Möchten Sie Gutscheine in WooCommerce mithilfe von Gutschein-URLs automatisch anwenden?
Normalerweise müssen die Kunden einen Gutscheincode eintippen, um ihn zu verwenden, was Zeit und Mühe kostet. Gutschein-URLs machen es den Kunden leichter, ihre Einkäufe abzuschließen, indem sie den Gutscheincode automatisch für sie anwenden.
In diesem Artikel zeigen wir Ihnen, wie Sie Gutscheine in WooCommerce mithilfe von URLs automatisch anwenden können.

Warum Coupon-URLs in WooCommerce verwenden?
Gutschein-Links sind eine großartige Möglichkeit, den Umsatz Ihres Online-Shops zu steigern, da sie von den Kunden schnell und einfach genutzt werden können.
Die Kunden müssen keinen langen und komplizierten Gutscheincode eintippen und sich auch nicht merken, welchen Code sie verwenden wollen. Stattdessen können sie einfach auf einen Link klicken, um den Coupon automatisch anzuwenden.
Sie können Gutschein-URLs in Ihren E-Mail-Newsletter, in Online-Anzeigen, in Blogs oder an anderen Stellen einfügen, an denen Sie mit Ihren Kunden in Kontakt treten. Insbesondere eignen sich Gutschein-URLs hervorragend zum Teilen in sozialen Medien, da sie es den Followern ermöglichen, Ihren Rabatt mit einem einzigen Klick zu nutzen.
Gutschein-URLs können Ihnen sogar helfen, während beliebter saisonaler Verkäufe wie dem Schwarzen Freitag mehr Umsatz zu machen. Da eine Gutschein-URL so schnell und einfach zu verwenden ist, ist es wahrscheinlicher, dass die Kunden Ihren Gutschein verwenden, als den Code eines Mitbewerbers.
Sehen wir uns also an, wie Sie Gutscheine in WooCommerce automatisch anwenden können.
Erstellen eines Coupon-Links für WooCommerce
Der beste Weg, um Coupon-Links in WooCommerce zu erstellen, ist die Verwendung von Advanced Coupons. Es ist das beste WordPress-Gutscheincode-Plugin auf dem Markt und ermöglicht Ihnen die einfache Erstellung und Verwaltung von Gutscheinen in Ihrem eCommerce-Shop.
Zunächst müssen Sie sowohl das kostenlose Advanced Coupons-Plugin als auch das Premium-Addon Advanced Coupons installieren und aktivieren. Weitere Informationen finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
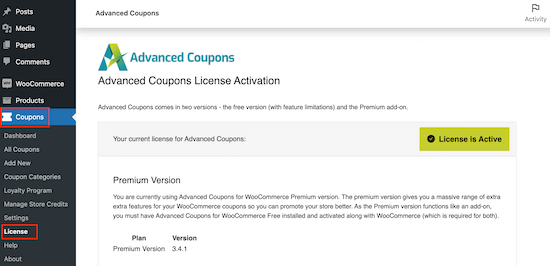
Gehen Sie nach der Aktivierung zu Gutscheine “ Lizenz.

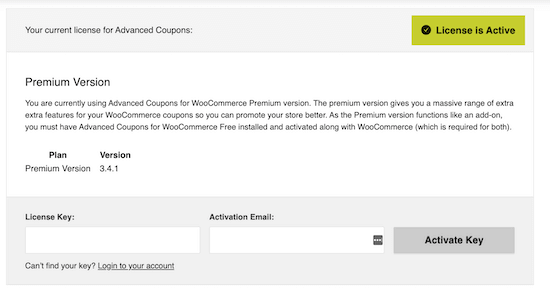
Geben Sie anschließend Ihren Lizenzschlüssel in das Feld „Lizenzschlüssel“ ein.
Sie finden diese Informationen, wenn Sie sich auf der Website von Advanced Coupons in Ihr Konto einloggen. Sie müssen auch Ihre „Aktivierungs-E-Mail“ eingeben, das ist die E-Mail-Adresse, die Sie beim Kauf von Advanced Coupons verwendet haben.
Sobald Sie das getan haben, klicken Sie auf „Schlüssel aktivieren“.

Um eine Gutschein-URL zu erstellen, gehen Sie einfach auf die Seite Marketing “ Gutscheine.
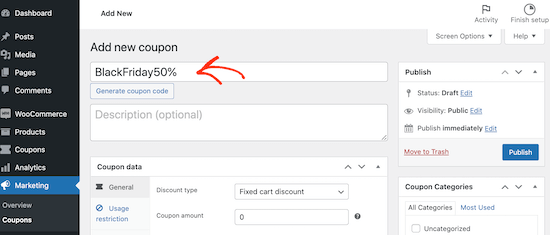
Klicken Sie hier auf die Schaltfläche „Coupon hinzufügen“, um einen neuen Coupon zu erstellen.

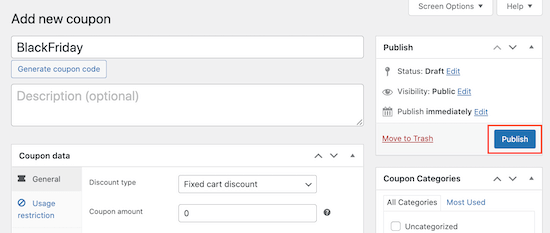
Auf dem nächsten Bildschirm müssen Sie einen Titel für die URL des Gutscheins eingeben. Dies wird der eigentliche Gutschein sein, den die Kunden auf Ihrem Online-Marktplatz verwenden werden.
Da wir eine Gutschein-URL erstellen, werden die meisten Kunden den eigentlichen Gutscheincode nicht sehen. Allerdings können einige Kunden immer noch wählen, um den Code direkt in der WooCommerce Kasse Seite eingeben.
Daher ist es eine gute Idee, einen Gutscheincode zu erstellen, der für die Kunden leicht zu merken und einzugeben ist.

Wenn Sie keinen eigenen Gutscheincode erstellen möchten, können Sie einfach auf „Gutscheincode generieren“ klicken. Dadurch wird ein Gutscheincode mit zufälligen Buchstaben und Zahlen erstellt.
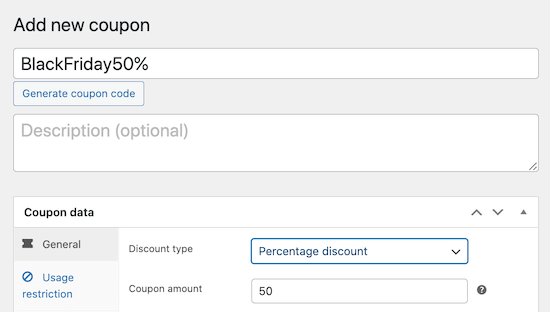
Als Nächstes müssen Sie die Details des Gutscheins eingeben, indem Sie zum Abschnitt „Gutscheindaten“ scrollen.
Öffnen Sie einfach das Dropdown-Menü „Rabatttyp“ und wählen Sie die Art des Rabatts aus, den Sie erstellen möchten, z. B. ein „Buy one get one free“-Angebot oder einen Versandrabatt in WooCommerce.
Für diesen Leitfaden werden wir einen Rabatt von 50 % gewähren.

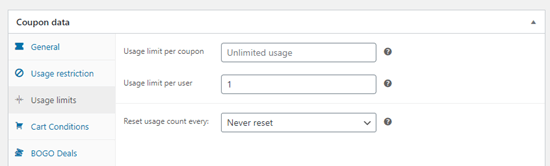
Wenn Sie möchten, können Sie Regeln für die Nutzung des Gutscheins durch die Kunden aufstellen, indem Sie die Registerkarten „Nutzungsbeschränkung“ und „Nutzungsgrenzen“ auswählen.
Zum Beispiel kann ein Kunde den Gutschein nur einmal verwenden.

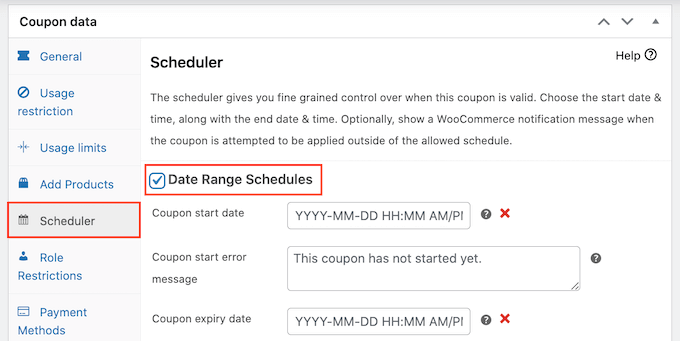
Sie können auch Gutscheine planen, indem Sie die Registerkarte „Planer“ auswählen.
Aktivieren Sie hier das Kontrollkästchen „Datumsbereich Zeitpläne“.

Sie können nun das Datum eingeben, an dem der Gutschein aktiviert wird und das Datum, an dem die Kunden den Gutschein nicht mehr verwenden können.
Sie können diesen Automatisierungsworkflow nutzen, um alle Ihre Werbeaktionen im Voraus zu organisieren. Das bedeutet auch, dass Sie nicht daran denken müssen, den Coupon zu deaktivieren, wenn die Aktion beendet ist.
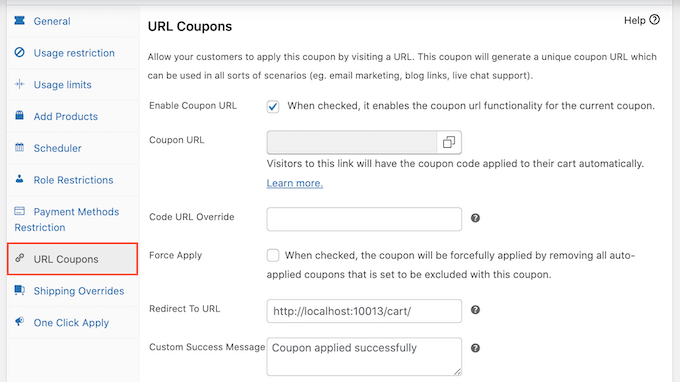
Wenn Sie mit der Einrichtung des Gutscheins zufrieden sind, klicken Sie auf die Registerkarte „URL-Coupons“, auf der Sie die URL des Gutscheins erstellen.

Wenn Sie auf „Veröffentlichen“ klicken, erstellt das Plugin automatisch eine URL und fügt sie dem Feld „Gutschein-URL“ hinzu. Wenn Ihr Code zum Beispiel BlackFriday50 lautet, wird die URL des Gutscheins www.example.com/BlackFriday50 sein.
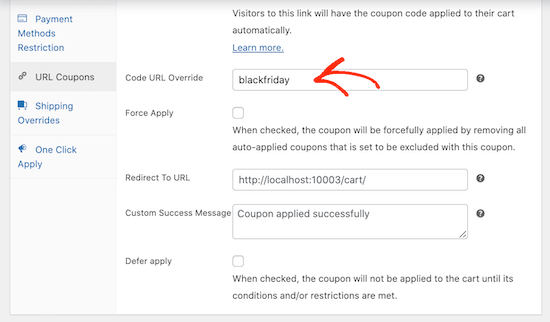
Die Standard-URL sollte für die meisten Online-Shops funktionieren, aber Sie können den automatisch generierten Link nach Belieben ändern. Sie könnten zum Beispiel eine kürzere Gutschein-URL erstellen, wenn Sie den Link in sozialen Medien teilen möchten.
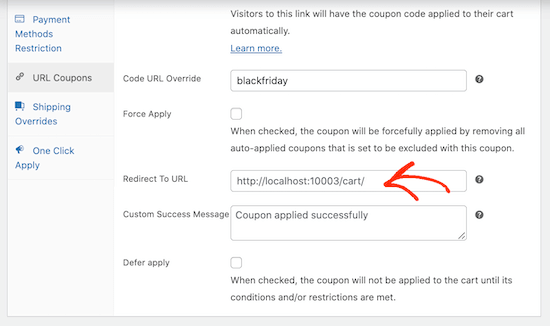
Geben Sie dazu einfach den neuen Wert in das Feld „Code URL Override“ ein.

Wenn ein Kunde die Gutschein-URL-Seite besucht, wird er von Advanced Coupons auf Ihre WooCommerce-Warenkorb-Seite umgeleitet, auf der der Code bereits angewendet wurde.
Auf diese Weise können sie sofort mit dem Bezahlvorgang beginnen, was für die meisten Websites eine gute Option ist. Möglicherweise möchten Sie die Kunden jedoch auf eine andere Seite weiterleiten, z. B. auf eine Landing Page mit Ihren beliebtesten Produkten.
Geben Sie dazu einfach die neue URL in das Feld „Weiterleitung zu URL“ ein.

Standardmäßig zeigt Advanced Coupons jedem, der über den Coupon-Link auf Ihrem WordPress-Blog oder Ihrer Website landet, die Meldung „Coupon erfolgreich angewendet“ an. Wenn Sie eine andere Nachricht anzeigen möchten, geben Sie diese einfach in das Feld „Custom Success Message“ ein.
Wenn Sie mit der Konfiguration des Gutscheins zufrieden sind, klicken Sie einfach auf die Schaltfläche „Veröffentlichen“, um ihn zu aktivieren.

Scrollen Sie nun zurück zum Abschnitt „Gutscheindaten“, wo Sie im Feld „Gutschein-URL“ den Link für die automatische Anwendung sehen.
Sie können diesen Link nun mit Ihren Kunden teilen, indem Sie ihnen zum Beispiel eine Web-Push-Benachrichtigung oder einen E-Mail-Newsletter schicken. Jedes Mal, wenn jemand auf den Link klickt, wendet Advanced Coupons den Coupon automatisch auf den Warenkorb an.
Wie Sie Ihre Gutschein-URLs in WooCommerce promoten
Der nächste Schritt ist die Bekanntmachung der Gutschein-URL, damit die Kunden sie finden und anklicken können.
Zunächst ist es klug, die Gutschein-URL an Ihre E-Mail-Liste und Ihre Social-Media-Follower zu senden. Sobald Sie das getan haben, können Sie die Gutschein-URL auch auf Ihrer WordPress-Website bewerben.
Am einfachsten geht das mit OptinMonster. Es ist die beste Conversion-Optimierungssoftware auf dem Markt und hilft Ihnen, Website-Besucher in zahlende Kunden zu verwandeln.
Es enthält wunderschöne Lightbox-Popups, Slide-in-Popups, Vollbild-Willkommens-Matten und mehr.

Sie können Popups auf einzelnen Produktseiten mit einer Schaltfläche hinzufügen, die den URL-Gutschein automatisch anwendet. Weitere Informationen finden Sie in unserem Artikel über das Hinzufügen von Coupon-Popups in WooCommerce.
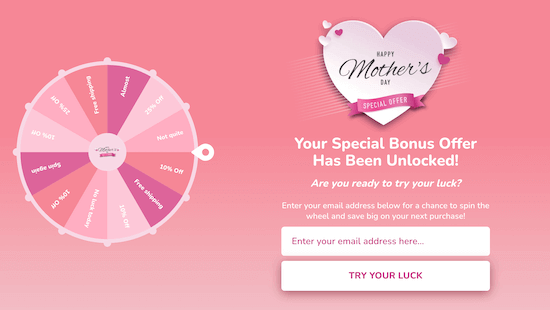
Wenn Sie viele verschiedene Gutschein-URLs haben, können Sie Ihre Kunden sogar herausfordern, das beste Angebot mit einem Spin-to-Win-Optin zu erhalten.

Unabhängig davon, wie Sie Ihre Gutschein-URLs bewerben, ist es wichtig, die Besucher Ihrer WordPress-Website zu verfolgen und zu beobachten, wie sie diese Gutscheine verwenden.
Auf diese Weise können Sie sehen, was funktioniert und was nicht, so dass Sie Ihr Marketing und Ihre Angebote ständig verbessern können, um mehr Umsatz zu erzielen. Weitere Informationen finden Sie in unserem Leitfaden zur Einrichtung von WooCommerce Conversion Tracking.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man Gutscheine in WooCommerce mithilfe von URLs automatisch anwendet. Vielleicht gefällt Ihnen auch unsere Expertenauswahl der besten WooCommerce-Plugins und unser Leitfaden zum Erstellen eines WooCommerce-Wettbewerbs, um Loyalität und Engagement zu steigern.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
I like this plugin, it offers all what you need to add coupon code and generate the link to make it easy for user to apply coupon with a click. O can also upsell products below the payment gateways, above or below the order summary, mini cart and others.
I also like the idea of spin to win for the coupon. Thanks for this insightful post.
WPBeginner Support says
You’re welcome!
Admin
Jiří Vaněk says
Thank you for the guide. With woocommerce, I’m starting to pressure people who want to have even a small e-shop. I have never worked with woocomerci for a long time, and like everyone else, I find it complicated at first. Coupons were one of the tasks. Thank you