Siete alla ricerca di un modo semplice per creare un modulo WordPress con un’opzione di pagamento?
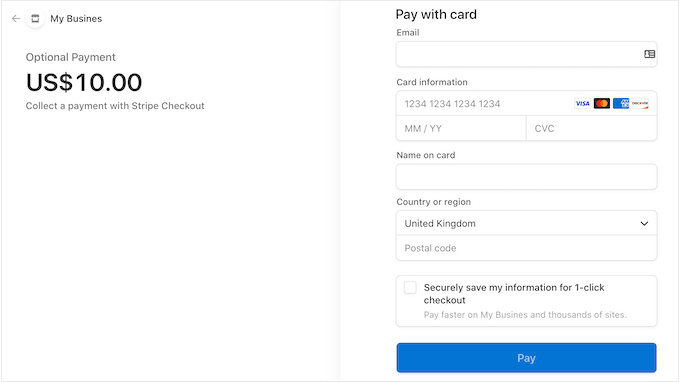
Spesso i proprietari di piccole imprese hanno bisogno di creare un modo semplice per accettare pagamenti sul proprio sito web senza dover impostare un complesso carrello della spesa. Un semplice modulo di pagamento consente di accettare importi personalizzati, di impostare pagamenti ricorrenti e di raccogliere dettagli personalizzati con facilità.
In questo articolo vi mostreremo come potete creare facilmente moduli con un’opzione di pagamento.

Perché creare moduli WordPress con opzioni di pagamento?
Se si desidera creare un modulo semplice con opzioni di pagamento personalizzate, non è necessario creare un negozio online completo. Quindi, plugin per l’e-commerce come Easy Digital Downloads e WooCommerce possono essere troppo completi se si vendono solo pochi elementi o se si devono accettare importi personalizzati da ogni cliente.
In alcuni casi, la creazione di un semplice modulo di pagamento è una soluzione migliore rispetto all’utilizzo di un plugin dedicato all’e-commerce.
Per esempio, su un sito web di un’organizzazione no-profit, potreste voler dare ai visitatori la possibilità di fare una donazione mentre compilano un modulo di richiesta di volontariato.
Alcuni proprietari di siti web accettano volentieri i suggerimenti facoltativi dei visitatori che chiedono aiuto.
Oppure, potreste offrire un download digitale con un sistema “pay what you like”, in cui i visitatori scelgono quanto vogliono pagare per un prodotto o un servizio.
Abbiamo anche visto siti web WordPress offrire prodotti come download gratuito, dando ai visitatori l’opzione di pagare per un aggiornamento premium o per un contenuto extra.
Nota: per poter accettare pagamenti in modo sicuro, è necessario abilitare il protocollo HTTPS/SSL sul proprio sito web. Per maggiori dettagli, potete seguire la nostra guida su come ottenere un certificato SSL gratuito per il vostro sito WordPress.
A questo proposito, vediamo come creare moduli di pagamento facoltativi. Utilizzate i link rapidi qui sotto per passare direttamente al metodo che desiderate utilizzare:
Metodo 1. Usare WP Simple Pay (la migliore opzione gratuita)
Il modo più semplice per creare un modulo di pagamento semplice su WordPress è utilizzare WP Simple Pay.
WP Simple Pay è il miglior plugin per pagamenti Stripe per WordPress e consente di accettare pagamenti con carta di credito, Apple Pay, Google Pay e altro ancora senza dover installare alcun plugin speciale per l’e-commerce.

Questo plugin gratuito è perfetto per le organizzazioni non profit, le piccole imprese, i volontari e chiunque voglia raccogliere pagamenti senza dover investire in plugin avanzati per l’e-commerce.
Per questa guida utilizzeremo la versione gratuita di WP Simple Pay, che ha tutto ciò che serve per iniziare ad accettare pagamenti online. Esiste anche una versione Pro che consente di accettare pagamenti con addebito diretto ACH, impostare un piano di pagamento ricorrente, aggiungere un piano “compra ora paga dopo” a WordPress e molto altro ancora.
Per iniziare, è necessario installare e attivare il plugin WP Simple Pay. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
Dopo l’attivazione, il plugin avvierà automaticamente la procedura di configurazione guidata. Fare clic sul pulsante “Cominciamo”.

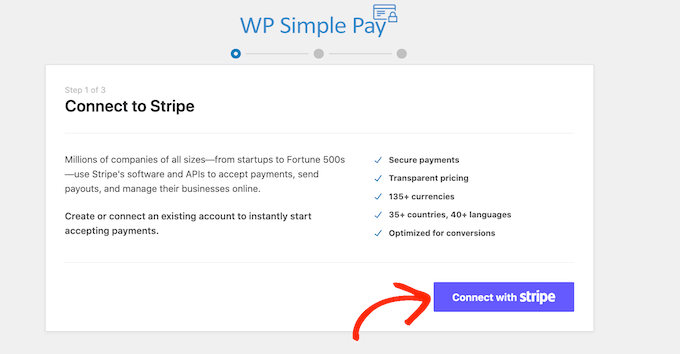
Nella fase successiva, dovrete collegare un account Stripe a WP Simple Pay. Stripe è un processore di pagamenti facile da usare per i proprietari di siti web.
Per attivare il processore di pagamento, si può fare clic sul pulsante “Connetti con Stripe”.

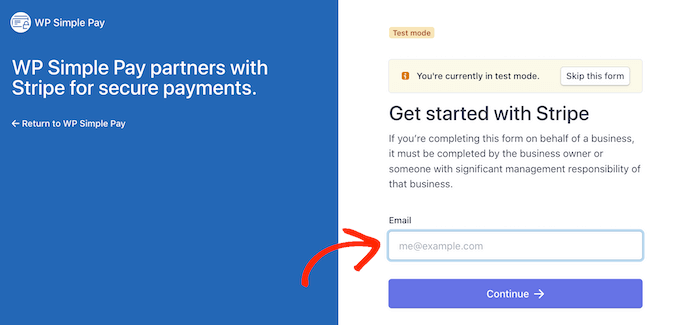
Successivamente, è possibile accedere a un account Stripe esistente o crearne uno nuovo.
Se si è già registrati con Stripe, è sufficiente inserire l’indirizzo e-mail e la password dell’account.

WP Simple Pay vi mostrerà ora come collegare il vostro account Stripe a WordPress.
Se non siete già registrati su Stripe, digitate il vostro indirizzo email e seguite le istruzioni sullo schermo per creare il vostro account gratuito su Stripe.
Una volta effettuato l’accesso a un account Stripe, fate clic su “Crea un modulo di pagamento”.
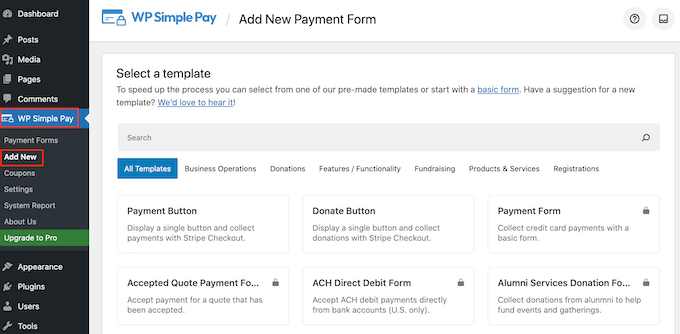
Se avete cliccato per sbaglio su questa schermata, non preoccupatevi. Potete raggiungere la stessa schermata andando su WP Simple Pay ” Aggiungi nuovo nella dashboard di WordPress.

Il plugin gratuito WP Simple Pay dispone di alcuni modelli di pagamento che possono aiutarvi a creare diversi tipi di moduli di pagamento in pochi minuti. È possibile sbloccare altri modelli con l’aggiornamento a WP Simple Pay Pro, compreso un modello che aggiunge un pulsante di donazione Stripe in WordPress.
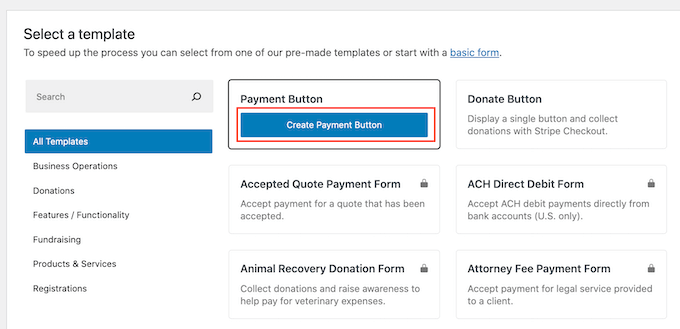
Poiché vogliamo creare un semplice modulo di pagamento per WordPress, passate il mouse sul modello “Pulsante di pagamento” e fate clic su “Crea pulsante di pagamento” quando appare.

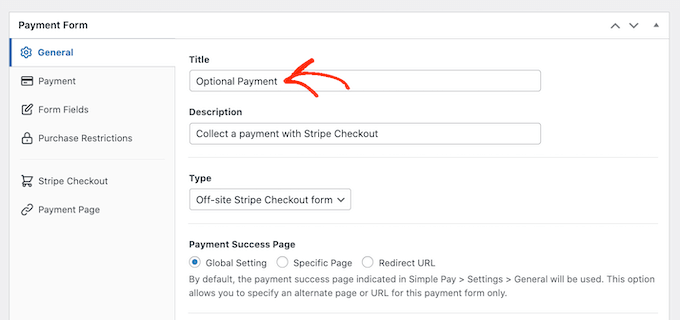
Nel campo “Titolo”, digitate un nome per il vostro modulo di pagamento.
Questo titolo è solo per referer, quindi potete usare quello che volete.

È anche possibile utilizzare il campo “Descrizione” per aggiungere alcune informazioni su chi siamo nel modulo di pagamento. Anche in questo caso, WordPress non lo mostrerà ai visitatori del sito, ma può essere utile per i vostri referer o per chiunque condivida la vostra dashboard di WordPress.
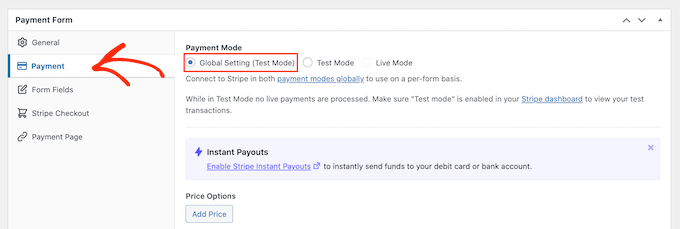
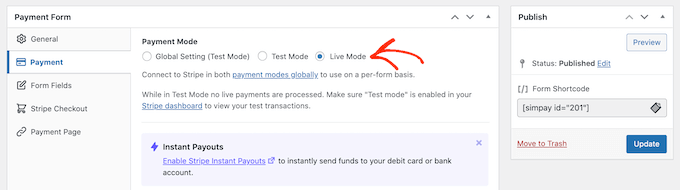
Successivamente, fare clic sulla scheda “Pagamento”.
Di default, WP Simple Pay crea il modulo di pagamento in modalità di prova, il che significa che non è possibile accettare pagamenti dai visitatori.
Si consiglia di lasciare selezionato il radio button “Impostazioni globali (modalità di prova)”, in modo da poter testare il funzionamento del modulo prima di iniziare ad accettare pagamenti dai visitatori.

Tuttavia, se volete iniziare subito ad accettare pagamenti reali, potete selezionare il pulsante “Modalità live”.
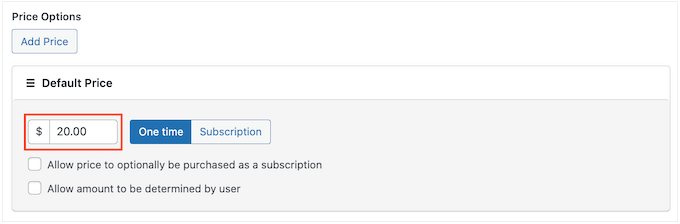
Successivamente, si può decidere quanto far pagare ai visitatori digitando una cifra nel campo “Importo una tantum”.

Nota: per impostazione predefinita, WP Simple Pay utilizza la valuta del dollaro. Se si desidera accettare pagamenti in un’altra valuta, è sufficiente andare su WP Simple Pay ” Impostazioni. Potete quindi selezionare la scheda “Valuta” e scegliere una nuova valuta.
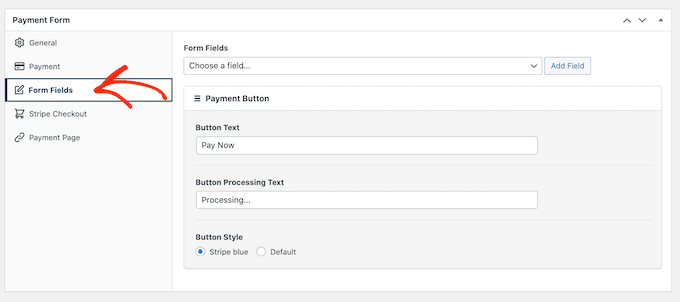
Dopo aver fatto questo, si dovrà andare alla scheda “Campi del modulo”.

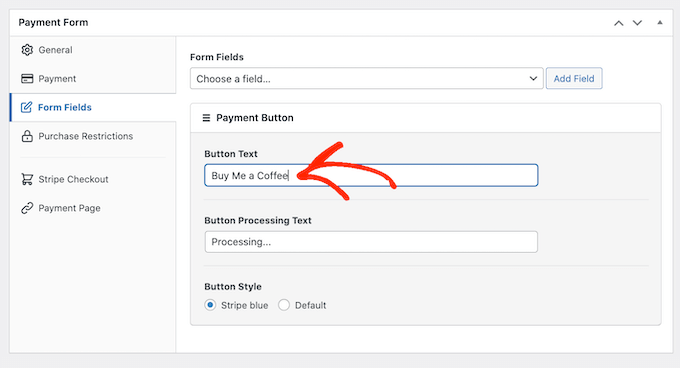
Il pulsante avrà l’etichetta “Paga ora” come predefinito, ma è possibile modificarla con qualsiasi cosa si desideri digitando nel campo “Testo del pulsante”.
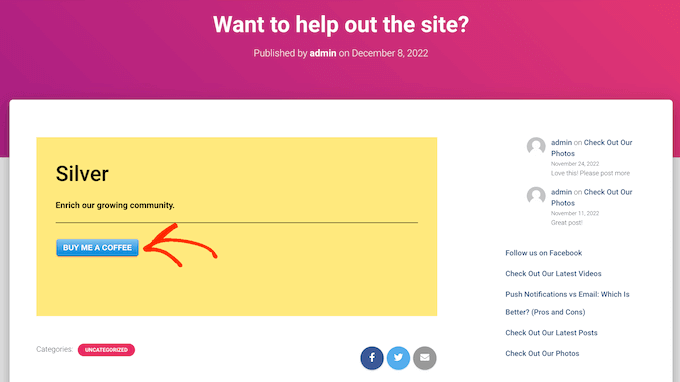
Dato che stiamo creando un modulo di pagamento facoltativo, si potrebbe usare qualcosa come “Inviaci un consiglio” o “Offrimi un caffè”.

È inoltre possibile modificare il “Testo di elaborazione del pulsante”, ovvero il messaggio che WP Simple Pay mostrerà agli acquirenti durante l’elaborazione del pagamento.
Anche in questo caso, trattandosi di un modulo per il pagamento facoltativo, si potrebbe usare qualcosa che rifletta questo fatto, come “Stiamo elaborando la tua donazione”.
Di default, WP Simple Pay utilizza lo stesso stile dei pulsanti del tema di WordPress. È inoltre disponibile uno stile “blu Stripe” che è possibile utilizzare, come si può vedere nell’immagine seguente.

Se si desidera utilizzare questo stile di pulsante, è sufficiente selezionare il pulsante di opzione “Stripe blu” nella sezione “Pulsante di pagamento”.
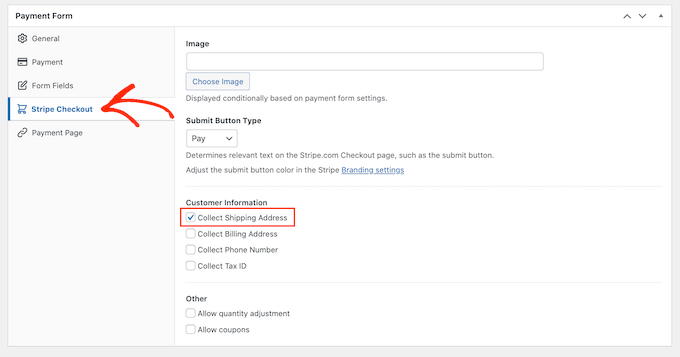
Successivamente, selezionare la scheda “Stripe Checkout” e scegliere le informazioni che WP Simple Pay raccoglierà dai visitatori al momento del pagamento.
Ad esempio, se vendete un prodotto fisico, dovrete selezionare la casella “Raccogli indirizzo di spedizione”.

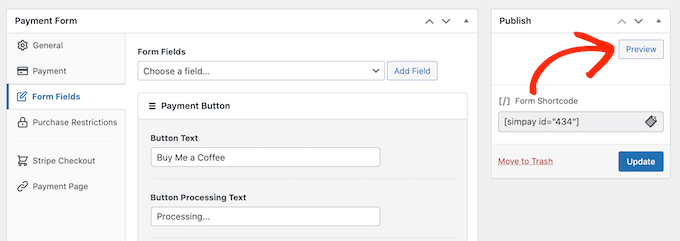
Mentre si lavora sul modulo di pagamento, è possibile visualizzare un’anteprima del suo aspetto in qualsiasi momento, semplicemente facendo clic sul pulsante “Anteprima”.
In questo modo il modulo di pagamento si aprirà in una nuova scheda esattamente come si vede l’anteprima dei post e delle pagine nell’editor standard di WordPress.

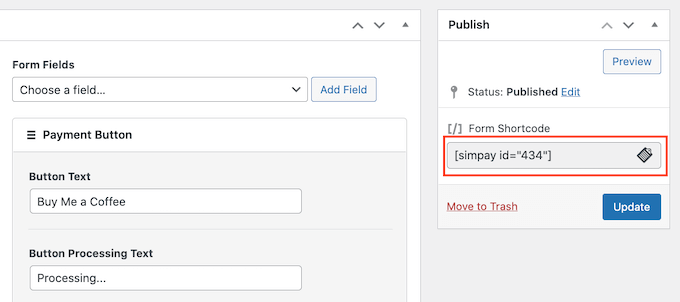
Quando si è soddisfatti dell’aspetto del modulo di pagamento, fare clic sul pulsante “Pubblica” per renderlo attivo.
Ora è possibile aggiungere il modulo di pagamento a qualsiasi pagina, post o area pronta per i widget utilizzando il valore in ‘Form Shortcode’.

Per maggiori dettagli su come inserire lo shortcode, potete consultare la nostra guida su come aggiungere uno shortcode in WordPress.
Se il modulo è stato pubblicato in modalità di prova, la dashboard di Stripe non mostrerà i pagamenti ricevuti durante questo periodo. Questo rende difficile testare il modulo di pagamento facoltativo.
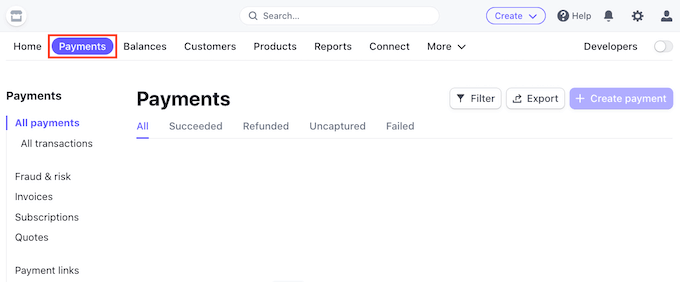
Per vedere le transazioni, è necessario attivare la modalità di prova in Stripe, accedendo alla dashboard di Stripe e selezionando la scheda “Pagamenti”.

Quindi, fare clic sul pulsante “Sviluppatori” nell’angolo in alto a destra.
Una volta fatto questo, tutti i pagamenti di prova appariranno nella dashboard di Stripe, in modo da poter verificare che il modulo funzioni correttamente.
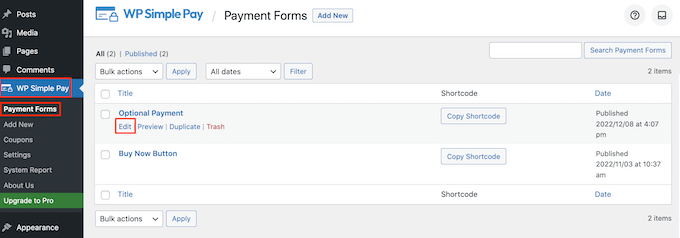
Quando siete soddisfatti di come è impostato il modulo, potete iniziare ad accettare pagamenti reali andando su WP Simple Pay ” Moduli di pagamento nella dashboard di WordPress.
In questo caso, è sufficiente fare il passaggio del mouse sul modulo di pagamento facoltativo e cliccare sul link “Modifica”.

A questo punto è possibile selezionare la scheda “Pagamento”.
Quindi, fare clic sul radio button accanto a “Modalità live”.

Infine, è il momento di fare clic su “Aggiorna”.
Congratulazioni! Il vostro modulo di pagamento è ora attivo e siete pronti per iniziare ad accettare denaro dal vostro pubblico.
Metodo 2. Utilizzo di WPForms (migliore per pagamenti flessibili e facoltativi)
A volte è possibile che i clienti scelgano quanto denaro inviare come parte di un pagamento o di una donazione.
Ad esempio, potreste creare un modello “paga quello che vuoi”. Altre volte, potreste voler raccogliere ulteriori dettagli come parte del modulo o addirittura permettere agli utenti di inviare contenuti a pagamento al vostro blog o sito web.
Se si desidera creare un modulo di pagamento flessibile, è necessario un plugin avanzato per la creazione di moduli.
WPForms è il miglior plugin per la creazione di moduli per WordPress. È possibile utilizzarlo per creare rapidamente molti moduli diversi, tra cui moduli di contatto, moduli di prenotazione e altro ancora. Oltre 6 milioni di proprietari di siti web utilizzano WPForms.
Utilizzando questo plugin, è possibile creare un modulo che mostra campi diversi a seconda che il cliente voglia o meno inviare un pagamento.
Per questa guida, utilizzeremo WPForms Pro perché è dotato di add-on che rendono facile la riscossione dei pagamenti utilizzando i più diffusi gateway di pagamento come Stripe e PayPal. Inoltre, non ci sono spese di transazione aggiuntive.
Esiste anche una versione Lite di WPForms, il cui utilizzo è gratuito al 100%. Consente di accettare pagamenti con Stripe, ma prevede un costo aggiuntivo del 3% per i pagamenti effettuati tramite i moduli.
Per ulteriori informazioni, consultate gratuitamente la nostra recensione completa di WPForms.
Per prima cosa, dovrete installare e attivare WPForms Pro. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
Dopo l’attivazione, andate su WPForms ” Impostazioni nella vostra dashboard di WordPress.

Da qui, la prima cosa da fare è inserire la chiave di licenza nel campo “Chiave di licenza”. Potete trovare queste informazioni nel vostro account WPForms.
Dopo aver attivato il plugin WPForms, è necessario installare almeno un add-on per il pagamento.
Per incoraggiare i visitatori a pagare il vostro prodotto o servizio, potreste impostare più add-on in modo che i visitatori possano pagare con il loro metodo preferito.
Per installare uno o più add-on di pagamento, basta andare su WPForms ” Add-on. Nella schermata successiva, potrete trovare l’add-on di pagamento che desiderate utilizzare.
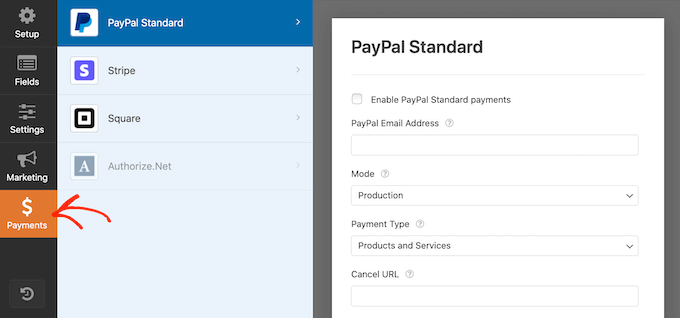
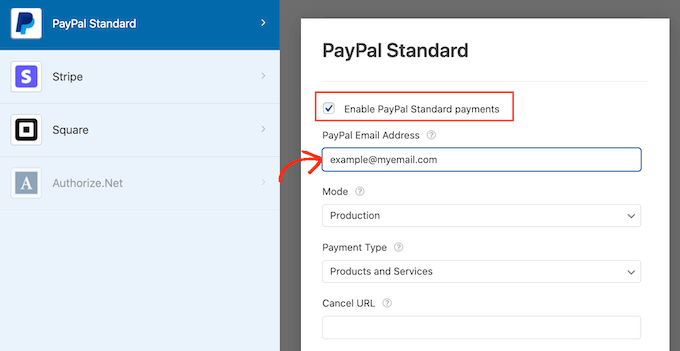
WPForms consente di accettare pagamenti con Stripe, Square, PayPal e Authorize.Net. Per iniziare ad accettare i pagamenti, basta fare clic sul pulsante “Installa add-on” per l’add-on di pagamento preferito.
Ad esempio, si desidera accettare pagamenti con PayPal. Allora si può fare clic sul pulsante “Installa add-on” di PayPal Standard.

Dopo aver attivato uno o più add-on di pagamento, il passo successivo è collegare WPForms al relativo account di pagamento. Quindi, se avete installato l’add-on Square, dovrete collegare WPForms al vostro account Square.
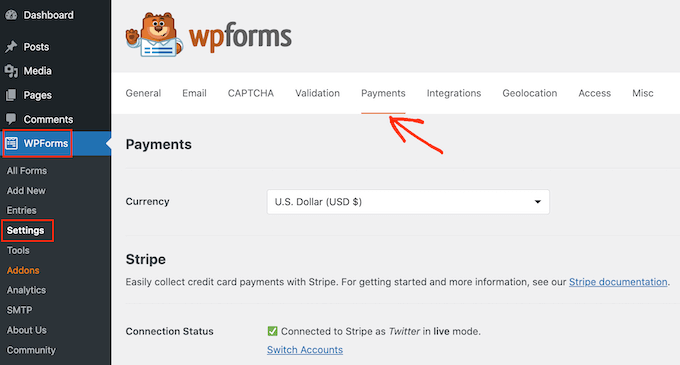
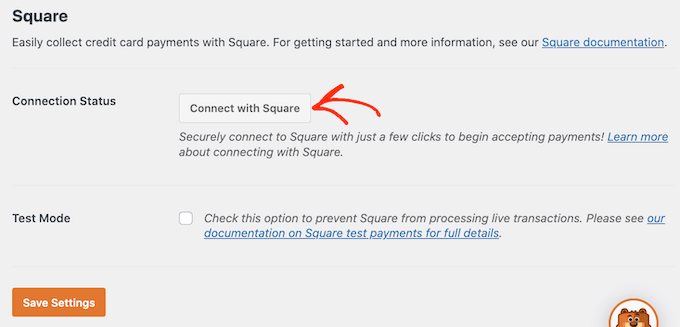
Per effettuare questo collegamento, andare su WPForms ” Impostazioni. Si può quindi fare clic su “Pagamenti”.

In questa schermata è presente un pulsante “Connetti con…” per ogni addon di pagamento installato.
Qui è sufficiente fare clic sul pulsante “Connetti con…”. Si avvierà una configurazione guidata che vi guiderà nel processo di connessione di WPForms al vostro account di pagamento.

È sufficiente ripetere questi passaggi per ogni addon di pagamento che si desidera utilizzare.
Una volta fatto questo, cliccate sul pulsante “Salva impostazioni” in fondo allo schermo. Poi, andate su WPForms ” Aggiungi nuovo.

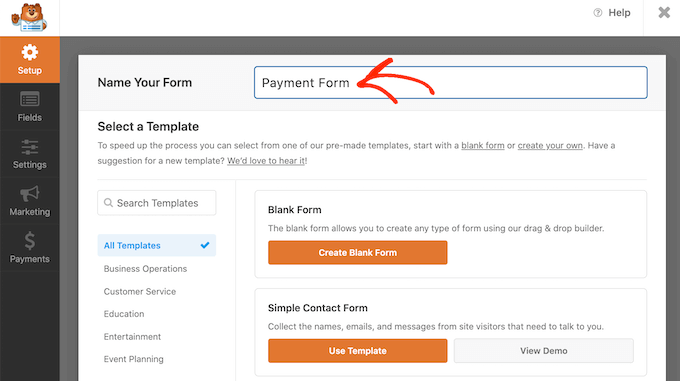
Digitare un nome per il modulo nel campo “Nome del modulo”.
I visitatori del sito non vedranno il nome, quindi è solo un riferimento.

WPForms dispone di oltre 1800 template diversi, per cui è possibile iniziare rapidamente a costruire moduli di ogni tipo.
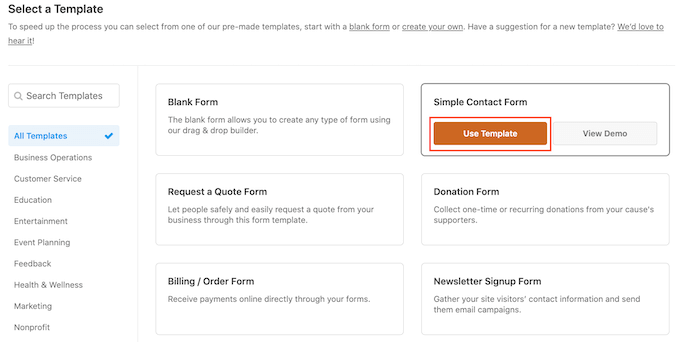
Per esaminare più da vicino un template, passare il mouse su di esso. Quindi, fare clic sul pulsante “Visualizza demo”.

Per questa guida utilizzeremo il modulo “Modulo di contatto semplice”, ma è possibile aggiungere un campo di pagamento a qualsiasi template di WPForms.
Quando si trova un template che si desidera utilizzare, è sufficiente fare clic sul pulsante “Usa template”. In questo modo si avvierà il builder di WPForms con trascina e rilascia.

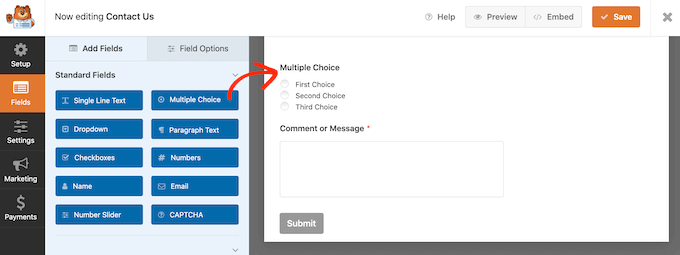
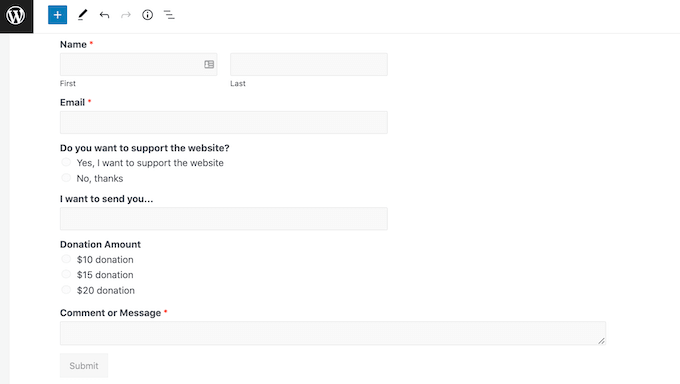
Il template “Modulo di contatto semplice” dispone già di campi in cui i clienti possono digitare il loro nome, indirizzo email e messaggio.
Occorre quindi aggiungere un campo in cui i visitatori possano decidere se inviare un pagamento. Il modo più semplice per farlo è utilizzare un campo a “scelta multipla”.
Nel menu di sinistra, trovare il campo “Scelta multipla” e aggiungerlo al modulo tramite trascina e rilascia.

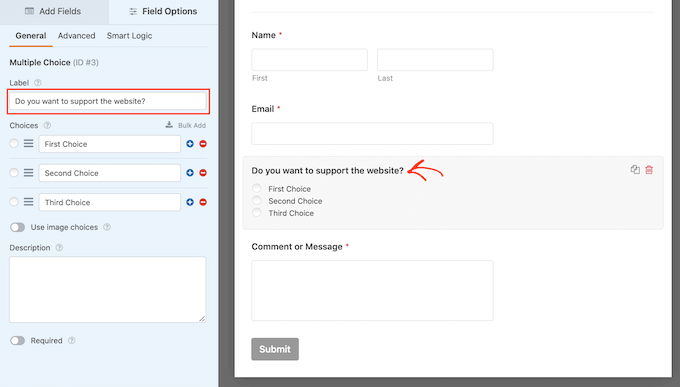
Quindi, occorre modificare l’etichetta che WPForms mostra in alto nella sezione ‘Scelta multipla’.
Questo è il luogo ideale per chiedere ai visitatori se vogliono inviare un pagamento. Ad esempio, si può usare “Vuoi inviarci una donazione?” o “Vuoi sostenere questo sito web?”.
Per modificare l’etichetta predefinita, è sufficiente fare clic per selezionare la sezione “Scelta multipla” del modulo. Il menu di sinistra mostrerà ora tutte le impostazioni che è possibile utilizzare per personalizzare questa sezione.
Nel menu di sinistra, cancellare il testo segnaposto “Scelta multipla” nel campo “Etichetta”. È quindi possibile digitare il nuovo testo che si desidera utilizzare.

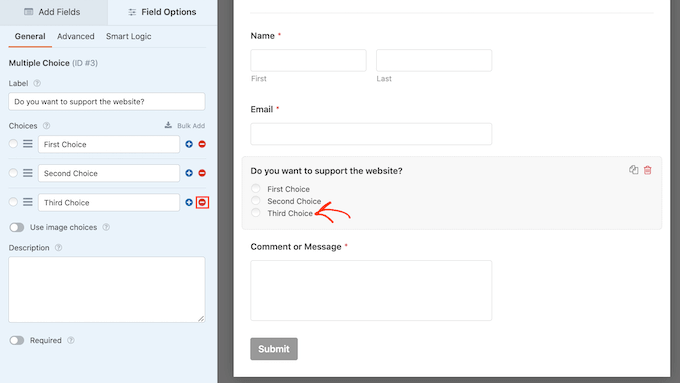
Di default, la sezione “Scelta multipla” ha tre scelte, ma a noi ne servono solo due.
Per rimuovere una di queste scelte, fare clic sul pulsante “-” accanto ad essa.

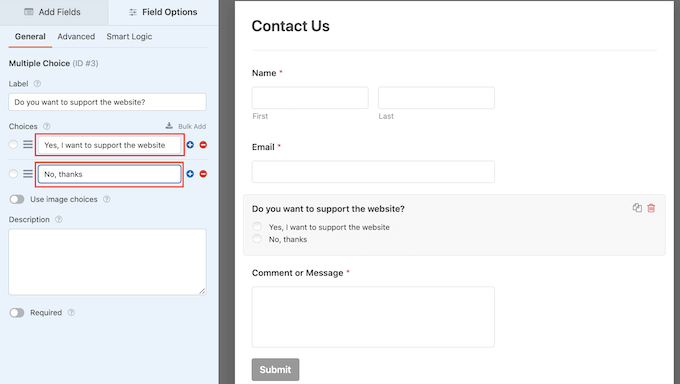
Il passo successivo è la personalizzazione del testo per “Prima scelta” e “Seconda scelta”.
Nel menu di sinistra, è sufficiente cancellare il testo segnaposto e digitare il testo che si desidera utilizzare al suo posto. Ad esempio, si può digitare “Sì, voglio sostenere il sito” e “No, grazie”.

Quando create moduli WordPress con un’opzione di pagamento, potreste voler lasciare che siano i visitatori a decidere quanto denaro inviarvi.
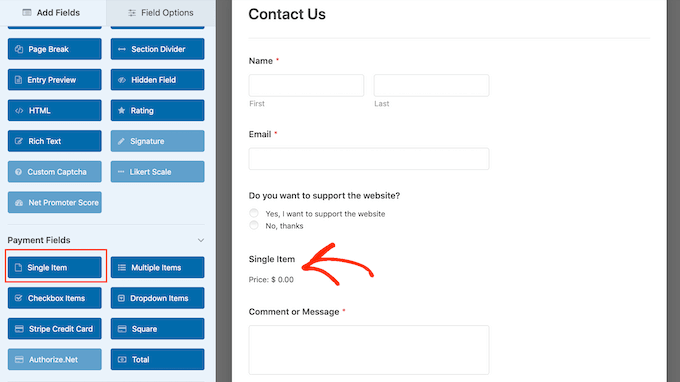
Per farlo, basta cliccare sulla scheda “Add-on” nel menu di sinistra. Quindi, trascina e rilascia un campo “Elemento singolo” nel modulo.

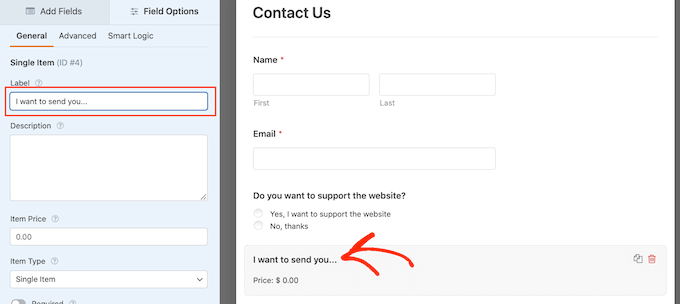
Per personalizzare questo campo, è sufficiente fare clic su di esso.
Come predefinito, il campo mostra l’etichetta “Elemento singolo”. È possibile sostituire l’etichetta con un testo proprio digitando il campo “Etichetta” nel menu di sinistra.
Ad esempio, si può digitare un testo come “Voglio inviarti…” o “Importo della donazione”.

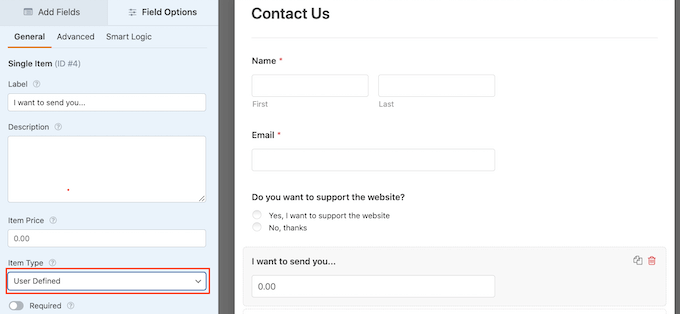
Quindi, aprire il menu a discesa “Tipo di elemento” e fare clic su “Definito dall’utente”.
I visitatori potranno ora digitare qualsiasi valore in questo campo e inviarvi quella somma di denaro.

Si può anche suggerire l’importo che si desidera ricevere. In questo modo, i visitatori potranno completare il modulo più facilmente, facendo clic per scegliere un importo, invece di dover decidere da soli.
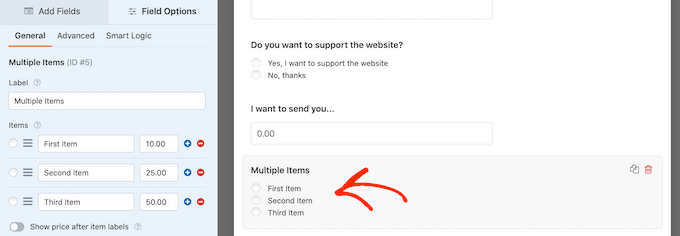
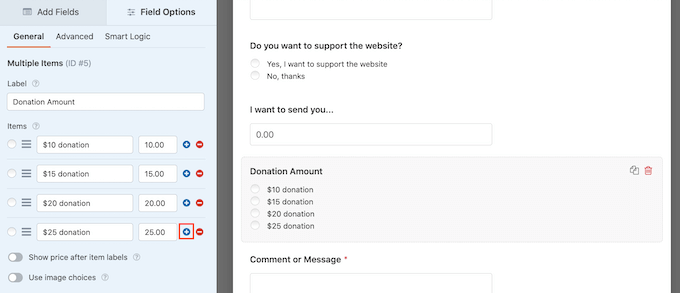
Per aggiungere alcuni suggerimenti al vostro modulo, è sufficiente trascinare e rilasciare un campo “Elementi multipli” sul vostro modulo WordPress.

Quindi, procedere a personalizzare l’etichetta della sezione e il testo delle opzioni seguendo lo stesso procedimento descritto in precedenza.
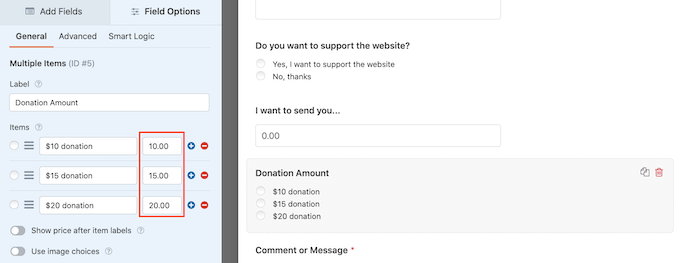
Una volta fatto ciò, è necessario impostare un prezzo per ciascuna opzione, digitando il valore nel campo accanto.

Di default, la sezione “Elementi multipli” contiene tre opzioni. Per aggiungere altre opzioni, è sufficiente cliccare sull’icona ‘+’.
È quindi possibile personalizzare il testo della nuova opzione e digitare un valore seguendo lo stesso procedimento descritto sopra.

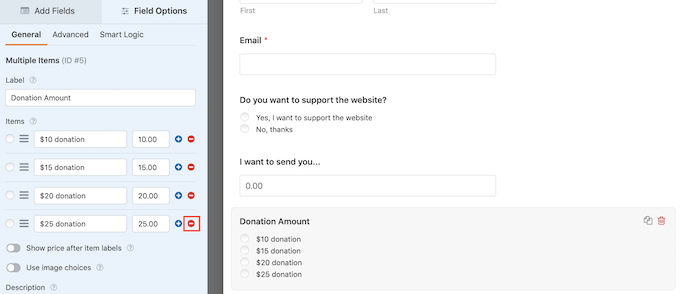
Volete invece rimuovere un’opzione dalla sezione Articoli multipli?
A tal fine, è sufficiente fare clic sul pulsante “-“.

Dopo aver aggiunto alcuni campi, è possibile modificare l’ordine in cui appaiono nel modulo trascinandoli e rilasciandoli.
Una volta fatto tutto questo, dovrete aggiungere almeno un’opzione di pagamento al vostro modulo.
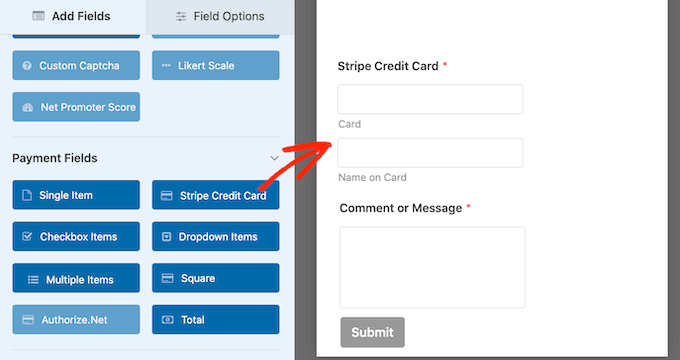
Nel menu di sinistra, scorrere il pannello verso il basso per trovare la sezione “Campi di pagamento”.
Qui si trovano i campi per tutti i diversi add-on di pagamento installati. Per aggiungere un’opzione di pagamento al modulo, basta fare clic sull’opzione preferita. Il campo apparirà nell’anteprima live.
Ad esempio, qui abbiamo aggiunto il campo “Carta di credito Stripe” al nostro modulo.

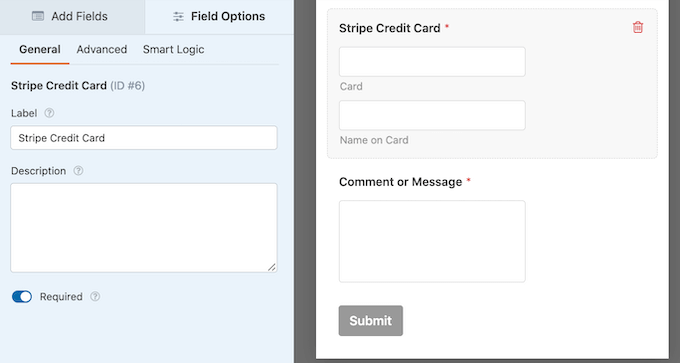
Dopo aver aggiunto un campo opzione di pagamento, è il momento di personalizzarlo. Basta cliccare sul campo di pagamento e WPForms mostrerà tutte le impostazioni che si possono usare per configurare questo campo.
Ad esempio, facendo clic sul campo “Carta di credito Stripe”, si potrà modificare l’etichetta, aggiungere una descrizione e attivare il pulsante “Necessario”.

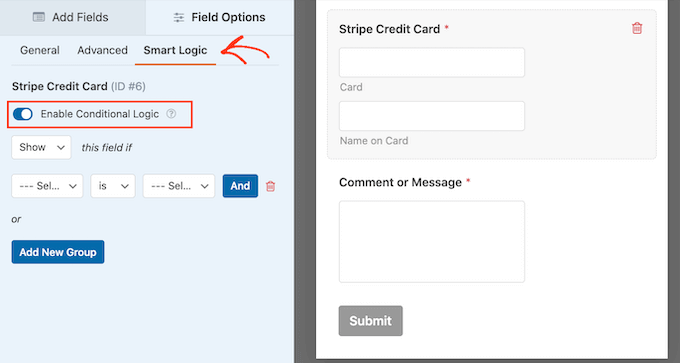
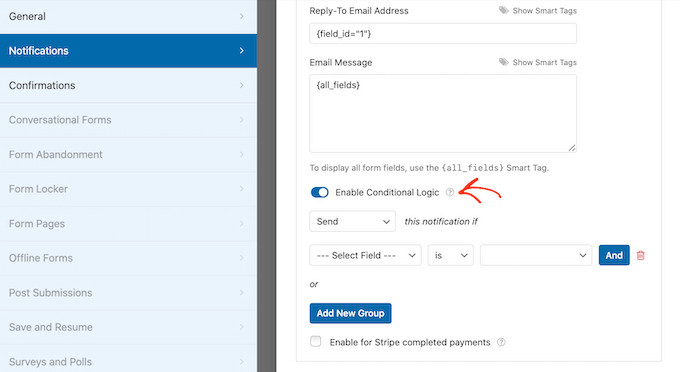
Ora, vogliamo mostrare il campo di pagamento solo ai visitatori che scelgono di inviare un pagamento. A tale scopo, è necessario abilitare la logica condizionale per il campo di pagamento.
Innanzitutto, è possibile selezionare il campo di pagamento nel modulo. Quindi, è sufficiente fare clic sulla scheda “Logica intelligente” nel menu di sinistra.
Una volta fatto ciò, fare clic sul cursore “Abilita logica condizionale” per portarlo da grigio (inattivo) a blu (attivo).

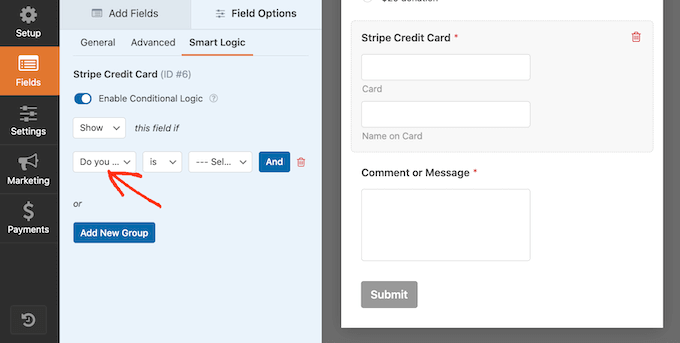
Poi dobbiamo dire a WPForms di mostrare il campo di pagamento solo se il visitatore seleziona l’opzione “Sì, voglio sostenere il sito web”.
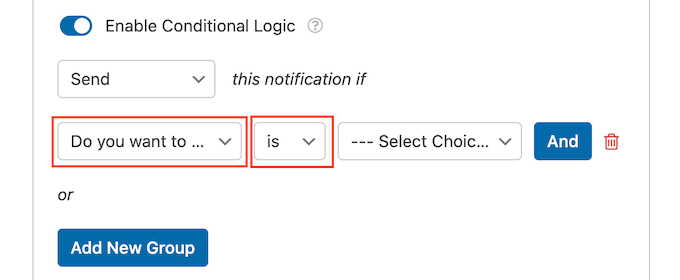
A tal fine, assicurarsi che il menu a tendina “Questo campo se” sia impostato su “Mostra”.
Quindi, fare clic su “Seleziona campo” e scegliere “Vuoi sostenere il sito web?”.

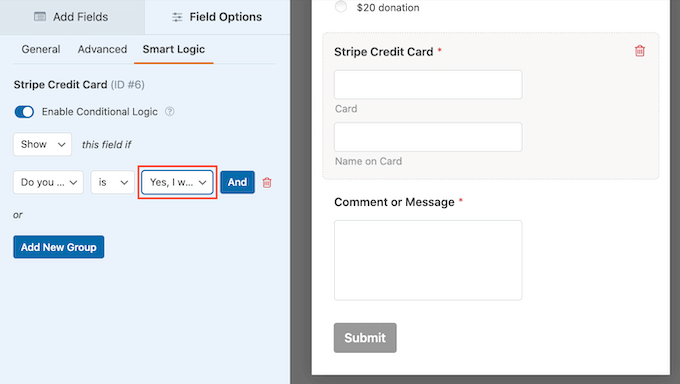
Nel menu a discesa successivo, si può fare clic su “è”.
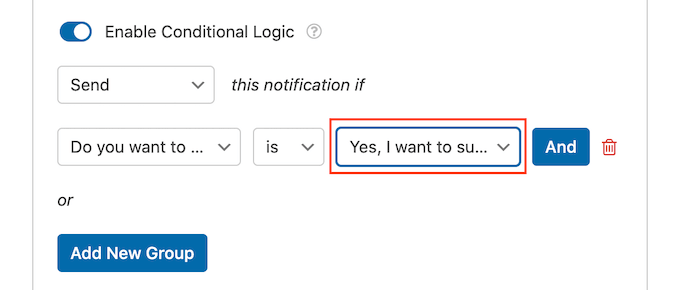
Infine, aprire il menu a discesa “Seleziona scelta” e scegliere il campo “Sì, voglio sostenere il sito web”.

Nell’immagine qui sopra, stiamo dicendo a WPForms di mostrare il campo di pagamento solo quando un visitatore conferma di voler sostenere il sito web.
Aggiungere metodi di pagamento a WPForms
Il passo successivo è l’abilitazione dei pagamenti per il modulo. Per farlo, si deve fare clic sulla scheda “Pagamenti” nel menu di sinistra.
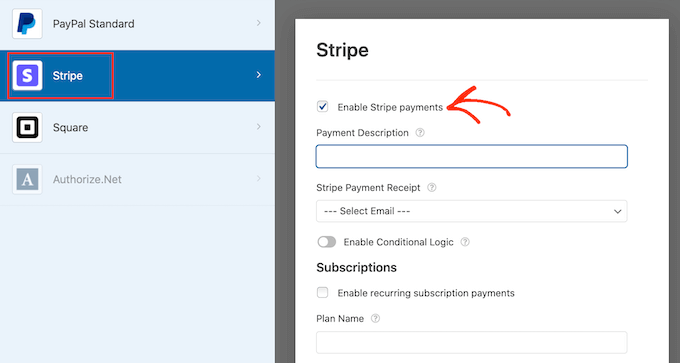
Ora vedrete tutte le diverse opzioni di pagamento che potete abilitare per il modulo.

Per iniziare, basta fare clic sull’opzione di pagamento che si desidera configurare.
Successivamente, è sufficiente selezionare la casella accanto a “Abilitato….”.
A seconda dell’opzione di pagamento, potrebbe essere necessario configurare alcune impostazioni aggiuntive. Ad esempio, se si abilita PayPal, è necessario inserire l’indirizzo email da cui si desidera ricevere i pagamenti.

È inoltre opportuno utilizzare regole di logica condizionale per le impostazioni di pagamento.
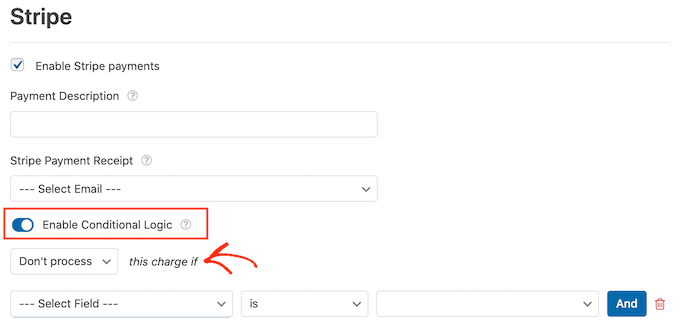
Per utilizzare la logica condizionale, fare clic sul cursore “Abilita logica condizionale”. Quindi, aprire il menu a tendina “Questo addebito se” e selezionare “Non elaborare”.

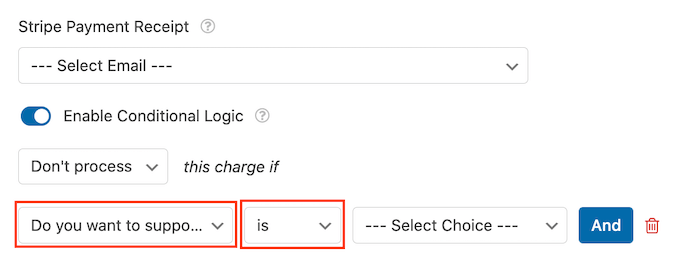
Una volta fatto ciò, aprite il menu a tendina che, per impostazione predefinita, mostra “Seleziona campo”. Ora è possibile scegliere il campo “Vuoi supportare questo sito web?” o un campo simile.
Quindi, assicurarsi che il menu a discesa successivo sia impostato su “è”.

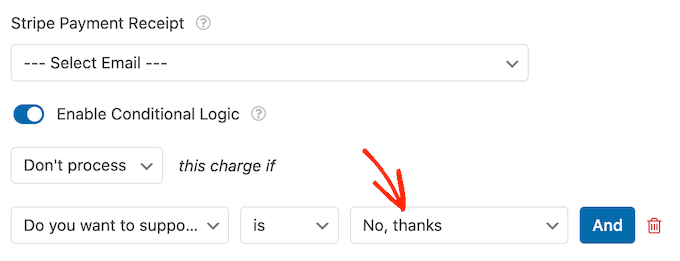
Dopo aver fatto questo, siete pronti ad aprire il menu a discesa “Seleziona scelta” e a fare clic sul campo “No, grazie” o simile.
Ora, il vostro sito si rifiuterà di elaborare qualsiasi pagamento se il visitatore sceglie l’opzione “No, grazie”, indipendentemente da ciò che digita nel resto del modulo.

Se si offre una scelta di opzioni di pagamento, è sufficiente ripetere la procedura sopra descritta selezionando la casella “Abilita” e configurando eventuali impostazioni aggiuntive. È anche possibile abilitare la logica condizionale.
Nella schermata seguente, si può notare che Stripe ha impostazioni diverse rispetto a PayPal, quindi vale sempre la pena di controllare con attenzione queste impostazioni extra.

Una volta fatto questo, è una buona idea abilitare l’invio di moduli AJAX. Questo permette agli utenti di inviare il modulo di pagamento senza ricaricare l’intera pagina.
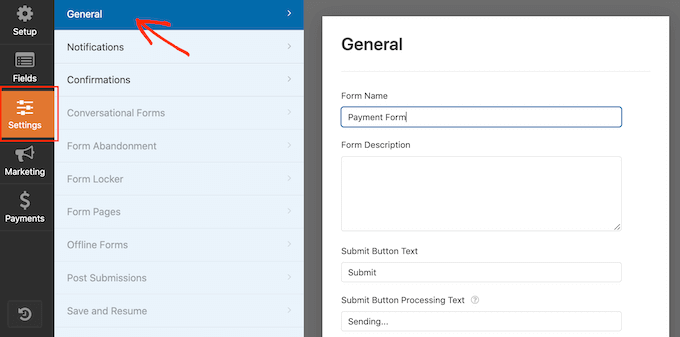
Per attivare l’invio AJAX, basta andare su Impostazioni ” Generale”.

Quindi, fare clic per espandere la sezione “Avanzate”.
Dopodiché, si può andare avanti e selezionare la casella “Abilita l’invio di moduli AJAX”.

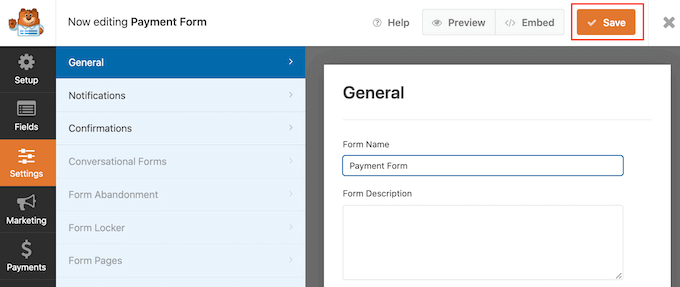
Quando siete soddisfatti dell’aspetto del vostro modulo WordPress, andate avanti e salvate le modifiche.
A tal fine, è sufficiente fare clic sul pulsante “Salva” nella parte superiore dello schermo.

Di default, WPForms invia un’email all’amministratore di WordPress ogni volta che qualcuno invia il modulo. Tuttavia, potreste voler ricevere una notifica solo quando qualcuno sceglie di inviarvi un pagamento.
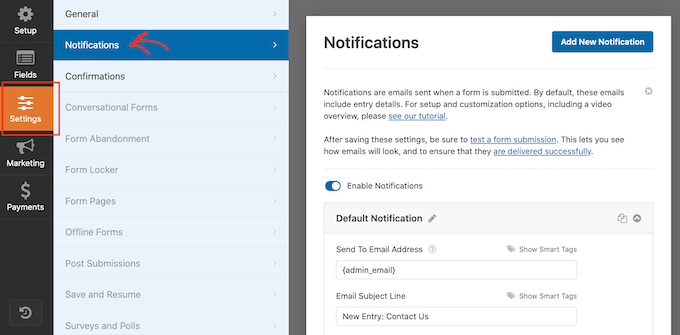
Per modificare le impostazioni email predefinite di WPForms, cliccare sulla scheda “Impostazioni”. Poi, fate clic su “Notifiche” nel menu di sinistra.

A questo punto, scorrere fino alla parte inferiore dello schermo e fare clic sul cursore “Abilita logica condizionale”.
Non appena si attiva il cursore, WPForms mostra alcune impostazioni aggiuntive.

Quindi, assicurarsi che il menu a tendina “Questa notifica se” sia impostato su “Invia”.
Dopo aver fatto ciò, aprite il menu a discesa che mostra “Seleziona campo” come predefinito e fate clic su “Vuoi sostenere il sito web?” o un campo simile.
Successivamente, si deve verificare che il menu a discesa sia impostato su “è”.

A questo punto, è possibile aprire il menu a discesa che mostra “Seleziona scelta” come predefinito.
Il passo finale è la scelta del campo “Sì, voglio sostenere il sito web” o di un campo simile.

Una volta soddisfatti delle modifiche, non dimenticate di fare clic sul pulsante “Salva”.
Avete anche l’opzione di inviare questi messaggi a qualsiasi altro indirizzo email o anche a indirizzi multipli. Quindi, quando si abilitano queste impostazioni, WPForms invierà tutte le email all’email dell’amministratore di WordPress, insieme ad altre email registrate.
Per modificare le impostazioni predefinite, individuare il campo “Invia a indirizzo email”. Di default, è impostato su {admin_email}. Si tratta di un valore dinamico che indica a WordPress di inviare le email all’amministratore di WordPress.
È possibile sostituire questo testo dinamico con qualsiasi altro indirizzo e-mail digitando il nuovo indirizzo nel campo “Invia a indirizzo e-mail”.
Se si desidera inviare email a più persone, è sufficiente separare ogni indirizzo con una virgola, come si può vedere nello screenshot seguente.

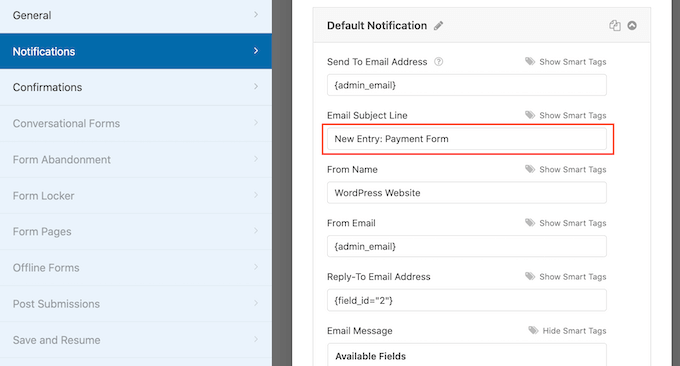
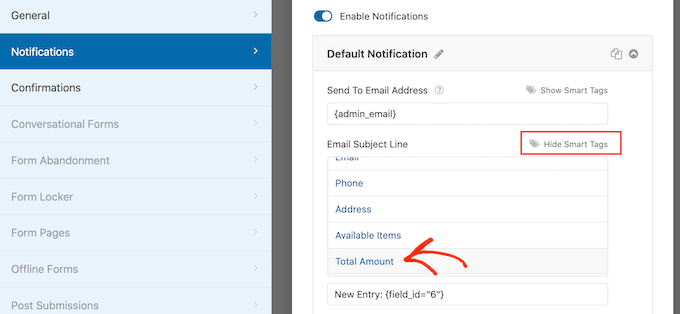
Per impostazione predefinita, WPForms utilizza “Nuova iscrizione” e il nome del modulo per l’oggetto dell’e-mail.
Se si desidera utilizzare qualcosa di diverso, è sufficiente digitare il nuovo testo in “Oggetto email”.

Un’altra opzione è quella di utilizzare un testo dinamico nell’oggetto dell’e-mail. Per farlo, cliccate sul link “Mostra Smart Tag” e poi scegliete un tag dall’elenco “Campi disponibili”.
Ora, quando WPForms crea le sue email, sostituirà automaticamente gli smart tag con i valori presi dal modulo inviato. Ad esempio, se si fa clic su “Importo totale”, WPForms mostrerà il pagamento totale nell’oggetto dell’email.

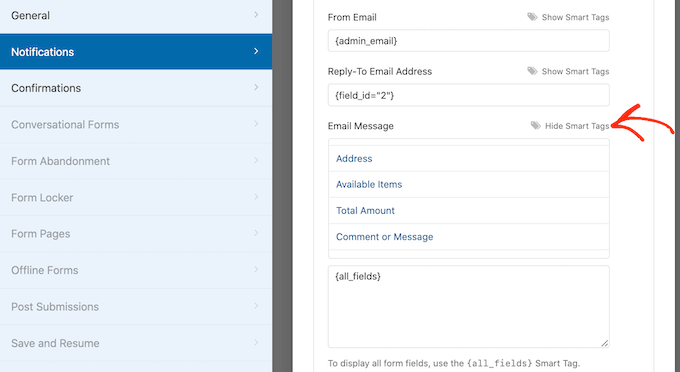
È anche possibile modificare il testo incluso nel contenuto dell’email.
Ancora una volta, avete l’opzione di usare gli smart tag per creare un’email più informativa.

Dopo aver creato le notifiche e-mail personalizzate, è necessario assicurarsi che vengano inviate alla casella di posta elettronica del destinatario e non alla cartella spam.
Il modo migliore per farlo è utilizzare un provider di servizi SMTP insieme a WP Mail SMTP per migliorare la deliverability delle email.
Per maggiori dettagli, consultate la nostra guida su come correggere il problema di WordPress che non invia email.
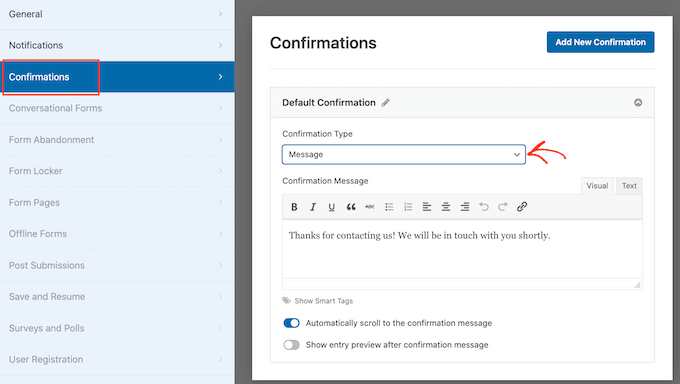
Si potrebbe anche voler mostrare un messaggio di conferma ai clienti.
Ad esempio, potreste confermare di aver ricevuto il modulo in modo sicuro o mostrare un messaggio di ringraziamento personalizzato. WPForms mostrerà questo messaggio automaticamente ogni volta che un cliente invia il modulo WordPress.
Per configurare questo messaggio, fare clic sulla scheda “Conferme”. Quindi, aprire il menu a discesa “Tipo di conferma” e scegliere “Messaggio”.

Se si desidera mostrare lo stesso testo a tutti i visitatori, è sufficiente digitare il testo nella casella “Messaggio di conferma”.
Un’altra possibilità è quella di creare un messaggio personalizzato aggiungendo smart tag, seguendo lo stesso procedimento descritto sopra.
Invece di mostrare un messaggio, si potrebbe preferire mostrare una pagina particolare o reindirizzare i visitatori a un altro URL. Per farlo, basta aprire il menu a discesa “Tipo di conferma”.
È ora possibile scegliere tra “Mostra pagina” o “Vai all’URL”.

Successivamente, si possono usare le impostazioni per configurare la pagina o l’URL che WPForms mostrerà dopo che il cliente ha inviato il modulo.
Una volta modificate le impostazioni, non dimenticate di salvare le modifiche facendo clic sul pulsante “Salva”.
Una volta fatto, siete pronti ad aggiungere questo modulo al vostro sito web.
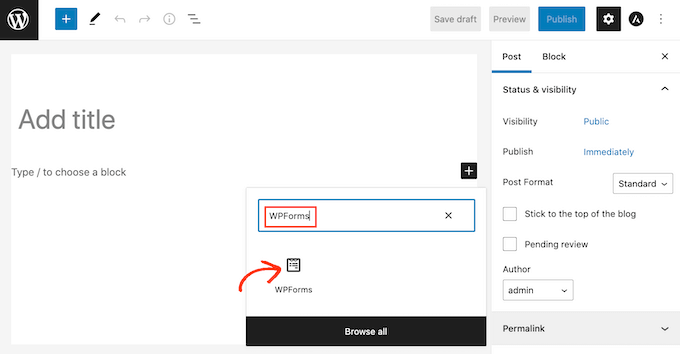
Per pubblicare il modulo, basta aprire la pagina o la pubblica in cui si vuole visualizzare il modulo. Quindi, fare clic sull’icona “+”.
Nel popup che appare, digitare ‘WPForms’ per trovare il blocco giusto. Non appena si fa clic sul blocco WPForms, questo viene aggiunto alla pagina.

Nel nuovo blocco, fare clic per aprire il menu a discesa.
Ora vedrete un elenco di tutti i moduli creati con WPForms. È sufficiente fare clic per selezionare il modulo WordPress con un’opzione di pagamento.

WPForms ora mostra un’anteprima dell’aspetto del modulo direttamente nell’editor di WordPress.
È anche possibile vedere l’anteprima dell’intera pagina facendo clic sul pulsante “Anteprima” nella barra degli strumenti.

Quando siete soddisfatti dell’aspetto del modulo, potete pubblicare o aggiornare questa pagina come di consueto. Ora, se visitate questa pagina o questa pubblicità, vedrete il modulo di pagamento facoltativo in diretta sul vostro sito web WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come creare moduli WordPress con opzione di pagamento. Potreste anche voler dare un’occhiata alle nostre guide su come creare un modulo per le donazioni ricorrenti e su come personalizzare e personalizzare il vostro modulo WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jennifer Wan says
I’m a small business owner planning to create an easy way to accept payments on my website without setting up a complex shopping cart. You have explained every step clearly with pictures in an easy way to understand. Thank you
WPBeginner Support says
Glad to hear our guide was helpful!
Admin