Möchten Sie einmalig personalisierte Gutscheincodes für Ihren WooCommerce-Shop erstellen?
Gutscheincodes eignen sich hervorragend, um für Ihren Online-Shop zu werben, die Zahl der Kaufabbrüche zu verringern und den Gesamtumsatz zu steigern. Die Erstellung einmaliger Gutscheine verringert das Risiko des Missbrauchs.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach einmalige personalisierte Gutscheincodes in WooCommerce erstellen können.

Warum einmalige personalisierte Gutscheincodes in WooCommerce erstellen?
Gutscheine sind eine großartige Möglichkeit, für Ihren Online-Shop zu werben und mehr Umsatz zu machen. Sie verringern den Abbruch von Eink äufen und sind eine der besten Möglichkeiten, sich bei Kunden zu bedanken, die sich in Ihre E-Mail-Liste eintragen oder eine Produktbewertung hinterlassen.
Manche Kunden können jedoch Mehrfach-Gutscheine immer wieder verwenden, ohne jemals den vollen Preis zu zahlen. Deshalb ist es eine gute Idee, einzuschränken, wer einen Coupon verwenden kann und wie oft er verwendet werden kann.
Werfen wir also einen Blick darauf, wie Sie einmalige personalisierte Gutscheincodes für Ihren WooCommerce-Shop erstellen können.
Erstellen eines einmaligen personalisierten Gutschein-Codes in WooCommerce
Advanced Coupons ist das beste WooCommerce-Gutscheincode-Plugin auf dem Markt. In diesem Tutorial werden wir die kostenlose Version verwenden, aber Advanced Coupons Premium bietet zusätzliche Funktionen wie die Möglichkeit, einen Coupon nach einer bestimmten Zeit zurückzusetzen.
Zunächst müssen Sie das Plugin Advanced Coupons for WooCommerce installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
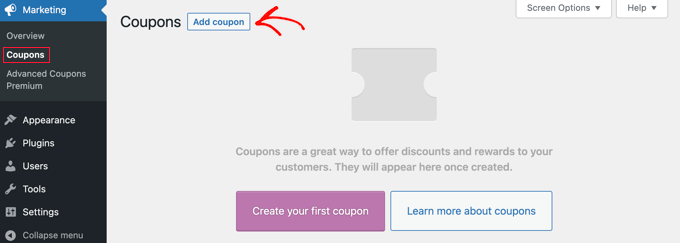
Nach der Aktivierung besuchen Sie die Seite Marketing “ Coupons in Ihrem WordPress-Dashboard. Als nächstes müssen Sie auf die Schaltfläche „Coupon hinzufügen“ klicken, um einen neuen Coupon zu erstellen.

Hinweis: Wenn Sie eine ältere Version von WooCommerce verwenden, müssen Sie möglicherweise stattdessen zu WooCommerce “ Coupons navigieren.
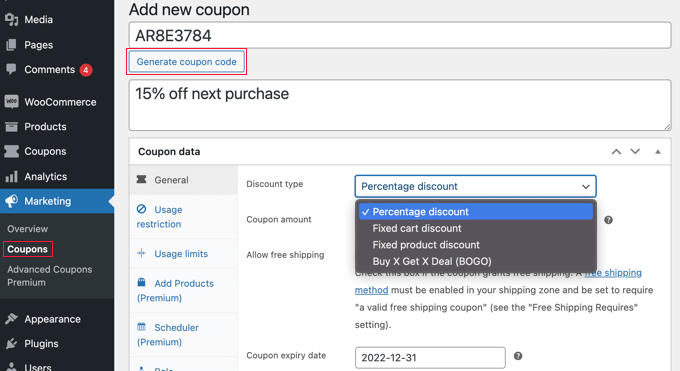
Nun werden Sie aufgefordert, den Gutscheincode, den Sie verwenden möchten, oben auf dem Bildschirm einzugeben.
Sie können einen Code auch automatisch generieren lassen, indem Sie auf die Schaltfläche „Gutscheincode generieren“ klicken.

Es ist auch eine gute Idee, eine klare Beschreibung zu schreiben, damit Sie sich in Zukunft an den Zweck dieses Gutscheins erinnern können.
Danach müssen Sie entscheiden, welche Art von Coupon Sie erstellen möchten. Sie müssen die Art des Rabatts und den Betrag, den Sie anbieten, auswählen. Es gibt auch Optionen für den kostenlosen Versand und ein Gültigkeitsdatum für den Gutschein.
Wenn Sie mit Ihrer Auswahl zufrieden sind, können Sie festlegen, wer den Gutschein verwenden darf und wie oft er verwendet werden kann. Wir werden drei verschiedene Methoden behandeln:
Methode 1: Erstellen eines Coupons zur einmaligen oder begrenzten Verwendung
Diese Methode ist der beste Weg, um den Gutschein auf eine einzige Nutzung pro Besucher oder eine begrenzte Anzahl von Nutzungen insgesamt zu beschränken.
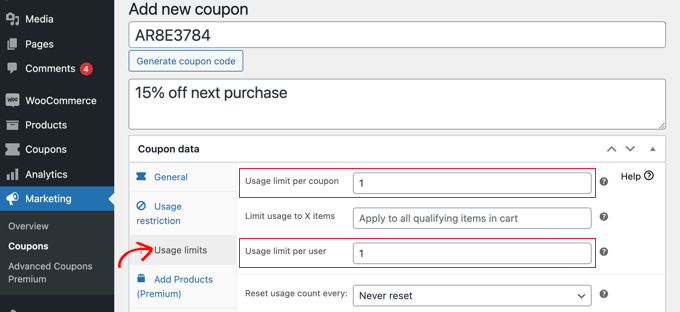
Wenn Sie sich auf der Seite „Neuen Gutschein hinzufügen“ befinden, sehen Sie sich den Abschnitt „Gutscheindaten“ an und klicken dann auf die Registerkarte „Verwendungsbeschränkungen“.

Hier sollten Sie nun die Zahl 1 in das Feld „Nutzungslimit pro Benutzer“ eintragen. Dadurch wird sichergestellt, dass jeder Kunde, der den Gutscheincode erhält, diesen nur einmal verwenden kann.
Stattdessen können Sie auch eine Zahl in das Feld „Nutzungslimit pro Gutschein“ eingeben. Dadurch wird die Anzahl der Nutzungen des Codes durch alle Nutzer begrenzt.
Sie können sogar eine Zahl in beide Felder eingeben. Sagen wir, Sie geben 100 in das Feld „Nutzungslimit pro Gutschein“ und 1 in das Feld „Nutzungslimit pro Benutzer“ ein. Dann können die ersten 100 Kunden den Code ein einziges Mal verwenden.
Premium-Nutzer können den Code auch zurücksetzen, so dass er nach einer bestimmten Zeit, beispielsweise monatlich oder jährlich, wieder funktioniert.
Methode 2: Erstellen eines personalisierten Coupons
Mit dieser Methode können Sie einen Coupon personalisieren, so dass er nur für bestimmte Kunden verfügbar ist.
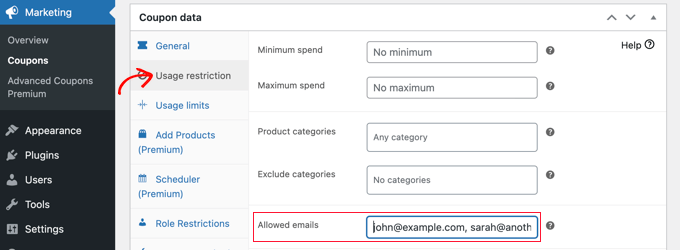
Sie sollten sich immer noch auf der Seite „Neuen Coupon hinzufügen“ befinden. Wechseln Sie im Abschnitt „Gutscheindaten“ einfach auf die Registerkarte „Nutzungsbeschränkung“. Jetzt müssen Sie nach unten zum Feld „Erlaubte E-Mails“ scrollen.

Hier können Sie eine einzelne E-Mail-Adresse oder mehrere durch Komma getrennte E-Mail-Adressen eingeben. Nur diese Kunden können den Coupon nutzen.
Sie können mehrere E-Mail-Adressen abgleichen, indem Sie ein Sternchen als Platzhalter verwenden. Wenn Sie z. B. *@gmail.com eingeben, kann jeder, der eine Gmail-Adresse hat, den Coupon nutzen.
Allerdings können diese Nutzer den Gutschein mehr als einmal verwenden. Wenn Sie einen Gutschein erstellen möchten, der sowohl einmalig als auch personalisiert ist, können Sie die Methoden 1 und 2 kombinieren.
Zuerst müssen Sie die Zahl 1 in das Feld „Nutzungslimit pro Benutzer“ eingeben, wie in Methode 1 beschrieben. Danach geben Sie die E-Mail-Adressen der zugelassenen Benutzer ein, wie in Methode 2 beschrieben.
Jetzt können nur die von Ihnen aufgeführten Benutzer den Gutschein einmalig verwenden.
Methode 3: Erstellen eines rollenbeschränkten Gutscheins
Diese Methode schränkt die Verwendung des Gutscheins auf Kunden mit einer bestimmten WordPress-Benutzerrolle ein. In manchen Fällen kann dies einfacher sein als die Eingabe einer langen Liste von E-Mail-Adressen wie in Methode 2.
Tipp: Diese Methode kann auch mit Methode 1 kombiniert werden, um sicherzustellen, dass jeder Kunde mit dieser Benutzerrolle den Coupon nur einmal verwenden kann.
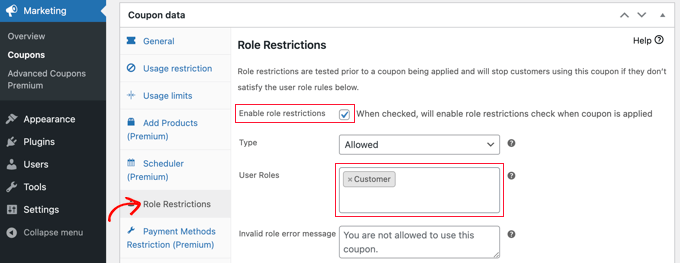
Auf der Seite „Neuen Coupon hinzufügen“ sehen Sie sich den Abschnitt „Coupondaten“ an und klicken dann auf die Registerkarte „Rollenbeschränkungen“.
Sie können nun das Kontrollkästchen aktivieren, um Rollenbeschränkungen zu aktivieren, und dann eine oder mehrere Benutzerrollen auswählen. Wenn Sie in das Feld „Benutzerrollen“ klicken, wird eine Liste der Rollen angezeigt.

Wir empfehlen Ihnen, die Fehlermeldung „Ungültige Rolle“ anzupassen, um deutlich zu machen, warum Benutzer mit anderen Rollen nicht auf die Aktion zugreifen können.
Es gibt mehrere Möglichkeiten, wie Sie diese Methode einsetzen können. Sie könnten zum Beispiel einfach die Benutzerrolle auf „Kunde“ setzen, so dass sich Ihre Benutzer anmelden müssen, bevor sie den Code verwenden können. So können Sie Ihre Kunden besser im Auge behalten.
Eine andere Idee ist, Ihren treuesten Kunden eine spezielle WordPress-Rolle zuzuweisen, damit Sie ihnen exklusive Gutscheincodes anbieten können.
Sie können diese Methode auch verwenden, um Gutscheine für Ihre Mitgliederseite zu erstellen, die nur für Mitglieder bestimmt sind.
Veröffentlichung und Werbung für den einmaligen personalisierten Coupon
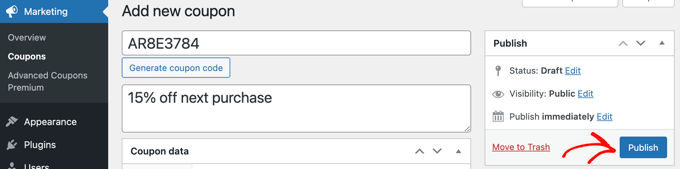
Unabhängig davon, welche Methode Sie verwenden, müssen Sie, sobald Sie den Gutschein erstellt haben, auf die Schaltfläche „Veröffentlichen“ oben rechts auf der Seite klicken.
Ihr Gutschein ist nun einsatzbereit, und Sie können damit beginnen, Ihre Kunden darauf aufmerksam zu machen. Wie Sie das tun, hängt von der Art des Gutscheins ab, den Sie erstellt haben, und davon, wer ihn nutzen soll.

Sie könnten den Gutschein zum Beispiel neuen Mitgliedern in Ihrer Willkommens-E-Mail anbieten oder Kunden belohnen, die eine Produktbewertung hinterlassen. Sie könnten ein Gutschein-Popup in Ihrem Online-Shop einrichten oder ein Sonderangebot in Ihren E-Mail-Newsletter aufnehmen.
Bonus: Coupon-Felder in WordPress-Formularen hinzufügen
Wenn Sie nicht über ein WooCommerce-Geschäft, aber immer noch wollen, um Rabatt-Coupons für die Nutzer bieten, dann können Sie Coupon-Felder, um Ihre WordPress Formen mit WPForms hinzufügen.
Es ist das beste WordPress-Kontaktformular-Plugin auf dem Markt, das mehr als 1400 vorgefertigte Vorlagen, einen Drag-and-Drop-Builder und einen vollständigen Spamschutz bietet.

Nach der Aktivierung des Plugins müssen Sie nur noch das Coupons-Addon installieren und aktivieren.
Um dies zu tun, müssen Sie die WPForms “ Addons Seite aus dem WordPress Dashboard besuchen.

Sobald Sie das getan haben, gehen Sie auf die Seite WPForms “ Zahlungen und wechseln Sie auf die Registerkarte „Coupons“. Klicken Sie dann auf die Schaltfläche „+ Coupon hinzufügen“, um fortzufahren.
Daraufhin öffnet sich ein neuer Bildschirm, in dem Sie einen Namen, den Rabattbetrag sowie das Start- und Ablaufdatum für Ihren Gutscheincode eingeben können. Sie können dann auf dem Bildschirm nach unten scrollen und die Formulare auswählen, in denen Sie Gutscheinfelder auf Ihrer Website hinzufügen möchten.
Vergessen Sie nicht, auf die Schaltfläche „Coupon speichern“ zu klicken, um Ihre Einstellungen zu speichern.

Jetzt müssen Sie den WPForms Drag-and-Drop-Builder besuchen, um das Coupon-Feld aus der linken Spalte in die Formularvorschau Ihrer Wahl einzufügen. Vergessen Sie danach nicht, auf die Schaltfläche „Speichern“ zu klicken, um Ihre Änderungen zu speichern.
Detaillierte Anweisungen finden Sie in unserem Tutorial, wie Sie Ihren WordPress-Formularen ganz einfach ein Gutscheincode-Feld hinzufügen können.

Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie man einmalige personalisierte Gutscheincodes in WooCommerce erstellt. Vielleicht möchten Sie auch erfahren, wie Sie ein Werbegeschenk oder ein Gewinnspiel mit RafflePress durchführen können, oder unsere Liste der besten WooCommerce-Plugins für Ihren Shop lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
Personalized coupon comes handy when you want specific user to benefits a discount in your store. It can also be used to to award users after a contest or competition whereby only winners will be allowed to benefits the discount.
Thanks for sharing this.