflows erstellen und E-Mail-Kampagnen an Kunden senden.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu erfahren, wie Sie in WooCommerce Express-Checkout-Schaltflächen hinzufügen können. Vielleicht interessieren Sie sich auch für unsere Liste der besten WooCommerce-Plugins für Ihren Shop und wie Sie ein WooCommerce-Popup erstellen, um den Umsatz zu steigern.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ralph says
The easier the purchasing process, the more customers will be converted. This is what I learned years ago. Express checkout bumped my earning by almost 10% and I always lurk into articles how to make it even better. I may use method presented in this guide on my new website. This looks really solid.