En el ajetreado sector de la restauración, una sólida presencia en Internet no es sólo una ventaja, sino una necesidad.
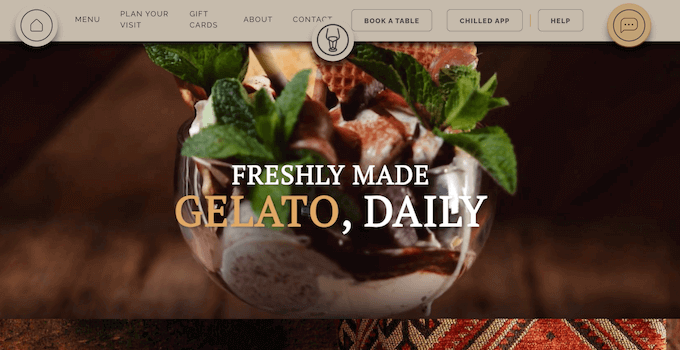
Imagínese a posibles clientes buscando un sitio para comer y tropezando con su impresionante sitio web. Con unas fotos que hagan la boca agua y un sistema de reservas sencillo, ya tienes la mitad de la batalla ganada.
En opinión de nuestros expertos, un buen sitio web de restaurante necesita algo más que una buena apariencia. La funcionalidad y la experiencia del usuario son igualmente importantes para atraer clientes.
WordPress es una plataforma flexible que le permite crear fácilmente un sitio web atractivo para su restaurante. Con varios temas y plugins específicos para restaurantes, puede mostrar su menú, activar las reservas en línea y compartir las reseñas / valoraciones de los clientes.
En esta guía, le guiaremos paso a paso por el proceso de creación de un sitio web de restaurante con WordPress. Con nuestros consejos de expertos, pretendemos que tu presencia online sea tan atractiva como tu cocina.

¿Por qué crear un sitio web para restaurantes?
Un sitio web es una de las mejores formas de dar a conocer su restaurante a nuevos clientes y mejorar la experiencia de sus clientes actuales.
Al crear una presencia en línea para su restaurante, puede dar a conocer su negocio a personas que buscan locales y comida como los suyos.

Después de que un cliente potencial descubra su negocio, un sitio web útil y con un diseño profesional le dirá todo lo que necesita saber sobre su restaurante y le ayudará a decidir si es adecuado para él.
Aunque tenga muchos clientes fieles y una reputación positiva en la zona, un sitio web para restaurantes puede ayudarle a mejorar la experiencia de los clientes.
Por ejemplo, puede permitir a los clientes reservar mesa en línea, hacer preguntas mediante un cómodo formulario de contacto, marcar / comprobar el último menú y mucho más.

De este modo, un sitio web de restaurante puede mantener contentos a sus clientes, para que sigan visitándole durante meses o incluso años.
Con esto en mente, te mostraremos cómo crear fácilmente un sitio web de restaurante con WordPress. Aquí tienes un resumen rápido de todos los pasos que cubriremos en este artículo:
- Which Is the Best Website Builder for Your Restaurant?
- Step 1: Setting Up Your Restaurant Website
- Step 2: Create a New WordPress Website
- Step 3: Select a Restaurant Theme
- Step 4: Create a Custom Home Page
- Step 5: Create an Online Restaurant Menu
- Step 6: Set Up Online Food Ordering
- Step 7: Add a Restaurant Booking Form
- Step 8: Add a Contact Us Form
- Step 9: Add a Navigation Menu
- Step 10: Add Social Proof to Your Restaurant Website
- Step 11: Show Customer Reviews
- Bonus Tips to Grow Your Restaurant Website
¿Preparados? Entremos de lleno.
¿Cuál es el mejor maquetador de sitios web para su restaurante?
Hay muchos maquetadores de sitios web que pueden ayudarte a crear el sitio web de un restaurante, pero te recomendamos que utilices WordPress.
Según nuestras estadísticas de investigación de blogs, WordPress es la plataforma de sitios web más popular del mundo. Funciona con casi el 43% de todos los sitios web de Internet, incluidos muchos de los mejores sitios web de restaurantes.
WordPress también es de código abierto y gratuito, lo que significa que no cuesta nada utilizarlo y permite una amplia personalización gracias a las contribuciones de la comunidad. Para más información sobre este debate, consulte nuestro artículo sobre por qué WordPress es gratuito.
Sin embargo, es importante saber que existen dos tipos de software para WordPress, para que no elijas el equivocado.
En primer lugar, está WordPress.com, que es una plataforma de alojamiento de blogs. Luego está WordPress.org, también conocido como WordPress autoalojado.
Para una comparación detallada, puede consultar nuestra guía sobre la diferencia entre WordPress.com y WordPress.org.
Para un sitio web de restaurante, recomendamos usar WordPress.org. Esta plataforma le da la propiedad completa de su sitio y le permite instalar plugins de terceros, incluyendo un montón que están diseñados específicamente para los propietarios de restaurantes.
Para saber más acerca de por qué recomendamos WordPress a todos nuestros lectores, consulte nuestra completa reseña / valoración de WordPress con sus pros y sus contras.
Paso 1: Establecer el sitio web de su restaurante
Para crear un sitio web en WordPress, necesitarás un nombre de dominio y alojamiento web.
Un nombre de dominio es la dirección de su sitio web en Internet. Es lo que los clientes escribirán en sus navegadores para llegar a su sitio web, como justeat.com o tacobell.com.
El alojamiento web es donde su sitio web vive en línea. Para ayudarte, hemos seleccionado algunos de los mejores alojamientos de WordPress que puedes comprar para el sitio web de un restaurante.
Aunque el software de WordPress es gratuito, el alojamiento y los nombres de dominio pueden empezar a añadir costes.
Un nombre de dominio suele costar 14,99 $/año, y los costes de alojamiento empiezan a partir de 7,99 $/mes. Esto es mucho para restaurantes que ya tienen facturas y gastos que pagar.
Afortunadamente, Bluehost ofrece un nombre de dominio gratis, y nuestros lectores pueden conseguir una gran oferta en alojamiento web. Bluehost es una de las mayores empresas de alojamiento del mundo y un socio oficial de alojamiento recomendado por WordPress.
También ofrecen a nuestros lectores un certificado SSL gratuito. Si desea aceptar pagos en línea, un certificado SSL es esencial para mantener a salvo la información de las tarjetas de crédito y débito de sus clientes.
Puede hacer clic en el botón de abajo para empezar por tan sólo 1,99 $ al mes.
Una vez allí, tendrá que ir al sitio web de Bluehost en una pestaña nueva y hacer clic en el botón verde “Empezar ahora”.

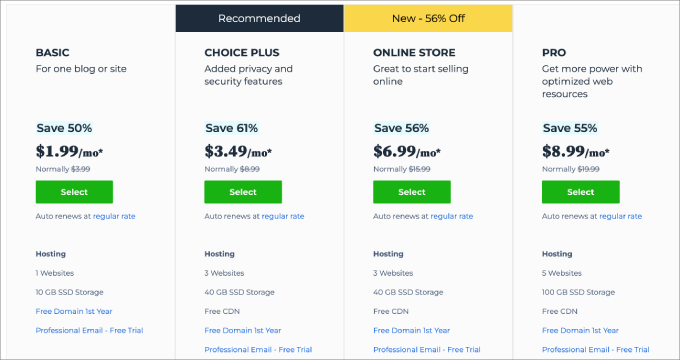
Esto le llevará a la página de precios, donde podrá elegir un plan de alojamiento para su sitio web.
Le recomendamos que elija el plan “Básico” o “Elección Plus”, ya que tienen todo lo que necesita para crear un sitio web empresarial correcto.

Después de seleccionar un plan, puede hacer clic en “Continuar”.
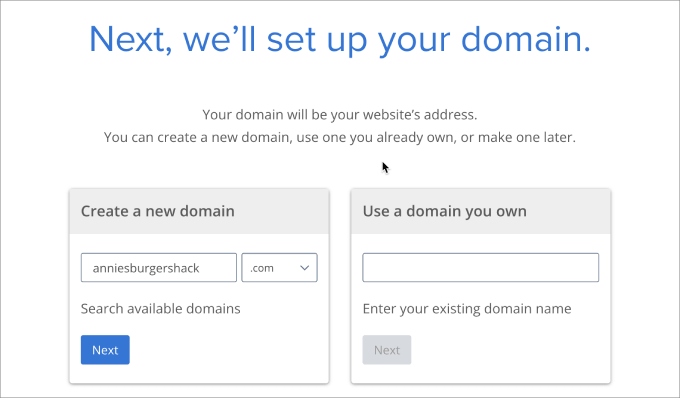
En la pantalla siguiente, deberá elegir un nombre de dominio.

Lo ideal es que el nombre de dominio sea fácil de pronunciar y deletrear, fácil de recordar y relacionado con su negocio. El nombre de su restaurante es un buen punto de partida, pero a veces puede que ese dominio ya esté ocupado por otra empresa.
En ese caso, puede intentar ampliar el nombre de dominio añadiendo la ubicación de su restaurante, su propio nombre o el tipo de comida que sirve.
¿Necesita ayuda para elegir un nombre de dominio para el sitio web de su restaurante? No dude en consultar estos consejos y herramientas sobre cómo elegir el mejor nombre de dominio.
Después de elegir un nombre, siga adelante y haga clic en el botón “Siguiente” para continuar.
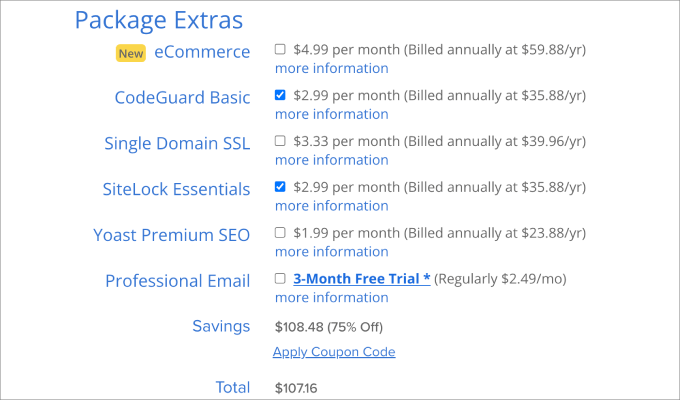
En la siguiente pantalla, tendrá que proporcionar la información de su cuenta, como su nombre y dirección de correo electrónico. A continuación, Bluehost te mostrará algunos extras opcionales que puedes adquirir.
Por lo general, no recomendamos comprar estos extras directamente, ya que siempre puedes añadirlos más adelante si es necesario.

Después, sólo tiene que introducir sus datos de pago para completar la compra.
Una vez hecho esto, recibirás un correo electrónico con instrucciones sobre cómo acceder al panel de control de tu alojamiento web. Este es el Escritorio de tu cuenta de alojamiento donde puedes gestionar el sitio web de tu restaurante, incluyendo establecer ajustes para los avisos por correo electrónico y solicitar soporte para WordPress.
También es donde instalarás el software de WordPress.
Paso 2: Crear un nuevo sitio web en WordPress
Cuando te registras en Bluehost utilizando nuestro enlace, Bluehost instala WordPress en tu nombre de dominio automáticamente.
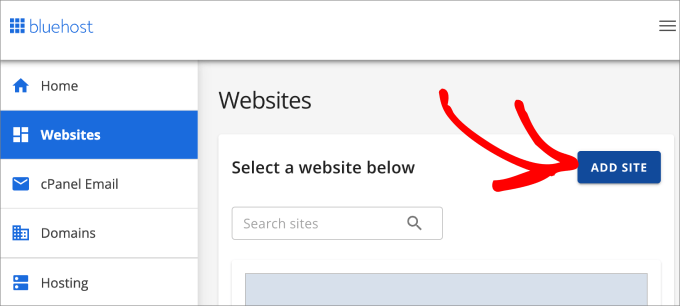
Si desea crear un sitio web de WordPress diferente, sólo tiene que hacer clic en la pestaña “Sitios web” del escritorio de Bluehost.
A continuación, basta con hacer clic en el botón “Añadir sitio”.

El asistente de Bluehost le guiará a través del proceso de configuración.
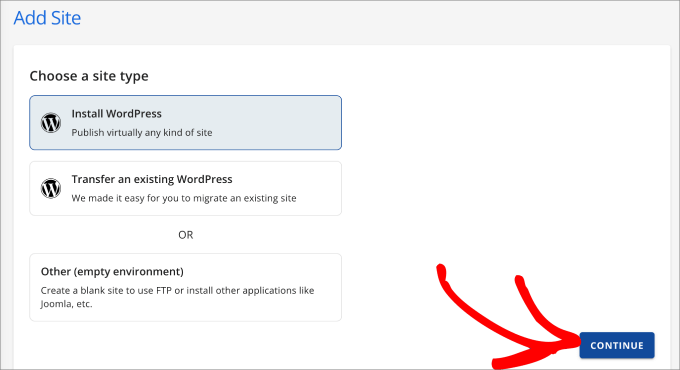
En primer lugar, deberás seleccionar “Instalar WordPress” y pulsar “Continuar”.

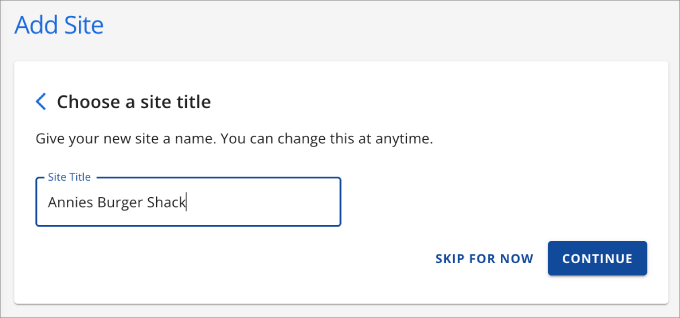
A continuación, dale un título a tu sitio web. Asegúrate de ponerle un nombre fácil de pronunciar.
Una vez que haya decidido el título del sitio, puede hacer clic en “Continuar”.

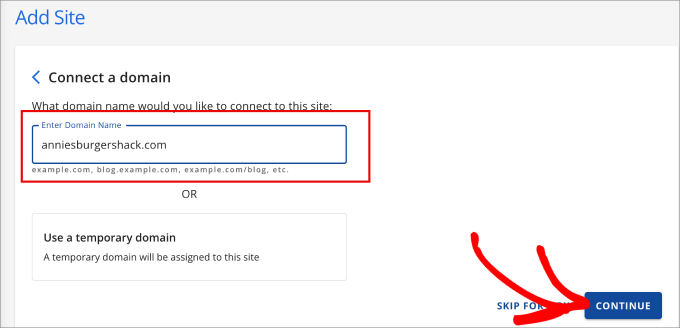
Bluehost le pedirá que seleccione un nombre de dominio y una ruta para el sitio web de su restaurante.
Si aún no se te ocurre un nombre de dominio, puedes elegir “Usar un dominio temporal” y Bluehost te asignará uno al azar. Por ejemplo, wordpress-website-a1b234cd.startyourwpsite.com.
Consejo de experto: Si empiezas con un nombre de dominio temporal y quieres cambiarlo por uno personalizado, siempre puedes comprarlo desde la página ‘Dominios’ dentro del panel de control de Bluehost.
A continuación, pulsa “Continuar” para seguir adelante.

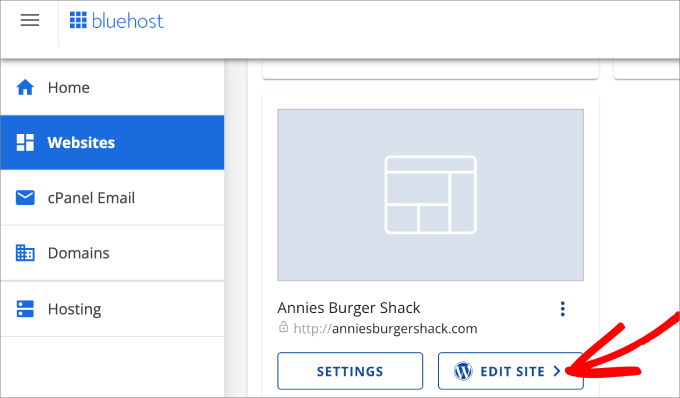
Después de elegir un nombre de dominio, Bluehost le instalará WordPress.
Dale unos minutos para que se cargue y, a continuación, haz clic en el botón “Editar sitio”, que te llevará a establecer tu sitio de WordPress.

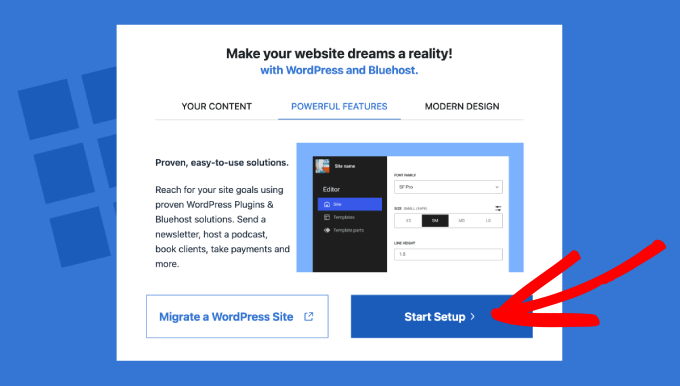
Aparecerá una nueva ventana preguntándole si desea migrar un sitio de WordPress o iniciar una nueva configuración.
Sigue adelante y haz clic en el botón “Iniciar configuración”.

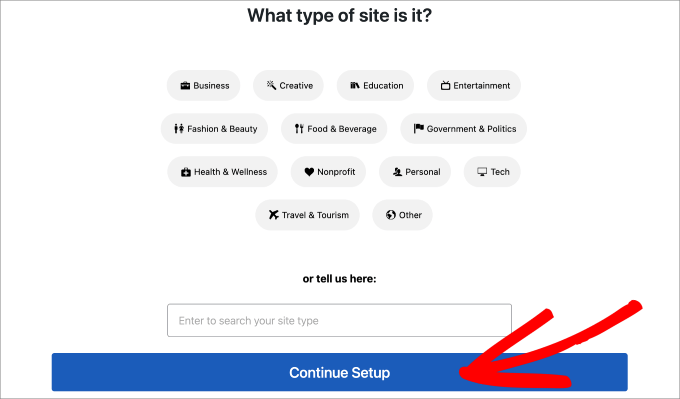
El asistente de configuración le pedirá información básica, como por ejemplo qué tipo de sitio tiene previsto crear.
Elige la categoría que mejor se adapte y entra en ‘Continuar configuración’.

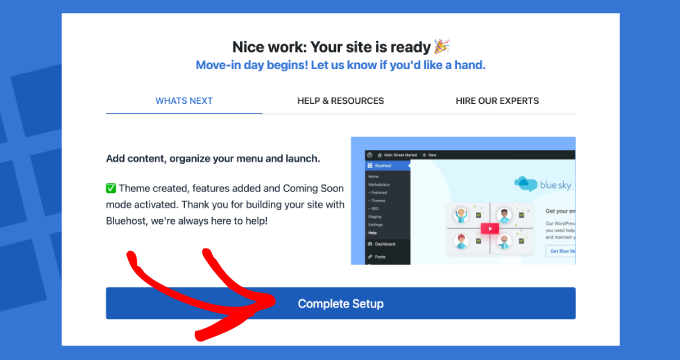
Una vez que haya pasado por todo el asistente de configuración de WordPress de Bluehost, simplemente pulse “Completar configuración”.
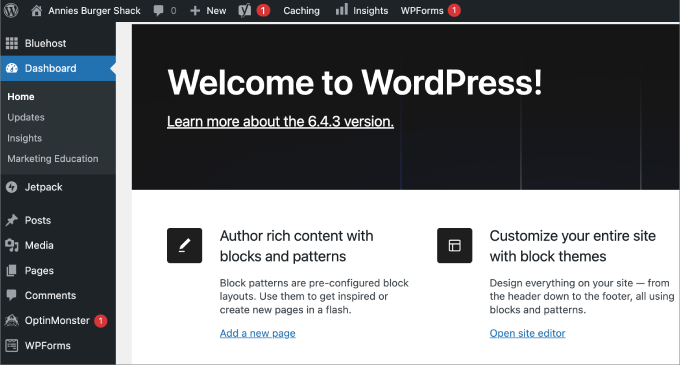
Desde allí, accederá al área de administrador del sitio.

También puede acceder al escritorio de WordPress simplemente yendo a yoursite.com/wp-admin/ directamente desde su navegador / explorador.
Nota: Es posible que también desee instalar algunos de nuestros plugins de WordPress recomendados en su sitio web de restaurante. Algunos ejemplos son OptinMonster y WPForms.

Si está utilizando un alojamiento de sitios web de WordPress diferente, como SiteGround, Hostinger, HostGator o WP Engine, puede consultar nuestra guía completa sobre cómo instalar WordPress para todos los principales proveedores de alojamiento.
Una vez establecido WordPress, está listo para empezar a crear un sitio web de restaurante de cinco estrellas.
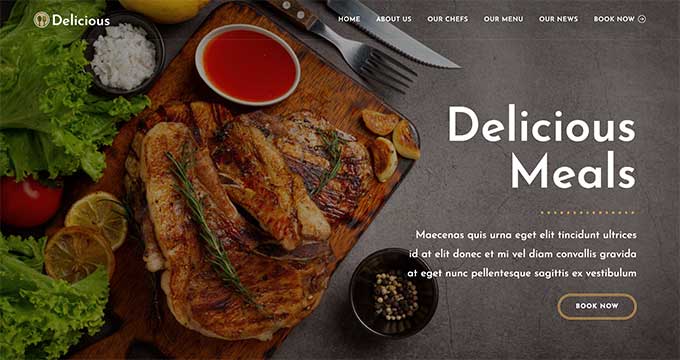
Paso 3: Seleccionar un tema para el restaurante
Los temas de WordPress son plantillas diseñadas por profesionales que cambian el aspecto y el funcionamiento del sitio de su restaurante.
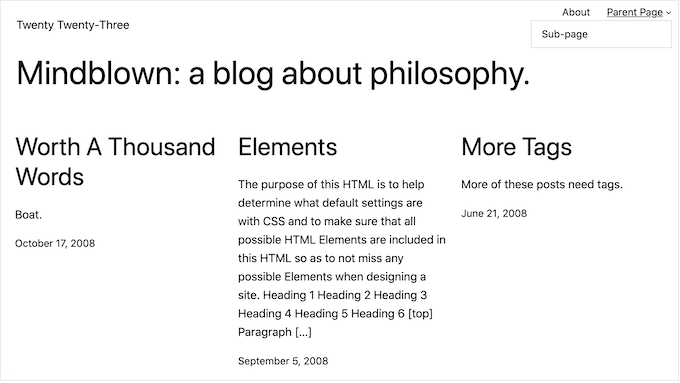
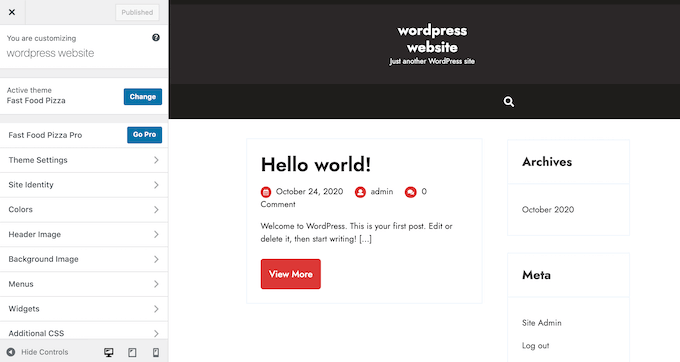
Por defecto, cada sitio WordPress viene con un tema básico. Si usted visita su sitio web, entonces se verá algo como esto:

Esto no es muy atractivo para la mayoría de los clientes, por lo que normalmente querrá reemplazar el tema por defecto de WordPress.
Hay muchos temas de WordPress para empresas, tanto premium como gratuitos, entre los que elegir. Por lo general, se pueden clasificar como temas de WordPress multiuso o temas de nicho de industria.
El típico sitio web de restaurante necesita características especiales, como la posibilidad de mostrar un menú, una galería de fotos de productos, información sobre la ubicación, horarios de apertura y mucho más.
Teniendo esto en cuenta, tiene sentido buscar un tema diseñado para el sector de la restauración o la hostelería. Para ayudarte, hemos recopilado los mejores temas de WordPress para restaurantes.
También puedes utilizar un plugin maquetador de sitios web y páginas de destino como SeedProd.

SeedProd es el mejor editor de arrastrar y soltar páginas de WordPress y viene con plantillas integradas que puede utilizar para crear un sitio web de restaurante con un diseño profesional.
Estas plantillas incluyen un menú, fotos de la comida, precios, recetas y mucho más.

Una vez que haya elegido un tema para restaurantes, consulte nuestra guía paso a paso sobre cómo instalar un tema de WordPress.
Después de instalar el tema, puede personalizarlo yendo a Apariencia ” Personalizar en el escritorio de WordPress.
Se abrirá el Personalizador de temas, donde podrá ajustar la configuración del tema y ver los cambios en la vista previa en directo.

Si utiliza uno de los temas más recientes de edición completa del sitio, deberá ir a Apariencia “ Editor.
Esto inicia el editor completo del sitio, donde puede añadir, eliminar y editar los bloques de su tema de WordPress, de forma similar a como edita páginas y entradas en el editor de contenido de WordPress.

Recuerda que siempre puedes volver a esta pantalla y seguir personalizando tu tema. Incluso puede cambiar por completo el tema de WordPress en cualquier momento, por lo que no está bloqueado en el diseño original de su sitio.
Consejo de experto: ¿Quieres un sitio web atractivo y personalizado para el sitio web de tu restaurante? Nuestros expertos están aquí para ayudarte. ¡Compruebe nuestros servicios de diseño WPBeginner hoy mismo!
Paso 4: Crear una página de inicio personalizada
WordPress tiene dos tipos de contenido por defecto llamados entradas y páginas.
Normalmente utilizará entradas para crear artículos y blogs. Por defecto, la página de inicio muestra estas entradas en orden cronológico inverso, por lo que el contenido más reciente aparece al principio de la lista, a menos que reordene sus entradas en WordPress.

Usted puede utilizar un blog para construir una relación más fuerte con los clientes, mejorar su SEO WordPress, y obtener más tráfico a su sitio web del restaurante.
Por ejemplo, puede escribir sobre recetas, compartir consejos de cocina o bloguear sobre las últimas noticias del sector de la restauración.
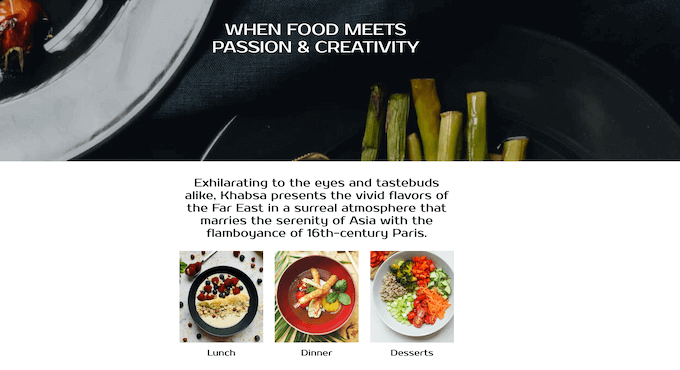
Sin embargo, incluso si planea crear un blog, normalmente no lo mostrará en la página de inicio. En su lugar, le recomendamos crear una página de inicio personalizada que presente su negocio a los nuevos visitantes.
Si desea instrucciones paso a paso para crear una página de inicio de restaurante que llame la atención, consulte nuestra guía práctica sobre cómo crear una página de inicio personalizada en WordPress.
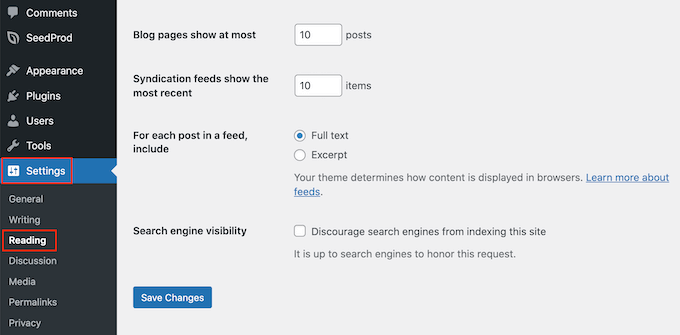
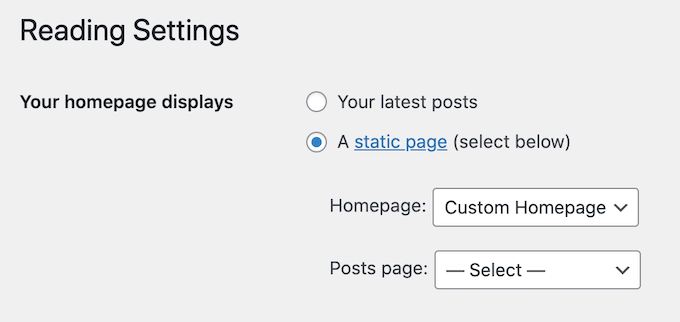
Una vez que esté satisfecho con el diseño de la página, es hora de establecerla como su página de inicio. Para ello, vaya a Ajustes ” Lectura en el escritorio de WordPress.

Aquí, desplázate hasta “Ajustes de tu página de inicio” y selecciona “Una página estática”.
A continuación, abra el menú desplegable “Página de inicio” y seleccione la página que creó en el paso anterior.

A continuación, sólo tiene que desplazarse hasta el final de la pantalla y hacer clic en “Guardar cambios”. Ahora, si visitas tu sitio web, verás la nueva página de inicio en acción.
Si vas a escribir blogs, asegúrate de crear una página de blog separada para mostrar tus entradas. Si no lo hace, los clientes tendrán dificultades para encontrar sus últimos blogs de WordPress.
Paso 5: Crear un menú de restaurante en línea
Incluso los clientes fieles a largo plazo pueden querer consultar su menú de vez en cuando. Si publica y actualiza periódicamente su menú en línea, los clientes podrán acceder a él en cualquier momento del día o de la noche.
Publicar un menú también puede ayudar a convencer a nuevos clientes para que visiten su restaurante.
Es posible subir archivos PDF a su sitio web WordPress. Sin embargo, la descarga de un menú en PDF puede resultar difícil en función del plan de datos y la conexión a Internet del cliente.
Los PDF tampoco son adaptables, por lo que pueden resultar difíciles de leer en teléfonos inteligentes y tabletas. Además, tendrás que subir un PDF completamente nuevo cada vez que añadas nuevos platos o cambies los precios.
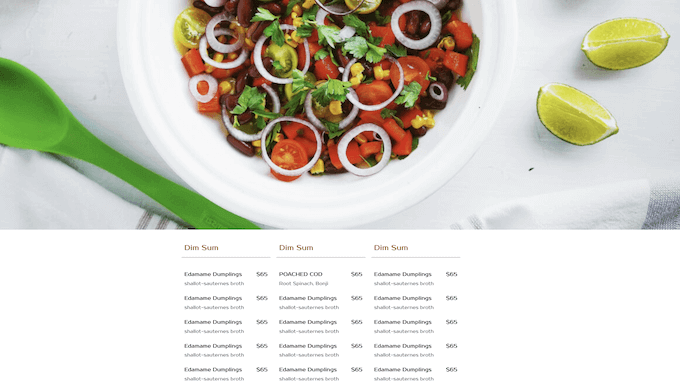
Por esa razón, le recomendamos que utilice SeedProd para añadir un menú en línea a su sitio web WordPress. SeedProd también le permite crear un menú adaptable a dispositivos móviles que se ve muy bien en todos los dispositivos.

SeedProd también facilita la actualización del menú con nuevos platos y precios, la eliminación de comidas que ya no sirve y mucho más.
SeedProd incluso viene con una plantilla de ‘Página de Ventas de Menú’ que es perfecta para crear un menú.

Para obtener instrucciones detalladas, consulte nuestra guía sobre cómo crear un menú de restaurante en línea.
Paso 6: Establecer el pedido / orden de comida en línea
Muchos restaurantes permiten a los clientes pedir comida por Internet. Por ejemplo, puede dar a los clientes la opción de pedir su comida por adelantado o realizar un pedido para entrega a domicilio.
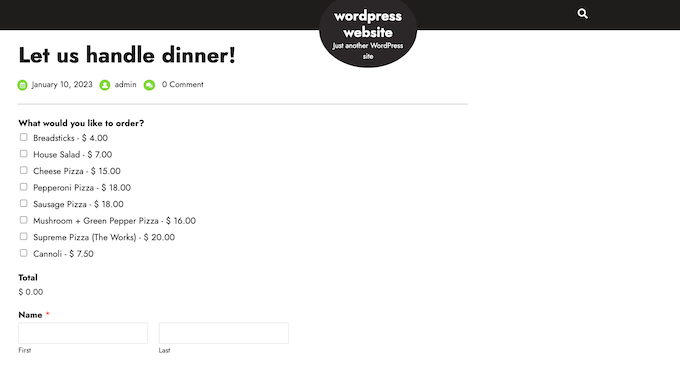
Puede sonar técnico, pero puede añadir fácilmente pedidos de comida online a su sitio web utilizando el plugin WPForms.

WPForms es el mejor maquetador de formularios de WordPress que le permite crear formularios de pedidos / órdenes en línea para todo tipo de productos y servicios.
Incluso incluye un “Formulario de pedido de comida para llevar” ya preparado que puede personalizar para adaptarlo al sitio web de su restaurante.

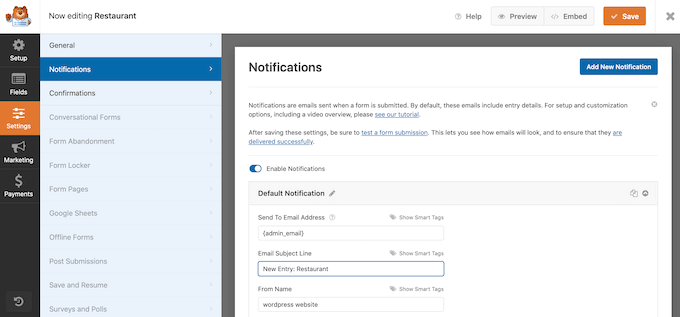
Cada vez que alguien complete el formulario, WPForms le avisará automáticamente para que pueda empezar a trabajar en ese pedido inmediatamente.
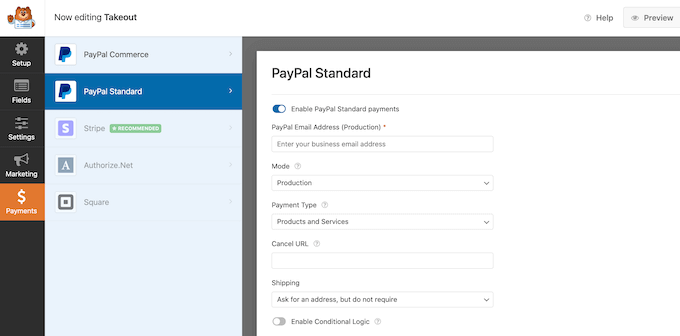
Si no desea aceptar pagos contra reembolso, WPForms es compatible con las mejores pasarelas de pago, incluidas PayPal y Stripe. Esto le permite aceptar pagos en línea de forma segura, que también es rápido y conveniente para sus clientes.

Para obtener instrucciones paso a paso, consulte nuestra guía sobre cómo establecer pedidos de comida para restaurantes en WordPress.
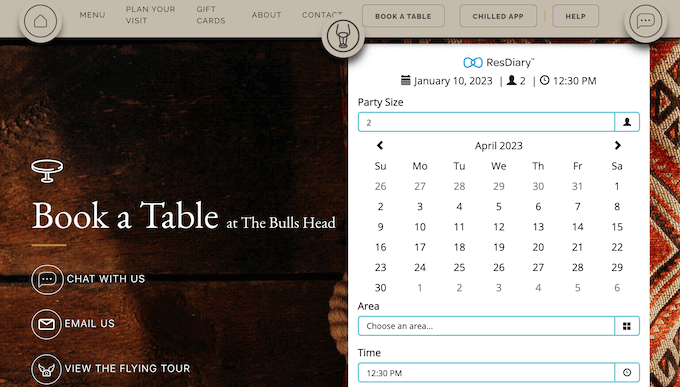
Paso 7: Añadir un formulario de reserva de restaurante
Hoy en día, la mayoría de la gente espera poder reservar citas a través de un sistema automatizado.
Si añade un formulario de reserva al sitio web de su restaurante, podrá aceptar reservas a cualquier hora del día o de la noche. Nunca más perderá un cliente sólo porque no estaba para atender el teléfono.
Los formularios de reserva también pueden automatizar gran parte del proceso de reserva. Esto incluye cobrar los pagos y recordar a los clientes acerca de las próximas reservas por correo electrónico.
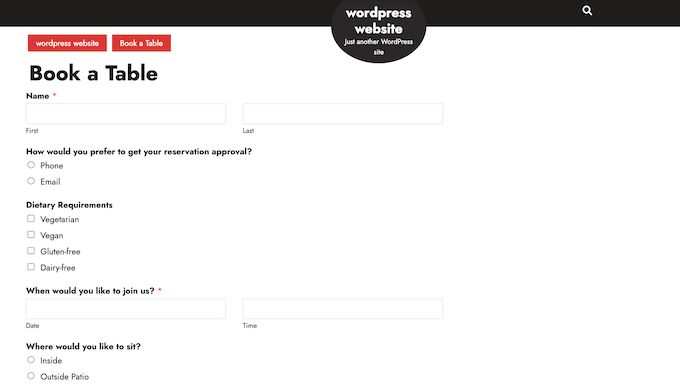
Puede añadir fácilmente un formulario de reserva de restaurante a su sitio web utilizando WPForms. Este plugin tiene una plantilla de formulario de reserva de la cena ya hecho que se puede personalizar para su restaurante.

WPForms también se integra con los principales proveedores de marketing por correo electrónico. Esto facilita el envío de correos electrónicos de confirmación de reserva a sus clientes.
Cuando se acerque el momento de la reserva, puede incluso enviar al cliente un correo electrónico de recordatorio, pedirle que le comunique cualquier requisito dietético, enviarle un formulario de pedido previo, etc.

Para obtener más información acerca de cómo añadir un formulario de reserva a su sitio web en WordPress, consulte nuestra guía sobre cómo crear un formulario de reserva en WordPress.
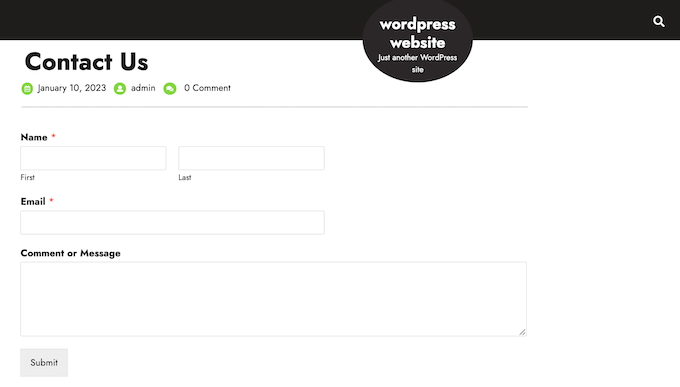
Paso 8: Añadir un formulario de contacto
Incluso si utiliza un plugin de citas y reservas de WordPress, es posible que algunos clientes necesiten hablar con usted directamente.
Aunque los visitantes pueden llamar a su número de teléfono o enviar un mensaje a la dirección de correo electrónico de su empresa, siempre recomendamos añadir un formulario de contacto a su sitio web.

La mayoría de los mejores plugins de formularios de contacto vienen con protección antispam incorporada, por lo que no recibirás spam de formularios de contacto. Un formulario también recopilará información coherente de los visitantes, por lo que tendrás todos los datos que necesitas para escribir una respuesta útil.
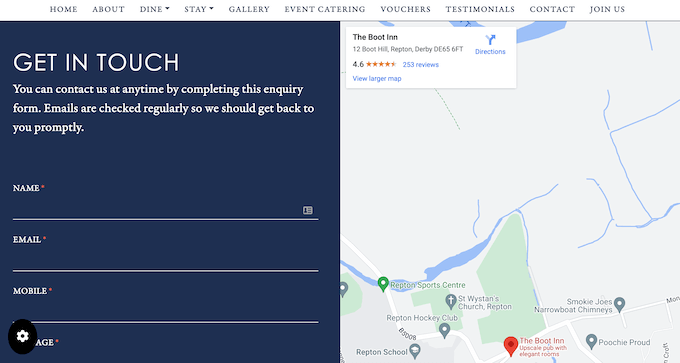
La forma más sencilla de añadir un formulario de contacto a su sitio web WordPress es utilizando el plugin gratuito WPForms.
Este plugin viene con una plantilla incorporada de ‘Formulario de contacto simple’ que puede personalizar rápidamente utilizando el editor de arrastrar y soltar de WPForms.

A continuación, sólo tiene que añadir el formulario a cualquier página, entrada o área preparada para widgets utilizando el bloque WPForms ya preparado.
Para obtener instrucciones detalladas, no dudes en marcar / comprobar nuestra guía sobre cómo crear un formulario de contacto en WordPress.
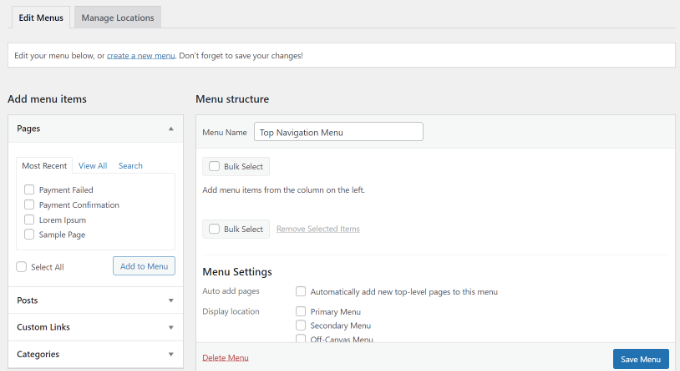
Paso 9: Añadir un menú de navegación
Una vez que haya añadido contenido al sitio web de su restaurante, querrá ayudar a los visitantes a orientarse por esas páginas y entradas añadiendo un menú de navegación.

Independientemente del tema que utilices, WordPress hace que sea realmente fácil añadir menús y submenús a tu sitio web de restaurante.
Para obtener una guía completa, consulte nuestra entrada sobre cómo añadir un menú de navegación.

Paso 10: Añadir prueba social al sitio web de su restaurante
La prueba social es una de las mejores formas de ganarse la confianza de los clientes y convencer a nuevas personas para que visiten su restaurante. Al fin y al cabo, es más probable que probemos cosas que vemos que otras personas compran, usan o recomiendan.
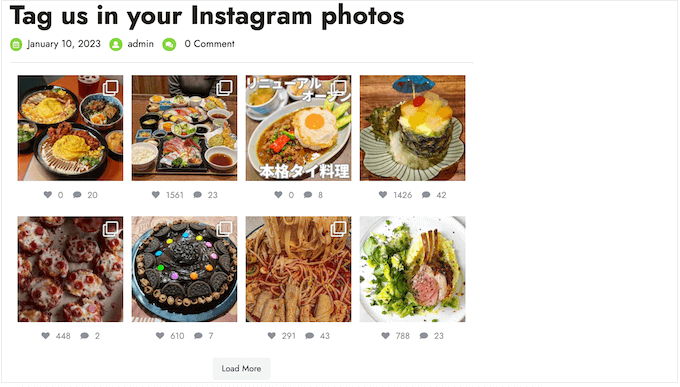
A la gente le encanta compartir fotos de comida en sitios como Instagram y Facebook. Teniendo esto en cuenta, te recomendamos que añadas feeds de medios sociales a tu sitio web en WordPress.
Smash Balloon Instagram Feed es uno de los mejores plugins de Instagram para WordPress, y le permite mostrar las fotos de otras personas en su sitio fácilmente.
Con este plugin, puedes crear un feed de hashtags y mostrar fotos en las que los clientes hayan etiquetado tu cuenta. Esto incluye fotos de tu comida, del local y de clientes divirtiéndose en tu restaurante.

Incluso hay una versión gratuita del plugin Instagram Feed que puedes utilizar para empezar.
Para obtener instrucciones detalladas paso a paso, consulta nuestra guía sobre cómo crear un feed de Instagram personalizado en WordPress.
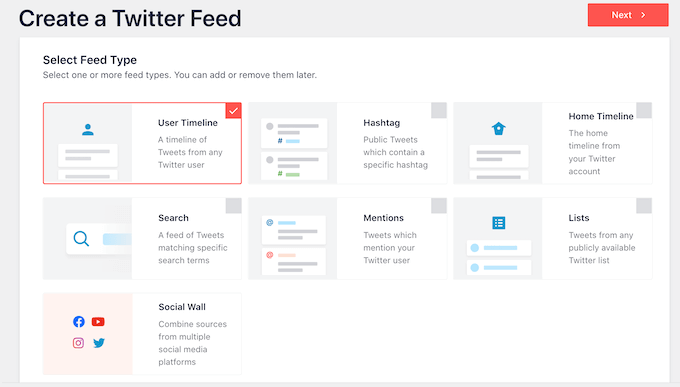
Si sus clientes tuitean regularmente acerca de su restaurante, entonces la característica “Twitter Feed” de Smash Balloon puede ser una gran herramienta para aprovechar. Te permite crear hashtags y feed de menciones.

Para más instrucciones sobre cómo añadir un feed de Twitter a WordPress, puedes leer nuestra guía sobre cómo incrustar tweets en WordPress.
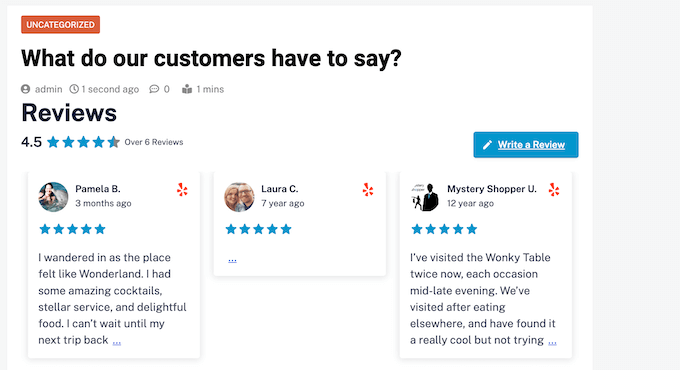
Paso 11: Mostrar valoraciones de clientes
Las reseñas / valoraciones de los clientes pueden proporcionar a los visitantes más información e incluso resolver cualquier duda o preocupación que tengan acerca de la visita a su restaurante.
Si ya tienes reseñas en plataformas como Facebook, Yelp, Google y TripAdvisor, entonces es fácil mostrarlas en tu sitio WordPress usando Smash Balloon Reviews Feed Pro.

Reviews Feed Pro es uno de los mejores plugins de reseña / valoración de clientes para WordPress que puedes utilizar.
Recogerá las reseñas automáticamente y las organizará en una bonita estructura / disposición / diseño / plantilla en el sitio web de tu restaurante. Además, puedes personalizar fácilmente el feed de valoraciones para que encaje perfectamente con el resto de tu sitio web.
Para más detalles, consulte nuestra guía práctica sobre cómo mostrar reseñas / valoraciones de Google, Facebook y Yelp.

Nota: También existe una versión gratuita de Reviews Feed que puedes utilizar para mostrar reseñas de Google y Yelp.
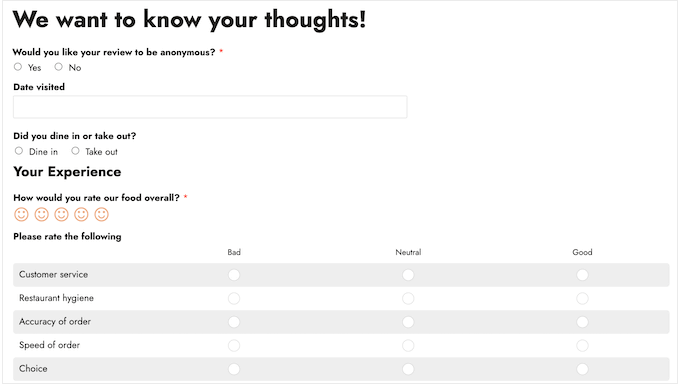
¿No tiene ninguna reseña / valoración que incluir en su sitio web? Entonces, es hora de empezar a pedirlas.
WPForms tiene una plantilla de formulario de reseña de restaurante lista para usar que puede añadir a su sitio web para empezar a recopilar reseñas de clientes de inmediato.

Una vez que tenga algunas reseñas, puede crear una página de reseñas de clientes en WordPress.
Consejos adicionales para hacer crecer el sitio web de su restaurante
Si has seguido el proceso, ahora tendrás un sitio web para restaurantes de aspecto profesional que te ayudará a hacer crecer tu negocio.
Para ayudar a llevar su sitio al siguiente nivel, he aquí algunos consejos adicionales para atraer a más clientes y ofrecer una mejor experiencia a los clientes existentes:
- Establezca el plugin AIOSEO para mejorar el posicionamiento SEO de su sitio web y ayudar a que más personas encuentren su negocio. Existe incluso una versión gratuita de A IOSEO que puede mejorar tu posicionamiento en buscadores, sea cual sea tu presupuesto.
- Siga nuestra guía definitiva de SEO para WordPress para obtener más trucos y consejos sobre cómo superar a todos sus competidores.
- Los clientes potenciales abandonarán el sitio web de tu restaurante si tarda demasiado en cargarse. Teniendo esto en cuenta, puedes marcar / comprobar nuestra guía definitiva sobre cómo aumentar la velocidad y el rendimiento de WordPress.
- Haga que su empresa parezca más profesional creando un número de teléfono comercial y una dirección de correo electrónico profesional.
Esperamos que este tutorial te haya ayudado a aprender cómo crear un sitio web de restaurante con WordPress. A continuación, puede que también quieras ver nuestra guía sobre cómo crear fácilmente un sitio multilingüe en WordPress para atender a comensales internacionales, así como nuestras selecciones de expertos sobre las mejores herramientas empresariales para hacer crecer el sitio web de tu restaurante.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!