Vous souhaitez créer des codes promo personnalisés à usage unique pour votre magasin WooCommerce ?
Les codes promo sont très utiles pour promouvoir votre stock en ligne, réduire les abandons de panier et augmenter les ventes globales. La création de codes promo à usage unique réduit le risque d’abus.
Dans cet article, nous allons vous afficher comment créer facilement des codes promo personnalisés à usage unique dans WooCommerce.

Pourquoi créer des codes promo personnalisés à usage unique dans WooCommerce ?
Les codes promo sont un excellent moyen de promouvoir votre stock en ligne et de réaliser davantage de ventes. Ils réduisent les abandons de panier et font partie des meilleurs moyens de remercier un client/cliente qui s’inscrit à votre liste d’e-mails ou qui laisse un avis sur un produit.
Toutefois, certains clients peuvent utiliser des coupons à usage multiple à plusieurs reprises sans jamais payer le prix fort. C’est pourquoi il est judicieux de limiter l’utilisation d’un coupon et le nombre de fois qu’il peut être utilisé.
Cela étant dit, voyons comment créer des codes promo personnalisés à usage unique pour votre magasin WooCommerce.
Création d’un code promo personnalisé à usage unique dans WooCommerce
Advanced Coupons est la meilleure extension de code promo WooCommerce sur le marché. Dans ce tutoriel, nous utiliserons la version gratuite, mais Advanced Coupons Premium ajoute des fonctionnalités supplémentaires telles que la possibilité de réinitialiser un coupon après une période définie.
Tout d’abord, vous devez installer et activer l’extension Advanced Coupons for WooCommerce. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
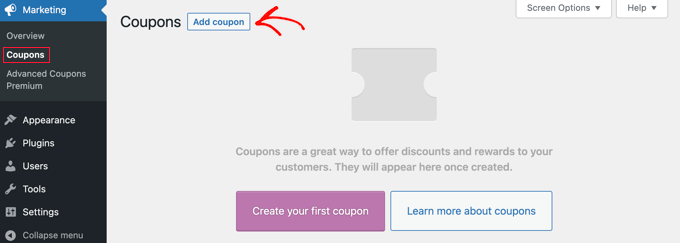
Une fois activé, visitez la page Marketing » Coupons dans votre Tableau de bord WordPress. Ensuite, vous devez cliquer sur le bouton » Ajouter un Code promo » pour créer un nouveau coupon.

Note : Si vous utilisez une version plus ancienne de WooCommerce, vous devrez peut-être naviguer vers WooCommerce » Coupons à la place.
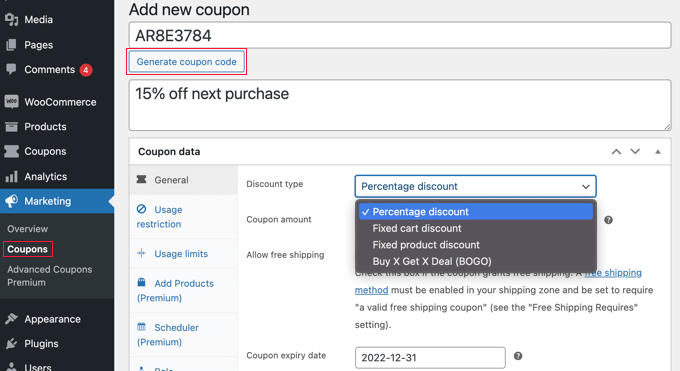
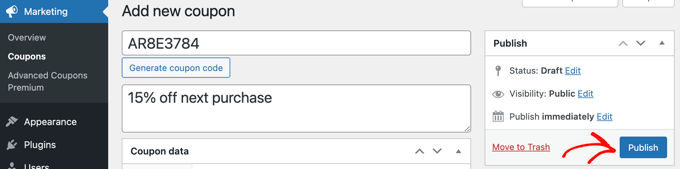
Il vous sera alors demandé de saisir le code promo que vous souhaitez utiliser en haut de l’écran.
Vous pouvez également générer un code automatiquement en cliquant sur le bouton « Générer un code promo ».

Il est également conseillé de saisir une description claire afin de vous souvenir de l’objectif de ce coupon à l’avenir.
Ensuite, vous devez décider du type de coupon que vous souhaitez créer. Vous devez choisir le type de remise et le Montant que vous offrez. Il existe également des options pour la livraison gratuite et une date d’expiration du coupon.
Une fois que vous êtes satisfait de vos choix, vous pouvez imposer des limites à l’utilisation du coupon et au nombre de fois qu’il peut être utilisé. Nous aborderons trois méthodes différentes :
Méthode 1 : Création d’un code promo à usage unique ou limité
Cette méthode est la meilleure pour limiter le coupon à une seule utilisation par internaute, ou à un nombre limité d’utilisations au total.
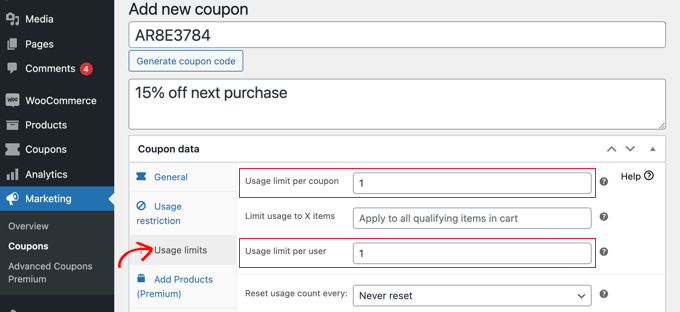
Lorsque vous êtes encore sur la page « Ajouter un nouveau coupon », vous devez consulter la section « Données du coupon », puis cliquer sur l’onglet « Limites d’utilisation ».

Saisissez le chiffre 1 dans le champ numérique « Limite d’utilisation par compte ». Vous vous assurez ainsi que chaque client/cliente qui reçoit le code promo ne peut l’utiliser qu’une seule fois.
Vous pouvez également saisir un nombre dans le champ « Limite d’utilisation par coupon ». Cela limitera le nombre de fois où le code peut être utilisé au total par tous les utilisateurs/utilisatrices.
Vous pouvez même saisir un nombre dans les deux champs. Disons que vous tapez 100 dans le champ « Limite d’utilisation par coupon » et 1 dans le champ « Limite d’utilisation par compte ». Ainsi, les 100 premiers clients/clientes pourront utiliser le code une seule fois.
Les utilisateurs/utilisatrices Premium peuvent également réinitialiser le code pour qu’il fonctionne à nouveau après un certain temps, par exemple une fois par mois ou par an.
Méthode 2 : Création d’un code promo personnalisé
Cette méthode vous permet de personnaliser un coupon, de sorte qu’il soit uniquement disponible pour certains clients/clientes.
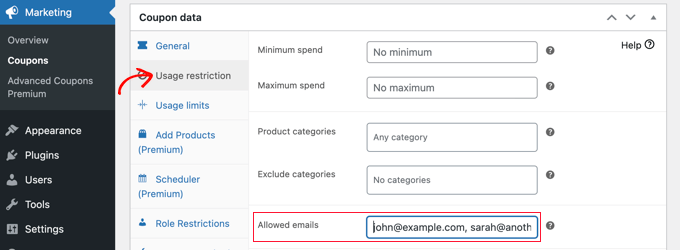
Vous devriez toujours être sur la page « Ajouter un nouveau module ». Dans la section « Données du Code promo », passez simplement à l’onglet « Restriction d’utilisation ». Vous devez défiler vers le bas jusqu’au champ « E-mails autorisés ».

Vous pouvez saisir ici une seule adresse e-mail ou plusieurs adresses e-mail séparées par des virgules. Seuls ces clients/clientes pourront utiliser le coupon.
Vous pouvez faire correspondre plusieurs adresses e-mail en utilisant un astérisque comme caractère de remplacement. Par exemple, si vous saisissez *@gmail.com, toute personne possédant une adresse Gmail pourra utiliser le coupon.
Toutefois, ces utilisateurs/utilisatrices pourront utiliser le coupon plus d’une fois. Si vous devez créer un coupon à la fois unique et personnalisé, vous pouvez combiner les méthodes 1 et 2.
Vous devez d’abord saisir le nombre 1 dans le champ « Limite d’utilisation par compte », comme indiqué dans la méthode 1. Ensuite, vous saisissez les adresses e-mail des utilisateurs/utilisatrices autorisés comme indiqué dans la méthode 2.
Désormais, seuls les utilisateurs/utilisatrices que vous avez répertoriés pourront utiliser le coupon une seule fois.
Méthode 3 : Création d’un Code promo à rôle limité
Cette méthode limite l’utilisation du coupon aux clients/clientes ayant un certain rôle du compte utilisateur WordPress. Dans certains cas, cela peut être plus simple que de taper une longue liste d’adresses e-mail comme dans la méthode 2.
Code promo : Cette méthode peut également être combinée avec la méthode 1 pour s’assurer que chaque client/cliente ayant ce rôle d’utilisateur ne peut utiliser le coupon qu’une seule fois.
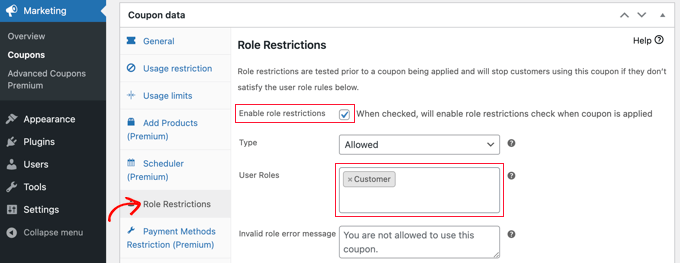
Sur la page « Ajouter un nouveau coupon », consultez la section « Données du code promo », puis cliquez sur l’onglet « Restrictions de rôle ».
Vous pouvez maintenant cocher la case pour activer les restrictions de rôle, puis sélectionner un ou plusieurs rôles du compte utilisateur. Une liste de rôles s’affichera lorsque vous cliquerez dans la case « Rôles de l’utilisateur ».

Nous vous recommandons de personnaliser le message d’erreur « Rôle non valide » afin d’expliquer clairement pourquoi les utilisateurs/utilisatrices ayant d’autres rôles ne peuvent pas accéder à la promotion.
Vous pouvez utiliser cette méthode de différentes manières. Par exemple, vous pouvez simplement définir le rôle de l’utilisateur sur « Client » afin que vos utilisateurs/utilisatrices doivent se connecter avant de pouvoir utiliser le code. Vous pourrez ainsi mieux suivre vos clients/clientes.
Une autre idée consiste à assigner à vos clients les plus fidèles un rôle spécial sur WordPress afin de pouvoir leur proposer des codes de réduction exclusifs.
Vous pouvez également utiliser cette méthode pour créer des coupons réservés aux membres de votre site d’adhésion.
Publication et promotion du code promo personnalisé unique
Quelle que soit la méthode utilisée, une fois que vous avez fini de configurer le coupon, vous devez cliquer sur le bouton « Publier » en haut à droite de la page.
Votre coupon est maintenant prêt à être utilisé et vous pouvez commencer à le faire connaître à vos clients/clientes. La manière de procéder dépend du type de coupon que vous avez créé et des personnes qui doivent l’utiliser.

Par exemple, vous pourriez offrir le coupon aux nouveaux membres dans votre e-mail de bienvenue, ou récompenser les clients qui laissent un avis sur un produit. Vous pourriez créer une fenêtre surgissante de coupon sur votre magasin en ligne, ou inclure une offre spéciale dans votre lettre d’information par e-mail.
Bonus : Ajouter des champs de coupons dans les formulaires WordPress
Si vous n’avez pas de magasin WooCommerce mais que vous souhaitez tout de même offrir des coupons de remise aux utilisateurs, alors vous pouvez ajouter des champs de coupon à vos formulaires WordPress avec WPForms.
C’est la meilleure extension WordPress de formulaire de contact sur le marché qui est livré avec 1400+ modèles pré-fabriqués, un constructeur drag-and-drop, et une protection complète contre les indésirables.

Dès l’activation du module, il vous suffit d’installer et d’activer le module Coupons.
Pour ce faire, vous devez vous rendre sur la page WPForms » Addons depuis le tableau de bord WordPress.

Une fois que vous avez fait cela, dirigez-vous vers la page WPForms » Payments et passez à l’onglet ‘Coupons’. Ensuite, cliquez sur le bouton » + Ajouter un Code promo » pour continuer.
Cela ouvrira un nouvel écran où vous pourrez ajouter un nom, un montant de remise, ainsi que des dates de début et d’expiration pour votre code promo. Vous pouvez ensuite défiler vers le bas de l’écran et choisir les formulaires dans lesquels vous souhaitez ajouter des champs de coupon sur votre site.
Enfin, n’oubliez pas de cliquer sur le bouton « Enregistrer le Code promo » pour stocker vos Réglages.

Maintenant, vous devez visiter le Constructeur de formulaires par glisser-déposer de WPForms pour ajouter le champ de coupon de la colonne de gauche à la Prévisualisation du formulaire de votre choix. Après cela, n’oubliez pas de cliquer sur le bouton » Enregistrer » pour stocker vos modifications.
Pour des instructions détaillées, consultez notre tutoriel sur la façon d’ajouter facilement un champ de code promo à vos formulaires WordPress.

Nous espérons que ce tutoriel vous a aidé à apprendre comment créer des codes promo personnalisés à usage unique dans WooCommerce. Vous voudrez peut-être aussi apprendre à organiser un cadeau ou un concours avec RafflePress ou consulter notre liste des meilleurs plugins WooCommerce pour votre stock.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!