Volete creare codici coupon personalizzati una tantum per il vostro negozio WooCommerce?
I codici coupon sono ottimi per promuovere il vostro negozio online, ridurre l’abbandono del carrello e aumentare le vendite complessive. La creazione di coupon unici riduce il rischio di abusi.
In questo articolo vi mostreremo come creare facilmente codici coupon personalizzati una tantum in WooCommerce.

Perché creare codici coupon personalizzati una tantum in WooCommerce?
I coupon sono un ottimo modo per promuovere il vostro negozio online e aumentare le vendite. Riducono l’abbandono del carrello e sono uno dei modi migliori per ringraziare un cliente che si iscrive alla vostra lista e-mail o lascia una recensione di un prodotto.
Tuttavia, alcuni clienti possono utilizzare più volte i coupon multiuso senza mai pagare il prezzo pieno. Per questo motivo è bene porre dei limiti a chi può utilizzare un coupon e a quante volte può farlo.
Detto questo, vediamo come creare codici coupon personalizzati una tantum per il vostro negozio WooCommerce.
Creazione di un codice coupon personalizzato una tantum in WooCommerce
Advanced Coupons è il miglior plugin per codici coupon di WooCommerce sul mercato. In questo tutorial utilizzeremo la versione gratuita, ma Advanced Coupons Premium aggiunge ulteriori funzionalità, come la possibilità di resettare un coupon dopo un determinato periodo di tempo.
Per prima cosa, è necessario installare e attivare il plugin Advanced Coupons for WooCommerce. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
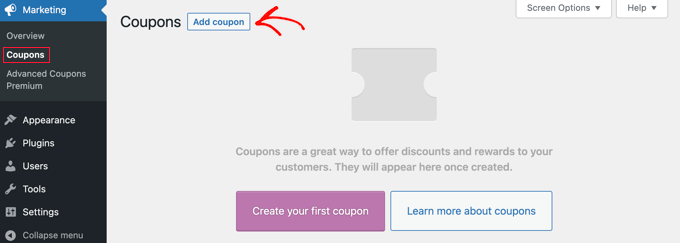
Dopo l’attivazione, visitate la pagina Marketing ” Coupon nella vostra dashboard di WordPress. Successivamente, è necessario fare clic sul pulsante “Aggiungi coupon” per creare un nuovo coupon.

Nota: se si utilizza una versione precedente di WooCommerce, potrebbe essere necessario andare su WooCommerce ” Coupons “.
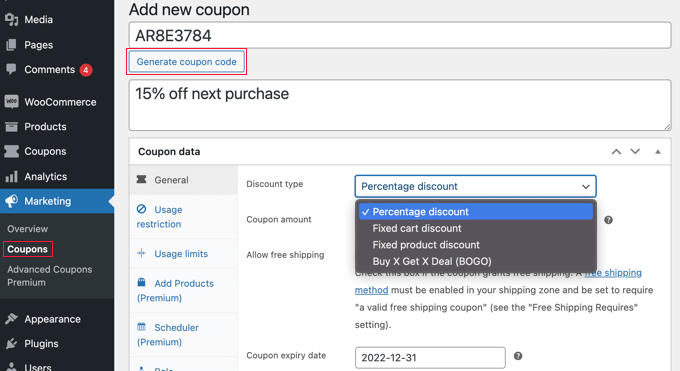
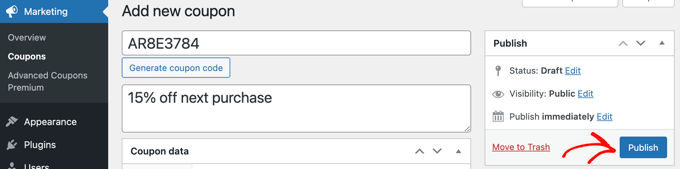
A questo punto, vi verrà chiesto di digitare il codice coupon che volete utilizzare nella parte superiore dello schermo.
È anche possibile generare automaticamente un codice facendo clic sul pulsante “Genera codice coupon”.

È anche una buona idea scrivere una descrizione chiara, in modo da ricordare lo scopo di questo coupon in futuro.
Successivamente, è necessario decidere il tipo di coupon che si desidera creare. È necessario scegliere il tipo di sconto e l’importo che si intende offrire. Sono disponibili anche opzioni per la spedizione gratuita e la data di scadenza del coupon.
Una volta soddisfatti delle vostre scelte, potete porre dei limiti a chi può utilizzare il coupon e a quante volte può essere utilizzato. Verranno illustrati tre metodi diversi:
Metodo 1: Creazione di un buono sconto a uso singolo o a uso limitato
Questo metodo è il migliore per limitare il coupon a un solo utilizzo per visitatore o a un numero limitato di utilizzi in totale.
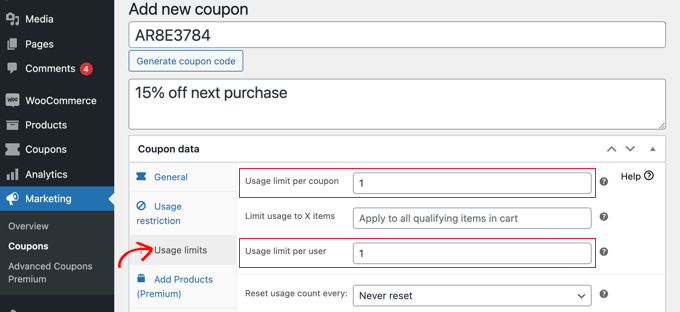
Nella pagina “Aggiungi un nuovo coupon”, è necessario consultare la sezione “Dati del coupon” e fare clic sulla scheda “Limiti di utilizzo”.

A questo punto è necessario inserire il numero 1 nel campo “Limite di utilizzo per utente”. In questo modo, ogni cliente che riceve il codice coupon può utilizzarlo una sola volta.
In alternativa, è possibile inserire un numero nel campo “Limite di utilizzo per coupon”. In questo modo si pone un limite al numero di volte in cui il codice può essere utilizzato in totale da tutti gli utenti.
È anche possibile inserire un numero in entrambi i campi. Supponiamo di digitare 100 nel campo “Limite di utilizzo per coupon” e 1 nel campo “Limite di utilizzo per utente”. In questo modo, i primi 100 clienti potranno utilizzare il codice una sola volta.
Gli utenti Premium possono anche reimpostare il codice in modo che funzioni di nuovo dopo un periodo di tempo, ad esempio mensile o annuale.
Metodo 2: Creare un coupon personalizzato
Questo metodo consente di personalizzare un coupon, in modo che sia disponibile solo per determinati clienti.
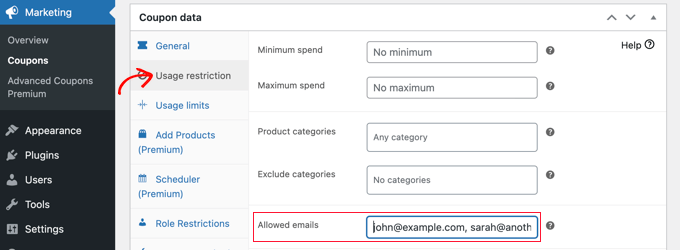
Dovreste trovarvi ancora nella pagina “Aggiungi un nuovo coupon”. Nella sezione “Dati del coupon”, passare alla scheda “Limitazioni d’uso”. Ora è necessario scorrere verso il basso fino al campo “Email consentite”.

Qui è possibile inserire un singolo indirizzo e-mail o più indirizzi e-mail separati da virgole. Solo questi clienti potranno utilizzare il coupon.
È possibile abbinare più indirizzi e-mail utilizzando un asterisco come carattere jolly. Ad esempio, se si inserisce *@gmail.com, chiunque abbia un indirizzo Gmail potrà utilizzare il coupon.
Tuttavia, questi utenti potranno utilizzare il coupon più di una volta. Se avete bisogno di creare un coupon che sia al tempo stesso unico e personalizzato, potete combinare i metodi 1 e 2.
Per prima cosa è necessario inserire il numero 1 nel campo “Limite di utilizzo per utente”, come descritto nel metodo 1. Dopodiché, si inseriscono gli indirizzi e-mail degli utenti consentiti, come descritto nel Metodo 2.
Ora, solo gli utenti che avete elencato avranno un singolo utilizzo del coupon.
Metodo 3: creazione di un coupon con restrizioni di ruolo
Questo metodo limita l’uso del coupon ai clienti con un determinato ruolo utente di WordPress. In alcuni casi, questo metodo può essere più semplice che digitare un lungo elenco di indirizzi e-mail come nel metodo 2.
Suggerimento: questo metodo può anche essere combinato con il metodo 1 per assicurarsi che ogni cliente con quel ruolo utente possa utilizzare il coupon una sola volta.
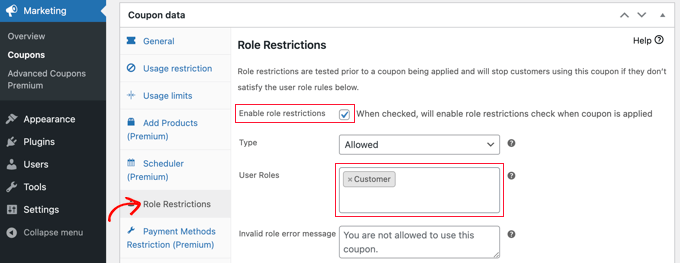
Nella pagina “Aggiungi un nuovo coupon”, guardate la sezione “Dati del coupon” e fate clic sulla scheda “Restrizioni dei ruoli”.
È ora possibile selezionare la casella per abilitare le restrizioni di ruolo e quindi selezionare uno o più ruoli utente. Quando si fa clic sulla casella “Ruoli utente”, viene visualizzato un elenco di ruoli.

Si consiglia di personalizzare il “messaggio di errore del ruolo non valido” per chiarire perché gli utenti con altri ruoli non possono accedere alla promozione.
Questo metodo può essere utilizzato in vari modi. Ad esempio, si può semplicemente impostare il ruolo dell’utente su ‘Cliente’, in modo che gli utenti debbano effettuare il login prima di poter utilizzare il codice. In questo modo si potrà tenere meglio traccia dei clienti.
Un’altra idea è quella di assegnare ai vostri clienti più fedeli un ruolo speciale su WordPress, in modo da poter offrire loro codici coupon esclusivi.
Questo metodo può essere utilizzato anche per creare coupon riservati ai soci per il vostro sito associativo.
Pubblicazione e promozione del coupon personalizzato una tantum
Qualunque sia il metodo utilizzato, una volta terminata l’impostazione del coupon, è necessario fare clic sul pulsante “Pubblica” in alto a destra della pagina.
Il vostro coupon è ora pronto per essere utilizzato e potete iniziare a farlo conoscere ai vostri clienti. Il modo in cui lo farete dipende dal tipo di coupon che avete creato e da chi volete che lo utilizzi.

Ad esempio, potreste offrire il coupon ai nuovi iscritti nella vostra e-mail di benvenuto, oppure premiare i clienti che lasciano una recensione di un prodotto. Potreste creare un coupon popup sul vostro negozio online o includere un’offerta speciale nella vostra newsletter.
Bonus: Aggiungere campi coupon nei moduli di WordPress
Se non avete un negozio WooCommerce ma volete comunque offrire coupon di sconto agli utenti, potete aggiungere campi per coupon ai vostri moduli WordPress con WPForms.
È il miglior plugin per moduli di contatto WordPress sul mercato, dotato di oltre 1400 modelli predefiniti, di un costruttore drag-and-drop e di una protezione completa contro lo spam.

Dopo l’attivazione del plugin, è sufficiente installare e attivare il componente aggiuntivo Coupons.
Per farlo, dovete visitare la pagina WPForms ” Addons dalla dashboard di WordPress.

Una volta fatto ciò, andare alla pagina WPForms ” Pagamenti e passare alla scheda “Coupon”. Quindi, fare clic sul pulsante “+ Aggiungi coupon” per continuare.
Si aprirà una nuova schermata in cui è possibile aggiungere un nome, l’importo dello sconto e la data di inizio e di scadenza del codice coupon. È quindi possibile scorrere la schermata e scegliere i moduli in cui si desidera aggiungere i campi dei coupon sul proprio sito web.
Infine, non dimenticate di fare clic sul pulsante “Salva coupon” per memorizzare le impostazioni.

A questo punto, è necessario visitare il costruttore drag-and-drop di WPForms per aggiungere il campo coupon dalla colonna di sinistra all’anteprima del modulo di vostra scelta. Dopodiché, non dimenticate di fare clic sul pulsante “Salva” per memorizzare le modifiche.
Per istruzioni dettagliate, consultate il nostro tutorial su come aggiungere facilmente un campo per il codice coupon ai vostri moduli WordPress.

Speriamo che questo tutorial vi abbia aiutato a imparare come creare codici coupon personalizzati una tantum in WooCommerce. Potreste anche voler imparare a gestire un giveaway o un concorso con RafflePress o consultare il nostro elenco dei migliori plugin WooCommerce per il vostro negozio.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
Personalized coupon comes handy when you want specific user to benefits a discount in your store. It can also be used to to award users after a contest or competition whereby only winners will be allowed to benefits the discount.
Thanks for sharing this.