¿Está buscando una forma sencilla de crear un formulario de WordPress con una opción de pago?
A menudo, los propietarios de pequeñas empresas necesitan crear una forma sencilla de aceptar pagos en su sitio web sin establecer un carrito de la compra complejo. Un sencillo formulario de pago permite aceptar importes de pago personalizados, establecer pagos periódicos y recopilar datos personalizados con facilidad.
En este artículo, le mostraremos cómo puede crear fácilmente formularios con una opción de pago.

¿Por qué crear formularios de WordPress con opciones de pago?
Si quieres crear un formulario sencillo con opciones de pago personalizadas, entonces no necesitas crear una tienda online completa. Por lo tanto, los plugins de comercio electrónico como Easy Digital Downloads y WooCommerce pueden ser demasiado completos si solo vendes unos pocos elementos o necesitas aceptar importes personalizados de cada cliente.
En algunos casos, crear un simple formulario de pago es una solución mucho mejor que utilizar un plugin dedicado al comercio electrónico.
Por ejemplo, en un sitio web sin ánimo de lucro, puede ofrecer a los visitantes la opción de hacer un donativo mientras rellenan un formulario de solicitud de voluntariado.
A algunos propietarios de sitios web les gusta aceptar consejos opcionales de los visitantes que piden ayuda.
También puede ofrecer una descarga digital con un sistema de “paga lo que quieras”, en el que los visitantes eligen cuánto quieren pagar por un producto o servicio.
También hemos visto sitios web de WordPress que ofrecen productos como descarga gratuita y dan a los visitantes la opción de pagar por una actualización premium o contenido extra.
Nota: Deberá activar HTTPS/SSL en su sitio web para poder aceptar pagos de forma segura. Para más detalles, puede seguir nuestra guía sobre cómo obtener un certificado SSL gratuito para su sitio WordPress.
Con esto en mente, veamos cómo puede crear formas de pago opcionales. Simplemente usa los enlaces rápidos de abajo para saltar directamente al método que quieras usar:
Método 1. Usando WP Simple Pay (La mejor opción gratuita)
La forma más fácil de crear un sencillo formulario de pago en WordPress es utilizando WP Simple Pay.
WP Simple Pay es el mejor plugin de pago de Stripe para WordPress, y te permite aceptar pagos con tarjeta de crédito, Apple Pay, Google Pay y más sin tener que instalar ningún plugin especial de comercio electrónico.

Este plugin gratuito es perfecto para organizaciones sin ánimo de lucro, pequeñas empresas, voluntarios y cualquiera que quiera cobrar pagos sin tener que invertir en plugins avanzados de comercio electrónico.
Para esta guía, vamos a utilizar la versión gratuita de WP Simple Pay, ya que tiene todo lo necesario para empezar a aceptar pagos en línea. También hay una versión Pro que te permite aceptar pagos usando débito directo ACH, establecer un plan de pagos periódicos, añadir un plan de compra ahora paga después a WordPress, y mucho más.
Para empezar, necesitarás instalar y activar el plugin WP Simple Pay. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
Una vez activado, el plugin iniciará automáticamente el asistente de configuración. Sigue adelante y haz clic en el botón “Empecemos”.

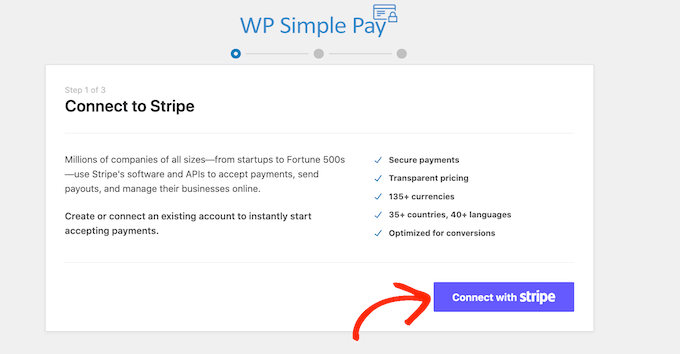
En el siguiente paso, tendrás que conectar una cuenta de Stripe a WP Simple Pay. Stripe es un procesador de pagos fácil de usar para propietarios de sitios web.
Para activar el procesador de pagos, puede hacer clic en el botón “Conectar con Stripe”.

A continuación, puede acceder a una cuenta de Stripe existente o crear una nueva.
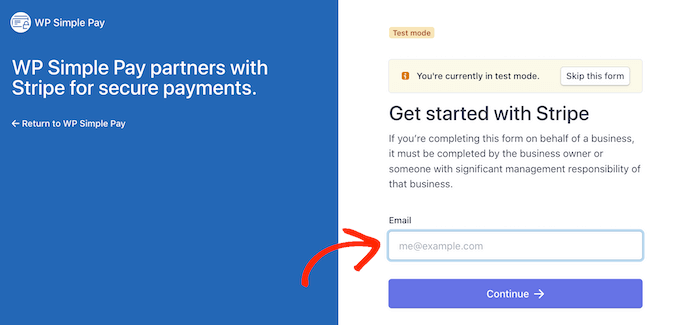
Si ya se ha registrado en Stripe, sólo tiene que introducir la dirección de correo electrónico y la contraseña de esa cuenta.

WP Simple Pay le mostrará ahora cómo conectar su cuenta de Stripe a WordPress.
Si aún no está registrado en Stripe, introduzca su dirección de correo electrónico y siga las instrucciones que aparecen en pantalla para crear su cuenta gratuita de Stripe.
Una vez que haya accedido a una cuenta de Stripe, siga adelante y haga clic en “Crear un formulario de pago”.
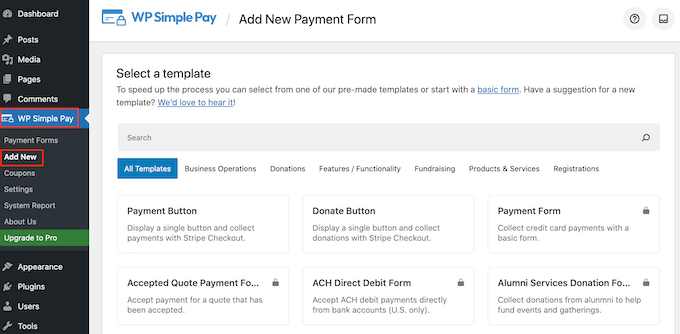
Si ha hecho clic fuera de esta pantalla por accidente, no se preocupe. Puede llegar a la misma pantalla yendo a WP Simple Pay ” Añadir Nuevo en el escritorio de WordPress.

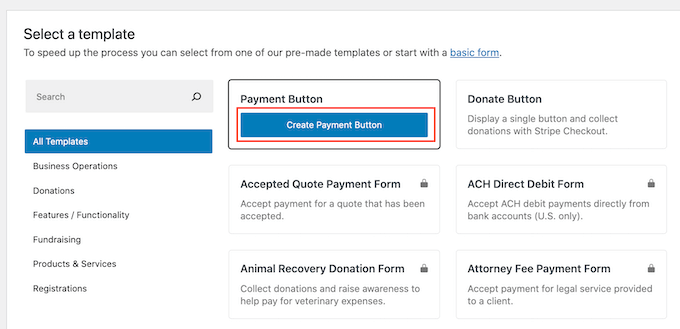
El plugin gratuito WP Simple Pay tiene unas cuantas plantillas de pago diferentes que pueden ayudarte a crear distintos tipos de formularios de pago en cuestión de minutos. Puede desbloquear plantillas adicionales mediante la actualización a WP Simple Pay Pro, incluyendo una plantilla que añade un botón de donación de Stripe en WordPress.
Como queremos crear un sencillo formulario de pago para WordPress, pase el cursor por encima de la plantilla “Botón de pago” y haga clic en “Crear botón de pago” cuando aparezca.

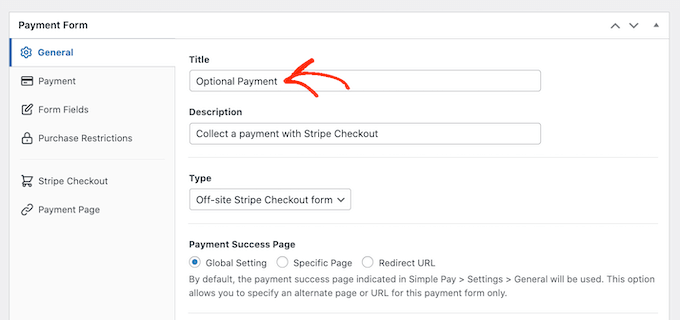
En el campo “Título”, escriba un nombre para su formulario de pago.
Este título es sólo para tu referencia, así que puedes usar el que quieras.

También puede utilizar el campo “Descripción” para añadir información acerca de su formulario de pago. Una vez más, WordPress no mostrará esto a los visitantes de su sitio, pero puede ser útil para su propia referencia o para cualquier otra persona que comparta su escritorio de WordPress.
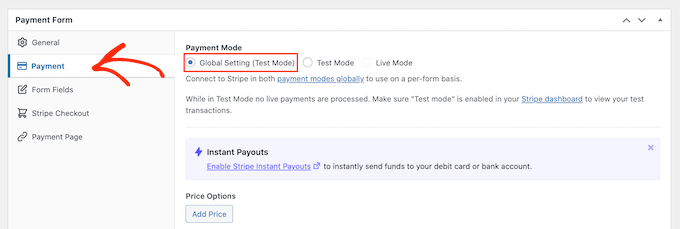
A continuación, haga clic en la pestaña “Pago”.
Por defecto, WP Simple Pay creará su formulario de pago en modo de prueba, lo que significa que no puede aceptar pagos de los visitantes.
Le recomendamos que deje seleccionado el botón de opción “Ajustes globales (modo de prueba)” para poder probar cómo funciona el formulario antes de empezar a aceptar pagos de los visitantes.

Sin embargo, si desea comenzar a aceptar pagos reales de inmediato, puede seleccionar el botón “Modo activo”.
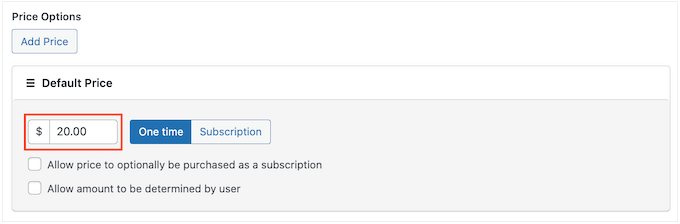
A continuación, puede decidir cuánto cobrará a los visitantes introduciendo una cifra en el campo “Importe único”.

Nota: Por defecto, WP Simple Pay utiliza el dólar como moneda. Si quieres aceptar pagos en cualquier otra moneda, entonces simplemente dirígete a WP Simple Pay ” Ajustes. A continuación, puede seleccionar la pestaña ‘Moneda’ y elegir una nueva moneda.
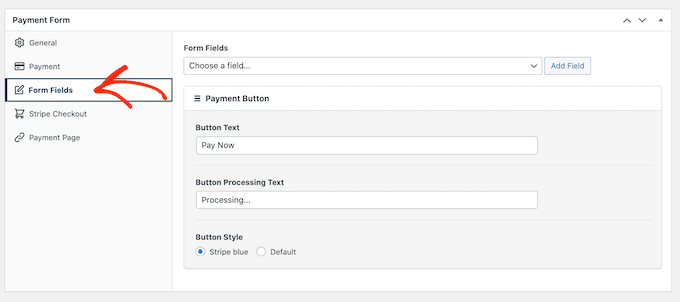
Una vez hecho esto, deberá ir a la pestaña “Campos del formulario”.

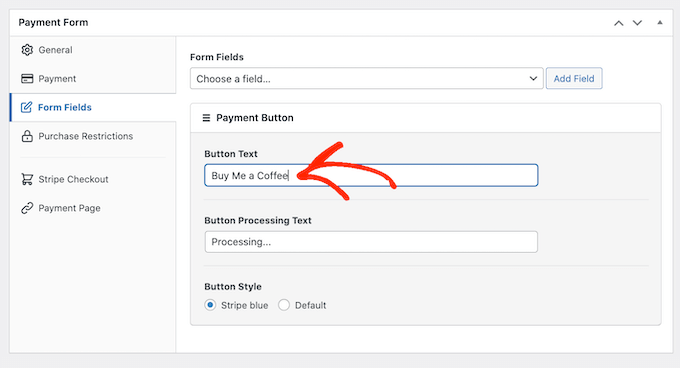
El botón se llamará “Pagar ahora” por defecto, pero puede cambiarlo por cualquier cosa que desee escribiendo en el campo “Texto del botón”.
Dado que estamos creando un formulario de pago opcional, es posible que desee utilizar algo como “Envíenos una propina” o “Cómpreme un café”.

También puede cambiar el ‘Texto de Procesamiento del Botón’, que es el mensaje que WP Simple Pay mostrará a los compradores mientras se procesa su pago.
De nuevo, dado que se trata de un formulario de pago opcional, puede utilizar algo que lo refleje, como “Estamos procesando su donación”.
Por defecto, WP Simple Pay utilizará el mismo estilo de botón que su tema de WordPress. También tiene un estilo ‘Stripe blue’ que puedes usar, como puedes ver en la siguiente imagen.

Si desea utilizar este estilo de botón, seleccione el botón de opción “Azul Stripe” en la sección “Botón de pago”.
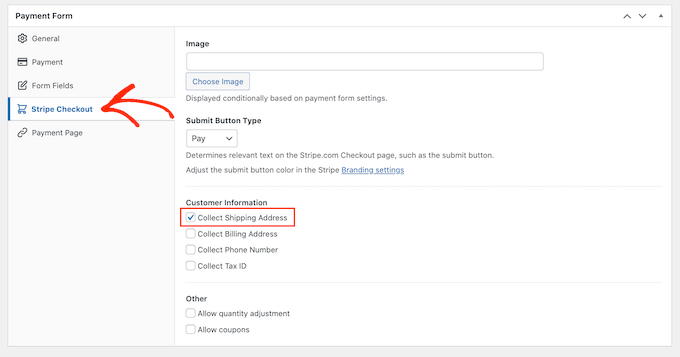
Después, seleccione la pestaña ‘Stripe Checkout’ y elija la información que WP Simple Pay recogerá de los visitantes al finalizar la compra / pago.
Por ejemplo, si vende un producto físico, deberá marcar / comprobar la casilla “Recoger dirección de envío”.

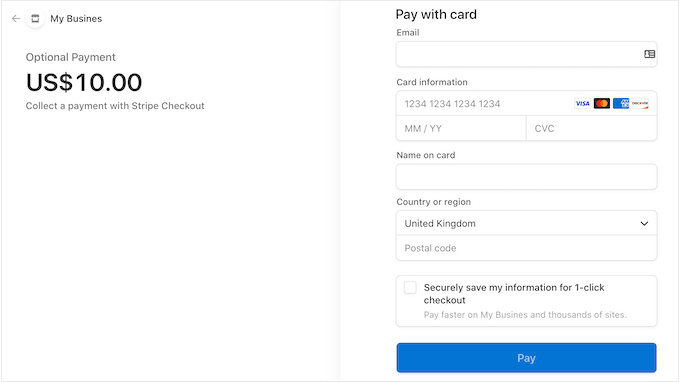
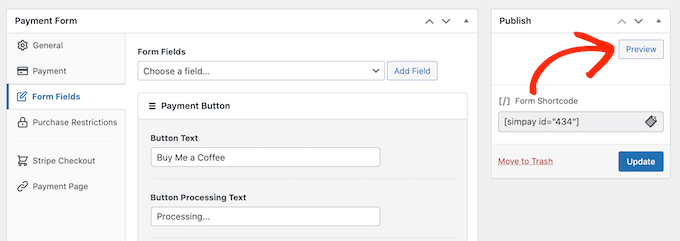
Mientras trabaja en el formulario de pago, puede obtener una vista previa de su aspecto en cualquier momento simplemente haciendo clic en el botón “Vista previa”.
Esto abrirá el formulario de pago en una nueva pestaña exactamente de la misma forma en que se previsualizan entradas y páginas en el editor estándar de WordPress.

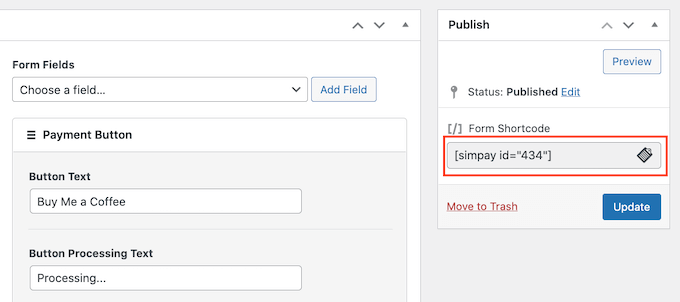
Cuando esté satisfecho con el aspecto del formulario de pago, haga clic en el botón “Publicar” para activarlo.
Ahora puede añadir el formulario de pago a cualquier página, entrada o área preparada para widgets utilizando el valor de ‘Form Shortcode’.

Para más detalles sobre cómo colocar el shortcode, puede consultar nuestra guía sobre cómo añadir un shortcode en WordPress.
Si ha publicado el formulario en modo de prueba, el panel de Stripe no mostrará los pagos que reciba durante este tiempo. Esto dificulta la prueba de su formulario de pago opcional.
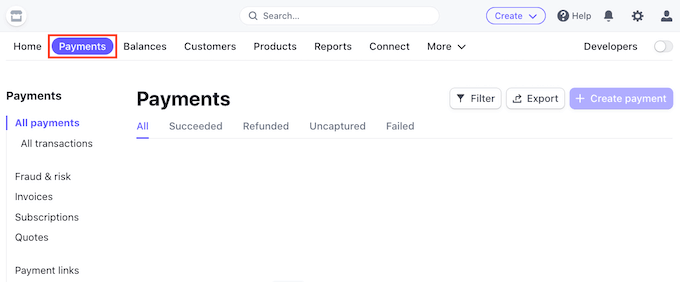
Para ver sus transacciones, tendrá que activar el modo de prueba en Stripe accediendo a su panel de Stripe y seleccionando la pestaña “Pagos”.

A continuación, haz clic en el conmutador “Desarrolladores” de la esquina superior derecha.
Una vez hecho esto, todos los pagos de prueba aparecerán en el panel de Stripe para que pueda comprobar que el formulario funciona correctamente.
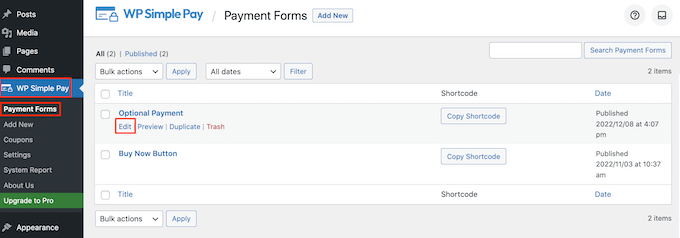
Cuando esté satisfecho con cómo está establecido el formulario, puede empezar a aceptar pagos reales yendo a WP Simple Pay ” Formularios de Pago en el escritorio de WordPress.
Pase el ratón por encima del formulario de pago opcional y haga clic en el enlace “Editar”.

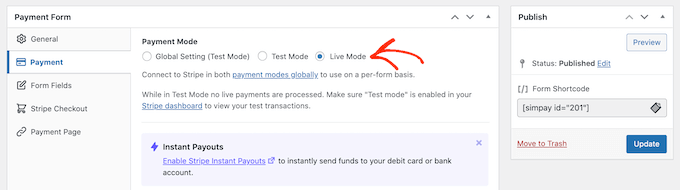
Ahora puede seguir adelante y seleccionar la pestaña “Pago”.
A continuación, haz clic en el botón de opción situado junto a “Modo en directo”.

Por último, es hora de hacer clic en “Actualizar”.
¡Enhorabuena! Tu formulario de pago ya está activo y puedes empezar a aceptar dinero de tu público.
Método 2. Usando WPForms (Mejor para pagos flexibles y opcionales)
A veces, es posible que desee permitir que los clientes elijan cuánto dinero enviar como parte de un pago o donación.
Por ejemplo, puede crear un modelo de “paga lo que quieras”. Otras veces, es posible que desee recopilar información adicional como parte del formulario o incluso permitir a los usuarios enviar contenido de pago a su blog o sitio web.
Si desea crear un formulario de pago flexible, necesitará un plugin maquetador de formularios avanzado.
WPForms es el mejor plugin maquetador de formularios para WordPress. Puede utilizarlo para crear rápidamente un montón de formularios diferentes, incluyendo formularios de contacto, formularios de reserva, y mucho más. Más de 6 millones de propietarios de sitios web utilizan WPForms.
Usando este plugin, puedes crear un formulario que muestre diferentes campos dependiendo de si el cliente quiere enviarte un pago o no.
Para esta guía, usaremos WPForms Pro porque viene con extensiones que facilitan el cobro de pagos usando pasarelas de pago populares como Stripe y PayPal. Además, no hay cuotas de transacción adicionales.
También hay una versión WPForms Lite que es 100% libre de usar. Le permite aceptar pagos de Stripe, pero hay una cuota adicional del 3% para los pagos realizados a través de sus formularios.
Para más información, no dude en ver nuestra reseña / valoración completa de WPForms.
Primero, necesitará instalar y activar WPForms Pro. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
Una vez activado, diríjase a WPForms ” Ajustes en su escritorio de WordPress.

Desde aquí, lo primero que tiene que hacer es introducir su clave de licencia en el campo ‘Clave de licencia’. Puede encontrar esta información en su cuenta de WPForms.
Después de activar el plugin WPForms, tendrá que instalar al menos una extensión de pago.
Para animar a los visitantes a pagar por su producto o servicio, es posible que desee establecer múltiples extensiones para que los visitantes puedan pagar utilizando su método favorito.
Para instalar una o más extensiones de pago, simplemente vaya a WPForms ” Extensiones. En la siguiente pantalla, podrá encontrar la extensión de pago que desea utilizar.
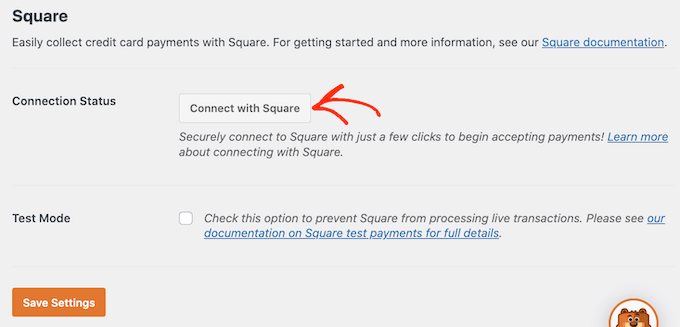
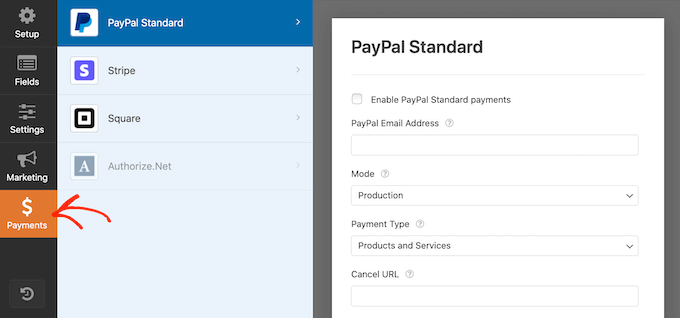
WPForms le permite aceptar pagos usando Stripe, Square, PayPal y Authorize.Net. Para empezar a aceptar pagos, simplemente haga clic en el botón “Instalar extensión” para su extensión de pago preferida.
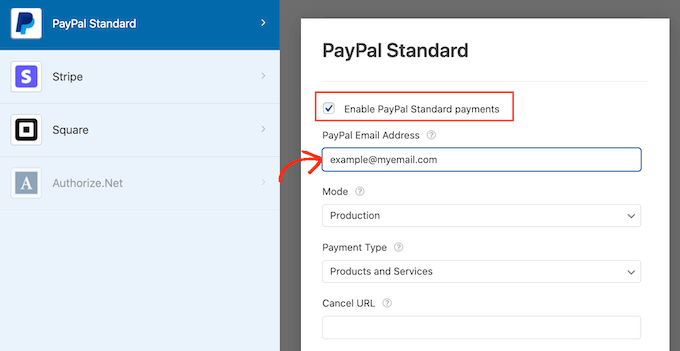
Por ejemplo, si desea aceptar pagos con PayPal. Entonces, puede hacer clic en el botón “Instalar extensión” de la extensión PayPal Standard.

Luego de activar una o más extensiones de pago, el siguiente paso es conectar WPForms a la cuenta de pago relacionada. Por lo tanto, si instaló la extensión Square, entonces necesitará conectar WPForms a su cuenta Square.
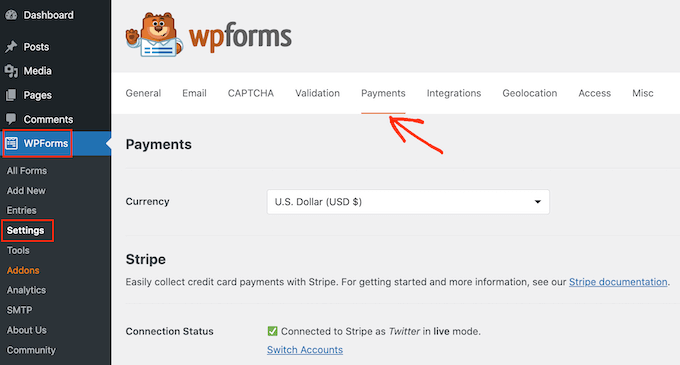
Para realizar esta conexión, vaya a WPForms ” Ajustes. A continuación, puede hacer clic en “Pagos”.

En esta pantalla, verá un botón “Conectar con…” para cada extensión de pago que haya instalado.
Aquí, simplemente haga clic en el botón ‘Conectar con…’. Esto iniciará un asistente de configuración, que le guiará a través del proceso de conexión de WPForms a su cuenta de pago.

Repita estos pasos para cada extensión de pago que desee utilizar.
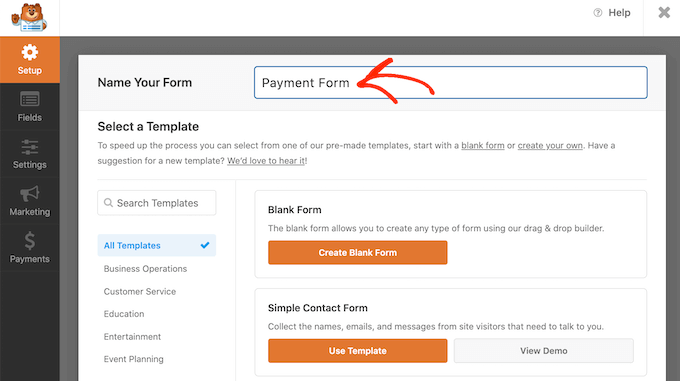
En cuanto lo haya hecho, haga clic en el botón “Guardar ajustes” situado en la parte inferior de la pantalla. A continuación, dirígete a WPForms ” Añadir nuevo.

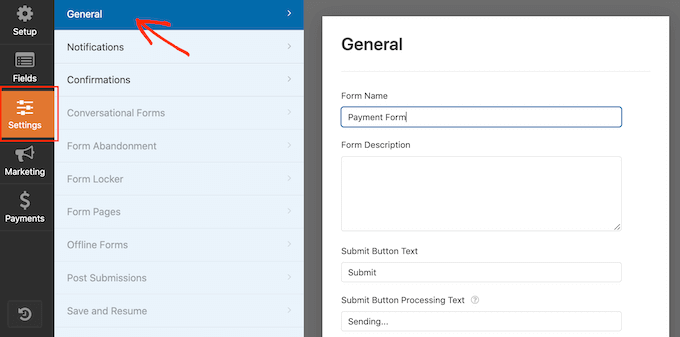
Escriba un nombre para el formulario en el campo “Nombre del formulario”.
Los visitantes de su sitio no verán el nombre, así que es sólo para su referencia.

WPForms tiene más de 1800 plantillas diferentes, para que pueda empezar rápidamente y construir todo tipo de formularios.
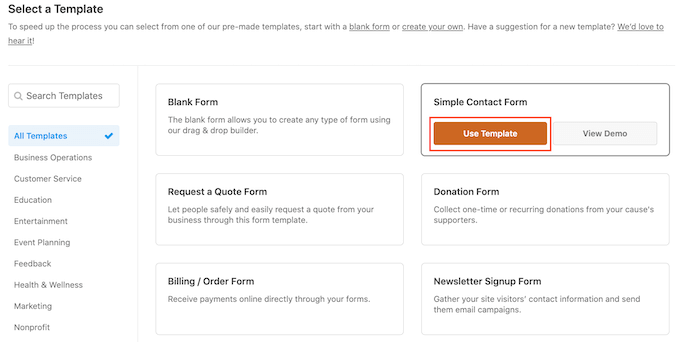
Para examinar una plantilla más de cerca, al pasar el cursor sobre ella. A continuación, haga clic en el botón “Ver demostración”.

Para esta guía, usaremos la plantilla ‘Simple Contact Form’, pero puede añadir un campo de pago a cualquier plantilla WPForms.
Cuando encuentre una plantilla que desee usar, simplemente haga clic en el botón ‘Usar plantilla’. Esto iniciará el maquetador de arrastrar y soltar de WPForms.

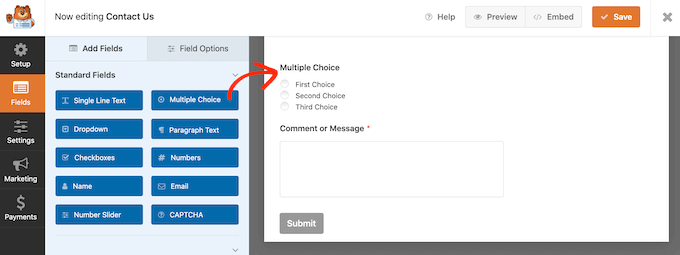
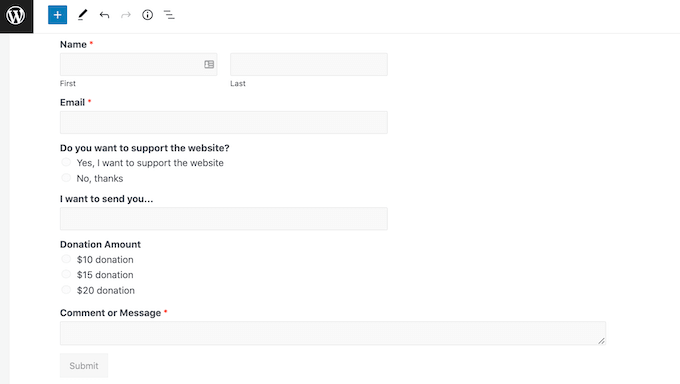
La plantilla “Formulario de contacto sencillo” ya tiene campos en los que los clientes pueden escribir su nombre, dirección de correo electrónico y mensaje.
A continuación, tenemos que añadir un campo en el que los visitantes puedan decidir si le envían un pago. La forma más sencilla de hacerlo es utilizando un campo de “Opción múltiple”.
En el menú de la izquierda, busque el campo “Varias opciones” y añádalo al formulario arrastrando y soltando.

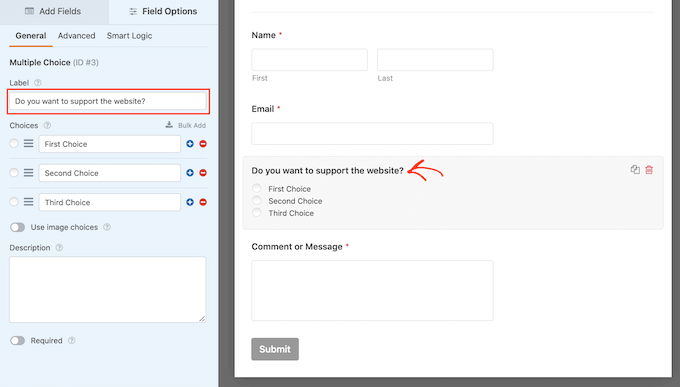
Luego, necesitaremos cambiar la etiqueta que WPForms muestra en la parte superior de la sección ‘Multiple Choice’.
Este es el lugar perfecto para preguntar a los visitantes si desean enviarle un pago. Por ejemplo, puede utilizar “¿Desea enviarnos un donativo?” o “¿Desea dar soporte a este sitio web?”.
Para cambiar la etiqueta por defecto, simplemente haga clic para seleccionar la sección “Opciones múltiples” en su formulario. El menú de la izquierda mostrará ahora todos los ajustes que puede utilizar para personalizar esta sección.
En el menú de la izquierda, borre el marcador de posición “Varias opciones” del campo “Etiqueta”. A continuación, escriba el nuevo texto que desee utilizar.

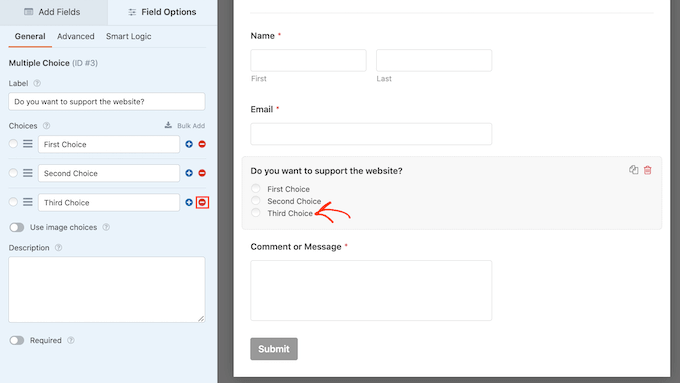
Por defecto, la sección “Opciones múltiples” tiene tres opciones, pero nosotros solo necesitamos dos.
Para eliminar una de estas opciones, siga adelante y haga clic en el botón “-” situado a su lado.

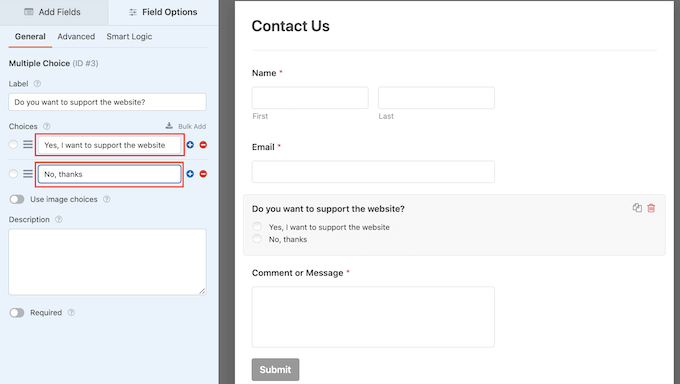
El siguiente paso es personalizar el texto de “Primera opción” y “Segunda opción”.
En el menú de la izquierda, simplemente borre el texto del marcador de posición y escriba el texto que desea utilizar en su lugar. Por ejemplo, puede escribir “Sí, quiero dar soporte al sitio web” y “No, gracias”.

Al crear formularios de WordPress con una opción de pago, es posible que desee dejar que los visitantes decidan cuánto dinero enviarle.
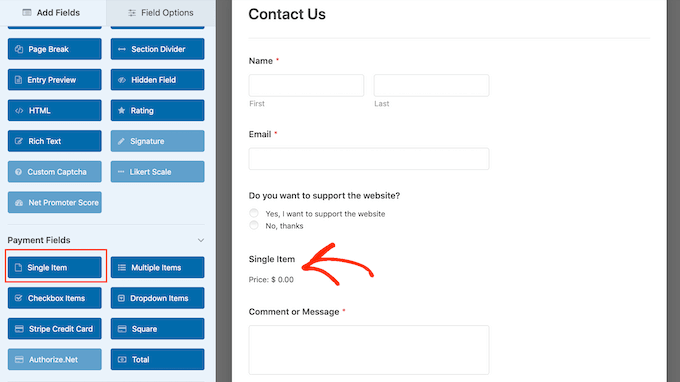
Para ello, basta con hacer clic en la pestaña “Añadir campos” del menú de la izquierda. A continuación, arrastre y suelte un campo de “Elemento único” en el formulario.

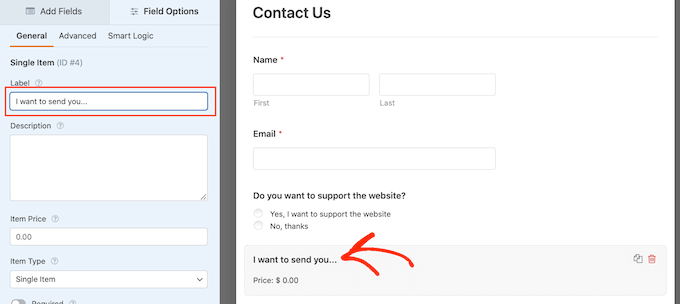
Para personalizar este campo, basta con hacer clic en él.
Por defecto, el campo muestra una etiqueta de “Elemento único”. Puede sustituir esta etiqueta por su propio texto escribiendo en el campo “Etiqueta” del menú de la izquierda.
Por ejemplo, puede escribir texto como “Quiero enviarle…” o “Importe de la donación”.

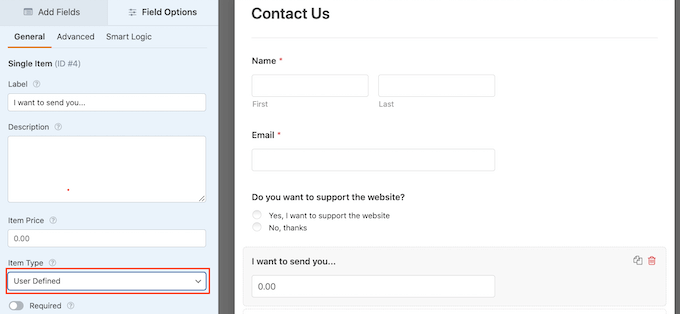
A continuación, abra el desplegable “Tipo de elemento” y haga clic en “Definido por el usuario”.
Ahora los visitantes podrán introducir cualquier valor en este campo y enviarle esa cantidad de dinero.

También puede sugerir la cantidad de dinero que le gustaría recibir. Esto puede facilitar a los visitantes la cumplimentación del formulario, ya que pueden hacer clic para elegir una cantidad en lugar de tener que tomar esta decisión ellos mismos.
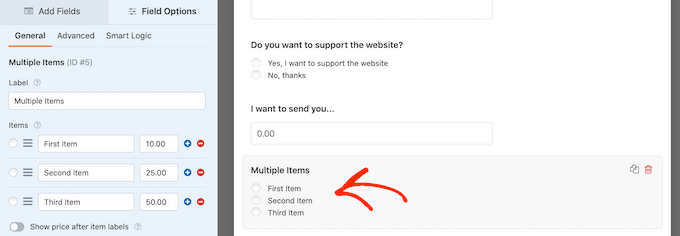
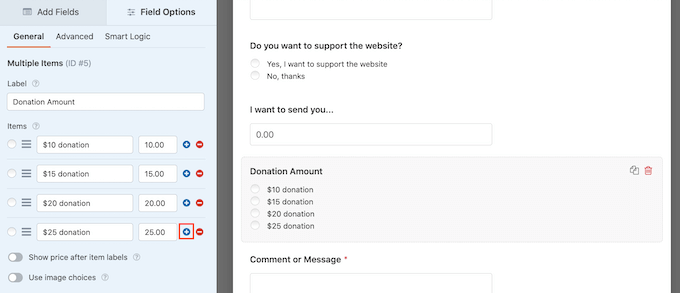
Para añadir algunas sugerencias a su formulario, sólo tiene que arrastrar y soltar un campo “Múltiples elementos” en su formulario de WordPress.

A continuación, personalice la etiqueta de la sección y el texto de las opciones siguiendo el mismo proceso descrito anteriormente.
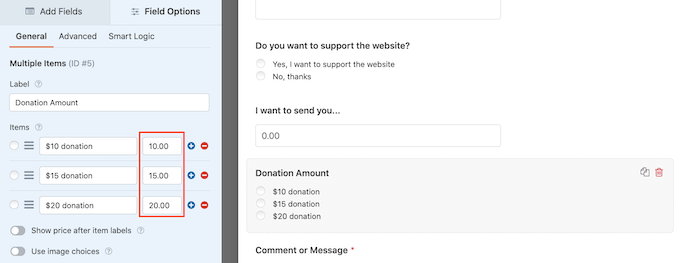
Una vez hecho esto, tendrá que establecer un precio para cada opción escribiendo el valor en el campo situado junto a ella.

Por defecto, la sección “Múltiples elementos” tiene tres opciones. Para añadir más opciones, basta con hacer clic en el icono ‘+’.
A continuación, puede personalizar el texto de la nueva opción e introducir un valor siguiendo el mismo proceso descrito anteriormente.

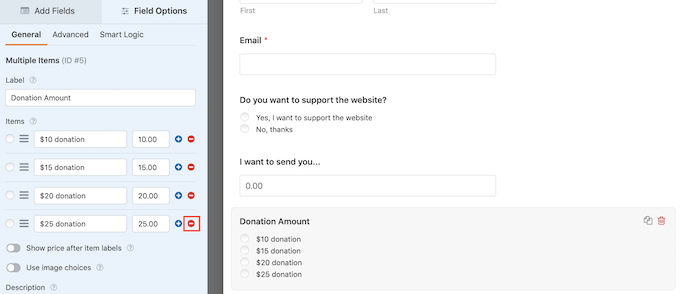
¿Desea eliminar una opción de la sección Varios artículos?
Para ello, basta con hacer clic en su botón “-“.

Después de añadir algunos campos, puede cambiar el orden en que aparecen en su formulario arrastrándolos y soltándolos.
Una vez que hayas hecho todo eso, tendrás que añadir al menos una opción de pago a tu formulario.
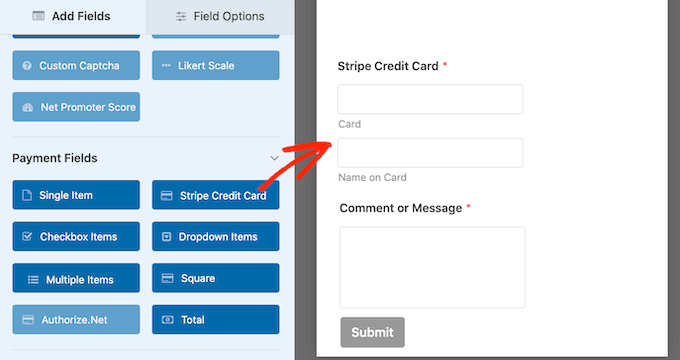
En el menú de la izquierda, desplácese por el panel hasta encontrar la sección “Campos de pago”.
Aquí encontrará campos para todas las extensiones de pago que haya instalado. Para añadir una opción de pago a su formulario, sólo tiene que hacer clic en la opción que prefiera. El campo aparecerá en la vista previa.
Por ejemplo, aquí hemos añadido el campo “Tarjeta de crédito Stripe” a nuestro formulario.

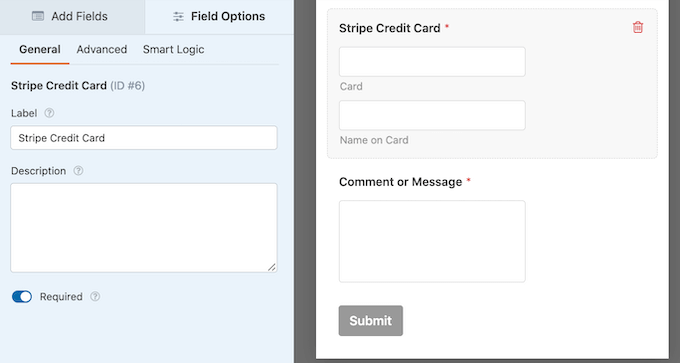
Después de agregar un campo de opción de pago, es hora de personalizarlo. Simplemente haga clic en el campo de pago, y WPForms le mostrará todos los ajustes que puede usar para configurar este campo.
Por ejemplo, si hace clic en el campo “Tarjeta de crédito de Stripe”, podrá editar la etiqueta, añadir una descripción y activar el botón “Obligatorio”.

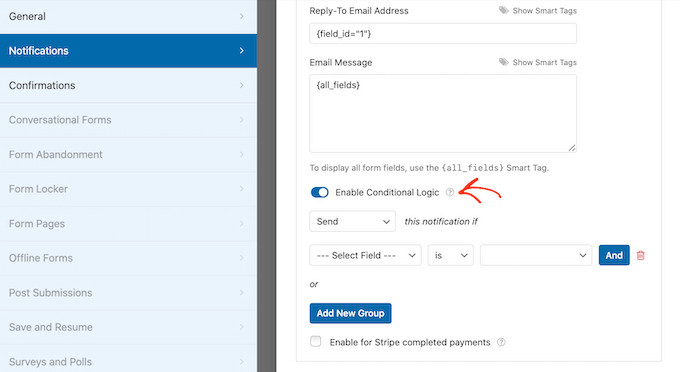
Ahora, solo queremos mostrar el campo de pago a los visitantes que elijan enviarle un pago. Para ello, tendrás que activar la lógica condicional para el campo de pago.
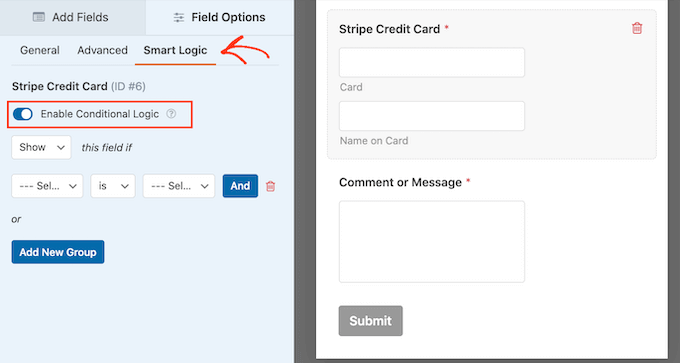
En primer lugar, puede seleccionar el campo de pago en su formulario. A continuación, basta con hacer clic en la pestaña “Smart Logic” del menú de la izquierda.
Una vez hecho esto, haz clic en el carrusel / control deslizante “Activar lógica condicional” para que pase de gris (inactivo) a azul (activo).

A continuación, tenemos que decirle a WPForms que solo muestre el campo de pago si el visitante selecciona su opción ‘Sí, quiero dar soporte al sitio web’.
Para ello, asegúrese de que el menú desplegable “este campo si” está establecido en “Mostrar”.
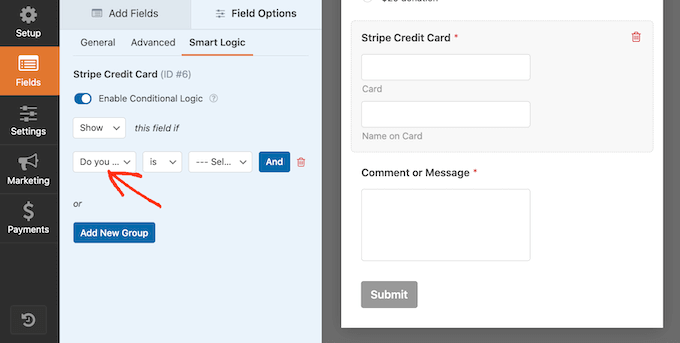
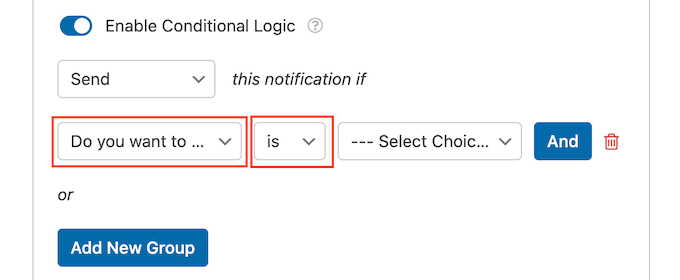
A continuación, haga clic en “Seleccionar campo” y elija “¿Desea dar soporte al sitio web?”.

En el desplegable siguiente, puedes hacer clic en “es”.
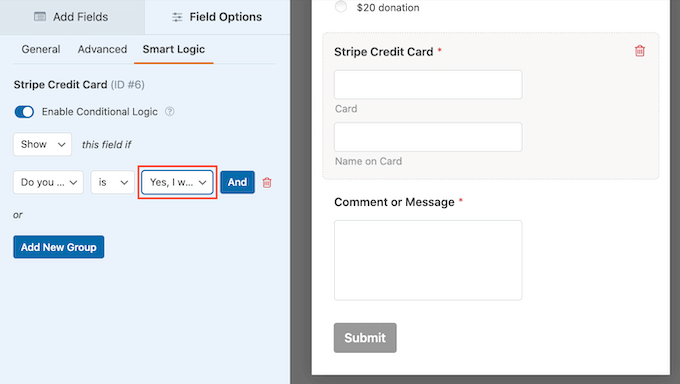
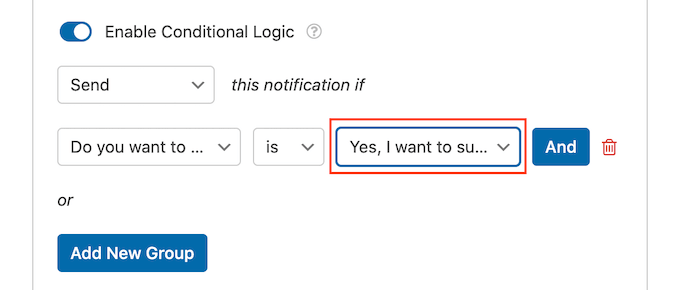
Por último, abra el desplegable que muestra “Seleccionar opción” y elija el campo “Sí, quiero dar soporte al sitio web”.

En la imagen de arriba, le estamos diciendo a WPForms que solo muestre el campo de pago cuando un visitante confirma que quiere dar soporte al sitio web.
Añadir métodos de pago a WPForms
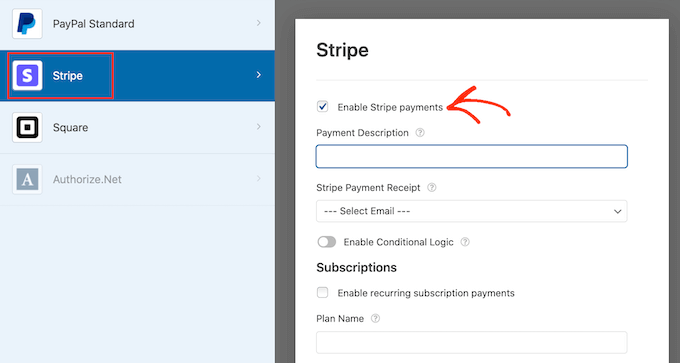
El siguiente paso es activar los pagos para el formulario. Para ello, deberá hacer clic en la pestaña “Pagos” del menú de la izquierda.
Ahora verá todas las opciones de pago que puede activar para el formulario.

Para empezar, sólo tiene que hacer clic en la opción de pago que desee configurar.
A continuación, marque la casilla siguiente a “Activar….”.
Dependiendo de la opción de pago, es posible que tenga que configurar algunos ajustes adicionales. Por ejemplo, si activas PayPal, tendrás que escribir la dirección de correo electrónico donde quieres recibir los pagos.

También querrá utilizar reglas de lógica condicional con sus ajustes de pago.
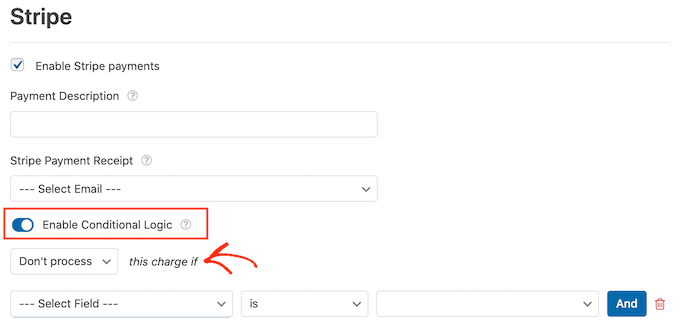
Para utilizar la lógica condicional, haga clic en el carrusel / control deslizante “Activar lógica condicional”. A continuación, abra el desplegable ‘este cargo si’ y seleccione ‘No procesar’.

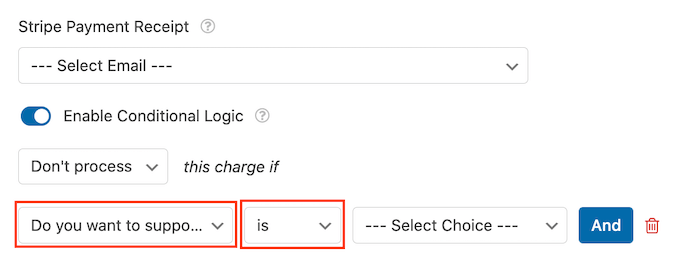
Una vez hecho esto, abra el menú desplegable que muestra por defecto “Seleccionar campo”. Ahora puede elegir “¿Desea dar soporte a este sitio web?” o un campo similar.
A continuación, asegúrate de que el siguiente menú desplegable está establecido en “es”.

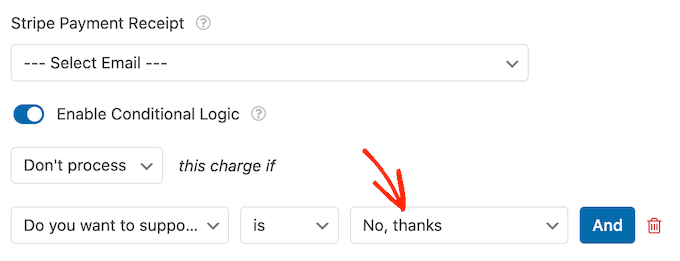
Una vez hecho esto, ya puedes abrir el menú desplegable “Seleccionar opción” y hacer clic en el campo “No, gracias” o similar.
Ahora, su sitio se negará a procesar ningún pago si el visitante elige la opción “No, gracias”, independientemente de lo que escriba en el resto del formulario.

Si ofrece varias opciones de pago, simplemente repita el proceso anterior marcando la casilla “Activar” y configurando los ajustes adicionales. También puede activar la lógica condicional.
En la siguiente captura de pantalla, se puede ver que Stripe tiene ajustes diferentes en comparación con PayPal, por lo que siempre vale la pena comprobar estos ajustes adicionales con cuidado.

Una vez hecho esto, es una buena idea activar el envío de formularios AJAX. Esto permite a los usuarios enviar el formulario de pago sin recargar toda la página.
Para activar los envíos AJAX, basta con ir a Ajustes ” General.

A continuación, basta con hacer clic para ampliar la sección “Avanzado”.
A continuación, puede seguir adelante y comprobar la casilla “Activar el envío de formularios AJAX”.

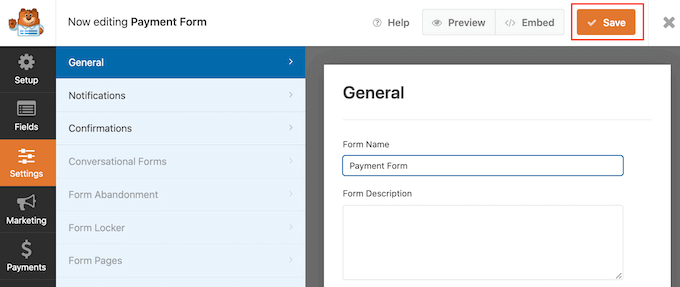
Cuando esté satisfecho con el aspecto de su formulario de WordPress, guarde los cambios.
Para ello, basta con hacer clic en el botón “Guardar” situado en la parte superior de la pantalla.

Por defecto, WPForms enviará un correo electrónico a su administrador de WordPress cada vez que alguien envíe este formulario. Sin embargo, es posible que solo desee recibir un aviso cuando alguien decida enviarle un pago.
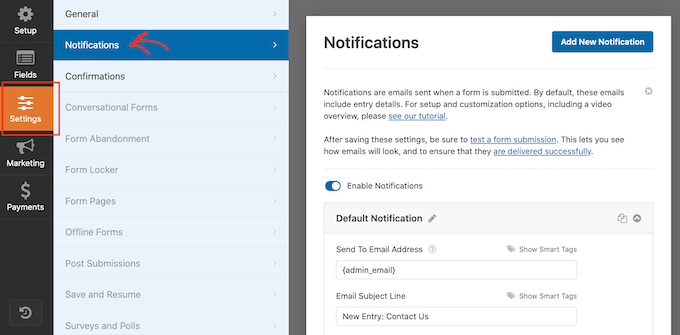
Para cambiar los ajustes de correo electrónico por defecto de WPForms, haga clic en la pestaña ‘Ajustes’. A continuación, siga adelante y haga clic en ‘Avisos’ en el menú de la izquierda.

Ahora, desplácese hasta la parte inferior de la pantalla y haga clic en el carrusel / control deslizante “Activar lógica condicional”.
Tan pronto como active el carrusel / control deslizante, WPForms mostrará algunos ajustes extra.

A continuación, asegúrate de que el menú desplegable “este aviso si” está establecido en “Enviar”.
Una vez hecho esto, abra el menú desplegable que muestra “Seleccionar campo” por defecto y haga clic en “¿Desea dar soporte al sitio web?” o en un campo similar.
A continuación, asegúrate de que el menú desplegable está establecido en “es”.

Ahora, puede abrir el desplegable que muestra ‘Seleccionar opción’ por defecto.
El último paso es elegir “Sí, quiero dar soporte al sitio web” o un campo similar.

Cuando estés satisfecho con estos cambios, no olvides hacer clic en el botón “Guardar”.
También tiene la opción de enviar estos mensajes a cualquier otra dirección de correo electrónico o incluso a múltiples direcciones. Así, cuando active estos ajustes, WPForms enviará todos los correos electrónicos al correo electrónico del administrador de WordPress, junto con otros correos electrónicos registrados.
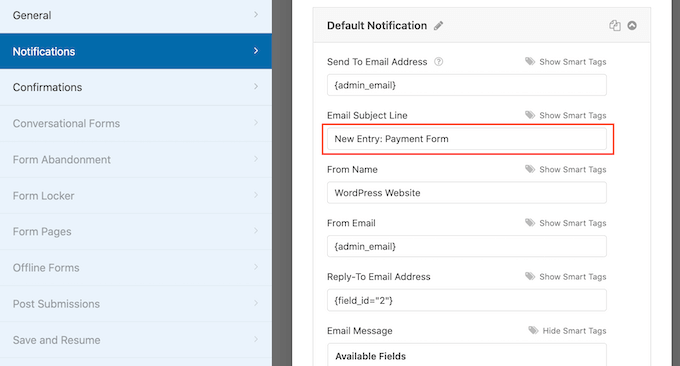
Para cambiar los ajustes por defecto, busque el campo “Enviar a dirección de correo electrónico”. Por defecto, está establecido en {admin_email}. Este es un valor dinámico que le dice a WordPress que envíe sus correos electrónicos a su administrador de WordPress.
Puede sustituir este texto dinámico por cualquier otra dirección de correo electrónico escribiendo la nueva dirección en el campo “Enviar a dirección de correo electrónico”.
Si desea enviar correos electrónicos a varias personas, simplemente separe cada dirección con una coma, como puede ver en la siguiente captura de pantalla.

Por defecto, WPForms usa ‘Nueva entrada’ y el nombre de su formulario para el asunto del correo electrónico.
Si desea utilizar otro texto, escríbalo en “Asunto del correo electrónico”.

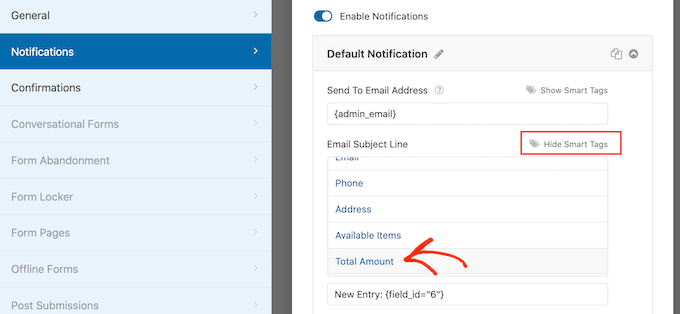
Otra opción es utilizar texto dinámico en el asunto del correo electrónico. Para ello, haga clic en el enlace “Mostrar etiquetas inteligentes” y elija una etiqueta de la lista “Campos disponibles”.
Ahora, cuando WPForms cree sus correos electrónicos, automáticamente reemplazará las etiquetas inteligentes con valores tomados del formulario enviado. Por ejemplo, si hace clic en “Monto total”, WPForms mostrará el pago total en la línea de asunto del correo electrónico.

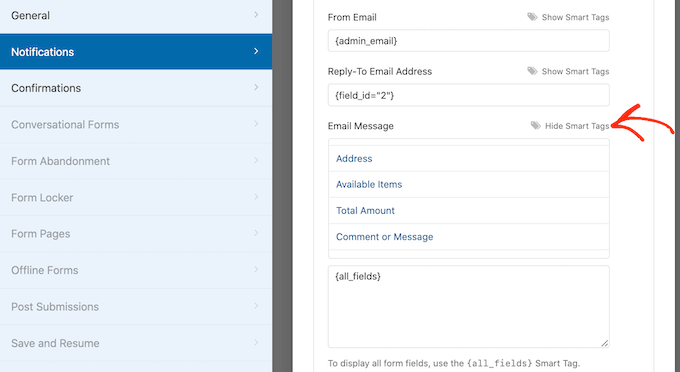
También puedes cambiar el texto que se incluye en el cuerpo del correo electrónico.
Una vez más, tiene la opción de utilizar etiquetas inteligentes para crear un correo electrónico más informativo.

Después de crear sus avisos por correo electrónico personalizados, deberá asegurarse de que se envían a la bandeja de entrada del destinatario y no a la carpeta de spam.
La mejor manera de hacerlo es utilizando un proveedor de servicios SMTP junto con WP Mail SMTP para mejorar la entregabilidad del correo electrónico.
Para más detalles, consulte nuestra guía sobre cómo corregir el problema de que WordPress no envíe correos electrónicos.
También puede mostrar un mensaje de confirmación a sus clientes.
Por ejemplo, podría confirmar que ha recibido su formulario de forma segura o mostrarles un mensaje personalizado de “Gracias”. WPForms mostrará este mensaje automáticamente cada vez que un cliente envíe el formulario de WordPress.
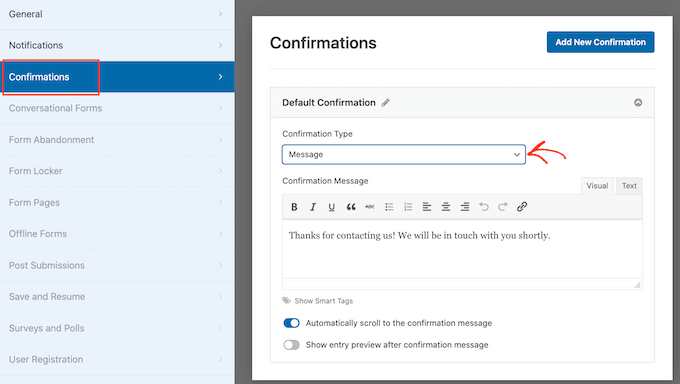
Para configurar este mensaje, siga adelante y haga clic en la pestaña ‘Confirmaciones’. A continuación, abre el menú desplegable “Tipo de confirmación” y selecciona “Mensaje”.

Si desea mostrar el mismo texto a todos los visitantes, sólo tiene que escribirlo en el cuadro “Mensaje de confirmación”.
Otra opción es crear un mensaje personalizado añadiendo etiquetas inteligentes, siguiendo el mismo proceso descrito anteriormente.
En lugar de mostrar un mensaje, puede que prefiera mostrar una página concreta o redirigir a los visitantes a otra URL. Para ello, basta con abrir el desplegable “Tipo de confirmación”.
Ahora puedes elegir entre ‘Mostrar página’ o ‘Ir a URL’.

Después de eso, puede usar los ajustes para configurar la página o URL que WPForms mostrará después de que el cliente envíe el formulario.
Cuando estés satisfecho con estos ajustes, no olvides guardar los cambios al hacer clic en el botón “Guardar”.
Una vez hecho esto, ya puedes añadir este formulario a tu sitio web.
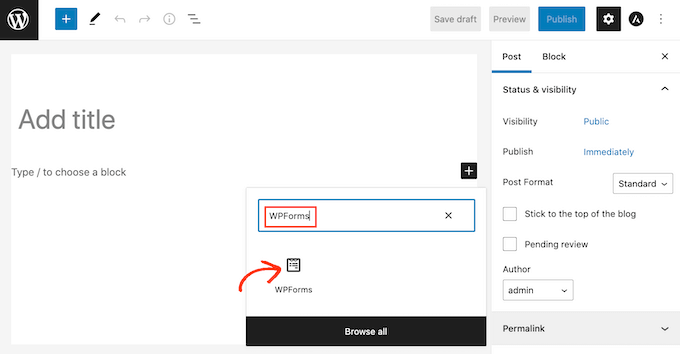
Para publicar tu formulario, sólo tienes que abrir la página o entrada en la que quieras mostrar el formulario. A continuación, haz clic en el icono más ‘+’.
En el mensaje / ventana emergente que aparece, escribe ‘WPForms’ para encontrar el bloque adecuado. En cuanto hagas clic en el bloque WPForms, se añadirá el bloque a tu página.

En su nuevo bloque, siga adelante y haga clic para abrir el menú desplegable.
Ahora verá una ficha con todos los formularios que ha creado con WPForms. Simplemente haga clic para seleccionar el formulario de WordPress con una opción de pago.

WPForms ahora mostrará una vista previa de cómo se verá su formulario directamente en el editor de WordPress.
También puede obtener una vista previa de toda la página al hacer clic en el botón “Vista previa” de la barra de herramientas.

Cuando esté satisfecho con el aspecto de su formulario, puede publicar o actualizar esta página normalmente. Ahora, si visita esta página o entrada, verá el formulario de pago opcional en su sitio web de WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo crear formularios de WordPress con una opción de pago. Puede que también quieras comprobar nuestras guías sobre cómo crear un formulario de donación periódico y cómo personalizar y dar estilo a tu formulario de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jennifer Wan says
I’m a small business owner planning to create an easy way to accept payments on my website without setting up a complex shopping cart. You have explained every step clearly with pictures in an easy way to understand. Thank you
WPBeginner Support says
Glad to hear our guide was helpful!
Administrador