Verkäufe in Ihrem WooCommerce-Shop zu erzielen ist großartig. Noch besser ist es, wenn Sie mit Ihrem WooCommerce-Shop noch mehr Umsatz machen. Upselling ist eine Verkaufstechnik, die Kunden dazu anregt, ein höherpreisiges Produkt zu kaufen, anstatt eines, das sie bereits in ihrem Warenkorb haben.
Durch das Hinzufügen von Upsells zu Ihrem Checkout-Prozess können Sie Benutzer zu Upgrades ihrer Produkte und Dienste verleiten.
Upselling ist eine gute Möglichkeit, den Bestellwert und den Gesamtumsatz zu steigern, ohne die Werbeausgaben erhöhen zu müssen. Wenn Sie Kunden ein Upselling anbieten, bringen Sie sie dazu, eine teurere Version eines Produkts zu kaufen.
In diesem Artikel zeigen wir Ihnen, wie Sie in WooCommerce Upselling-Produkte anbieten und so Ihre Kosten für die Kundenakquise senken können.

Warum Upsell-Produkte in WooCommerce?
Durch das Hinzufügen von Upsells zu Ihrem Checkout-Prozess können Sie Benutzer zu Upgrades ihrer Produkte und Dienste verleiten.
Diese Art von Produkten bietet Ihren Kunden einen größeren Wert, da sie eine höhere Qualität aufweisen, mehr Funktionen enthalten und für Ihr Unternehmen lukrativer sind.
Ein Beispiel: Ein Kunde legt einen Wanderschuh in seinen Warenkorb. Sie können ihm höherwertige Wanderschuhe anbieten, die bequemer, haltbarer und vielseitiger sind. Ähnlich verhält es sich, wenn Sie in Ihrem WooCommerce-Shop Software oder Plug-ins verkaufen: Sie können Ihren Kunden Upgrades und Add-ons anbieten.
Da das Upselling die Kunden dazu bringt, ein höherpreisiges Produkt zu kaufen, können Sie Ihren durchschnittlichen Bestellwert erhöhen und den Umsatz Ihres Online-Shops steigern. Es hilft auch, die Sichtbarkeit von Produkten zu erhöhen, die nicht häufig gekauft werden.
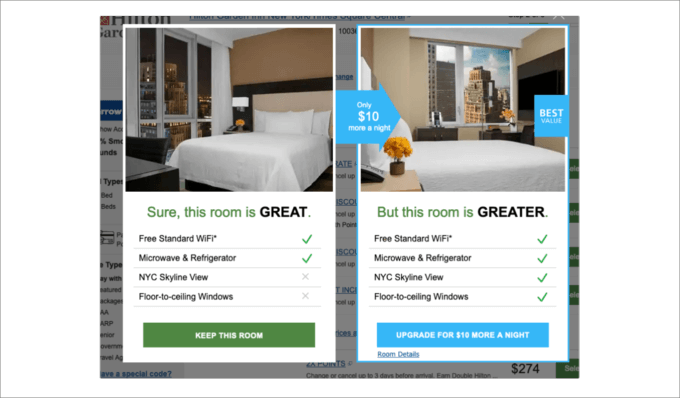
Hier ein Beispiel, wie ein Upsell aussehen kann. Sie können ihnen zeigen, wie gut ihre aktuelle Auswahl ist, aber ein Upgrade anbieten, das noch mehr Funktionen oder Produkte enthält.

Sehen wir uns also an, wie Sie Produkte in WooCommerce upsellen können. Wir werden mehrere Methoden abdecken, also können Sie auf die Links unten klicken, um zu Ihrem bevorzugten Abschnitt zu springen:
Hinzufügen von Upsell-Produkten in WooCommerce
In WooCommerce können Sie verschiedene Produkte verknüpfen und als Upsell auf der Produktseite anzeigen.
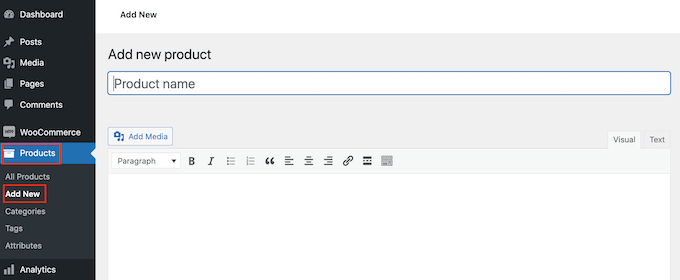
Um zu beginnen, müssen Sie im WordPress-Dashboard zu Produkte “ Neu hinzufügen gehen. Sie können auch ein bestehendes Produkt bearbeiten.

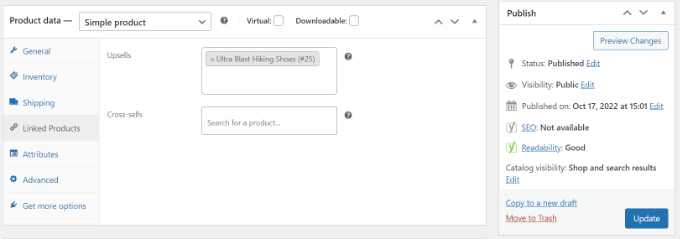
Als Nächstes können Sie zum Abschnitt „Produktdaten“ blättern und auf die Registerkarte „Verknüpfte Produkte“ klicken.
Sie können hier im Abschnitt „Upsell“ verschiedene Produkte hinzufügen. Geben Sie einfach einen Namen ein und suchen Sie nach dem Produkt, das Sie upsellen möchten.

Aktualisieren Sie jetzt Ihre Produktseite.
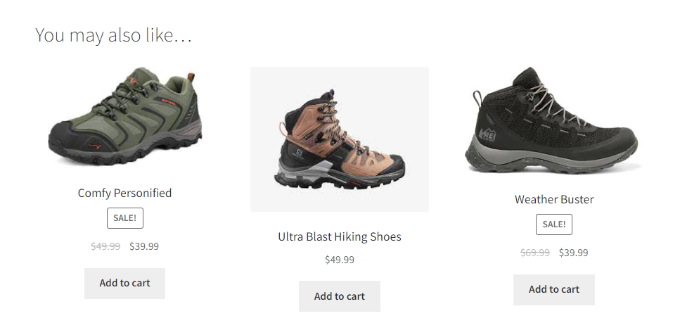
Sie können nun Ihren WooCommerce-Shop besuchen und die Upsell-Produkte unter der Rubrik „Das könnte Ihnen auch gefallen“ sehen.

Erstellen eines WooCommerce-Popups für Upsell-Produkte
Eine großartige Möglichkeit zum Upselling Ihrer Produkte ist die Anzeige eines Lightbox-Popups in Ihrem WooCommerce-Shop. Es kann sofort die Aufmerksamkeit Ihrer Nutzer erregen und den Umsatz steigern.
Sie können Rabatte oder zeitlich begrenzte Angebote für hochwertige Waren anbieten. Außerdem können Sie sie auf bestimmten Seiten anzeigen, wenn ein Nutzer eine bestimmte Zeit auf einer Seite verbringt oder kurz davor ist, Ihren Shop zu verlassen.

Der beste Weg, um ein WooCommerce Upsell-Popup zu erstellen, ist OptinMonster. Es ist das beste WordPress Popup Plugin und die beste Lead Generation Software auf dem Markt.
Sie können aus mehreren vorgefertigten Popup-Vorlagen und Kampagnentypen wählen.

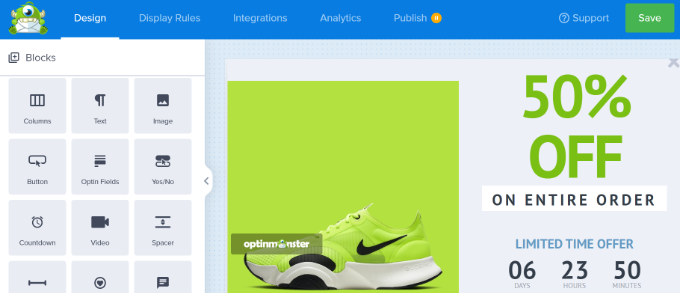
Außerdem können Sie Ihr Upsell-Popup mit dem Drag-and-Drop-Kampagnen-Builder individuell gestalten.
Sie können verschiedene Blöcke bearbeiten, einschließlich der in der Vorlage vorhandenen Blöcke.

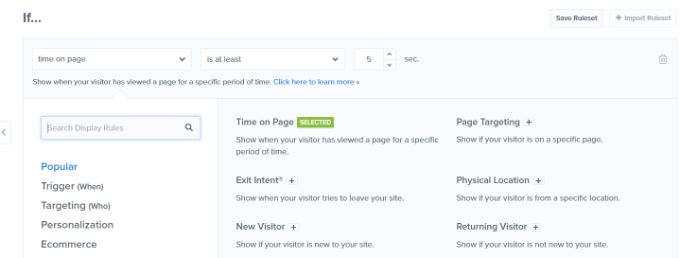
Nachdem Sie Ihr Popup angepasst haben, können Sie auf der Registerkarte Anzeigeregeln konfigurieren, wann Sie es Ihren Kunden zeigen möchten.
OptinMonster bietet leistungsstarke Optionen, darunter die Exit-Intent®-Technologie. Damit können Sie Ihre Kampagne genau dann anzeigen, wenn der Benutzer gerade dabei ist, Ihre Website zu verlassen. Außerdem gibt es viele Optionen für die Anzeige im eCommerce.
Sie können Ihre Kampagne beispielsweise anzeigen, wenn ein Besucher ein bestimmtes Produkt in Ihrem WooCommerce-Shop ansieht oder eine bestimmte Anzahl von Artikeln in den Warenkorb legt.

Weitere Einzelheiten finden Sie in unserem Leitfaden zur Erstellung eines WooCommerce-Popups zur Umsatzsteigerung.
One-Click-Upsells auf der Checkout-Seite anbieten
Eine weitere Möglichkeit für Upselling in WooCommerce besteht darin, Ihre Produkte an verschiedenen Punkten der Customer Journey zu präsentieren.
Sie können zum Beispiel hochpreisige Produkte auf der Kassenseite anzeigen und es den Nutzern ermöglichen, diese sofort in den Warenkorb zu legen, bevor sie eine Bestellung aufgeben. So können Sie Ihren Verkaufstrichter optimieren, den Umsatz steigern und mehr Geld verdienen.
Der einfachste Weg, Produkte während der Kaufabwicklung zu verkaufen, ist die Verwendung von FunnelKit, früher bekannt als WooFunnels. Es ist das beste WordPress-Verkaufstrichter- und Automatisierungs-Plugin und bietet eine Upsell-Option, die Sie mit einem Klick zu Ihrer Checkout-Seite hinzufügen können.
Zunächst müssen Sie das Funnel Builder Pro-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
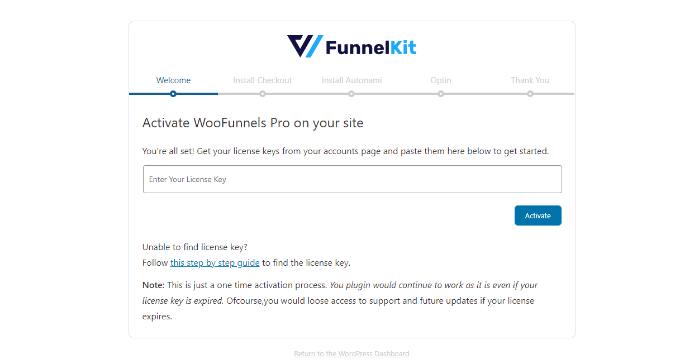
Nach der Aktivierung wird der FunnelKit-Einrichtungsassistent angezeigt. Sie können mit der Eingabe des Lizenzschlüssels beginnen und den Anweisungen auf dem Bildschirm folgen, um das Plugin zu konfigurieren.

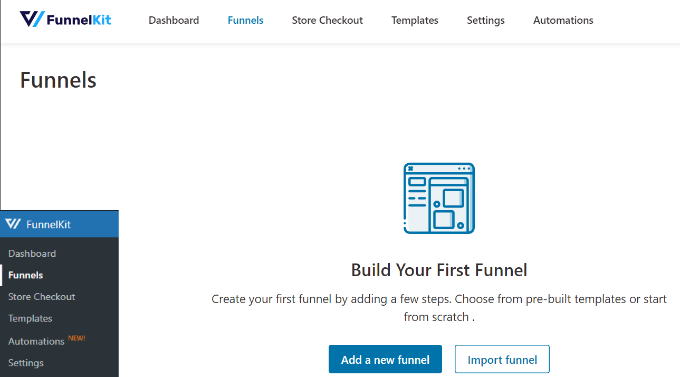
Sobald das Plugin eingerichtet ist, können Sie von Ihrem WordPress-Dashboard aus zu FunnelKit “ Funnels gehen.
Danach klicken Sie einfach auf die Schaltfläche „Neuen Trichter hinzufügen“.

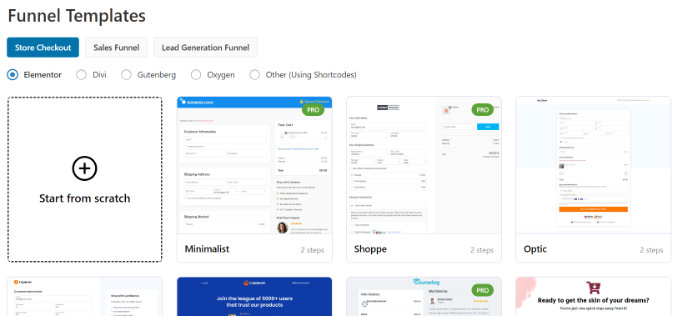
FunnelKit bietet verschiedene Trichtervorlagen für Ihren WooCommerce-Shop, einschließlich Shop-Checkout, Verkaufstrichter und Lead-Generierungstrichter.
Wählen Sie eine Vorlage für Ihren Online-Shop aus. Für dieses Tutorial verwenden wir die Vorlage „Optic“ für die Shop-Kasse.

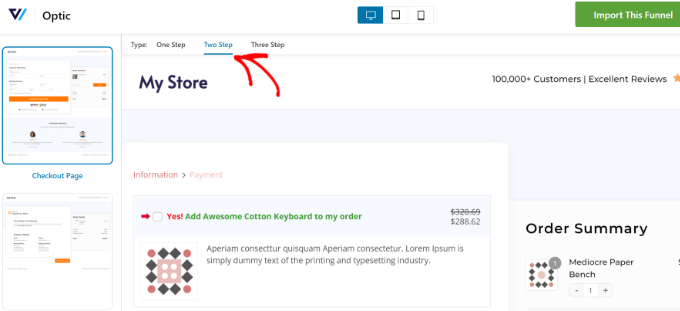
Als Nächstes können Sie eine Vorschau der Vorlage anzeigen und wählen, ob Sie einen einstufigen, zweistufigen oder dreistufigen Trichter wünschen. Der Unterschied zwischen diesen ist, dass Sie verschiedene Checkout-Schritte auf anderen Seiten anzeigen können.
Bei einer einstufigen Kaufabwicklung werden beispielsweise alle Informationen auf einer einzigen Seite angezeigt. Bei einer dreistufigen Kaufabwicklung hingegen werden die grundlegenden Informationen, die Versanddetails und die Zahlung auf mehreren Seiten angezeigt.
Klicken Sie anschließend oben auf die Schaltfläche „Diesen Trichter importieren“.

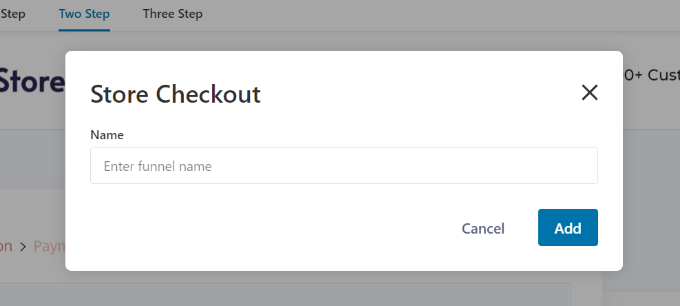
Anschließend öffnet sich ein Popup-Fenster, in dem Sie einen Namen für Ihren Trichter eingeben müssen.
Klicken Sie nun auf die Schaltfläche „Hinzufügen“.

FunnelKit importiert nun die Vorlage.
Auf dem nächsten Bildschirm sehen Sie verschiedene Seiten des Trichters. Sie können jede dieser Seiten bearbeiten und zusätzliche Schritte hinzufügen.
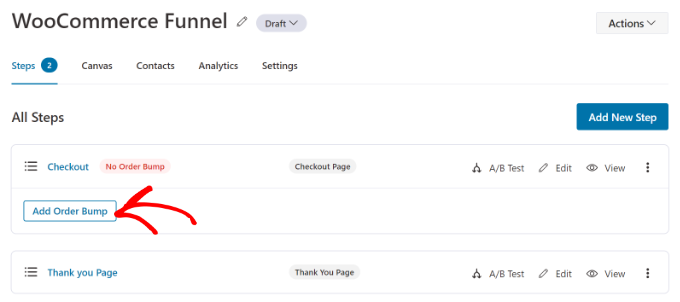
Um eine Upsell-Option mit einem Klick hinzuzufügen, klicken Sie einfach auf die Schaltfläche „Add Order Bump“ unter dem Schritt Checkout.

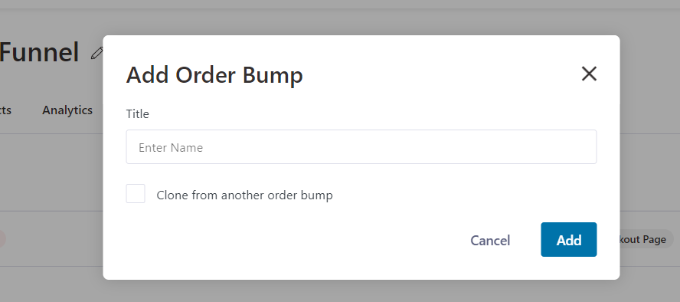
Daraufhin öffnet sich ein Popup-Fenster.
Geben Sie einen Namen für Ihre Bestellungserhöhung ein und klicken Sie auf die Schaltfläche „Hinzufügen“.

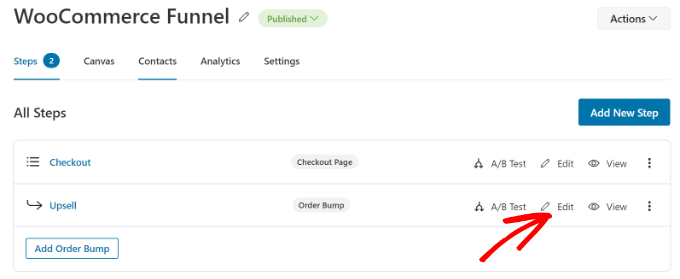
Sie sollten nun Ihre Bestellung Bump als Unterschritt unter der Seite Kasse sehen.
Um Produkte für Upselling hinzuzufügen, können Sie die Seite mit den Bestellstopps bearbeiten.

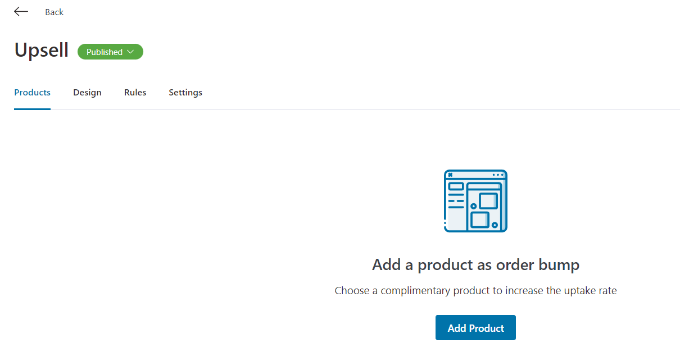
Als Nächstes müssen Sie die Produkte hinzufügen, die Sie an der Kasse anzeigen möchten.
Klicken Sie einfach auf die Schaltfläche „Produkt hinzufügen“, um fortzufahren.

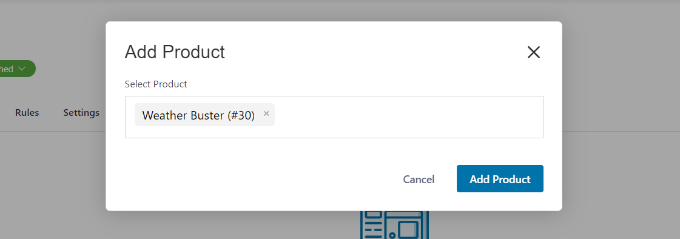
Daraufhin öffnet sich ein Popup-Fenster, in dem Sie Ihre Produkte hinzufügen können.
Sie können nach den Produkten suchen und dann auf die Schaltfläche „Produkt hinzufügen“ klicken.

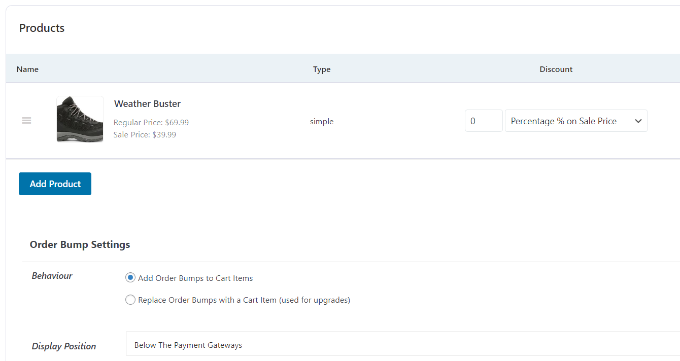
Sie können auch das Verhalten und die Anzeigeposition der Waren ändern, die Sie auf der Kassenseite als Upsell anbieten möchten. Mit dem Plugin können Sie zum Beispiel Upsell-Produkte unter den Zahlungsgateways, über oder unter der Bestellzusammenfassung, innerhalb des Mini-Wagens oder über dem Kassenformular anzeigen.

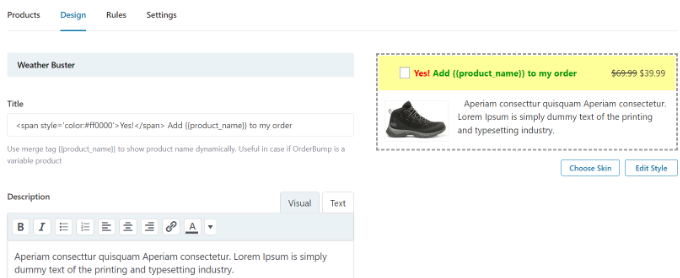
FunnelKit bietet auch die Möglichkeit, das Design Ihres Auftragsbuckels zu ändern.
Wechseln Sie einfach zur Registerkarte „Design“, um den Titel, die Beschreibung und den Stil zu bearbeiten. Es gibt verschiedene Skins zur Auswahl und zusätzliche Optionen zur weiteren Anpassung jedes Skins.

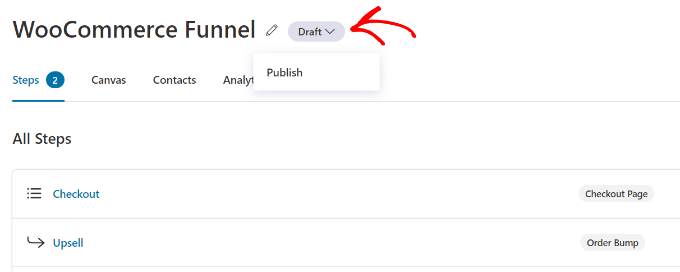
Wenn Sie fertig sind, kehren Sie zum Dashboard Store Checkout in FunnelKit zurück.
Klicken Sie dann auf das Dropdown-Menü neben dem Titel Ihrer Shop-Kasse und ändern Sie den Status in Veröffentlichen.

Ihr One-Click-Upsell ist nun in Ihrem WooCommerce-Shop aktiv. Sie können jetzt Ihren Online-Shop besuchen, um ihn in Aktion zu sehen.
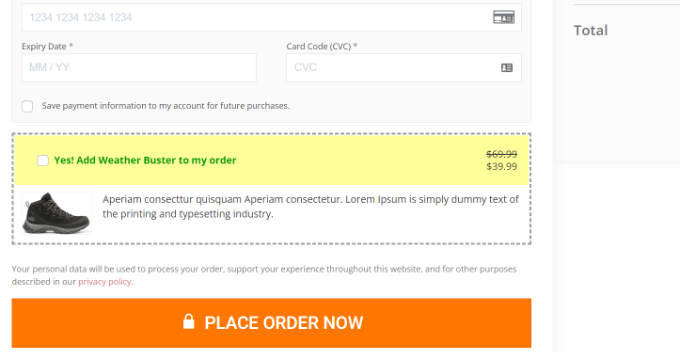
Zum Beispiel erscheint unser Upsell-Angebot nach dem Zahlungsportal auf der Kassenseite. Kunden können den Artikel mit einem einzigen Klick zu ihrer Bestellung hinzufügen.

Upsell-Produkte auf einer benutzerdefinierten WooCommerce-Dankeschön-Seite
Zusätzlich zur Anzeige von Produkten während der Kaufabwicklung können Sie eine benutzerdefinierte Dankeseite erstellen und Upsell-Produkte in Ihrem WooCommerce-Shop anbieten.
Viele WordPress-Website-Besitzer denken vielleicht, dass eine Dankeseite nur ein kleiner Teil ihres eCommerce-Shops ist, aber sie kann einen großen Einfluss auf Ihre Verkäufe haben. Sie gibt Ihnen die Möglichkeit, wertvollere Artikel zu empfehlen, einen Rabattcoupon anzubieten und Ihren Umsatz zu steigern.

Mit SeedProd können Sie ganz einfach eine benutzerdefinierte WooCommere-Dankeschön-Seite erstellen. Es ist das beste Website-Builder- und Landing-Page-Plugin für WordPress.
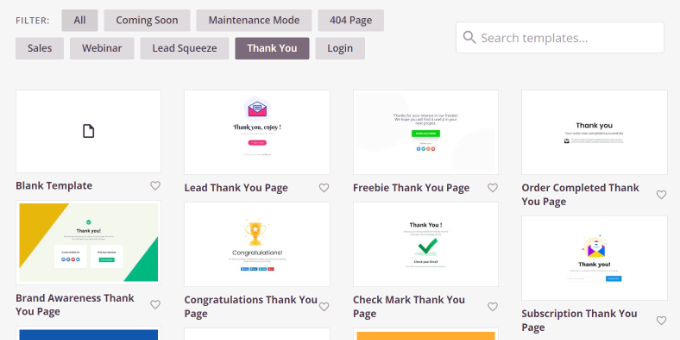
Das Plugin bietet verschiedene vorgefertigte Seitenvorlagen und viele Anpassungsmöglichkeiten.

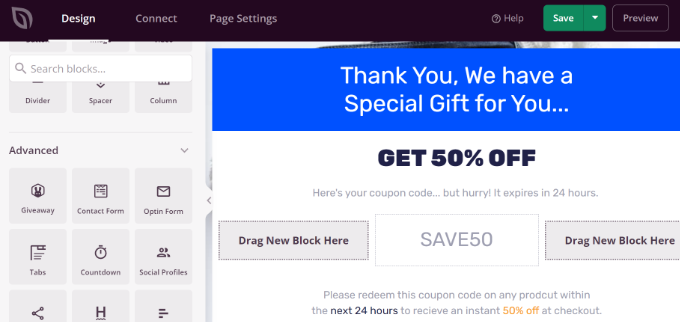
Mit dem Drag-and-Drop-Seitenersteller können Sie Ihre Dankeseite individuell gestalten.
Es gibt zum Beispiel Blöcke zum Hinzufügen von Text, Bildern, Schaltflächen, Kontaktformularen, Countdown-Timern, sozialen Profilen und mehr. Außerdem können Sie jedes Element in Ihrer Vorlage kontrollieren und bearbeiten.

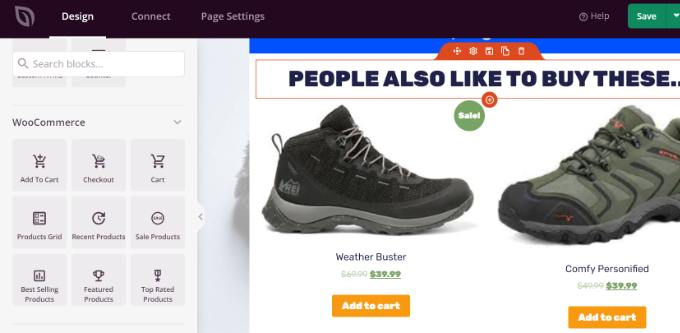
Das Beste daran ist, dass SeedProd auch WooCommerce-Blöcke anbietet.
Sie können ein Produktgitter hinzufügen oder einfach Ihre meistverkauften, neuesten, vorgestellten oder am besten bewerteten Produkte auf der Dankeseite einfügen.

Eine Schritt-für-Schritt-Anleitung finden Sie in unserer Anleitung zum Erstellen einer benutzerdefinierten WooCommerce-Dankeseite.
Automatisches Hinzufügen von Produkten zum Warenkorb mit Hilfe eines Gutscheins
Wussten Sie, dass Sie Upselling-Produkte automatisch in den Warenkorb des Kunden legen können? Wenn ein Kunde zum Beispiel Waren im Wert von über 200 $ kauft, können Sie ihm eine kostenlose Box mit verwandten Produkten schenken.
Mit Hilfe des Plugins Advanced Coupons können Sie personalisierte Coupons in WooCommerce einrichten und Produkte automatisch in den Warenkorb legen, wenn ein Coupon angewendet wird.
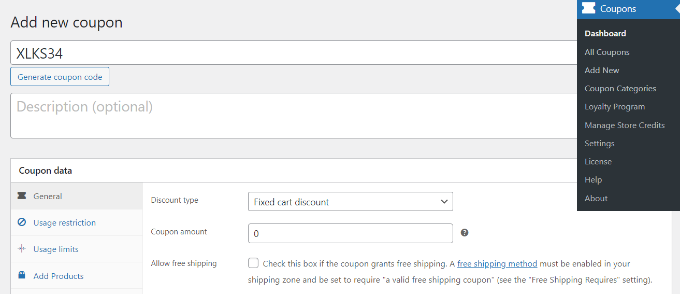
Sie benötigen mindestens den Advanced Coupon Growth Plan, um Produkte über Coupons hinzuzufügen. Sobald Sie das Plugin eingerichtet haben, gehen Sie in Ihrem WordPress-Dashboard auf Coupons “ Neu hinzufügen.

Als Nächstes können Sie oben einen Gutscheincode eingeben oder auf die Schaltfläche „Gutscheincode generieren“ klicken, um automatisch einen Zufallscode zu erstellen.
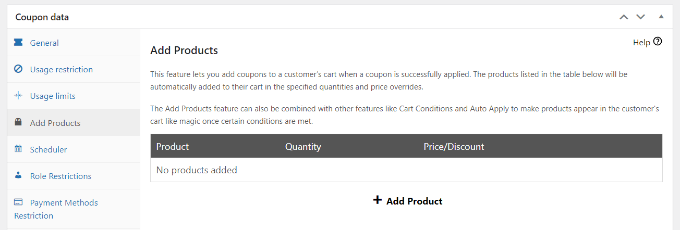
Blättern Sie dann zum Abschnitt Gutscheindaten und wechseln Sie zur Registerkarte „Produkte hinzufügen“.

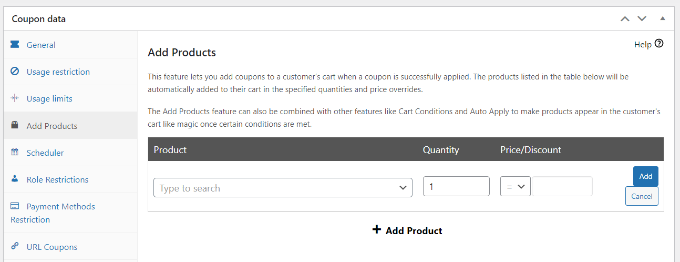
Von hier aus können Sie nach dem Produkt suchen, das Sie automatisch Ihrem Warenkorb hinzufügen möchten, wenn der Gutscheincode angewendet wird.
Es gibt auch Optionen, um die Bestellmenge festzulegen und einen Preis oder Rabatt für das ausgewählte Produkt hinzuzufügen.

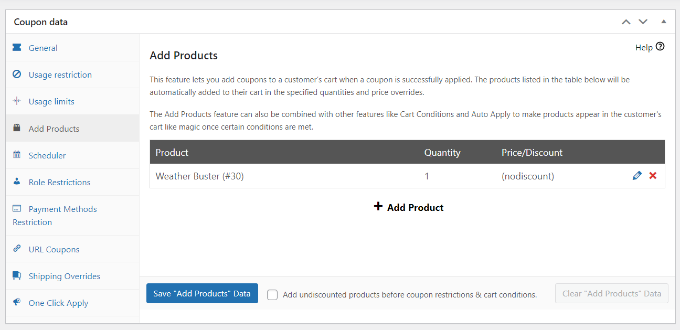
Sobald Sie ein Produkt ausgewählt haben, klicken Sie auf die Schaltfläche „Hinzufügen“.
Sie sollten Ihr Produkt unter dem Abschnitt Produkte hinzufügen sehen. Vergessen Sie nicht, auf die Schaltfläche „Produktdaten speichern“ zu klicken.

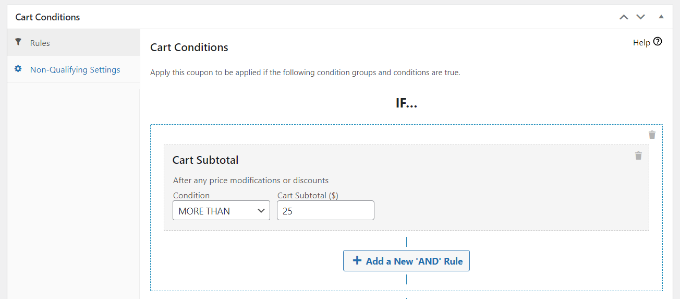
Außerdem können Sie mit Advanced Coupon auch Warenkorbbedingungen einrichten.
Auf diese Weise können Sie Regeln für die Anwendung Ihres Gutscheincodes einrichten. Zum Beispiel funktioniert der Gutscheincode nur, wenn die Menge im Warenkorb oder die Zwischensumme einen bestimmten Betrag übersteigt oder wenn ein Kunde Produkte aus einer bestimmten Kategorie hinzufügt.

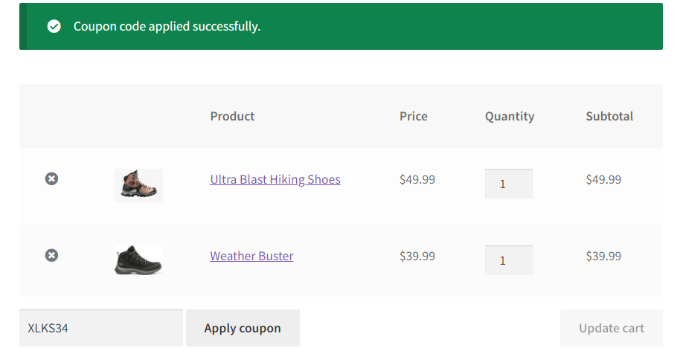
Nachdem Sie diese Bedingungen festgelegt haben, können Sie Ihren Gutscheincode veröffentlichen.
Nun wird Ihr Produkt automatisch dem Warenkorb hinzugefügt, wenn ein Kunde den Rabattcoupon an der Kasse eingibt.

Weitere Einzelheiten finden Sie in unserer Anleitung zur automatischen Anwendung von Gutscheinen in WooCommerce.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie Produkte in WooCommerce upsellen können. Sehen Sie sich auch unseren Leitfaden zu den besten WooCommerce-Plugins an und erfahren Sie, wie Sie die Leistung von WooCommerce steigern können.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
This article is an insightful one.
It thought me more of marketing strategies to apply to my woocomerce store. I will like to implement this add upsell to my ebook store as this can increases the chance s of making more sales and getting visibility to other products that users might not have seen and might even better than what he is ordering.