Vous souhaitez configurer un système de commande en ligne pour votre restaurant sous WordPress ?
Qu’il s’agisse d’une toute nouvelle entreprise ou que vous serviez vos clients en personne depuis des années, proposer la distribution de repas peut vous aider à accroître vos bénéfices.
Dans ce guide, nous allons partager avec vous comment configurer la commande de nourriture en ligne pour les restaurants en utilisant WordPress, étape par étape.

Ce qu’il faut pour configurer la commande de nourriture en ligne
Vous aurez besoin d’un site web pour configurer la possibilité de commander des plats en ligne pour votre restaurant.
Si vous n’avez pas encore de site web, ne vous inquiétez pas. Vous pouvez facilement créer un site web à l’aide de WordPress, qui est le meilleur constructeur de sites web au monde, utilisé par des millions de petites entreprises.
La création d’un site WordPress ne va pas non plus trop rogner sur votre marge externe. Bluehost, l’un des fournisseurs d’hébergement recommandés par WordPress, propose à nos lecteurs une offre intéressante.
En gros, vous pouvez obtenir un nom de domaine gratuit, un SSL gratuit et une ÉNORME remise sur l’hébergeur.
Avis de transparence : Le contenu de WPBeginner est soutenu par les lecteurs, ce qui signifie que si vous cliquez sur certains des liens de cette publication, nous pouvons gagner une petite commission de référence. Veuillez savoir que nous recommandons uniquement des produits que nous utilisons nous-mêmes et/ou dont nous pensons qu’ils apporteront une valeur ajoutée à nos lecteurs. Voir comment WPBeginner est financé pour plus de détails.
Il existe également de nombreux thèmes WordPress pour les restaurants. Un thème est comme un modèle pour votre site. En choisissant un bon thème, vous aiderez votre site à paraître professionnel et réputé, ce qui encouragera les clients/clientes à trier afin de commander chez vous.
Ceci étant dit, voyons comment ajouter facilement la commande de nourriture en ligne à votre site.
Ajouter la commande de repas en ligne à votre site web
Une fois votre site WordPress configuré, vous pouvez facilement ajouter un formulaire en ligne pour que les clients/clientes puissent commander des aliments.
La façon la plus simple de le faire est d’utiliser WPForms, qui est le meilleur plugin de construction de formulaires WordPress sur le marché. Il vous permet de créer facilement des formulaires en ligne sur votre site (aucun codage nécessaire).
Tout d’abord, vous devez installer et activer l’extension WPForms. Si vous n’êtes pas sûr de savoir comment faire, consultez nos instructions complètes sur l’installation d’une extension WordPress.
Une fois activé, visitez la page WPForms » Réglages depuis la colonne latérale d’administration de WordPress pour saisir votre clé de licence.
Vous trouverez ces informations dans votre compte sur le site de WPForms.

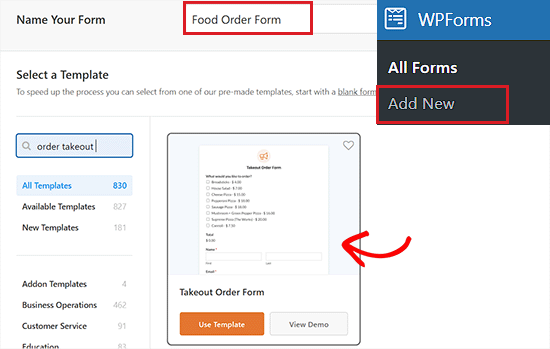
Ensuite, rendez-vous sur la page WPForms » Ajouter une nouvelle dans votre Tableau de bord WordPress pour créer votre formulaire de commande de nourriture en ligne afin.
Tout d’abord, vous devez donner un nom à votre nouveau formulaire. Il peut s’agir de n’importe quel nom, car les clients/clientes ne verront ce titre que si vous le souhaitez.
Ensuite, défilez vers le bas jusqu’à la section « Sélectionner un Modèle » et sélectionnez le « Formulaire de commande à emporter ».

Après l’avoir Emplacé, il suffit de cliquer sur le Modèle pour le lancer dans le Constructeur de formulaires.
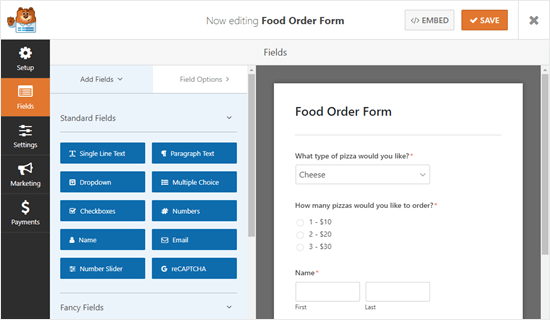
Une fois le formulaire ouvert, vous remarquerez qu’il est conçu pour les pizzas à emporter. Vous pouvez cependant le modifier à votre guise. Il vous suffit de cliquer sur un champ (une partie du formulaire) pour le modifier.

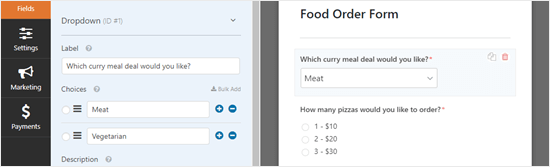
Nous allons modifier le champ « Quel type de pizza souhaitez-vous ? » en haut du formulaire.
Vous pouvez modifier le libellé du champ. Il s’agit de la question ou de l’invite à laquelle le client/cliente doit répondre.
Vous pouvez également modifier les modifications et les retirer ou les ajouter à l’aide des boutons (+) et (-).

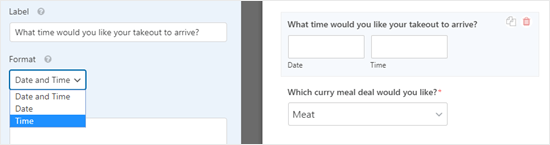
Vous pouvez également ajouter d’autres champs à votre formulaire. Par exemple, vous souhaiterez probablement ajouter un champ permettant aux clients/clientes de préciser l’heure à laquelle ils souhaitent être livrés.
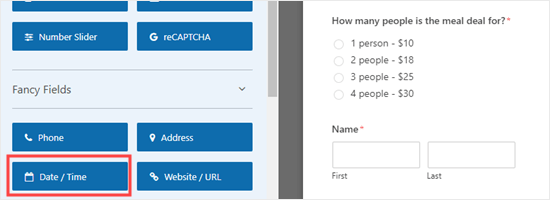
Pour ajouter un champ, cliquez sur l’onglet « Ajouter des champs » sur le côté gauche de votre écran. Défilez ensuite vers le bas jusqu’à la section « Champs fantaisie » et trouvez le champ « Date / Heure ».
Faites glisser ce champ à l’endroit de votre choix sur votre formulaire.

Comme précédemment, vous pouvez cliquer sur le champ pour le modifier.
Vous pouvez ensuite modifier le libellé, le format ou la description du champ à votre guise.

Dans les options « Avancées » du champ, vous pouvez choisir de modifier les différents intervalles proposés. Les options sont 15 minutes, 30 minutes ou 1 heure.
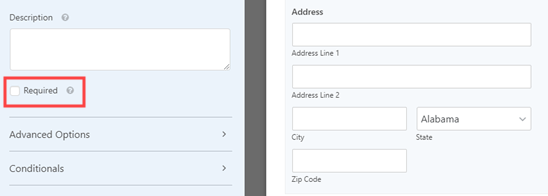
Il est conseillé de rendre obligatoire le champ « Adresse » de votre formulaire. En définissant un champ comme « Prérequis », vous empêchez le client/cliente d’envoyer le formulaire tant qu’il ne l’a pas terminé.
Il suffit de cliquer sur le champ « Adresse » pour le modifier, puis de cocher la case « Prérequis » sur le côté gauche de l’écran.

Lorsque vous avez terminé de créer votre formulaire, cliquez sur « Enregistrer » en haut de l’écran avant de passer à l’étape suivante.
Réglages des notifications pour votre formulaire de commande de denrées alimentaires
Vous devrez vous assurer que les commandes parviennent aux bonnes personnes. WPForms envoie automatiquement un e-mail à l’administrateur/administratrice de votre site, mais ce n’est peut-être pas là que vous voulez que les commandes soient envoyées.
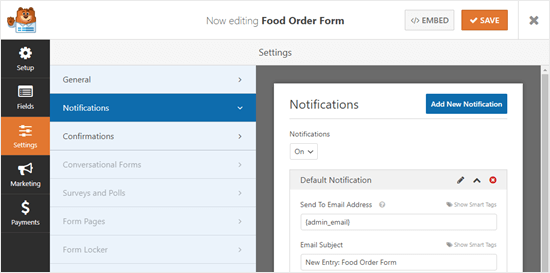
Tout d’abord, vous devez cliquer sur l’onglet « Réglages » sur le côté gauche de votre écran.
Ensuite, passez à l’onglet « Notifications », où vous verrez la notification par défaut sur la droite.

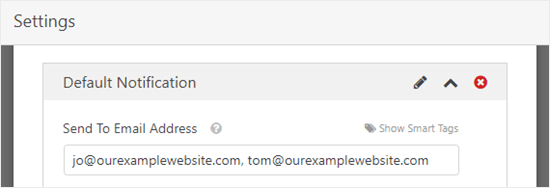
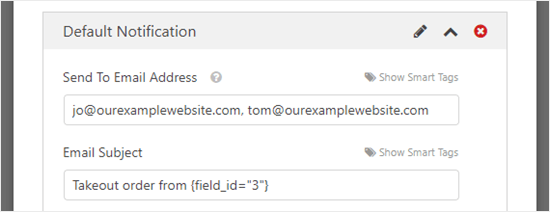
A partir de là, vous pouvez modifier l’adresse e-mail d ‘envoi pour qu’elle soit différente de l’e-mail de l’administrateur/administratrice de votre site.
Vous pouvez simplement supprimer {admin_email} et saisir une ou plusieurs adresses e-mail ici. Confirmez la séparation des adresses e-mail multiples par une virgule.

Vous pouvez également modifier la ligne d’objet afin que vos commandes n’aient pas toutes le même objet. Vous pouvez facilement inclure le nom du client/cliente dans l’objet à l’aide des balises intelligentes.
Il suffit de cliquer sur « Smart Tags » et de défiler jusqu’à « Name ». Cliquez dessus, et WPForms insérera le code correct dans votre objet. Dans ce cas, c’est {field_id="3"}.
Pour des instructions détaillées, veuillez consulter notre tutoriel sur l ‘envoi d’e-mails de confirmation après l’entrée d’un formulaire dans WordPress.

Une fois que vous êtes satisfait de la notification, cliquez sur « Enregistrer » en haut de l’écran.
Astuce : WPForms enregistre les entrées de formulaire dans la base de données de WordPress, donc ne vous inquiétez pas si vous supprimez accidentellement une commande de votre boîte de réception e-mail. Pour voir toutes les commandes, allez dans WPForms » Entrées dans votre tableau de bord. Cliquez sur le nom de votre formulaire afin d’afficher les commandes.
Vous pouvez également configurer une notification par e-mail pour vos clients en cliquant sur le bouton « Ajouter une nouvelle notification ».

Une invite s’affiche alors à l’écran, vous demandant de saisir un nom pour une nouvelle notification.
Vous pouvez utiliser ce qui vous semble logique ici, car le client/cliente ne le verra pas.

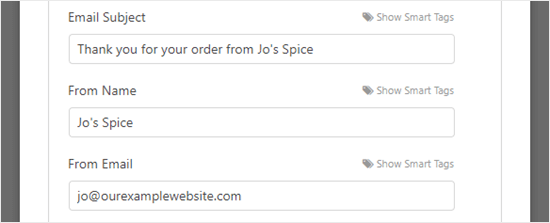
Pour envoyer l’e-mail de confirmation de commande au client/cliente, vous devez supprimer {admin_email} de la case « Envoyer à l’adresse e-mail ».
Ensuite, cliquez sur l’option « Afficher les balises intelligentes » en haut du champ et ajoutez la balise intelligente « E-mail ».
Votre message de confirmation sera désormais envoyé aux utilisateurs/utilisatrices et non plus à l’admin du site WordPress.

Ensuite, vous voudrez modifier l’objet de l’e-mail et vos arguments. Tapez simplement ce que vous voulez utiliser ici.
Vous pouvez également ajouter les détails des commandes de vos clients/clientes dans le champ « Message » à l’aide de balises intelligentes.
Pour des instructions détaillées, veuillez consulter notre tutoriel sur la création d’un formulaire de contact avec plusieurs destinataires.

Une fois que vous êtes satisfait de la notification au client, cliquez sur « Enregistrer » en haut de l’écran.
Astuce : pour revenir à la première notification que vous étiez en train de modifier, il vous suffit de défiler vers le bas.
Modifier le message de confirmation que voit votre client/cliente
Lorsque votre client/cliente termine le formulaire, WPForms lui affiche un message pour confirmer que le formulaire a été envoyé bien.
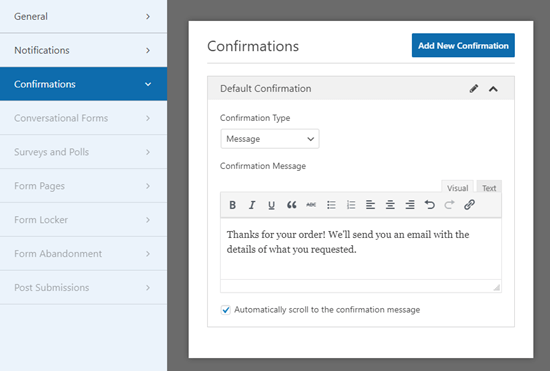
Vous pouvez modifier ce message en allant dans Réglages » Confirmations. Tapez simplement le message que vous souhaitez dans la case. Vous pouvez même utiliser les éditeurs/éditrices visuels pour mettre en forme ce message.

Vous pouvez également choisir de modifier le « Type de confirmation » et d’envoyer le client/cliente à une page de remerciement si vous le souhaitez.
Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton « Enregistrer » pour stocker vos Réglages.
Trier par le biais de votre formulaire de commande de denrées alimentaires
Le formulaire standard pour les commandes à emporter n’est pas configuré pour les paiements. C’est une bonne chose si vous acceptez uniquement les paiements en espèces à la distribution. Toutefois, dans certaines situations, vous préférerez peut-être accepter le paiement en ligne du client/cliente.
Si vous souhaitez accepter des paiements, vous devez configurer votre formulaire avec des champs spéciaux permettant de personnaliser le montant dû par le client/cliente. Vous devrez également intégrer votre formulaire à un système de paiement tel que PayPal.
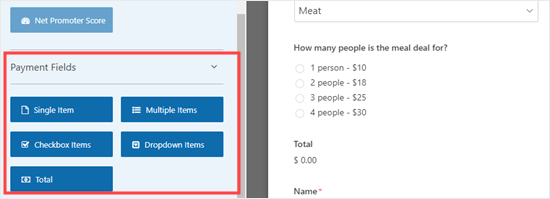
Pour ce faire, allez dans l’onglet « Champs » dans la colonne de gauche et défilez vers le bas jusqu’à la section « Champs de paiement ».
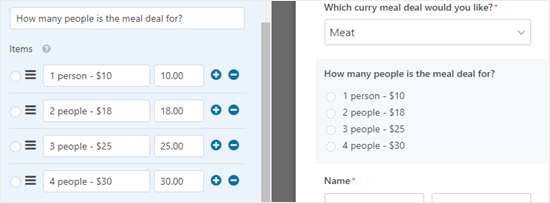
Remplacez ensuite tous les champs contenant des prix par des champs de type « article ».

Dans notre formulaire, nous avons retiré le champ « Pour combien de personnes l’offre de repas est-elle prévue ?
Nous l’avons remplacé par le champ de paiement « Articles multiples ».

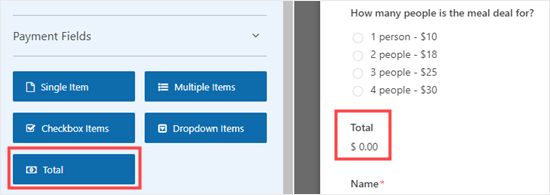
Lorsque vous utilisez des champs de paiement dans votre formulaire, vous devez vous assurer d’inclure également un champ « Total ». Cela permet au formulaire d’afficher au client/cliente le montant total qu’il devra payer.
Là encore, il suffit de faire glisser le champ « Total » de « Champs de paiement » vers l’endroit de votre formulaire où vous le souhaitez.

Confirmez bien que vous avez enregistré votre formulaire après y avoir apporté des modifications.
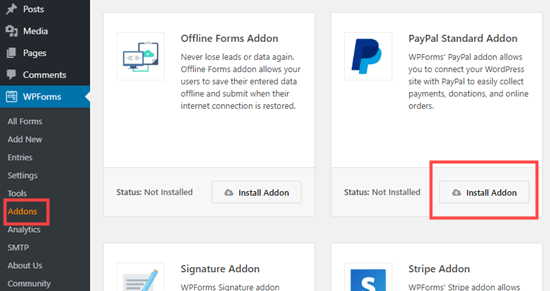
Ensuite, vous devrez choisir un processeur de paiement à utiliser avec votre formulaire. WPForms s’intègre parfaitement avec PayPal et Stripe. Pour ajouter l’un ou l’autre, visitez la page WPForms » Addons depuis votre tableau de bord WordPress.
Nous allons utiliser le module « PayPal Standard » pour notre formulaire.
Il vous suffit de cliquer sur le bouton « Installer le module » de la passerelle de paiement.

Maintenant, retournez à votre formulaire de commande de nourriture à partir de la page WPForms » Tous les formulaires sur votre zone d’administration WordPress.
Une fois que vous y êtes, il vous suffit de cliquer sur l’onglet » Paiements » de votre formulaire et de sélectionner l’intégration de paiement que vous souhaitez utiliser.

Confirmez la case « Activer les paiements PayPal Standard » pour activer cette fonctionnalité dans votre formulaire.
Saisissez ensuite l’adresse e-mail PayPal que vous utilisez pour votre restaurant. Laissez le « Mode de paiement » défini sur « Production » et le « Type de paiement » défini sur « Produits et services ».

Vous pouvez modifier l’option « Livraison » en « Ne pas demander d’adresse », car le client/cliente aura déjà personnalisé son adresse sur le formulaire de commande.
Cliquez sur « Enregistrer » en haut de l’écran.
Votre formulaire redirigera désormais automatiquement les clients/clientes vers PayPal après qu’ils aient envoyé leur commande.
Ajouter le formulaire de commande de nourriture en ligne à votre site
Enfin, vous devez ajouter le formulaire que vous avez créé à votre site.
Tout d’abord, vous devrez choisir une page existante ou créer une nouvelle page pour le formulaire. Pour créer une page, allez dans Pages » Ajouter une nouvelle dans votre Tableau de bord WordPress.
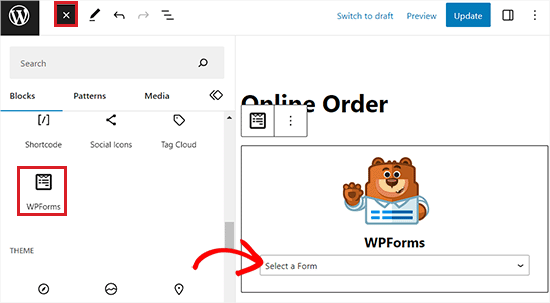
Une fois que vous y êtes, cliquez sur le bouton » Ajouter un bloc » (+) pour ouvrir le menu des blocs. Ensuite, il suffit de trouver et d’ajouter le bloc WPForms à la page.

Ensuite, vous devrez sélectionner le formulaire de commande en ligne que vous avez créé dans le menu déroulant du bloc lui-même.
Il sera alors automatiquement ajouté à votre page. Il vous suffit de publier (ou de mettre à jour) votre page pour mettre le formulaire en ligne sur votre site.
Nous vous recommandons de tester votre formulaire pour vous assurer qu’il fonctionne comme prévu. Vérifiez que vous recevez bien l’e-mail de notification. Si ce n’est pas le cas, vous pouvez suivre nos instructions pour corriger le problème de WordPress qui n’envoie pas d’e-mail.
Bonus : Créer un menu de restaurant en ligne avec WordPress
Si vous avez défini la possibilité de commander des plats en ligne, il est également judicieux de créer une page de menu sur le site de votre restaurant.
Il sera ainsi plus facile pour les clients/clientes de parcourir vos produits et de prendre une décision. L’inclusion d’éléments de menu et de descriptions sur votre site peut même stimuler le référencement. Cela signifie que lorsque les internautes recherchent un restaurant dans votre région, votre site apparaîtra dans les premiers résultats de recherche.
Vous pouvez facilement créer un menu de restaurant attrayant avec SeedProd. C’est le meilleur constructeur de page WordPress sur le marché qui est livré avec un constructeur drag-and-drop, une intégration avec les services de marketing par e-mail, et 300+ modèles pré-fabriqués.

Après l’installation du plugin, il suffit de se rendre sur l’écran SeedProd » Pages d’atterrissage où vous devez cliquer sur le bouton » Ajouter une nouvelle page d’atterrissage « .
Vous accédez alors à l’écran « Sélectionné un Modèle » où vous pouvez sélectionner n’importe lequel des modèles préétablis que vous souhaitez.

Une fois que vous avez fait cela, la page d’atterrissage sera lancée dans le constructeur de page par glisser-déposer.
À partir de là, vous pouvez utiliser les blocs de titres, de paragraphes et d’images de la colonne de gauche pour créer un menu de restaurant agréable à l’œil pour votre site.

Pour des instructions plus détaillées, vous pouvez consulter notre tutoriel sur la façon de créer facilement un menu de restaurant en ligne sur WordPress.
Nous espérons que cet article vous a aidé à apprendre comment configurer la commande de nourriture en ligne pour les restaurants. Vous pourriez également être intéressé par notre article sur la façon d’obtenir un e-mail professionnel et nos choix d’experts pour les meilleurs plugins WordPress pour développer votre entreprise.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
thanks for this guide.
I think wpform is so much powerful that it can be used for multi-purpose forms related task.
we can make survey based forms where one can submit the survey related to something, we can make feedback forms and others.
I was thinking there might be some dedicated plugin for this task, but thanks to wpforms that this task can be easily accomplished through wpforms.
J.Vedovelli says
Hello,
First of all thank you for this video.
I need a WordPress website for my restaurant, it is possible to download a app to my restaurant’s tablet so all orders can be seen to my team ?
WPBeginner Support says
That would depend on what tools you are using for orders normally.
Administrateur
Brad says
How do you calculate taxes ? Is this done in stripes side?
WPBeginner Support says
You would want to include tax in the individual product cost for the moment with this method.
Administrateur
Mark says
Hello,
Great guide. Will this work with the free version of WP Forms?
Thanks,
WPBeginner Support says
The method we cover in this guide is for using the paid version of the plugin and would not be for the free version.
Administrateur