Você está se perguntando como estilizar seus formulários do WordPress?
Você pode personalizar seus formulários para que correspondam ao design do seu site. Isso pode criar uma aparência visualmente mais atraente e profissional para o seu site e melhorar a experiência do usuário.
Neste artigo, mostraremos a você como personalizar e estilizar facilmente os formulários do WordPress, passo a passo.

Por que personalizar e estilizar seus formulários do WordPress?
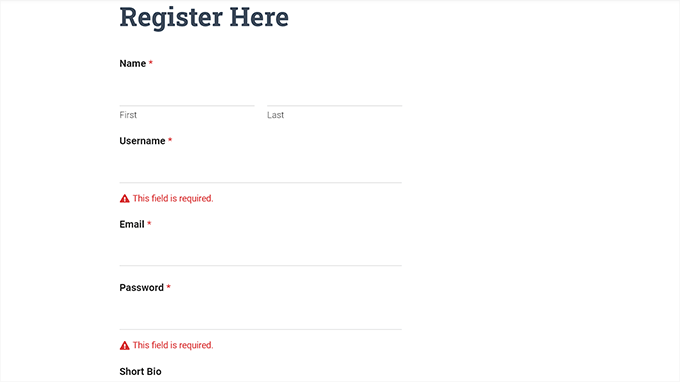
Quando você adiciona um formulário ao seu site WordPress usando um plug-in, percebe que o layout é geralmente simples e sem aparência.
Por exemplo, se você adicionar um formulário de registro ao seu site usando um plugin de formulário de registro de usuário, verá que o layout é um pouco monótono. Isso pode não conseguir captar a atenção do visitante e até mesmo desencorajá-lo a preencher o formulário.

Ao personalizar seus formulários, você pode combiná-los com o tema do WordPress e com a sua marca para torná-los mais atraentes.
Isso pode levar a mais conversões porque os formulários estilizados do WordPress são mais fáceis de navegar e podem incentivar mais usuários a preenchê-los.

Os formulários com estilo também podem aumentar o reconhecimento da sua marca entre os usuários. Por exemplo, você pode usar o logotipo do seu site e as cores características da empresa para tornar o formulário mais memorável e eficaz.
Dito isso, vamos ver como personalizar e estilizar facilmente seus formulários do WordPress, passo a passo. Abordaremos dois métodos neste post, e você pode usar os links rápidos abaixo para ir para o método que deseja usar:
Método 1: Como personalizar e estilizar os formulários do WordPress com o WPForms (método sem código)
Você pode personalizar e estilizar facilmente seus formulários do WordPress usando o WPForms. É o melhor plugin de formulário de contato para WordPress do mercado, usado por mais de 6 milhões de sites.
O WPForms vem com um construtor de arrastar e soltar que facilita muito a criação de qualquer tipo de formulário que você queira. Além disso, ele ainda tem uma biblioteca de temas pré-fabricados e opções de personalização incorporadas para seu formulário que não requerem codificação.
Para saber mais, consulte nossa análise detalhada do WPForms.
Primeiro, você precisa instalar e ativar o plug-in WPForms. Para obter instruções detalhadas, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: o WPForms também tem uma versão gratuita que você pode usar para este tutorial. No entanto, usaremos o plugin premium porque ele tem mais configurações e opções.
Após a ativação, visite a página WPForms ” Configurações na barra lateral do administrador do WordPress para inserir sua chave de licença.
Você pode encontrar essas informações em sua conta no site do WPForms.

Depois de fazer isso, vá para a tela WPForms ” Add New (Adicionar novo ) no painel do WordPress.
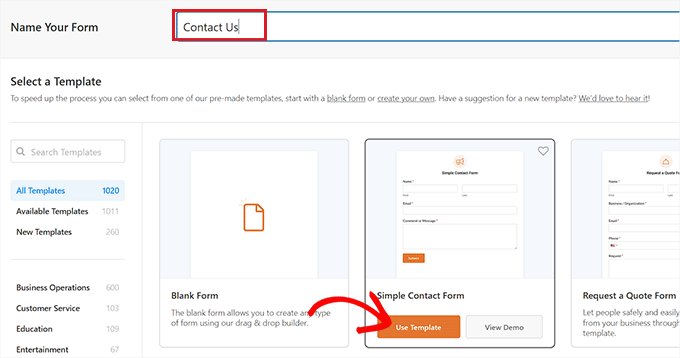
Isso o levará à página “Select a Template” (Selecionar um modelo), onde você pode começar digitando um nome para o formulário. Depois disso, você pode escolher qualquer modelo de formulário que desejar e clicar no botão “Use Template” (Usar modelo) abaixo dele.
Para fins deste tutorial, criaremos e adicionaremos um formulário de contato simples ao nosso site.

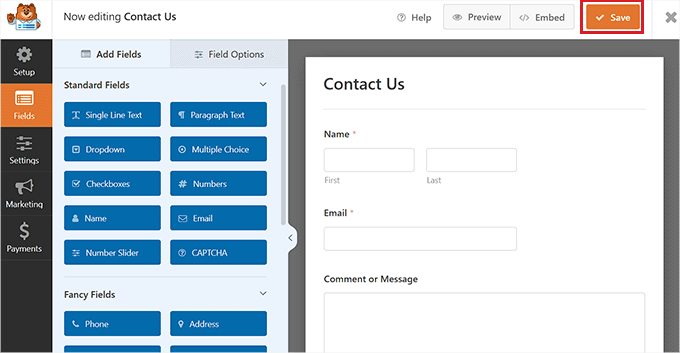
Isso iniciará o modelo no construtor de formulários WPForms, onde você verá uma visualização do formulário à direita e os campos do formulário na coluna da esquerda.
A partir daqui, você pode arrastar e soltar qualquer campo de formulário de sua escolha para o formulário, de acordo com sua preferência. Você também pode reorganizar ou excluir campos.
Para obter instruções detalhadas, consulte nosso tutorial sobre como criar um formulário de contato no WordPress.

Quando terminar de criar o formulário, basta clicar no botão “Salvar” na parte superior para sair do construtor de formulários.
Depois disso, você precisa acessar a página WPForms ” Configurações no painel do WordPress e clicar na caixa de seleção “Usar marcação moderna”. Se você não fizer isso, as configurações de personalização do WPForms não estarão disponíveis no editor de blocos.
Não se esqueça de clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.

Em seguida, abra a página ou o post em que você deseja adicionar o formulário que acabou de criar.
A partir daqui, você precisa clicar no botão “+” de adicionar bloco no canto superior esquerdo para abrir o menu de blocos e adicionar o bloco WPForms.
Depois de fazer isso, basta selecionar o formulário que deseja adicionar ao seu site no menu suspenso dentro do próprio bloco.

Agora que você adicionou o formulário, é hora de personalizá-lo e estilizá-lo.
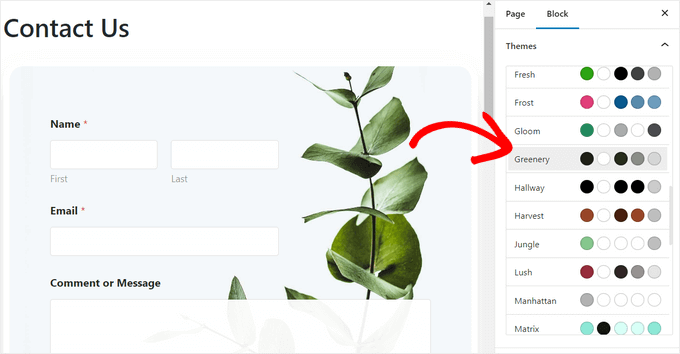
Para fazer isso, abra o painel de blocos no lado direito da tela e role para baixo até a seção “Themes” (Temas). A partir daí, você pode escolher entre uma biblioteca de mais de 40 temas predefinidos para dar instantaneamente ao seu formulário uma aparência bonita.

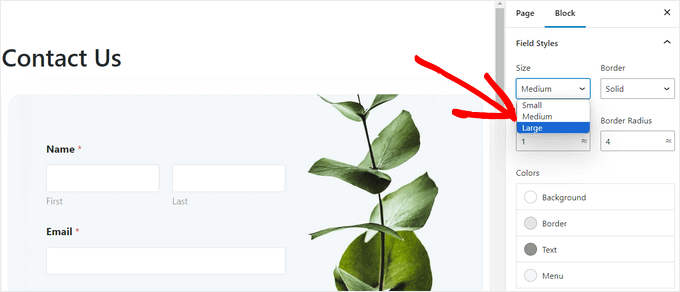
Em seguida, você pode rolar para baixo até a seção “Field Styles” (Estilos de campo) para personalizar ainda mais o formulário.
Você pode selecionar um tamanho para os campos de formulário no menu suspenso e até mesmo definir um tamanho e um raio de borda para eles.

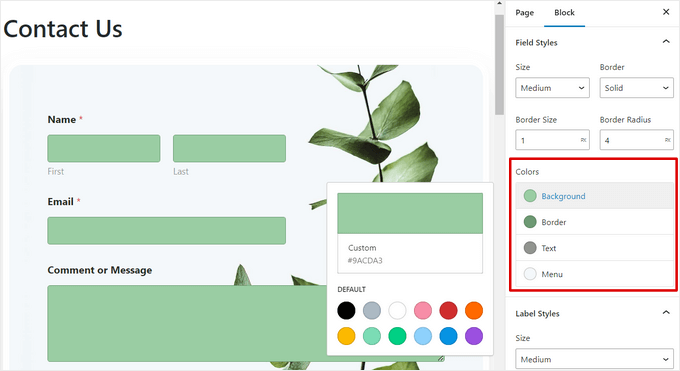
Em seguida, você pode alterar a cor do plano de fundo, do texto e da borda dos campos do formulário usando a ferramenta de seleção de cores.
Aqui, você pode usar as cores características da sua marca ou outras cores usadas no restante do seu blog do WordPress para criar um formulário visualmente atraente.

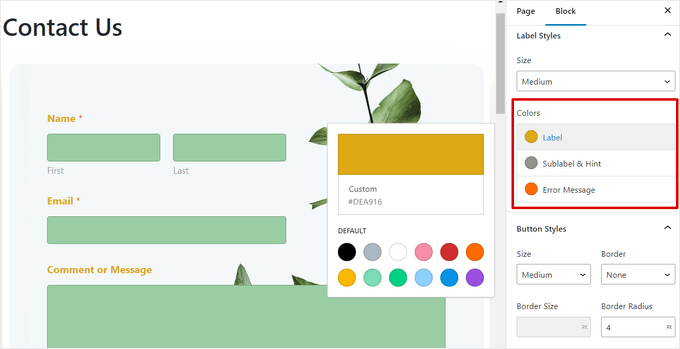
Depois de fazer isso, role para baixo até a seção “Label Styles” (Estilos de rótulos), onde é possível selecionar o tamanho da fonte dos rótulos no menu suspenso.
Depois disso, você também pode alterar a cor da fonte dos rótulos de campo, subrótulos e mensagens de erro que serão exibidos no formulário.

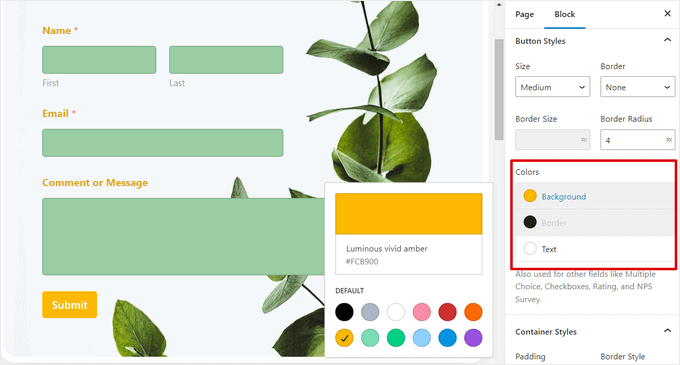
Para personalizar o botão no formulário, é necessário rolar para baixo até a seção “Button Styles” (Estilos de botão) e escolher o tamanho no menu suspenso.
Você também pode definir um raio de borda e alterar o plano de fundo e a cor do texto do botão de envio do formulário.

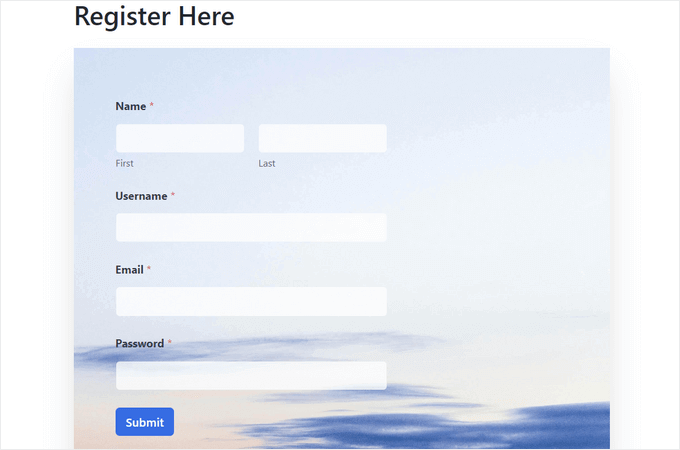
Quando terminar de personalizar o formulário, basta clicar no botão “Update” (Atualizar) ou “Publish” (Publicar) na parte superior para armazenar suas configurações.
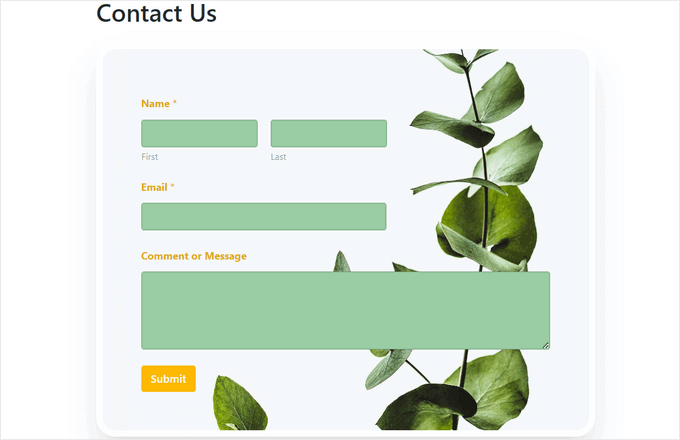
Agora, você pode visitar seu site para ver o formulário estilizado do WordPress em ação.

Método 2: Como estilizar os formulários do WordPress com CSS (personalização avançada)
Se você não quiser usar as opções de personalização oferecidas pelo WPForms ou quiser aplicar personalizações diferentes com CSS, também poderá usar um snippet de CSS personalizado.
Para fazer isso, primeiro você terá de criar um formulário usando o WPForms, que é o criador de formulários nº 1 do mercado.
É um construtor de arrastar e soltar que vem com muitos modelos que podem ser usados para criar formulários de contato, formulários de upload de arquivos, formulários de registro, formulários RSVP e muito mais.
Para obter instruções detalhadas, consulte nosso tutorial sobre como criar um formulário de contato no WordPress ou veja o método 1.
Depois de criar um formulário, é hora de personalizá-lo usando o WPCode, que é o melhor plug-in de snippets de código do WordPress no mercado.

É a maneira mais fácil e segura de adicionar código CSS para estilizar seu formulário do WordPress.
Primeiro, você precisará instalar e ativar o plug-in WPCode. Para obter instruções detalhadas, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Observação: o WPCode tem uma versão gratuita que você pode usar para este tutorial. No entanto, usaremos o plano premium.
Após a ativação, visite a página Code Snippets ” + Add Snippet no painel do WordPress.
Quando estiver lá, basta clicar no botão “Use Snippet” na opção “Add Your Custom Code (New Snippet)”.

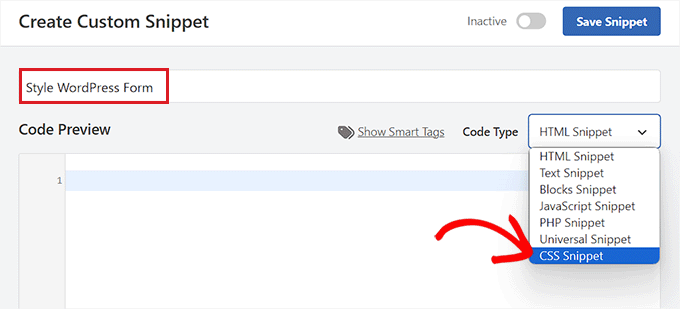
Isso o levará à página “Create Custom Snippet” (Criar snippet personalizado), onde você pode começar digitando um nome para o snippet de código.
Depois disso, selecione a opção “CSS Snippet” no menu suspenso no canto direito da tela.

Em seguida, copie e cole o código a seguir na caixa “Code Preview” (Visualização de código):
#wpforms-0000 .wpforms-form {
background-color: #ADD8E6 !important;
font-family: 'Arial', sans-serif !important;
padding: 20px 15px !important;
border: 3px solid #666 !important;
border-radius: 20px !important;
}
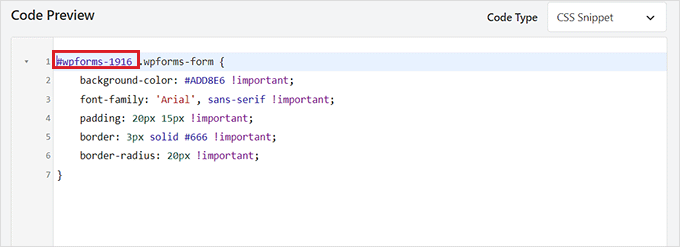
Depois de fazer isso, você terá que substituir o shortcode padrão na parte superior pelo shortcode do formulário que deseja personalizar.
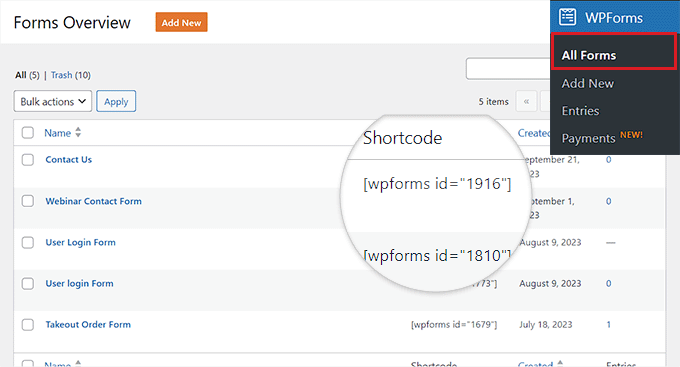
Para fazer isso, acesse a página WPForms ” Todos os formulários no painel do WordPress e copie o número de ID do WPForms do formulário que você deseja estilizar.

Depois disso, cole o número de ID do formulário ao lado da linha wpforms- no código. Agora, todo o código será executado somente nesse formulário específico.
Em seguida, você pode alterar facilmente o código hexadecimal da cor de fundo, adicionar uma família de fontes de sua escolha e configurar os raios de preenchimento e borda do formulário alterando o trecho de código.

Depois de fazer isso, role para baixo até a seção “Inserção” e selecione o modo “Inserção automática”.
O código será executado automaticamente em seu site após a ativação.

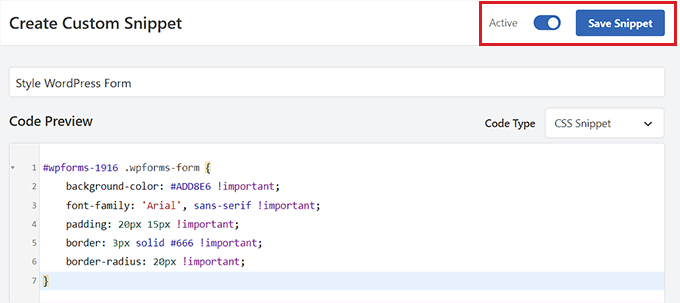
Por fim, role de volta para a parte superior da página e alterne o botão para “Active” (Ativo).
Depois disso, clique no botão “Save Snippet” para armazenar suas configurações

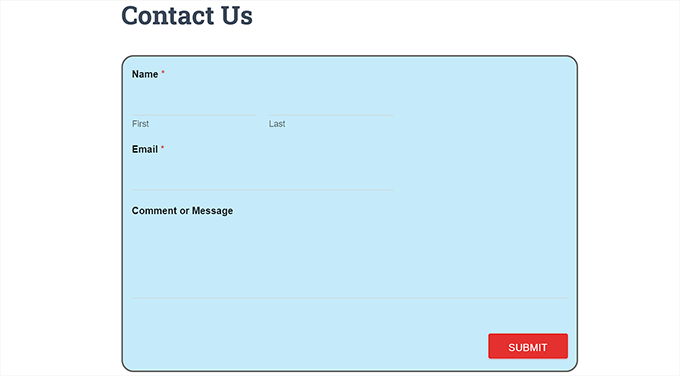
Agora, o formulário do WordPress será automaticamente personalizado de acordo com o snippet CSS, e você poderá visualizá-lo.
No entanto, se você ainda não adicionou o formulário ao seu site, basta abrir uma página ou postar no editor de blocos.
Quando estiver lá, clique no botão “+” no canto superior esquerdo para abrir o menu de blocos e adicionar o bloco WPForms.

Depois disso, selecione o formulário que você estilizou usando o snippet de CSS no menu suspenso do próprio bloco.
Por fim, clique no botão “Update” (Atualizar) ou “Publish” (Publicar) para armazenar suas configurações.
Agora, você pode visitar seu site do WordPress para ver o formulário personalizado em ação.

Bônus: Como criar páginas de site personalizadas
A estilização de formulários do WordPress é apenas uma maneira de tornar seu site mais atraente e visualmente interessante. Você também pode criar suas próprias páginas de site totalmente personalizadas usando o SeedProd.
É o melhor plug-in de criação de páginas do WordPress no mercado que permite criar páginas atraentes sem usar nenhum código.
O SeedProd vem com um construtor do tipo arrastar e soltar, modelos pré-fabricados e kits de sites, opções fáceis de personalização, paletas de cores e blocos de páginas avançados. Além disso, você pode incorporar facilmente seus formulários WPForms no editor do SeedProd.

Você pode até mesmo usar o SeedProd para criar uma página de lista de espera viral, uma página de vendas, uma página de manutenção, uma página de lançamento em breve e muito mais.
Para obter mais detalhes, consulte nosso tutorial sobre como criar uma página de destino no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como personalizar e estilizar seus formulários do WordPress. Talvez você também queira ver nosso tutorial sobre como adicionar um campo de código de cupom aos formulários do WordPress e nossa comparação entre WPForms vs. Gravity Forms vs. Formidable Forms.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thanks for the tutorial. I placed a contact form on the website using WPForms and left it in its default state. Actually, I didn’t even think that I could customize it somehow. Thanks to this article, I got several ideas on how to make it more graphically appealing. Thanks
Ralph says
Thank you for this guide.
Now my contact form will look better and more professional than default white blank space with light grey lines. This will level up my website design!
WPBeginner Support says
Glad we could help improve your site’s design
Administrador