¿Quieres establecer pedidos / órdenes de comida online para tu restaurante en WordPress?
Tanto si se trata de una nueva empresa como si lleva años atendiendo a sus clientes en persona, ofrecer comida a domicilio puede ayudarle a aumentar sus beneficios.
En esta guía, compartiremos cómo establecer pedidos / órdenes de comida online para restaurantes usando WordPress, paso a paso.

Lo que hay que establecer para pedir comida por Internet
Necesitará un sitio web para establecer los pedidos / órdenes de comida en línea para su restaurante.
Si aún no tienes un sitio web, no te preocupes. Puedes crear fácilmente un sitio web con WordPress, que es el mejor maquetador de sitios web del mundo, utilizado por millones de pequeñas empresas.
Crear un sitio web con WordPress tampoco va a mermar demasiado tu margen de beneficios. Bluehost, uno de los proveedores de alojamiento recomendados por WordPress, ofrece a nuestros lectores una gran oferta.
Básicamente, puedes conseguir un nombre de dominio gratis, SSL gratis y un ENORME descuento en alojamiento web.
Descargo de responsabilidad: El contenido de WPBeginner es compatible con los lectores, lo que significa que si haces clic en algunos de los enlaces de esta entrada, podemos ganar una pequeña cuota de referencia. Por favor, sepa que solo recomendamos productos que usamos nosotros mismos y/o creemos que añadirán valor a nuestros lectores. Ver cómo se financia WPBeginner para más detalles.
También hay muchos temas de WordPress para restaurantes. Un tema es como una plantilla para su sitio web. Elegir uno bueno ayudará a que su sitio parezca profesional y de confianza, animando a los clientes a hacerle pedidos / órdenes.
Dicho esto, veamos cómo añadir fácilmente pedidos / órdenes de comida online a su sitio web.
Cómo añadir pedidos de comida en línea a su sitio web
Una vez que haya establecido su sitio web en WordPress, podrá añadir fácilmente un formulario en línea para que los clientes puedan hacer pedidos de comida.
La forma más fácil de hacerlo es utilizando WPForms, que es el mejor plugin maquetador de formularios para WordPress del mercado. Le permite crear fácilmente formularios en línea en su sitio web (sin código obligatorio / requerido / necesario).
Primero, necesitas instalar y activar el plugin WPForms. Si no está seguro de cómo hacerlo, marque / comprobar nuestras instrucciones completas sobre cómo instalar un plugin de WordPress.
Tras la activación, visite la página WPForms ” Ajustes desde la barra lateral del administrador de WordPress para introducir su clave de licencia.
Puede encontrar esta información en su cuenta del sitio web de WPForms.

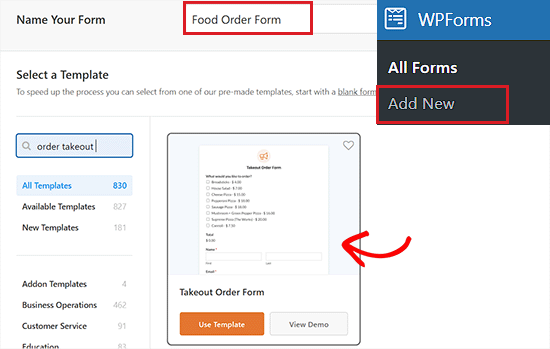
A continuación, visite la página WPForms ” Añadir nuevo en su escritorio de WordPress para crear su formulario de pedido / orden de comida online.
En primer lugar, debe escribir un nombre para su nuevo formulario. Puede ser cualquier cosa que tenga sentido para usted, ya que los clientes no verán este título a menos que usted quiera.
A continuación, desplácese hasta la sección “Seleccionar una plantilla” y localice el “Formulario de pedido de comida para llevar”.

Tras localizarla, basta con hacer clic en la plantilla para iniciarla en el maquetador de formularios.
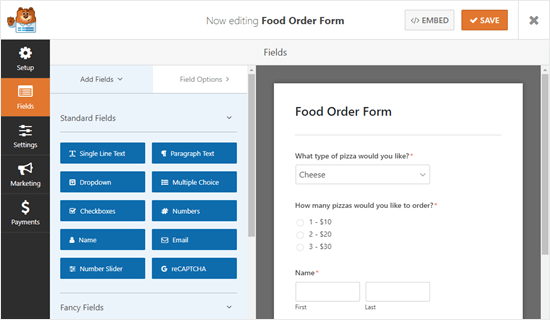
Una vez abierto el formulario, advertirás que está diseñado para pizza para llevar. Sin embargo, puedes cambiarlo como quieras. Basta con hacer clic en un campo (una parte del formulario) para editarlo.

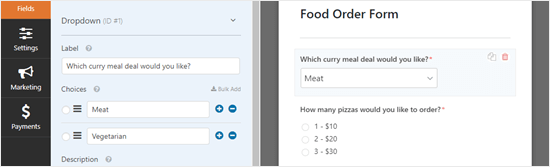
Vamos a editar el campo “¿Qué tipo de pizza desea?” de la parte superior del formulario.
Puede cambiar la etiqueta del campo. Esta es la pregunta o indicación para que el cliente responda.
También puede modificar las opciones y quitarlas / añadirlas con los botones (+) y (-).

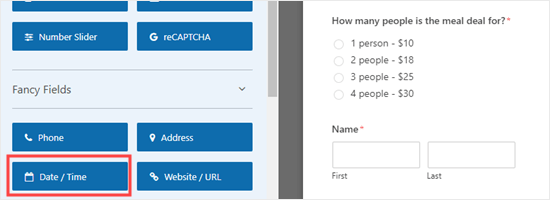
También puede añadir más campos a su formulario. Por ejemplo, es probable que quiera añadir un campo para que los clientes puedan especificar a qué hora quieren que se les entregue el pedido.
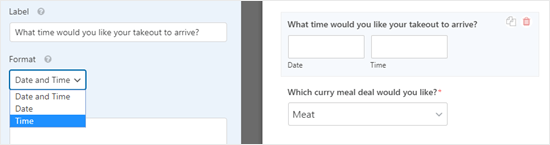
Para añadir un campo, haga clic en la pestaña “Añadir campos” de la parte izquierda de la pantalla. A continuación, desplácese hasta la sección “Campos de lujo” y busque el campo “Fecha / Hora”.
Arrastre y suelte este campo donde quiera en su formulario.

Como antes, puede hacer clic en el campo para editarlo.
A continuación, puede cambiar la etiqueta, el formato o la descripción del campo a su gusto.

En las opciones “Avanzadas” del campo, puede elegir cambiar los diferentes intervalos ofrecidos. Las opciones son 15 minutos, 30 minutos o 1 hora.
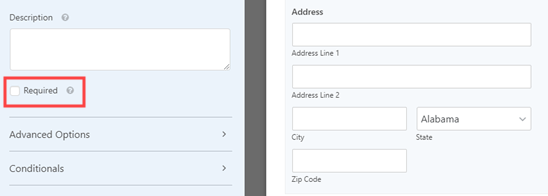
Es una buena idea hacer que el campo ‘Dirección’ de su formulario sea obligatorio. Al establecer un campo como ‘Obligatorio’, impide que el cliente envíe el formulario hasta que lo complete.
Sólo tiene que hacer clic en el campo “Dirección” para modificarlo y, a continuación, marcar / comprobar la casilla “Obligatorio” en la parte izquierda de la pantalla.

Cuando haya terminado de crear el formulario, haga clic en “Guardar” en la parte superior de la pantalla antes de pasar al siguiente paso.
Establecer avisos para su formulario de pedido de comida
Usted tendrá que asegurarse de que los pedidos están llegando a las personas adecuadas. WPForms envía automáticamente un correo electrónico al administrador de su sitio web, pero puede que no sea donde usted quiere que los pedidos vayan.
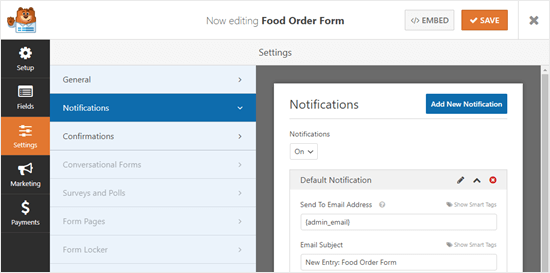
En primer lugar, tienes que hacer clic en la pestaña “Ajustes” de la parte izquierda de la pantalla.
A continuación, pasa a la pestaña “Notificaciones”, donde verás el aviso por defecto a la derecha.

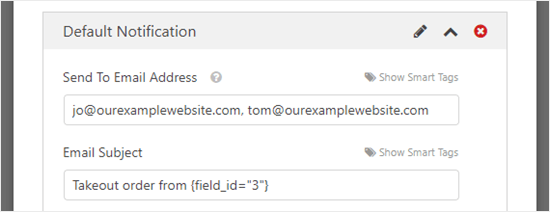
Desde aquí, puede cambiar la dirección de correo electrónico para que sea distinta de la del administrador de su sitio web.
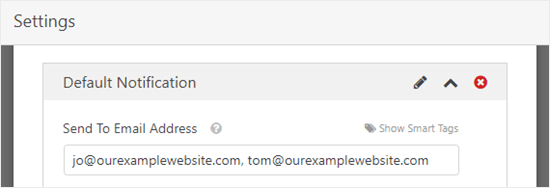
Puede borrar {admin_email} e introducir aquí una o varias direcciones de correo electrónico. Asegúrese de separar varias direcciones de correo electrónico con una coma.

También puede cambiar la línea de asunto para que sus pedidos no tengan exactamente el mismo asunto. Puede incluir fácilmente el nombre del cliente en el asunto utilizando etiquetas inteligentes.
Simplemente haga clic en ‘Etiquetas inteligentes’ y desplácese hacia abajo hasta ‘Nombre’. Haga clic en él y WPForms insertará el código correcto en la línea de asunto. En este caso, es {field_id="3"}.
Para obtener instrucciones detalladas, consulte nuestro tutorial sobre cómo enviar correos electrónicos de confirmación tras el envío de formularios en WordPress.

Cuando esté satisfecho con el aviso, sólo tiene que hacer clic en “Guardar” en la parte superior de la pantalla.
Consejo: WPForms guarda las entradas / registros de los formularios en la base de datos de WordPress, así que no se preocupe si accidentalmente borra un pedido de su bandeja de entrada de correo electrónico. Para ver todos los pedidos, vaya a WPForms ” Entradas en su Escritorio. Haga clic en el nombre de su formulario para ver los pedidos / órdenes.
También puede establecer un aviso por correo electrónico para sus clientes al hacer clic en el botón “Añadir nuevo aviso”.

Se abrirá una indicación en su pantalla pidiéndole que introduzca un nombre para un nuevo aviso.
Puede utilizar lo que considere oportuno, ya que el cliente no lo verá.

Ahora, para enviar el correo electrónico de confirmación del pedido al cliente, tendrá que borrar {admin_email} de la casilla “Enviar a dirección de correo electrónico”.
A continuación, haga clic en la opción “Mostrar etiquetas inteligentes” situada en la parte superior del campo y añada la etiqueta inteligente “Correo electrónico”.
Su mensaje de confirmación se enviará ahora a los usuarios en lugar de al administrador de su sitio WordPress.

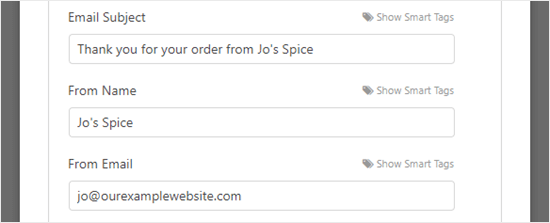
A continuación, tendrás que cambiar el asunto del correo electrónico y tus datos. Escribe aquí lo que quieras utilizar.
También puede añadir los detalles de los pedidos de sus clientes en el campo “Mensaje” utilizando etiquetas inteligentes.
Para obtener instrucciones detalladas, consulte nuestra guía práctica sobre cómo crear un formulario de contacto con varios destinatarios.

Cuando esté satisfecho con el aviso al cliente, haga clic en “Guardar” en la parte superior de la pantalla.
Consejo: Para volver al primer aviso que estaba editando, desplácese hacia abajo.
Editar el mensaje de confirmación que ve el cliente
Cuando su cliente complete el formulario, WPForms le mostrará un mensaje para confirmar que el formulario fue enviado correctamente.
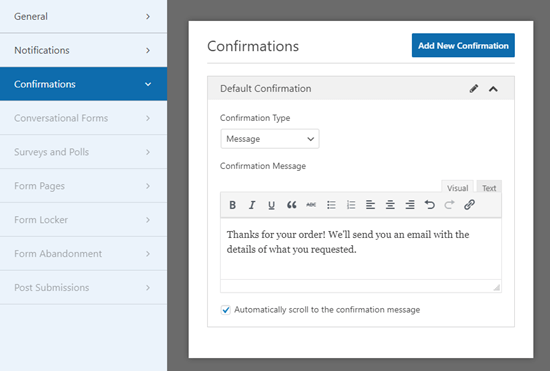
Puede editar este mensaje yendo a Ajustes ” Confirmaciones. Escriba en la casilla el mensaje que desee. Incluso puede utilizar el editor visual para dar formato a este mensaje.

Si lo desea, también puede cambiar el “Tipo de confirmación” y enviar al cliente a una página de agradecimiento.
Cuando hayas terminado, no olvides hacer clic en el botón “Guardar” para guardar tus ajustes.
Pago a través del formulario de pedido de alimentos
El formulario estándar de comida para llevar no está establecido para pagos. Eso está bien si solo acepta pagos contra reembolso. Sin embargo, en algunas situaciones, es posible que prefiera aceptar el pago en línea por adelantado del cliente.
Si quieres aceptar pagos, tendrás que establecer tu formulario con campos especiales que puedan calcular cuánto debe el cliente. También tendrás que integrar el formulario con un procesador de pagos como PayPal.
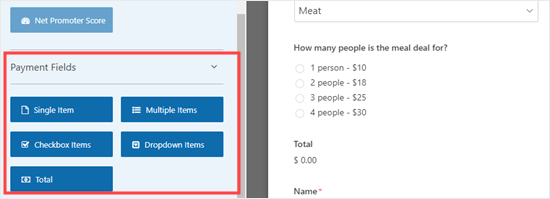
Para ello, vaya a la pestaña “Campos” de la columna de la izquierda y desplácese hasta la sección “Campos de pago”.
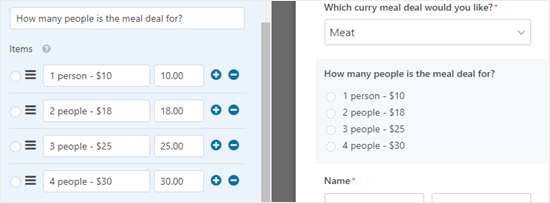
A continuación, sustituya los campos que indican precios por uno de los campos “Artículo”.

En nuestro formulario, hemos eliminado el campo original “¿Para cuántas personas es la comida?
Lo hemos sustituido por el campo de pago “Varios artículos”.

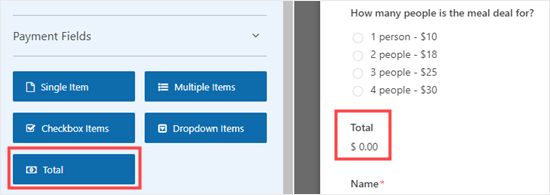
Cuando utilices campos de pago en tu formulario, debes asegurarte de incluir también un campo “Total”. Esto es para que tu formulario pueda mostrar al cliente el total que pagará.
De nuevo, sólo tiene que arrastrar y soltar el campo “Total” desde “Campos de pago” al lugar del formulario que desee.

Asegúrese de guardar el formulario después de realizar cambios.
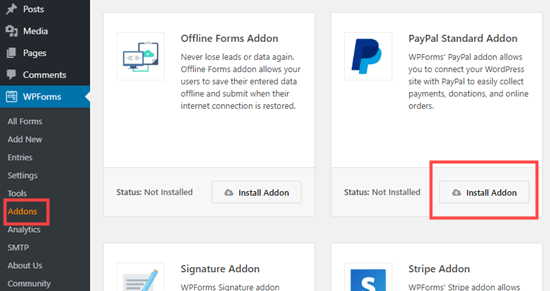
A continuación, tendrá que elegir un procesador de pagos para utilizar con su formulario. WPForms se integra perfectamente con PayPal y Stripe. Para añadir cualquiera de estos, visite la página WPForms ” Addons desde su escritorio de WordPress.
Vamos a utilizar la extensión ‘PayPal Standard’ para nuestro formulario.
Simplemente localice y haga clic en el botón “Instalar extensión” para la pasarela de pago.

Ahora, vuelva a su formulario de pedido de comida desde la página WPForms ” Todos los formularios en su área de administrador de WordPress.
Una vez allí, simplemente haga clic en la pestaña “Pagos” de su formulario y seleccione la integración de pago que desea utilizar.

Asegúrese de marcar la casilla “Activar pagos de PayPal Standard” para activar esta característica para su formulario.
A continuación, debe introducir la dirección de correo electrónico de PayPal que utiliza para su restaurante. Deje “Modo” establecido en “Producción” y “Tipo de pago” en “Productos y servicios”.

Puede cambiar ‘Envío’ a ‘No pedir dirección’ si lo desea, ya que el cliente ya habrá rellenado su dirección en el formulario de pedido.
A continuación, haga clic en “Guardar” en la parte superior de la pantalla.
Su formulario ahora redirigirá automáticamente a los clientes a PayPal después de que envíen su pedido / orden.
Cómo añadir a su sitio el formulario de pedidos de comida por Internet
Por último, tienes que añadir el formulario que has creado a tu sitio web.
En primer lugar, tendrás que elegir una página existente o crear una nueva para el formulario. Para crear una página, ve a Páginas ” Añadir nueva en tu escritorio de WordPress.
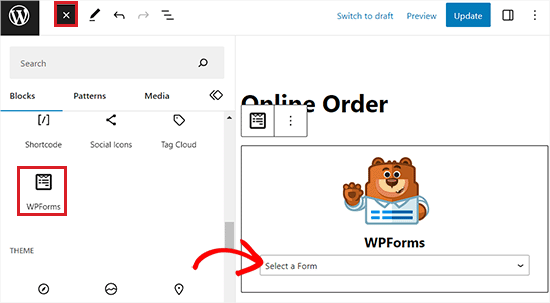
Una vez allí, haga clic en el botón “Añadir bloque” (+) para abrir el menú de bloques. A continuación, simplemente busque y añada el bloque WPForms a la página.

Después, tendrá que seleccionar el formulario de pedido en línea que haya realizado en el menú desplegable del propio bloque.
Se añadirá automáticamente a su página. Sólo tiene que publicar (o actualizar) su página para que el formulario aparezca en su sitio web.
Te recomendamos que pruebes tu formulario para asegurarte de que funciona como esperas. Marque / compruebe que recibe el aviso por correo electrónico. Si no es así, puedes seguir nuestras instrucciones para corregir el problema del correo electrónico no enviado por WordPress.
Bonificación: Crear un menú de restaurante en línea en WordPress
Si ha establecido el pedido / orden de comida por Internet, también es buena idea crear una página de menú en el sitio web de su restaurante.
Esto facilitará a los clientes la búsqueda de productos y la toma de decisiones. Incluir elementos / artículos en el menú y descripciones en su sitio web puede incluso mejorar el SEO. Esto significa que cuando los visitantes busquen un restaurante en su zona, su sitio web aparecerá entre los primeros resultados de búsqueda.
Puedes crear fácilmente un atractivo menú de restaurante con SeedProd. Es el mejor maquetador de páginas de WordPress del mercado que incluye un editor de arrastrar y soltar, integración con servicios de marketing por correo electrónico y más de 300 plantillas prediseñadas.

Tras la instalación del plugin, simplemente visite la pantalla SeedProd ” Landing Pages donde deberá hacer clic en el botón “Añadir nueva página de destino”.
Esto le llevará a la pantalla “Seleccionar una plantilla”, donde podrá seleccionar cualquiera de las plantillas prediseñadas que desee.

Una vez hecho esto, la página de destino se lanzará en el editor de arrastrar y soltar.
A partir de aquí, puede utilizar los bloques de encabezado, párrafo e imagen de la columna izquierda para crear un menú de restaurante visualmente agradable para su sitio web.

Para obtener instrucciones más detalladas, puede consultar nuestro tutorial sobre cómo crear fácilmente un menú de restaurante en línea en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo establecer pedidos / órdenes de comida online para restaurantes. Puede que también te interese nuestro artículo sobre cómo conseguir un correo electrónico de empresa y nuestra selección de los mejores plugins de WordPress para hacer crecer tu negocio.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
thanks for this guide.
I think wpform is so much powerful that it can be used for multi-purpose forms related task.
we can make survey based forms where one can submit the survey related to something, we can make feedback forms and others.
I was thinking there might be some dedicated plugin for this task, but thanks to wpforms that this task can be easily accomplished through wpforms.
J.Vedovelli says
Hello,
First of all thank you for this video.
I need a WordPress website for my restaurant, it is possible to download a app to my restaurant’s tablet so all orders can be seen to my team ?
WPBeginner Support says
That would depend on what tools you are using for orders normally.
Administrador
Brad says
How do you calculate taxes ? Is this done in stripes side?
WPBeginner Support says
You would want to include tax in the individual product cost for the moment with this method.
Administrador
Mark says
Hello,
Great guide. Will this work with the free version of WP Forms?
Thanks,
WPBeginner Support says
The method we cover in this guide is for using the paid version of the plugin and would not be for the free version.
Administrador