Dans le secteur animé de la restauration, une forte présence en ligne n’est pas seulement un avantage, c’est une nécessité.
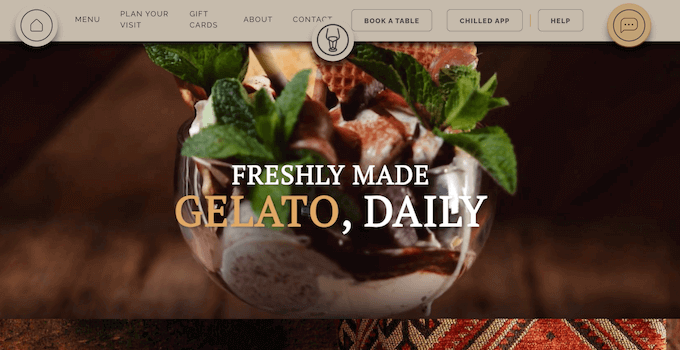
Imaginez que des clients potentiels recherchent un endroit où manger et tombent sur votre superbe site web. Avec des photos qui mettent l’eau à la bouche et un système de réservation efficace, vous avez déjà gagné la moitié de la bataille.
Selon notre avis d’expert, un excellent site de restaurant ne doit pas se contenter d’une belle apparence. La fonctionnalité et l’expérience utilisateur sont tout aussi importantes pour personnaliser les clients/clientes.
WordPress est une plateforme flexible qui vous permet de créer facilement un site de restaurant attrayant. Grâce à divers thèmes et extensions spécifiques aux restaurants, vous pouvez afficher votre menu, activer les réservations en ligne et partager les avis des clients/clientes.
Dans ce guide, nous vous accompagnerons étape par étape dans la création d’un site web de restaurant à l’aide de WordPress. Grâce à nos astuces d’experts, nous visons à rendre votre présence en ligne aussi invitante que votre cuisine.

Pourquoi créer un site web pour un restaurant ?
Un site web est l’un des meilleurs moyens de commercialiser votre restaurant auprès de nouveaux clients/clientes et d’améliorer l’expérience de vos clients actuels.
En créant une présence en ligne pour votre restaurant, vous pouvez présenter votre entreprise aux personnes qui recherchent des lieux et des plats comme les vôtres.

Après qu’un client/cliente potentiel a découvert votre établissement, un site Web utile et professionnellement conçu lui dira tout ce qu’il a besoin de savoir sur votre restaurant et l’aidera à décider s’il est fait pour lui.
Même si vous avez beaucoup de clients/clientes fidèles et une réputation positive dans la région locale, un site de restaurant peut vous aider à améliorer l’expérience des clients.
Il peut par exemple permettre aux clients de réserver une table en ligne, de poser des questions à l’aide d’un formulaire de contact pratique, de consulter le dernier menu, et bien d’autres choses encore.

De cette manière, un site web de restaurant peut garder vos clients heureux, de sorte qu’ils continueront à vous rendre visite pendant des mois, voire des années.
Dans cette optique, nous allons vous afficher comment créer facilement un site web de restaurant avec WordPress. Voici un aperçu rapide de toutes les étapes que nous allons aborder dans cet article :
- Which Is the Best Website Builder for Your Restaurant?
- Step 1: Setting Up Your Restaurant Website
- Step 2: Create a New WordPress Website
- Step 3: Select a Restaurant Theme
- Step 4: Create a Custom Home Page
- Step 5: Create an Online Restaurant Menu
- Step 6: Set Up Online Food Ordering
- Step 7: Add a Restaurant Booking Form
- Step 8: Add a Contact Us Form
- Step 9: Add a Navigation Menu
- Step 10: Add Social Proof to Your Restaurant Website
- Step 11: Show Customer Reviews
- Bonus Tips to Grow Your Restaurant Website
Vous êtes prêts ? Plongeons dans le vif du sujet.
Quel est le meilleur constructeur de site pour votre restaurant ?
Il existe de nombreux constructeurs de sites web qui peuvent vous aider à créer un site web de restaurant, mais nous vous recommandons d’utiliser WordPress.
Selon nos statistiques de recherche sur les blogs, WordPress est la plateforme de site web la plus populaire au monde. Elle alimente près de 43 % de tous les sites web sur internet, y compris de nombreux sites de restaurants de premier plan.
WordPress est également open-source et gratuit, ce qui signifie que son utilisation ne coûte rien et qu’elle permet une personnalisation poussée grâce aux contributions de la communauté. Pour en savoir plus sur ce Sujet, consultez notre article sur les raisons de la gratuité de WordPress.
Cependant, il est important de savoir qu’il existe deux types de logiciels WordPress, afin de ne pas choisir le mauvais.
Tout d’abord, il y a WordPress.com, qui est une plateforme d’hébergeur de blogs. Ensuite, il y a WordPress.org, également connu sous le nom de WordPress auto-hébergé.
Pour une comparaison détaillée, vous pouvez consulter notre guide sur la différence entre WordPress.com et WordPress.org.
Pour un site de restaurant, nous vous recommandons d’utiliser WordPress.org. Cette plateforme vous donne la propriété complète de votre site et vous permet d’installer des extensions tierces, dont beaucoup sont conçues spécifiquement pour les restaurateurs.
Pour en savoir plus sur les raisons pour lesquelles nous recommandons WordPress à tous nos lecteurs, veuillez consulter notre avis complet sur WordPress avec les avantages et les inconvénients.
Étape parlages : Configurer le site de votre restaurant
Pour créer un site WordPress, vous aurez besoin d’un nom de domaine et d’un hébergeur.
Un nom de domaine est l’adresse de votre site sur l’internet. C’est ce que les clients/clientes vont taper dans leur navigateur pour accéder à votre site, par exemple justeat.com ou tacobell.com.
L’hébergeur est l’endroit où votre site vit en direct. Pour vous aider, nous avons trié sur le volet quelques-uns des meilleurs hébergements WordPress que vous pouvez acheter pour un site web de restaurant.
Bien que le logiciel WordPress soit gratuit, c’est au niveau de l’hébergement et des noms de domaine que les coûts peuvent vraiment commencer à s’accumuler.
Un nom de domaine coûte généralement 14,99 $/an, et les frais d’hébergeur commencent à 7,99 $/mois. C’est beaucoup pour des restaurants qui ont déjà des factures et des dépenses à payer.
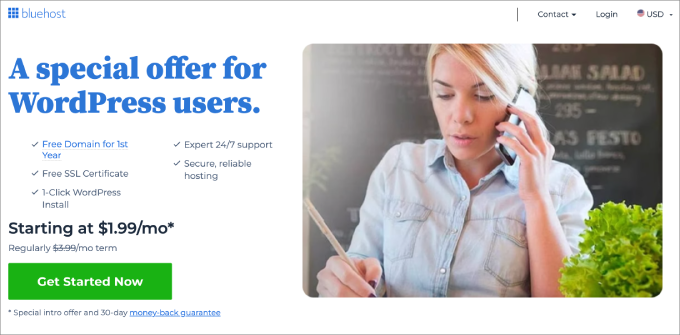
Heureusement, Bluehost offre un nom de domaine gratuit, et nos Lecteurs peuvent bénéficier d’un énorme avantage sur l’hébergement web. Bluehost est l’une des plus grandes entreprises d’hébergement au monde et un partenaire officiel d’hébergement recommandé par WordPress.
Ils offrent également à nos lecteurs un certificat SSL gratuit. Si vous souhaitez accepter des paiements en ligne, un certificat SSL est essentiel pour garantir la sécurité des informations relatives aux cartes bancaires de vos clients.
Vous pouvez cliquer sur le bouton ci-dessous pour Premiers pas pour seulement 1,99 $ par mois.
Une fois sur place, vous devrez vous rendre sur le site de Bluehost dans un nouvel onglet et cliquer sur le bouton vert » Premiers pas « .

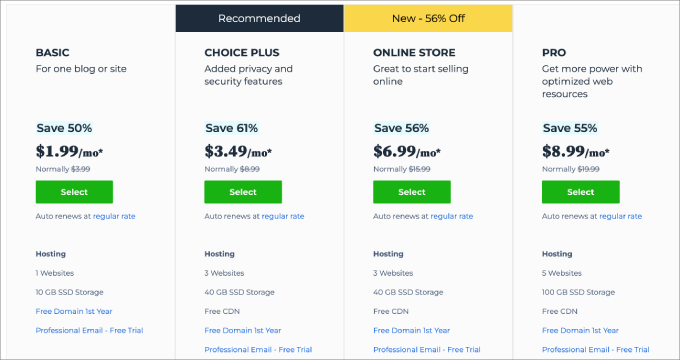
Vous accéderez à la page des prix, où vous pourrez choisir une offre d’hébergement pour votre site.
Nous vous recommandons de choisir l’offre « Basic » ou « Choice Plus », car elles contiennent tout ce dont vous avez besoin pour créer un site professionnel réussi.

Après avoir sélectionné une offre, vous pouvez cliquer sur « Continuer ».
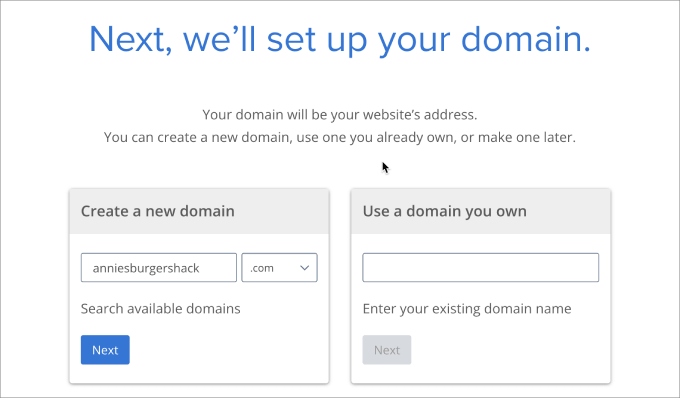
Sur l’écran suivant, vous devez choisir un nom de domaine.

Idéalement, le nom de domaine doit être facile à prononcer et à épeler, facile à mémoriser et similaire à votre activité. Le nom de votre restaurant est un excellent point de départ, mais il arrive que ce domaine soit déjà pris par une autre entreprise.
Dans ce cas, vous pouvez essayer d’étendre le nom de domaine en ajoutant l’Emplacement de votre restaurant, votre propre nom ou le type de nourriture que vous servez.
Vous avez besoin d’aide pour choisir un nom de domaine pour le site de votre restaurant ? N’hésitez pas à consulter ces astuces et outils pour choisir le meilleur nom de domaine.
Après avoir choisi un nom, cliquez sur le bouton « Suivant » pour continuer.
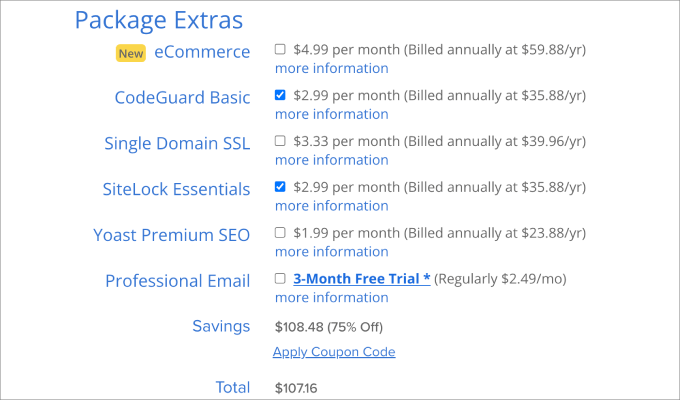
Sur l’écran suivant, vous devrez fournir les informations relatives à votre compte, telles que votre nom et votre adresse e-mail. Bluehost vous affichera ensuite quelques options facultatives que vous pouvez acheter.
En général, nous ne recommandons pas d’acheter ces extras tout de suite, car vous pouvez toujours les ajouter ultérieurement si nécessaire.

Ensuite, il vous suffit de saisir vos informations de paiement pour terminer l’achat.
Une fois que vous avez fait cela, vous recevrez un e-mail avec des instructions sur la façon de se connecter à votre panneau de contrôle de l’hébergement Web. Il s’agit du tableau de bord de votre compte d’hébergement où vous pouvez gérer le site de votre restaurant, notamment en configurant des notifications par e-mail et en demandant le support de WordPress.
C’est également là que vous installerez le logiciel WordPress.
Étape par étape : Création d’un nouveau site WordPress
Lorsque vous vous inscrivez chez Bluehost en utilisant notre Link, Bluehost installe WordPress sur votre nom de domaine automatiquement.
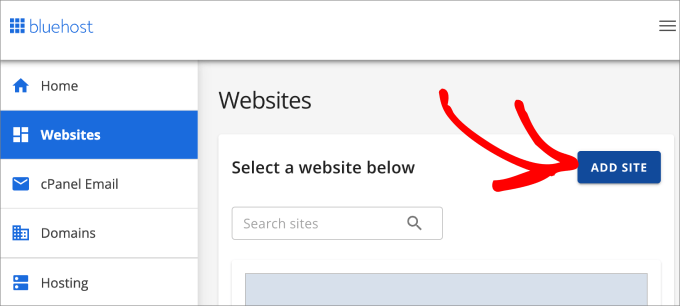
Si vous souhaitez créer un autre site WordPress, il vous suffit de cliquer sur l’onglet « Sites web » dans le Tableau de bord WordPress.
Cliquez ensuite sur le bouton « Ajouter un site ».

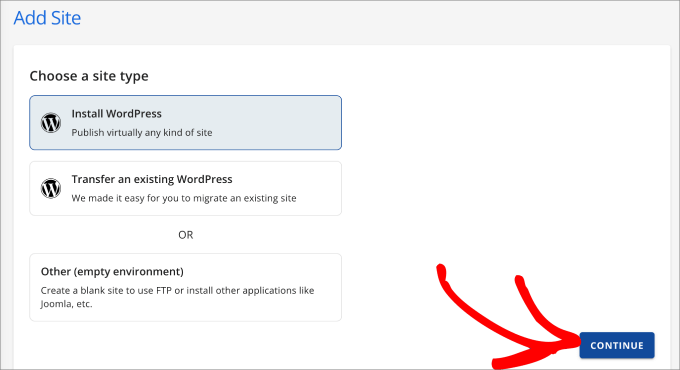
L’assistant de configuration de Bluehost va maintenant vous guider tout au long du processus de configuration.
Tout d’abord, vous devez sélectionner « Installer WordPress » et cliquer sur « Continuer ».

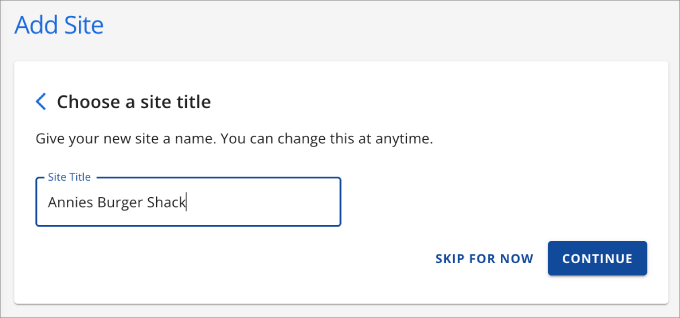
Ensuite, donnez un titre à votre site. Confirmez votre choix d’un nom facile à prononcer.
Une fois que vous avez choisi le titre du site, vous pouvez cliquer sur « Continuer ».

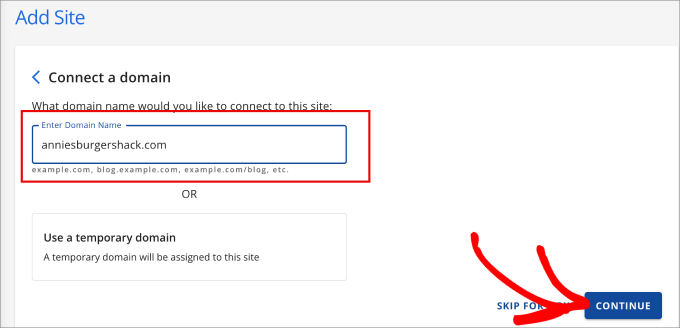
Bluehost vous demandera ensuite de sélectionner un nom de domaine et un chemin d’accès pour le site de votre restaurant.
Si vous n’avez pas encore trouvé de nom de domaine, vous pouvez choisir « Utiliser un domaine temporaire » et Bluehost vous en assignera un au hasard. Par exemple, wordpress-website-a1b234cd.startyourwpsite.com.
Astuce : Si vous commencez avec un nom de domaine temporaire et que vous souhaitez le modifier pour un nom personnalisé, vous pouvez toujours l’acheter à partir de la page « Domaines » dans le tableau de bord Bluehost.
Ensuite, vous devrez cliquer sur « Continuer » pour poursuivre.

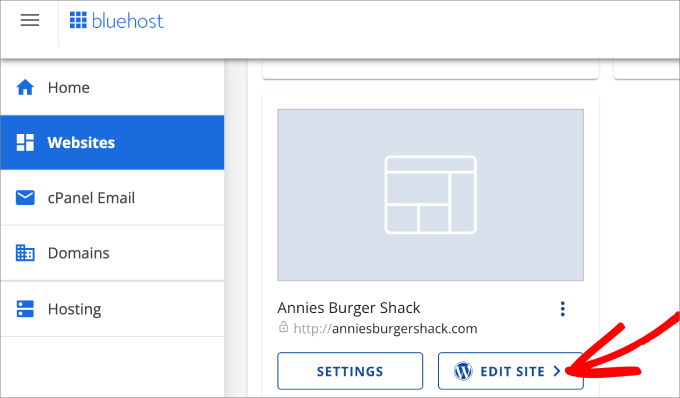
Après avoir choisi un nom de domaine, Bluehost installe WordPress pour vous.
Laissez-lui quelques minutes pour se charger, puis cliquez sur le bouton « Modifier le site », qui vous permettra de configurer votre site WordPress.

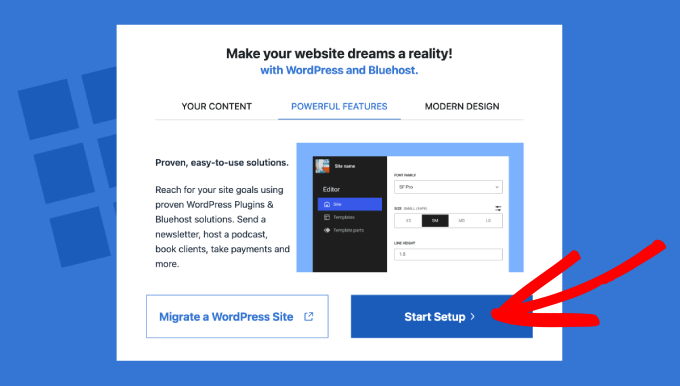
Une nouvelle fenêtre apparaît, vous demandant si vous souhaitez migrer un site WordPress ou démarrer une nouvelle configuration.
Cliquez sur le bouton « Démarrer la configuration ».

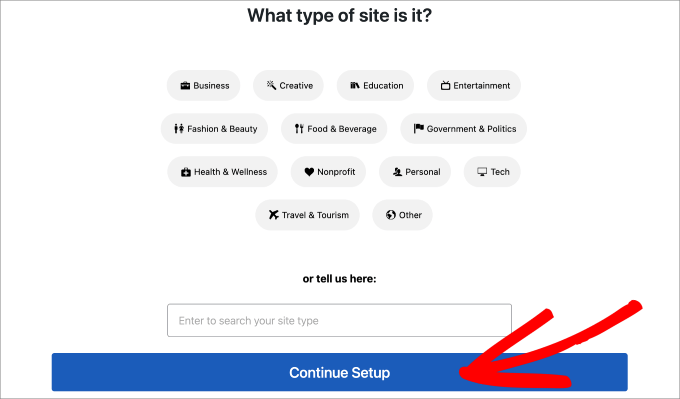
L’assistant de configuration vous demandera ensuite des informations de base, par exemple le type de site que vous envisagez de construire.
Choisissez la catégorie qui vous convient le mieux et cliquez sur « Continuer la configuration ».

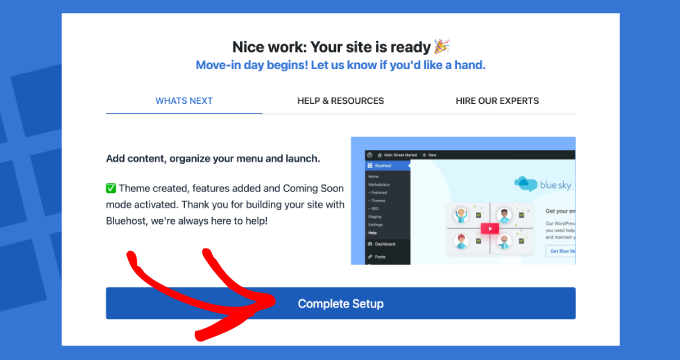
Une fois que vous avez terminé l’assistant de configuration WordPress de Bluehost, cliquez simplement sur « Terminer la configuration ».
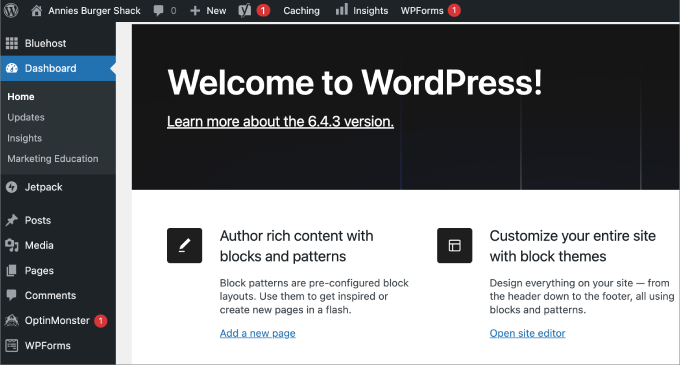
De là, vous accéderez à la zone d’administration du site.

Vous pouvez également vous connecter au Tableau de bord WordPress en allant simplement sur yoursite.com/wp-admin/ directement depuis votre navigateur.
Note : Vous pouvez également installer certaines de nos extensions WordPress incontournables recommandées sur votre site de restaurant. Il s’agit par exemple d’OptinMonster et de WPForms.

Si vous utilisez un autre hébergeur de sites WordPress tel que SiteGround, Hostinger, HostGator ou WP Engine, vous pouvez consulter notre guide terminé sur l’installation de WordPress pour tous les principaux fournisseurs d’hébergement.
Une fois WordPress défini, vous êtes prêt à commencer à construire un site de restaurant cinq étoiles.
Étape par étape : Sélectionné un thème de restaurant
Les thèmes WordPress sont des modèles conçus par des professionnels qui modifient l’apparence et le fonctionnement du site de votre restaurant.
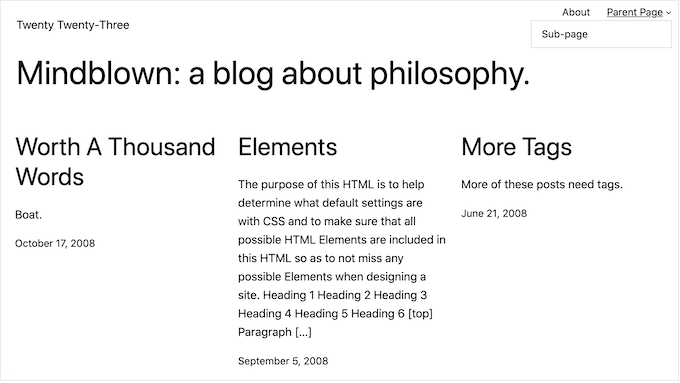
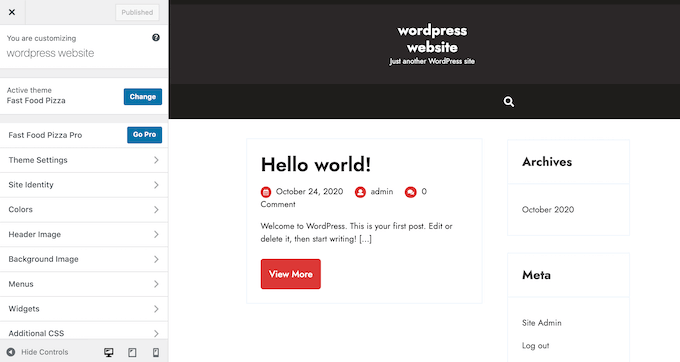
Par défaut, chaque site WordPress est livré avec un thème par défaut. Si vous visitez votre site, il ressemblera à ceci :

Ce n’est pas très attrayant pour la plupart des clients/clientes, c’est pourquoi vous voudrez généralement remplacer le thème par défaut de WordPress.
Il existe un grand nombre de thèmes WordPress professionnels différents, premium et gratuits, parmi lesquels vous pouvez choisir. Vous pouvez généralement les catégoriser comme des thèmes WordPress polyvalents ou des thèmes d’industrie de niche.
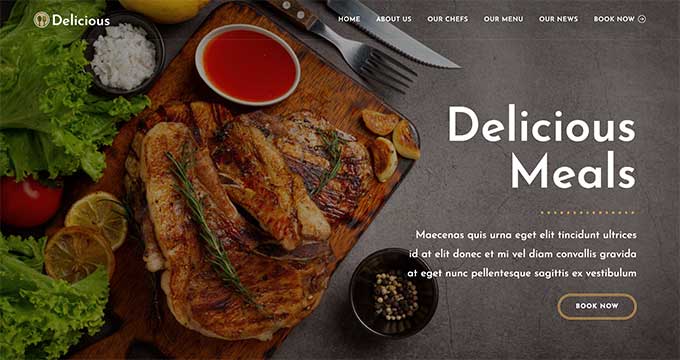
Le site web d’un restaurant classique a besoin de fonctionnalités particulières, comme la possibilité d’afficher un menu, une galerie de photos de produits, des informations sur l’emplacement, les heures d’ouverture, etc.
Avec cela à l’esprit, il est logique de chercher un thème qui est conçu pour l’industrie de la nourriture ou de l’hôtellerie. Pour vous aider, nous avons rassemblé les meilleurs thèmes WordPress de restaurant.
Vous pouvez également utiliser une extension de constructeur de site et de page d’atterrissage comme SeedProd.

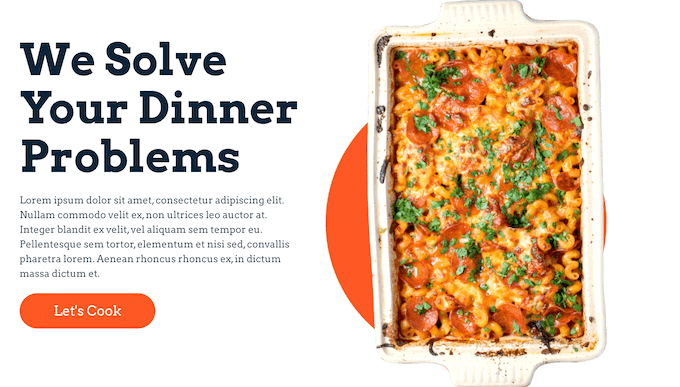
SeedProd est le meilleur constructeur de page WordPress drag-and-drop et est livré avec des modèles intégrés que vous pouvez utiliser pour construire un site Web de restaurant professionnellement conçu.
Ces modèles comprennent un menu, des photos de plats, des prix, des recettes, etc.

Une fois que vous avez choisi un thème de restaurant, veuillez consulter notre guide étape par étape sur l’installation d’un thème WordPress.
Après avoir installé votre thème, vous pouvez le personnaliser en allant dans Apparence » Personnaliser dans le tableau de bord WordPress.
Cela lancera le personnalisateur de thème, où vous pouvez affiner les réglages du thème et voir vos modifications dans la prévisualisation en direct.

Si vous utilisez l’un des thèmes plus récents qui modifient l’intégralité du site, vous devrez aller dans Apparence « Éditeurs/éditrices à la place.
Cela lance l’éditeur de site complet, dans lequel vous pouvez ajouter, retirer et modifier les blocs de votre thème WordPress, de la même manière que vous modifiez les pages et les articles dans l’éditeur de contenu de WordPress.

N’oubliez pas que vous pouvez toujours revenir à cet écran et continuer à personnaliser votre thème. Vous pouvez même modifier complètement votre thème WordPress à tout moment, de sorte que vous n’êtes pas enfermé dans le design original de votre site.
Astuce d’expert : Vous voulez un site personnalisé et attrayant pour votre restaurant ? Nos experts sont là pour vous aider. Consultez nos services de conception WPBeginner dès aujourd’hui !
Étape par 4 : Créer une page d’accueil personnalisée
WordPress propose deux types de contenu par défaut, les publications et les pages.
Vous utiliserez généralement les publications pour créer des articles et des blogs. Par défaut, la page d’accueil affiche ces articles dans l’ordre chronologique inverse, de sorte que le contenu le plus récent apparaît en haut de la liste, à moins que vous ne commandiez à nouveau vos publications dans WordPress.

Vous pourriez utiliser un blog pour établir une relation plus forte avec les clients, améliorer votre référencement WordPress et obtenir plus de trafic vers le site de votre restaurant.
Par exemple, vous pouvez écrire des recettes, partager des astuces culinaires ou bloguer sur les dernières nouvelles du secteur de la restauration.
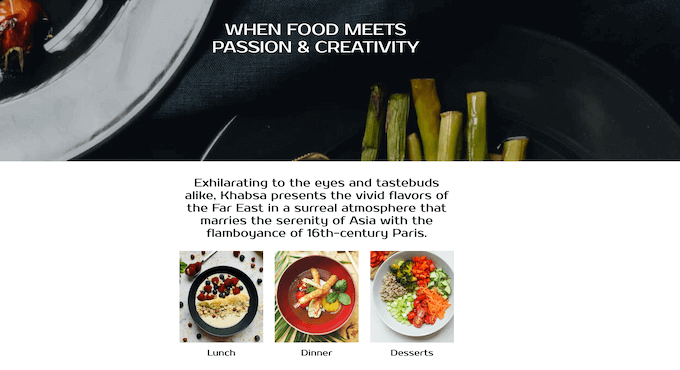
Toutefois, même si vous offrez un blog, vous ne l’afficherez généralement pas sur la page d’accueil. Nous vous recommandons plutôt de créer une page d’accueil personnalisée qui présente votre entreprise aux nouveaux internautes.
Pour obtenir des instructions étape par étape sur la création d’une page d’accueil de restaurant qui attire l’attention, veuillez consulter notre guide sur la façon de créer une page d’accueil personnalisée dans WordPress.
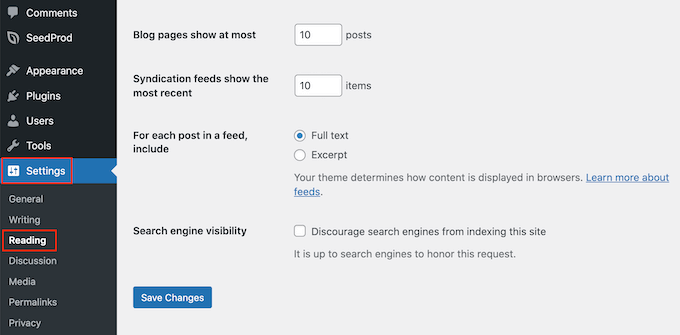
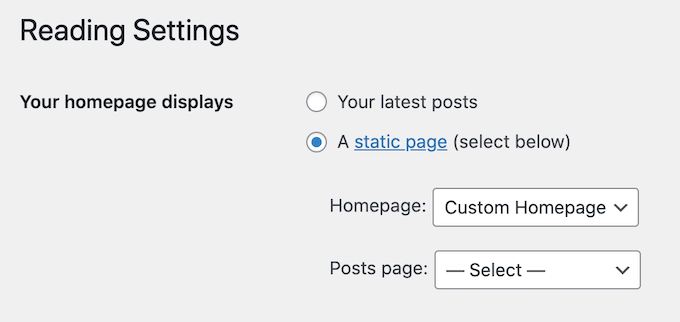
Une fois que vous êtes satisfait du design de la page, il est temps de la définir comme page d’accueil. Pour ce faire, allez dans Réglages » Lecture dans le tableau de bord WordPress.

Défilez jusqu’à « Réglages de votre page d’accueil » et sélectionnez « Une page statique ».
Sélectionné dans le menu déroulant « Page d’accueil », sélectionnez la page que vous avez créée à l’étape précédente.

Il vous suffit ensuite de défiler jusqu’au bas de l’écran et de cliquer sur « Enregistrer les modifications ». Maintenant, si vous visitez votre site, vous verrez la nouvelle page d’accueil en action.
Si vous avez l’intention d’écrire des blogs, assurez-vous de créer une page de blog distincte pour afficher vos publications. Si vous ne le faites pas, les clients/clientes auront du mal à trouver vos derniers blogs WordPress.
Étape par étape : Créer un menu de restaurant en ligne
Même les clients/clientes fidèles de longue date peuvent vouloir consulter votre menu de temps à autre. En publiant et en personnalisant régulièrement votre menu en ligne, les clients peuvent y accéder à toute heure du jour ou de la nuit.
La publication d’un menu peut également aider à convaincre de nouveaux clients de se rendre dans votre restaurant.
Il est possible de téléverser des fichiers PDF sur votre site WordPress. Toutefois, le téléchargement d’un menu PDF peut s’avérer difficile en fonction de l’offre de données et de la connexion internet du client/cliente.
Les PDF ne sont pas non plus responsifs, ils peuvent donc être difficiles à lire sur les smartphones et les tablettes. En outre, vous devrez téléverser un PDF entièrement nouveau chaque fois que vous ajouterez de nouveaux plats ou que vous modifierez vos prix.
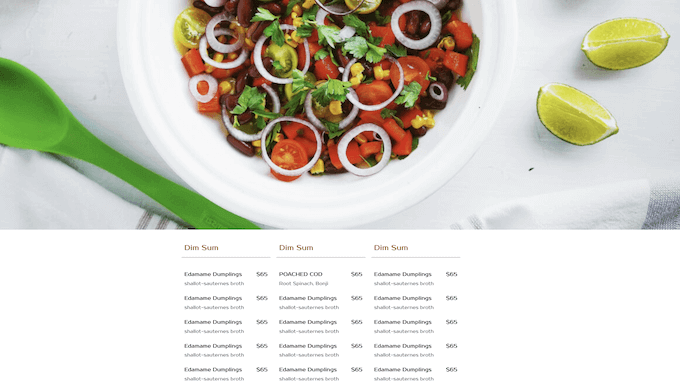
Pour cette raison, nous vous recommandons d’utiliser SeedProd pour ajouter un menu en ligne à votre site WordPress. SeedProd vous permet également de créer un menu responsive mobile qui s’affiche parfaitement sur tous les appareils.

SeedProd facilite également la mise à jour du menu avec de nouveaux plats et prix, le retrait des plats que vous ne servez plus, et bien d’autres choses encore.
SeedProd est même livré avec un modèle de page de vente de menu qui est parfait pour créer un menu.

Pour des instructions détaillées, veuillez consulter notre guide sur la création d’un menu de restaurant en ligne.
Étape 6 : Configurer les commandes de nourriture en ligne
De nombreux restaurants permettent à leurs clients/clientes de commander des plats en ligne. Vous pouvez par exemple donner aux clients/clientes la faculté de commander leur repas à l’avance ou de passer commande pour une distribution.
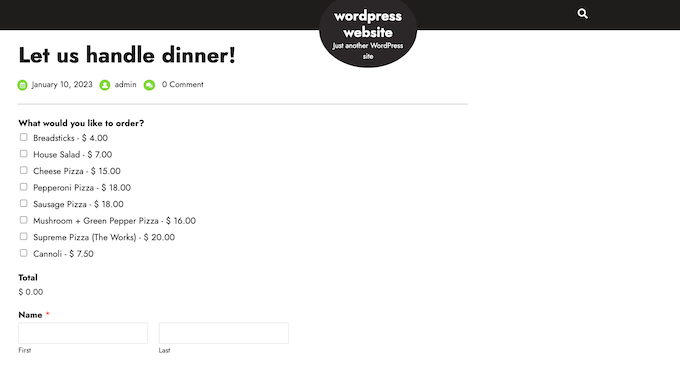
Cela peut sembler technique, mais vous pouvez facilement ajouter la commande de nourriture en ligne à votre site à l’aide de l’extension WPForms.

WPForms est le meilleur constructeur de formulaires WordPress qui vous permet de créer des formulaires de commande en ligne pour toutes sortes de produits et de services.
Il est même livré avec un « formulaire de commande à emporter » prêt à l’emploi que vous pouvez personnaliser pour l’adapter au site de votre restaurant.

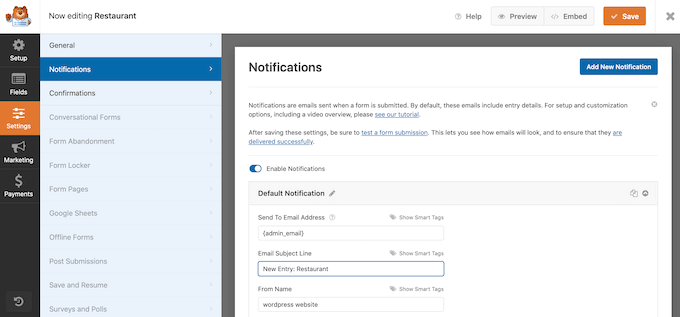
Chaque fois que quelqu’un termine le formulaire, WPForms vous notifie automatiquement afin que vous puissiez commencer à travailler sur cette commande immédiatement.
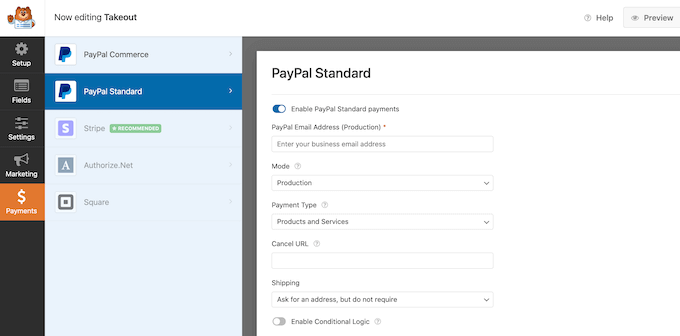
Si vous ne voulez pas accepter le paiement à la distribution, alors WPForms supporte toutes les meilleures passerelles de paiement, y compris PayPal et Stripe. Cela vous permet d’accepter les paiements en ligne en toute sécurité, ce qui est également rapide et pratique pour vos clients/clientes.

Pour obtenir des instructions étape par étape, veuillez consulter notre guide sur la façon de configurer la commande de nourriture pour les restaurants dans WordPress.
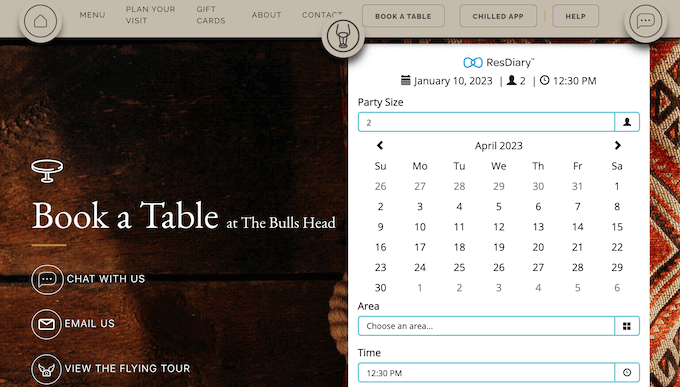
Étape par étape : ajout d’un formulaire de réservation de restaurant
Aujourd’hui, la plupart des gens s’attendent à pouvoir prendre rendez-vous par le biais d’un système automatisé.
En ajoutant un formulaire de réservation au site de votre restaurant, vous pouvez accepter des réservations à toute heure du jour ou de la nuit. Vous ne perdrez plus jamais de clients/clientes simplement parce que vous n’étiez pas là pour répondre au téléphone.
Les formulaires de réservation peuvent également automatiser une grande partie du processus de réservation. Il s’agit notamment de collecter les paiements et de rappeler aux clients les réservations à venir par e-mail.
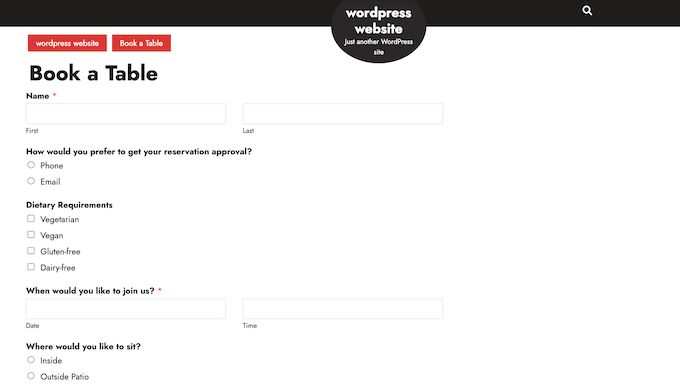
Vous pouvez facilement ajouter un formulaire de réservation de restaurant à votre site en utilisant WPForms. Cette extension dispose d’un modèle de formulaire de réservation de dîner prêt à l’emploi que vous pouvez personnaliser pour votre restaurant.

WPForms s’intègre également avec tous les principaux fournisseurs de marketing par e-mail. Il est ainsi facile d’envoyer des e-mails de confirmation de réservation à vos clients/clientes.
À l’approche de leur réservation, vous pouvez même envoyer au client un e-mail de rappel, lui demander de faire part de ses éventuels Prérequis alimentaires, lui envoyer un formulaire de précommande, et bien plus encore.

Pour en savoir plus sur l’ajout d’un formulaire de réservation sur votre site WordPress, veuillez consulter notre guide sur la création d’un formulaire de réservation sur WordPress.
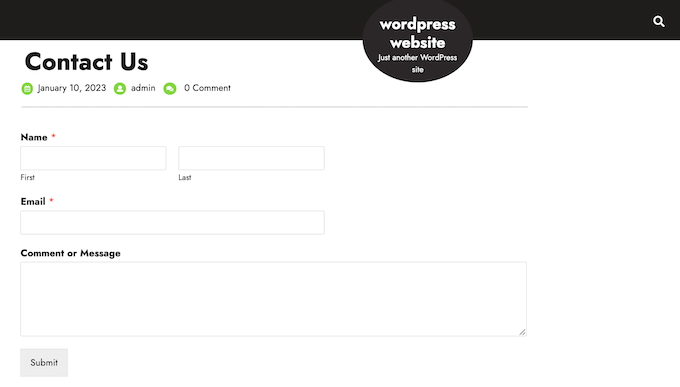
Étape par étape : Ajouter un formulaire de contact
Même si vous utilisez une extension WordPress de prise de rendez-vous et de réservation, certains clients peuvent avoir besoin de vous parler directement.
Bien que les internautes puissent composer votre numéro de téléphone ou envoyer un message à l’adresse e-mail de votre entreprise, nous recommandons toujours d’ajouter un formulaire de contact à votre site.

Version des meilleures extensions de formulaire de contact sont livrés avec une protection anti-spam intégrée, de sorte que vous ne recevrez pas de spam de formulaire de contact. Un formulaire recueillera également des informations cohérentes de la part des internautes, de sorte que vous disposerez de toutes les données nécessaires pour rédiger une réponse utile.
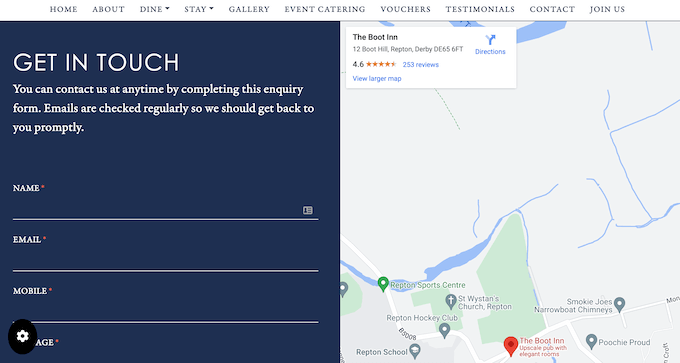
La manière la plus simple d’ajouter un formulaire de contact à votre site WordPress est d’utiliser l’extension gratuite WPForms.
Cette extension est livrée avec un modèle intégré de » Formulaire de contact simple » que vous pouvez rapidement personnaliser à l’aide de l’éditeur/édititrices de WPForms.

Ensuite, vous pouvez simplement ajouter le formulaire à n’importe quelle page, publication ou zone prête à recevoir des widgets en utilisant le bloc WPForms prêt à l’emploi.
Pour des instructions détaillées, n’hésitez pas à consulter notre guide sur la création d’un formulaire de contact sur WordPress.
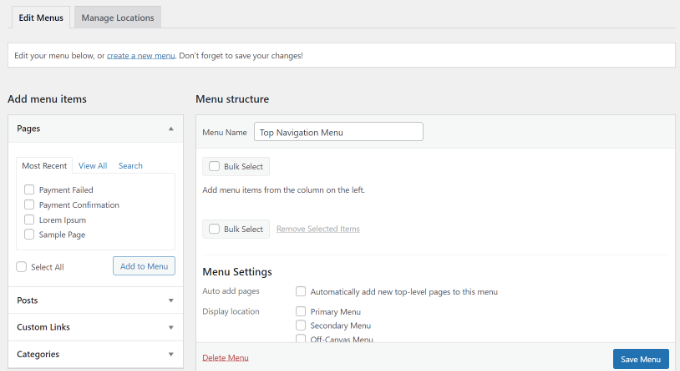
Étape par étape : Ajouter un menu de navigation
Une fois que vous avez ajouté du contenu au site de votre restaurant, vous devez aider les internautes à trouver leur chemin dans ces pages et publications en ajoutant un menu de navigation.

Quel que soit le thème que vous utilisez, WordPress permet d’ajouter très facilement des menus et des sous-menus à votre site de restaurant.
Pour un guide terminé, veuillez consulter notre publication sur l’ajout d’un menu de navigation.

Étape par étape : Ajoutez une preuve sociale au site de votre restaurant
Lapreuve sociale est l’un des meilleurs moyens de gagner la confiance des clients/clientes et de convaincre de nouvelles personnes de visiter votre restaurant. Après tout, nous sommes plus enclins à essayer des choses que nous voyons d’autres personnes acheter, utiliser ou recommander.
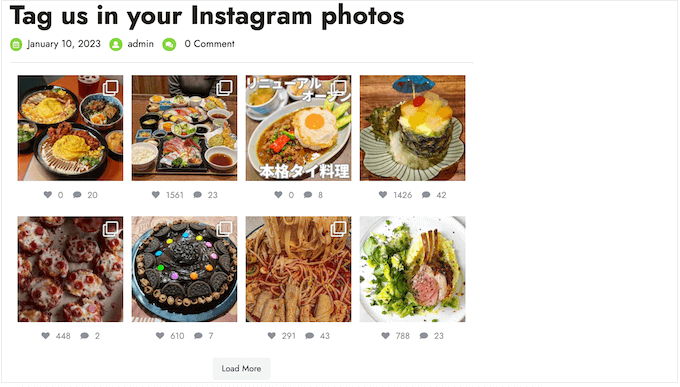
Les gens adorent partager des photos de nourriture sur des sites comme Instagram et Facebook. Dans cette optique, nous vous recommandons d’ajouter des flux de réseaux sociaux à votre site WordPress.
Smash Balloon Instagram Feed est l’une des meilleures extensions Instagram pour WordPress, et elle vous permet d’afficher facilement les photos d’autres personnes sur votre site.
Grâce à cette extension, vous pouvez créer un flux de hashtags et afficher les photos sur lesquelles les clients/clientes ont identifié votre compte. Cela inclut des photos de votre nourriture, de votre lieu, et des clichés affichant des clients s’amusant dans votre restaurant.

Il existe même une version gratuite de l’extension Instagram Feed que vous pouvez utiliser pour commencer.
Pour des instructions détaillées étape par étape, veuillez consulter notre guide sur la façon de créer un flux Instagram personnalisé dans WordPress.
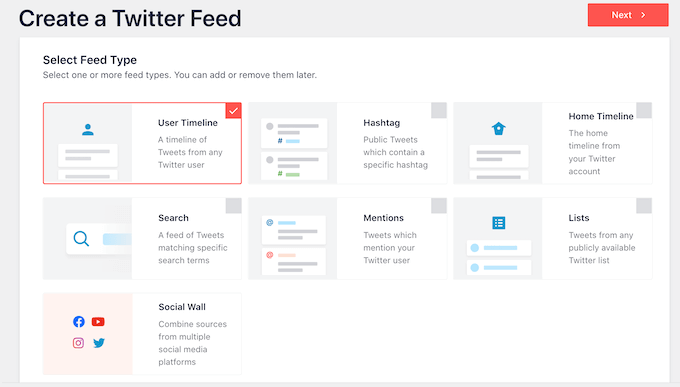
Si vos clients tweetent régulièrement à propos de votre restaurant, la fonctionnalité » Twitter Feed » de Smash Balloon peut être un excellent outil à exploiter. Elle vous permet de créer des hashtags et de mentionner des flux.

Pour plus d’instructions sur l’ajout d’un flux Twitter à WordPress, vous pouvez lire notre guide sur la façon d’intégrer des tweets dans WordPress.
Étape par étape : Afficher les avis des clients/clientes
Les avis des clients/clientes et les personnalisations peuvent fournir aux internautes un savoir plus et peuvent même personnaliser les questions ou inquiétudes qu’ils ont à propos de la visite de votre restaurant.
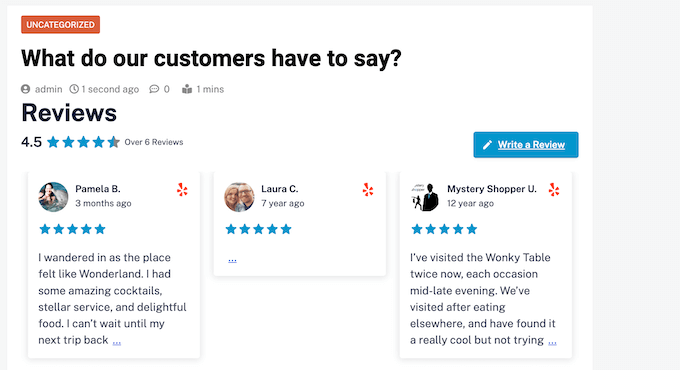
Si vous disposez déjà d’avis sur des plateformes telles que Facebook, Yelp, Google et TripAdvisor, il est facile de les afficher sur votre site WordPress à l’aide de Smash Balloon Reviews Feed Pro.

Avis Feed Pro est l’une des meilleures extensions d’avis clients/clientes pour WordPress que vous pouvez utiliser.
Il recueillera les avis automatiquement et les organisera ensuite dans une belle mise en page sur le site de votre restaurant. De plus, vous pouvez facilement personnaliser le flux d’avis pour qu’il s’adapte parfaitement au reste de votre site.
Pour plus de détails, consultez notre tutoriel sur la façon d’afficher les avis de Google, Facebook et Yelp.

Note : Il existe également une version gratuite d’Avis Feed que vous pouvez utiliser pour afficher les avis de Google et de Yelp.
Vous n’avez pas d’avis à mettre en avant sur votre site ? Il est temps de commencer à les demander.
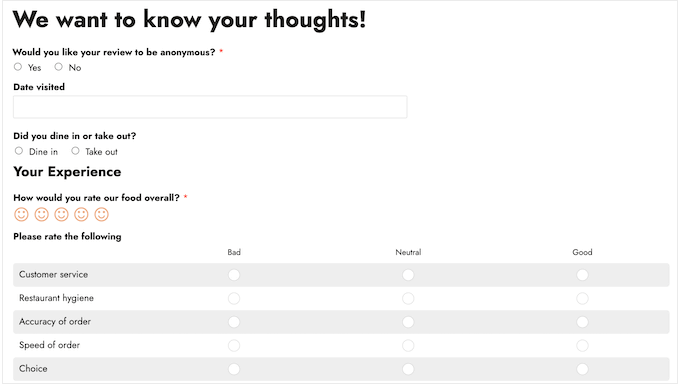
WPForms dispose d’un modèle de formulaire d’avis sur les restaurants prêt à l’emploi que vous pouvez ajouter à votre site pour commencer à personnaliser les avis des clients/clientes tout de suite.

Une fois que vous avez quelques avis, vous pouvez créer une page d’avis clients dans WordPress.
Astuces pour développer le site web de votre restaurant
Si vous avez bien suivi, vous disposez désormais d’un site de restaurant d’aspect professionnel qui peut aider votre entreprise à se développer.
Pour vous aider à faire passer votre site au niveau supérieur, voici quelques astuces supplémentaires pour attirer plus de clients/clientes et offrir une meilleure expérience aux clients existants :
- Configurez l’extension AIOSEO pour améliorer le classement de votre site dans les moteurs de recherche et aider davantage de personnes à trouver votre entreprise. Il existe même une version gratuite d’AIOSEO qui peut améliorer votre classement dans les moteurs de recherche, quel que soit votre budget.
- Suivez notre guide ultime de référencement WordPress pour plus d’astuces et de conseils sur la façon de surpasser tous vos concurrents.
- Les clients/clientes potentiels abandonneront le site de votre restaurant s’il prend trop de temps à charger. Dans cette optique, vous pouvez consulter notre guide ultime sur la façon de booster la vitesse et les performances de WordPress.
- Donnez à votre entreprise un aspect plus professionnel en créant un numéro de téléphone professionnel et une adresse e-mail professionnelle.
Nous espérons que ce tutoriel vous a aidé à apprendre comment créer un site de restaurant avec WordPress. Ensuite, vous pouvez également consulter notre guide sur la façon de créer facilement un site WordPress multilingue pour répondre aux dîners internationaux, ainsi que nos choix d’experts pour les meilleurs outils commerciaux pour développer votre site de restaurant.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!