¿Desea crear un formulario de pedido en línea en WordPress para que los clientes puedan realizar sus pedidos fácilmente?
Si tiene un negocio como un restaurante o una tienda física, puede que no quiera crear toda una tienda online. Sin embargo, es posible que desee ofrecer una manera fácil para que los clientes hagan pedidos de comida u otros productos para que usted los entregue.
En esta entrada, vamos a mostrarle cómo crear un formulario de pedido / orden en línea en WordPress. Esto le permitirá recoger fácilmente los pedidos de los clientes sin necesidad de añadir software de comercio electrónico en toda regla a su sitio web.

¿Por qué crear un formulario de pedido / orden en línea en WordPress?
Tal vez haya decidido crear un sitio web para su empresa recientemente y se sienta un poco abrumado.
Muchas empresas abren una tienda online no solo para recoger pedidos, sino también para aceptar pagos y gestionar el inventario. Sin embargo, no todas las empresas necesitan un sitio web de comercio electrónico completo.
Si solo desea que los clientes puedan rellenar un formulario de pedido en línea, puede crearlo mucho más fácilmente sin una solución de carrito de la compra.
Por ejemplo, si tiene un restaurante, no necesita crear toda una tienda en línea para él y puede añadir simplemente un formulario de pedido.
Este formulario le dará la opción de aceptar pagos en línea, al recoger el pedido o en el momento de la entrega. Puede agilizar el proceso de pedido / orden, aumentar la participación del usuario, e incluso ayudar a aumentar los ingresos.
Dicho esto, veamos cómo crear fácilmente un formulario de pedido / orden online en WordPress.
Tutorial en vídeo
Si prefiere instrucciones escritas, siga leyendo.
Cómo crear un formulario de pedido / orden en línea en WordPress
En este tutorial, vamos a utilizar WPForms para crear un formulario de pedido / orden en línea, ya que le permite hacerlo fácilmente con su interfaz de arrastrar y soltar.
WPForms es el mejor plugin maquetador de formularios para WordPress del mercado. Más de 6 millones de sitios web lo utilizan para crear fácilmente cualquier tipo de formulario en línea y añadirlo a su sitio web (sin conocimientos de código obligatorio / requerido / necesario).
En primer lugar, tendrá que instalar y activar WPForms. Para obtener instrucciones detalladas, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Tras la activación, visite la página WPForms ” Ajustes desde el escritorio de WordPress para introducir su clave de licencia. Puede encontrar esta información en su cuenta del sitio web de WPForms.

Ahora ya está listo para crear su formulario de pedido / orden en línea.
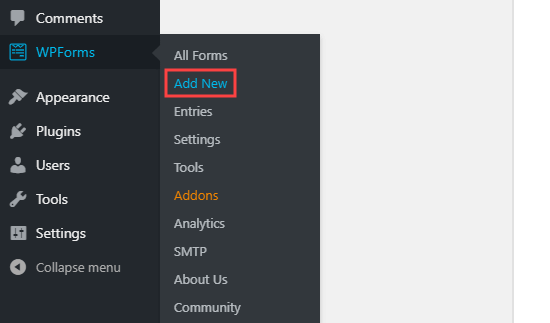
Simplemente diríjase a WPForms ” Añadir nueva página para crear su primer formulario.

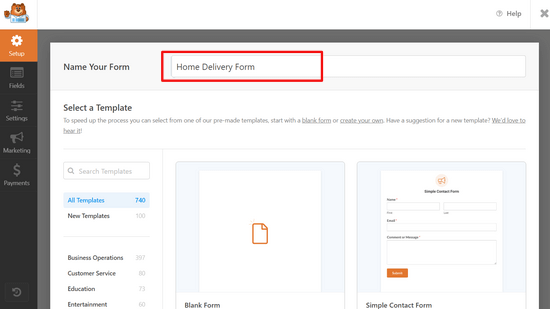
Accederá a la página “Seleccionar una plantilla”.
Aquí, puedes empezar por nombrar tu formulario como quieras.

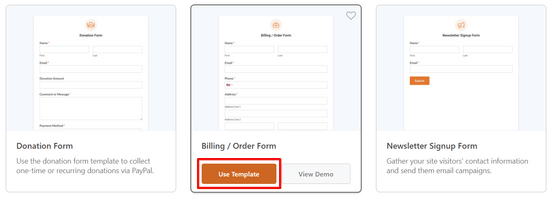
A continuación, debe seleccionar una plantilla de formulario. Le recomendamos que utilice la plantilla “Formulario de facturación / pedido” para crear un formulario de pedido.
Para elegir esta plantilla, sólo tiene que situar el cursor sobre ella y hacer clic en el botón “Usar plantilla”.

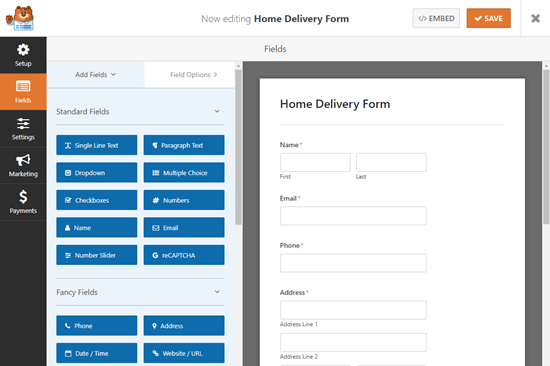
El formulario se creará automáticamente y accederá directamente al editor de formularios WPForms.
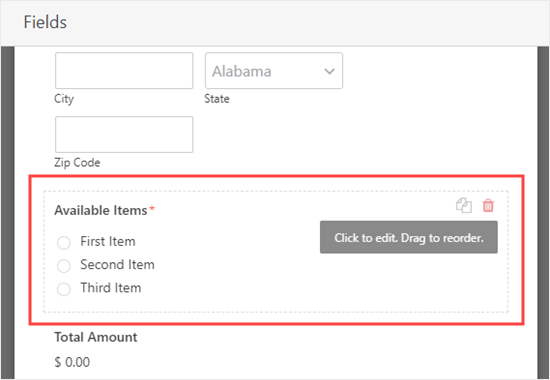
Aquí, observará un aviso previa del formulario a la derecha con los campos del formulario en la columna izquierda de la pantalla.

Ahora puede editar su formulario de pedido en línea como desee arrastrando y soltando campos desde la barra lateral.
La plantilla por defecto ya incluye campos para la mayoría de la información que probablemente necesite, como nombre, dirección y número de teléfono. Sin embargo, tendrá que incluir el anuncio / catálogo / ficha de sus productos.
Haga clic en el campo “Elementos disponibles” para editarlo.

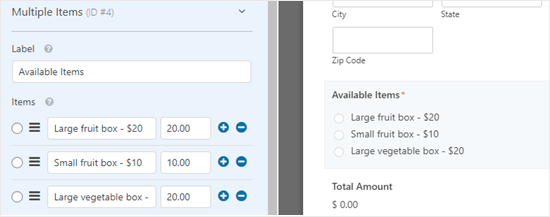
Esto abrirá los ajustes del campo del formulario en la columna de la izquierda, donde podrá escribir el nombre y el precio de cada uno de los elementos que los clientes pueden pedirle.
El precio no se mostrará automáticamente en el formulario, por lo que puede añadirlo al nombre del elemento / artículo.

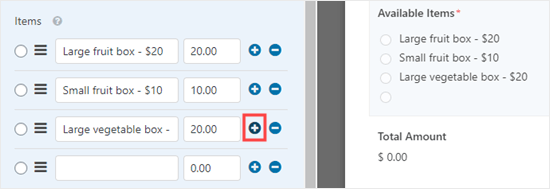
Para añadir más opciones, sólo tiene que hacer clic en el icono (+) donde desee añadir los elementos / artículos adicionales. También puede quitar / eliminar un elemento al hacer clic en el icono (-).
Nota: Puede añadir tantos elementos / artículos como desee. Sin embargo, los clientes solo podrán seleccionar una opción de este campo.

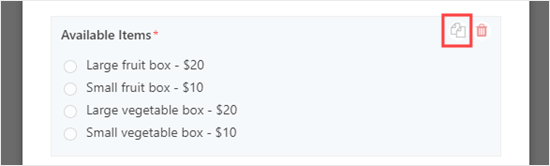
Si tiene varias categorías de opciones, puede copiar el campo para crear grupos.
Puede copiar el campo “Elementos disponibles” haciendo clic en el icono “Copiar” que aparece al pasar el cursor por encima o cuando está seleccionado.

Asegúrate también de cambiar la ‘Etiqueta’ de los campos a algo apropiado para cada grupo.
Si desea que los clientes puedan seleccionar dos o más opciones dentro de un mismo campo, deberá utilizar un tipo de campo diferente.
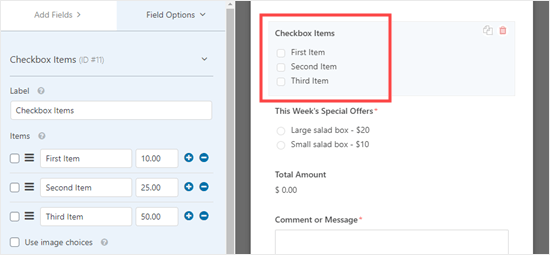
Haga clic en la pestaña “Añadir campos” y desplácese hasta “Campos de pago”, donde encontrará un campo “Elementos de casilla de verificación”. Arrastre y suelte este campo en su formulario.

Ahora puede editar ese campo como antes, introduciendo nombres y precios para sus elementos / artículos. Los clientes pueden marcar / comprobar tantos elementos como quieran pedir.
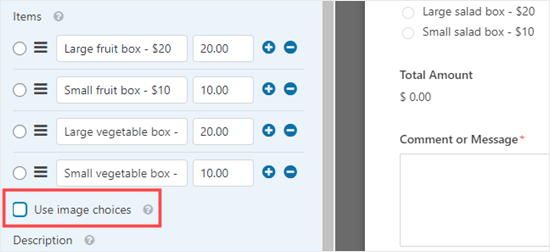
Si quiere mostrar imágenes de sus productos, también es fácil. Basta con hacer clic en la casilla “Usar opciones de imagen”:

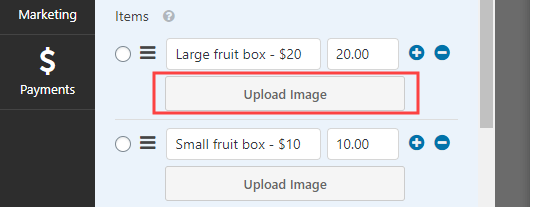
Una vez hecho esto, haga clic en el botón “Subir imagen” situado debajo de cada elemento / artículo.
A continuación, puede añadir imágenes desde su ordenador o desde su biblioteca de medios de WordPress.

Sus imágenes no serán redimensionadas o comprimidas por WPForms, así que es importante subirlas con el tamaño correcto. Todas deben tener el mismo tamaño y no más de 250×250 píxeles.
Lo ideal es que también optimice sus imágenes para la web.
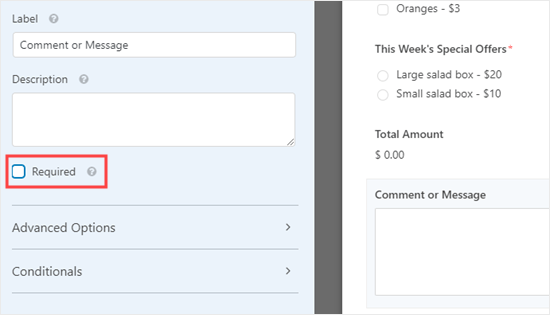
Por último, puede editar el campo “Comentario o mensaje” de la parte inferior del formulario para que no sea obligatorio / requerido / necesario. No todos los usuarios querrán añadir un mensaje.
Simplemente haga clic en el campo y luego desmarque la casilla “Obligatorio” a la derecha para que este campo sea opcional.

Puede seguir este proceso para cualquier campo que desee que sea opcional. Puede saber qué campos son obligatorios porque tendrán un asterisco rojo al lado de la etiqueta del campo.
Una vez que estés satisfecho con el diseño de tu formulario, puedes pasar a configurar sus ajustes. Conviene guardar primero el formulario haciendo clic en el botón “Guardar” situado en la parte superior de la pantalla:

Configuración de los avisos que enviará su formulario de pedido
En primer lugar, haga clic en la pestaña “Ajustes” de la parte izquierda de la pantalla. Se abrirán los ajustes del formulario.
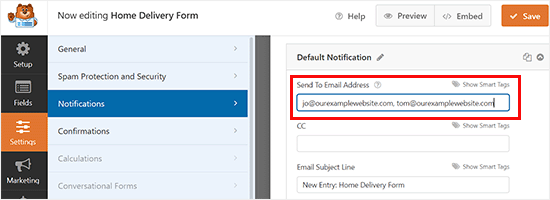
A continuación, haga clic en la pestaña “Notificaciones” para cambiar los avisos por correo electrónico de su formulario. Por defecto, los formularios de pedido completados se enviarán por correo electrónico a la dirección del administrador de su sitio WordPress.
Es posible que desee cambiar esto o que los formularios de pedido se copien a más de una dirección. Sólo tiene que introducir la dirección o direcciones de correo electrónico en la casilla “Enviar a dirección de correo electrónico”. Si introduce más de una dirección de correo electrónico, sepárelas con una coma.

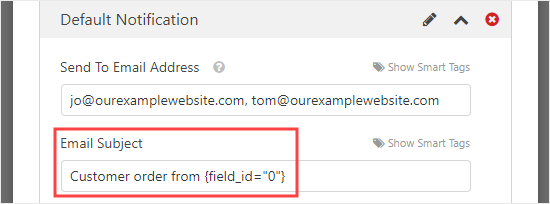
También puede cambiar el asunto para que no sea el mismo para todos los pedidos. Esto podría facilitar el seguimiento de los pedidos en una bandeja de entrada de correo electrónico abarrotada.
Aquí, hemos cambiado la línea de asunto de los correos electrónicos para que diga “Pedido del cliente de” y luego el nombre del cliente. Hemos utilizado “Mostrar etiquetas inteligentes” para insertar el campo del nombre en la línea de asunto.

Puedes cambiar cualquier otro detalle que desees.
También le recomendamos encarecidamente que establezca un aviso por correo electrónico para sus clientes. Esto les recuerda lo que han pedido y les permite saber que ha recibido su pedido.
Para establecer un nuevo aviso por correo electrónico, haga clic en el botón “Añadir nuevo aviso”.

Se te indicará que escribas un nombre para el nuevo aviso.
Puede llamarlo como quiera, ya que los clientes no verán este nombre. Le sugerimos algo como “Recibo del cliente” o “Confirmación de correo electrónico del cliente”.

Querrá que la ‘Dirección de correo electrónico de envío’ sea la cuenta de correo electrónico de su cliente. Borre {admin_email} de esta casilla.
Haga clic en “Mostrar etiquetas inteligentes” y seleccione el campo “Correo electrónico”.

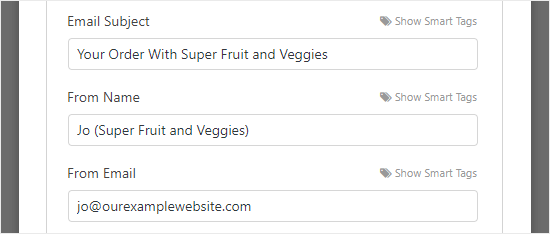
También deberás introducir otros datos para el correo electrónico.
Le sugerimos que utilice un asunto del tipo “Su pedido / orden con” y el nombre de su empresa.

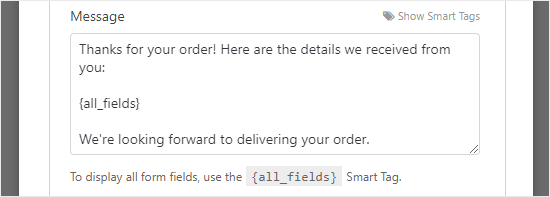
En el campo “Mensaje”, probablemente querrá añadir un mensaje para su cliente.
La etiqueta {all_fields} proporcionará toda la información que el cliente introdujo en el formulario. Para obtener instrucciones detalladas, consulte nuestro tutorial sobre cómo enviar un correo electrónico de confirmación tras el envío de un formulario de WordPress.

¿Y si solo quieres incluir algunos datos del cliente en el correo electrónico? ¿O si desea poner primero los datos del pedido e incluir los datos de entrega al final del correo electrónico? Puede utilizar etiquetas inteligentes para añadir cualquier campo al formulario.
Cuando hayas terminado de establecer los avisos, haz clic en el botón “Guardar” de la parte superior de la pantalla.
Consejo: Para volver al primer aviso que estaba editando, sólo tiene que desplazarse hacia abajo por la pantalla.
Establecer el mensaje de confirmación para sus clientes
Además de enviar a sus clientes un recibo por correo electrónico, querrá mostrarles una confirmación en pantalla para que sepan que su pedido ha sido enviado.
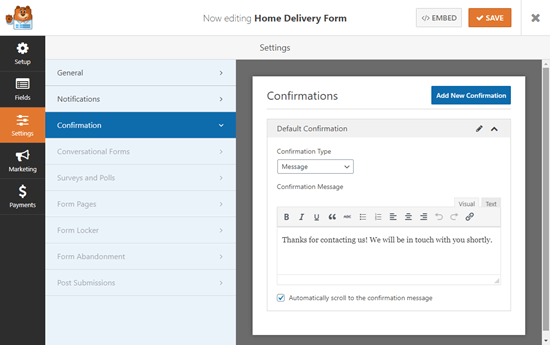
Puede hacerlo en la pestaña Ajustes ” Confirmación.
La confirmación por defecto dice: “¡Gracias por ponerse en contacto con nosotros! En breve nos pondremos en contacto con usted”.

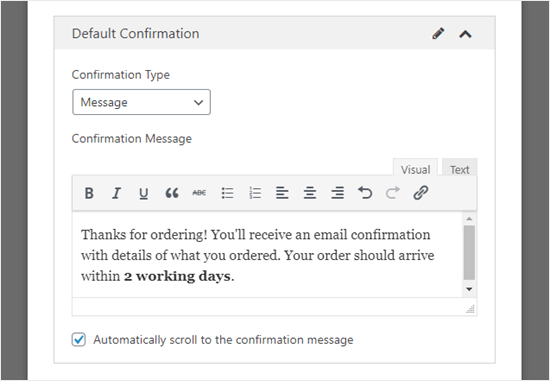
Puedes cambiar esto a lo que quieras, y puedes usar el editor visual aquí para formatear tu texto, también.
También puede redirigir a los clientes a una página de agradecimiento de su sitio web o incluso a otro sitio web.

Una vez establecido el mensaje de confirmación, haga clic en “Guardar” en la parte superior de la pantalla.
Integración del pago con su formulario de pedido (opcional)
Si desea aceptar pagos a través del formulario de pedido, deberá integrarlo con un procesador de pagos.
WPForms se integra muy fácilmente con múltiples procesadores de pago populares, incluyendo PayPal, Stripe, Square y Authorize.Net. Los clientes pueden pagar a través de su cuenta PayPal o introduciendo los datos de su tarjeta de crédito.
Nota: La versión gratuita de WPForms le permite aceptar pagos a través de Stripe. Sin embargo, usted tiene que pagar 3% más cuotas de Stripe en los pagos realizados a través de sus formularios. Para eliminar las cuotas adicionales y acceder a más pasarelas de pago, puede actualizar a WPForms Pro.
En este tutorial vamos a utilizar PayPal, pero el proceso para Stripe es similar.
En primer lugar, tendrás que salir del maquetador de formularios. Puedes hacerlo al hacer clic en la “X” de la parte superior derecha. Se le indicará que guarde su formulario si tiene cambios sin guardar.
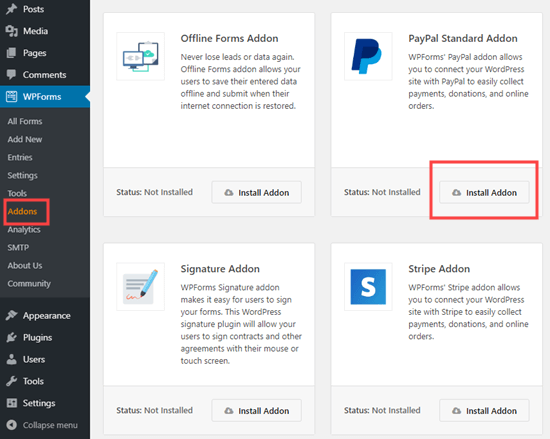
A continuación, vaya a la página WPForms ” Extensiones en su escritorio de WordPress. Desplácese hasta la extensión “PayPal Standard” y haga clic en el botón “Instalar extensión” situado debajo.

La extensión se instalará y activará automáticamente.
Vuelva a su formulario, que puede encontrar en WPForms ” Todos los formularios. Ahora, haga clic en la pestaña ‘Pagos’.

Haga clic en “PayPal Standard” y, a continuación, rellene los datos del formulario. En primer lugar, deberá marcar la casilla “Activar pagos con PayPal Standard” e introducir la dirección de correo electrónico de PayPal de su empresa.
Establezca “Producción” en el menú desplegable “Modo” y “Tipo de pago” en “Productos y servicios”.

Si recoge la dirección de envío a través del formulario de pedido, puede cambiar “Envío” a “No pedir dirección”.
No es necesario introducir una “URL de cancelación”, pero es posible que desee crear una página en su sitio web para que los clientes sean enviados si no finalizan el proceso de compra / pago.
Haz clic en el botón “Guardar” cuando hayas terminado.
Ahora, cuando el usuario envíe el formulario, será dirigido automáticamente a PayPal para pagar. No es necesario añadir ningún campo adicional al formulario ni hacer nada más.
Para más información, puede consultar nuestro tutorial sobre cómo añadir un formulario de pago de PayPal en WordPress.
Cómo añadir el formulario de pedido a su sitio web
El último paso es añadir el formulario de pedido a su sitio web.
Simplemente elija la página a la que desea añadir su formulario, o cree una nueva página en Páginas ” Añadir nueva.
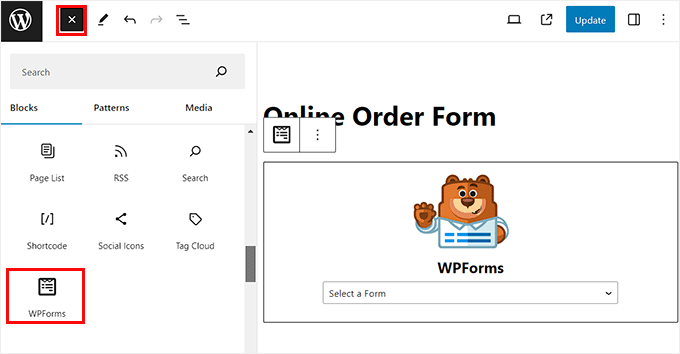
A continuación, haz clic en el botón ‘Añadir Bloque’ (+) para añadir un nuevo bloque (donde quieras tu formulario) y encuentra el bloque WPForms. Se encuentra en la sección ‘Widgets’ de bloques, o simplemente puedes escribir ‘WPForms’ en la barra de búsqueda para encontrarlo.
Verás un bloque WPForms. Haz clic en el desplegable ‘Seleccionar un formulario’ y elige tu formulario.

A continuación, verá una vista previa del propio formulario en el editor de WordPress.
Cuando esté listo, guarde y publique (o actualice) su página. Puede visualizarla en directo en su sitio para ver su formulario en acción. Antes de compartirlo con los clientes, le recomendamos que pruebe el formulario para asegurarse de que funciona como esperaba.
También es una buena idea comprobar que recibes el aviso por correo electrónico cuando se envía el formulario. Si no es así, comprueba nuestra entrada sobre cómo corregir el problema de que WordPress no envía el correo electrónico.
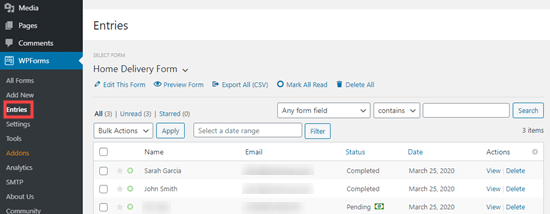
Incluso si te falta un correo electrónico o lo borras accidentalmente, WPForms guarda los datos del formulario en la base de datos de WordPress. Puede encontrar todos sus pedidos yendo a WPForm ” Entradas en su escritorio de WordPress.
Haga clic en el nombre de su formulario y verá un anuncio / catálogo / ficha con las entradas / registros. Puedes hacer clic en “Ver” al lado de cualquiera de ellas para ver los detalles.

Ya está. Esperamos que este artículo te haya ayudado a aprender cómo crear un formulario de pedido / orden online en WordPress. Puede que también te guste nuestra guía sobre los mejores servicios telefónicos para empresas y los plugins de WordPress imprescindibles para pequeñas empresas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!