Deseja aplicar cupons automaticamente no WooCommerce usando URLs de cupons?
Normalmente, os compradores precisam digitar um código de cupom para usá-lo, o que exige tempo e esforço. Os URLs de cupons facilitam a conclusão das compras dos clientes, aplicando automaticamente o código de cupom para eles.
Neste artigo, mostraremos como aplicar cupons automaticamente no WooCommerce usando URLs.

Por que usar URLs de cupom no WooCommerce?
Os links de cupons são uma ótima maneira de aumentar as vendas em sua loja on-line porque são rápidos e fáceis de usar pelos clientes.
Os compradores não precisam digitar um código de cupom longo e complexo, nem mesmo lembrar qual código desejam usar. Em vez disso, eles podem simplesmente clicar em um link para aplicar automaticamente o cupom.
Você pode adicionar URLs de cupons ao seu boletim informativo por e-mail, anúncios on-line, blogs ou qualquer outro local em que se conecte com seus clientes. Em especial, os URLs de cupons são ótimos para serem compartilhados nas mídias sociais, pois permitem que os seguidores usem seu desconto com um único clique.
Os URLs de cupons podem até mesmo ajudá-lo a obter mais vendas durante as vendas sazonais populares, como a Black Friday. Como um URL de cupom é muito rápido e fácil de usar, é mais provável que os compradores usem seu cupom em vez de usar o código de um concorrente.
Dito isso, vamos ver como você pode aplicar cupons automaticamente no WooCommerce.
Criação de um link de cupom para o WooCommerce
A melhor maneira de criar links de cupons no WooCommerce é usar o Advanced Coupons. Ele é o melhor plug-in de código de cupom do WordPress no mercado e permite que você crie e gerencie facilmente cupons em sua loja de comércio eletrônico.
Primeiro, você precisará instalar e ativar o plug-in gratuito Advanced Coupons e o complemento premium Advanced Coupons. Para obter mais informações, consulte nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação, vá até Cupons ” Licença.

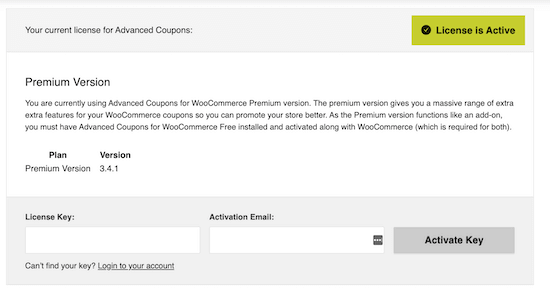
Em seguida, insira sua chave de licença no campo “License Key” (Chave de licença).
Você pode encontrar essas informações fazendo login em sua conta no site Advanced Coupons. Você também precisará inserir seu “E-mail de ativação”, que é o endereço de e-mail usado quando você comprou Advanced Coupons.
Depois de fazer isso, clique em “Activate Key” (Ativar chave).

Para criar um URL de cupom, basta acessar a página Marketing ” Cupons.
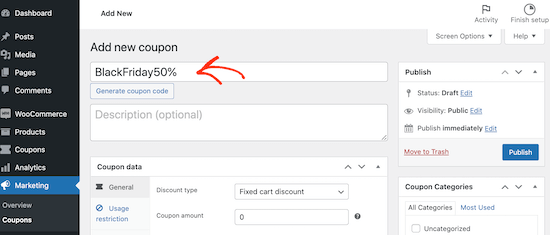
Aqui, clique no botão “Add coupon” (Adicionar cupom) para criar um novo cupom.

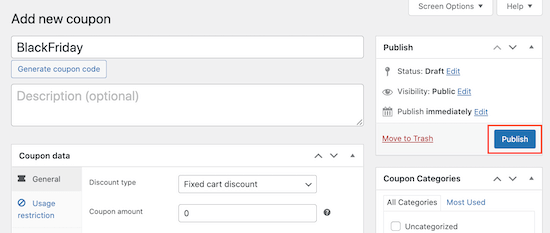
Na próxima tela, você precisa digitar um título para o URL do cupom. Esse será o cupom real que os clientes usarão em seu mercado on-line.
Como estamos criando um URL de cupom, a maioria dos compradores não verá o código real do cupom. No entanto, alguns clientes ainda podem optar por digitar o código diretamente na página de checkout do WooCommerce.
Dito isso, é uma boa ideia criar um código de cupom que seja fácil para os compradores lembrarem e digitarem.

Se não quiser criar seu próprio código de cupom, você pode clicar em “Generate coupon code” (Gerar código de cupom). Isso criará um código de cupom usando letras e números aleatórios.
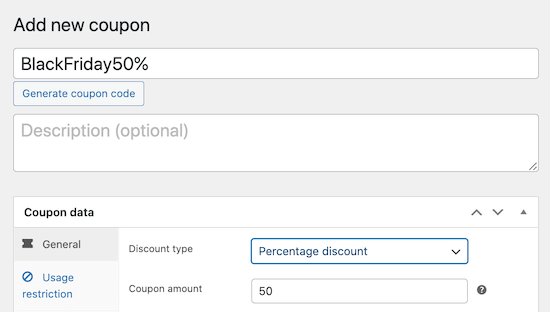
Em seguida, é hora de inserir os detalhes do cupom, rolando até a seção “Dados do cupom”.
Basta abrir o menu suspenso “Discount type” (Tipo de desconto) e escolher o tipo de desconto que você deseja criar, como uma oferta do tipo compre um e leve outro grátis ou um desconto de frete no WooCommerce.
Para este guia, vamos criar um desconto de 50%.

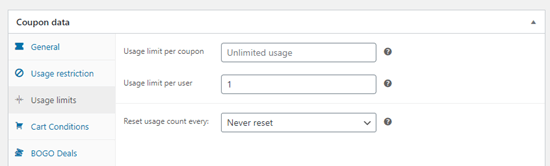
Se desejar, você pode criar algumas regras sobre como os clientes podem usar o cupom selecionando as guias “Restrição de uso” e “Limites de uso”.
Por exemplo, um cliente pode usar o cupom apenas uma vez.

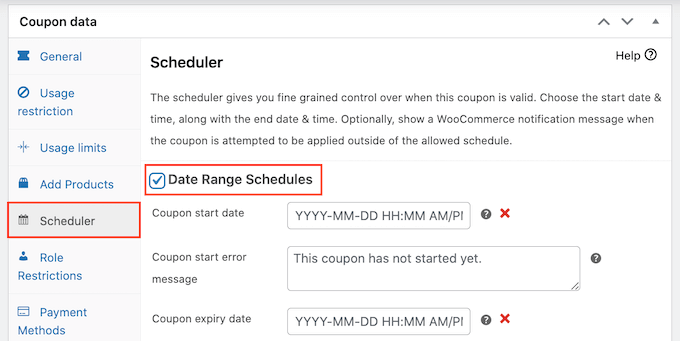
Você também pode agendar cupons selecionando a guia “Scheduler” (Agendador).
Aqui, marque a caixa “Date Range Schedules” (Agendas de intervalo de datas).

Agora você pode digitar a data em que o cupom entrará em vigor e a data em que os clientes não poderão mais usar o cupom.
Você pode usar esse fluxo de trabalho de automação para organizar todas as suas promoções com antecedência. Isso também significa que você não precisa se lembrar de desativar o cupom após o término da promoção.
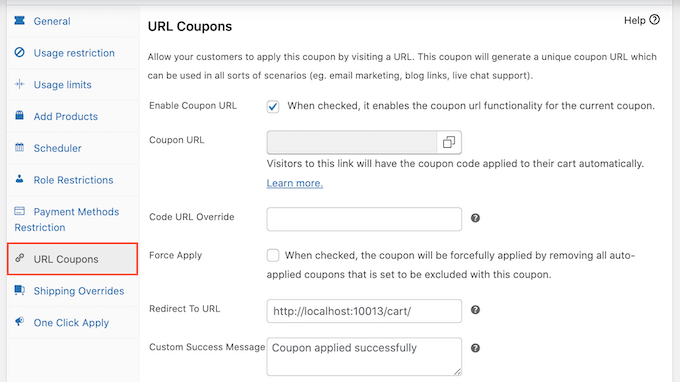
Quando estiver satisfeito com a configuração do cupom, clique na guia “URL Coupons”, que é onde você criará o URL do cupom.

Quando você clicar em “Publish” (Publicar), o plug-in criará automaticamente um URL e o adicionará ao campo “Coupon URL” (URL do cupom). Por exemplo, se seu código for BlackFriday50, o URL do cupom será www.example.com/BlackFriday50.
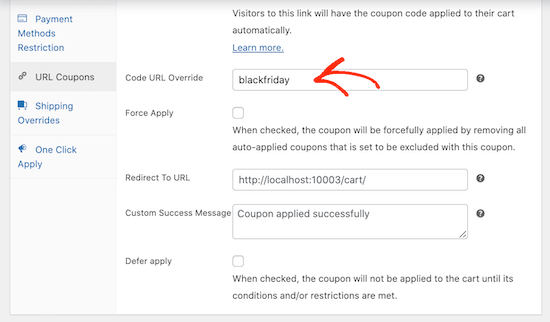
O URL padrão deve funcionar para a maioria das lojas on-line, mas você pode alterar o link gerado automaticamente para o que quiser. Por exemplo, talvez você queira criar um URL de cupom mais curto se planeja compartilhar o link nas mídias sociais.
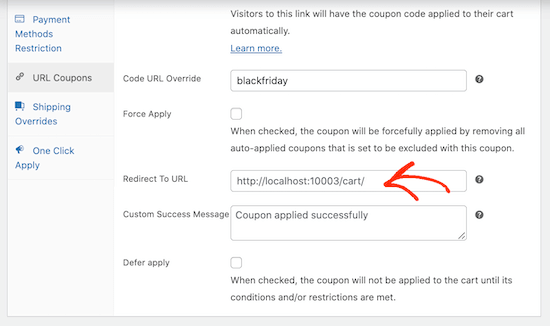
Para fazer isso, basta digitar o novo valor no campo “Code URL Override”.

Quando um comprador visitar a página de URL do cupom, o Advanced Coupons o redirecionará para a página do carrinho de compras do WooCommerce com o código já aplicado.
Isso permite que eles iniciem o processo de checkout imediatamente, portanto, é uma boa opção para a maioria dos sites. No entanto, talvez você queira redirecionar os clientes para uma página diferente, como uma página de destino que mostre seus produtos mais populares.
Para fazer isso, basta digitar o novo URL no campo “Redirecionar para URL”.

Por padrão, o Advanced Coupons mostrará uma mensagem “Coupon applied successfully” (Cupom aplicado com sucesso) para qualquer pessoa que entrar em seu blog ou site do WordPress usando o link do cupom. Se você quiser mostrar uma mensagem diferente, basta digitá-la na caixa “Custom Success Message” (Mensagem de sucesso personalizada).
Quando você estiver satisfeito com a configuração do cupom, basta clicar no botão “Publicar” para torná-lo ativo.

Agora, role de volta para a seção “Coupon data” (Dados do cupom) e você verá o link de aplicação automática no campo “Coupon URL” (URL do cupom).
Agora você pode compartilhar esse link com seus clientes, por exemplo, enviando-lhes uma notificação push da Web ou um boletim informativo por e-mail. Toda vez que alguém clicar no link, Advanced Coupons aplicará o cupom ao carrinho automaticamente.
Como promover os URLs de seus cupons no WooCommerce
A próxima etapa é promover o URL do cupom para que os compradores possam encontrá-lo e clicar nele.
Primeiro, é inteligente promover o URL do cupom para sua lista de e-mails e seguidores nas mídias sociais. Depois de fazer isso, você também pode promover o URL do cupom em seu site do WordPress.
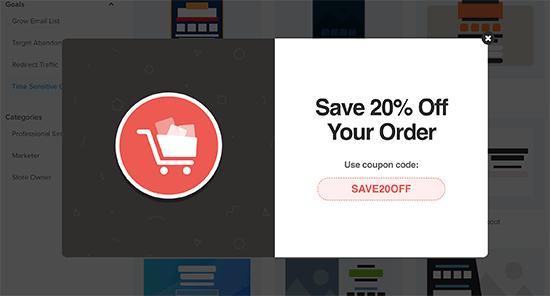
A maneira mais fácil de fazer isso é usar o OptinMonster. Ele é o melhor software de otimização de conversão do mercado e ajuda você a transformar os visitantes do site em clientes pagantes.
Ele vem com lindos pop-ups de lightbox, pop-ups deslizantes, tapetes de boas-vindas em tela cheia e muito mais.

Você pode adicionar pop-ups a páginas de produtos individuais com um botão que aplica automaticamente o cupom de URL. Para obter detalhes, consulte nosso artigo sobre como adicionar pop-ups de cupom no WooCommerce.
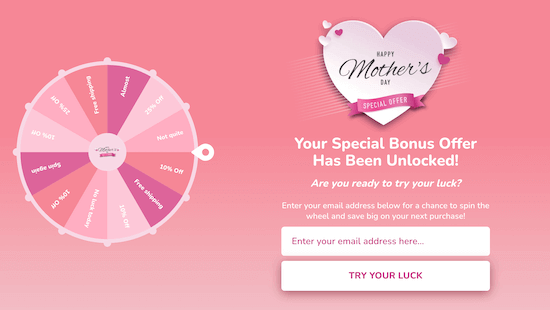
Se você tiver vários URLs de cupons diferentes, poderá até mesmo desafiar os clientes a obterem a melhor oferta com um optin “gire para ganhar“.

Independentemente de como você promove os URLs de cupons, é importante rastrear os visitantes do seu site WordPress e monitorar como eles estão usando esses cupons.
Isso permite que você veja o que está funcionando e o que não está, para que possa melhorar constantemente seu marketing e suas ofertas para obter mais vendas. Para obter mais informações, consulte nosso guia sobre como configurar o acompanhamento de conversões do WooCommerce.
Esperamos que este artigo tenha ajudado você a aprender como aplicar cupons automaticamente no WooCommerce usando URLs. Você também pode gostar da nossa seleção especializada dos melhores plugins do WooCommerce e do nosso guia sobre como criar um concurso no WooCommerce para aumentar a fidelidade e o engajamento.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thank you for the guide. With woocommerce, I’m starting to pressure people who want to have even a small e-shop. I have never worked with woocomerci for a long time, and like everyone else, I find it complicated at first. Coupons were one of the tasks. Thank you