Vous souhaitez appliquer automatiquement des coupons dans WooCommerce à l’aide d’URL de coupons ?
Normalement, les acheteurs doivent taper un code promo afin de le commander, ce qui demande du temps et des efforts. Les URL de code promo permettent aux clients/clientes de terminer plus facilement leurs achats en appliquant automatiquement le code promo à leur place.
Dans cet article, nous allons vous afficher comment appliquer automatiquement des coupons dans WooCommerce en utilisant des URL.

Pourquoi utiliser les URLs de Code promo dans WooCommerce ?
Les liens promo sont un excellent moyen d’augmenter les ventes de votre boutique en ligne, car ils sont rapides et faciles à utiliser pour les clients/clientes.
Les acheteurs n’ont pas besoin de taper un code promo long et complexe, ni même de se souvenir du code qu’ils veulent utiliser. Il leur suffit de cliquer sur un lien pour que le coupon s’applique automatiquement.
Vous pouvez ajouter des URL de coupons à votre bulletin d’information par e-mail, à vos publicités en ligne, à vos blogs ou à tout autre endroit où vous vous connectez avec vos clients/clientes. En particulier, les URL de coupon sont parfaites pour le partage sur les réseaux sociaux, car elles permettent aux abonnés d’utiliser votre remise en un seul clic.
Les URL de coupons peuvent même vous aider à réaliser davantage de ventes pendant les soldes saisonnières populaires telles que le Black Friday. Étant donné qu’une URL de coupon est si rapide et facile à utiliser, les acheteurs sont plus susceptibles d’utiliser votre coupon que d’utiliser le code d’un concurrent.
Ceci étant dit, voyons comment vous pouvez appliquer automatiquement des coupons dans WooCommerce.
Créer un Code promo Link pour WooCommerce
La meilleure façon de créer des liens de coupon dans WooCommerce est d’utiliser Advanced Coupons. C’est la meilleure extension WordPress de code promo sur le marché et vous permet de créer et de gérer facilement des coupons sur votre stock e-commerce.
Tout d’abord, vous devrez installer et activer à la fois le module gratuit Advanced Coupons et le module premium Advanced Coupons. En savoir plus, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
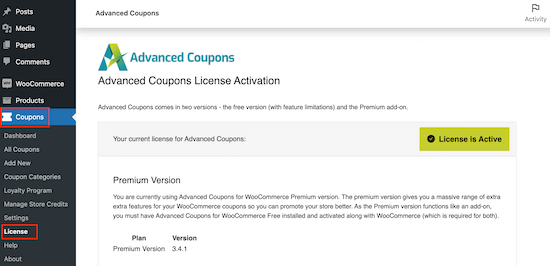
Une fois activé, rendez-vous dans la rubrique Coupons » Licence.

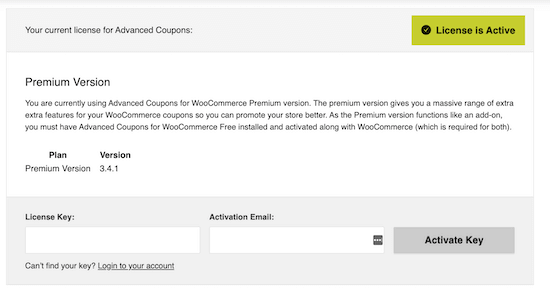
Saisissez ensuite votre clé de licence dans le champ « Clé de licence ».
Vous trouverez ces informations en vous connectant à votre compte sur le site de Advanced Coupons. Vous devrez également saisir votre « E-mail d’activation », c’est-à-dire l’adresse e-mail que vous avez utilisée lors de l’achat des coupons Advanced Coupons.
Une fois cette étape franchie, cliquez sur « Activer la clé ».

Pour créer une URL de coupon, il suffit de se rendre sur la page Marketing » Coupons.
Cliquez sur le bouton « Ajouter un module » pour créer un nouveau module.

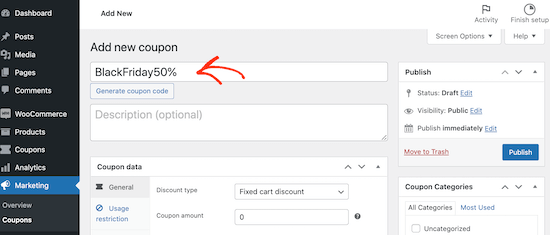
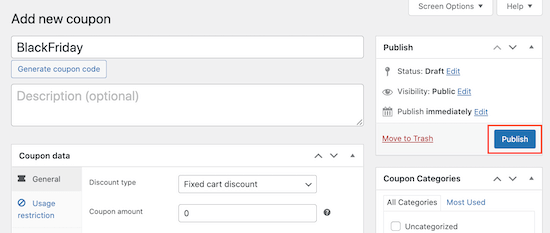
Sur l’écran suivant, vous devez saisir un titre pour l’URL du coupon. Celui-ci deviendra le coupon réel que les clients/clientes utiliseront sur votre place de marché en ligne.
Étant donné que nous créons une URL de coupon, la plupart des acheteurs ne verront pas le code promo réel. Cependant, certains clients peuvent toujours choisir de taper le code directement dans la page de commande de WooCommerce.
Cela dit, il est judicieux de créer un code promo facile à retenir et à saisir pour les acheteurs.

Si vous ne souhaitez pas créer votre propre code promo, vous pouvez cliquer sur « Générer un code promo ». Cela créera un code promo en utilisant des lettres et des chiffres aléatoires.
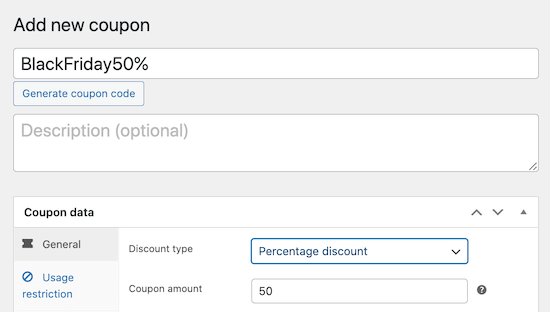
Il est ensuite temps de saisir les détails du coupon en défilant jusqu’à la section « Données du coupon ».
Il suffit d’ouvrir le menu déroulant » Type de remise » et de choisir le type de remise que vous souhaitez créer, comme une offre d’achat gratuit ou une remise sur les frais de livraison dans WooCommerce.
Pour ce guide, nous allons créer une remise de 50 %.

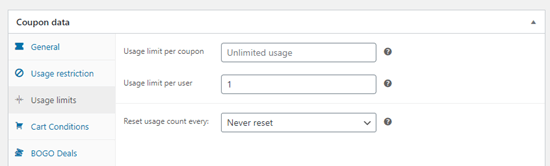
Si vous le souhaitez, vous pouvez créer des règles concernant l’utilisation du coupon par les clients en sélectionnant les onglets « Restriction d’utilisation » et « Limites d’utilisation ».
Par exemple, un client/cliente ne peut utiliser le coupon qu’une seule fois.

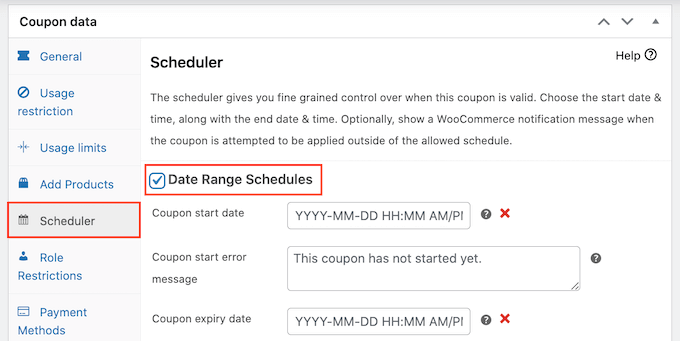
Vous pouvez également planifier des coupons en sélectionnant l’onglet « Planifié ».
Cochez la case « Planifiés par plage de dates ».

Vous pouvez désormais saisir la date à laquelle le coupon sera mis en direct et la date à laquelle les clients/clientes ne pourront plus l’utiliser.
Vous pouvez utiliser ce flux de travail automatisé pour organiser toutes vos promotions à l’avance. Cela signifie également que vous n’avez pas à vous rappeler de désactiver le coupon une fois la promotion terminée.
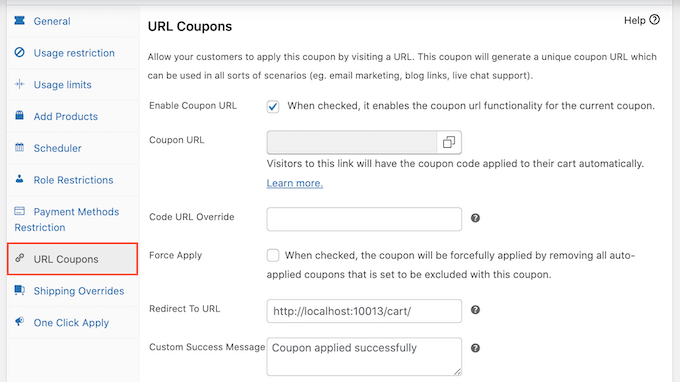
Lorsque vous êtes satisfait de la façon dont le coupon est défini, cliquez sur l’onglet « Coupons URL », où vous créerez l’URL du coupon.

Lorsque vous cliquez sur « Publier », l’extension crée automatiquement une URL et l’ajoute au champ « URL du coupon ». Par exemple, si votre code est BlackFriday50, l’URL du coupon sera www.example.com/BlackFriday50.
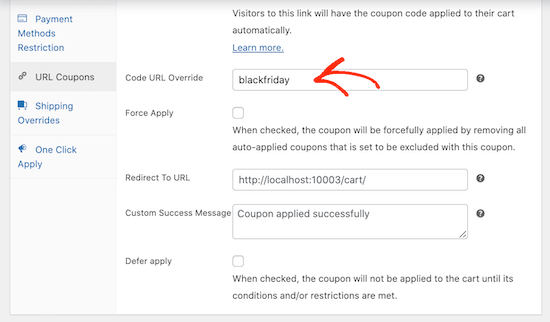
L’URL par défaut devrait fonctionner pour la plupart des magasins en ligne, mais vous pouvez modifier le lien généré automatiquement à votre guise. Par exemple, vous pourriez vouloir créer une URL de coupon plus courte si vous offrez de partager le lien sur les réseaux sociaux.
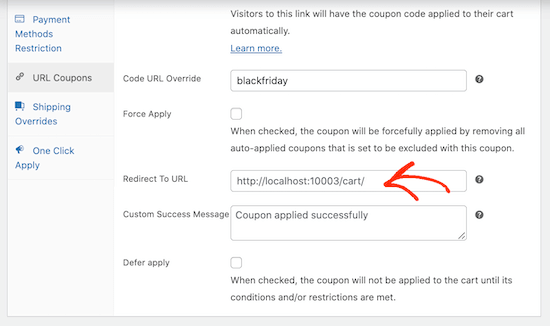
Pour ce faire, il suffit de saisir la nouvelle valeur dans le champ « Code URL surcharger ».

Lorsqu’un acheteur visite la page de l’URL du coupon, Advanced Coupons le redirige vers votre page de panier WooCommerce avec le code déjà appliqué.
Vous permettez ainsi de lancer directement le processus de Commande, ce qui constitue une bonne option pour la plupart des sites. Cependant, il se peut que vous souhaitiez rediriger les clients vers une autre page, par exemple une page d’atterrissage affichant vos produits les plus populaires.
Pour ce faire, il suffit de saisir la nouvelle URL dans le champ « Redirect to URL ».

Par défaut, Advanced Code promos affichera un message « Code promo appliqué avec succès » à toute personne qui arrive sur votre blog ou site WordPress en utilisant le lien du coupon. Si vous souhaitez afficher un message différent, il vous suffit de le saisir dans le champ « Message de réussite personnalisé ».
Lorsque vous êtes satisfait de la configuration du coupon, il vous suffit de cliquer sur le bouton « Publier » pour le mettre en direct.

Défilez maintenant jusqu’à la section « Données du Code promo » et vous verrez le lien d’application automatique dans le champ « URL du Code promo ».
Vous pouvez désormais partager ce lien avec vos clients/clientes, par exemple en leur envoyant une notification push web ou une newsletter par e-mail. Chaque fois qu’une personne cliquera sur le lien, Advanced Coupons appliquera automatiquement le coupon à son panier.
Comment promouvoir vos URLs de coupons dans WooCommerce
L’étape suivante consiste à promouvoir l’URL du coupon afin que les acheteurs puissent le trouver et cliquer dessus.
Tout d’abord, il est intelligent de promouvoir l’URL du coupon à votre liste d’e-mails et à vos abonnés sur les réseaux sociaux. Une fois que vous avez fait cela, vous pouvez également promouvoir l’URL du coupon sur votre site WordPress.
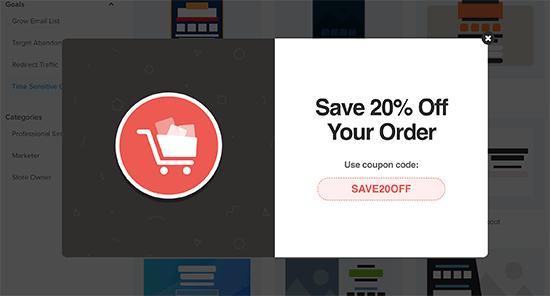
La façon la plus simple de le faire est d’utiliser OptinMonster. C’est le meilleur logiciel d’optimisation des conversions sur le marché et il vous aide à transformer les internautes en clients/clientes payants.
Il est livré avec de magnifiques fenêtres surgissantes, des fenêtres diapositives, des tapis de bienvenue en plein écran, et plus encore.

Vous pouvez ajouter des fenêtres surgissantes à des pages de produits individuelles avec un bouton qui applique automatiquement le coupon URL. Pour plus de détails, consultez notre article sur l ‘ajout de fenêtres surgissantes de coupon dans WooCommerce.
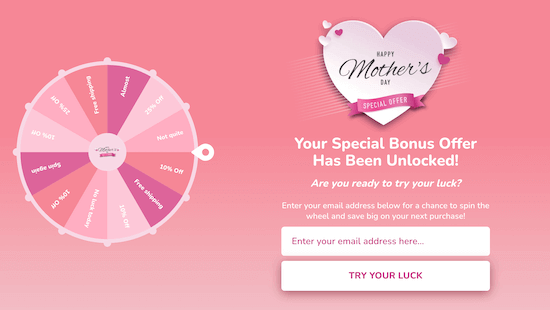
Si vous disposez d’un grand nombre d’URL de coupons différents, vous pouvez même mettre les clients au défi d’obtenir la meilleure offre avec un optin « spin to win« .

Aucun des moyens utilisés pour promouvoir vos URL de coupons, il est important de suivre les internautes sur votre site WordPress et de surveiller l’utilisation qu’ils font de ces coupons.
Cela vous permet de voir ce qui fonctionne et ce qui ne fonctionne pas afin que vous puissiez constamment améliorer votre marketing et vos offres pour obtenir plus de ventes. En savoir plus, veuillez consulter notre guide sur la façon de configurer le suivi des conversions de WooCommerce.
Nous espérons que cet article vous a aidé à apprendre comment appliquer automatiquement des coupons dans WooCommerce en utilisant des URL. Vous pourriez également aimer notre choix d’experts des meilleures extensions WooCommerce et notre guide sur la façon de créer un concours WooCommerce pour stimuler la fidélité et l’engagement.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thank you for the guide. With woocommerce, I’m starting to pressure people who want to have even a small e-shop. I have never worked with woocomerci for a long time, and like everyone else, I find it complicated at first. Coupons were one of the tasks. Thank you