Vous cherchez un moyen facile d’ajouter un champ de code promo à vos formulaires WordPress ?
En ajoutant un champ de code promo, vous pouvez proposer des remises à vos clients et augmenter les ventes pendant les périodes creuses.
Dans cet article, nous allons vous afficher comment ajouter facilement un champ de code promo dans vos formulaires WordPress.

Pourquoi ajouter des coupons à vos formulaires WordPress ?
L’ajout d’un champ de code promo aux formulaires de votre site WordPress peut encourager les utilisateurs/utilisatrices à acheter chez vous.
Par exemple, si vous avez un formulaire de commande pour votre restaurant, l’ajout d’un code personnalisé pour les remises peut aider à attirer de nouveaux clients et encourager les achats répétés.
Vous pouvez également utiliser des coupons pour promouvoir des soldes ou de nouveaux produits dans votre boutique en ligne, célébrer des évènements ou récompenser des clients/clientes fidèles.
En outre, vous pouvez utiliser un champ de code promo pour constituer une liste d’e-mails en offrant des codes de remise aux clients/clientes qui s’inscrivent en tant qu’abonnés/abonnées.
Ceci étant dit, voyons comment ajouter facilement un champ de code promo dans les formulaires WordPress.
Comment ajouter un champ de code promo dans les formulaires WordPress
Vous pouvez facilement ajouter un champ de code promo dans un formulaire WordPress en utilisant WPForms.
C’est le meilleur constructeur de formulaires WordPress en-déposer sur le marché qui est livré avec un Constructeur drag-and-drop et rend super facile la création de n’importe quel type de formulaire que vous voulez.
Tout d’abord, vous devrez installer et activer l’extension WPForms. Pour des instructions détaillées, veuillez consulter notre guide étape par étape sur l ‘installation d’une extension WordPress.
Note : WPForms dispose également d’une version gratuite. Cependant, vous aurez besoin d’une offre pro pour déverrouiller le module Code promo.
Une fois activé, rendez-vous sur la page WPForms » Réglages depuis la colonne latérale de l’administrateur WordPress et saisissez votre clé de licence.
Vous pouvez obtenir ces informations à partir de votre compte sur le site de WPForms.

Ensuite, visitez la page WPForms » Addons du Tableau de bord WordPress et recherchez le module Coupons.
Une fois cela activé, il vous suffit de cliquer sur le bouton » Installer le module » pour le télécharger et l’activer sur votre site.

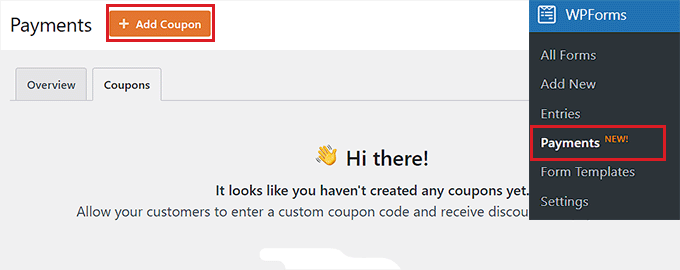
Une fois le module activé, rendez-vous sur la page WPForms » Payments de la zone d’administration et passez à l’onglet ‘Coupons’.
Cliquez ensuite sur le bouton « + Ajouter un Code promo » pour continuer.

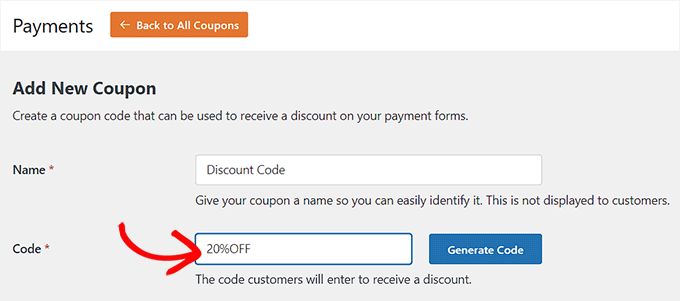
Vous accéderez à la page « Ajouter un nouveau Code promo », où vous pourrez commencer par saisir un nom pour votre coupon. Gardez à l’esprit que ce nom ne sera pas affiché pour vos utilisateurs/utilisatrices et qu’il est uniquement destiné à vous servir de référence.
Ensuite, vous devez saisir le code que les internautes utiliseront pour obtenir une remise sur votre site.
Si vous ne souhaitez pas créer un code personnalisé, il vous suffit de cliquer sur le bouton » Générer le code » pour laisser WPForms générer un code pour vous.

Ensuite, vous devez ajouter le montant ou le pourcentage de remise qui sera accordé aux clients/clientes lors de l’utilisation du coupon dans le champ « Montant ».
Une fois que vous avez fait cela, vous pouvez également ajouter une date de début et une date de fin pour le code promo. Par exemple, si vous souhaitez créer un coupon qui sera valide uniquement pendant une semaine, vous pouvez ajouter cette date d’expiration dans le champ.
Ensuite, vous devez ajouter le nombre maximum de fois qu’un même utilisateur peut utiliser le code promo dans le champ « Utilisations/utilisatrices maximales ».

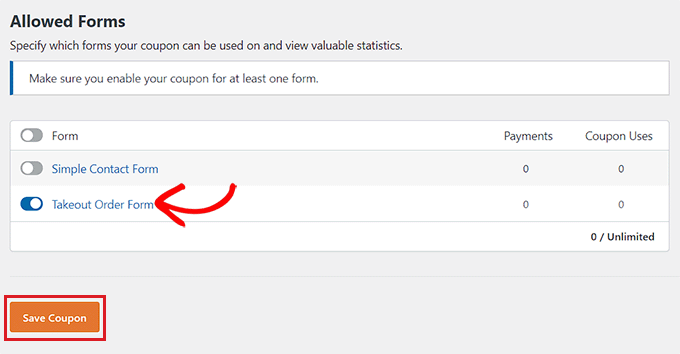
Défilez ensuite vers le bas jusqu’à la section « Formulaires autorisés » de la page. À partir de là, permutez le commutateur situé à côté du formulaire dans lequel vous souhaitez activer le code promo.
Enfin, cliquez sur le bouton « Enregistrer le Code promo » pour stocker vos Réglages.

Ajouter le Code promo à un formulaire WordPress
Ensuite, vous devez ouvrir le formulaire dans lequel vous souhaitez ajouter le champ du code promo.
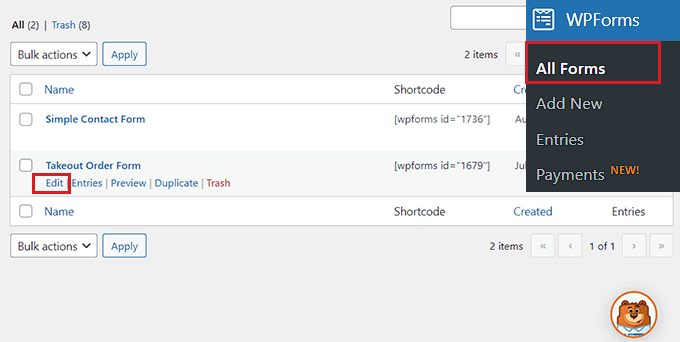
Pour ce faire, rendez-vous sur la page WPForms » Tous les formulaires depuis le tableau de bord WordPress et cliquez sur le lien » Modifier » sous le formulaire dans lequel vous souhaitez ajouter un champ de coupon.

Ceci lancera le formulaire dans le Constructeur de formulaires. Pour ce tutoriel, nous allons ajouter un champ de code promo à un formulaire de commande à emporter.
Vous y trouverez la notification des champs de formulaire disponibles dans la colonne de gauche et une Prévisualisation du formulaire sur le côté droit de l’écran. Il vous suffit de glisser-déposer le champ Code promo dans le formulaire.

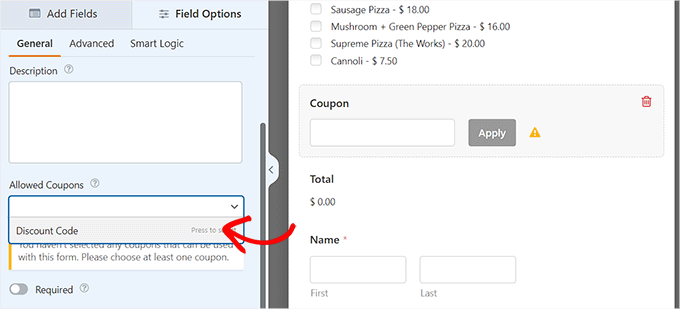
Une fois que vous avez fait cela, cliquez sur le champ pour ouvrir ses Réglages dans la colonne de gauche.
Choisissez ensuite le coupon que vous avez créé précédemment dans le menu déroulant « Coupons autorisés ».

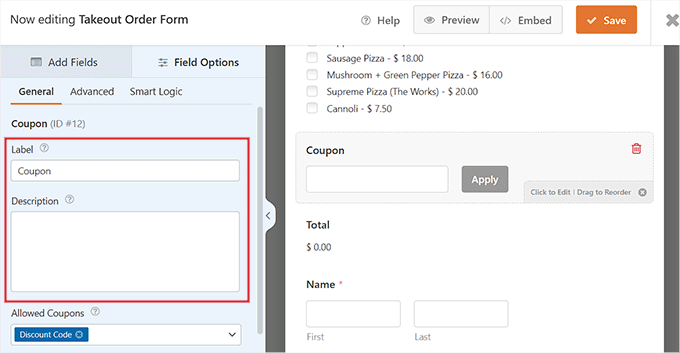
Vous pouvez ensuite ajouter un libellé ou une description pour le champ du coupon et permuter le champ « Prérequis ».
Dans ce cas, les utilisateurs/utilisatrices ne pourront pas envoyer le formulaire sans saisir le code promo.

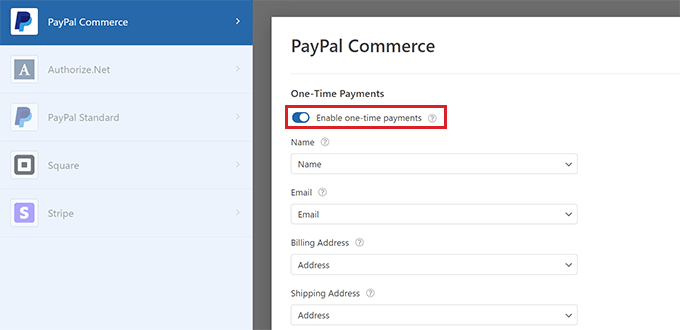
Ensuite, passez à l’onglet » Paiements » pour définir les réglages. Avec WPForms, vous pouvez facilement accepter des paiements à partir de passerelles populaires comme Stripe, PayPal, Authorize.Net, et plus encore.
Il vous suffit d’activer le module pour la passerelle de votre choix, puis de permuter l’interrupteur pour l’activer à partir du Constructeur de formulaires.
Pour des instructions plus détaillées, vous pouvez consulter notre tutoriel sur la création d’un formulaire WordPress avec des options de paiement.

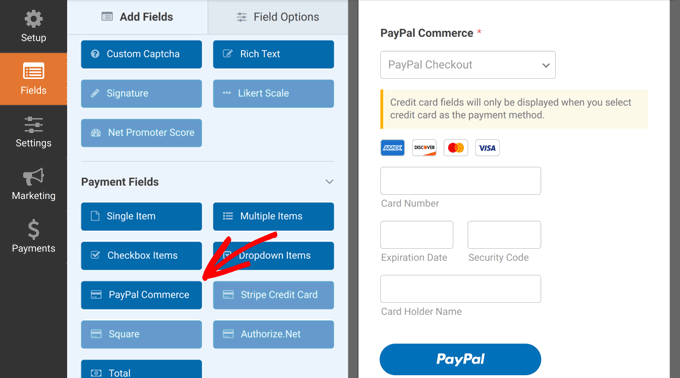
Revenez ensuite à l’onglet « Champs » et faites glisser le champ correspondant à la passerelle de paiement de votre choix dans le formulaire.
Désormais, vous pourrez accepter des paiements directement depuis WPForms après que le compte de l’utilisateur ait appliqué le code promo de remise.

Une fois que vous avez terminé, cliquez sur le bouton « Enregistrer » en haut de la page pour stocker vos Réglages.
Ajouter le formulaire WordPress à une page/un message
Maintenant, il est temps pour vous d’ajouter le formulaire Takeout avec le code promo à une page ou une publication WordPress. Gardez à l’esprit que si le formulaire où vous avez ajouté le champ du code promo est déjà publié sur une page/un post de votre site, alors il sera automatiquement mis à jour.
Toutefois, si vous n’avez pas encore ajouté le formulaire, ouvrez une page/un article existant(e) ou une nouvelle page/un nouvel article dans votre tableau de bord WordPress.
Cliquez ensuite sur le bouton « + » pour ouvrir le menu des blocs et ajouter le bloc WPForms.
Ensuite, vous devez choisir le formulaire avec le champ du code promo dans le menu déroulant à l’intérieur du bloc.

Cliquez ensuite sur le bouton « Mettre à jour » ou « Publier » pour stocker vos Réglages.
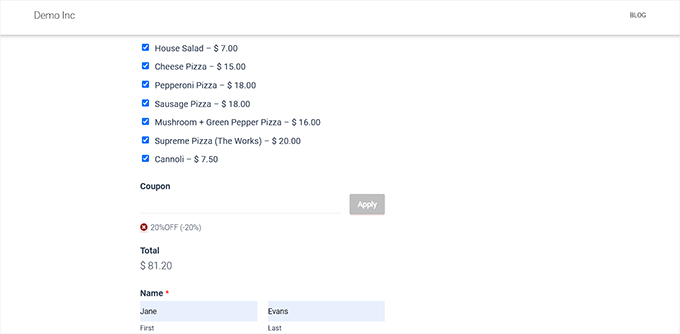
Maintenant, vous pouvez visiter votre site WordPress pour voir le formulaire avec un champ de coupon en action.

Ajouter un message pour les erreurs de code promo
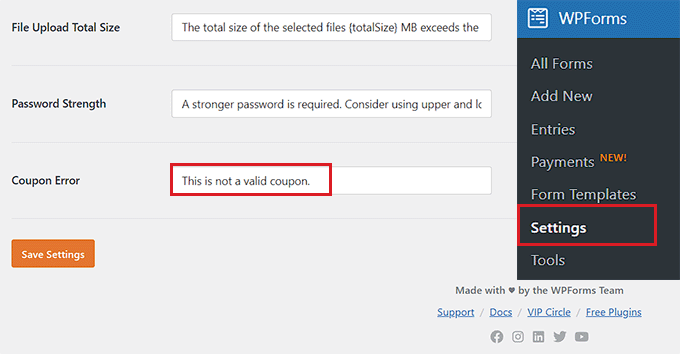
Si vous souhaitez également afficher un message aux utilisateurs/utilisatrices qui saisissent un code promo erroné, vous devez alors vous rendre sur la page WPForms » Réglages depuis le tableau de bord WordPress.
À partir de là, passez à l’onglet « Validation » et défilez vers le bas jusqu’à l’option « Erreur de code promo ». Saisissez ensuite la phrase qui s’affichera aux utilisateurs/utilisatrices lorsqu’ils saisiront un code erroné.

Une fois que vous avez terminé, il vous suffit de cliquer sur le bouton « Enregistrer les réglages » pour stocker vos modifications.
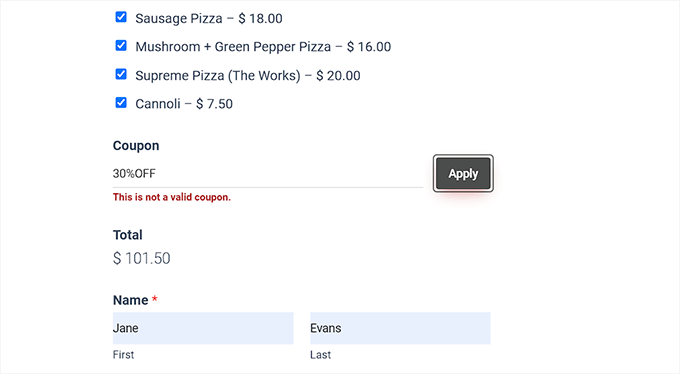
Maintenant, si les utilisateurs/utilisatrices saisissent un code promo incorrect, ils verront votre message d’erreur.

Suivre l’utilisation des codes promo avec WPForms
Avec WPForms, vous pouvez également suivre le nombre de fois où votre coupon a été utilisé pour obtenir une remise. Cela peut vous aider à voir si vos codes promo et remises sont efficaces pour stimuler les ventes ou non.
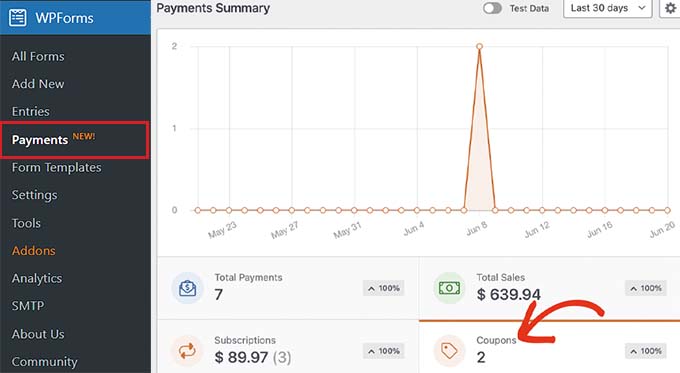
Pour voir l’utilisation de vos coupons, il vous suffit de vous rendre sur la page WPForms » Paiements depuis la colonne latérale de l’administration de WordPress.

Vous verrez un tableau récapitulatif de l’utilisation des coupons sur votre site WordPress dans l’onglet » Vue d’ensemble « .
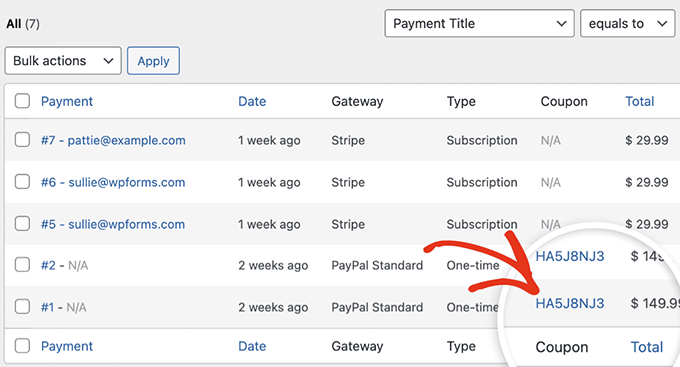
À partir de là, vous pouvez également cliquer sur l’onglet « Total des paiements » pour afficher les paiements individuels et voir quels clients ont utilisé le code promo sur votre site.

Cela vous aidera à décider si l’ajout du champ du code promo vous a aidé à générer plus de revenus et a été une campagne réussie ou non.
Bonus : D’autres astuces pour utiliser les codes promo dans WordPress
Le marketing des coupons est l’un des moyens les plus efficaces pour obtenir plus de ventes et fidéliser les clients/clientes. Ajouté à l’ajout de champs de coupon à vos formulaires WordPress, vous pouvez également utiliser des coupons pour promouvoir un nouveau produit, une vente de liquidation, des évènements spéciaux, ou plus encore.
Pour ce faire, vous pouvez utiliser le plugin Advanced Coupons, qui est le meilleur plugin WordPress de code promo. Il vous permet de créer une énorme plage d’offres dans votre stock en ligne.
Il s’intègre facilement à WooCommerce et offre des fonctionnalités telles que les URL de coupons, les coupons planifiés, les coupons à application automatique, les coupons d’expédition et les coupons en vrac.

En outre, vous pouvez créer des fenêtres surgissantes de coupon pour convertir les visiteurs de votre site en clients à l’aide d’OptinMonster.
C’est le meilleur outil de génération de prospects et d’optimisation des conversions qui vous permet de concevoir des fenêtres surgissantes attrayantes avec des codes de remise.

Cette stratégie peut aider à récupérer les taux de paniers abandonnés, à augmenter la notoriété de la marque et à améliorer les conversions. Pour des instructions plus détaillées, vous pouvez consulter notre tutoriel sur la création d’une fenêtre surgissante de coupon sur WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter facilement un champ de code promo dans les formulaires WordPress. Vous pourriez également être intéressé par notre guide du débutant sur la façon d’envoyer des coupons automatisés dans WordPress et nos choix d’experts pour les meilleures extensions de coupon WooCommerce spin-a-wheel.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I’m considering offering paid tutorials on the website. I want to avoid other platforms. Since I have WP FORM in the PRO version, it’s a good idea to provide tutorials for specific users on the website while also having the option to offer them a discount to entice them with a lower price.