Volete applicare automaticamente i coupon in WooCommerce utilizzando gli URL dei coupon?
Normalmente, gli acquirenti devono digitare un codice coupon per poterlo utilizzare, il che richiede tempo e fatica. Gli URL coupon rendono più facile per i clienti completare i loro acquisti applicando automaticamente il codice coupon.
In questo articolo vi mostreremo come applicare automaticamente i coupon in WooCommerce utilizzando gli URL.

Perché utilizzare gli URL dei coupon in WooCommerce?
I link ai coupon sono un ottimo modo per aumentare le vendite del vostro negozio online, perché sono facili e veloci da usare per i clienti.
Gli acquirenti non devono digitare un codice coupon lungo e complesso o ricordare quale codice vogliono usare. Al contrario, possono semplicemente fare clic su un link per applicare automaticamente il coupon.
Potete aggiungere gli URL dei coupon alla vostra newsletter, agli annunci online, ai blog o a qualsiasi altro luogo in cui vi mettete in contatto con i vostri clienti. In particolare, gli URL dei coupon sono ideali per la condivisione sui social media, in quanto consentono ai follower di utilizzare lo sconto con un solo clic.
Gli URL coupon possono anche aiutarvi a ottenere maggiori vendite durante le vendite stagionali più popolari, come il Black Friday. Poiché un URL coupon è così rapido e facile da usare, gli acquirenti sono più propensi a utilizzare il vostro coupon rispetto al codice di un concorrente.
Detto questo, vediamo come applicare automaticamente i coupon in WooCommerce.
Creazione di un link al coupon per WooCommerce
Il modo migliore per creare link ai coupon in WooCommerce è utilizzare Advanced Coupons. È il miglior plugin per codici coupon di WordPress sul mercato e consente di creare e gestire facilmente i coupon sul vostro negozio di e-commerce.
Per prima cosa, dovrete installare e attivare sia il plugin gratuito Advanced Coupons che l’addon premium Advanced Coupons. Per maggiori informazioni, consultate la nostra guida su come installare un plugin di WordPress.
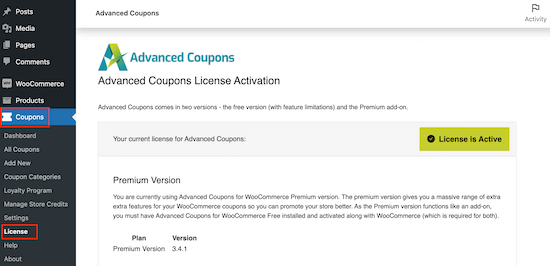
Dopo l’attivazione, andare su Coupons ” License.

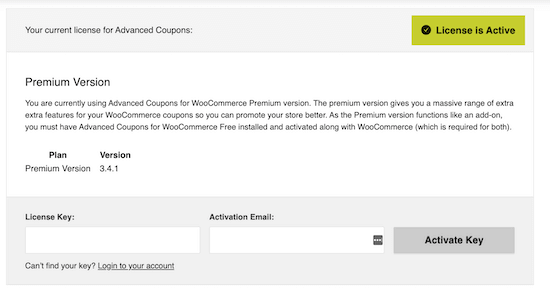
Quindi, inserire la chiave di licenza nel campo “Chiave di licenza”.
Potete trovare queste informazioni accedendo al vostro account sul sito web di Advanced Coupons. Dovrete inoltre inserire la vostra “e-mail di attivazione”, ovvero l’indirizzo e-mail che avete utilizzato al momento dell’acquisto di Advanced Coupons.
Una volta fatto, fate clic su “Attiva chiave”.

Per creare un URL di coupon, basta andare alla pagina Marketing ” Coupon.
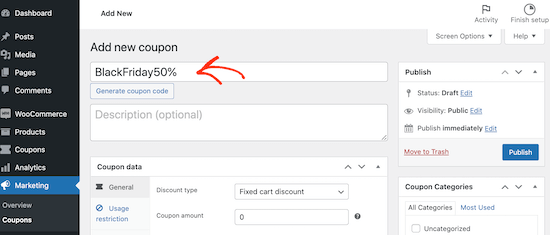
Cliccare sul pulsante “Aggiungi coupon” per creare un nuovo coupon.

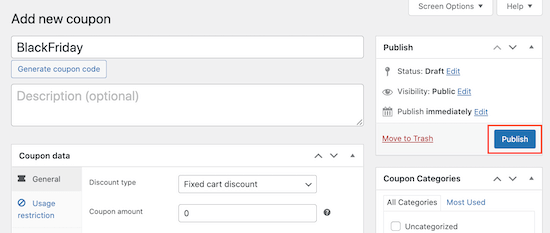
Nella schermata successiva, è necessario digitare un titolo per l’URL del coupon. Questo diventerà il coupon effettivo che i clienti utilizzeranno sul vostro mercato online.
Poiché stiamo creando un URL del coupon, la maggior parte degli acquirenti non vedrà il codice del coupon vero e proprio. Tuttavia, alcuni clienti possono scegliere di digitare il codice direttamente nella pagina di checkout di WooCommerce.
Detto questo, è una buona idea creare un codice coupon che sia facile da ricordare e digitare per gli acquirenti.

Se non si desidera creare un codice coupon personalizzato, è possibile fare clic su “Genera codice coupon”. In questo modo verrà creato un codice coupon utilizzando lettere e numeri casuali.
Successivamente, è il momento di inserire i dettagli del coupon scorrendo la sezione “Dati del coupon”.
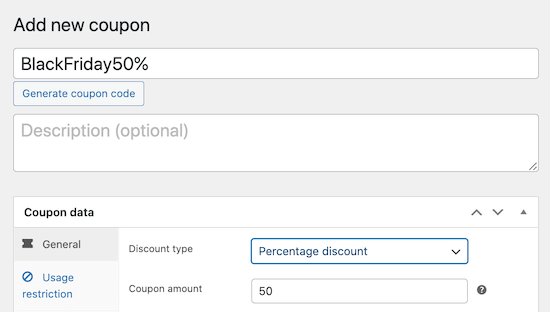
È sufficiente aprire il menu a tendina “Tipo di sconto” e scegliere il tipo di sconto che si desidera creare, come ad esempio un’offerta “uno compra uno gratis ” o uno sconto sulla spedizione in WooCommerce.
Per questa guida, creeremo uno sconto del 50%.

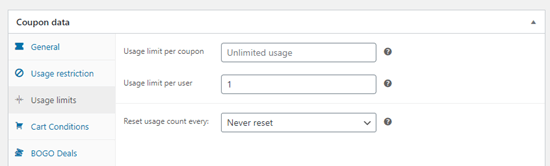
Se si desidera, è possibile creare delle regole per l’utilizzo del coupon da parte dei clienti, selezionando le schede “Restrizione d’uso” e “Limiti d’uso”.
Ad esempio, un cliente può utilizzare il coupon una sola volta.

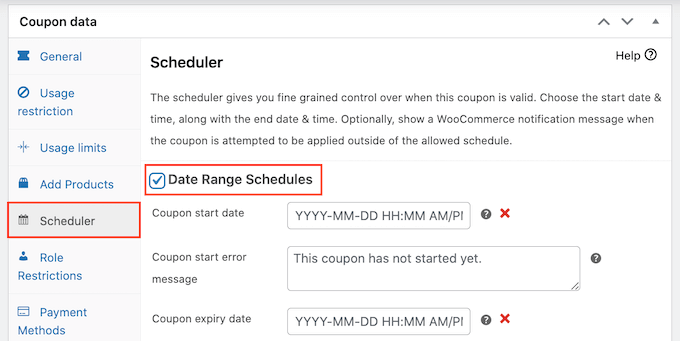
È inoltre possibile programmare i coupon selezionando la scheda “Scheduler”.
Qui, selezionare la casella “Pianificazione dell’intervallo di date”.

È ora possibile inserire la data in cui il coupon sarà attivo e la data in cui i clienti non potranno più utilizzarlo.
È possibile utilizzare questo flusso di lavoro di automazione per organizzare tutte le promozioni in anticipo. Inoltre, non dovrete ricordarvi di disattivare il coupon una volta terminata la promozione.
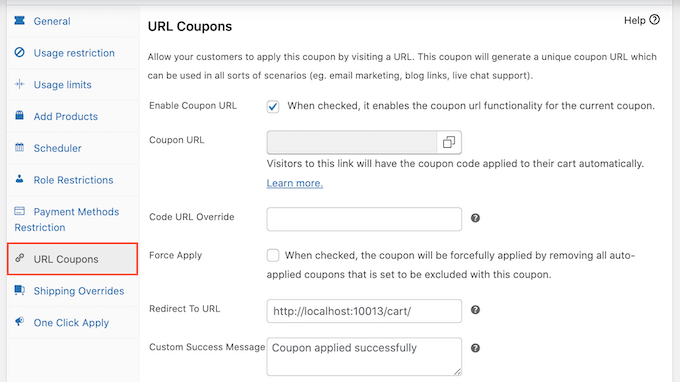
Quando siete soddisfatti di come è impostato il coupon, fate clic sulla scheda “Coupon URL”, dove creerete l’URL del coupon.

Quando si fa clic su “Pubblica”, il plugin crea automaticamente un URL e lo aggiunge al campo “URL del coupon”. Ad esempio, se il codice è BlackFriday50, l’URL del coupon sarà www.example.com/BlackFriday50.
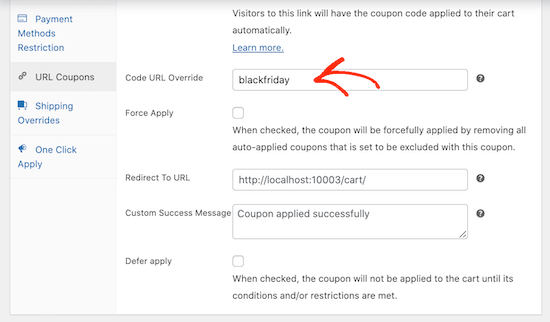
L’URL predefinito dovrebbe funzionare per la maggior parte dei negozi online, ma è possibile modificare il link generato automaticamente in qualsiasi modo si desideri. Ad esempio, si potrebbe creare un URL del coupon più breve se si intende condividere il link sui social media.
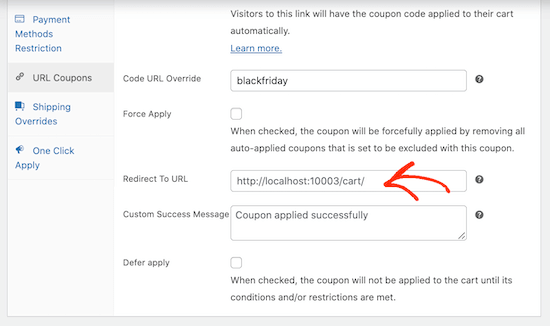
A tal fine, è sufficiente digitare il nuovo valore nel campo “Code URL Override”.

Quando un acquirente visita la pagina URL del coupon, Advanced Coupons lo reindirizza alla pagina del carrello di WooCommerce con il codice già applicato.
In questo modo i clienti possono iniziare subito il processo di pagamento, quindi è una buona opzione per la maggior parte dei siti web. Tuttavia, potreste voler reindirizzare i clienti a una pagina diversa, ad esempio una landing page che mostri i vostri prodotti più popolari.
A tal fine, è sufficiente inserire il nuovo URL nel campo “Reindirizza a URL”.

Per impostazione predefinita, Advanced Coupons mostra un messaggio del tipo “Il coupon è stato applicato con successo” a chiunque arrivi sul vostro blog o sito web WordPress utilizzando il link del coupon. Se si desidera mostrare un messaggio diverso, è sufficiente digitarlo nella casella “Messaggio di successo personalizzato”.
Quando si è soddisfatti della configurazione del coupon, è sufficiente fare clic sul pulsante “Pubblica” per renderlo attivo.

A questo punto, scorrete indietro fino alla sezione “Dati del coupon” e vedrete il link per l’applicazione automatica nel campo “URL del coupon”.
Ora potete condividere questo link con i vostri clienti, ad esempio inviando loro una notifica web push o una newsletter via e-mail. Ogni volta che qualcuno clicca sul link, Advanced Coupons applica automaticamente il coupon al suo carrello.
Come promuovere gli URL dei coupon in WooCommerce
Il passo successivo consiste nel promuovere l’URL del coupon in modo che gli acquirenti possano trovarlo e cliccarci sopra.
In primo luogo, è opportuno promuovere l’URL del coupon alla vostra lista di e-mail e ai vostri follower sui social media. Una volta fatto questo, potete promuovere l’URL del coupon anche sul vostro sito web WordPress.
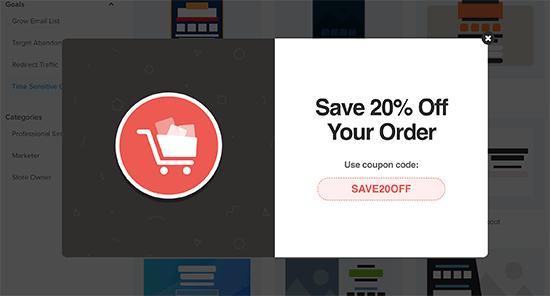
Il modo più semplice per farlo è utilizzare OptinMonster. È il miglior software di ottimizzazione della conversione sul mercato e vi aiuta a trasformare i visitatori del sito web in clienti paganti.
È dotato di bellissimi popup lightbox, popup slide-in, tappetini di benvenuto a schermo intero e altro ancora.

È possibile aggiungere popup alle singole pagine dei prodotti con un pulsante che applica automaticamente il coupon URL. Per maggiori dettagli, consultate il nostro articolo su come aggiungere popup di coupon in WooCommerce.
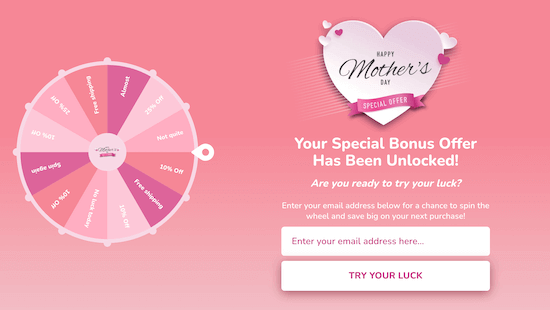
Se avete molti URL di coupon diversi, potete anche sfidare i clienti a ottenere l’offerta migliore con un optin “spin to win”.

Indipendentemente dal modo in cui promuovete i vostri URL coupon, è importante tracciare i visitatori del vostro sito WordPress e monitorare come utilizzano i coupon.
Questo vi permette di vedere cosa funziona e cosa no, in modo da poter migliorare costantemente il vostro marketing e le vostre offerte per ottenere più vendite. Per maggiori informazioni, consultate la nostra guida su come impostare il monitoraggio delle conversioni di WooCommerce.
Speriamo che questo articolo vi abbia aiutato a capire come applicare automaticamente i coupon in WooCommerce utilizzando gli URL. Potreste anche apprezzare la nostra scelta dei migliori plugin WooCommerce e la nostra guida su come creare un concorso WooCommerce per aumentare la fedeltà e il coinvolgimento.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
I like this plugin, it offers all what you need to add coupon code and generate the link to make it easy for user to apply coupon with a click. O can also upsell products below the payment gateways, above or below the order summary, mini cart and others.
I also like the idea of spin to win for the coupon. Thanks for this insightful post.
WPBeginner Support says
You’re welcome!
Admin
Jiří Vaněk says
Thank you for the guide. With woocommerce, I’m starting to pressure people who want to have even a small e-shop. I have never worked with woocomerci for a long time, and like everyone else, I find it complicated at first. Coupons were one of the tasks. Thank you