Vous souhaitez créer un menu de restaurant en ligne sous WordPress ?
Le fait de partager votre menu sur votre site vous aidera à convaincre davantage de personnes de s’arrêter dans votre restaurant ou de trier afin de commander en ligne.
Dans cet article, nous allons vous afficher des instructions étape par étape sur la façon de créer un menu de restaurant en ligne facilement dans WordPress.

De quoi avez-vous besoin pour créer un site web pour un restaurant ?
Avant de pouvoir créer un menu de restaurant en ligne, vous devez configurer un site web. Si vous n’avez pas encore de site, ne vous inquiétez pas.
Vous pouvez facilement créer un site web à l’aide de WordPress, qui est le meilleur constructeur de sites web au monde, utilisé par des millions de petites entreprises, de restaurants, de bars et de cafés. Plus de 43 % de tous les sites sur l’internet utilisent WordPress.
Version : vous pouvez commencer à créer votre site sans investissement initial important.
La première chose dont vous avez besoin est un nom de domaine et un hébergeur. Nous avons conclu un accord avec Bluehost, l’un des fournisseurs d’hébergement recommandés par WordPress, afin de proposer à nos lecteurs une offre intéressante.
Vous bénéficiez d’un nom de domaine gratuit, d’un certificat SSL gratuit et d’une remise importante sur l’hébergeur.
Autre solution : Nous recommandons également Hostinger. Leurs offres comprennent également un nom de domaine gratuit et un SSL avec une remise généreuse.
Outre l’hébergeur et le nom de domaine, vous aurez également besoin d’un thème WordPress. Un thème est comme un modèle pour votre site.
Il existe des tonnes d’excellents thèmes WordPress pour les restaurants qui vous aideront à créer un site web professionnel qui incitera vos clients/clientes à passer commande.
Si vous avez besoin d’aide pour configurer le site web de votre restaurant, consultez notre guide étape par étape sur la création d’un site web.
Pourquoi créer un menu en ligne dans WordPress ?
La création d’une page de menu de restaurant en ligne sur votre site WordPress vous permet de personnaliser l’expérience de vos internautes et de vos clients/clientes potentiels.
Lorsqu’un internaute arrive sur le site de votre restaurant, la première chose qu’il regarde généralement est votre menu.
Si vous proposez uniquement aux internautes un menu au format PDF, il leur est difficile de voir les choix alimentaires que vous proposez.

En créant un menu en ligne sur votre site, vos utilisateurs/utilisatrices n’ont pas besoin de télécharger votre menu. Le téléchargement de PDF peut s’avérer difficile, en fonction de l’offre de données et de la connexion de vos clients/clientes.
De plus, une page de menu sur votre site sera responsive mobile et s’affichera bien sur tous les appareils, de sorte que vos internautes pourront facilement la lire sans avoir à zoomer ou à dézoomer.
De plus, avec une page de menu, vous pouvez facilement modifier votre menu et même trier afin de commander en ligne. Les PDF sont beaucoup plus difficiles à modifier et à téléverser lorsque vous devez apporter des modifications à votre menu ou à vos prix.
Cela étant dit, nous allons partager deux extensions WordPress différentes qui peuvent vous aider à ajouter un menu de restaurant en ligne sur WordPress. Il suffit d’utiliser les liens rapides ci-dessous pour choisir l’extension que vous souhaitez utiliser :
Méthode 1 : Ajouter un menu de restaurant à WordPress avec SeedProd
Nous vous recommandons d’utiliser SeedProd pour créer un menu de restaurant en ligne sur WordPress. C’est le meilleur constructeur de page WordPress par glisser-déposer, utilisé par plus d’un million de sites web.
Il vous permet de créer un menu de restaurant époustouflant à l’aide d’un Constructeur par glisser-déposer. De plus, vous pouvez facilement modifier votre menu au fur et à mesure des modifications, et de nouvelles options de menu sont disponibles.
Pour ce tutoriel, vous pouvez utiliser la version gratuite de SeedProd pour créer votre menu. Cependant, une version pro de SeedProd est disponible et dispose de 320+ modèles, des jeux de couleurs, des intégrations de marketing e-mail, des carrousels d’images, des blocs de réseaux sociaux, et bien plus encore.
La première chose à faire est d’installer et d’activer l’extension SeedProd. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Une fois activé, naviguez vers SeedProd » Pages et cliquez sur le bouton ‘Ajouter une nouvelle page d’atterrissage’.

Vous accédez à l’écran des modèles, où vous pouvez sélectionner un modèle de page. Il existe des dizaines de modèles pour différentes niches et différents objectifs.
Pour choisir un modèle, survolez-le et cliquez sur l’icône « Coche ». Vous pouvez choisir n’importe quel modèle, mais pour ce tutoriel, nous utiliserons le modèle « Page de vente de dîner ».

Une fenêtre surgissante apparaît, dans laquelle vous pouvez donner un nom à votre nouvelle page de menu. Vous pouvez également modifier l’URL de la page. Nous appellerons simplement notre page « Menu ».
Cliquez ensuite sur le bouton « Enregistrer et commencer à modifier la page ».

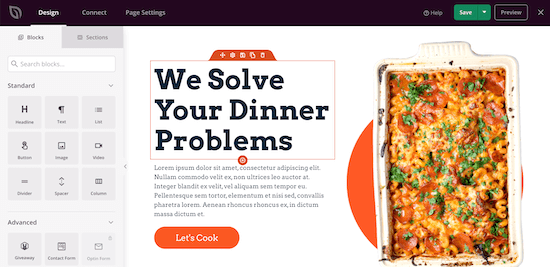
Une fois cette étape franchie, vous accédez à l’écran de l’éditeur/éditrices de pages.
La partie droite de la page est la Prévisualisation et peut être entièrement personnalisée. La partie gauche de la page présente différents blocs et sections que vous pouvez ajouter à la page.

Cliquez d’abord sur le logo de la page.
Cela fera apparaître un menu sur la gauche où vous pourrez téléverser le logo de votre restaurant. Pour ajouter un nouveau logo, vous pouvez suivre le même processus que pour l’ajout d’une image sur WordPress.

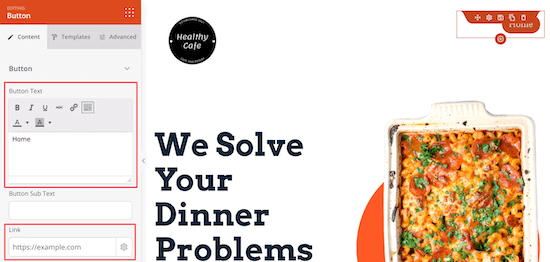
Ensuite, vous pouvez modifier le bouton du menu de navigation pour qu’il renvoie à votre page d’accueil. Ainsi, lorsque vos internautes auront fini de voir le menu, ils pourront retourner sur votre site.
Il suffit de cliquer sur le bouton du menu de navigation pour pouvoir modifier le texte et le lien dans le menu de gauche.

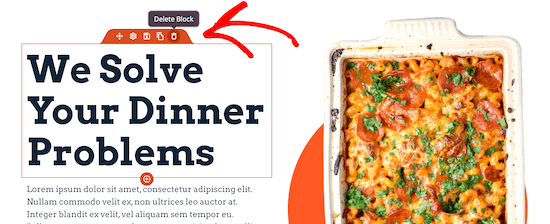
Ensuite, vous pouvez supprimer la section du contenu principal.
Il suffit de survoler le titre de la page et de cliquer sur l’icône « Supprimer le bloc ».

Vous pouvez ensuite faire de même pour les éléments image, texte et bouton.
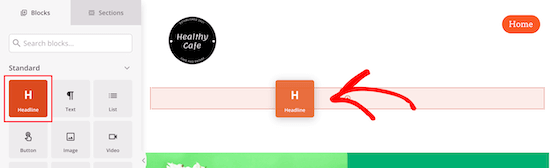
Ensuite, vous pouvez ajouter un titre pour le titre de votre menu en faisant glisser le bloc « Titre » sur votre page.

Comme pour les autres éléments, vous pouvez modifier la taille, la couleur et la police du texte à l’aide du menu de gauche.
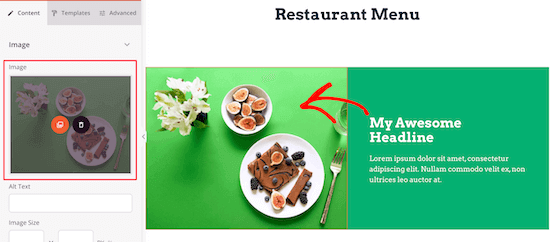
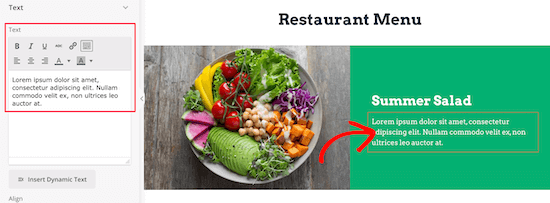
Ensuite, vous pouvez modifier les articles alimentaires existants et les remplacer par votre propre texte et vos propres images.
Tout d’abord, cliquez sur l’image et téléversez votre propre image à l’aide du menu de gauche.

Cliquez ensuite sur le titre actuel pour saisir votre propre texte.
Vous pouvez également modifier le texte en cliquant dessus et en ajoutant une description.

Après avoir modifié le titre et le texte, vous pouvez ajouter un prix pour l’article.
Il suffit de faire glisser l’élément « Texte » sur votre page et de personnaliser le texte à l’aide du menu de gauche.

Il suffit ensuite de suivre les mêmes étapes que ci-dessus pour les autres éléments du menu de votre restaurant.
Vous pouvez personnaliser toutes les sections du modèle de page.
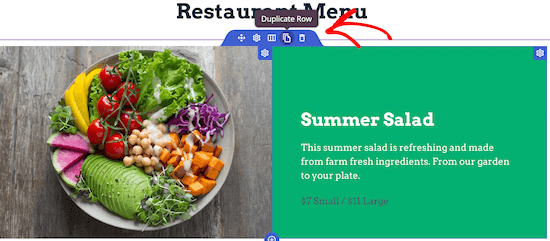
Si vous souhaitez ajouter une autre section de menu avec le même style, survolez l’élément et cliquez sur « Duplicate Row ».

Cette opération a pour effet de copier la même ligne et de l’ajouter juste en dessous.
N’hésitez pas à continuer à apporter des personnalisations à votre menu de restaurant. Vous pouvez entièrement personnaliser chaque partie de la page, y compris les couleurs, la taille, les polices, et plus encore.
Si vous ne souhaitez pas ajouter une photo pour chaque article, vous pouvez facilement utiliser un bloc de liste pour ajouter des éléments de menu.
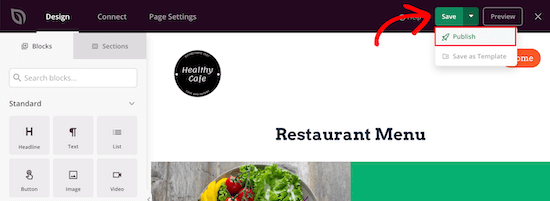
Une fois que vous avez créé votre menu de restaurant en ligne, cliquez sur la flèche déroulante située à côté du bouton « Enregistrer » et sélectionnez « Publier ».

Votre nouveau menu de restaurant est maintenant en direct pour que vos internautes puissent le consulter.
Vous pouvez désormais ajouter votre menu de restaurant à votre menu de navigation et à d’autres zones de votre blog WordPress.

Méthode 2 : Ajouter un menu de restaurant à WordPress avec Food Menu
Cette méthode utilise l’extension Food Menu – Restaurant Menu & Online Ordering. Cette extension vous permet de créer rapidement un menu en ligne dans WordPress.
Il s’intègre également à WooCommerce, afin que vous puissiez donner à vos internautes l’option de commander en ligne.
La première chose que vous devez faire est d’installer et d’activer le plugin Food Menu – Restaurant Menu & Online Ordering. Pour plus de détails, consultez notre guide du débutant sur l’installation d’une extension WordPress.
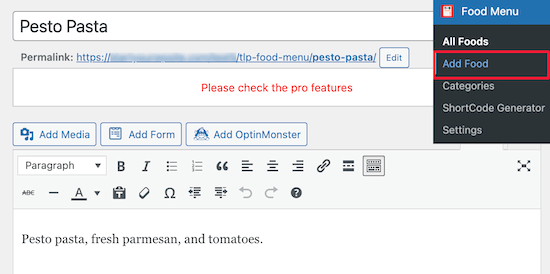
Une fois activé, naviguez vers le menu de navigation « Ajouter un aliment ».

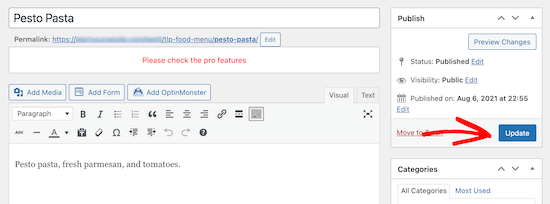
Dans cet écran, vous pouvez saisir le nom, la description et l’image de votre élément de menu.
Cliquez ensuite sur le bouton « Mettre à jour » ou « Publier » pour enregistrer votre élément de menu.

Pour ajouter d’autres éléments à votre menu, il suffit de suivre les mêmes étapes que ci-dessus.
Une fois que vous avez fini d’ajouter des articles à votre menu alimentaire, il est temps d’ajouter ce menu à WordPress.
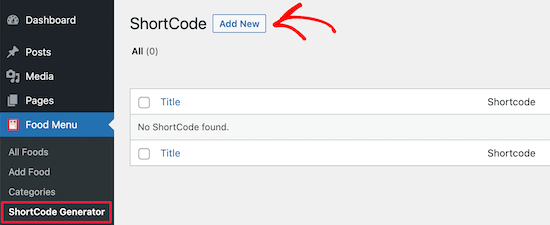
Vous devez tout d’abord vous rendre dans le menu Alimentation » Générateur de codes courts, puis cliquer sur le bouton » Ajouter une nouvelle « .

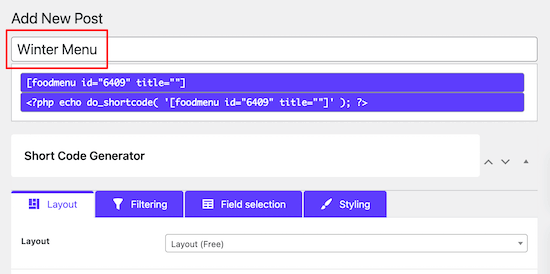
Ensuite, vous pouvez donner un titre à votre code court pour vous aider à vous souvenir du type d’éléments de menu que vous avez ajouté.
Vous pouvez ensuite personnaliser l’affichage de votre menu.

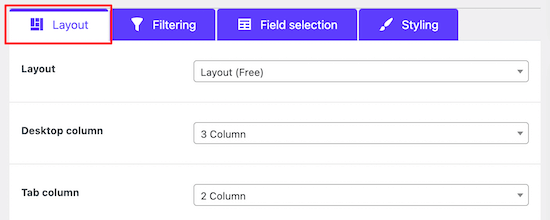
Nous conserverons les options par défaut, mais vous pouvez personnaliser l’affichage du menu à l’aide des réglages de la section « Mise en page ».
Vous pouvez sélectionner ici le nombre d’articles à afficher par ligne.

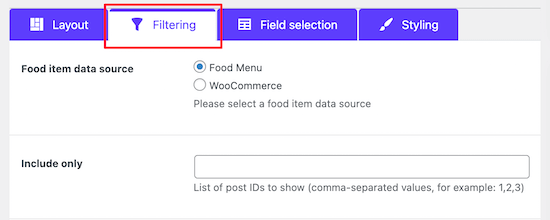
Dans l’onglet « Filtrage », vous pouvez choisir d’afficher un menu simple ou de permettre de commander en ligne.
Pour activer la commande en ligne, il suffit de sélectionner le bouton radio » WooCommerce « . Vous pouvez également contrôler les articles que vous souhaitez afficher.

Si vous envisagez de laisser les clients ajouter des articles alimentaires à leur panier et passer à la Commande, alors vous devez ajouter vos éléments de menu en tant que produits dans votre magasin WooCommerce.
Pour plus de détails sur l’ajout de produits, consultez notre guide étape par étape sur la façon de créer un magasin en ligne.
Ensuite, vous pouvez personnaliser les informations qui s’affichent pour chaque article en cliquant sur l’onglet « Sélection des champs ».

Au fur et à mesure que vous cochez ou décochez les cases, vous pouvez voir une prévisualisation en temps réel de ce que seront les modifications.
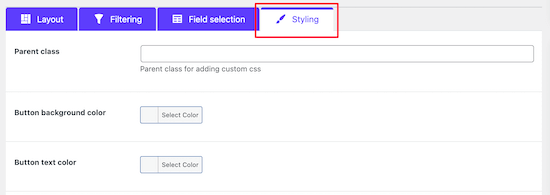
Vous pouvez ensuite modifier l’apparence de vos articles de menu en cliquant sur l’option de menu « Style ».

Confirmez la personnalisation de l’affichage des éléments de votre menu en cliquant sur le bouton « Publier ».
Votre menu ne sera pas encore direct sur votre site, mais il enregistrera le code court que nous ajouterons à votre site ci-dessous.

Vous devez maintenant créer une page où votre menu s’affichera.
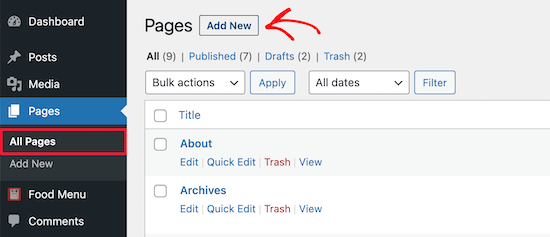
Pour ce faire, naviguez vers Pages » Toutes les pages » et cliquez sur » Ajouter une nouvelle « .

Ensuite, vous pouvez donner un titre à votre page. Celui-ci apparaîtra à vos internautes, il est donc préférable de lui donner un nom tel que « Menu ».
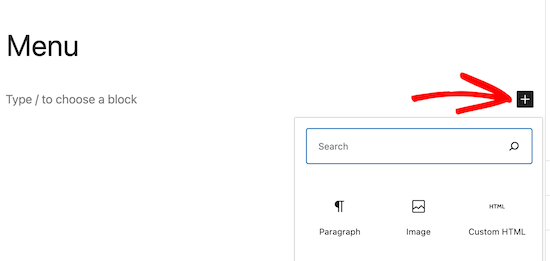
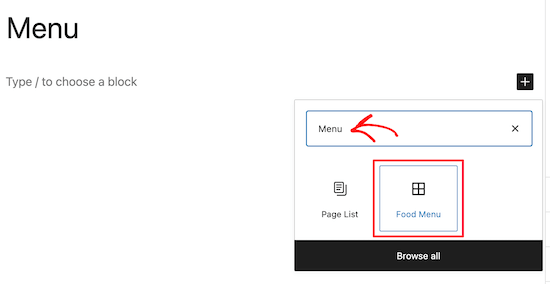
Cliquez ensuite sur l’icône « + » pour ajouter un nouveau bloc.

Ensuite, tapez « Menu » dans la barre de recherche.
Sélectionnez ensuite le bloc « Menu alimentaire ».

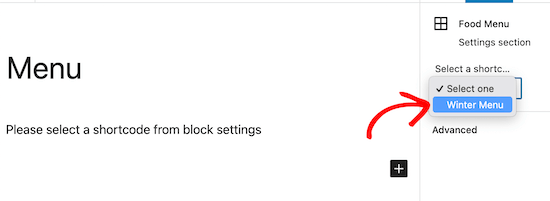
Ensuite, vous devez sélectionner le code court que vous venez de créer dans le menu déroulant.
Cette opération permet d’insérer votre menu dans votre page.

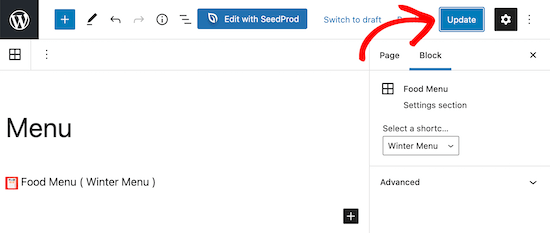
Cliquez ensuite sur le bouton « Publier » ou « Mettre à jour » pour mettre votre menu en direct.
Vous pouvez également ajouter d’autres éléments à cette page, comme du texte, un formulaire de contact, votre flux Instagram, etc.

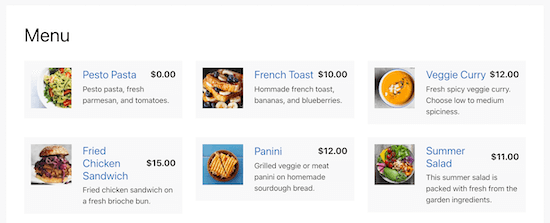
Désormais, lorsque vos internautes affichent votre menu, ils peuvent consulter les éléments et même passer commande afin de commander si vous ajoutez la fonctionnalité WooCommerce.
Quelle que soit la taille de l’écran sur lequel votre menu est vu, il affichera parfaitement vos éléments de menu.

Outils bonus pour promouvoir le site de votre restaurant
Maintenant que vous avez configuré votre site de restaurant avec une page de menu, vous souhaitez peut-être en faire la promotion pour développer votre activité.
Voici quelques-uns des meilleurs outils pour vous aider à promouvoir et à développer votre entreprise de restauration :
- All in One SEO pour WordPress -La meilleure extension WordPress SEO qui vous aide à optimiser le référencement de votre site pour obtenir plus de trafic de recherche. Sa fonctionnalité SEO local aide les gens à trouver votre restaurant dans Google Maps et dans les résultats de recherche locaux.
- WPForms – C’est la meilleure extension Constructeur de formulaires pour WordPress, vous permettant de créer n’importe quel formulaire pour votre site. Il s’agit notamment des formulaires de contact, des formulaires de retour d’information, des formulaires d’enquête client/cliente, et bien plus encore.
- OptinMonster – Il vous aide à convertir les visiteurs de votre site web en abonnés/clients. Vous pouvez l’utiliser pour développer votre liste d’e-mails et vos abonnés sur les réseaux sociaux, afficher des messages personnalisés à vos clients/clientes, et bien plus encore.
- PushEngage – Il vous aide à envoyer des notifications push aux internautes, quel que soit leur type d’appareil. Il vous aide également à envoyer des messages personnalisés aux clients/clientes et à les faire revenir sur votre site.
- MonsterInsights – La meilleure extension Google Analytics pour WordPress. Il vous permet de suivre d’où viennent les internautes et ce qu’ils font sur votre site.
Pour d’autres recommandations d’extensions, consultez notre liste des extensions WordPress incontournables pour les sites professionnels.
Nous espérons que cette publication vous a aidé à apprendre comment créer un menu de restaurant en ligne sur WordPress. Vous pouvez également consulter nos choix d’experts sur les meilleurs logiciels de paie pour les petites entreprises ou notre comparaison des meilleurs services de téléphonie professionnelle pour les petites entreprises.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!