WooCommerceストアで売上を上げることは素晴らしいことです。WooCommerceストアでさらに売上を上げることはさらに素晴らしいことです。アップセルとは、買い物客がすでにお買い物カゴに入れている商品ではなく、より高額な商品を購入するように促す販売手法です。
購入手続きにアップグレード状況を追加することで、ユーザーに製品やサービスのアップグレードを促すことができます。
アップセルは、広告費を増やすことなく注文金額と総収益を増やす素晴らしい方法です。カスタマイザーをアップセルするということは、より高価な商品を購入してもらうということです。
この投稿では、WooCommerceで商品をアップセルし、顧客獲得コストを削減する方法をご紹介します。

なぜWooCommerceで商品をアップセルするのか?
購入手続きにアップグレード状況を追加することで、ユーザーに製品やサービスのアップグレードを促すことができます。
この種の製品は、より高品質で、より多くの機能を備え、あなたのビジネスにとってより有利であるため、カスタマイザーにより多くの価値を提供します。
例えば、カスタマイザーがハイキングシューズをお買い物カゴに入れたとします。あなたは、より履き心地が良く、耐久性があり、多目的に使える、より高品質なハイキングシューズを提供することができます。同様に、WooCommerceストアでソフトウェアやプラグインを販売している場合、アップグレードやアドオンをカスタマイザーに提供することができます。
アップセルはカスタマイザーを説得し、より高価格の商品を購入させるため、平均注文金額を増加させ、オンラインストアの収益を高めることができます。また、頻繁に購入されない商品の認知度を高めることもできます。
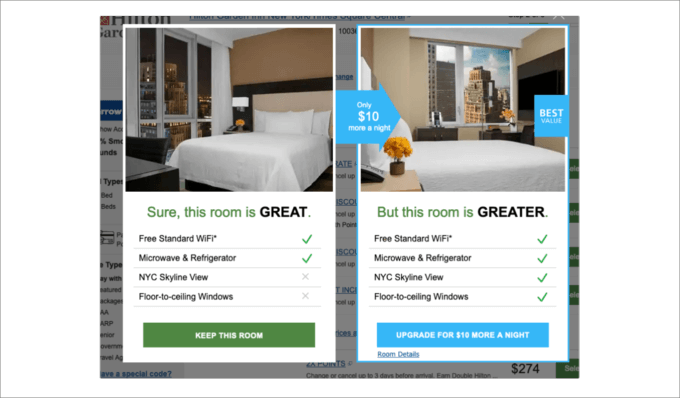
アップセルとはどのようなものか、例を挙げてみましょう。現在の品揃えの良さを伝えつつ、さらに多くの機能や製品を含むアップグレードを提供することができます。

それでは、WooCommerceで商品をアップセルする方法を見ていきましょう。複数の方法を取り上げますので、以下のリンクをクリックしてお好きなセクションに進んでください:
WooCommerceにアップセル商品を追加する
WooCommerceでは、異なる商品をリンクし、商品ページにアップセルとして表示することができます。
まず、WordPressのダッシュボードから商品 ” 新規追加に進みます。既存の商品を編集することもできます。

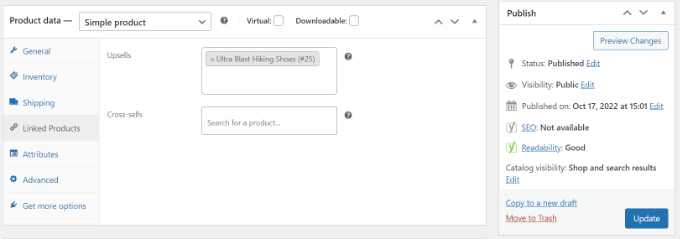
次に、商品データセクションまでスクロールダウンし、「リンク商品」タブをクリックします。
アップセル」セクションにさまざまな商品を追加することができます。名前を入力し、アップセルしたい商品を検索するだけです。

商品ページを更新してください。
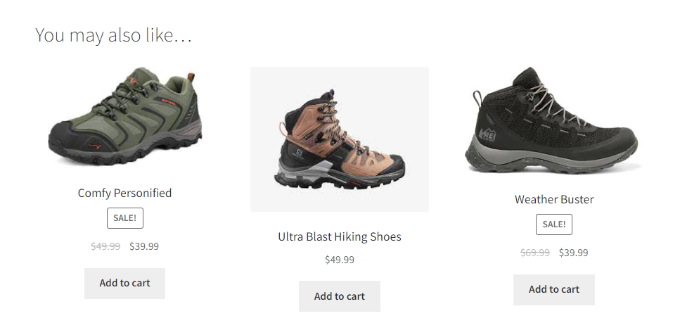
WooCommerceストアにアクセスし、’You may also like’セクションの下にアップセル商品を見ることができます。

商品をアップセルするWooCommerceポップアップの作成
WooCommerceストアにライトボックスポップアップを表示することで、商品をアップセルすることができます。即座にユーザーの注目を集め、売上を伸ばすことができます。
高額商品の割引や期間限定キャンペーンを行うことができます。さらに、ユーザーが特定のページで特定の時間を過ごしたときや、お店を出ようとしたときに、特定のページで表示することもできます。

WooCommerceアップセルポップを作成する最良の方法は、OptinMonsterを 使用することです。これは市場で最高のWordPressポップアッププラグインであり、リードジェネレータソフトウェアです。
複数のビルトインポップアップテンプレートとキャンペーンタイプから選択できます。

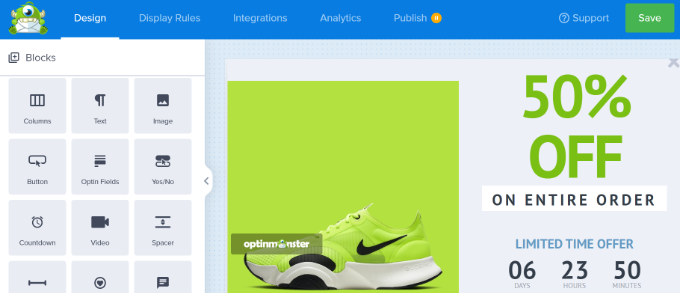
さらに、ドラッグ&ドロップのキャンペーンビルダーを使って、アップセルポップをカスタマイズできます。
テンプレート内の既存のブロックを含め、さまざまなブロックを編集することができます。

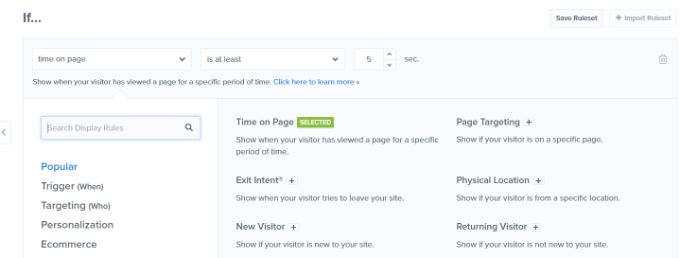
ポップアップのカスタマイザーをカスタマイズした後、表示ルールタブに移動し、顧客にポップアップを表示するタイミングを設定することができます。
OptinMonsterは、Exit-Intent®テクノロジーを含む強力なオプションを提供しています。これにより、ユーザーがサイトを去ろうとするタイミングでキャンペーンを表示することができます。さらに、多くのeコマース関連の表示オプションがあります。
例えば、訪問者がWooCommerceストアで特定の商品を表示した時や、お買い物カゴに一定数の項目を追加した時にキャンペーンを表示することができます。

詳しくは、WooCommerceポップアップの作り方をご覧ください。
購入手続きページでワンクリックアップセルを提供する
WooCommerceでアップセルを行うもう一つの方法は、カスタマージャーニーの様々なポイントで商品を紹介することです。
例えば、高額商品を購入手続きのページに表示し、ユーザーが注文する前に即座にお買い物カゴに入れることができます。これにより、セールスファネルを最適化し、売上を伸ばし、より多くの収益を得ることができます。
購入手続き中に商品をアップセルする最も簡単な方法は、以前はWooFunnelsとして知られていたFunnelKitを使用することです。これは最高のWordPressセールスファネルと自動化プラグインで、購入手続きページに追加できるワンクリックのアップセルオプションを提供しています。
まず、Funnel Builder Proプラグインをインストールして有効化してください。ヘルプが必要な場合は、WordPressプラグインのインストール方法をご覧ください。
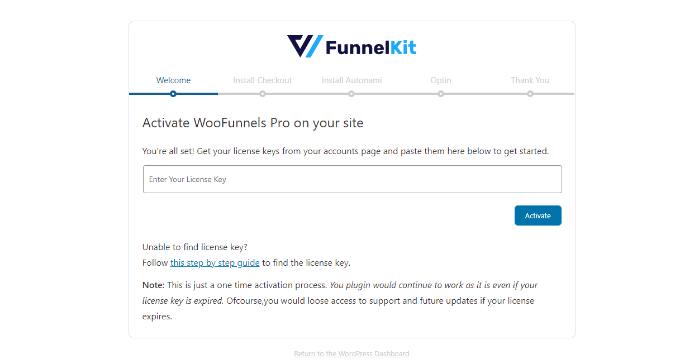
有効化すると、FunnelKitセットアップウィザードが表示されます。ライセンスキーを入力し、画面の指示に従ってプラグインを設定してください。

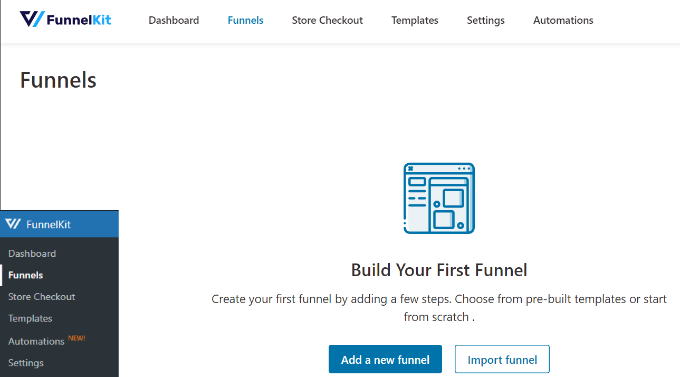
プラグインがセットアップされると、WordPressダッシュボードからFunnelKit ” Funnelsに行くことができます。
その後、’Add new funnel’ボタンをクリックしてください。

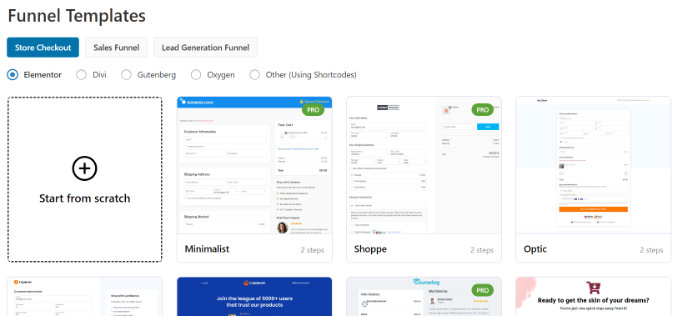
FunnelKitは、購入手続き、セールスファネル、リードジェネレーターファネルなど、WooCommerceストア用の様々なファネルテンプレートを提供しています。
オンラインストアのテンプレートを選択してください。このチュートリアルでは’Optic’ストア・チェックアウト・テンプレートを使用します。

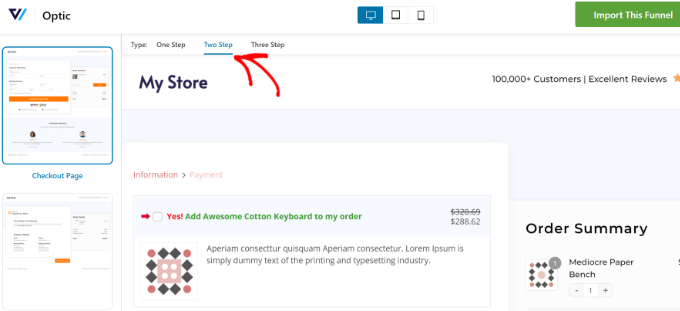
次に、テンプレートをプレビューし、ワンステップ、ツーステップ、スリーステップファネルのいずれかを選択します。これらの違いは、他のページで異なる購入手続きを表示できる事です。
例えば、1ステップの購入手続きでは、すべての情報が個別ページに表示されます。一方、3ステップの購入手続きでは、基本情報、配送詳細、決済が複数のページに表示されます。
その後、上部にある’Import This Funnel’ボタンをクリックしてください。

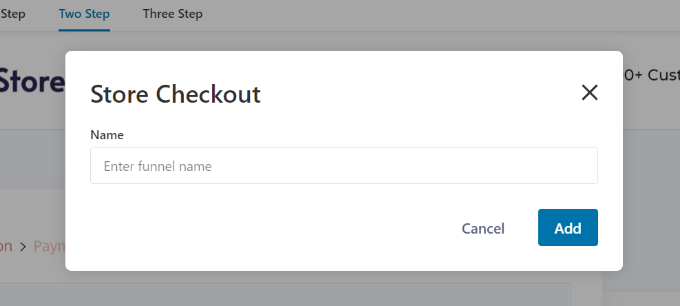
次に、ファネルの名前を入力するポップアップウィンドウが開きます。
追加』ボタンをクリックしてください。

FunnelKitはテンプレートをインポートします。
次の画面で、ファネル内のページが表示されます。それぞれのページを編集し、ステップを追加する事が出来ます。
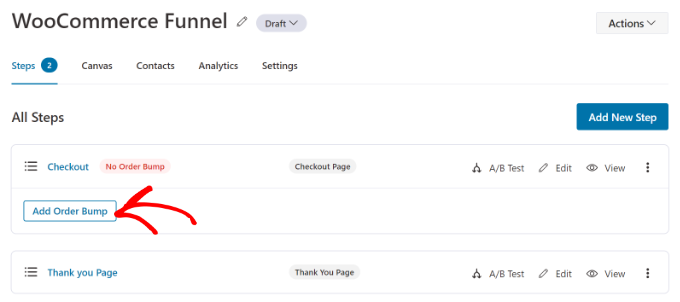
ワンクリックでアップセルオプションを追加するには、購入手続きの下にある「Add Order Bump」ボタンをクリックするだけです。

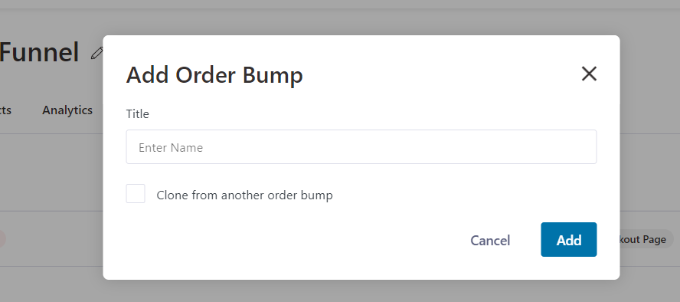
その後、ポップアップウィンドウが開きます。
オーダーバンプの名前を入力し、「追加」ボタンをクリックしてください。

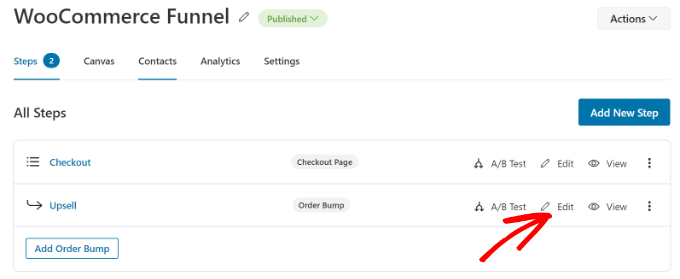
これで、購入手続きページの下に、サブステップとしてOrder Bumpが表示されるはずです。
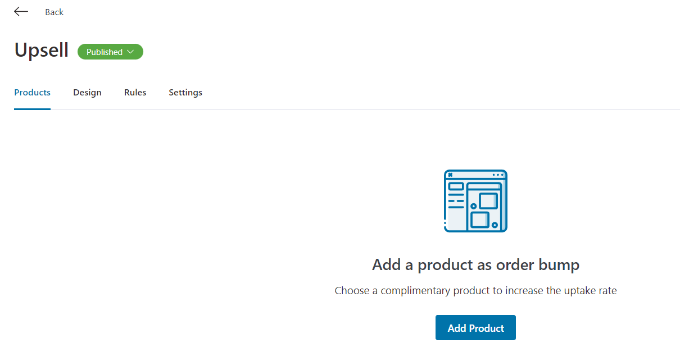
アップセル用の商品を追加するには、注文バンプページを編集します。

次に、購入手続きの際に表示したい商品を追加する必要があります。
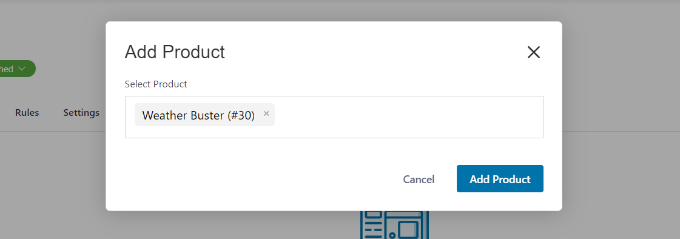
商品を追加する」ボタンをクリックしてください。

その後、商品を追加するためのポップアップウィンドウが開きます。
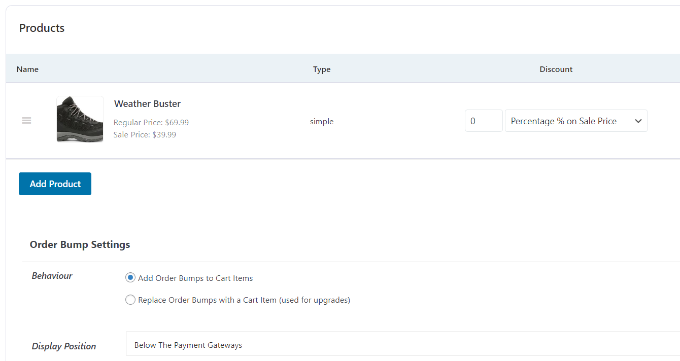
商品を検索し、「商品を追加」ボタンをクリックします。

また、購入手続きページでアップセルしたい商品の動作や表示位置を変更することもできます。例えば、このプラグインは、支払いゲートウェイの下、注文概要の上または下、お買い物カゴの中、または購入手続きの上にアップセル商品を表示することができます。

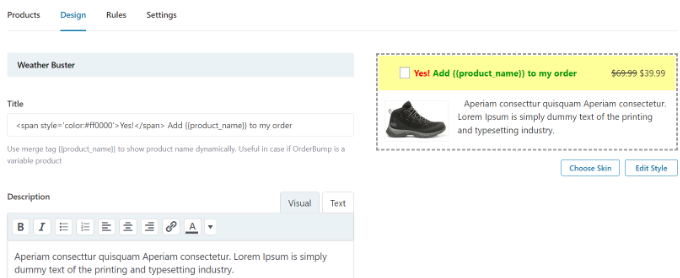
FunnelKitには、注文バンプのデザインを変更するオプションもあります。
デザイン」タブに切り替えるだけで、タイトル、説明、スタイルを編集できます。さまざまなスキンを選択でき、それぞれのスキンをさらにカスタマイザーする追加オプションもあります。

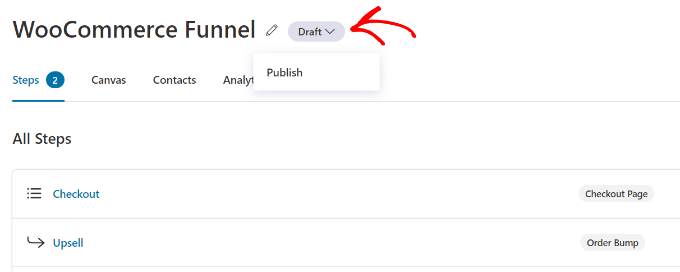
完了したら、FunnelKitのストアチェックアウトダッシュボードに戻ります。
次に、購入手続きのタイトルの横にあるドロップダウンメニューをクリックし、状態を「公開する」に変更します。

これであなたのWooCommerceストアでワンクリックアップセルが有効化されました。これであなたのオンラインストアにアクセスして、実際にアップセルを確認することができます。
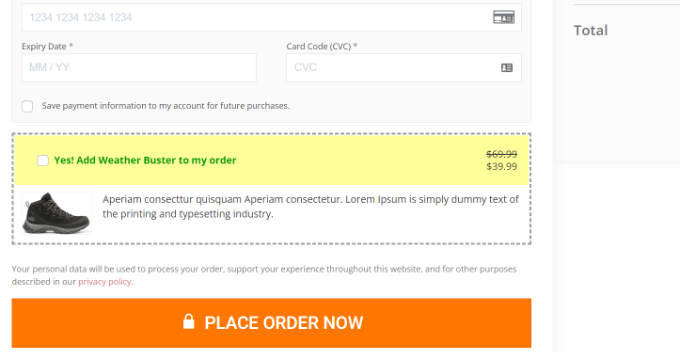
例えば、当社のアップセルオファーは、購入手続きページの支払いゲートウェイの後に表示されます。カスタマイザーは、個別クリックでその項目を注文に追加することができます。

カスタムWooCommerceサンキューページで商品をアップセルする
購入手続き中の商品表示に加え、カスタマイザーページを作成し、WooCommerceストアで商品をアップセルすることができます。
多くのWordPressサイトオーナーは、サンキューページをeコマースストアの小さな一部と考えているかもしれませんが、売上に大きな影響を与える可能性があります。より価値のある項目を薦めたり、割引クーポンを提供したり、売上を伸ばしたりする機会を与えてくれます。

SeedProdを使えば、カスタマイザーのサンキューページを簡単に作成することができます。WordPressのための最高のサイトビルダーとランディングページプラグインです。
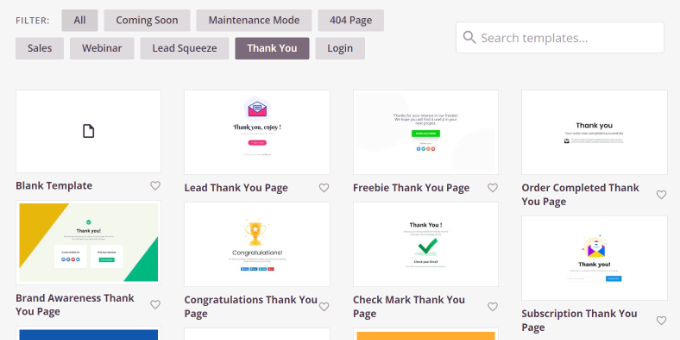
このプラグインは、さまざまなビルトインページテンプレートと多くのカスタマイズオプションを提供しています。

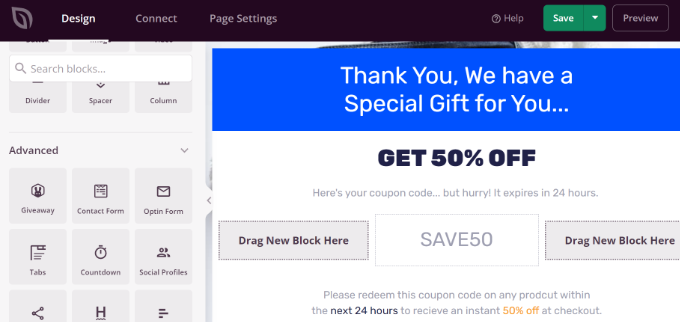
ドラッグ&ドロップのページビルダーを使って、サンキューページをカスタマイズできます。
例えば、テキスト、画像、ボタン、お問い合わせフォーム、カウントダウンタイマー、ソーシャルプロフィールなどを追加するためのブロックがあります。さらに、テンプレート上の各要素をコントロールし、編集することができます。

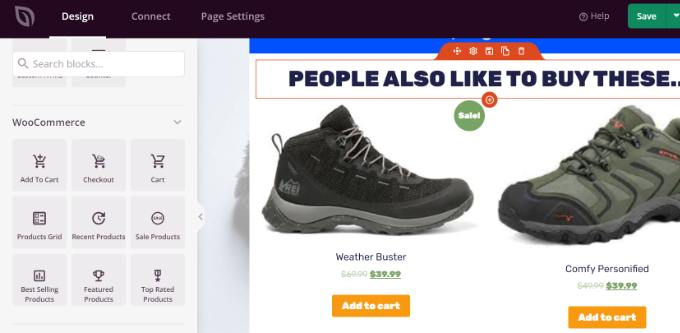
SeedProdはWooCommerceブロックも提供しています。
商品グリッドを追加したり、売れ筋商品、最近の商品、注目商品、人気商品をサンキューページに追加することもできます。

ステップバイステップの手順については、カスタムWooCommerceサンキューページの作成方法をご覧ください。
クーポンを使って商品を自動的にお買い物カゴに入れる
商品を自動的にお買い物カゴに入れることで、アップセルができることをご存知ですか?例えば、カスタマイザーが200ドル以上の商品を購入した場合、関連商品のギフトボックスを無料でプレゼントすることができます。
Advanced Couponsプラグインを使用すると、WooCommerceでパーソナライズされたクーポンを設定し、クーポンが適用されると自動的にお買い物カゴに商品を追加することができます。
クーポンを使って商品を追加するには、少なくともAdvanced Coupon Growthプランが必要です。プラグインを設定したら、WordPressダッシュボードからクーポン ” 新規追加に進みます。

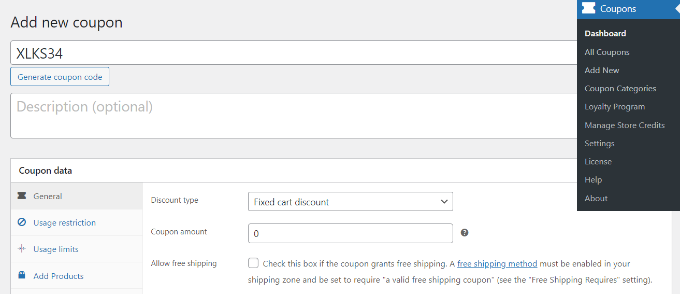
次に、上部にクーポンコードを入力するか、「クーポンコードをジェネレータ」ボタンをクリックすると、ランダムなコードが自動的に作成されます。
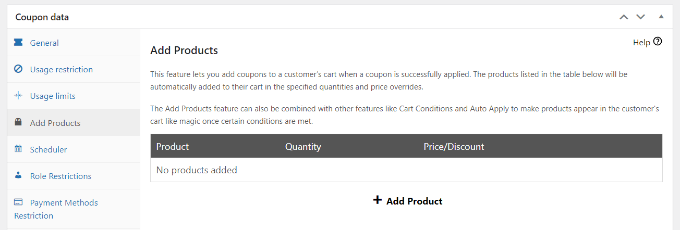
その後、クーポンデータのセクションまでスクロールダウンし、「商品を追加」タブに切り替えます。

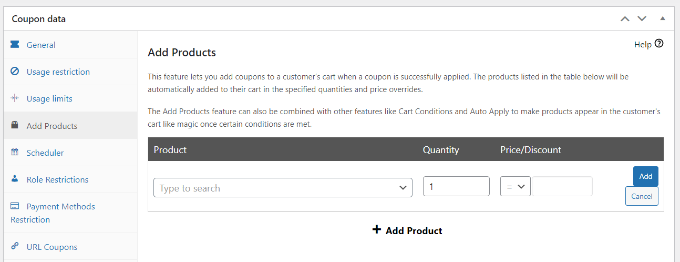
ここから、クーポンコード適用時に自動的にお買い物カゴに入れたい商品を検索することができます。
また、注文数量を設定したり、選択した商品の価格や割引を追加するオプションもあります。

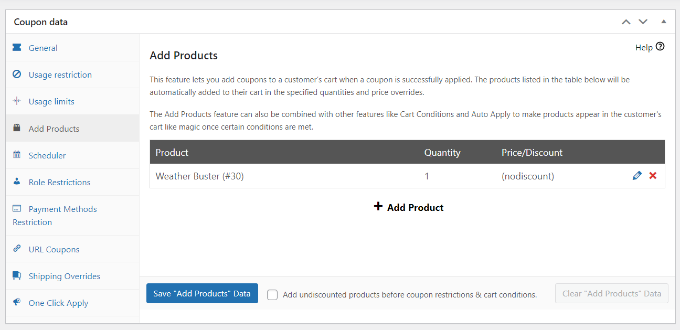
商品を選択したら、「追加」ボタンをクリックします。
商品の追加セクションに商品が表示されているはずです。商品追加データを保存」ボタンを忘れずにクリックしてください。

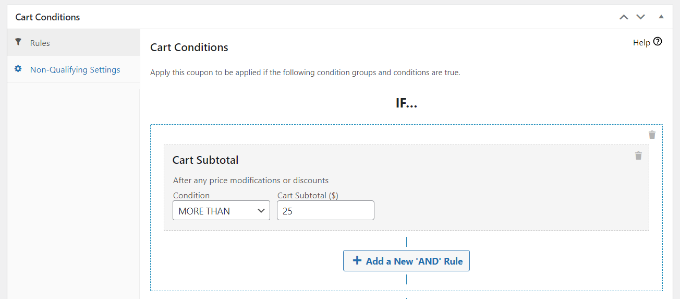
そのほか、Advanced Couponではお買い物カゴの条件を設定することもできます。
このようにして、クーポンコードを適用するためのルールを設定することができます。例えば、お買い物カゴの数量や小計が一定以上の場合や、特定のカテゴリーから商品を追加した場合のみクーポンコードが適用されます。

これらの条件を設定したら、クーポンコードを公開します。
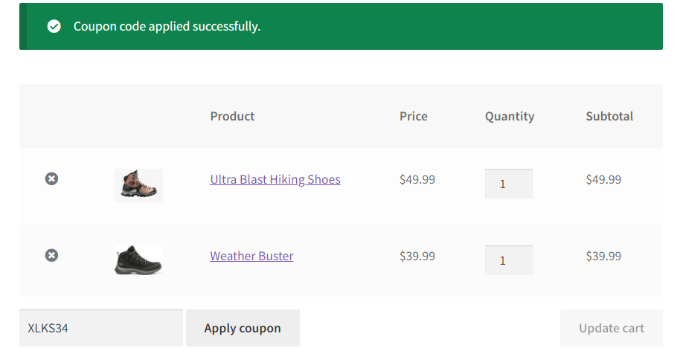
これで、購入手続きの際にカスタマイザーが割引クーポンを入力すると、自動的にお買い物カゴに商品が追加されます。

詳しくは、WooCommerceでクーポンを自動適用する方法をご覧ください。
この投稿がWooCommerceで商品をアップセルする方法を学ぶのにお役に立てば幸いです。最高のWooCommerceプラグインと WooCommerceのパフォーマンスを高速化する方法についてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.



Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
This article is an insightful one.
It thought me more of marketing strategies to apply to my woocomerce store. I will like to implement this add upsell to my ebook store as this can increases the chance s of making more sales and getting visibility to other products that users might not have seen and might even better than what he is ordering.