¿Quieres enviar cupones automatizados en WordPress para recuperar clientes?
Enviando el cupón adecuado a la persona adecuada en el momento oportuno, puede volver a captar a los clientes que están perdiendo interés. Esto puede conseguirle más ofertas, fidelizar a la marca y ayudarle a conservar a sus mejores clientes.
En esta guía, le mostraremos algunas formas diferentes de enviar cupones automatizados en WordPress y recuperar clientes.

¿Por qué enviar cupones automatizados para recuperar clientes?
Es posible que haya oído decir que cuesta cinco veces más conseguir un cliente nuevo que conservar uno antiguo.
Aunque la generación de clientes potenciales le ayudará a hacer crecer su negocio, también necesita mantener contentos a sus clientes actuales. Con el tiempo, la gente puede perder interés en su sitio web, olvidarse de sus productos o empezar a comprar en la competencia.
Ahí es donde entran en juego los cupones automatizados.
Las mejores herramientas y plugins de automatización de WordPress pueden vigilar a sus clientes para detectar signos de que se están desvinculando. Por ejemplo, un cliente puede no realizar un pedido durante 2 meses o dejar de abrir sus correos electrónicos.
Una forma de recuperar a esos clientes es enviarles automáticamente un código de cupón por correo electrónico. Mediante la creación de este flujo de trabajo automatizado en WordPress, puede retener a los clientes sin tener que hacer todo el trabajo duro usted mismo.
Consejo profesional: Si envía cupones por correo electrónico, tendrá que asegurarse de que esos mensajes llegan a la bandeja de entrada del cliente y no a la carpeta de Spam. Aquí, un buen proveedor de servicios SMTP es esencial para mejorar la entregabilidad de su correo electrónico. También recomendamos utilizar WP Mail SMTP, ya que le permite enviar fácilmente correos electrónicos de WordPress utilizando cualquier proveedor de servicios SMTP.
Dicho esto, veamos cómo puede enviar cupones automatizados en WordPress y recuperar clientes. Simplemente utilice los enlaces rápidos a continuación para saltar al método que desea utilizar.
Método 1. Usando FunnelKit (Mejor para usuarios de WooCommerce)
Una forma de enviar cupones automatizados en WordPress, es utilizando FunnelKit Automations.
FunnelKit es un plugin de optimización y maquetador de embudos de ventas para WordPress que permite crear potentes campañas de captación de clientes. También te permite crear cupones únicos y personalizados, que realmente pueden captar la atención del comprador.
FunnelKit se integra con WooCommerce y tiene un montón de características que están diseñadas para hacer crecer su tienda en línea. Teniendo esto en cuenta, FunnelKit es una gran opción si ya utilizas WooCommerce para vender productos y servicios online.
Cómo establecer el plugin FunnelKit para WordPress
En primer lugar, tendrás que instalar y activar la versión gratuita de FunnelKit Automations, ya que proporciona la base para las características del plugin premium. Para más detalles, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
Después, tendrá que instalar y activar el plugin FunnelKit Automations Pro.
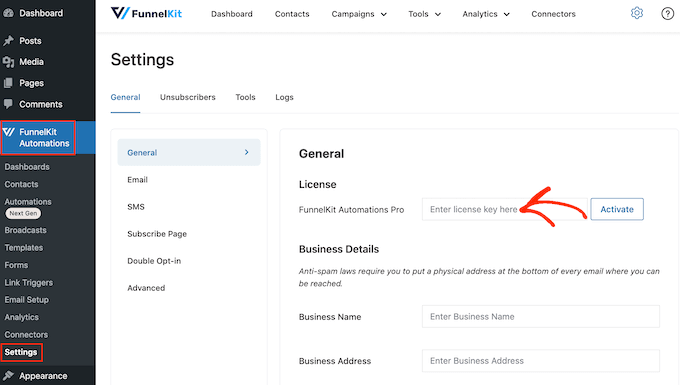
Después de activar ambos plugins, vaya a FunnelKit Automation ” Ajustes. Ahora puede añadir la clave de licencia en el campo “Licencia”.

Encontrará esta información en su cuenta del sitio web de FunnelKit. Después de añadir esta información, haga clic en el botón “Activar”.
Cómo crear un flujo de trabajo de cupones automatizado para WordPress
Ahora, vamos a crear un flujo de trabajo que generará un cupón personalizado y lo enviará al cliente por correo electrónico. Este flujo de trabajo se ejecutará una vez que hayan pasado 30 días desde el último pedido / orden del cliente.
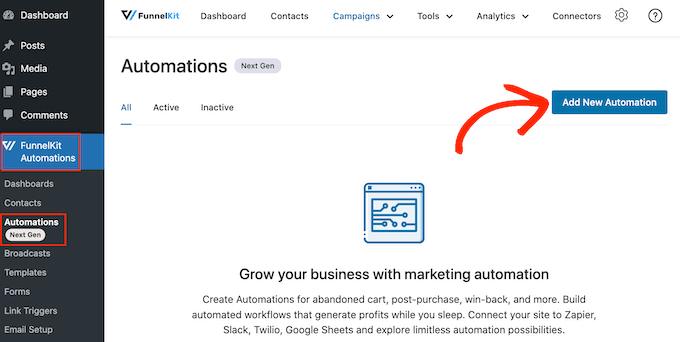
Para crear el flujo de trabajo, vaya a FunnelKit Automations ” Automations (Next Gen) en el escritorio de WordPress. A continuación, haga clic en el botón “Añadir nueva automatización”.

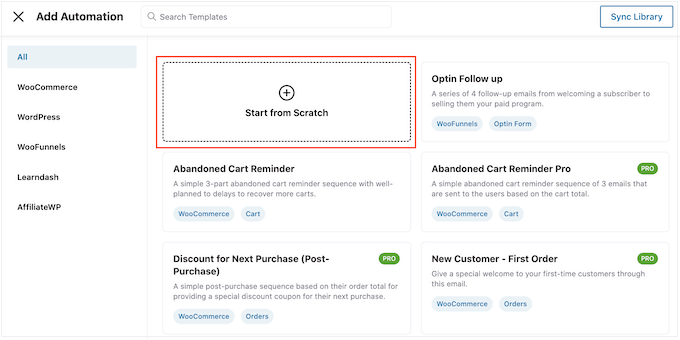
Ahora verás las diferentes plantillas de automatización que puedes utilizar.
Como queremos crear nuestro propio flujo de trabajo, seleccione ‘Empezar desde cero’.

En el mensaje / ventana emergente que aparece, escriba un nombre para la automatización. Esto es sólo para su referencia, por lo que puede utilizar cualquier cosa que desee.
Una vez hecho esto, haz clic en “Crear”.

Ahora, tenemos que elegir la acción que pondrá en marcha el flujo de trabajo, así que haga clic en “Seleccionar desencadenante”.
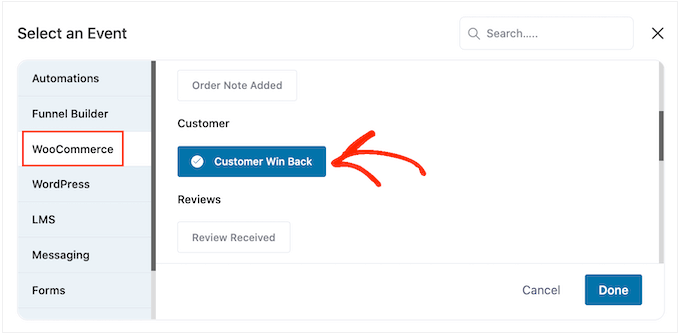
En el menú de la izquierda, seleccione “WooCommerce” y, a continuación, haga clic para seleccionar “Volver a ganar clientes”.

Una vez hecho esto, haga clic en “Hecho” para añadir el activador a su flujo de trabajo de automatización.
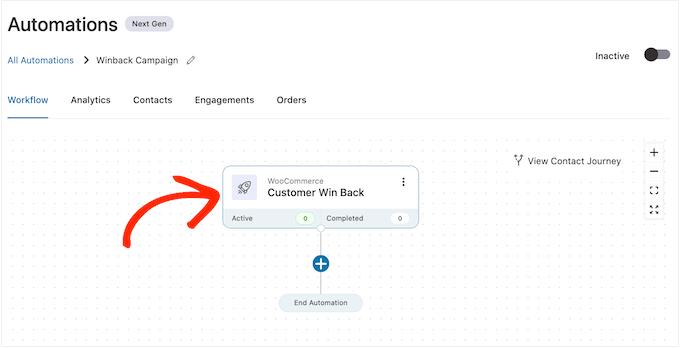
De vuelta en el editor principal, haga clic en el activador “Volver a ganar clientes”.

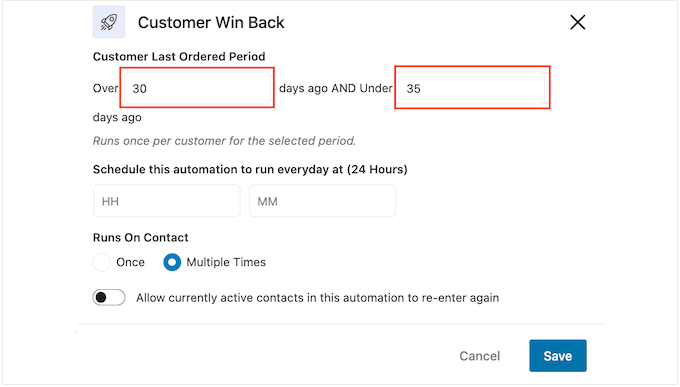
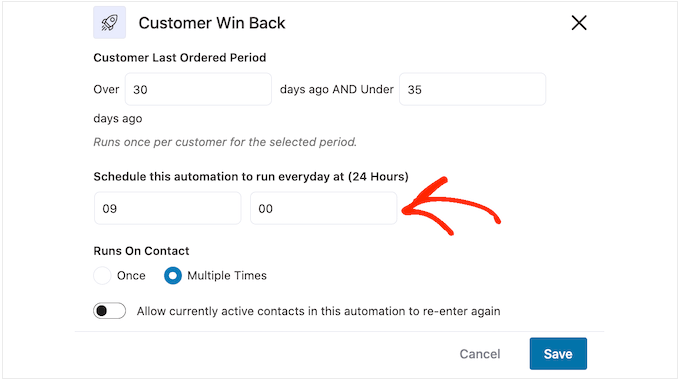
En la sección ‘Período del último pedido del cliente’, puede introducir cuánto tiempo esperará FunnelKit antes de ejecutar el flujo de trabajo.
Por ejemplo, en la siguiente imagen, el flujo de trabajo se ejecutará cuando hayan pasado 30 días desde el último pedido / orden del cliente.
FunnelKit repetirá esta automatización una vez cada 24 horas, por lo que es importante que solo se ejecute durante un breve periodo de tiempo. Por esta razón, hemos establecido que el flujo de trabajo se detenga cuando hayan pasado 35 días desde el último pedido / orden del cliente.

De este modo, no molestará a sus clientes enviándoles decenas de correos electrónicos.
A continuación, puede establecer la hora a la que se ejecutará la automatización, utilizando los campos ‘Schedule this….’. FunnelKit utilizará la zona horaria de su tienda, por lo que es posible que desee cambiar los ajustes de su tienda online si desea utilizar una zona horaria diferente.

Una vez hecho esto, haz clic en “Guardar”.
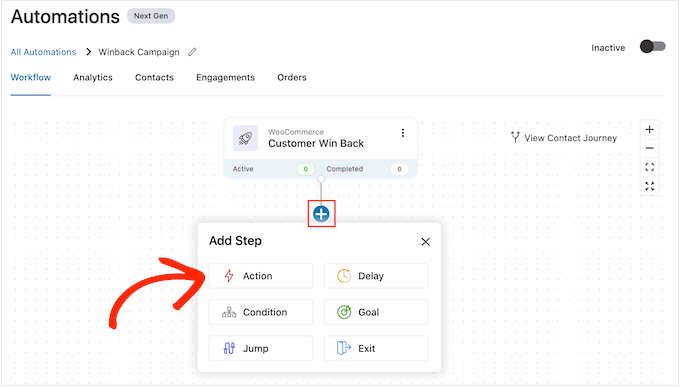
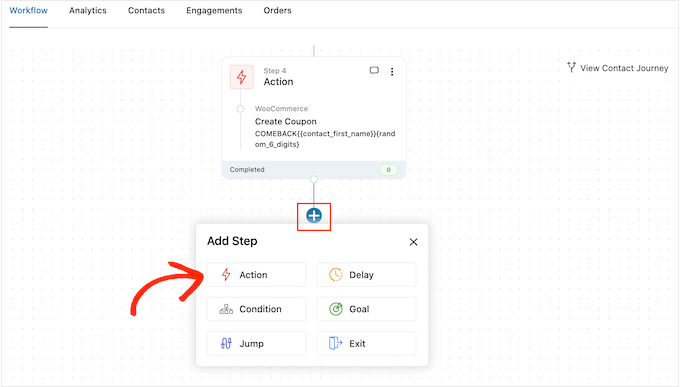
De vuelta en el editor principal del flujo de trabajo, haga clic en “+” y seleccione “Acción”.

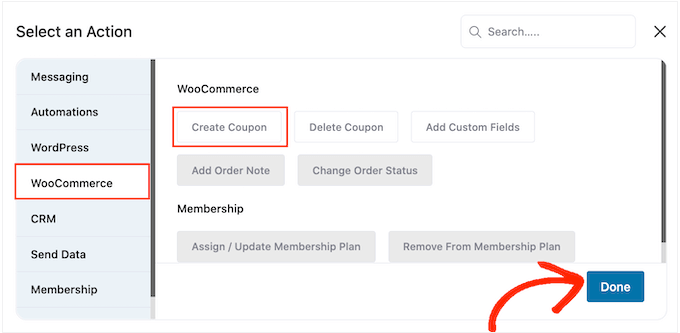
En la ventana emergente que aparece, selecciona ‘WooCommerce’ y luego haz clic en ‘Crear cupón.’
Basta con hacer clic en “Listo” para añadir esta acción al flujo de trabajo.

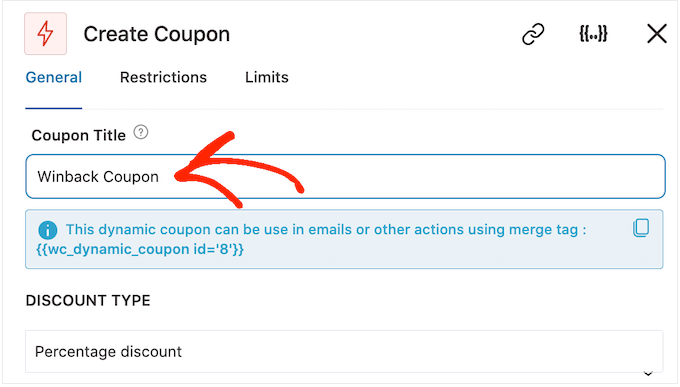
De vuelta en el editor principal de FunnelKit, haz clic en la acción que acabas de añadir. Se abrirá una ventana emergente en la que podrá personalizar la acción “Crear cupón”.
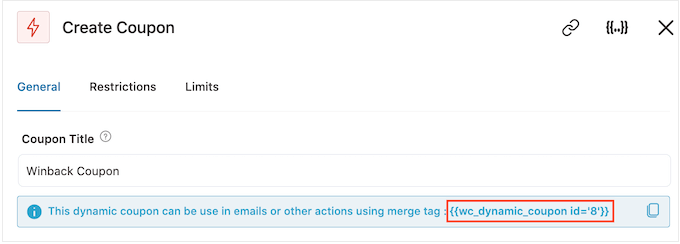
Para empezar, escriba un nombre para el cupón en el campo “Título del cupón”. Esto es sólo para tu referencia, así que puedes usar lo que quieras.

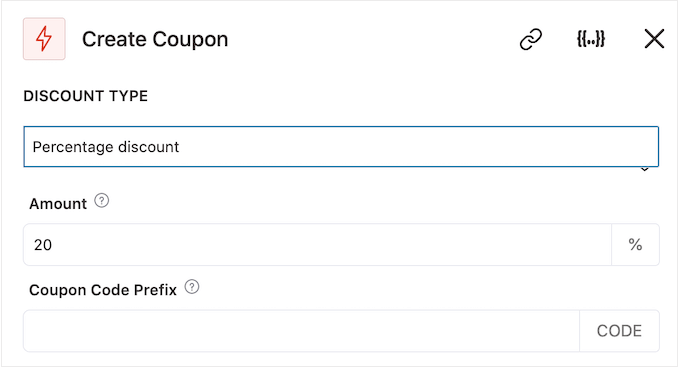
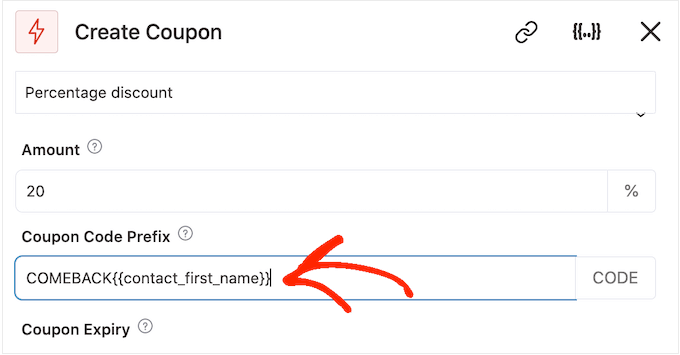
A continuación, elija el tipo de cupón que desea crear en el menú desplegable “Tipo de descuento”.
FunnelKit es compatible con descuentos porcentuales, descuentos fijos por carrito y descuentos fijos por producto.
La mayoría de las veces, querrá seleccionar “Porcentaje de descuento” para asegurarse de que todos los clientes obtienen una ventaja similar, independientemente de cuánto gasten o qué productos compren.
A continuación, introduzca un importe en el campo “Importe”. Por ejemplo, puede ofrecer a los clientes un 20% de descuento, o un descuento de 5 $ en todas las compras.

FunnelKit crea automáticamente un código de cupón único para cada contacto. Sin embargo, puedes añadir un prefijo al inicio del cupón, que puede ser texto plano o etiquetas dinámicas. FunnelKit sustituirá estas etiquetas por texto real cada vez que cree un código, por lo que esta es una excelente forma de crear cupones personalizados.
Como queremos que los compradores vuelvan, puede decidir incluir el nombre del cliente en el cupón. Esto puede llamar su atención y también hace que tu código sea más fácil de recordar.
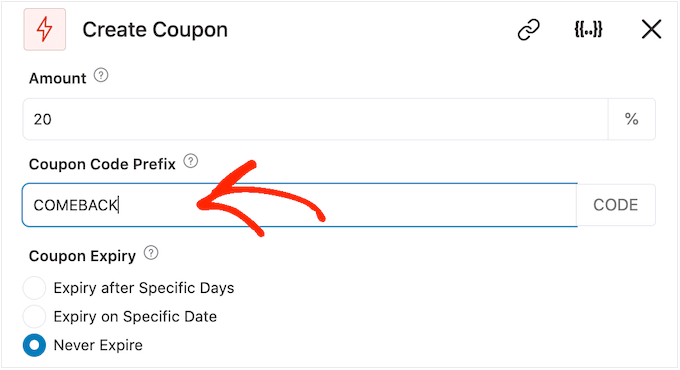
Para añadir texto sin formato como prefijo, sólo tiene que escribirlo en el campo “Prefijo de código de cupón”.

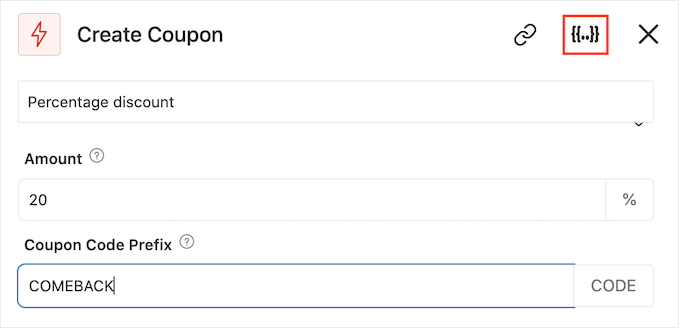
Para añadir una o varias etiquetas, haga clic en el icono “Combinar etiquetas”.
Este es el botón que tiene llaves.

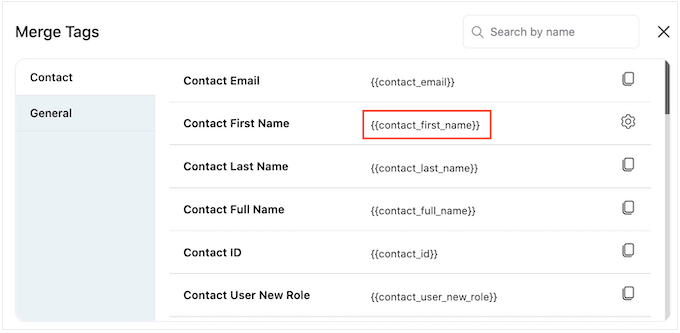
Ahora, verás todas las etiquetas que puedes utilizar en el cupón automatizado.
Vamos a utilizar la etiqueta {{contact_first_name}}, pero puedes utilizar las etiquetas que quieras.

Sólo tiene que copiar cada etiqueta y pegarla en el campo “Prefijo del código del cupón”.
Como puede ver en la siguiente imagen, puede utilizar una mezcla de texto sin formato y etiquetas.

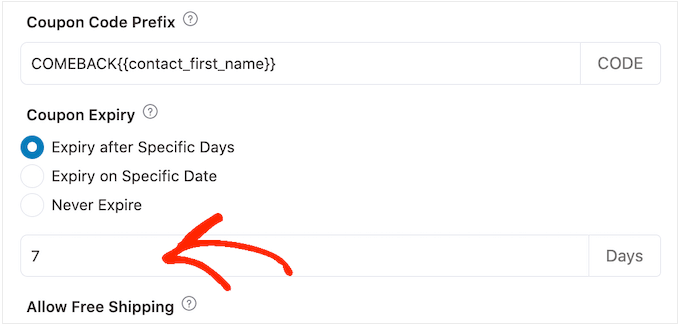
Por defecto, el cupón no caduca nunca. Un sentimiento de urgencia y de FOMO puede empujar a los clientes a utilizar un cupón, por lo que es posible que desee seleccionar el botón de opción junto a ‘Caduca después de días específicos’ o ‘Caduca en una fecha específica.’
A continuación, puede utilizar los controles para especificar cuándo caducará el cupón.

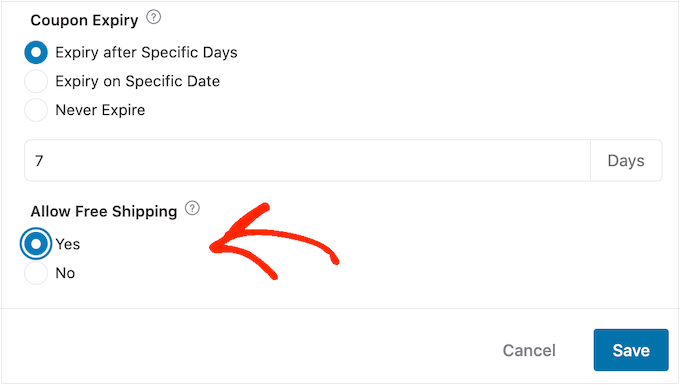
Por último, puede elegir si el cupón ofrece a los clientes un descuento por envío gratuito.
A los compradores les encanta el envío gratuito, por lo que puede considerar añadirlo a su cupón seleccionando el botón de opción “Sí” en “Permitir envío gratuito”.

Cuando esté satisfecho con la forma en que se ha establecido el cupón, asegúrese de copiar los pequeños fragmentos de código que aparecen bajo el “Título del cupón”.
Necesitarás este código de cupón para el correo electrónico que crearemos en el siguiente paso, así que guárdalo en un lugar seguro.

Una vez hecho esto, haz clic en “Guardar” para almacenar los cambios.
Ahora que tenemos un cupón, es hora de crear el correo electrónico que FunnelKit enviará a sus clientes. Para añadir una acción de correo electrónico, haz clic en el botón “+” y selecciona “Acción”.

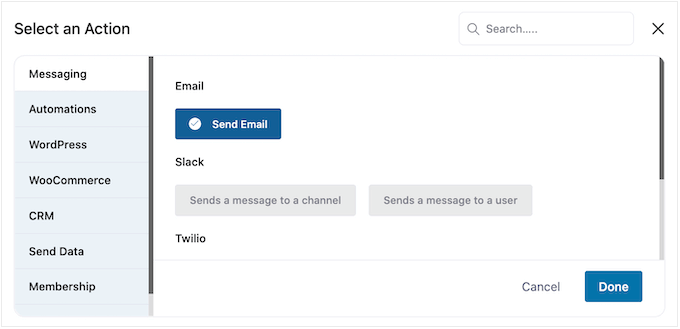
Si aún no está seleccionada, haz clic en “Mensajería” en el menú de la izquierda.
A continuación, seleccione “Enviar correo electrónico” y haga clic en “Listo”.

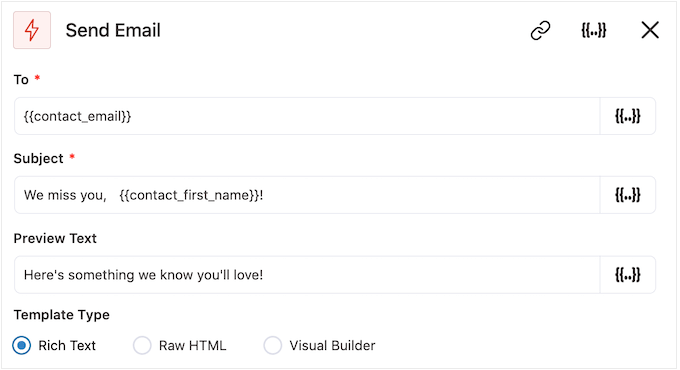
Ahora puedes crear un correo electrónico escribiendo un asunto y una vista previa y añadiendo el cuerpo del texto.
Al igual que para crear un cupón, lo mejor es utilizar una mezcla de texto sin formato y etiquetas. Para añadir etiquetas dinámicas, haga clic en los iconos “Combinar etiquetas” que aparecen al lado de los campos Para, Asunto y Vista previa del texto.

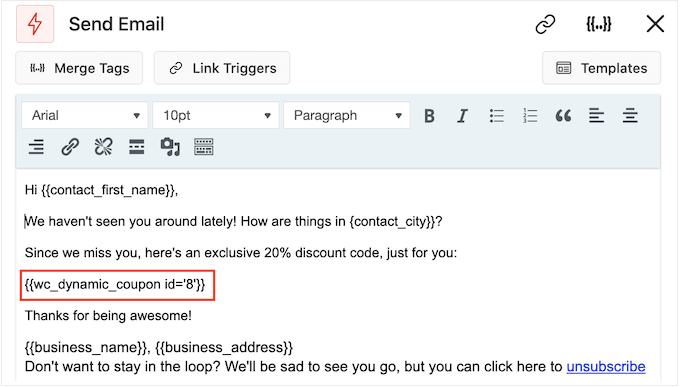
Si desea añadir etiquetas al cuerpo del correo electrónico, puede hacer clic en el botón “Combinar etiquetas”.
Para añadir su código de cupón, simplemente pegue o escriba el código {{wc_dynamic_coupon id=8}} copiado en el paso anterior.

Cuando estés satisfecho con el aspecto del correo electrónico, haz clic en “Guardar y cerrar”.
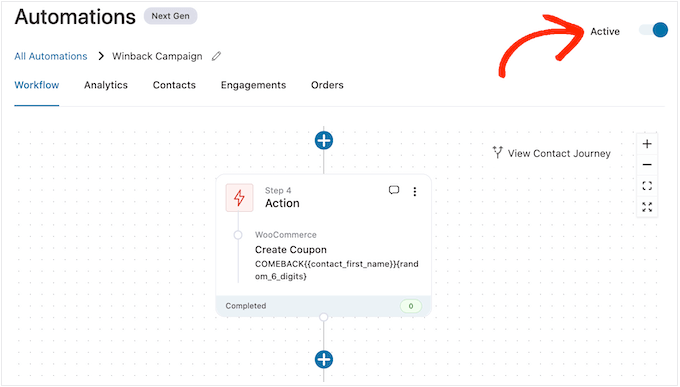
Ya está. Cuando esté listo para activar la automatización, haga clic en el carrusel / control deslizante “Inactivo” para que se convierta en “Activo”.

Ahora, FunnelKit enviará automáticamente el cupón a cualquier cliente que no le haya comprado en los últimos 30 días.
Método 2. Usando Uncanny Automator (Más de 150 integraciones)
Otra forma de enviar cupones automatizados en WordPress es utilizando Uncanny Automator. Es uno de los mejores plugins de automatización de WordPress del mercado y te permite crear potentes flujos de trabajo para guardar o ahorrar tiempo y ayudarte a responder a los clientes más rápidamente.
Uncanny Automator funciona perfectamente con WooCommerce, además de todos los plugins de WordPress y herramientas de terceros. Si ya estás utilizando un montón de software diferente en tu tienda online, entonces Uncanny Automator puede ser una buena opción para ti.
Hay un plugin gratuito Uncanny Automator que te permite automatizar muchas tareas comunes. Sin embargo, usaremos Uncanny Automator pro porque funciona con WooCommerce.
Para empezar, necesitarás instalar Uncanny Automator Pro, además del plugin gratuito ya que proporciona la base para la versión premium. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
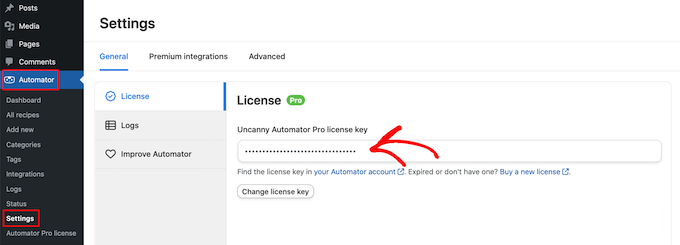
Una vez activado, vaya a Automator ” Ajustes e introduzca su clave de licencia en el campo ‘Clave de licencia de Uncanny Automator Pro’.

Encontrará esta información en su cuenta del sitio web de Uncanny Automator.
Uncanny Automator es un plugin potente y flexible, por lo que hay un montón de maneras diferentes que usted puede traer de vuelta a los clientes a su sitio. Echemos un vistazo a algunas opciones.
Envío automático de cupones a clientes desconectados
Es inteligente permitir que los clientes creen una cuenta en tu tienda online, ya que fomenta la fidelidad a la marca y facilita que los compradores te compren en el futuro.
El registro de usuarios también puede ayudar a generar clientes potenciales. Si obtiene la dirección de correo electrónico del comprador, puede dirigirse a él con marketing por correo electrónico, anuncios personalizados, un boletín por correo electrónico y mucho más.
Si utilizas WooCommerce, este plugin crea automáticamente todas las páginas que los clientes necesitan para crear y gestionar una cuenta. WooCommerce también añade un nuevo perfil de cliente, que asigna automáticamente a cualquier comprador que se registre en tu tienda.
¿Está utilizando una solución de comercio electrónico diferente que no es compatible con el registro de clientes? Entonces consulte nuestra guía sobre cómo permitir el registro de usuarios en su sitio WordPress.
Después de eso, puede simplemente crear un nuevo perfil para sus clientes. Para obtener instrucciones detalladas, consulte nuestra guía para principiantes sobre los perfiles y permisos de usuario de WordPress.
Si permite que el usuario se registre, puede hacer un seguimiento de cuándo un comprador sale de su cuenta, ya que esto sugiere que está perdiendo interés en su tienda. Entonces puedes enviarles un cupón para animarles a acceder de nuevo.
Para crear esta receta, simplemente vaya a Automator ” Añadir nuevo en el escritorio de WordPress.
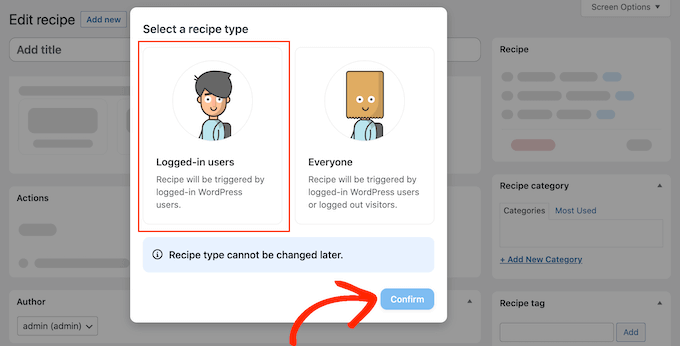
Uncanny Automator le preguntará si desea crear una receta para usuarios conectados o para todo el mundo. Seleccione “Usuarios conectados” y haga clic en el botón “Confirmar”.

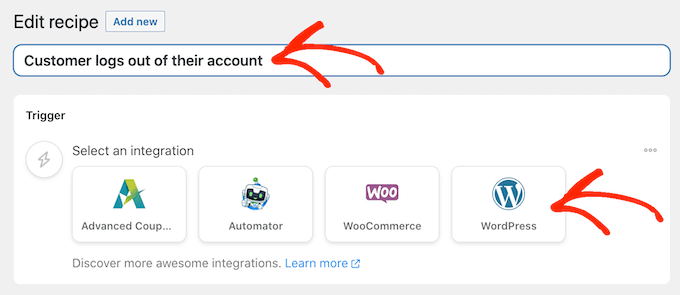
A continuación, puede dar un nombre a la receta escribiendo en el campo “Título”. Esto es sólo para tu referencia, así que puedes usar lo que quieras.
Una vez hecho esto, haz clic en “WordPress” en el área “Seleccionar una integración”.

Ahora puede elegir un desencadenante, que es cualquier cosa que ponga en marcha la receta.
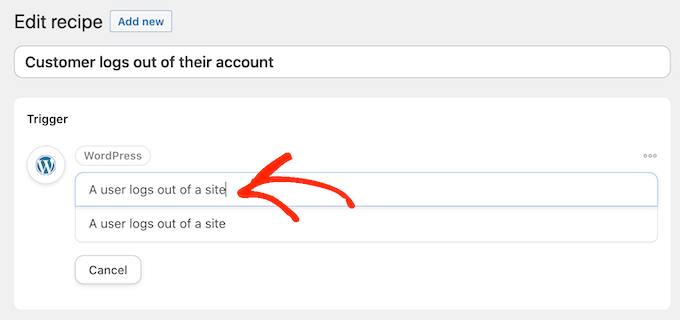
En el menú desplegable, comience a escribir lo siguiente: “Un usuario sale de un sitio” y, a continuación, seleccione la opción correcta cuando aparezca.

Solo queremos ejecutar el flujo de trabajo cuando alguien con el perfil de usuario “Cliente” sale de su cuenta.
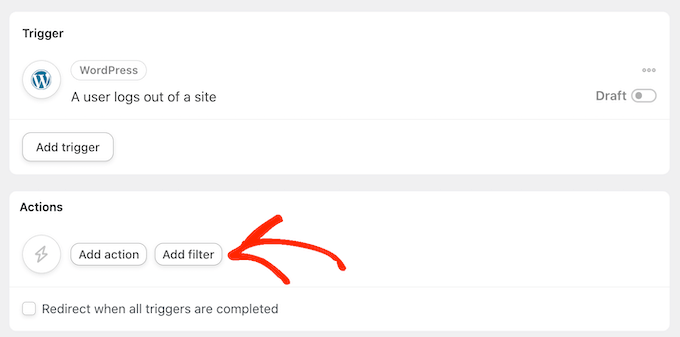
Para ello, haga clic en el botón “Añadir filtro”.

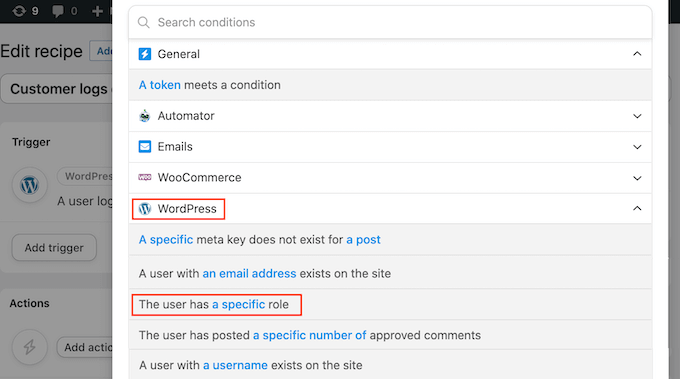
En el mensaje / ventana emergente que aparece, haz clic en “WordPress”.
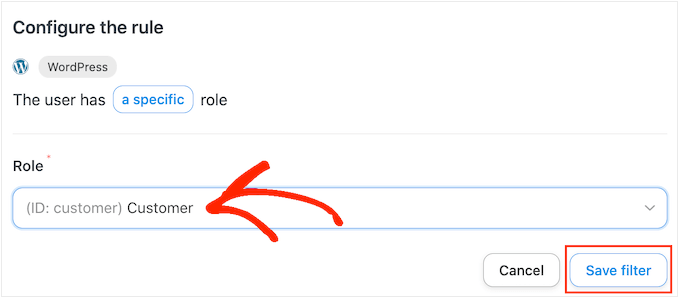
A continuación, busque “El usuario tiene un perfil específico” en el menú desplegable.

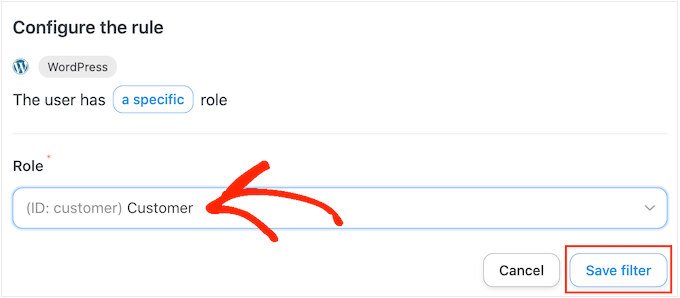
Abra el menú desplegable “Perfil” y seleccione el perfil que utiliza para sus clientes.
Después, sigue adelante y haz clic en “Guardar filtro”.

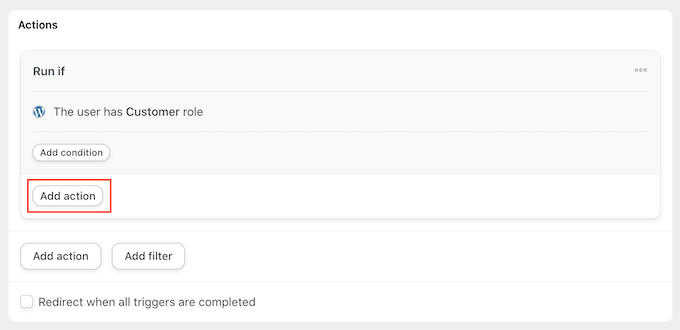
Ahora es el momento de especificar la acción que Uncanny Automator realizará cada vez que se ejecute este flujo de trabajo.
Vamos a enviar al cliente un correo electrónico con un cupón, así que haz clic en “Añadir acción”.

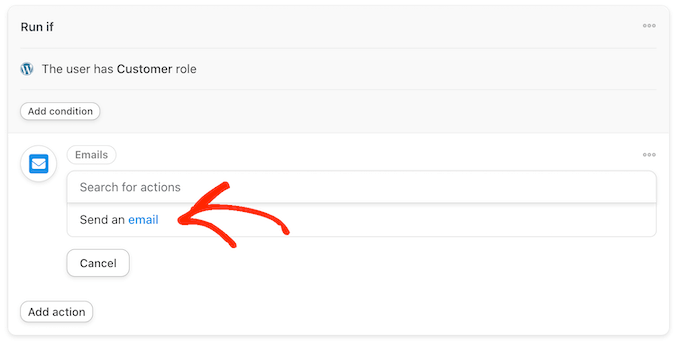
Como queremos enviar un correo electrónico, seleccione “Correos electrónicos” como integración.
En el menú desplegable que aparece, haga clic en “Enviar un correo electrónico”.

Esto añade todos los campos que puede utilizar para crear el correo electrónico.
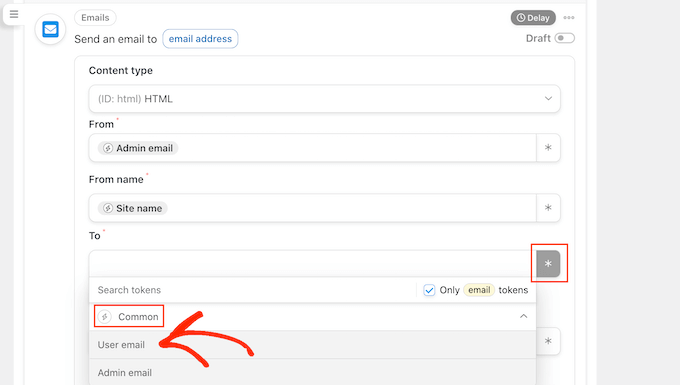
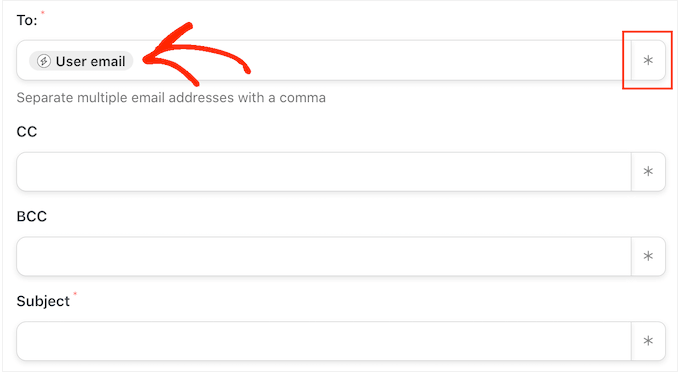
Para empezar, tenemos que asegurarnos de que el mensaje va al usuario correcto, al hacer clic en el asterisco que aparece al lado del campo ‘Para’. A continuación, selecciona “Común” y “Correo electrónico del usuario”.

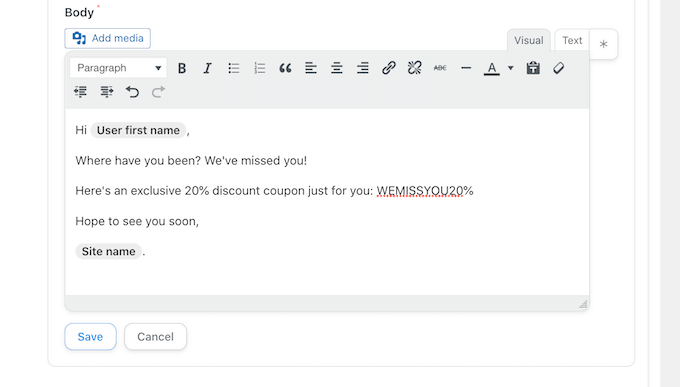
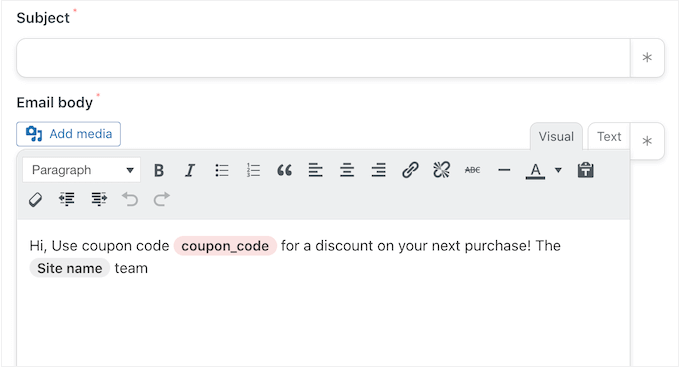
Ahora puede crear el correo electrónico añadiendo un asunto y el cuerpo del texto.
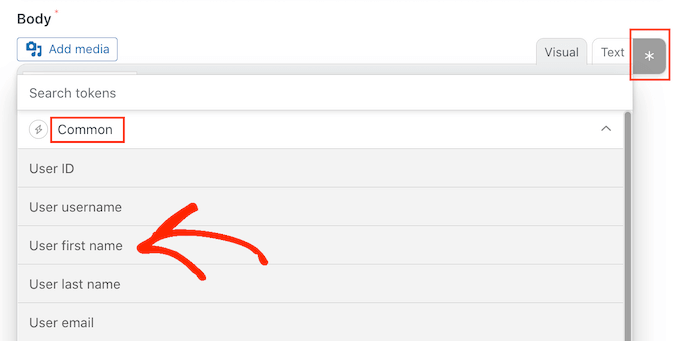
Aquí, puede utilizar una mezcla de texto plano y tokens, que son marcadores de posición que Uncanny Automator sustituye por valores reales automáticamente. Por ejemplo, si desea utilizar el nombre del cliente, puede hacer clic en el asterisco y seleccionar “Común”.
Sólo tiene que seleccionar el token “Nombre de usuario” para crear el saludo personalizado.

También tendrás que crear un cupón y añadirlo al correo electrónico.
La forma más fácil es utilizando el plugin Advanced Coupons, que es el mejor plugin de códigos de cupones para WordPress del mercado. Te permite crear un montón de diferentes cupones avanzados para conseguir más ofertas y hacer crecer tu negocio.
Para obtener una guía paso a paso, consulte nuestra entrada sobre cómo crear cupones inteligentes.
Después de crear un cupón, sólo tienes que añadirlo al correo electrónico.

Cuando estés satisfecho con el aspecto del correo electrónico, haz clic en “Guardar”.
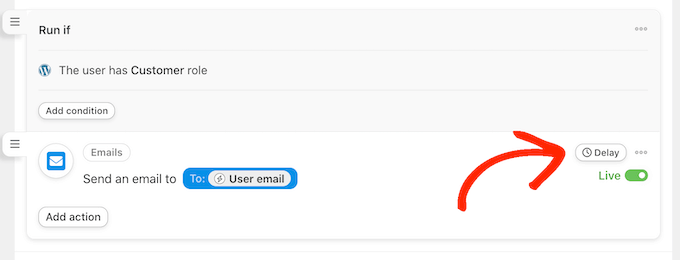
Después de eso, es hora de establecer un retraso. Este es el tiempo que Uncanny Automator esperará después de que el cliente salga, antes de enviarle el cupón.
Para añadir un retraso, pasa el ratón por encima de la acción “Correo electrónico”. Cuando aparezca, haz clic en “Retrasar”.

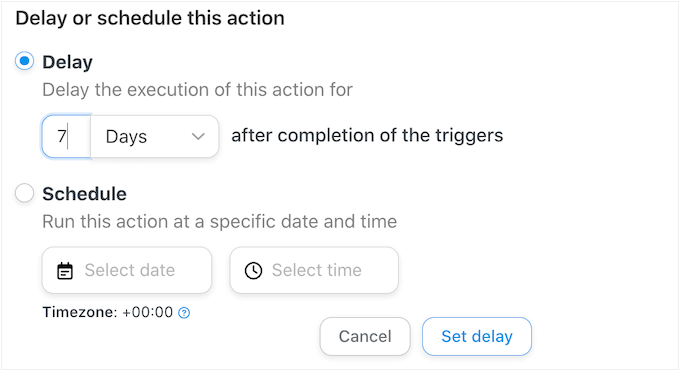
A continuación, puede añadir su retraso en el mensaje / ventana emergente que aparece.
Una vez hecho esto, selecciona “Establecer retardo”.

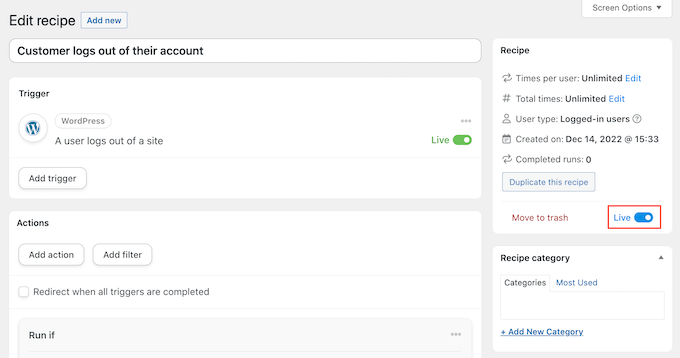
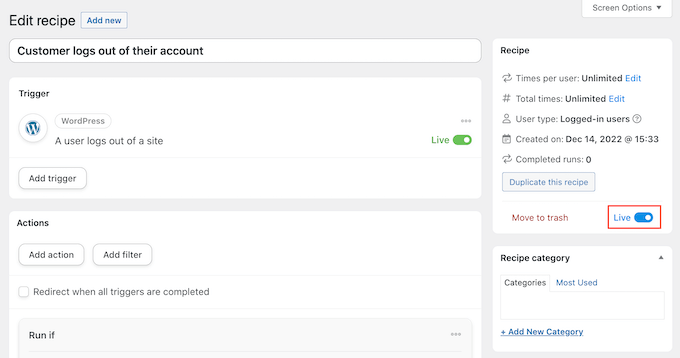
Cuando estés satisfecho con cómo se ha establecido la receta, es hora de activarla.
En el recuadro “Receta”, haga clic en el botón “Borrador” para que aparezca “En vivo”.

Ya está. Ahora, cuando un cliente salga de su cuenta, Uncanny Automator esperará el tiempo especificado antes de enviarle un código de cupón.
Enviar automáticamente cupones para un producto específico
A veces, un comprador mira un producto varias veces. Esto indica que está interesado en el elemento / artículo, pero hay algo que le impide comprarlo.
En este caso, puede enviarles un cupón, que les animará a gastarse el dinero en el producto.
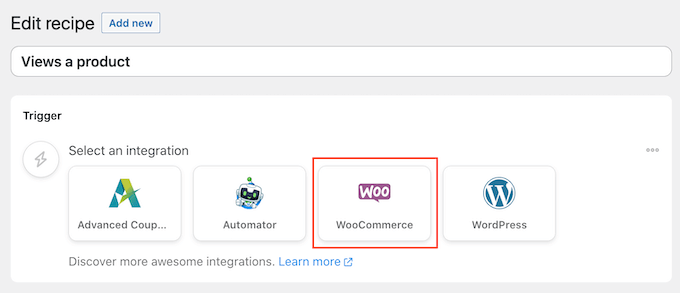
Para empezar, cree una nueva receta para usuarios conectados siguiendo el mismo proceso descrito anteriormente. A continuación, haga clic en “WooCommerce” en el área “Seleccionar una integración”.

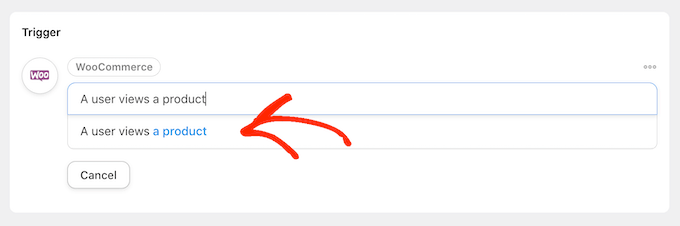
A continuación, elija un desencadenante escribiendo lo siguiente: “Un usuario ve un producto”.
Cuando aparezca el gatillo derecho, dale un clic.

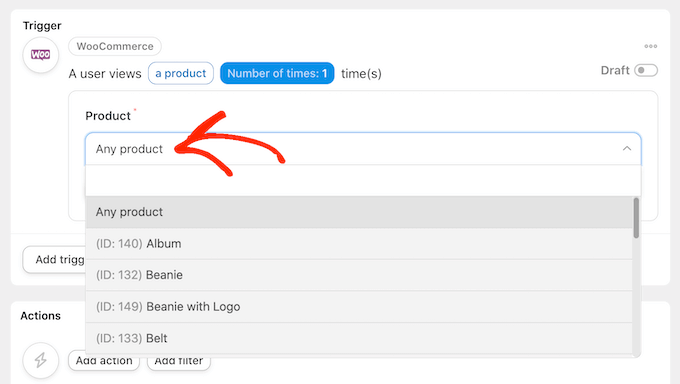
Por defecto, este activador está establecido en “Cualquier producto”.
Si desea enlazar la receta a un producto específico, abra el menú desplegable “Producto” y elija ese producto de la lista.

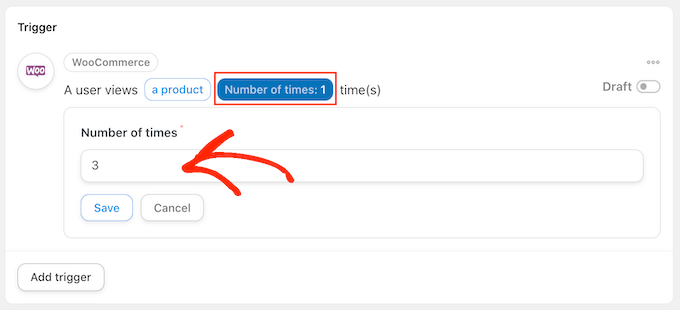
Una vez hecho esto, haz clic en el botón “Número de veces”.
Por defecto, la receta se ejecutará cada vez que un cliente mire un producto. Debería cambiarlo para que el cliente tenga que mirar el producto varias veces antes de activar la receta. Para ello, introduzca un número diferente en el campo “Número de veces”.

Una vez hecho esto, haz clic en “Guardar” para almacenar los ajustes.
Esta receta solo debería ejecutarse cuando un cliente ve un producto, así que haz clic en ‘Añadir filtro’. En la ventana emergente que aparece, haga clic en “WordPress” y seleccione “El usuario tiene un perfil específico”.

A continuación, abra el menú desplegable “Perfil” y seleccione el perfil que utiliza para sus clientes.
Cuando estés listo, haz clic en “Guardar filtro”.

Ahora es el momento de añadir la acción. Hay algunas maneras diferentes de enviar cupones automatizados desde su sitio web WordPress.
Para enviar un código por correo electrónico a sus clientes utilizando Uncanny Automator y Cupones avanzados, sólo tiene que seguir el mismo proceso descrito anteriormente.
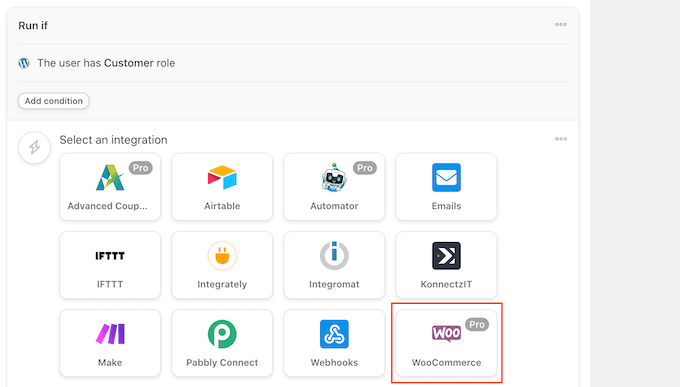
Otra opción es generar el código utilizando WooCommerce. Para ello, haz clic en “Añadir acción” y, a continuación, selecciona “WooCommerce” como integración.

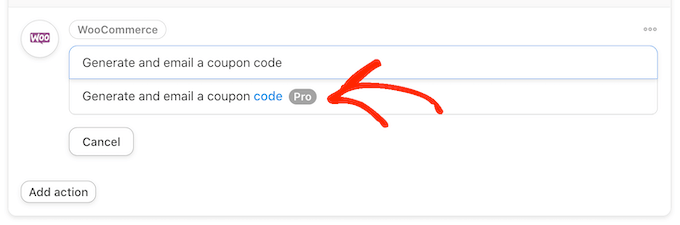
En la barra de búsqueda, empieza a escribir ‘Generar y enviar por correo electrónico un código de cupón al usuario’.
Cuando aparezca la opción adecuada, haz clic en ella.

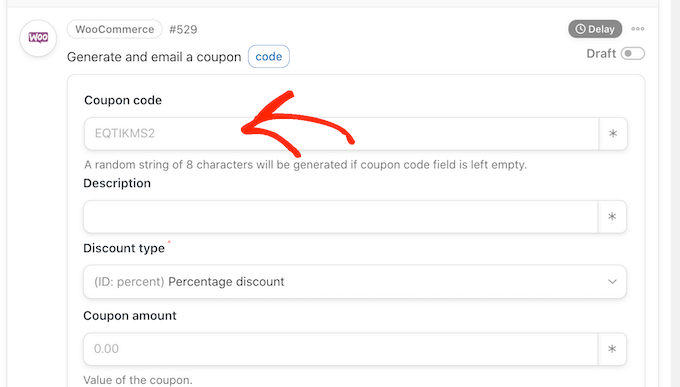
Esto añadirá algunos ajustes nuevos donde puedes crear el código del cupón.
Para generar un código automáticamente, simplemente deje en blanco el campo “Código de cupón”.

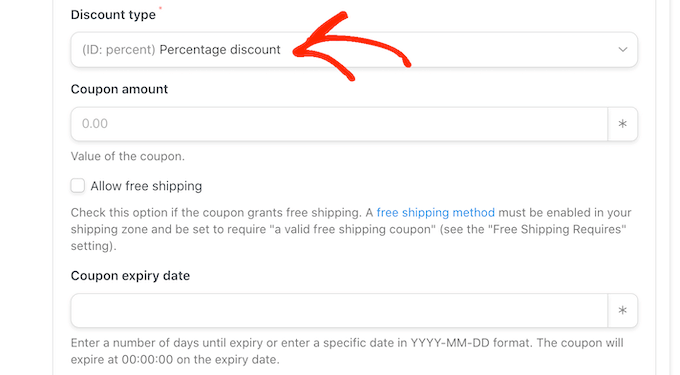
En el campo “Tipo de descuento”, elija el tipo de cupón que desea crear, como un descuento por carrito corregido o un descuento porcentual.
Para esta guía, seleccionaremos ‘Porcentaje de descuento’.

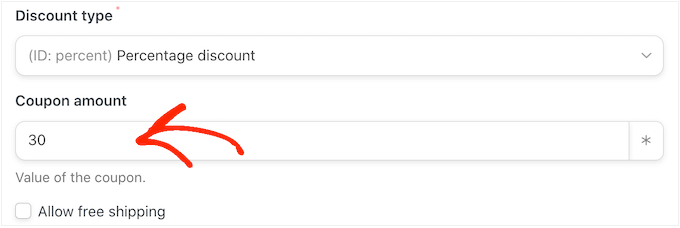
A continuación, introduzca el porcentaje de descuento en el campo “Importe del cupón”.
En la siguiente imagen, ofrecemos a los clientes un descuento del 30% en su compra.

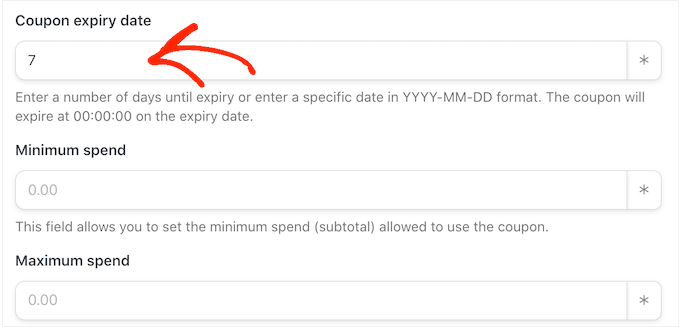
En el siguiente campo, puede establecer una fecha de caducidad para el cupón, ya sea utilizando el formato AAAA-MM-DD o escribiendo el número de días que faltan para que caduque el cupón.
Por ejemplo, en la siguiente imagen el cupón caduca a los 7 días.

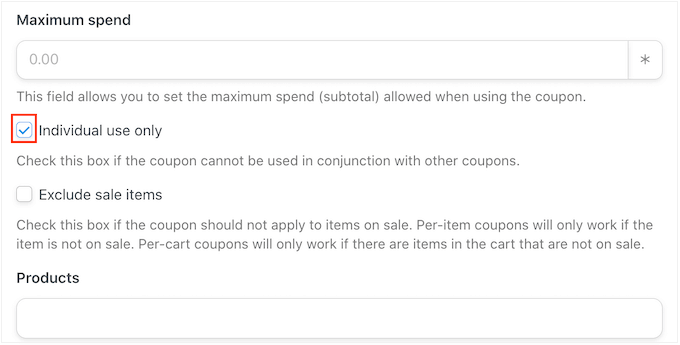
También puede establecer un gasto mínimo y máximo para el cupón. Dejaremos estos campos en blanco para que el cliente pueda utilizar el código con cualquier compra.
También puede marcar la casilla “Solo para uso individual” para que los clientes no puedan utilizar este código en combinación con otros cupones.

A continuación, desplácese hasta la sección “Límite de uso por cupón”. El comprador solo debe poder utilizar el cupón una vez, así que escriba “1”.
Hay muchos otros ajustes que puedes cambiar para el cupón. Es una buena idea echar un vistazo a estos ajustes para ver si quieres hacer más cambios.
Cuando estés satisfecho con los ajustes del cupón, desplázate hasta la sección “Correo electrónico”. Para empezar, busca el campo “Para” y haz clic en el asterisco que aparece a su lado. A continuación, haz clic en “Común” y selecciona “Correo electrónico del usuario”.

Una vez hecho esto, puede añadir una línea de asunto y cambiar el texto del cuerpo del correo electrónico.
Para crear un correo electrónico más personalizado, es una buena idea utilizar una mezcla de texto sin formato y tokens, siguiendo el mismo proceso descrito anteriormente.

Cuando esté satisfecho con el correo electrónico, haga clic en el botón “Guardar” para guardar la receta.
A continuación, puede activar la receta haciendo clic en el botón “Borrador” para que aparezca “En vivo”.

Ahora, cada vez que alguien vea un producto varias veces, se activará el flujo de trabajo de la receta.
Esperamos que este artículo te haya ayudado a aprender cómo enviar cupones automatizados en WordPress para recuperar clientes. También puedes comprobar nuestra guía sobre cómo crear una ventana emergente de WooCommerce para aumentar las ofertas y los mejores plugins de WooCommerce para tu tienda.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!