Deseja criar um pop-up de cupom em seu site WordPress?
Os pop-ups de cupons são uma ótima maneira de converter os visitantes do seu site em clientes pagantes. Há várias maneiras diferentes de criar e exibir pop-ups de cupons. No entanto, exibir o cupom no momento certo faz uma enorme diferença na conversão de visitantes que abandonam o site em clientes.
Neste artigo, daremos uma olhada em como adicionar um pop-up de cupom ao seu site WordPress ou WooCommerce.

Por que você deve oferecer um cupom aos visitantes?
Muitas vezes, os novos proprietários de empresas ficam preocupados com o fato de os cupons reduzirem seus lucros. No entanto, os proprietários de empresas estabelecidas sabem que oferecer descontos é uma maneira poderosa de fazer com que os visitantes se decidam, em vez de ficarem indecisos.
Oferecer códigos de cupom ajuda a recuperar vendas de carrinhos abandonados, converter visitantes em clientes e fazer mais vendas.
A maioria das plataformas de comércio eletrônico, como o WooCommerce, permite que você crie facilmente códigos de cupom. No entanto, o compartilhamento desses códigos de cupom com seus clientes faz toda a diferença.
Por isso, neste artigo, compartilharemos duas maneiras diferentes de compartilhar cupons com seus visitantes. Elas incluem um pop-up de saída de cupom e um optin de giro de cupom.
Vamos dar uma olhada em como criar um pop-up de cupom no WordPress ou no WooCommerce.
Como criar seu pop-up de cupom no WordPress
A melhor maneira de criar um popup de cupom é usar o OptinMonster. Ele é o melhor plugin de popup para WordPress e software de geração de leads do mercado.
Primeiro, você precisa visitar o site da OptinMonster para criar uma conta. Basta clicar no botão “Get OptinMonster Now” (Obter o OptinMonster agora) para começar.

Você precisará pelo menos do plano Growth, pois ele inclui campanhas de roda de cupons e regras avançadas de segmentação para seus pop-ups.
Depois disso, você precisa instalar e ativar o plugin OptinMonster em seu site WordPress. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
O plug-in funciona como um conector entre sua conta do OptinMonster e seu site do WordPress.
Ao ativar o plug-in, você verá o assistente de configuração do OptinMonster. Vá em frente e clique no botão “Connect Your Existing Account” (Conectar sua conta existente).

Uma nova janela será aberta, na qual você precisará conectar seu site WordPress ao OptinMonster.
Basta clicar no botão “Connect to WordPress” para continuar.

Você também pode conectar sua loja WooCommerce ao OptinMonster. Apenas certifique-se de ter configurado uma loja de comércio eletrônico no WordPress.
Primeiro, você precisará acessar OptinMonster ” Configurações no painel de administração do WordPress.
Depois disso, vá até a guia “General” (Geral) e clique no botão “Auto-Generate Keys + Connect WooCommerce” (Gerar chaves automaticamente + Conectar WooCommerce).

O WooCommerce agora gerará chaves automaticamente e se conectará à sua conta do OptinMonster.
Agora, você está pronto para criar sua primeira campanha pop-up de cupom.
Como criar sua campanha pop-up de cupons
Para criar uma campanha, você pode acessar OptinMonster ” Campaigns no painel do WordPress e clicar no botão “Create Your First Campaign” (Criar sua primeira campanha).

Na próxima tela, o OptinMonster mostrará diferentes tipos e modelos de campanha.
Primeiro, você precisará escolher um tipo de campanha. Vamos usar “Popup”, que deve ser a seleção padrão.

Depois disso, você será solicitado a selecionar um modelo.
A OptinMonster tem uma vasta gama de modelos que você pode escolher, com muitos layouts e esquemas de cores diferentes. O modelo “Cupom” é perfeito para criar esse pop-up. No entanto, você pode selecionar um modelo diferente, se preferir.
Você pode usar a caixa de pesquisa para encontrar o modelo de cupom ou rolar a página para baixo.

Em seguida, passe o mouse sobre o modelo e clique no botão “Use Template” (Usar modelo).
A etapa final antes de criar seu pop-up de cupom é nomear a campanha. Depois de inserir um nome, clique no botão “Start Building” (Iniciar criação).

Criando seu pop-up de cupom
Depois de clicar em ‘Start Building’, você verá o construtor de campanhas do tipo arrastar e soltar.
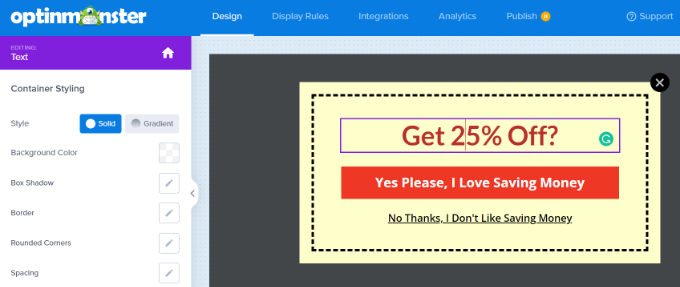
Você pode usá-lo para adicionar diferentes blocos ao seu modelo e alterar o texto, as cores e o design do cupom da maneira que desejar.

Você também pode clicar em qualquer elemento do design para alterá-lo ainda mais. Aqui, editamos o texto e o transformamos em uma cor diferente.
Assim que fizer suas alterações, você verá atualizações em tempo real no modelo de pop-up de cupom.

Talvez você queira experimentar fontes e cores diferentes para que o texto se destaque no pop-up ou combine com a sua marca.
Além do texto e dos elementos dentro do pop-up, você também pode alterar a cor do plano de fundo, adicionar uma imagem ao cupom, definir a cor da borda, alterar o estilo da borda e muito mais.

Quando terminar de fazer as alterações, certifique-se de armazenar a campanha clicando no botão verde “Save” (Salvar) na parte superior da tela.
Decida como entregar seu código de cupom
Agora que você configurou o pop-up de cupom, precisa decidir como realmente entregará o código do cupom ao visitante.
Há várias maneiras de fazer isso no OptinMonster, mas a melhor maneira é entregar o código do cupom imediatamente por meio da visualização Success do OptinMonster e enviá-lo por newsletter por e-mail.
Dessa forma, se o visitante não estiver pronto para comprar imediatamente, ele terá o código do cupom em sua caixa de entrada de e-mail para fácil consulta posterior.
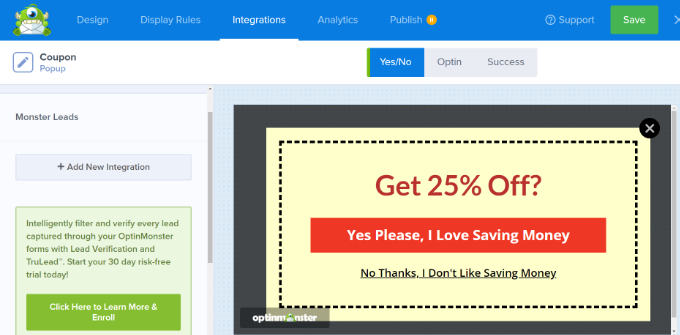
Por padrão, seu popup de cupom já foi projetado para usar “a visualização de sucesso” assim que o botão for clicado. Para verificar, clique no botão e veja a opção “Go to View” no lado esquerdo da tela.

Se quiser uma ação de botão diferente, você pode alterá-la aqui. No entanto, para seu primeiro cupom, recomendamos manter o padrão.
Integração do OptinMonster com sua lista de e-mails
Para enviar seu código de cupom por e-mail automaticamente e para que o visitante seja adicionado à sua lista de e-mails, você precisará integrar o OptinMonster a um serviço de marketing por e-mail.
OConstant Contact é um ótimo serviço para usar com o OptinMonster, e os leitores do WPBeginner podem obter 20% de desconto nos primeiros 3 meses usando este cupom.
No entanto, se você usa um serviço de e-mail diferente, o OptinMonster se integra a praticamente todos os principais provedores.
Basta acessar a guia “Integração” e clicar no botão “+ Adicionar nova integração” para adicionar seu serviço de marketing por e-mail.

Depois de fazer isso, você pode configurar um e-mail automático para ser enviado sempre que alguém se inscrever na lista de e-mails por meio do pop-up de cupom.
Dica de bônus: Editar o modelo de visualização de sucesso
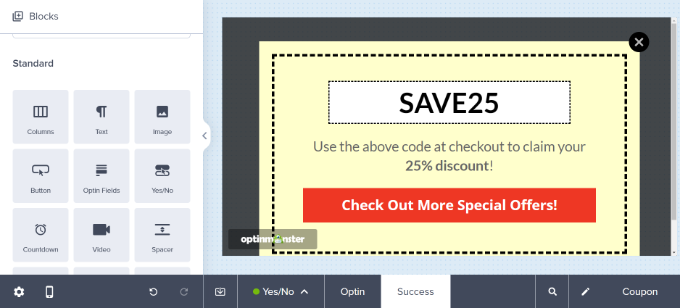
Você pode visualizar e alterar o modelo “Success View” voltando à guia Design da sua campanha e clicando na opção “Success” na parte inferior da tela.
O padrão é parecido com este, mas você pode editá-lo da maneira que quiser, assim como editou o pop-up de cupom.

Alterar as regras de exibição de seu popup de cupom
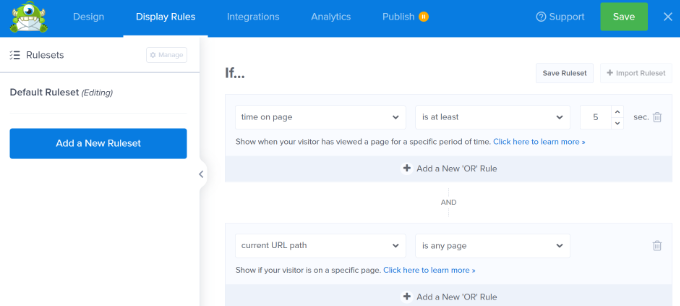
Por padrão, o pop-up de cupom aparecerá para os visitantes depois que eles estiverem em qualquer página do seu site por 5 segundos.
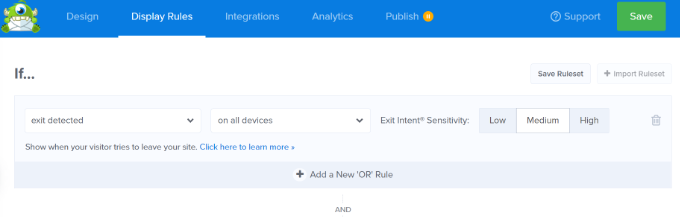
Se você quiser alterar isso, vá para a guia “Regras de exibição”.

Você pode definir as regras de exibição que quiser, mas uma ótima opção para experimentar é a Exit-Intent®.
Essa tecnologia especial da OptinMonster pode saber quando um visitante está prestes a sair do seu site e mostrar a ele o pop-up de cupom no momento certo.
Você pode adicionar a intenção de saída selecionando a “saída detectada” no menu suspenso e escolhendo em quais dispositivos mostrar a campanha. Por padrão, ela será definida para ser exibida em todos os dispositivos.

Há também uma opção para controlar a sensibilidade da intenção de saída.
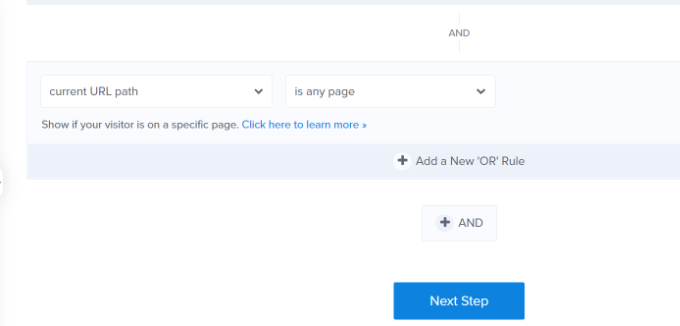
Depois disso, role a tela para baixo e escolha as páginas em que deseja exibir sua campanha.
Por exemplo, você pode usar a configuração padrão de “caminho do URL atual” e selecionar a opção “é qualquer página”. Dessa forma, sua campanha aparecerá em todo o seu site.

Depois de adicionar as regras de exibição, você pode clicar no botão “Next Step” (Próxima etapa).
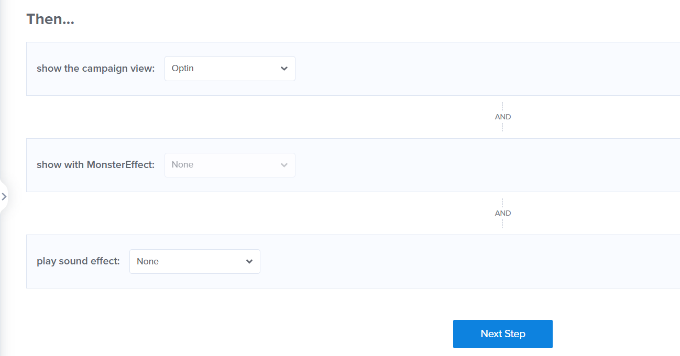
O OptinMonster também oferece opções para reproduzir um efeito sonoro e mostrar animação quando o pop-up do cupom é exibido.

Agora, você pode clicar no botão “Next Step” (Próxima etapa).
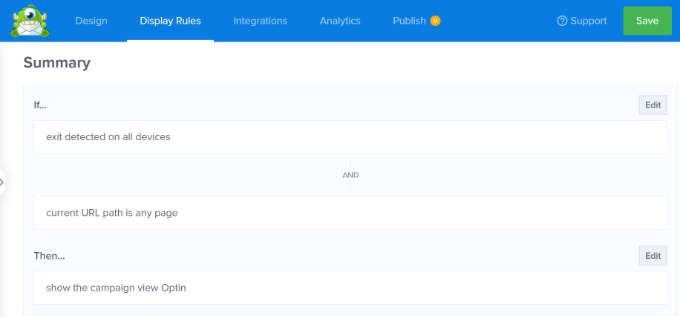
Na próxima tela, você verá um resumo das suas regras de exibição. Não se esqueça de clicar no botão “Save” (Salvar) para armazenar suas configurações.

Quando estiver satisfeito com o pop-up do cupom, vá para a guia “Publicar” na parte superior.
Depois disso, basta verificar se a opção “Publish” está marcada na seção “Publish Status”.

Não se esqueça de clicar no botão “Salvar” na parte superior e fechar o construtor de campanhas.
Agora você pode visitar seu site para ver o pop-up de cupom em ação.

Criando uma roda de cupons “gire para ganhar
Uma roda de cupons que gira para ganhar é uma ótima maneira de tornar seus cupons mais interessantes e divertidos para os visitantes do seu site. É como um minijogo que os visitantes podem jogar para ganhar um desconto ou outro bônus.
Suas opções para ganhar podem incluir coisas como 10% de desconto, 20% de desconto, frete grátis, teste grátis ou o que você quiser oferecer.
O OptinMonster oferece um tipo de campanha “Gamificada” que permite que você crie pop-ups que giram em torno da roda.

Depois disso, role a tela para baixo e selecione um dos modelos de roda.
O plug-in tem diferentes modelos de spin-to-win. Basta passar o mouse sobre um modelo e clicar no botão “Use Template” (Usar modelo).

Em seguida, vá em frente e edite qualquer aspecto de sua roda de cupons.
Para editar as opções na própria roda de cupons, você precisará clicar no botão “Customize Wheel Sections” (Personalizar seções da roda) no lado esquerdo.

Em seguida, você pode digitar qualquer texto como o rótulo de cada opção e adicionar o código do cupom para cada opção vencedora.
Observe que a “Chance de Ganho” é determinada automaticamente. Se você alterar a alternância em uma ou mais opções de “Pode ganhar”, o OpinMonster recalculará as chances de ganhar.

Se precisar de mais ajuda para criar sua roda de cupons e adicioná-la ao seu site, confira nossa postagem sobre como adicionar optins spin-to-win no WordPress e no WooCommerce, que aborda o processo em mais detalhes.
Em seguida, você pode visitar seu site para ver o pop-up do cupom spin-to-win em ação.

Esperamos que este artigo tenha ajudado você a aprender como criar um pop-up de cupom no WordPress. Talvez você também queira dar uma olhada em nossa seleção dos melhores plug-ins do WooCommerce ou em nosso guia sobre como adicionar notificações push ao seu site WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!