Vous souhaitez ajouter une page d’avis clients/clientes dans WordPress ?
De nombreuses entreprises ajoutent une page d’Avis sur leur site pour présenter les témoignages de leurs clients/clientes personnalisés. Cela permet de susciter la confiance des acheteurs potentiels en prouvant que votre produit ou service est de bonne qualité.
Dans cet article, nous allons vous afficher comment ajouter facilement une page d’avis clients sur WordPress.

Pourquoi ajouter une page d’avis clients/clientes dans WordPress ?
Si vous gérez une boutique en ligne ou un site d’entreprise, vous avez probablement déjà des clients/clientes satisfaits de vos produits et services.
Afficher des preuves sociales telles que des avis de clients/clientes et des témoignages vous aide à gagner la confiance de nouveaux clients. Cela peut prospecter une augmentation des ventes en convainquant les acheteurs potentiels de prendre une décision d’achat.

De plus, les témoignages peuvent améliorer votre classement dans les moteurs de recherche en apportant un contenu frais et unique à votre site WordPress.
Les avis peuvent également accroître l’engagement et créer un sentiment de communauté, en fidélisant les utilisateurs/utilisatrices à la marque.
Cela étant dit, jetons un coup d’œil à la façon d’ajouter des pages d’avis de clients dans WordPress. Vous pouvez utiliser les liens rapides ci-dessous pour passer à la méthode que vous souhaitez utiliser :
Méthode 1 : Ajouter des avis clients/clientes à l’aide de Reviews Feed Pro
La façon la plus simple d’afficher les avis sur votre site WordPress est d’utiliser l’extension Smash Balloon Review Feed Pro.
C’est la meilleure extension WordPress d’avis clients qui vous permet d’ajouter des avis provenant des plus grandes plateformes sur internet, notamment Google, Yelp et Facebook.
Il copie également automatiquement la conception de votre site afin que les avis s’adaptent à votre thème WordPress et s’intègrent naturellement à votre blog.
Tout d’abord, vous devez installer et activer l’extension Reviews Feed Pro. Pour plus de détails, vous pouvez consulter notre guide du débutant sur l’installation d’un plugin WordPress.
Note : Avis Feed dispose également d’une version gratuite que vous pouvez utiliser pour intégrer Google ou Yelp. Cependant, nous utiliserons la version Pro dans notre tutoriel car elle dispose de plus de fonctionnalités et d’intégrations.
Une fois activé, rendez-vous dans l’onglet de menu Flux d’Avis de la colonne latérale d’administration de WordPress.
Une fois sur place, il vous suffit de copier et de coller votre clé de licence dans le champ prévu à cet effet et de cliquer sur le bouton « Activer ».
Vous pouvez obtenir ces informations à partir de votre compte sur le site de Smash Balloon.

Une fois que vous avez fait cela, la page « Créer un flux d’Avis » s’ouvre sur votre écran.
À partir de là, il suffit de cliquer sur le bouton « + Ajouter une source » pour ajouter une source pour vos avis clients/clientes.

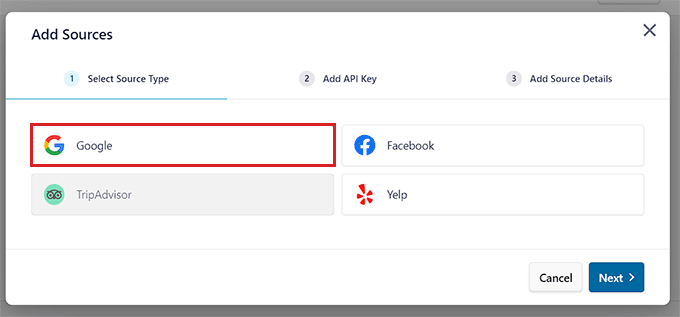
L’invite « Ajouter des sources » s’affiche alors à l’écran, où vous pouvez sélectionner la source de vos Avis. Pour ce tutoriel, nous utiliserons Google comme source.
Après avoir fait votre choix, cliquez sur le bouton « Suivant » pour continuer.

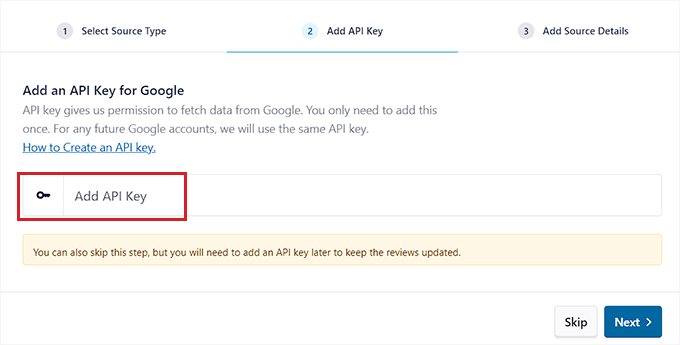
Vous serez alors dirigé vers l’étape par étape.
Ici, vous devez ajouter une clé API pour les avis Google afin que l’extension Reviews Feed puisse récupérer les données de votre compte et les afficher sur votre site WordPress.

Créer une Clé de l’API Google
Pour obtenir une clé de l’API pour les avis Google, rendez-vous sur Google Console et connectez-vous à l’aide de votre compte Google.
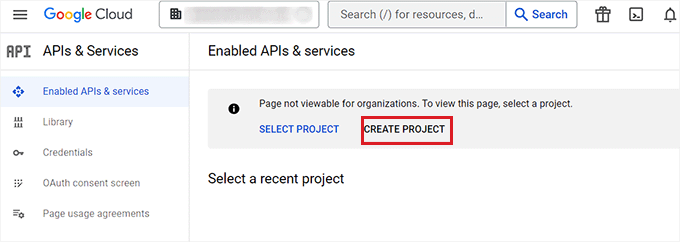
Une fois sur la page « Google Cloud », cliquez sur le bouton « Créer un projet ».

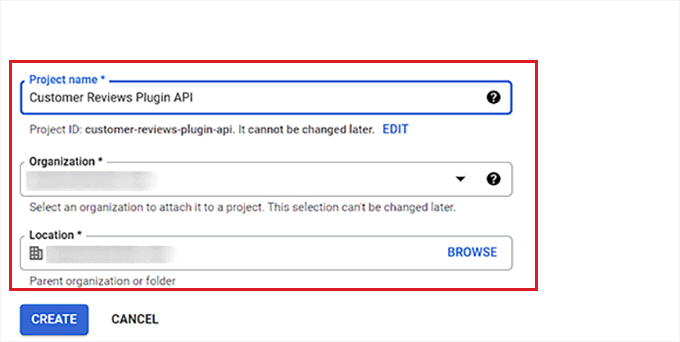
Vous accéderez à la page « New Project », où vous pourrez commencer par saisir un nom. Par exemple, nous nommerons notre projet « Customer Reviews Plugin API ».
Choisissez ensuite une Organisation et un Emplacement pour le projet dans les menus déroulants et cliquez sur le bouton « Créer ».

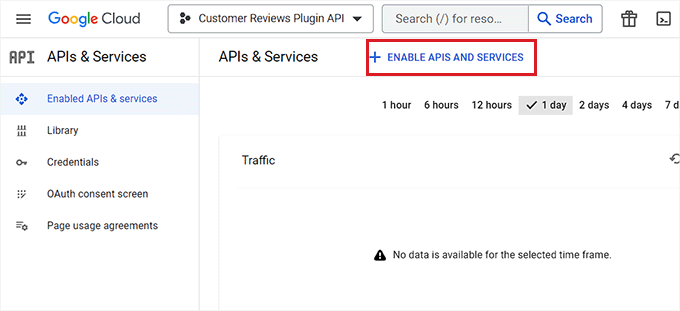
Une fois le projet créé, vous serez redirigé vers la page « APIs & Services ».
À partir de là, assurez-vous tout d’abord que le projet que vous avez créé est bien celui qui est sélectionné dans le menu déroulant en haut.
Cliquez ensuite sur le bouton « + Activer les API et les services ».

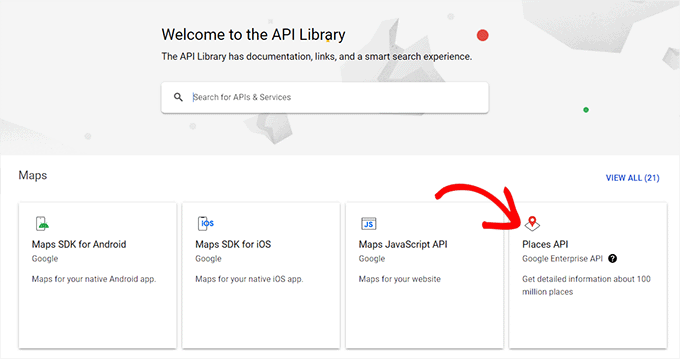
Vous accédez à la Bibliothèque de l’API.
Cliquez sur l’option « Places API » dans le coin droit de l’écran.

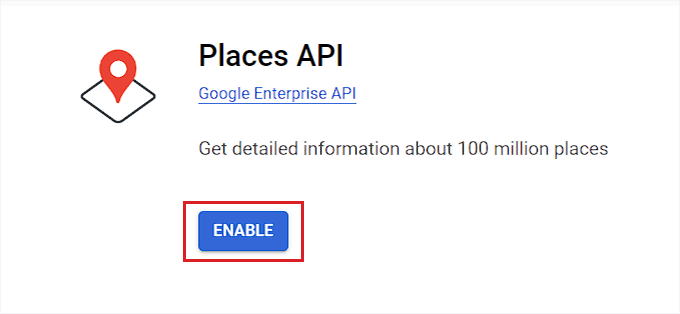
Vous accéderez ainsi à une nouvelle page où vous pourrez activer la clé permettant d’effectuer des demandes d’API Places.
Pour ce faire, il suffit de cliquer sur le bouton « Activer ».

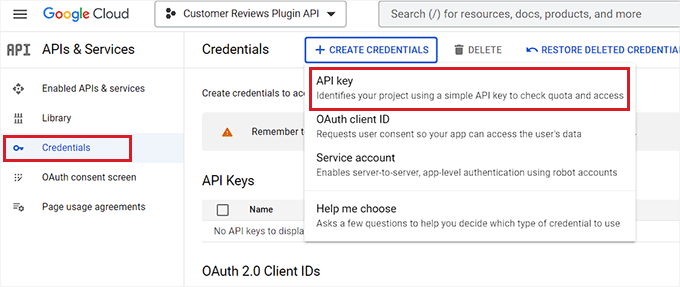
Retournez à la page « APIs & Services » et passez à l’onglet « Credentials » dans la colonne latérale de gauche.
Une fois que vous y êtes, il vous suffit de cliquer sur le bouton « + Create Credentials » pour ouvrir un menu déroulant et sélectionner l’option « API Key ».

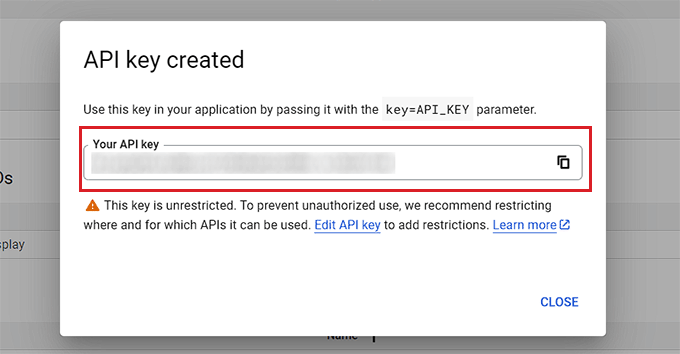
Après la création de votre clé API, une nouvelle fenêtre s’ouvre à l’écran.
À partir de là, il vous suffit de copier votre clé et de retourner au Tableau de bord WordPress.

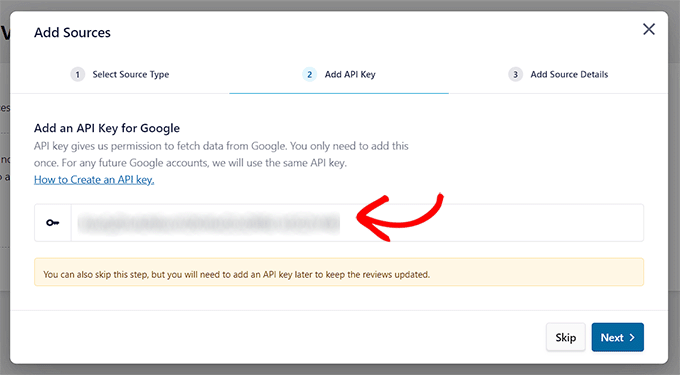
Une fois que vous y êtes, ouvrez à nouveau l’invite « Ajouter des sources ».
Après cela, collez votre clé API Google Avis dans le champ et cliquez sur le bouton » Suivant » pour continuer.

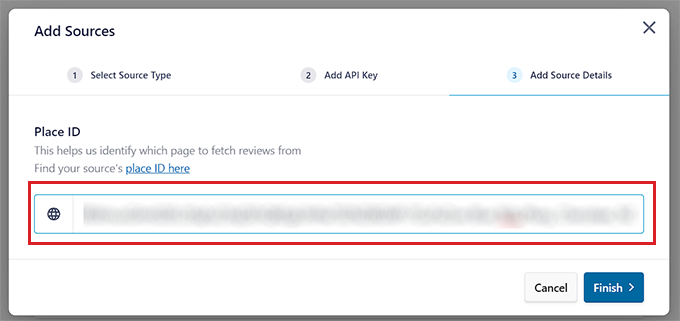
Vous devez maintenant saisir l’ID du café, du restaurant ou de toute autre entreprise physique que vous souhaitez utiliser dans votre flux.
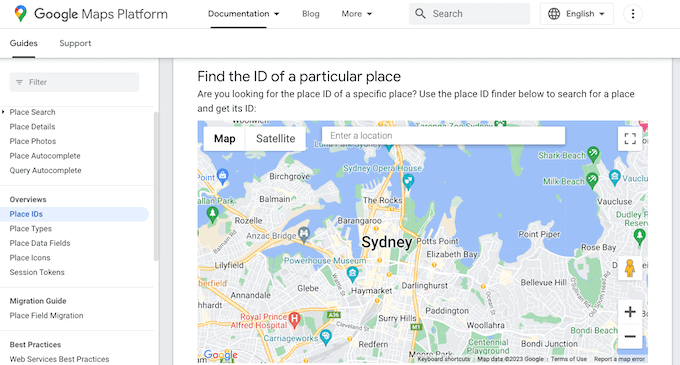
Pour ce faire, rendez-vous sur la page ID de lieu de Google et défilez vers le bas jusqu’à la section « Trouver l’ID d’un lieu particulier ».

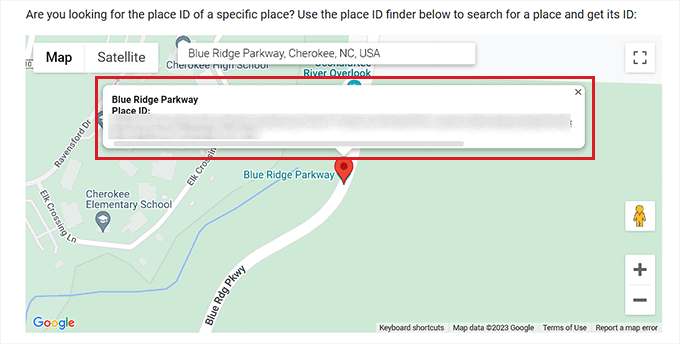
À partir de là, saisissez l’adresse ou le nom du lieu que vous recherchez et cliquez sur le bon lorsqu’il apparaît.
Google affiche alors l’ID du lieu dans une petite fenêtre surgissante. Il vous suffit de copier l’ID.

Maintenant, rendez-vous dans le Tableau de bord WordPress et collez l’ID de la place dans la case prévue à cet effet.
Cliquez ensuite sur le bouton « Terminer » pour achever la configuration.

Vous avez bien intégré les Avis Google avec le Smash Balloon Review Feed Pro.
Outil de personnalisation du flux d’Avis
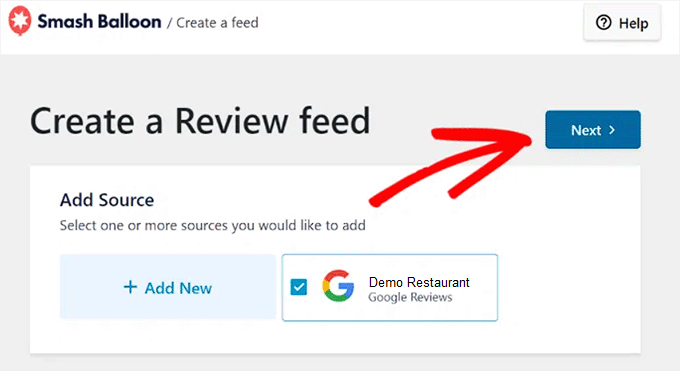
Le flux d’Avis Google s’affiche désormais dans la section « Ajouter des sources ».
Il suffit ensuite de choisir le flux et de cliquer sur le bouton « Suivant » en haut de la page.

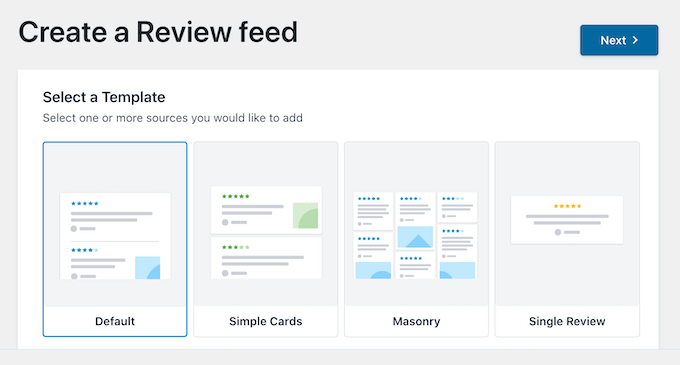
Vous accédez à la page « Sélectionné un Modèle ».
Sélectionnez ici un modèle de flux d’avis à votre convenance.

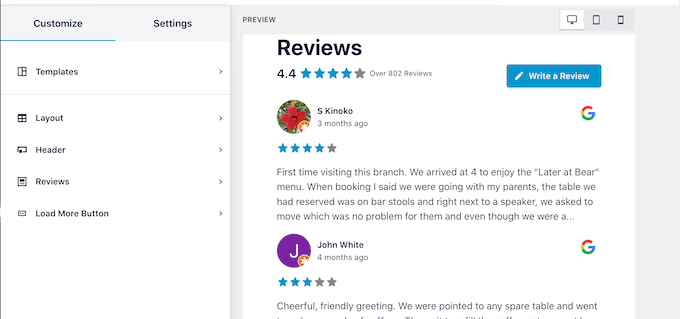
Une fois que vous avez fait cela, l’éditeur/éditrices de flux s’ouvrira automatiquement sur votre écran.
Il affichera un aperçu en direct de votre flux sur la droite et une colonne latérale avec différents réglages sur la gauche.

À partir de là, vous pouvez personnaliser la mise en page, l’en-tête, les couleurs et plus encore de votre flux d’avis. Pour plus de détails, vous pouvez consulter notre tutoriel sur la façon d’afficher les avis de Google, Facebook et Yelp dans WordPress.
Une fois que vous avez fini de personnaliser le flux, n’oubliez pas de cliquer sur le bouton « Enregistrer » en haut à droite pour stocker vos réglages.
Contenu embarqué du flux d’Avis de clients sur une page WordPress
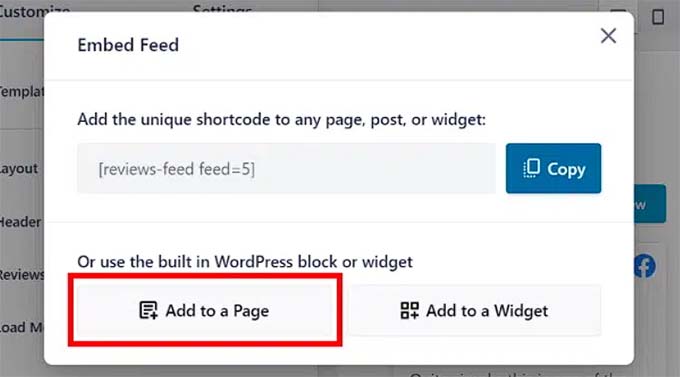
Pour intégrer le flux d’Avis dans une page WordPress, cliquez sur le bouton « Contenu embarqué » en haut à droite.
L’invite « Contenu embarqué » s’affiche alors à l’écran. Cliquez ensuite sur le bouton « Ajouter à une page ».

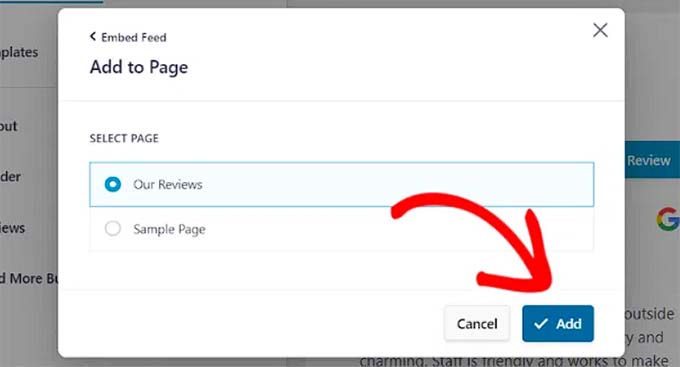
L’extension affichera alors toutes les pages de votre site WordPress.
Vous devez cliquer sur la page où vous souhaitez ajouter le flux d’avis et cliquer sur le bouton « Ajouter ».

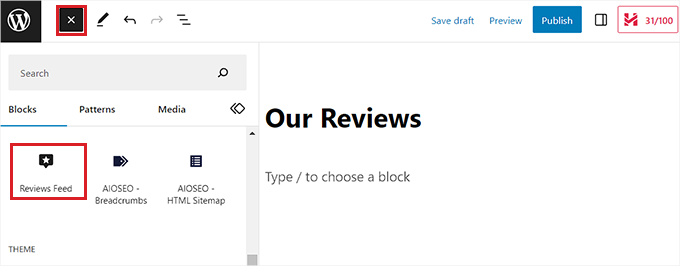
La page que vous avez choisie s’ouvre alors dans l’éditeur de blocs.
Cliquez sur le bouton « Ajouter un bloc » (+) dans le coin supérieur gauche de l’écran et trouvez le bloc « Flux d’Avis ».
Le flux d’Avis sera alors automatiquement ajouté à la page WordPress.

Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton « Mettre à jour » pour enregistrer vos modifications.
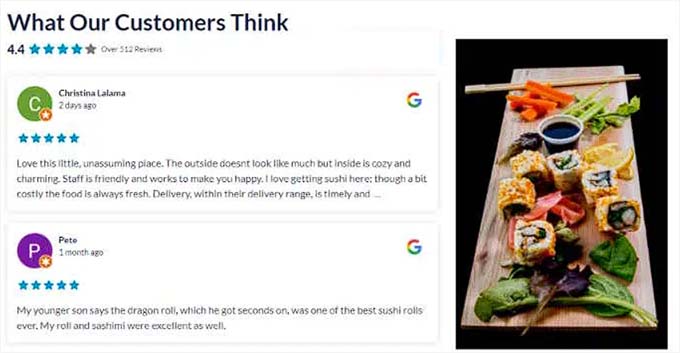
Vous pouvez maintenant visiter votre blog WordPress pour voir le flux d’avis en action.

Méthode 2 : Créer une page d’Avis clients à l’aide de SeedProd
Si vous souhaitez ajouter manuellement des avis de clients à votre site, cette méthode est faite pour vous.
SeedProd est le meilleur plugin de constructeur de page WordPress sur le marché qui vous permet de créer des thèmes et des pages esthétiques sans utiliser de code.
Il est même livré avec un bloc de personnalisation qui peut ajouter manuellement des témoignages et des avis de clients à vos pages d’atterrissage.
Tout d’abord, vous devez installer et activer l’extension SeedProd. Pour des instructions détaillées, veuillez consulter notre guide étape par étape sur l ‘installation d’une extension WordPress.
Note : SeedProd a également une version gratuite que vous pouvez essayer. Cependant, nous utiliserons la version premium dans notre tutoriel car elle dispose de plus de fonctionnalités.
Une fois activé, rendez-vous sur la page » Réglages » de SeedProd pour saisir la clé de licence de l’extension.
Vous trouverez ces informations dans votre compte sur le site de SeedProd.

Ensuite, rendez-vous dans la section SeedProd » Pages d’atterrissage depuis le Tableau de bord de l’administrateur et cliquez sur le bouton ‘Ajouter une nouvelle page d’atterrissage’.
Pour ce tutoriel, nous allons ajouter des avis de clients à une page d’atterrissage.

Vous accédez à l’écran « Choisissez un nouveau modèle de page ».
SeedProd propose de nombreuses mises en page prédéfinies que vous pouvez utiliser pour vos pages d’atterrissage. Il vous suffit d’en choisir une et de cliquer dessus.
Il vous sera ensuite demandé de saisir un nom de page et de choisir une URL. Après avoir saisi ces informations, cliquez sur le bouton « Enregistrer et commencer à modifier la page » pour continuer.

Cela lancera le constructeur de page par glisser-déposer de SeedProd, où vous pouvez maintenant commencer à modifier votre page. Pour des instructions détaillées, Veuillez consulter notre tutoriel sur la création d’une page d’atterrissage dans WordPress.
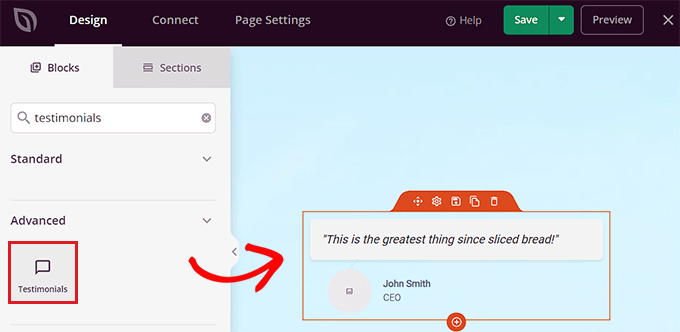
Une fois arrivé, vous devez rechercher le bloc Témoignages dans le panneau de blocs situé à gauche de l’écran. Après avoir trouvé le bloc, il vous suffit de le faire glisser et de le déposer à l’emplacement de votre choix sur la page d’atterrissage.

Maintenant que le module « Témoignages » a été ajouté, il suffit de cliquer dessus pour configurer ses réglages dans la colonne latérale gauche.
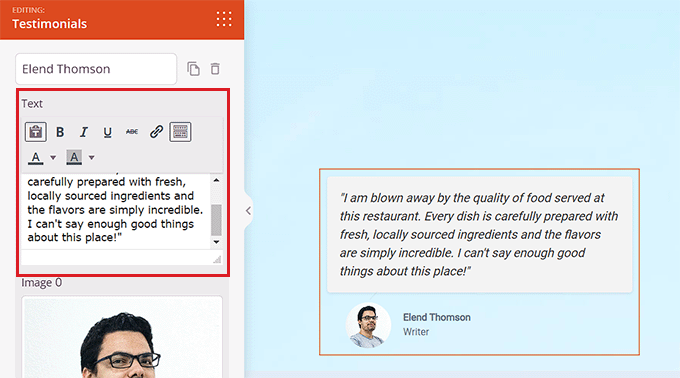
Ensuite, cliquez sur le témoignage de démonstration pour ouvrir ses Réglages dans la colonne latérale.
Ensuite, vous pouvez ajouter le texte, l’image, le nom et le titre de l’avis du client/cliente.

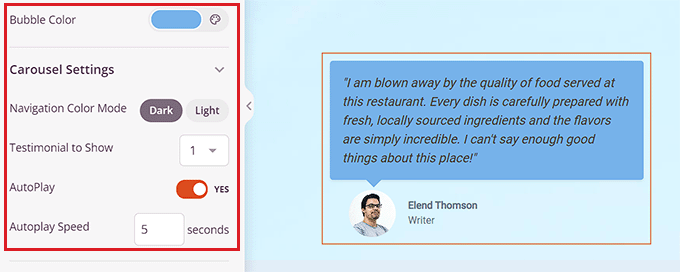
Une fois que vous avez fait cela, défilez vers le bas jusqu’à la section » Réglages du carrousel » dans la colonne de gauche.
À partir de là, vous pouvez choisir le mode de couleur des témoignages, la vitesse de lecture automatique, le nombre de témoignages affichés sur une ligne, et bien d’autres choses encore.
Vous pouvez même modifier la couleur de la bulle en cliquant sur l’option « Couleur de la bulle » pour ouvrir un sélecteur de couleurs.

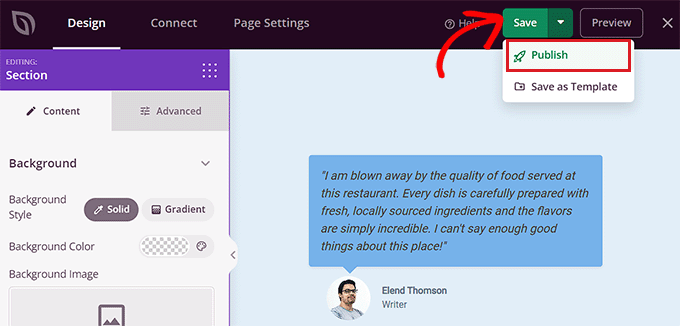
Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton « Enregistrer » en haut de la page pour stocker vos Réglages.
Enfin, cliquez sur le bouton » Publier » pour publier la page d’atterrissage sur votre site.

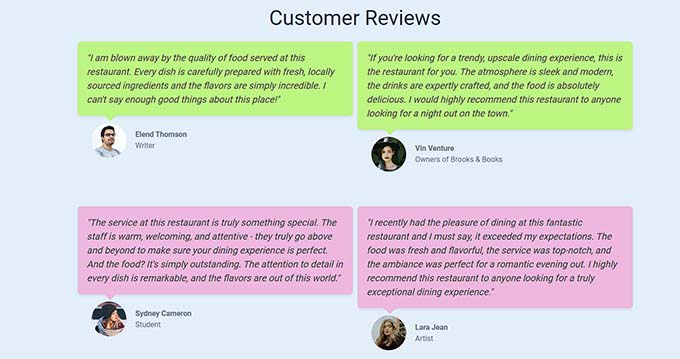
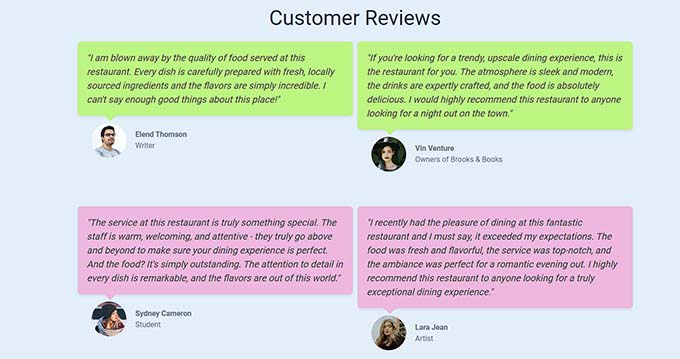
Voici à quoi ressemblait la section des avis des clients/clientes sur notre page de démonstration.
Comme vous pouvez le voir, nous avons des couleurs différentes pour nos avis clients/clientes.

Bonus : Ajouter une preuve sociale en temps réel pour augmenter les conversions
Une autre façon d’encourager les utilisateurs/utilisatrices à acheter vos produits ou services est d’ajouter une preuve sociale en temps réel à votre site WordPress.
La preuve sociale est un phénomène psychologique selon lequel les utilisateurs/utilisatrices ont un besoin naturel de copier les actions d’autres personnes.
Cela signifie que vous pouvez afficher une bulle de notification avec les achats récents, les avis en ligne et les entrées de formulaires par d’autres utilisateurs/utilisatrices sur votre site afin d’inciter les clients/utilisatrices potentiels à passer à l’action.
Vous pouvez facilement le faire en utilisant TrustPulse. C’est la meilleure extension WordPress de preuve sociale sur le marché qui vous permet d’afficher en temps réel des notifications d’activité des utilisateurs sur votre site, comme des produits en cours d’achat ou des entrées de formulaire.

L’extension est également dotée de fonctionnalités telles que le suivi des évènements en temps réel, le ciblage intelligent, des options de conception flexibles, des analyses exploitables, et bien plus encore. En savoir plus, vous pouvez consulter notre avis complet sur TrustPulse.
Avec cette extension, vous pouvez utiliser FOMO pour créer de l’anticipation et de l’excitation autour de vos produits ou de votre stock, ce qui peut finalement conduire à une augmentation des conversions.
Pour des instructions détaillées, vous pouvez consulter notre tutoriel sur l ‘utilisation de FOMO sur votre site WordPress pour augmenter les conversions.
Nous espérons que cet article vous a aidé à apprendre comment ajouter une page d’avis client/cliente dans WordPress. Vous pouvez également consulter notre tutoriel sur la façon d’embarquer une diffusion directe de YouTube en WordPress et notre top des meilleures extensions de réseaux sociaux pour développer votre site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
Customer reviews helps in making an informed decision regarding consuming content or product.
I wanted to explore some kind of reviews plugin that works like customer itself gives reviews and that gets appear on the website without having to do anything else.
like we do see many reviews on ecommerce websites and other many such platforms.
is there a way to achieve that through plugin?
WPBeginner Support says
There are a few options to achieve that, we would recommend taking a look at our list below for some of the plugin options:
https://www.wpbeginner.com/showcase/best-star-rating-plugins-for-wordpress/
Administrateur
Moinuddin Waheed says
I will explore this list of plugins and see to it which suits my needs.
These recommended tools are really helpful and solves a big problem which otherwise seems insurmountable.
Thanks wpbeginner for the recommendation.
THANKGOD JONATHAN says
It just worked perfectly for me in my WordPress site.
I am using the Review Feed pro plugin and it works. thank you for the tutorial
WPBeginner Support says
You’re welcome
Administrateur
Khaled says
Does not work at all. It creates the testimonials page automatically with links to individual testimonials that you publish. But when I click on the link it goes to a page not found page.
WPBeginner Support says
You may want to try some of the recommendations in our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-wordpress-posts-returning-404-error/
Administrateur
Bamidele says
This is what have you been looking for, thanks to wpbeginner editor for this wonderful post
WPBeginner Support says
You’re welcome, glad our article could help
Administrateur
Obed says
Hi man,
I need to add a rating option to all comments and remove it on single posts.
Please suggest best idea on how to do it or plugin.
Thanks.
JJ says
I find it funny, that most reviews plugins always have a (sometimes) optional picture of the person righting the review. In the real world, companies don’t ask for a photo and are lucky to just get the review in the first place
roshan says
HI,
i need seperate customer review in every pages. please suggest me best idea or plugin.
Nalin Mishra says
Dear Sir,
I want a page for my website ,onto which anyone can share there things there .
Please suggest.
Varsha says
I want to add Facebook reviews on my website do u have any idea about it how I can add
RG says
Get an admin or editor to copy paste a paragraph from an email? Not to mention most testimonials are collected either via a website form or word of mouth. The free version of this plugin ranks very high on the useless list.
Bachitter Chahal says
I want to create a deals page like your so what should I use any special plugin or code.
Please tell me.
WPBeginner Support says
Hi Bachitter,
Our deals page is a custom post type with advanced custom fields. our theme is custom made so we have different templates to display deals page and single deal.
Administrateur
Bachitter Chahal says
I want to know the best plugin I can use to for deals page on my site
WPBeginner Support says
Please take a look at our guide on creating a coupons site with WordPress and scroll down to section « Adding a Coupons Section to an Existing WordPress Site ».
Bachitter Chahal says
Which is the best plugin I can use for this purpose on my site techdino.tk
Bachitter Chahal says
Thankz WPBeginner for help me out.