¿Quieres crear códigos de cupón personalizados para tu tienda WooCommerce?
Los códigos de cupón son estupendos para promocionar su tienda en línea, reducir el abandono de carritos y aumentar las ofertas en general. Crear cupones de un solo uso reduce el riesgo de abuso.
En este artículo, le mostraremos cómo crear fácilmente códigos de cupón personalizados de un solo uso en WooCommerce.

¿Por qué crear códigos de cupón personalizados de una sola vez en WooCommerce?
Los cupones son una forma estupenda de promocionar su tienda en línea y conseguir más ofertas. Reducen el abandono del carrito de la compra y son una de las mejores formas de dar las gracias a un cliente que se une a su lista de correo electrónico o deja una reseña / valoración de un producto.
Sin embargo, algunos clientes pueden utilizar los cupones multiuso una y otra vez sin llegar a pagar el precio completo. Por eso es buena idea poner límites a quién puede usar un cupón y cuántas veces puede utilizarlo.
Dicho esto, echemos un vistazo a cómo crear códigos de cupón personalizados de un solo uso para tu tienda WooCommerce.
Creación de códigos de cupón personalizados de una sola vez en WooCommerce
Advanced Coupons es el mejor plugin de códigos de cupones para WooCommerce del mercado. En este tutorial, vamos a utilizar la versión gratuita, pero Advanced Coupons Premium añade características adicionales como la capacidad de restablecer un cupón después de una cantidad de tiempo establecida.
En primer lugar, debes instalar y activar el plugin Advanced Coupons for WooCommerce. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
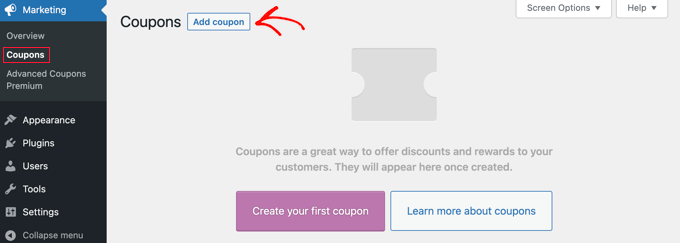
Una vez activado, visite la página Marketing ” Cupones en su escritorio de WordPress. A continuación, debe hacer clic en el botón “Añadir cupón” para crear un nuevo cupón.

Nota: Si está utilizando una versión anterior de WooCommerce, entonces puede que tenga que navegar a WooCommerce ” Cupones en su lugar.
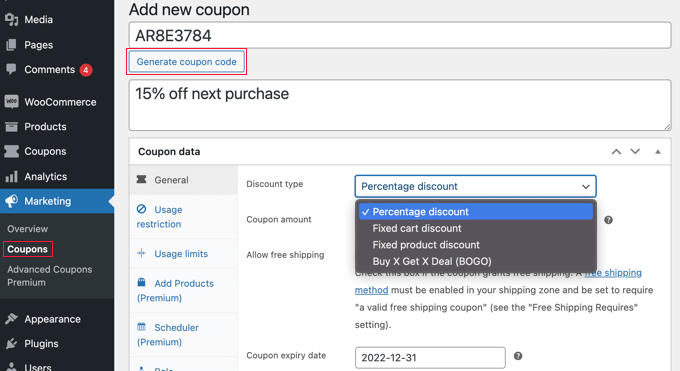
A continuación, se le pedirá que introduzca el código del cupón que desea utilizar en la parte superior de la pantalla.
También puede generar un código automáticamente al hacer clic en el botón “Generar código de cupón”.

También es una buena idea escribir una descripción vaciar para que recuerde el propósito de este cupón en el futuro.
A continuación, debe decidir qué tipo de cupón desea crear. Debe elegir el tipo de descuento y el importe que ofrece. También hay opciones para el envío gratuito y una fecha de caducidad del cupón.
Una vez que esté satisfecho con su elección, puede establecer límites sobre quién puede utilizar el cupón y cuántas veces se puede utilizar. Vamos a tratar tres métodos diferentes:
Método 1: Crear un cupón de un solo uso o de uso limitado
Este método es la mejor manera de limitar el cupón a un solo uso por visitante, o a un número limitado de usos en total.
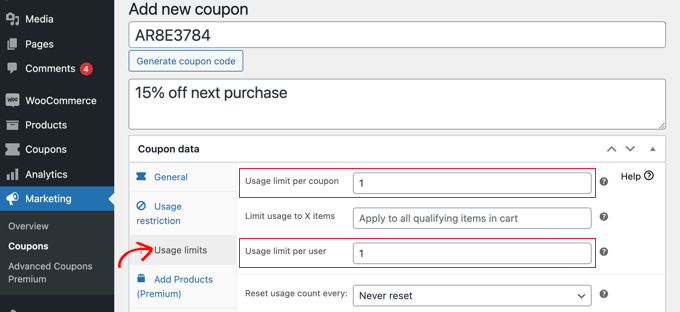
En la página “Añadir nuevo cupón”, debe consultar la sección “Datos del cupón” y, a continuación, hacer clic en la pestaña “Límites de uso”.

A continuación, deberá introducir el número 1 en el campo “Límite de uso por usuario”. De este modo, cada cliente que reciba el código del cupón solo podrá utilizarlo una vez.
También puede introducir un número en el campo “Límite de uso por cupón”. Esto limitará el número total de veces que el código puede ser utilizado por todos los usuarios.
Incluso puede introducir un número en ambos campos. Digamos que introduce 100 en el campo “Límite de uso por cupón” y 1 en el campo “Límite de uso por usuario”. Entonces, los 100 primeros clientes podrán utilizar el código una sola vez.
Los usuarios Premium también pueden restablecer el código para que vuelva a funcionar después de un periodo de tiempo, digamos mensual o anual.
Método 2: Crear un cupón personalizado
Este método le permite personalizar un cupón, de modo que solo esté disponible para determinados clientes.
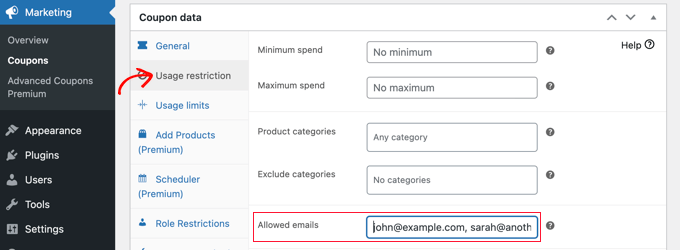
Debería seguir en la página “Añadir nuevo cupón”. En la sección “Datos del cupón”, cambie a la pestaña “Restricción de uso”. Desplázate hasta el campo “Correos electrónicos permitidos”.

Aquí puede introducir una sola dirección de correo electrónico o varias separadas por comas. Solo esos clientes podrán utilizar el cupón.
Puede hacer coincidir varias direcciones de correo electrónico utilizando un asterisco como comodín. Por ejemplo, si introduce *@gmail.com, cualquier persona con una dirección de Gmail podrá utilizar el cupón.
Sin embargo, estos usuarios podrán utilizar el cupón más de una vez. Si necesita crear un cupón que sea a la vez único y personalizado, puede combinar los métodos 1 y 2.
Primero tienes que introducir el número 1 en el campo ‘Límite de uso por usuario’ que cubrimos en el Método 1. A continuación, introduce las direcciones de correo electrónico de los usuarios autorizados, tal y como se explica en el método 2.
Ahora, solo los usuarios que hayas anunciado / catálogo / ficha tendrán un solo uso del cupón.
Método 3: Creación de un cupón restringido por perfiles
Este método restringe el uso del cupón a clientes con un determinado perfil de usuario de WordPress. En algunos casos, esto puede ser más sencillo que escribir una larga lista de direcciones de correo electrónico como en el método 2.
Consejo: Este método también puede combinarse con el Método 1 para asegurarse de que cada cliente con ese perfil de usuario pueda utilizar el cupón solo una vez.
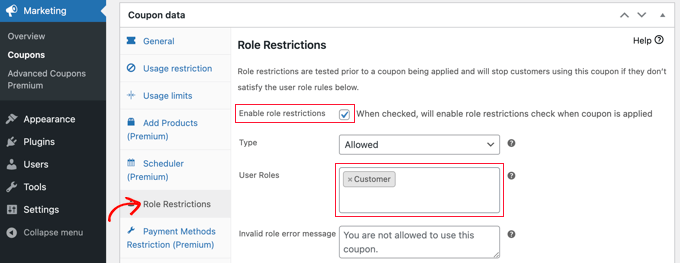
En la página “Añadir nuevo cupón”, consulte la sección “Datos del cupón” y haga clic en la pestaña “Restricciones de funciones”.
Ahora puede marcar / comprobar la casilla para activar las restricciones de perfiles y, a continuación, seleccionar uno o varios perfiles de usuario. Aparecerá una lista de perfiles al hacer clic en la casilla “Roles de usuario”.

Le recomendamos que personalice el “Mensaje de error de perfil no válido” para que quede claro por qué los usuarios con otros perfiles no pueden acceder a la promoción.
Hay varias formas de utilizar este método. Por ejemplo, puede simplemente establecer el perfil de usuario en ‘Cliente’ para que sus usuarios tengan que acceder antes de poder utilizar el código. Esto le permitirá llevar un mejor seguimiento de sus clientes.
Otra idea es asignar a tus clientes más fieles un perfil especial en WordPress para poder ofrecerles códigos de cupón exclusivos.
También puede utilizar este método para crear cupones solo para miembros para su sitio de membresía.
Publicación y promoción del cupón personalizado único
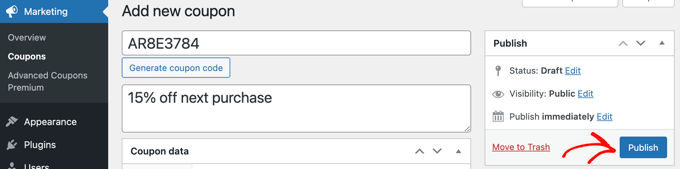
Sea cual sea el método que utilice, una vez que haya terminado de establecer el cupón, deberá hacer clic en el botón “Publicar” situado en la parte superior derecha de la página.
Tu cupón ya está listo para usar, y puedes empezar a darlo a conocer a tus clientes. La forma de hacerlo depende del tipo de cupón que haya creado y de quién desee que lo utilice.

Por ejemplo, podría ofrecer el cupón a los nuevos miembros en su correo electrónico de bienvenida, o recompensar a los clientes que dejen una reseña / valoración del producto. Puedes crear una ventana emergente con un cupón en tu tienda online o incluir una oferta especial en tu boletín de correo electrónico.
Bonificación: Añadir campos de cupón en los formularios de WordPress
Si no tienes una tienda WooCommerce pero aún así quieres ofrecer cupones de descuento a los usuarios, entonces puedes añadir campos de cupón a tus formularios WordPress con WPForms.
Es el mejor plugin de WordPress para formularios de contacto del mercado que viene con más de 1400 plantillas prediseñadas, un maquetador de arrastrar y soltar y una completa protección contra el spam.

Una vez activado el plugin, todo lo que tiene que hacer es instalar y activar la extensión Cupones.
Para ello, debe visitar la página WPForms ” Extensiones desde el escritorio de WordPress.

Una vez hecho esto, diríjase a la página WPForms ” Pagos y cambie a la pestaña ‘Cupones’. A continuación, haga clic en el botón “+ Añadir cupón” para continuar.
Se abrirá una nueva pantalla en la que podrá añadir un nombre, el importe del descuento y las fechas de inicio y caducidad del código del cupón. A continuación, puede desplazarse por la pantalla y elegir los formularios en los que desea añadir campos de cupón en su sitio web.
Por último, no olvides hacer clic en el botón “Guardar cupón” para establecer tus ajustes.

Ahora, debe visitar el maquetador de arrastrar y soltar de WPForms para añadir el campo de cupón de la columna izquierda a la vista previa del formulario de su elección. Después de eso, no te olvides de hacer clic en el botón ‘Guardar’ para guardar los cambios.
Para obtener instrucciones detalladas, consulte nuestro tutorial sobre cómo añadir fácilmente un campo de código de cupón a sus formularios de WordPress.

Esperamos que este tutorial te haya ayudado a aprender a crear códigos de cupón personalizados de un solo uso en WooCommerce. Puede que también quieras aprender cómo organizar un sorteo o concurso con RafflePress o comprobar nuestra lista de los mejores plugins de WooCommerce para tu tienda.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!