¿Quieres auto-aplicar cupones en WooCommerce usando URLs de cupones?
Normalmente, los compradores tienen que teclear un código de cupón para poder utilizarlo, lo que requiere tiempo y esfuerzo. Las URL de cupones facilitan a los clientes la realización de sus compras al aplicarles automáticamente el código del cupón.
En este artículo, te mostraremos cómo autoaplicar cupones en WooCommerce usando URLs.

¿Por qué usar URLs de cupones en WooCommerce?
Los enlaces a cupones son una excelente forma de aumentar las ventas en su tienda en línea porque son rápidos y fáciles de usar para los clientes.
Los compradores no tienen que teclear un código de cupón largo y complejo ni recordar qué código quieren utilizar. Basta con hacer clic en un enlace para que el cupón se aplique automáticamente.
Puedes añadir URL de cupones a tu boletín de correo electrónico, anuncios en línea, blogs o cualquier otro lugar en el que conectes con tus clientes. En particular, las URL de cupones son ideales para compartir en medios sociales, ya que permiten a los seguidores utilizar su descuento con un solo clic.
Las URL de cupones pueden incluso ayudarle a conseguir más ventas durante las rebajas estacionales más populares, como el Black Friday. Dado que una URL de cupón es tan rápida y fácil de usar, es más probable que los compradores utilicen su cupón en comparación con el código de un competidor.
Dicho esto, veamos cómo puedes autoaplicar cupones en WooCommerce.
Crear un enlace de cupón para WooCommerce
La mejor manera de enlazar cupones en WooCommerce es utilizando Advanced Coupons. Es el mejor plugin de códigos de cupones para WordPress del mercado y te permite crear y gestionar cupones fácilmente en tu tienda de comercio electrónico.
En primer lugar, tendrás que instalar y activar tanto el plugin gratuito Advanced Coupons como la extensión premium Advanced Coupons. Para más información, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
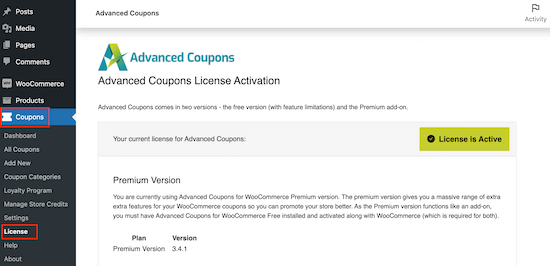
Una vez activado, diríjase a Cupones ” Licencia.

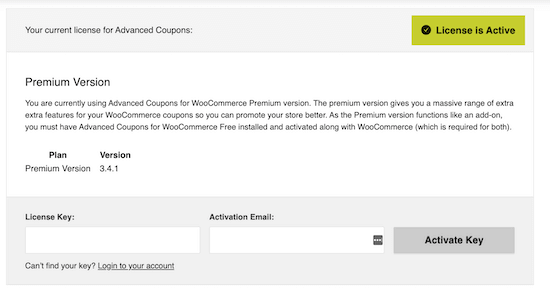
A continuación, introduzca su clave de licencia en el campo “Clave de licencia”.
Puede encontrar esta información accediendo a su cuenta en el sitio web de Cupones Avanzados. También tendrás que introducir tu ‘Correo electrónico de activación’, que es la dirección de correo electrónico que utilizaste cuando compraste los Cupones Avanzados.
Una vez hecho esto, sigue adelante y haz clic en “Activar clave”.

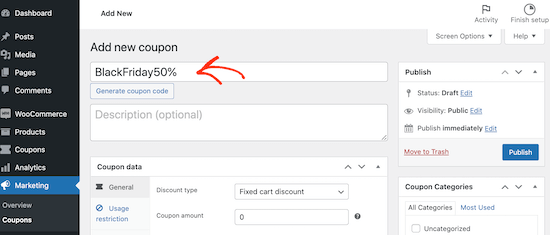
Para crear una URL de cupón, vaya a la página Marketing ” Cupones.
Aquí, haga clic en el botón “Añadir cupón” para crear un nuevo cupón.

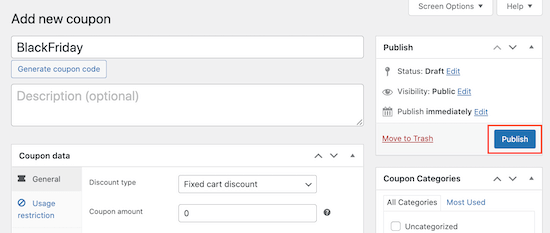
En la siguiente pantalla, debe introducir un título para la URL del cupón. Esto se convertirá en el cupón real que los clientes utilizarán en su mercado en línea.
Dado que estamos creando una URL de cupón, la mayoría de los compradores no verán el código de cupón real. Sin embargo, algunos clientes pueden optar por escribir el código directamente en la página de finalizar compra / pago de WooCommerce.
Dicho esto, es una buena idea crear un código de cupón que sea fácil de recordar e introducir para los compradores.

Si no desea crear su propio código de cupón, puede seguir adelante y hacer clic en “Generar código de cupón”. Esto creará un código de cupón utilizando letras y números aleatorios.
A continuación, introduzca los datos del cupón desplazándose hasta la sección “Datos del cupón”.
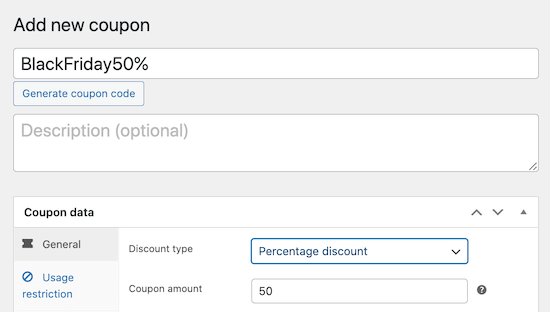
Simplemente abre el desplegable ‘Tipo de descuento’ y elige el tipo de descuento que quieres crear, como por ejemplo una oferta de compra uno llévate otro gratis o un descuento de envío en WooCommerce.
Para esta guía, vamos a crear un descuento del 50%.

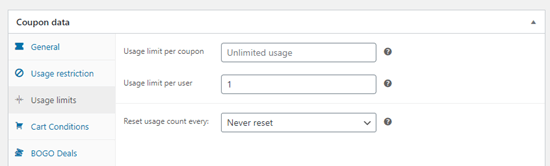
Si lo desea, puede crear algunas reglas acerca de cómo los clientes pueden utilizar el cupón seleccionando las pestañas ‘Restricción de uso’ y ‘Límites de uso’.
Por ejemplo, es posible que un cliente solo pueda utilizar el cupón una vez.

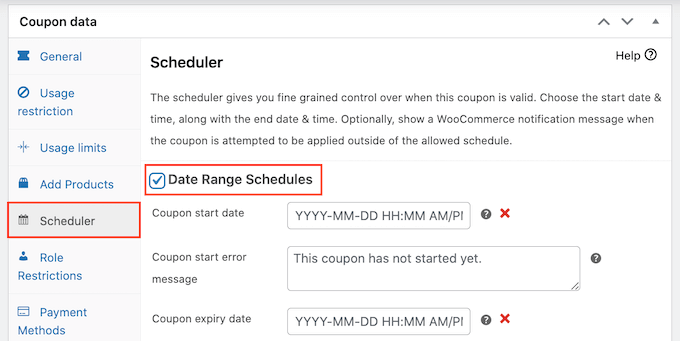
También puede programar cupones seleccionando la pestaña “Programador”.
Aquí, marque / compruebe la casilla ‘Programaciones de intervalos de fechas’.

Ahora puede introducir la fecha en la que se activará el cupón y la fecha en la que los clientes ya no podrán utilizarlo.
Puede utilizar este flujo de trabajo de automatización para organizar todas sus promociones por adelantado. También significa que no tienes que acordarte de desactivar el cupón una vez que la promoción haya finalizado.
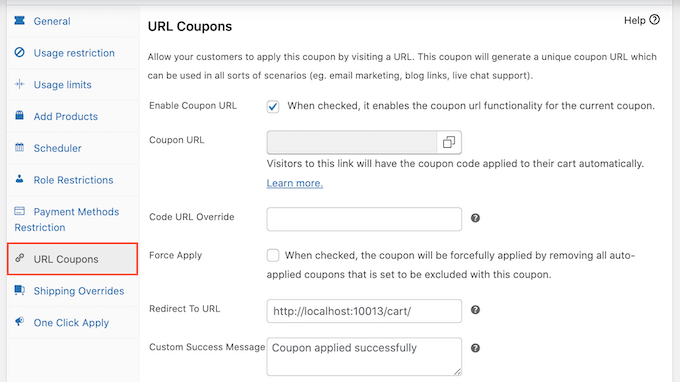
Cuando estés satisfecho con cómo se ha establecido el cupón, sigue adelante y haz clic en la pestaña “Cupones URL”, que es donde crearás la URL del cupón.

Al hacer clic en “Publicar”, el plugin creará automáticamente una URL y la añadirá al campo “URL del cupón”. Por ejemplo, si tu código es BlackFriday50, la URL del cupón será www.example.com/BlackFriday50.
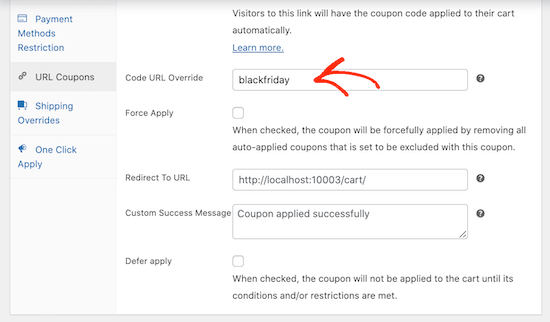
La URL por defecto debería funcionar para la mayoría de las tiendas online, pero puedes cambiar el enlace generado automáticamente a lo que quieras. Por ejemplo, puedes crear una URL de cupón más corta si piensas enlazarla en los medios sociales.
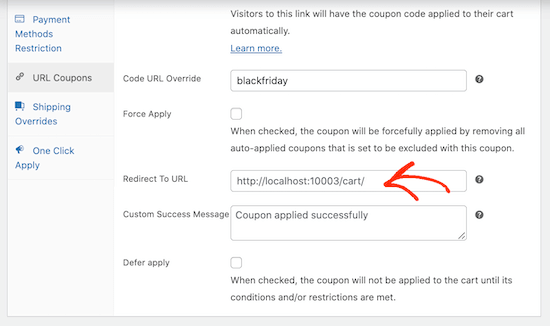
Para ello, basta con introducir el nuevo valor en el campo “Código URL anulado”.

Cuando un comprador visite la página URL del cupón, Cupones Avanzados le redirigirá a la página de su carrito de WooCommerce con el código ya aplicado.
Esto les permite iniciar el proceso de finalización de compra / pago de inmediato, por lo que es una buena opción para la mayoría de los sitios web. Sin embargo, es posible que desee redirigir a los clientes a una página diferente, como una página de destino que muestre sus productos más populares.
Para ello, basta con introducir la nueva URL en el campo “Redirigir a URL”.

Por defecto, Advanced Coupons mostrará el mensaje ‘Cupón aplicado correctamente’ a cualquiera que llegue a tu blog o sitio web WordPress enlazando el cupón. Si desea mostrar un mensaje diferente, simplemente escríbalo en el cuadro ‘Mensaje de éxito personalizado’.
Cuando esté satisfecho con la configuración del cupón, haga clic en el botón “Publicar” para activarlo.

Vuelve a desplazarte hasta la sección “Datos del cupón” y verás el enlace de aplicación automática en el campo “URL del cupón”.
Ahora puede compartir este enlace con sus clientes, por ejemplo, enviándoles un aviso instant áneo o un boletín por correo electrónico. Cada vez que alguien haga clic en el enlace, Advanced Coupons aplicará el cupón a su carrito automáticamente.
Cómo promocionar tus URL de cupones en WooCommerce
El siguiente paso es promocionar la URL del cupón para que los compradores puedan encontrarlo y hacer clic en él.
En primer lugar, lo más inteligente es promocionar la URL del cupón entre tu lista de correo electrónico y tus seguidores en los medios sociales. Una vez hecho esto, también puedes promocionar la URL del cupón en tu sitio web de WordPress.
La forma más fácil de hacerlo es utilizando OptinMonster. Es el mejor software de optimización de conversiones del mercado y le ayuda a convertir a los visitantes de su sitio web en clientes de pago.
Incluye hermosas cajas de luz emergentes, ventanas emergentes deslizables, alfombras de bienvenida a pantalla completa y mucho más.

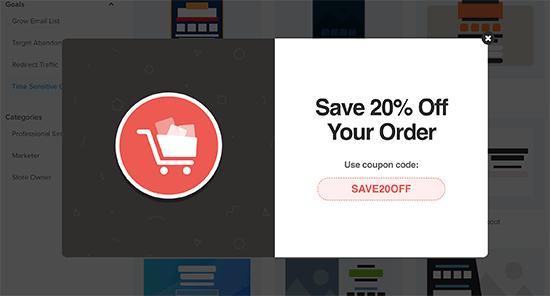
Puedes añadir ventanas emergentes a páginas de productos individuales con un botón que autoaplica el cupón URL. Para más detalles, consulta nuestro artículo sobre cómo añadir ventanas emergentes de cupones en WooCommerce.
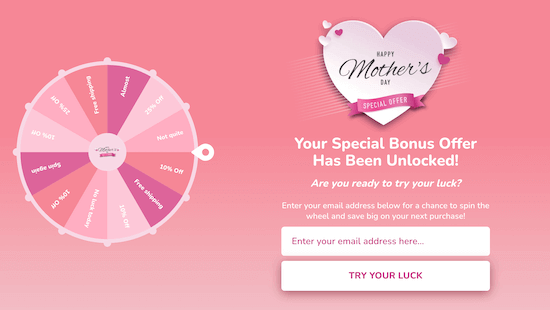
Si tiene muchas URL de cupones diferentes, puede incluso retar a los clientes a conseguir la mejor oferta con un optin de girar para ganar.

Independientemente de cómo promocione sus URL de cupones, es importante hacer un seguimiento de los visitantes de su sitio web en WordPress y vigilar cómo utilizan esos cupones.
Esto te permite ver lo que funciona y lo que no para que puedas mejorar constantemente tu marketing y ofertas para conseguir más ventas. Para más información, consulta nuestra guía sobre cómo establecer el seguimiento de conversiones de WooCommerce.
Esperamos que este artículo te haya ayudado a aprender cómo aplicar cupones automáticamente en WooCommerce mediante URL. Puede que también te guste nuestra selección experta de los mejores plugins de WooCommerce y nuestra guía sobre cómo crear un concurso de WooCommerce para aumentar la fidelidad y la participación.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thank you for the guide. With woocommerce, I’m starting to pressure people who want to have even a small e-shop. I have never worked with woocomerci for a long time, and like everyone else, I find it complicated at first. Coupons were one of the tasks. Thank you