Gostaria de criar códigos de cupom personalizados e únicos para sua loja WooCommerce?
Os códigos de cupom são ótimos para promover sua loja on-line, reduzir o abandono de carrinho e aumentar as vendas em geral. A criação de cupons únicos reduz o risco de abuso.
Neste artigo, mostraremos como criar facilmente códigos de cupom personalizados de uso único no WooCommerce.

Por que criar códigos de cupom personalizados únicos no WooCommerce?
Os cupons são uma ótima maneira de promover sua loja on-line e fazer mais vendas. Eles reduzem o abandono do carrinho de compras e são uma das melhores maneiras de agradecer a um cliente que se inscreve em sua lista de e-mails ou deixa uma avaliação do produto.
No entanto, alguns clientes podem usar cupons multiuso várias vezes sem nunca pagar o preço total. Por isso, é uma boa ideia estabelecer limites para quem pode usar um cupom e quantas vezes ele pode ser usado.
Dito isso, vamos dar uma olhada em como criar códigos de cupom personalizados de uso único para sua loja WooCommerce.
Criação de códigos de cupom personalizados uma única vez no WooCommerce
O Advanced Coupons é o melhor plugin de código de cupom do WooCommerce no mercado. Neste tutorial, usaremos a versão gratuita, mas o Advanced Coupons Premium acrescenta recursos adicionais, como a capacidade de redefinir um cupom após um determinado período de tempo.
Primeiro, você precisa instalar e ativar o plug-in Advanced Coupons for WooCommerce. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
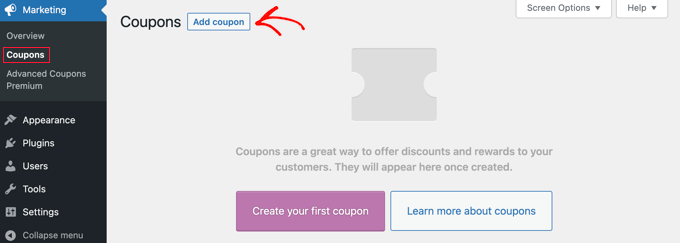
Após a ativação, visite a página Marketing ” Cupons em seu painel do WordPress. Em seguida, você precisa clicar no botão “Add Coupon” (Adicionar cupom) para criar um novo cupom.

Observação: se estiver usando uma versão mais antiga do WooCommerce, talvez seja necessário navegar até WooCommerce ” Coupons.
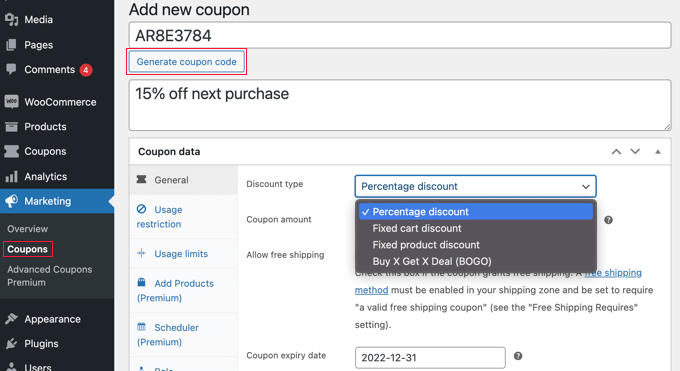
Agora, será solicitado que você digite o código do cupom que deseja usar na parte superior da tela.
Você também pode gerar um código automaticamente clicando no botão “Gerar código de cupom”.

Também é uma boa ideia digitar uma descrição clara para que você se lembre da finalidade desse cupom no futuro.
Depois disso, você deve decidir que tipo de cupom deseja criar. Você precisa escolher o tipo de desconto e o valor que está oferecendo. Há também opções para frete grátis e data de validade do cupom.
Quando estiver satisfeito com suas escolhas, você poderá estabelecer limites para quem pode usar o cupom e quantas vezes ele pode ser usado. Abordaremos três métodos diferentes:
Método 1: Criação de um cupom de uso único ou limitado
Esse método é a melhor maneira de limitar o cupom a um único uso por visitante ou a um número limitado de usos no total.
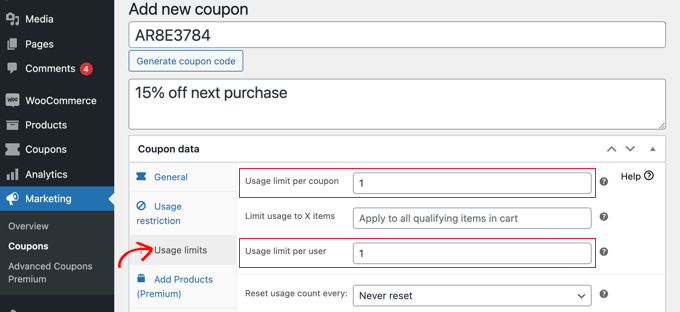
Ainda na página “Adicionar novo cupom”, você precisa examinar a seção “Dados do cupom” e, em seguida, clicar na guia “Limites de uso”.

Aqui, você deve inserir o número 1 no campo “Limite de uso por usuário”. Isso garantirá que cada cliente que receber o código de cupom só poderá usá-lo uma vez.
Como alternativa, você pode preferir inserir um número no campo “Limite de uso por cupom”. Isso colocará um limite no número de vezes que o código pode ser usado no total por todos os usuários.
Você pode até mesmo inserir um número em ambos os campos. Digamos que você digite 100 no campo “Limite de uso por cupom” e 1 no campo “Limite de uso por usuário”. Assim, os primeiros 100 clientes poderão usar o código uma única vez.
Os usuários premium também podem redefinir o código para que ele volte a funcionar após um período de tempo, por exemplo, mensal ou anual.
Método 2: Criar um cupom personalizado
Esse método permite que você personalize um cupom, de modo que ele fique disponível apenas para determinados clientes.
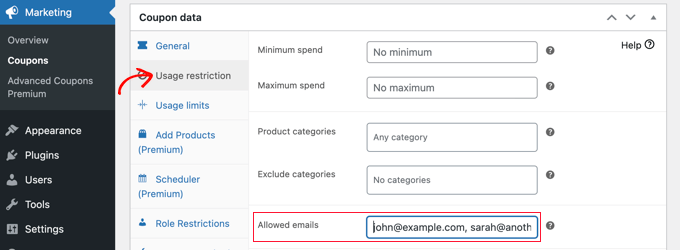
Você ainda deve estar na página “Add new coupon” (Adicionar novo cupom). Na seção “Dados do cupom”, basta alternar para a guia “Restrição de uso”. Agora, você precisa rolar para baixo até o campo “Allowed emails” (E-mails permitidos).

Aqui, você pode inserir um único endereço de e-mail ou vários endereços de e-mail separados por vírgulas. Somente esses clientes poderão usar o cupom.
Você pode combinar vários endereços de e-mail usando um asterisco como curinga. Por exemplo, se você inserir *@gmail.com, qualquer pessoa com um endereço do Gmail poderá usar o cupom.
No entanto, esses usuários poderão usar o cupom mais de uma vez. Se você precisar criar um cupom que seja único e personalizado, poderá combinar os Métodos 1 e 2.
Primeiro, você precisa digitar o número 1 no campo “Limite de uso por usuário” que abordamos no Método 1. Depois disso, insira os endereços de e-mail dos usuários permitidos, conforme abordado no Método 2.
Agora, somente os usuários que você listou terão um único uso do cupom.
Método 3: Criação de um cupom com restrição de função
Esse método restringe o uso do cupom a clientes com uma determinada função de usuário do WordPress. Em alguns casos, isso pode ser mais simples do que digitar uma longa lista de endereços de e-mail como no Método 2.
Dica: esse método também pode ser combinado com o Método 1 para garantir que cada cliente com essa função de usuário possa usar o cupom apenas uma vez.
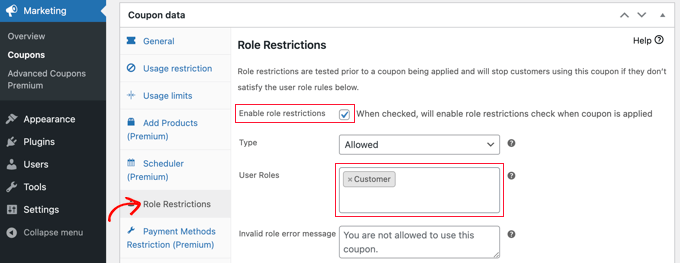
Na página “Add new coupon” (Adicionar novo cupom), examine a seção “Coupon data” (Dados do cupom) e clique na guia “Role Restrictions” (Restrições de função).
Agora você pode marcar a caixa para ativar as restrições de função e, em seguida, selecionar uma ou mais funções de usuário. Uma lista de funções será exibida quando você clicar na caixa “Funções de usuário”.

Recomendamos que você personalize a “Mensagem de erro de função inválida” para deixar claro por que os usuários com outras funções não podem acessar a promoção.
Há algumas maneiras de usar esse método. Por exemplo, você pode simplesmente definir a função do usuário como “Cliente” para que os usuários precisem fazer login antes de poderem usar o código. Isso permitirá que você acompanhe melhor seus clientes.
Outra ideia é atribuir aos seus clientes mais fiéis uma função especial no WordPress para que você possa oferecer a eles códigos de cupom exclusivos.
Você também pode usar esse método para criar cupons exclusivos para membros do seu site de associação.
Publicação e promoção do cupom personalizado de uso único
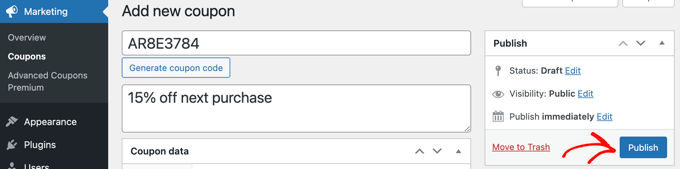
Seja qual for o método utilizado, depois de concluir a configuração do cupom, você precisará clicar no botão “Publicar” no canto superior direito da página.
Seu cupom agora está pronto para ser usado e você pode começar a informar seus clientes sobre ele. A maneira de fazer isso depende do tipo de cupom que você criou e de quem você deseja que o use.

Por exemplo, você pode oferecer o cupom a novos membros em seu e-mail de boas-vindas ou recompensar os clientes que deixarem uma avaliação do produto. Você pode criar um pop-up de cupom em sua loja on-line ou incluir uma oferta especial em seu boletim informativo por e-mail.
Bônus: Adicionar campos de cupom em formulários do WordPress
Se você não tiver uma loja WooCommerce, mas ainda quiser oferecer cupons de desconto aos usuários, poderá adicionar campos de cupom aos seus formulários do WordPress com o WPForms.
É o melhor plug-in de formulário de contato do WordPress no mercado, que vem com mais de 1.400 modelos predefinidos, um construtor de arrastar e soltar e proteção completa contra spam.

Após a ativação do plug-in, tudo o que você precisa fazer é instalar e ativar o complemento Coupons.
Para fazer isso, você deve visitar a página WPForms ” Addons no painel do WordPress.

Depois de fazer isso, vá para a página WPForms ” Pagamentos e mude para a guia “Cupons”. Em seguida, clique no botão “+ Adicionar cupom” para continuar.
Isso abrirá uma nova tela na qual você poderá adicionar um nome, o valor do desconto e as datas de início e de expiração do código do cupom. Em seguida, você pode rolar a tela para baixo e escolher os formulários nos quais deseja adicionar campos de cupom em seu site.
Por fim, não se esqueça de clicar no botão “Save Coupon” (Salvar cupom) para armazenar suas configurações.

Agora, você deve visitar o construtor de arrastar e soltar do WPForms para adicionar o campo de cupom da coluna da esquerda à visualização do formulário de sua escolha. Depois disso, não se esqueça de clicar no botão “Salvar” para armazenar suas alterações.
Para obter instruções detalhadas, consulte nosso tutorial sobre como adicionar facilmente um campo de código de cupom aos seus formulários do WordPress.

Esperamos que este tutorial tenha ajudado você a aprender como criar códigos de cupom personalizados de uso único no WooCommerce. Você também pode querer aprender como realizar um sorteio ou competição com o RafflePress ou conferir nossa lista dos melhores plug-ins do WooCommerce para sua loja.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!