Você está procurando uma maneira fácil de criar um formulário do WordPress com uma opção de pagamento?
Muitas vezes, os proprietários de pequenas empresas precisam criar uma maneira fácil de aceitar pagamentos em seus sites sem configurar um carrinho de compras complexo. Um formulário de pagamento simples permite que você aceite valores de pagamento personalizados, configure pagamentos recorrentes e colete detalhes personalizados com facilidade.
Neste artigo, mostraremos como você pode criar facilmente formulários com uma opção de pagamento.

Por que criar formulários WordPress com opções de pagamento?
Se você deseja criar um formulário simples com opções de pagamento personalizadas, não é necessário criar uma loja on-line completa. Portanto, plug-ins de comércio eletrônico como o Easy Digital Downloads e o WooCommerce podem ser muito abrangentes se você estiver vendendo apenas alguns itens ou precisar aceitar valores personalizados de cada cliente.
Em alguns casos, criar um formulário de pagamento simples é uma solução muito melhor do que usar um plug-in de comércio eletrônico dedicado.
Por exemplo, em um site sem fins lucrativos, talvez você queira oferecer aos visitantes a opção de fazer uma doação enquanto eles preenchem um formulário de inscrição de voluntário.
Alguns proprietários de sites gostam de aceitar dicas opcionais de visitantes que estão pedindo ajuda.
Ou talvez você queira oferecer um download digital com um sistema “pague o que quiser”, em que os visitantes escolhem quanto querem pagar por um produto ou serviço.
Também vimos sites WordPress oferecerem produtos como download gratuito e, ao mesmo tempo, darem aos visitantes a opção de pagar por uma atualização premium ou conteúdo extra.
Observação: você precisará ativar o HTTPS/SSL em seu site para poder aceitar pagamentos com segurança. Para obter mais detalhes, você pode seguir nosso guia sobre como obter um certificado SSL gratuito para seu site WordPress.
Com isso em mente, vamos ver como você pode criar formulários de pagamento opcionais. Basta usar os links rápidos abaixo para ir direto ao método que você deseja usar:
Método 1. Usando o WP Simple Pay (melhor opção gratuita)
A maneira mais fácil de criar um formulário de pagamento simples no WordPress é usar o WP Simple Pay.
O WP Simple Pay é o melhor plug-in de pagamento do Stripe para WordPress e permite aceitar pagamentos com cartão de crédito, Apple Pay, Google Pay e muito mais, sem precisar instalar nenhum plug-in especial de comércio eletrônico.

Esse plug-in gratuito é perfeito para organizações sem fins lucrativos, pequenas empresas, voluntários e qualquer pessoa que queira coletar pagamentos sem precisar investir em plug-ins avançados de comércio eletrônico.
Para este guia, usaremos a versão gratuita do WP Simple Pay, pois ela tem tudo o que você precisa para começar a aceitar pagamentos on-line. Há também uma versão Pro que permite que você aceite pagamentos usando débito direto ACH, configure um plano de pagamento recorrente, adicione um plano compre agora, pague depois ao WordPress e muito mais.
Para começar, você precisará instalar e ativar o plug-in WP Simple Pay. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação, o plug-in iniciará automaticamente o assistente de configuração. Vá em frente e clique no botão “Let’s Get Started” (Vamos começar).

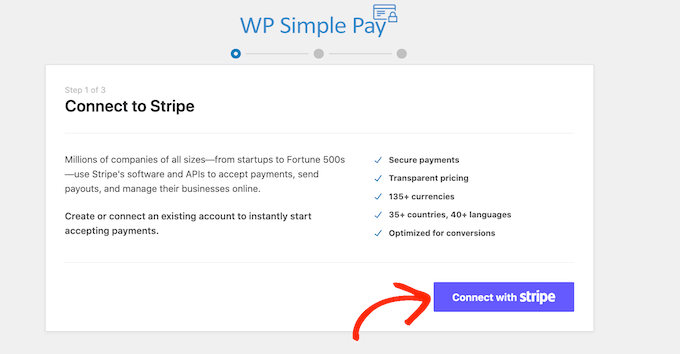
Na próxima etapa, você precisará conectar uma conta Stripe ao WP Simple Pay. O Stripe é um processador de pagamento amigável para iniciantes para proprietários de sites.
Para ativar o processador de pagamento, você pode clicar no botão “Connect with Stripe” (Conectar com Stripe).

Depois disso, você pode fazer login em uma conta Stripe existente ou criar uma nova.
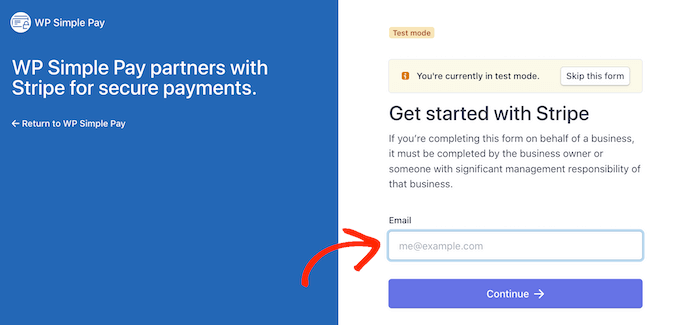
Se já tiver se registrado no Stripe, basta digitar o endereço de e-mail e a senha dessa conta.

O WP Simple Pay agora mostrará como conectar sua conta do Stripe ao WordPress.
Se ainda não estiver registrado no Stripe, digite seu endereço de e-mail e siga as instruções na tela para criar sua conta gratuita no Stripe.
Quando estiver conectado a uma conta Stripe, clique em “Create a Payment Form” (Criar um formulário de pagamento).
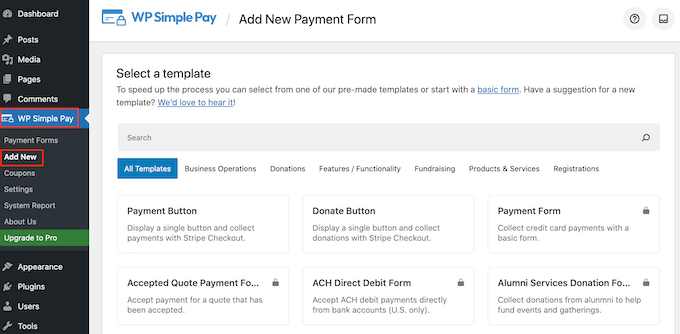
Se você clicou fora dessa tela por acidente, não se preocupe. Você pode acessar a mesma tela acessando WP Simple Pay ” Add New no painel do WordPress.

O plug-in gratuito WP Simple Pay tem alguns modelos de pagamento diferentes que podem ajudá-lo a criar diferentes tipos de formulários de pagamento em minutos. Você pode desbloquear modelos adicionais fazendo o upgrade para o WP Simple Pay Pro, incluindo um modelo que adiciona um botão de doação do Stripe no WordPress.
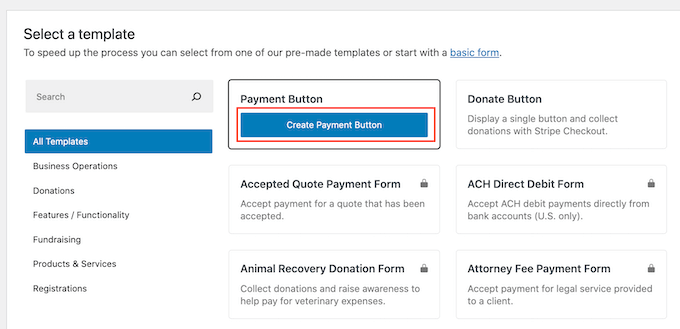
Como queremos criar um formulário de pagamento simples no WordPress, passe o mouse sobre o modelo “Payment Button” (Botão de pagamento) e clique em “Create Payment Button” (Criar botão de pagamento) quando ele aparecer.

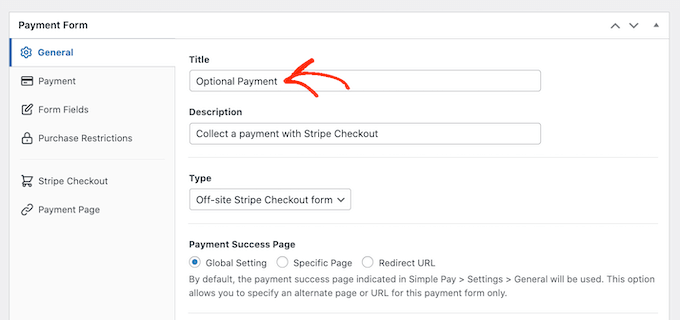
No campo “Title” (Título), digite um nome para seu formulário de pagamento.
Esse título é apenas para sua referência, portanto, você pode usar o que quiser.

Você também pode usar o campo “Descrição” para adicionar algumas informações sobre seu formulário de pagamento. Novamente, o WordPress não mostrará isso aos visitantes do seu site, mas pode ser útil para sua própria referência ou para qualquer outra pessoa que compartilhe seu painel do WordPress.
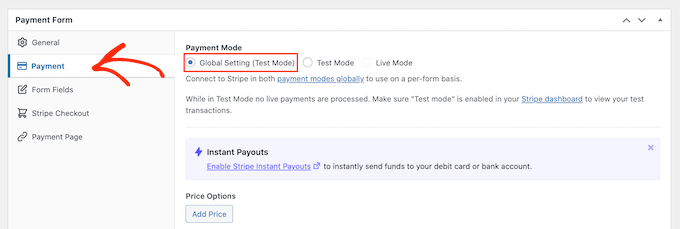
Depois disso, clique na guia “Payment” (Pagamento).
Por padrão, o WP Simple Pay criará seu formulário de pagamento no modo de teste, o que significa que você não pode aceitar pagamentos de visitantes.
Recomendamos deixar o botão de opção “Global Settings (Test Mode)” selecionado para que você possa testar o funcionamento do formulário antes de começar a aceitar pagamentos dos visitantes.

No entanto, se você quiser começar a aceitar pagamentos reais imediatamente, poderá selecionar o botão “Live Mode”.
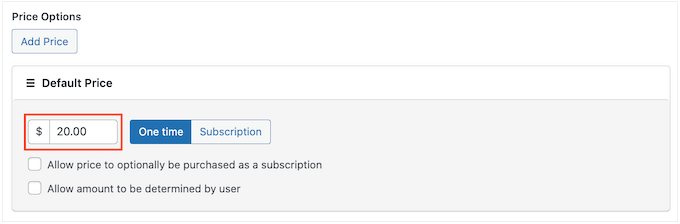
Em seguida, você pode decidir quanto cobrará dos visitantes digitando um número no campo “One-Time Amount” (Valor único).

Observação: Por padrão, o WP Simple Pay usa a moeda dólar. Se você quiser aceitar pagamentos em qualquer outra moeda, basta acessar WP Simple Pay ” Settings. Você pode selecionar a guia “Currency” (Moeda) e escolher uma nova moeda.
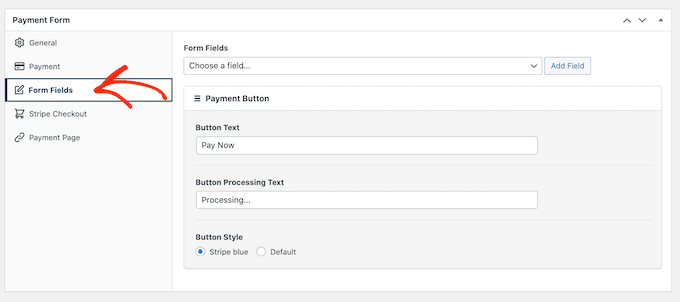
Depois de fazer isso, vá para a guia “Form Fields” (Campos do formulário).

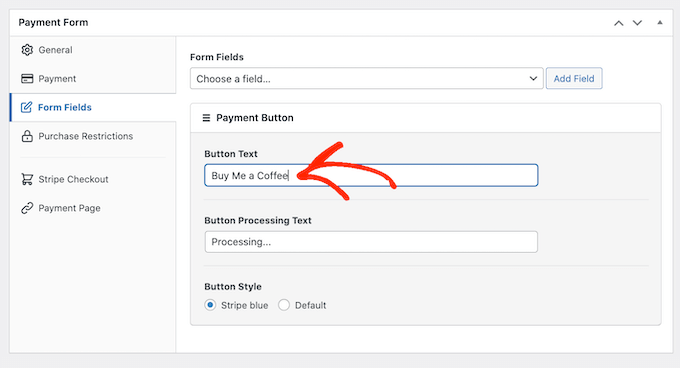
Seu botão será rotulado como “Pay Now” (Pagar agora) por padrão, mas você pode alterá-lo para o que quiser digitando no campo “Button Text” (Texto do botão).
Como estamos criando um formulário de pagamento opcional, talvez você queira usar algo como “Send Us a Tip” (Envie-nos uma gorjeta) ou “Buy Me a Coffee” (Compre-me um café).

Você também pode alterar o “Button Processing Text” (Texto de processamento do botão), que é a mensagem que o WP Simple Pay mostrará aos compradores durante o processamento do pagamento.
Novamente, como esse é um formulário de pagamento opcional, você pode usar algo que reflita isso, como “Estamos processando sua doação”.
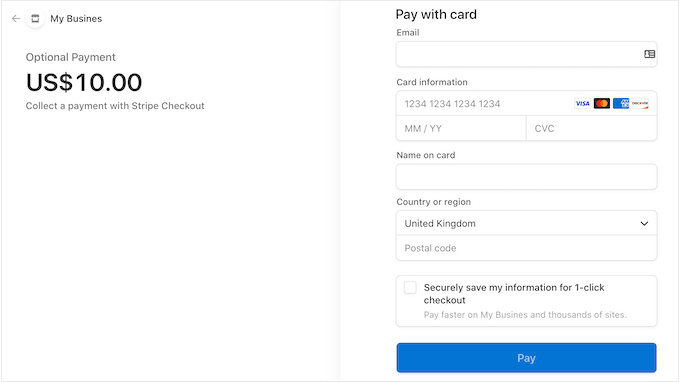
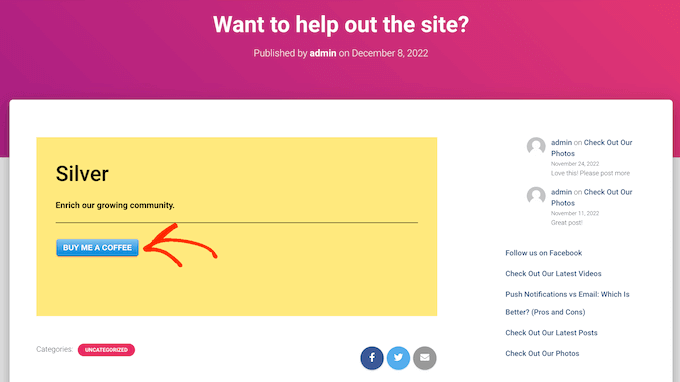
Por padrão, o WP Simple Pay usará o mesmo estilo de botão do seu tema do WordPress. Ele também tem um estilo “azul Stripe” que pode ser usado, como você pode ver na imagem a seguir.

Se quiser usar esse estilo de botão, basta selecionar o botão de opção “Stripe blue” na seção “Payment Button” (Botão de pagamento).
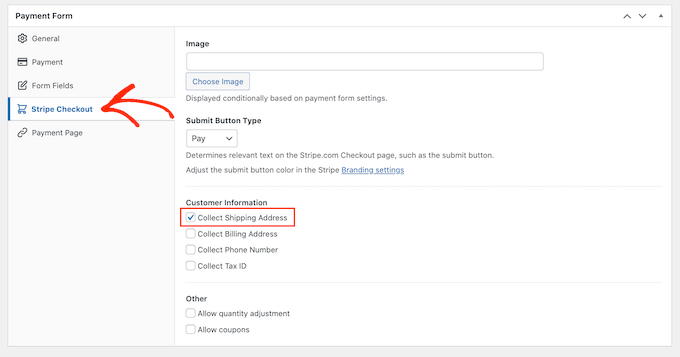
Depois disso, selecione a guia “Stripe Checkout” e escolha as informações que o WP Simple Pay coletará dos visitantes no checkout.
Por exemplo, se estiver vendendo um produto físico, marque a caixa “Collect Shipping Address” (Coletar endereço de entrega).

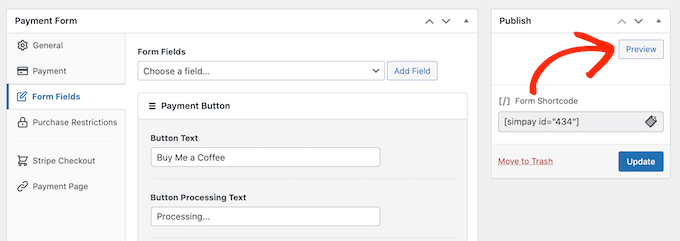
Enquanto estiver trabalhando no formulário de pagamento, você poderá visualizar a aparência dele a qualquer momento, bastando clicar no botão “Preview” (Visualizar).
Isso abrirá o formulário de pagamento em uma nova guia, exatamente da mesma forma que você visualiza posts e páginas no editor padrão do WordPress.

Quando você estiver satisfeito com a aparência do formulário de pagamento, clique no botão “Publish” (Publicar) para torná-lo ativo.
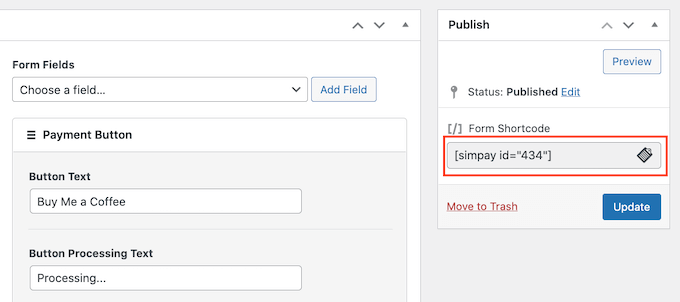
Agora você pode adicionar o formulário de pagamento a qualquer página, post ou área pronta para widget usando o valor em ‘Form Shortcode’.

Para obter mais detalhes sobre como colocar o shortcode, consulte nosso guia sobre como adicionar um shortcode no WordPress.
Se você publicou o formulário no modo de teste, o painel do Stripe não mostrará nenhum pagamento recebido durante esse período. Isso dificulta o teste de seu formulário de pagamento opcional.
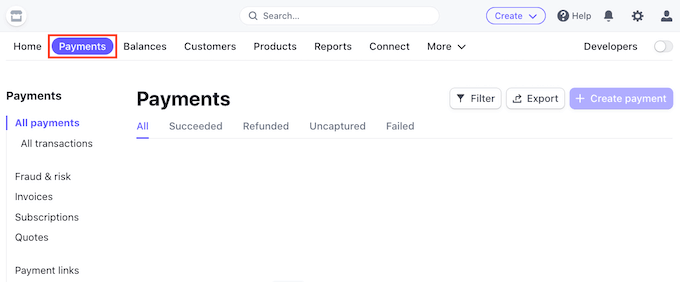
Para ver suas transações, você precisará ativar o modo de teste no Stripe fazendo login no painel do Stripe e selecionando a guia “Payments” (Pagamentos).

Em seguida, clique no botão de alternância “Developers” (Desenvolvedores) no canto superior direito.
Depois de fazer isso, todos os seus pagamentos de teste aparecerão no painel do Stripe para que você possa verificar se o formulário está funcionando corretamente.
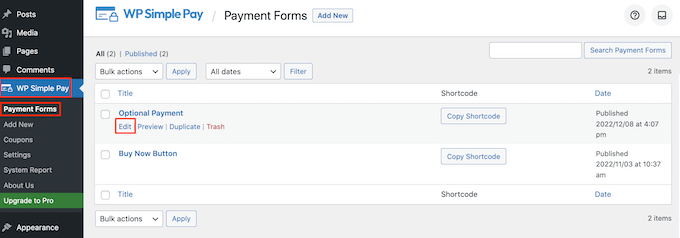
Quando estiver satisfeito com a configuração do formulário, você poderá começar a aceitar pagamentos reais acessando WP Simple Pay ” Payment Forms no painel do WordPress.
Aqui, basta passar o mouse sobre o formulário de pagamento opcional e clicar no link “Editar”.

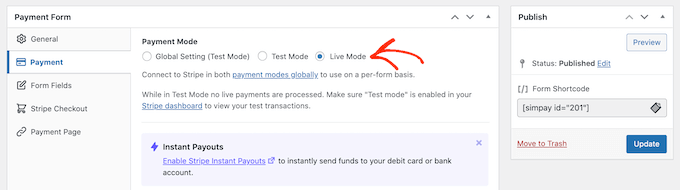
Agora você pode ir em frente e selecionar a guia “Payment” (Pagamento).
Em seguida, clique no botão de opção ao lado de “Live Mode” (Modo ao vivo).

Por fim, é hora de clicar em “Update” (Atualizar).
Parabéns! Seu formulário de pagamento já está ativo e você está pronto para começar a aceitar dinheiro do seu público.
Método 2. Usando WPForms (melhor para pagamentos flexíveis e opcionais)
Às vezes, você pode permitir que os clientes escolham quanto dinheiro enviar como parte de um pagamento ou doação.
Por exemplo, você pode criar um modelo “pague o que quiser”. Outras vezes, talvez queira coletar detalhes adicionais como parte do formulário ou até mesmo permitir que os usuários enviem conteúdo pago para o seu blog ou site.
Se você deseja criar um formulário de pagamento flexível, precisará de um plug-in avançado de criação de formulários.
O WPForms é o melhor plug-in de criação de formulários para WordPress. Você pode usá-lo para criar rapidamente vários formulários diferentes, inclusive formulários de contato, formulários de reserva e muito mais. Mais de 6 milhões de proprietários de sites usam o WPForms.
Com esse plug-in, você pode criar um formulário que mostre campos diferentes, dependendo se o cliente deseja enviar um pagamento ou não.
Para este guia, usaremos o WPForms Pro porque ele vem com complementos que facilitam a coleta de pagamentos usando gateways de pagamento populares, como Stripe e PayPal. Além disso, não há nenhuma taxa de transação adicional.
Há também uma versão do WPForms Lite que é 100% gratuita. Ela permite que você aceite pagamentos do Stripe, mas há uma taxa adicional de 3% para pagamentos feitos por meio de seus formulários.
Para obter mais informações, consulte nossa análise completa do WPForms.
Primeiro, você precisará instalar e ativar o WPForms Pro. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação, vá para WPForms ” Configurações no painel do WordPress.

A partir daqui, a primeira coisa que você precisa fazer é inserir sua chave de licença no campo “Chave de licença”. Você pode encontrar essas informações em sua conta do WPForms.
Depois de ativar o plug-in WPForms, você precisará instalar pelo menos um complemento de pagamento.
Para incentivar os visitantes a pagar pelo seu produto ou serviço, talvez você queira configurar vários complementos para que os visitantes possam pagar usando o método preferido deles.
Para instalar um ou mais complementos de pagamento, basta acessar WPForms ” Addons. Na próxima tela, você poderá encontrar o complemento de pagamento que deseja usar.
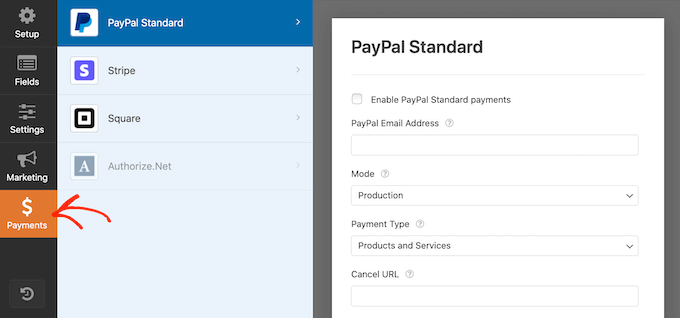
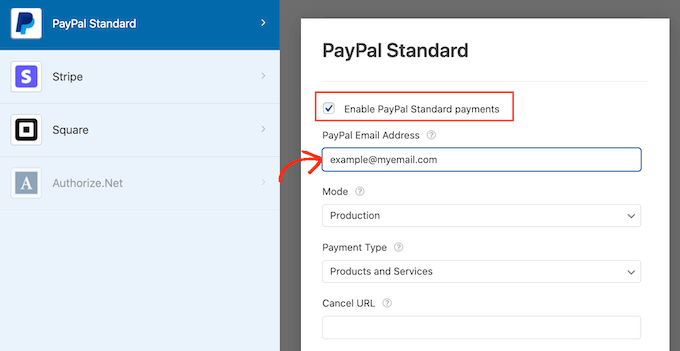
O WPForms permite que você aceite pagamentos usando Stripe, Square, PayPal e Authorize.net. Para começar a aceitar pagamentos, basta clicar no botão “Install Addon” (Instalar complemento) do complemento de pagamento de sua preferência.
Por exemplo, você deseja aceitar pagamentos usando o PayPal. Então, você pode clicar no botão “Install Addon” (Instalar complemento) do complemento padrão do PayPal.

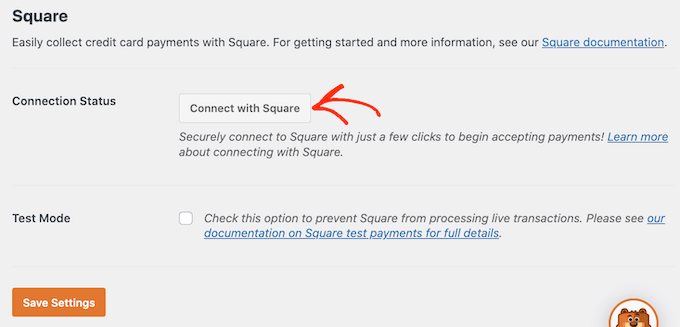
Depois de ativar um ou mais complementos de pagamento, a próxima etapa é conectar o WPForms à conta de pagamento relacionada. Portanto, se você instalou o complemento Square, precisará conectar o WPForms à sua conta Square.
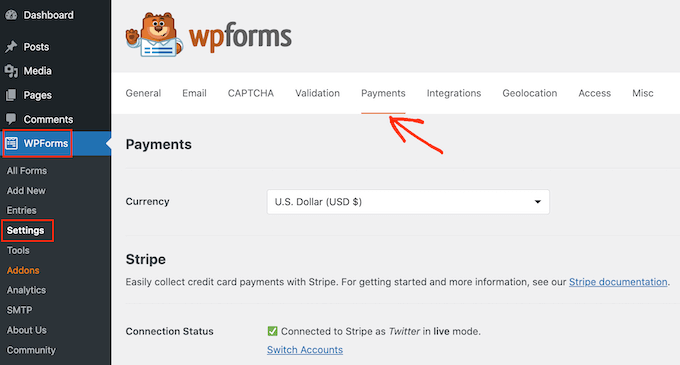
Para fazer essa conexão, vá para WPForms ” Configurações. Em seguida, você pode clicar em “Payments” (Pagamentos).

Nessa tela, você verá um botão “Connect with…” (Conectar com…) para cada complemento de pagamento que você instalou.
Aqui, basta clicar no botão “Conectar com…”. Isso abrirá um assistente de configuração, que o guiará pelo processo de conexão do WPForms à sua conta de pagamento.

Basta repetir essas etapas para cada complemento de pagamento que você deseja usar.
Assim que tiver feito isso, clique no botão “Save Settings” (Salvar configurações) na parte inferior da tela. Em seguida, vá para WPForms ” Adicionar novo.

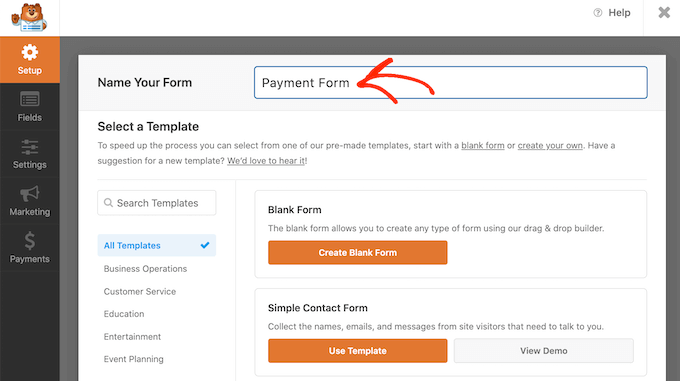
Aqui, digite um nome para seu formulário no campo “Name Your Form” (Dê um nome ao seu formulário).
Os visitantes do seu site não verão o nome, portanto, ele é apenas para sua referência.

O WPForms tem mais de 1800 modelos diferentes, para que você possa começar rapidamente e criar todos os tipos de formulários.
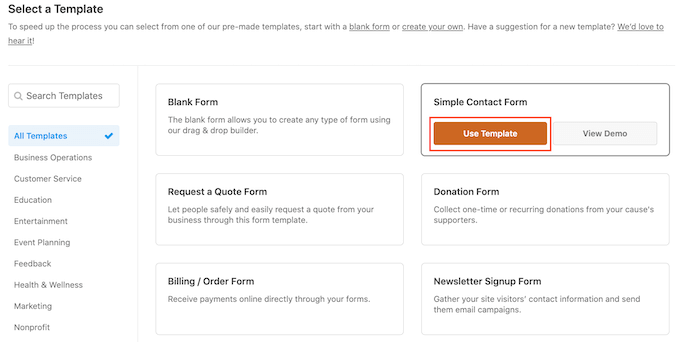
Para examinar um modelo mais de perto, passe o mouse sobre ele. Em seguida, clique no botão “View Demo” (Exibir demonstração).

Para este guia, usaremos o modelo “Formulário de contato simples”, mas você pode adicionar um campo de pagamento a qualquer modelo do WPForms.
Quando encontrar um modelo que deseja usar, basta clicar no botão “Usar modelo”. Isso iniciará o construtor de formulários de arrastar e soltar do WPForms.

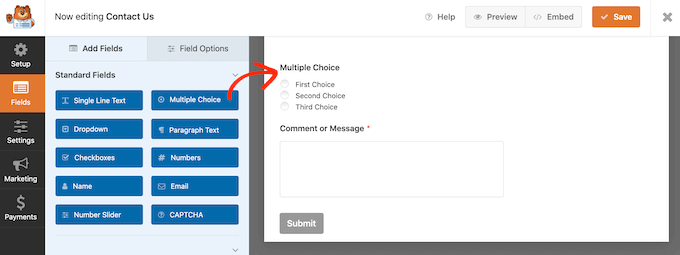
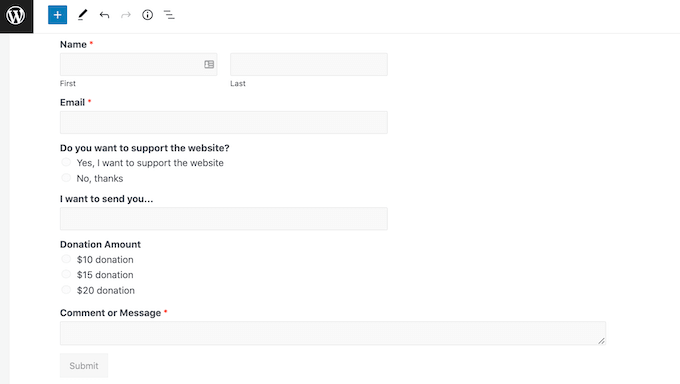
O modelo “Formulário de contato simples” já tem campos em que os clientes podem digitar o nome, o endereço de e-mail e a mensagem.
Portanto, em seguida, precisamos adicionar um campo em que os visitantes possam decidir se querem enviar um pagamento a você. A maneira mais fácil de fazer isso é usar um campo de “múltipla escolha”.
No menu à esquerda, localize o campo “Multiple Choice” (Múltipla escolha) e adicione-o ao formulário arrastando e soltando.

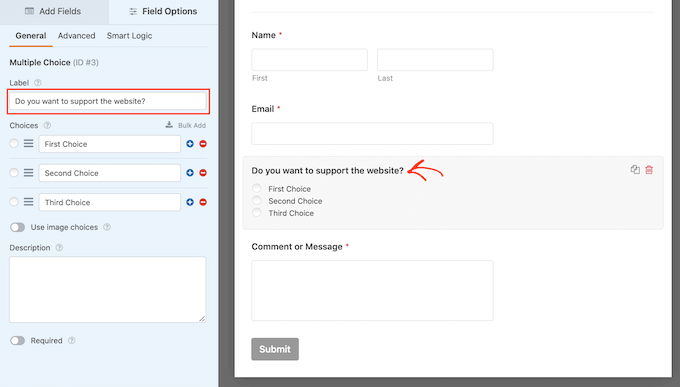
Em seguida, precisaremos alterar o rótulo que o WPForms mostra na parte superior da seção “Multiple Choice” (Múltipla escolha).
Esse é o lugar perfeito para perguntar aos visitantes se eles desejam enviar um pagamento. Por exemplo, você pode usar “Você gostaria de nos enviar uma doação?” ou “Você quer apoiar este site?”.
Para alterar o rótulo padrão, basta clicar para selecionar a seção “Multiple Choice” (Múltipla escolha) no formulário. O menu à esquerda agora mostrará todas as configurações que podem ser usadas para personalizar essa seção.
No menu à esquerda, exclua o texto de espaço reservado “Multiple Choice” (Múltipla escolha) no campo “Label” (Rótulo). Em seguida, você pode digitar o novo texto que deseja usar.

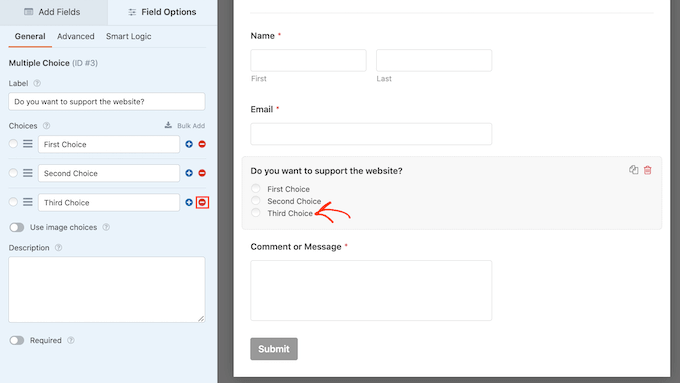
Por padrão, a seção “Multiple Choice” (Múltipla escolha) tem três opções, mas precisamos apenas de duas.
Para remover uma dessas opções, clique no botão “-” ao lado dela.

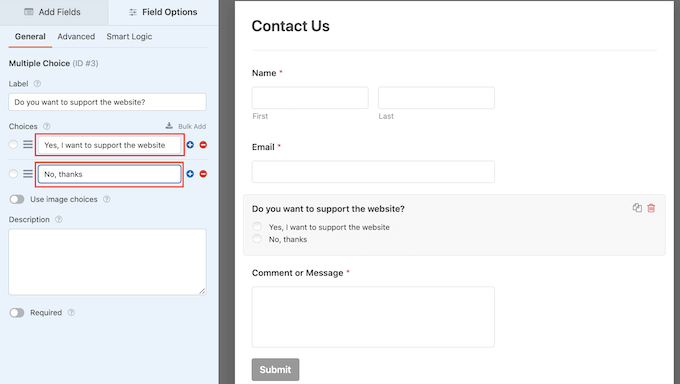
A próxima etapa é personalizar o texto de “First Choice” (Primeira escolha) e “Second Choice” (Segunda escolha).
No menu à esquerda, basta excluir o texto do espaço reservado e digitar o texto que você deseja usar no lugar. Por exemplo, você pode digitar “Yes, I want to support the website” e “No, thanks”.

Ao criar formulários do WordPress com uma opção de pagamento, talvez você queira permitir que os visitantes decidam quanto dinheiro enviar para você.
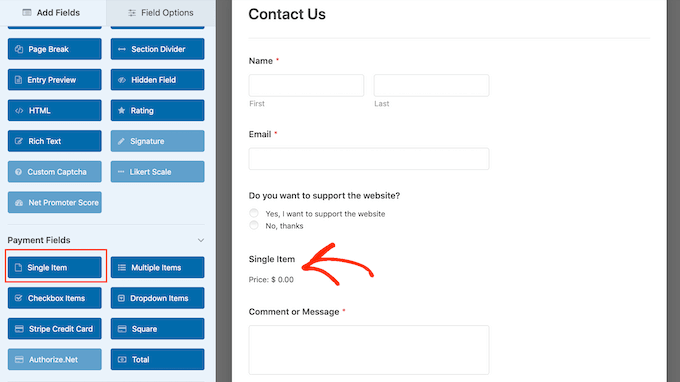
Para fazer isso, basta clicar na guia “Add Fields” (Adicionar campos) no menu à esquerda. Em seguida, arraste e solte um campo “Single Item” em seu formulário.

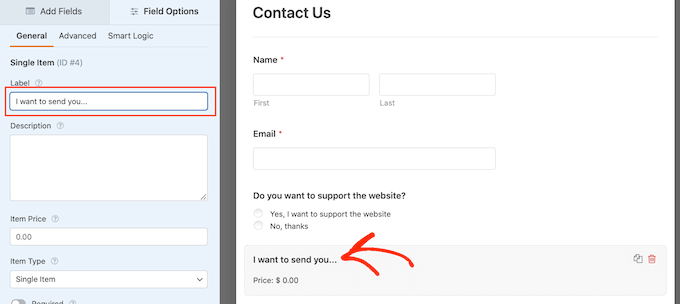
Para personalizar esse campo, basta clicar nele.
Por padrão, o campo mostra um rótulo “Item único”. Você pode substituir esse rótulo por seu próprio texto, digitando-o no campo “Label” (Rótulo) no menu à esquerda.
Por exemplo, você pode digitar um texto como “I want to send you…” ou “Donation Amount”.

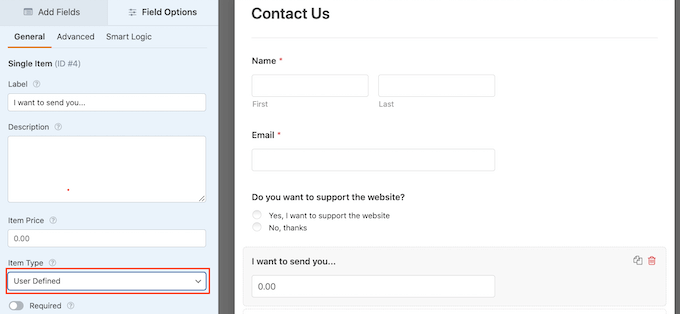
Em seguida, abra o menu suspenso “Item Type” (Tipo de item) e clique em “User Defined” (Definido pelo usuário).
Os visitantes agora poderão digitar qualquer valor nesse campo e enviar a você essa quantia de dinheiro.

Você também pode sugerir a quantia de dinheiro que gostaria de receber. Isso pode facilitar o preenchimento do formulário pelos visitantes, pois eles podem clicar para escolher um valor em vez de terem que tomar essa decisão sozinhos.
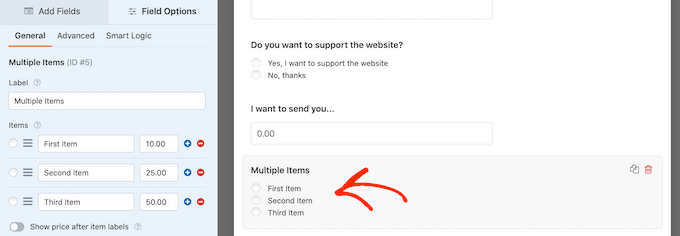
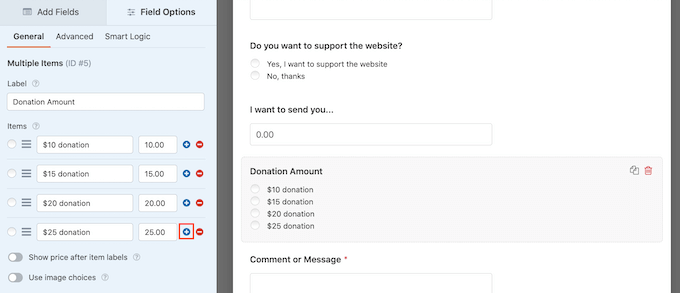
Para adicionar algumas sugestões ao seu formulário, basta arrastar e soltar um campo “Vários itens” no formulário do WordPress.

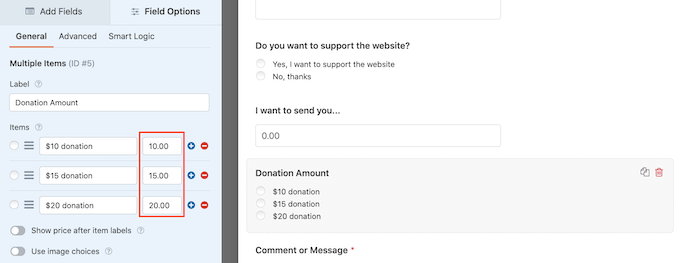
Em seguida, personalize o rótulo da seção e o texto da opção seguindo o mesmo processo descrito acima.
Depois de fazer isso, você precisará definir um preço para cada opção, digitando o valor no campo ao lado dela.

Por padrão, a seção “Multiple Items” tem três opções. Para adicionar mais opções, basta clicar no ícone “+”.
Em seguida, você pode personalizar o texto da nova opção e digitar um valor seguindo o mesmo processo descrito acima.

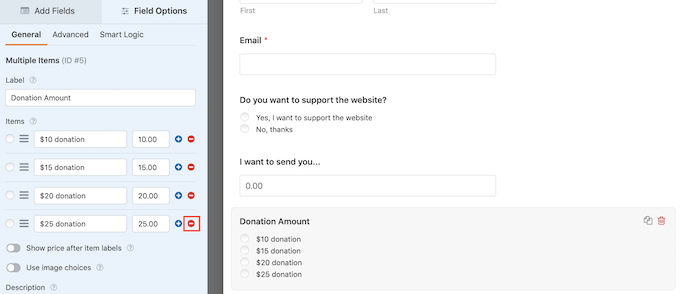
Deseja remover uma opção da seção Multiple Items?
Para fazer isso, basta clicar no botão “-“.

Depois de adicionar alguns campos, você pode alterar a ordem em que eles aparecem no formulário arrastando-os e soltando-os.
Depois de fazer tudo isso, você precisará adicionar pelo menos uma opção de pagamento ao seu formulário.
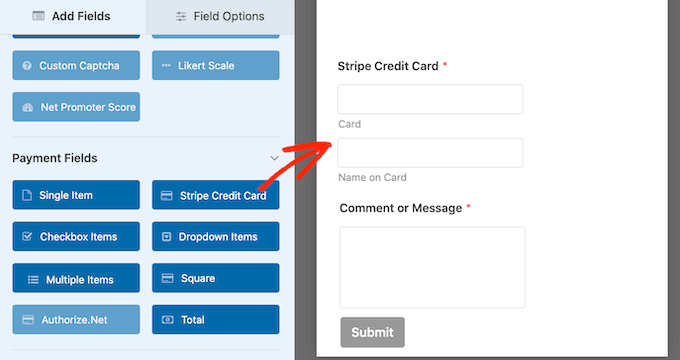
No menu à esquerda, role o painel para baixo para encontrar a seção “Payment Fields” (Campos de pagamento).
Aqui, você encontrará campos para todos os diferentes complementos de pagamento que você instalou. Para adicionar uma opção de pagamento ao seu formulário, basta clicar na opção de sua preferência. O campo aparecerá na visualização ao vivo.
Por exemplo, aqui, adicionamos o campo “Stripe Credit Card” (Cartão de crédito Stripe) ao nosso formulário.

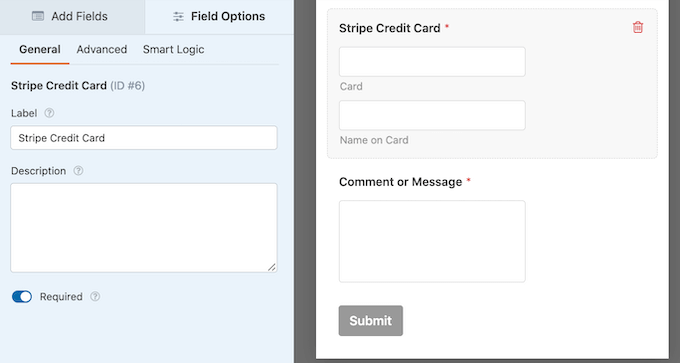
Depois de adicionar um campo de opção de pagamento, é hora de personalizá-lo. Basta clicar no campo de pagamento e o WPForms mostrará todas as definições que você pode usar para configurar esse campo.
Por exemplo, se você clicar no campo “Stripe Credit Card” (Cartão de crédito Stripe), poderá editar o rótulo, adicionar uma descrição e ativar o botão “Required” (Obrigatório).

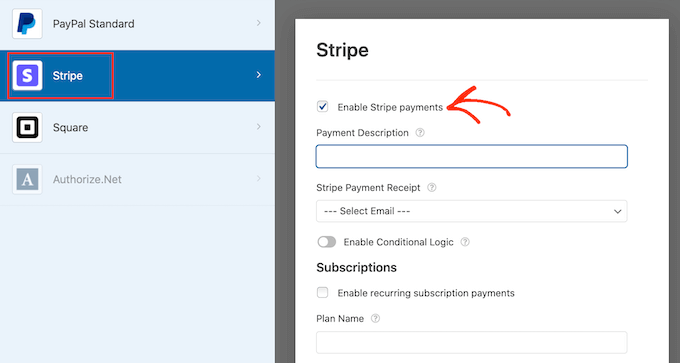
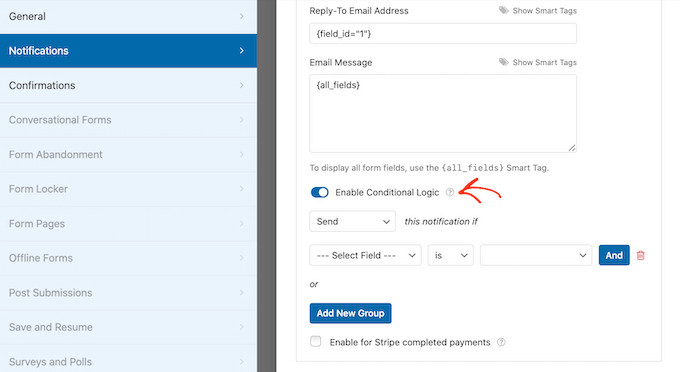
Agora, queremos mostrar o campo de pagamento apenas para os visitantes que optarem por enviar um pagamento a você. Para fazer isso, você precisará ativar a lógica condicional para o campo de pagamento.
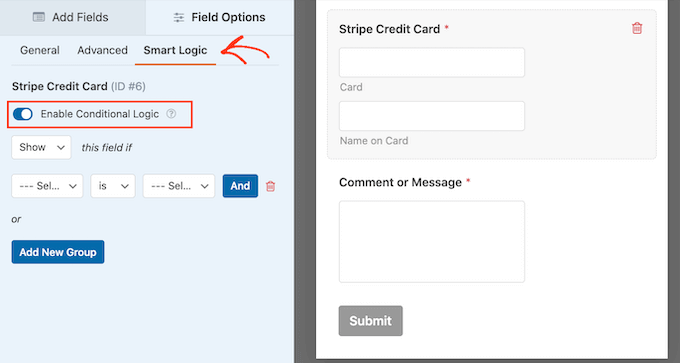
Primeiro, você pode selecionar o campo de pagamento em seu formulário. Em seguida, basta clicar na guia “Smart Logic” (Lógica inteligente) no menu à esquerda.
Depois de fazer isso, clique no controle deslizante “Enable Conditional Logic” (Ativar lógica condicional) para mudá-lo de cinza (inativo) para azul (ativo).

Em seguida, precisamos dizer ao WPForms para mostrar o campo de pagamento somente se o visitante selecionar a opção “Yes, I want to support the website”.
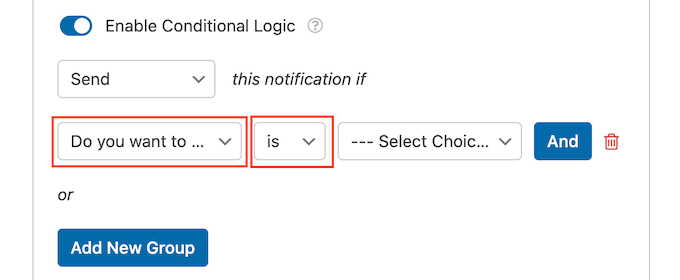
Para fazer isso, certifique-se de que o menu suspenso “este campo se” esteja definido como “Mostrar”.
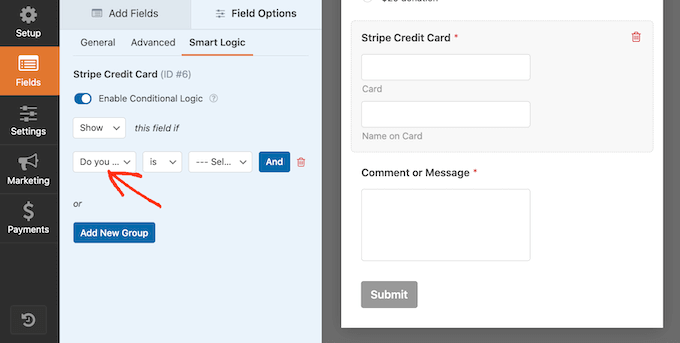
Em seguida, clique em “Select Field” (Selecionar campo) e escolha “Do you want to support the website?

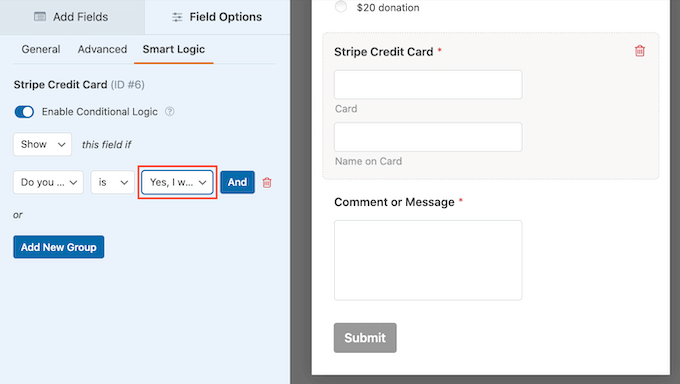
No próximo menu suspenso, você pode clicar em “is”.
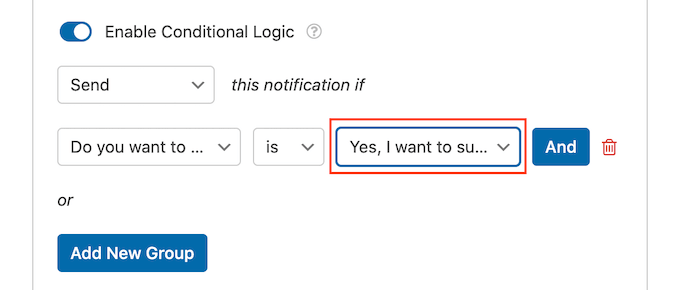
Por fim, abra o menu suspenso que mostra “Select Choice” e escolha o campo “Yes, I want to support the website”.

Na imagem acima, estamos dizendo ao WPForms para mostrar o campo de pagamento somente quando o visitante confirmar que deseja apoiar o site.
Adição de métodos de pagamento ao WPForms
A próxima etapa é ativar os pagamentos para o formulário. Para fazer isso, clique na guia “Payments” (Pagamentos) no menu à esquerda.
Agora você verá todas as diferentes opções de pagamento que podem ser ativadas para o formulário.

Para começar, basta clicar na opção de pagamento que você deseja configurar.
Depois disso, basta marcar a caixa ao lado de ‘Enable….’
Dependendo da opção de pagamento, talvez você precise definir algumas configurações adicionais. Por exemplo, se você estiver ativando o PayPal, precisará digitar o endereço de e-mail no qual deseja receber os pagamentos.

Você também deve usar regras de lógica condicional com suas configurações de pagamento.
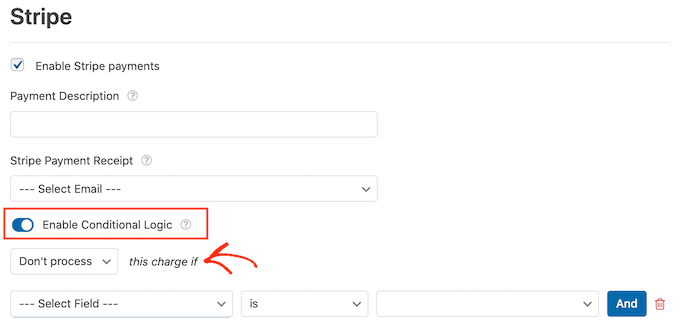
Para usar a lógica condicional, clique no controle deslizante “Enable Conditional Logic” (Ativar lógica condicional). Em seguida, abra o menu suspenso “this charge if” (esta cobrança se) e selecione “Don’t process” (não processar).

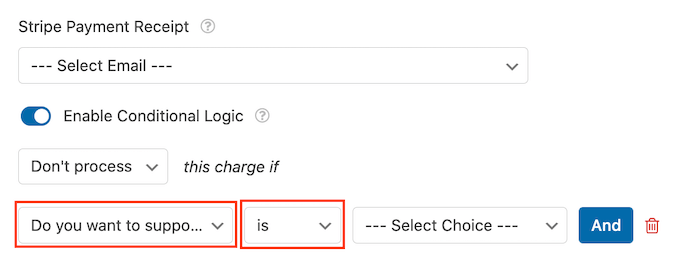
Depois de fazer isso, vá em frente e abra o menu suspenso que mostra “Select Field” (Selecionar campo) por padrão. Agora você pode escolher o campo “Do you want to support this website?” (Você quer apoiar este site?) ou um campo semelhante.
Em seguida, certifique-se de que o próximo menu suspenso esteja definido como “is”.

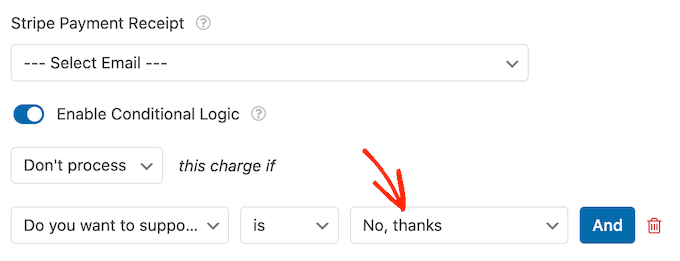
Depois de fazer isso, você estará pronto para abrir o menu suspenso “Select Choice” (Selecionar opção) e clicar no campo “No, thanks” (Não, obrigado) ou similar.
Agora, seu site se recusará a processar qualquer pagamento se o visitante escolher a opção “Não, obrigado”, independentemente do que ele digitar no restante do formulário.

Se estiver oferecendo uma variedade de opções de pagamento, basta repetir o processo acima, marcando a caixa “Ativar” e, em seguida, definindo quaisquer configurações adicionais. Você também pode ativar a lógica condicional.
Na captura de tela a seguir, você pode ver que o Stripe tem configurações diferentes em comparação com o PayPal, portanto, sempre vale a pena verificar essas configurações extras com cuidado.

Depois de fazer isso, é uma boa ideia ativar os envios de formulários AJAX. Isso permite que os usuários enviem o formulário de pagamento sem recarregar a página inteira.
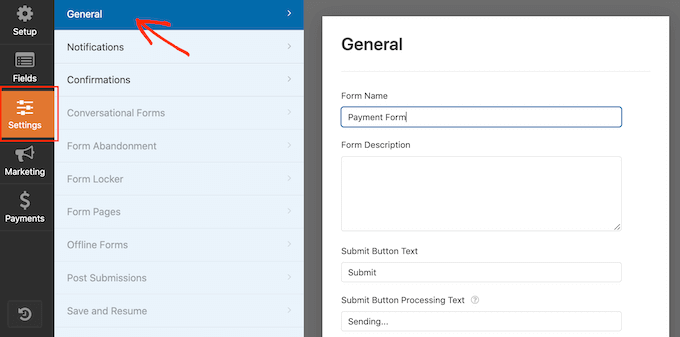
Para ativar os envios AJAX, basta acessar Configurações ” Geral.

Em seguida, basta clicar para expandir a seção “Advanced” (Avançado).
Depois disso, você pode ir em frente e marcar a caixa “Enable AJAX form submission” (Ativar envio de formulário AJAX).

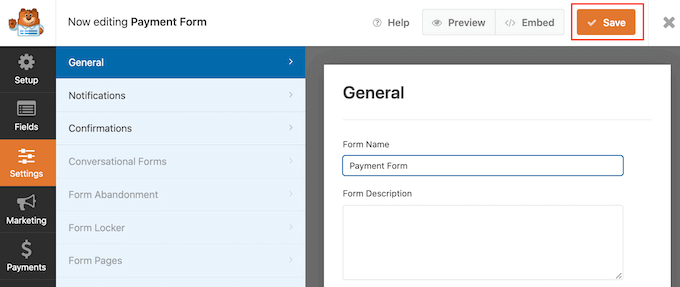
Quando estiver satisfeito com a aparência do formulário do WordPress, vá em frente e salve as alterações.
Para fazer isso, basta clicar no botão “Save” (Salvar) na parte superior da tela.

Por padrão, o WPForms enviará um e-mail para o administrador do WordPress sempre que alguém enviar esse formulário. No entanto, talvez você só queira receber uma notificação quando alguém optar por enviar um pagamento.
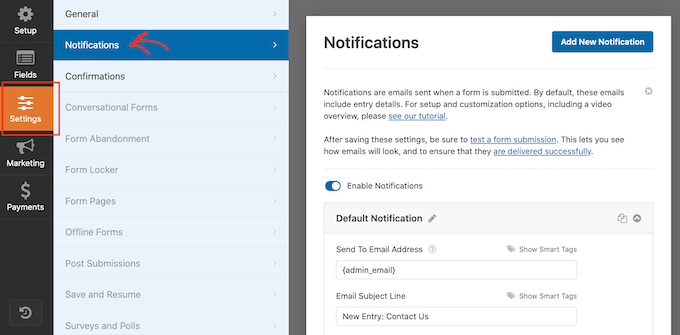
Para alterar as configurações de e-mail padrão do WPForms, clique na guia “Configurações”. Em seguida, clique em “Notifications” (Notificações) no menu à esquerda.

Agora, role até a parte inferior da tela e clique no controle deslizante “Enable Conditional Logic” (Ativar lógica condicional).
Assim que você ativar o controle deslizante, o WPForms mostrará algumas configurações extras.

Em seguida, verifique se o menu suspenso “esta notificação se” está definido como “Enviar”.
Depois de fazer isso, abra o menu suspenso que mostra “Select Field” (Selecionar campo) por padrão e clique em “Do you want to support the website?” (Deseja oferecer suporte ao site?) ou em um campo semelhante.
Em seguida, você deve se certificar de que o menu suspenso esteja definido como “is”.

Agora, você pode abrir o menu suspenso que mostra “Select Choice” por padrão.
A etapa final é escolher a opção “Yes, I want to support the website” ou um campo semelhante.

Quando estiver satisfeito com essas alterações, não se esqueça de clicar no botão “Save” (Salvar).
Você também tem a opção de enviar essas mensagens para qualquer outro endereço de e-mail ou até mesmo para vários endereços. Portanto, quando você ativar essas configurações, o WPForms enviará todos os e-mails para o e-mail do administrador do WordPress, juntamente com outros e-mails registrados.
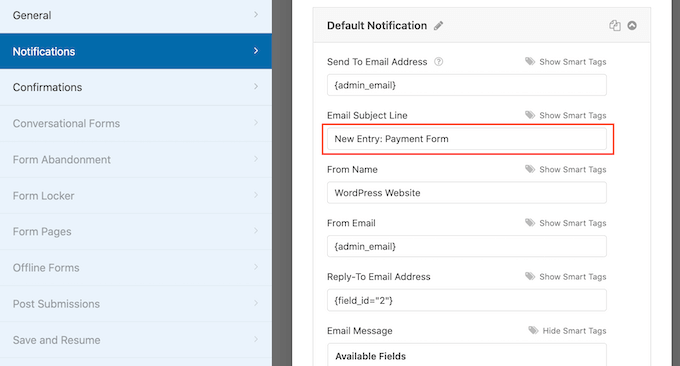
Para alterar as configurações padrão, localize o campo “Send To Email Address” (Enviar para endereço de e-mail). Por padrão, ele é definido como {admin_email}. Esse é um valor dinâmico que diz ao WordPress para enviar seus e-mails para o administrador do WordPress.
Você pode substituir esse texto dinâmico por qualquer outro endereço de e-mail, digitando o novo endereço no campo “Send To Email Address” (Enviar para endereço de e-mail).
Se quiser enviar e-mails para várias pessoas, basta separar cada endereço com uma vírgula, como pode ser visto na captura de tela a seguir.

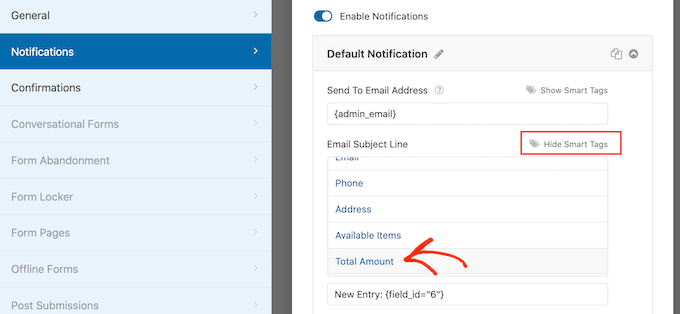
Por padrão, o WPForms usa “New Entry” e o nome do seu formulário para a linha de assunto do e-mail.
Se você quiser usar outra coisa, basta digitar o novo texto em ‘Email Subject Line’.

Outra opção é usar texto dinâmico no assunto do e-mail. Para fazer isso, clique no link “Show Smart Tags” e escolha uma tag na lista “Available Fields” (Campos disponíveis).
Agora, quando o WPForms criar seus e-mails, ele substituirá automaticamente as tags inteligentes por valores extraídos do formulário enviado. Por exemplo, se você clicar em “Valor total”, o WPForms mostrará o pagamento total na linha de assunto do e-mail.

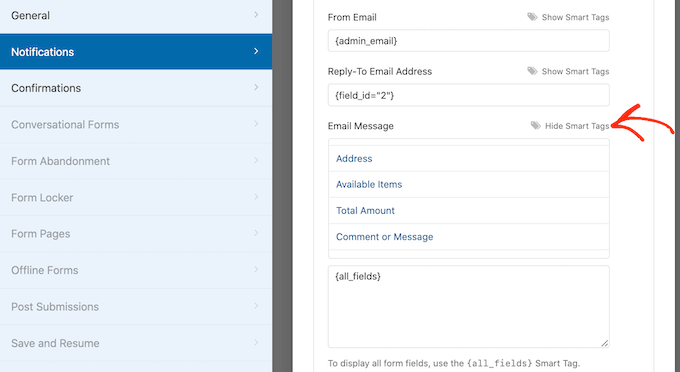
Você também pode alterar o texto que está incluído no corpo do e-mail.
Mais uma vez, você tem a opção de usar tags inteligentes para criar um e-mail mais informativo.

Depois de criar suas notificações personalizadas por e-mail, certifique-se de que elas sejam enviadas para a caixa de entrada do e-mail do destinatário e não para a pasta de spam.
A melhor maneira de fazer isso é usar um provedor de serviços SMTP junto com o WP Mail SMTP para melhorar a capacidade de entrega de e-mails.
Para obter mais detalhes, consulte nosso guia sobre como corrigir o problema do WordPress que não está enviando e-mails.
Talvez você também queira exibir uma mensagem de confirmação para seus clientes.
Por exemplo, você pode confirmar que recebeu o formulário com segurança ou mostrar uma mensagem personalizada de agradecimento. O WPForms mostrará essa mensagem automaticamente sempre que um cliente enviar o formulário do WordPress.
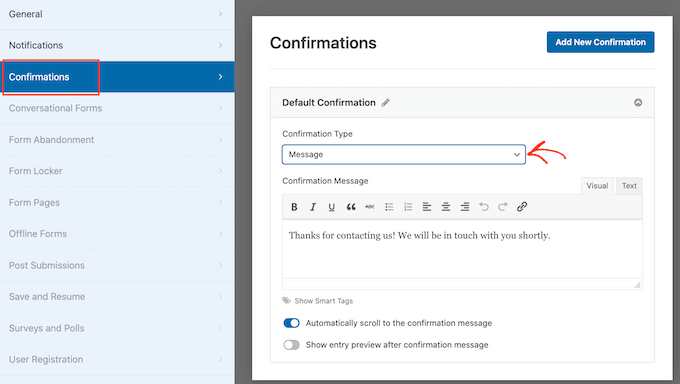
Para configurar essa mensagem, vá em frente e clique na guia “Confirmations” (Confirmações). Em seguida, basta abrir o menu suspenso “Confirmation Type” (Tipo de confirmação) e escolher “Message” (Mensagem).

Se quiser mostrar o mesmo texto para todos os visitantes, basta digitar o texto na caixa “Confirmation Message” (Mensagem de confirmação).
Outra opção é criar uma mensagem personalizada adicionando etiquetas inteligentes, seguindo o mesmo processo descrito acima.
Em vez de mostrar uma mensagem, você pode preferir mostrar uma página específica ou redirecionar os visitantes para outro URL. Para fazer isso, basta abrir o menu suspenso “Confirmation Type” (Tipo de confirmação).
Agora você pode escolher entre “Show Page” (Mostrar página) ou “Go to URL” (Ir para URL).

Depois disso, você pode usar as configurações para definir a página ou o URL que o WPForms mostrará depois que o cliente enviar o formulário.
Quando estiver satisfeito com essas configurações, não se esqueça de salvar as alterações clicando no botão “Save” (Salvar).
Depois disso, você estará pronto para adicionar esse formulário ao seu site.
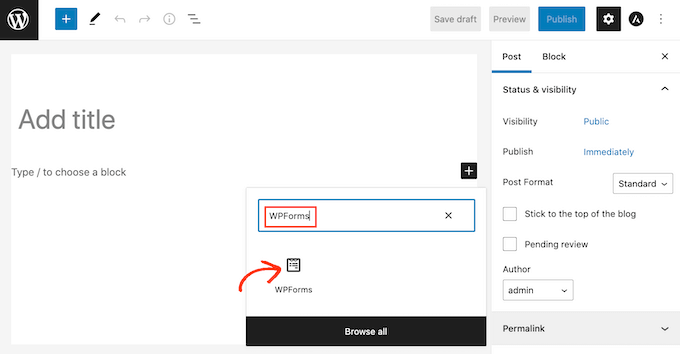
Para publicar seu formulário, basta abrir a página ou o post em que você deseja exibir o formulário. Em seguida, clique no ícone de adição “+”.
Na janela pop-up que aparece, digite “WPForms” para encontrar o bloco certo. Assim que você clicar no bloco WPForms, ele será adicionado à sua página.

Em seu novo bloco, clique para abrir o menu suspenso.
Agora você verá uma lista de todos os formulários que criou usando o WPForms. Basta clicar para selecionar o formulário do WordPress com uma opção de pagamento.

O WPForms agora mostrará uma prévia de como seu formulário ficará diretamente no editor do WordPress.
Você também pode visualizar a página inteira clicando no botão “Preview” (Visualizar) na barra de ferramentas.

Quando estiver satisfeito com a aparência do formulário, você poderá publicar ou atualizar essa página normalmente. Agora, se você visitar essa página ou post, verá o formulário de pagamento opcional ativo em seu site do WordPress.
Esperamos que este artigo tenha ajudado você a aprender como criar formulários do WordPress com uma opção de pagamento. Talvez você também queira dar uma olhada em nossos guias sobre como criar um formulário de doação recorrente e como personalizar e estilizar seu formulário do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jennifer Wan says
I’m a small business owner planning to create an easy way to accept payments on my website without setting up a complex shopping cart. You have explained every step clearly with pictures in an easy way to understand. Thank you
WPBeginner Support says
Glad to hear our guide was helpful!
Administrador