Está procurando uma maneira fácil de adicionar um campo de código de cupom aos seus formulários do WordPress?
Ao adicionar um campo de código de cupom, você pode oferecer descontos aos seus clientes e aumentar as vendas durante períodos de baixa demanda.
Neste artigo, mostraremos como adicionar facilmente um campo de código de cupom em seus formulários do WordPress.

Por que adicionar cupons aos seus formulários do WordPress?
A inclusão de um campo de código de cupom nos formulários do seu site WordPress pode incentivar os usuários a comprar de você.
Por exemplo, se você tiver um formulário de pedido para o seu restaurante, adicionar um código de cupom para descontos pode ajudar a atrair novos clientes e incentivar a repetição de compras.
Você também pode usar cupons para promover vendas de liquidação ou novos produtos em sua loja on-line, comemorar eventos ou recompensar clientes fiéis.
Além disso, você pode usar um campo de código de cupom para criar uma lista de e-mails, oferecendo códigos de desconto aos clientes que se inscreverem como assinantes.
Dito isso, vamos ver como adicionar facilmente um campo de código de cupom nos formulários do WordPress.
Como adicionar um campo de código de cupom em formulários do WordPress
Você pode adicionar facilmente um campo de código de cupom em um formulário do WordPress usando o WPForms.
É o melhor plug-in de formulário de contato do WordPress no mercado, que vem com um construtor de arrastar e soltar e facilita muito a criação de qualquer tipo de formulário desejado.
Primeiro, você precisará instalar e ativar o plug-in WPForms. Para obter instruções detalhadas, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: o WPForms também tem uma versão gratuita. No entanto, você precisará de um plano profissional para desbloquear o complemento Coupons.
Após a ativação, vá para a página WPForms ” Configurações na barra lateral do administrador do WordPress e insira sua chave de licença.
Você pode obter essas informações em sua conta no site do WPForms.

Em seguida, visite a página WPForms ” Addons no painel do WordPress e procure o addon Coupons.
Depois de fazer isso, basta clicar no botão “Install Addon” para fazer o download e ativá-lo em seu site.

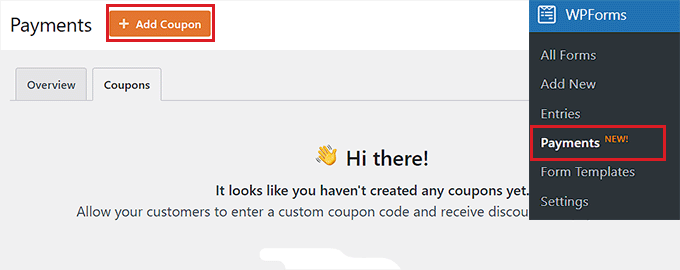
Depois que o complemento for ativado, vá até a página WPForms ” Pagamentos na área de administração e alterne para a guia “Cupons”.
A partir daí, clique no botão “+ Add Coupon” para continuar.

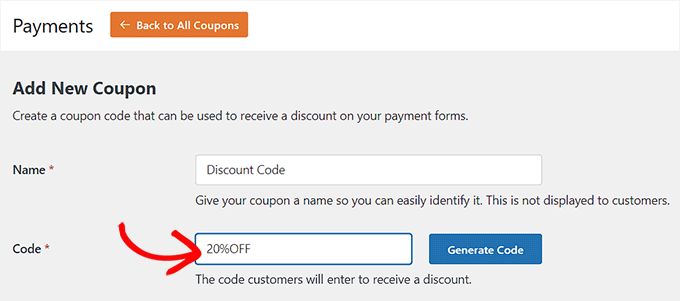
Isso o levará à página “Add New Coupon” (Adicionar novo cupom), onde você poderá começar a digitar um nome para o seu cupom. Lembre-se de que esse nome não será exibido para seus usuários e é apenas para sua referência.
Depois disso, você deve digitar o código que os visitantes usarão para obter um desconto em seu site.
Se você não quiser criar um código personalizado, basta clicar no botão “Gerar código” para que o WPForms gere um código para você.

Em seguida, você precisa adicionar o valor ou a porcentagem do desconto que será concedido aos clientes ao usarem o cupom no campo “Valor”.
Depois de fazer isso, você também pode adicionar uma data de início e uma data de término para o código do cupom. Por exemplo, se quiser criar um cupom que só será válido por uma semana, você poderá adicionar essa data como data de validade no campo.
Depois disso, você deve adicionar o número máximo de vezes que um único usuário pode usar o código de cupom no campo “Max Uses” (Máximo de usos).

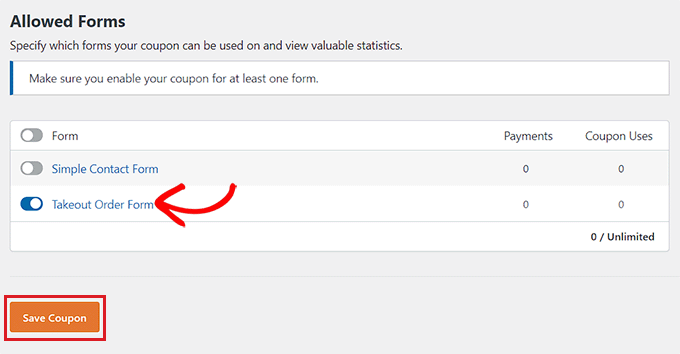
Agora, role para baixo até a seção “Allowed Forms” (Formulários permitidos) na página. A partir daí, alterne o botão ao lado do formulário em que você deseja ativar o código de cupom.
Por fim, clique no botão “Save Coupon” (Salvar cupom) para armazenar suas configurações.

Adicione o código do cupom a um formulário do WordPress
Em seguida, você deve abrir o formulário em que deseja adicionar o campo de código de cupom.
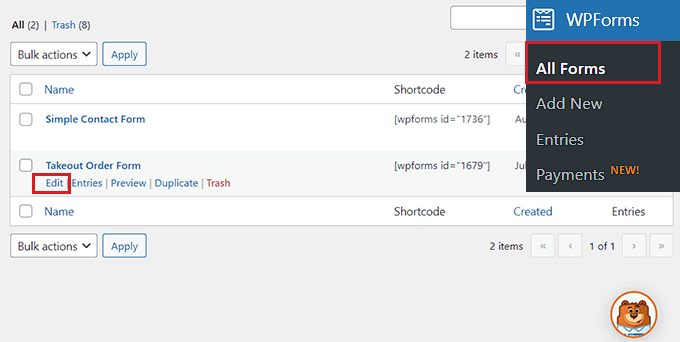
Para fazer isso, acesse a página WPForms ” Todos os formulários no painel do WordPress e clique no link “Editar” abaixo do formulário em que você deseja adicionar um campo de cupom.

Isso iniciará o formulário no construtor de formulários. Para este tutorial, adicionaremos um campo de código de cupom a um formulário de pedido de comida para viagem.
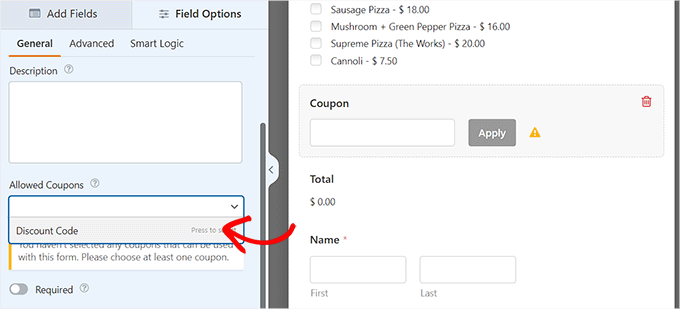
Aqui, você verá os campos de formulário disponíveis na coluna da esquerda e uma visualização do formulário no lado direito da tela. Basta arrastar e soltar o campo Cupom no formulário.

Depois de fazer isso, clique no campo para abrir suas configurações na coluna da esquerda.
Em seguida, escolha o cupom que você criou anteriormente no menu suspenso “Allowed Coupons” (Cupons permitidos).

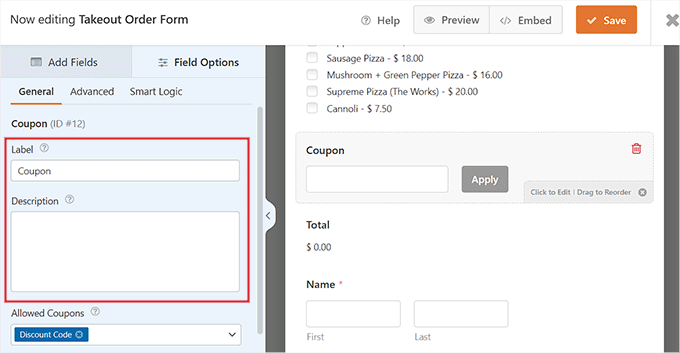
Depois disso, você pode adicionar um rótulo ou uma descrição para o campo de cupom e também ativar a opção “Obrigatório”.
Se você fizer isso, os usuários não poderão enviar o formulário sem preencher o código do cupom.

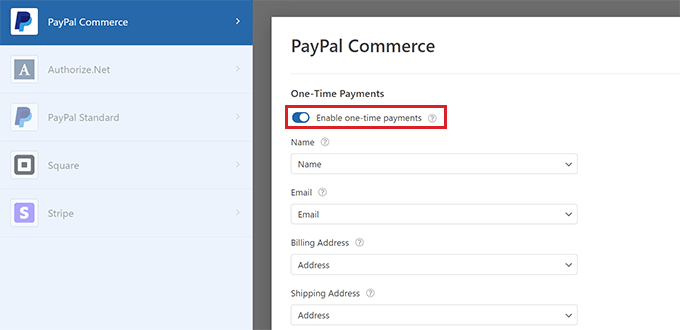
Em seguida, vá para a guia “Payments” (Pagamentos) para definir as configurações. Com o WPForms, você pode aceitar facilmente pagamentos de gateways populares como Stripe, PayPal, Authorize.net e outros.
Tudo o que você precisa fazer é ativar o complemento para o gateway de sua escolha e, em seguida, alternar o botão para ativá-lo no construtor de formulários.
Para obter instruções mais detalhadas, consulte nosso tutorial sobre como criar um formulário do WordPress com opções de pagamento.

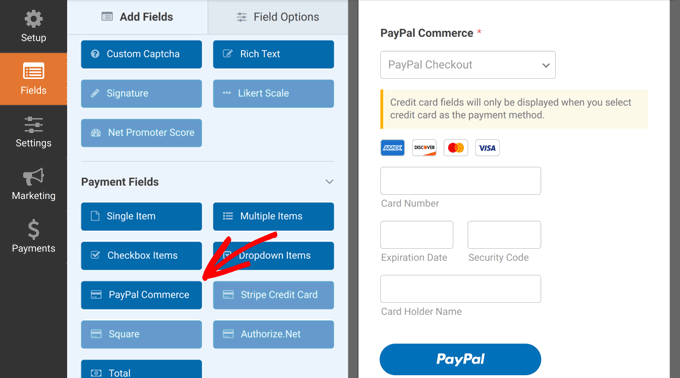
Em seguida, volte para a guia “Fields” (Campos) e arraste e solte o campo do gateway de pagamento de sua escolha no formulário.
Agora, você poderá aceitar pagamentos diretamente do WPForms depois que o usuário aplicar o código do cupom de desconto.

Quando terminar, basta clicar no botão “Save” (Salvar) na parte superior para armazenar suas configurações.
Adicionar o formulário do WordPress a uma página/post
Agora, é hora de adicionar o formulário Takeout com o código do cupom a uma página ou publicação do WordPress. Lembre-se de que, se o formulário em que você adicionou o campo do código do cupom já estiver publicado em uma página/post do seu site, ele será atualizado automaticamente.
No entanto, se você ainda não adicionou o formulário, abra uma página/post existente ou novo no painel do WordPress.
A partir daí, clique no botão “+” para abrir o menu de blocos e adicionar o bloco WPForms.
Depois disso, você precisa escolher o formulário com o campo de código de cupom no menu suspenso dentro do bloco.

Em seguida, clique no botão “Update” (Atualizar) ou “Publish” (Publicar) para armazenar suas configurações.
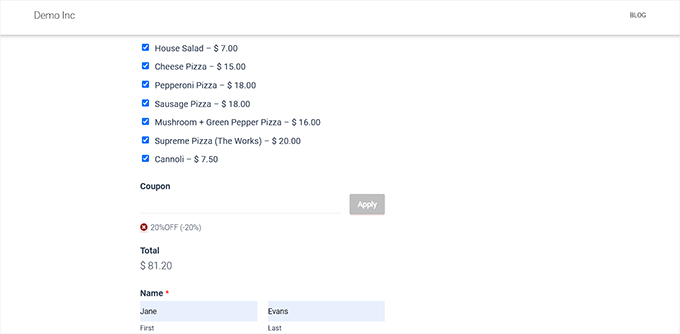
Agora, você pode visitar seu site do WordPress para ver o formulário com um campo de cupom em ação.

Adicionar uma mensagem para erros de cupom
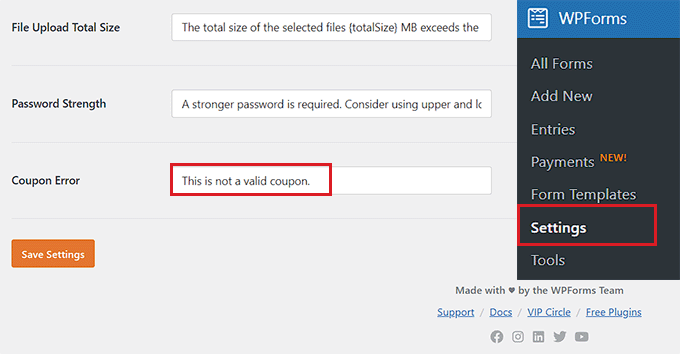
Se você também quiser exibir uma mensagem para os usuários que digitarem o código de cupom errado, deverá visitar a página WPForms ” Settings (Configurações ) no painel do WordPress.
A partir daí, mude para a guia “Validation” (Validação) e role para baixo até a opção “Coupon Error” (Erro de cupom). Depois disso, digite a frase que será exibida aos usuários quando eles digitarem o código errado.

Quando terminar, basta clicar no botão “Save Settings” (Salvar configurações) para armazenar suas alterações.
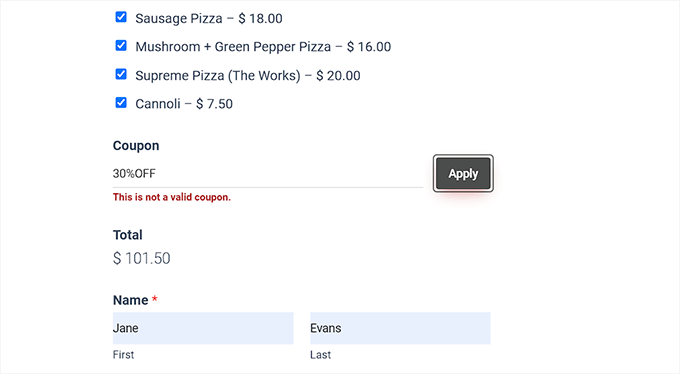
Agora, se os usuários inserirem o código de cupom incorreto, eles verão sua mensagem de erro.

Rastreie o uso de cupons com o WPForms
Com o WPForms, você também pode rastrear o número de vezes que seu cupom foi usado para obter um desconto. Isso pode ajudá-lo a ver se seus códigos de cupom e descontos são eficazes para impulsionar as vendas ou não.
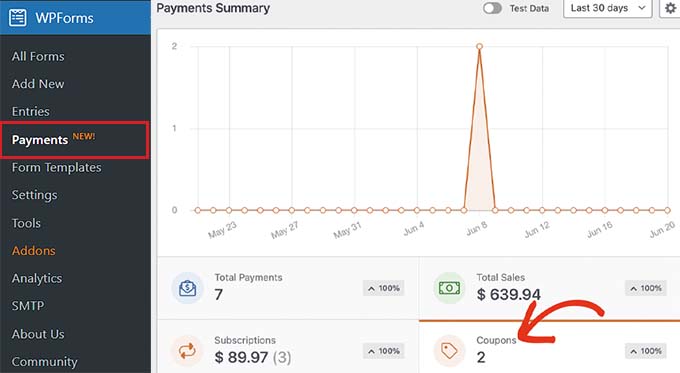
Para visualizar o uso do seu cupom, basta acessar a página WPForms ” Pagamentos na barra lateral de administração do WordPress.

Você verá um gráfico resumido do uso de cupons em seu site WordPress na guia “Visão geral”.
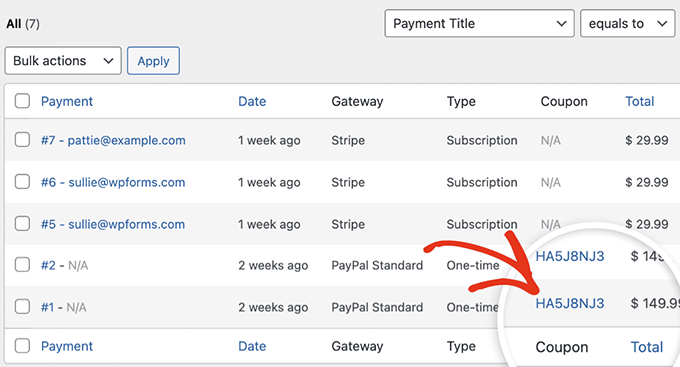
A partir daqui, você também pode clicar na guia “Total Payments” (Pagamentos totais) para visualizar pagamentos individuais e ver quais clientes usaram o código de cupom em seu site.

Isso o ajudará a decidir se a inclusão do campo de código de cupom o ajudou a gerar mais receita e se foi uma campanha bem-sucedida ou não.
Bônus: Mais dicas para usar cupons no WordPress
O marketing de cupons é uma das maneiras mais eficazes de obter mais vendas e aumentar a fidelidade do cliente. Além de adicionar campos de cupom aos seus formulários do WordPress, você também pode usar cupons para promover um novo produto, uma liquidação, eventos especiais ou outros.
Para fazer isso, você pode usar o plugin Advanced Coupons, que é o melhor plugin de código de cupom do WordPress. Ele permite que você crie uma grande variedade de ofertas em sua loja on-line.
Ele se integra facilmente ao WooCommerce e oferece recursos como URLs de cupons, cupons programados, cupons de aplicação automática, cupons de envio e cupons em massa.

Além disso, você pode criar pop-ups de cupons para converter os visitantes do seu site em clientes usando o OptinMonster.
É a melhor ferramenta de geração de leads e otimização de conversões que permite criar pop-ups atraentes com códigos de cupom de desconto.

Essa estratégia pode ajudar a recuperar as taxas de carrinhos abandonados, aumentar o conhecimento da marca e melhorar as conversões. Para obter instruções mais detalhadas, consulte nosso tutorial sobre como criar um pop-up de cupom no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como adicionar facilmente um campo de código de cupom nos formulários do WordPress. Você também pode se interessar por nosso guia para iniciantes sobre como enviar cupons automatizados no WordPress e nossas escolhas de especialistas para os melhores plug-ins de cupom spin-a-wheel do WooCommerce.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I’m considering offering paid tutorials on the website. I want to avoid other platforms. Since I have WP FORM in the PRO version, it’s a good idea to provide tutorials for specific users on the website while also having the option to offer them a discount to entice them with a lower price.