¿Está buscando una forma sencilla de añadir un campo de código de cupón a sus formularios de WordPress?
Si añade un campo de código de cupón, podrá ofrecer descuentos a sus clientes y aumentar las ventas en los periodos lentos.
En este artículo, le mostraremos cómo añadir fácilmente un campo de código de cupón en sus formularios de WordPress.

¿Por qué añadir cupones a los formularios de WordPress?
Añadir un campo de código de cupón a los formularios de su sitio web en WordPress puede animar a los usuarios a comprarle.
Por ejemplo, si tiene un formulario de pedido para su restaurante, añadir un código de cupón para descuentos puede ayudarle a atraer nuevos clientes y fomentar la repetición de compras.
También puede utilizar cupones para promocionar ofertas de liquidación o nuevos productos en su tienda en línea, celebrar eventos o premiar a clientes fieles.
Además, puede utilizar un campo de código de cupón para crear una lista de correo electrónico ofreciendo códigos de descuento a los clientes que se registren como suscriptores.
Dicho esto, veamos cómo añadir fácilmente un campo de código de cupón en los formularios de WordPress.
Cómo añadir un campo de código de cupón en los formularios de WordPress
Puede añadir fácilmente un campo de código de cupón en un formulario de WordPress utilizando WPForms.
Es el mejor plugin de WordPress para formularios de contacto del mercado que viene con un maquetador de arrastrar y soltar y hace que sea súper fácil crear cualquier tipo de formulario que desees.
En primer lugar, deberá instalar y activar el plugin WPForms. Para obtener instrucciones detalladas, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: WPForms también tiene una versión gratuita. Sin embargo, necesitará un plan pro para desbloquear la extensión Coupons.
Una vez activado, diríjase a la página WPForms ” Ajustes desde la barra lateral del administrador de WordPress e introduzca su clave de licencia.
Puede obtener esta información desde su cuenta en el sitio web de WPForms.

A continuación, visite la página WPForms ” Addons desde el escritorio de WordPress y busque la extensión Coupons.
Una vez hecho esto, sólo tienes que hacer clic en el botón “Instalar extensión” para descargarla y activarla en tu sitio web.

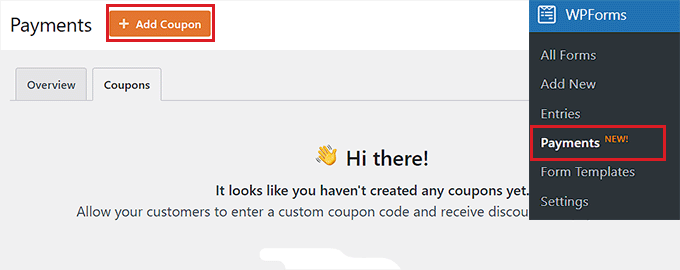
Una vez activada la extensión, diríjase a la página WPForms ” Pagos desde el área de administrador y cambie a la pestaña ‘Cupones’.
A continuación, haga clic en el botón “+ Añadir cupón” para continuar.

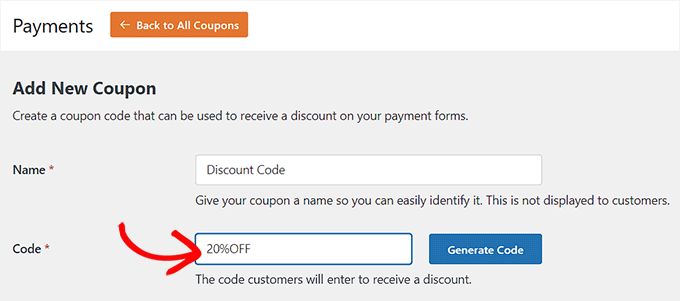
Esto te llevará a la página “Añadir nuevo cupón”, donde puedes empezar escribiendo un nombre para tu cupón. Ten en cuenta que este nombre no se mostrará a tus usuarios y que es sólo para tu referencia.
A continuación, deberá introducir el código que los visitantes utilizarán para obtener un descuento en su sitio web.
Si no desea crear un código personalizado, simplemente haga clic en el botón “Generar código” para que WPForms genere un código por usted.

A continuación, debe añadir el importe o el porcentaje de descuento que se ofrecerá a los clientes al utilizar el cupón en el campo “Importe”.
Una vez hecho esto, también puedes añadir una fecha de inicio y una fecha de finalización para el código del cupón. Por ejemplo, si desea crear un cupón que solo sea válido durante una semana, puede añadir esa fecha de caducidad en el campo.
A continuación, debe añadir el número máximo de veces que un mismo usuario puede utilizar el código del cupón en el campo “Usos máximos”.

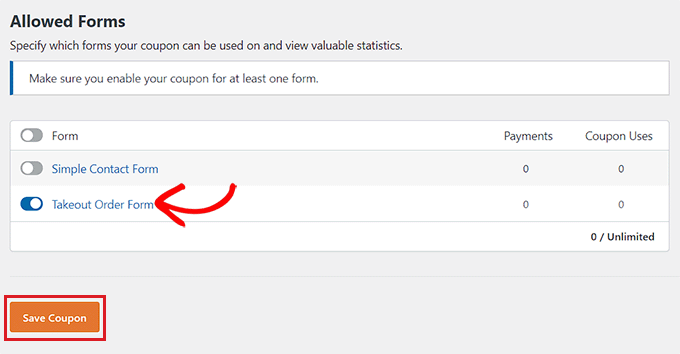
Ahora, desplácese hasta la sección “Formularios permitidos” de la página. Desde aquí, active el conmutador situado junto al formulario en el que desea activar el código del cupón.
Por último, haga clic en el botón “Guardar cupón” para establecer los ajustes.

Añadir el código del cupón a un formulario de WordPress
A continuación, debe abrir el formulario en el que desea añadir el campo de código del cupón.
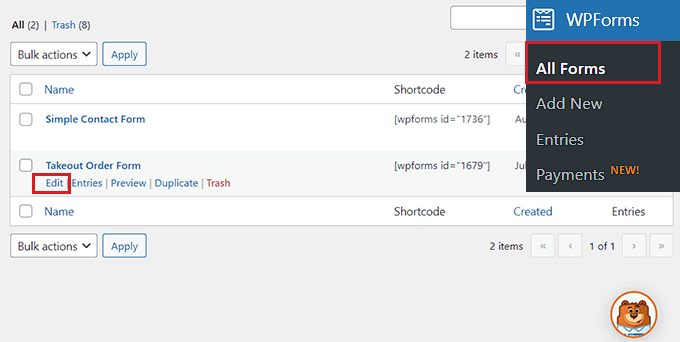
Para ello, visite la página WPForms ” Todos los Formularios desde el escritorio de WordPress y haga clic en el enlace ‘Editar’ bajo el formulario donde desea añadir un campo de cupón.

Esto lanzará el formulario en el maquetador de formularios. En este tutorial, añadiremos un campo de código de cupón a un formulario de pedido / orden de comida para llevar.
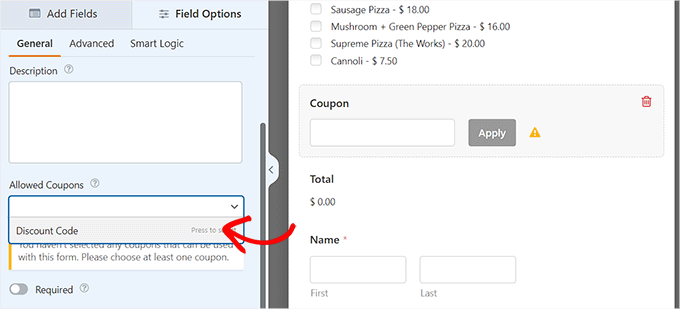
Aquí verá los campos de formulario disponibles en la columna de la izquierda y una vista previa del formulario en la parte derecha de la pantalla. Simplemente arrastre y suelte el campo Cupón en el formulario.

Una vez hecho esto, haga clic en el campo para abrir sus ajustes en la columna de la izquierda.
A continuación, seleccione el cupón que ha creado anteriormente en el menú desplegable “Cupones permitidos”.

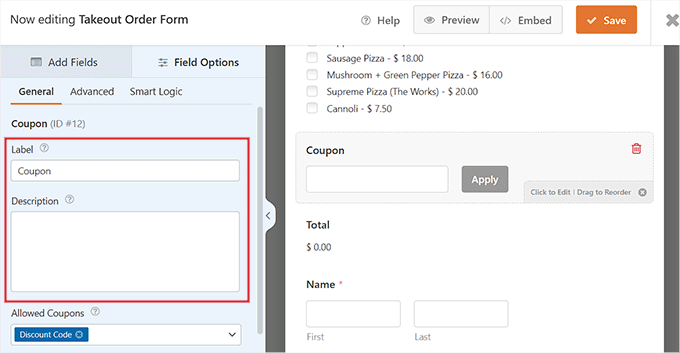
A continuación, puede añadir una etiqueta o una descripción para el campo del cupón y también conmutar el interruptor “Obligatorio”.
Si lo hace, los usuarios no podrán enviar el formulario sin introducir el código del cupón.

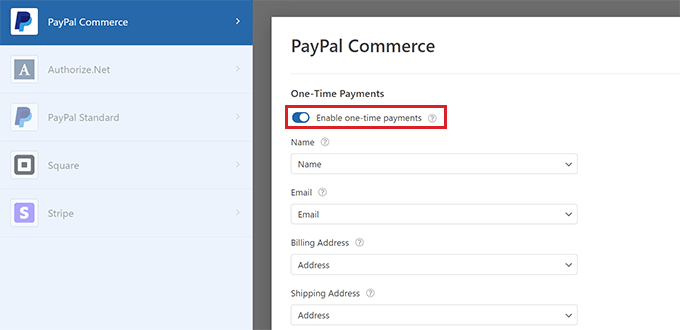
Siguiente, cambie a la pestaña ‘Pagos’ para establecer los ajustes. Con WPForms, puede aceptar fácilmente pagos de pasarelas populares como Stripe, PayPal, Authorize.Net, y más.
Todo lo que tiene que hacer es activar la extensión para la pasarela de su elección y luego conmutar el interruptor para activarla desde el maquetador de formularios.
Para obtener instrucciones más detalladas, puede consultar nuestro tutorial sobre cómo crear un formulario de WordPress con opciones de pago.

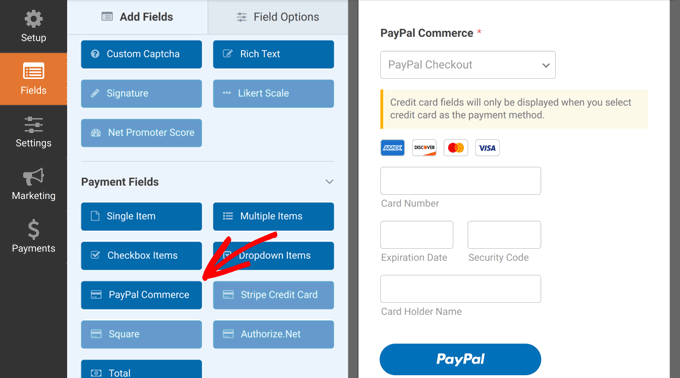
A continuación, vuelva a la pestaña “Campos” y arrastre y suelte en el formulario el campo correspondiente a la pasarela de pago de su elección.
Ahora, podrá aceptar pagos directamente desde WPForms después de que el usuario aplique el código del cupón de descuento.

Cuando hayas terminado, sólo tienes que hacer clic en el botón “Guardar” de la parte superior para establecer los ajustes.
Añadir el formulario de WordPress a una página/entrada
Ahora, es el momento de añadir el formulario de comida para llevar con el código del cupón a una página o entrada de WordPress. Ten en cuenta que si el formulario donde has añadido el campo del código del cupón ya está publicado en una página/post de tu sitio web, entonces se actualizará automáticamente.
Sin embargo, si aún no ha añadido el formulario, abra una página o entrada existente o nueva desde su escritorio de WordPress.
Desde aquí, haga clic en el botón ‘+’ para abrir el menú de bloques y añadir el bloque WPForms.
A continuación, debe elegir el formulario con el campo de código de cupón en el menú desplegable del bloque.

A continuación, haga clic en el botón “Actualizar” o “Publicar” para establecer sus ajustes.
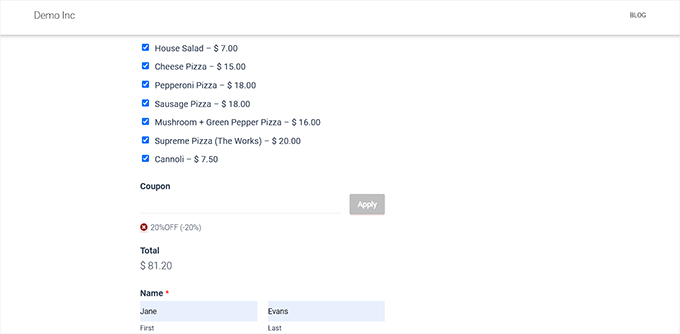
Ahora, puede visitar su sitio WordPress para ver el formulario con un campo de cupón en acción.

Añadir un mensaje para los errores de cupón
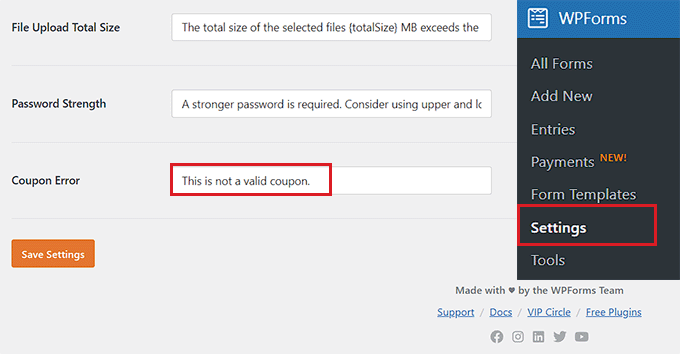
Si también desea mostrar un mensaje a los usuarios que ingresan un código de cupón incorrecto, entonces debe visitar la página WPForms ” Ajustes desde el escritorio de WordPress.
Desde aquí, vaya a la pestaña “Validación” y desplácese hasta la opción “Error de cupón”. A continuación, escriba la frase que se mostrará a los usuarios al introducir un código incorrecto.

Cuando hayas terminado, sólo tienes que hacer clic en el botón “Guardar ajustes” para guardar los cambios.
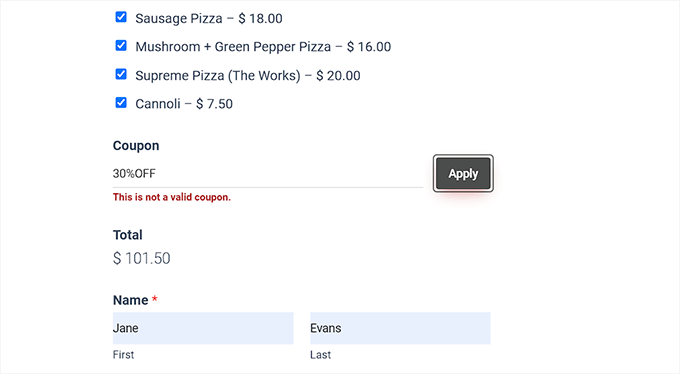
Ahora, si los usuarios introducen un código de cupón incorrecto, verán su mensaje de error.

Seguimiento del uso de cupones con WPForms
Con WPForms, también puede hacer un seguimiento del número de veces que su cupón fue utilizado para obtener un descuento. Esto puede ayudarle a ver si sus códigos de cupón y descuentos son eficaces para impulsar las ventas o no.
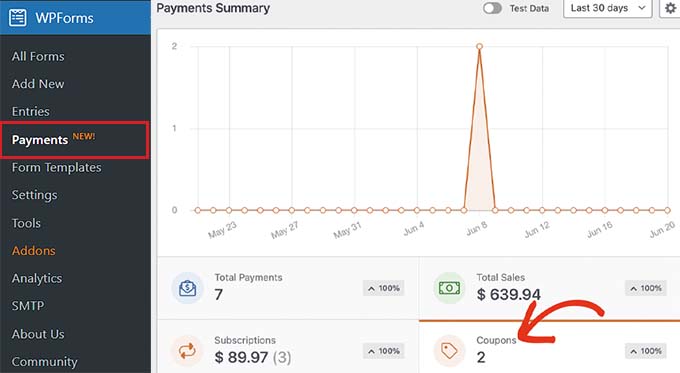
Para ver el uso de sus cupones, visite la página WPForms ” Pagos desde la barra lateral del administrador de WordPress.

Verá un cuadro resumen del uso de cupones en su sitio de WordPress en la pestaña “Visión general”.
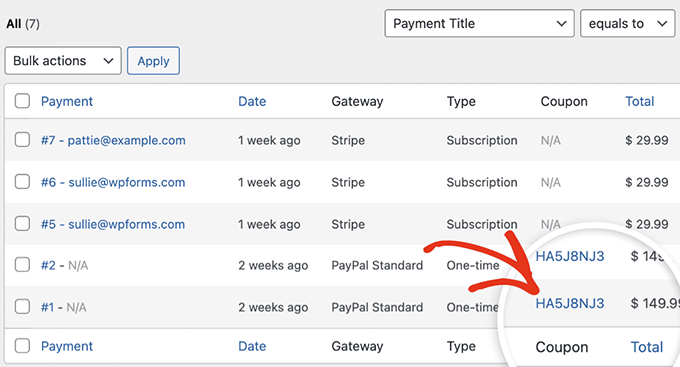
Desde aquí, también puede hacer clic en la pestaña “Pagos totales” para ver los pagos individuales y ver qué clientes utilizaron el código del cupón en su sitio.

Esto le ayudará a decidir si añadir el campo de código de cupón le ha ayudado a generar más ingresos y ha sido una campaña correcta o no.
Bonificación: Más consejos para utilizar cupones en WordPress
El marketing con cupones es una de las formas más eficaces de conseguir más ofertas y fidelizar a los clientes. Además de añadir campos de cupón a tus formularios de WordPress, también puedes utilizar cupones para promocionar un nuevo producto, una oferta de liquidación, eventos especiales, etc.
Para ello, puede utilizar el plugin Advanced Coupons, que es el mejor plugin de códigos de cupones para WordPress. Te permite crear una gran variedad de ofertas en tu tienda online.
Se integra fácilmente con WooCommerce y ofrece características como URL de cupones, cupones programados, cupones de aplicación automática, cupones de envío y cupones por lotes / en lotes.

Además, puede crear ventanas emergentes de cupones para convertir a los visitantes de su sitio web en clientes utilizando OptinMonster.
Es la mejor herramienta de generación de clientes potenciales y optimización de la conversión que le permite diseñar atractivas ventanas emergentes con códigos de cupones de descuento.

Esta estrategia puede ayudar a recuperar las tasas de carrito abandonado, aumentar el conocimiento de la marca y mejorar las conversiones. Para obtener instrucciones más detalladas, puede consultar nuestro tutorial sobre cómo crear una ventana emergente de cupón en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo añadir fácilmente un campo de código de cupón en los formularios de WordPress. Puede que también te interese nuestra guía para principiantes sobre cómo enviar cupones automatizados en WordPress y nuestra selección de los mejores plugins para WooCommerce.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I’m considering offering paid tutorials on the website. I want to avoid other platforms. Since I have WP FORM in the PRO version, it’s a good idea to provide tutorials for specific users on the website while also having the option to offer them a discount to entice them with a lower price.