Deseja oferecer descontos de frete em sua loja WooCommerce?
Os descontos no frete são uma ótima maneira de aumentar as vendas em sua loja on-line. Eles podem manter seus clientes satisfeitos e incentivá-los a comprar mais produtos e serviços.
Neste artigo, mostraremos como oferecer um desconto de frete no WooCommerce.

Por que oferecer descontos de frete no WooCommerce?
Uma das melhores maneiras de obter mais vendas em sua loja on-line é oferecer descontos no frete. O frete grátis dá às pessoas um motivo para comprar em sua loja e não em um concorrente.
Os descontos no frete também podem ajudar a recuperar as vendas de carrinhos abandonados. Por exemplo, se um cliente tentar sair do seu site sem concluir o processo de checkout, você poderá exibir um pop-up de intenção de saída oferecendo frete grátis.
Além do frete grátis, há outros tipos de descontos de frete que você pode oferecer.
Por exemplo, você pode oferecer um desconto fixo ou percentual no frete com base no valor total do pedido ou oferecer ofertas exclusivas de frete para as pessoas que se registrarem no seu site de associação.
Dito isso, vamos ver como você pode oferecer descontos de frete no WooCommerce.
Oferta de descontos de frete no WooCommerce
A maneira mais fácil de criar descontos de frete no WooCommerce é usar o plugin Advanced Coupons. Ele é um dos melhores plugins do WooCommerce que permite criar todos os tipos de descontos de frete.
Você também pode oferecer ofertas do tipo compre um e leve outro (BOGO), criar um programa de fidelidade, aplicar automaticamente cupons de desconto e muito mais.
Observação: Usaremos a versão premium do Advanced Coupons neste guia porque ela vem com recursos avançados, como a substituição de frete. No entanto, há também uma versão gratuita do Advanced Coupons que é perfeita se você estiver apenas começando ou tiver um orçamento menor.
Primeiro, você precisará instalar e ativar o plug-in Advanced Coupons premium e a versão gratuita. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
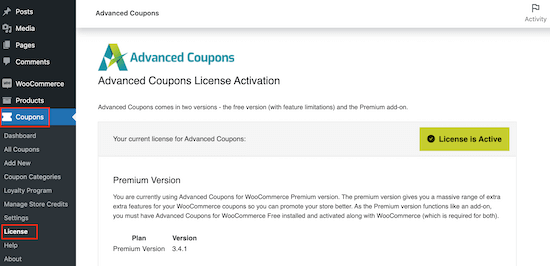
Depois de ativar os dois plug-ins, vá para Coupons ” License (Cupons ” Licença ) no painel do WordPress.

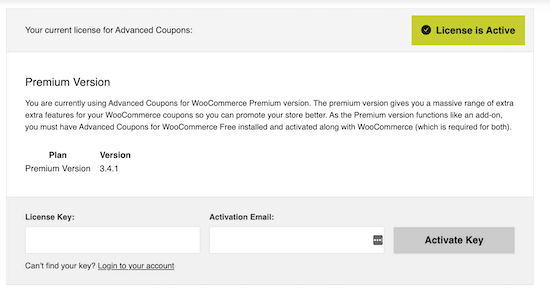
Em seguida, insira sua chave de licença no campo “Chave de licença”. Você pode encontrar essa chave em sua conta no site da Advanced Coupons.
Você também precisará inserir seu “E-mail de ativação”, que é o endereço de e-mail que você usou para comprar os cupons avançados. Depois disso, clique em “Activate Key” (Ativar chave).

Configurar zonas de remessa no WooCommerce
Em seguida, você precisará criar zonas de frete no WooCommerce e configurar as regiões em que deseja oferecer descontos de frete.
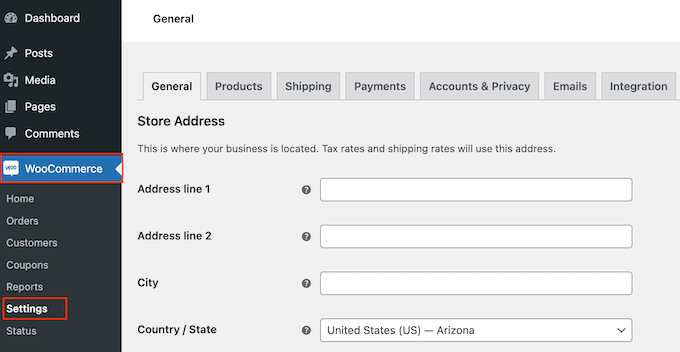
Para começar, vá para WooCommerce ” Settings.

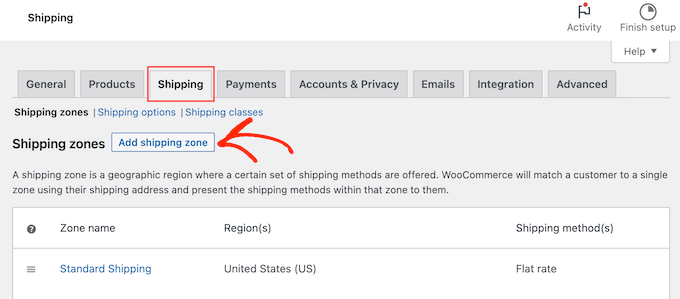
Aqui, selecione a guia “Shipping”.
Agora você pode prosseguir e clicar no botão “Add shipping zone” (Adicionar zona de remessa).

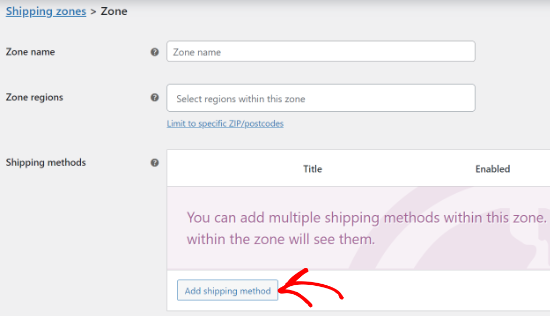
Na tela seguinte, digite um nome para a zona e selecione uma ou mais regiões no menu suspenso.
Depois de fazer isso, clique no botão “Add shipping method” (Adicionar método de envio).

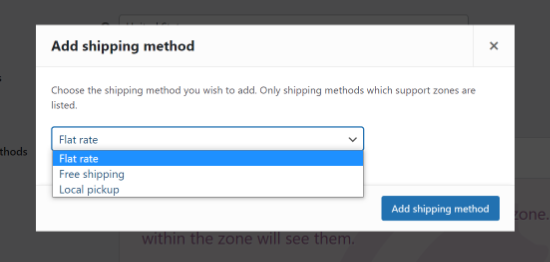
Agora, você verá diferentes métodos de envio no menu suspenso. Você pode escolher entre taxa fixa, frete grátis ou até mesmo oferecer coleta local.
Se você quiser oferecer frete grátis a todos os clientes dentro dessa zona de frete, clique em “Frete grátis”.
No entanto, se você quiser criar um desconto de remessa, normalmente deverá selecionar “Taxa fixa”. Em seguida, você pode criar um código de desconto que os compradores usarão para obter um desconto sobre a taxa fixa. Isso lhe dá mais controle sobre como os compradores usam o desconto e permite que você crie muitas promoções diferentes de frete grátis.
Basta selecionar o método de envio de sua preferência e clicar em “Adicionar método de envio”.

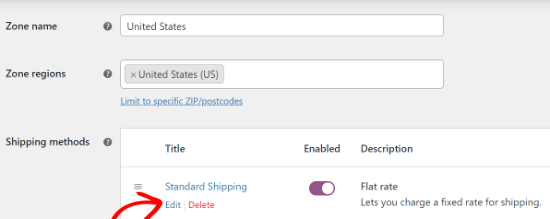
O WooCommerce agora adicionará o método de envio escolhido à zona de envio.
Para configurar o método de envio, basta passar o mouse sobre ele e clicar no botão “Editar”.

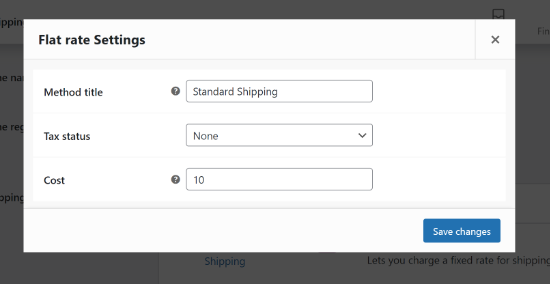
Você verá uma janela pop-up com mais configurações que podem ser usadas. Em nosso exemplo, estamos usando o método “Flat rate” para criar opções de envio padrão e expresso para uma loja on-line.
As configurações variam de acordo com o método de envio escolhido. Por exemplo, se você selecionar “Flat rate” (taxa fixa), poderá alterar o título do método, adicionar um status de imposto e digitar o custo total de envio.

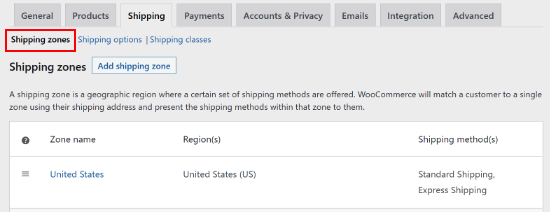
Depois de inserir essas informações, basta clicar no botão “Save changes” (Salvar alterações). Em seguida, vá em frente e selecione a guia “Shipping zone”.
Aqui, você pode ver que adicionou com êxito uma zona de remessa ao seu marketplace ou loja on-line.

Você pode criar quantas zonas de remessa quiser repetindo essas etapas.
Criação de um cupom de desconto de remessa
Depois de criar uma zona de frete, você está pronto para criar um código de cupom que dará aos clientes acesso a frete grátis ou com desconto.
Para começar, vá para Marketing ” Cupons.

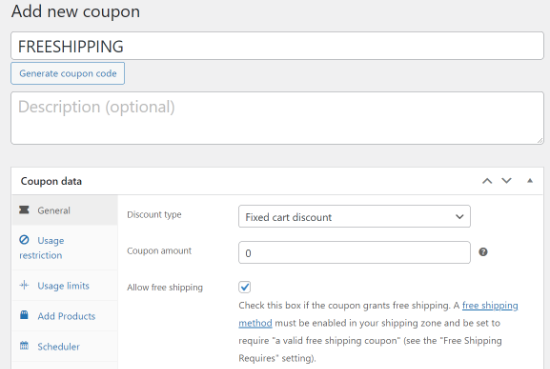
Agora você pode criar um título para seu cupom de envio
Isso também se tornará o cupom real que os clientes digitarão, portanto, é uma boa ideia usar algo que seja fácil para os compradores lembrarem e digitarem. Ele também pode refletir a oferta que você está criando, como “FREESHIPPING” ou “SHIPPING20%OFF”.

Outra opção é usar o botão “Gerar código de cupom” para gerar uma sequência aleatória de letras e números. No entanto, isso pode tornar o cupom complicado e difícil de lembrar, por isso não é recomendado.
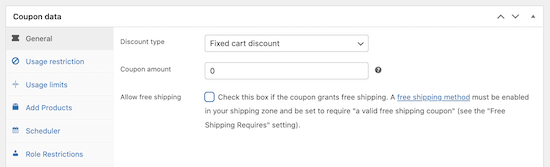
Depois de fazer isso, role até a caixa “Dados do cupom”. Aqui, abra o menu suspenso “Discount type” (Tipo de desconto) e escolha o tipo de oferta que você deseja criar.
Você pode criar todos os tipos de ofertas, inclusive cupons de porcentagem, ofertas do tipo compre um e leve outro, cupons de brinde e muito mais. Você também pode digitar o valor do desconto.
Para criar um desconto de remessa, selecione “Fixed cart discount” (Desconto fixo no carrinho) no menu suspenso. Em seguida, digite “0” no campo “Valor do cupom”.

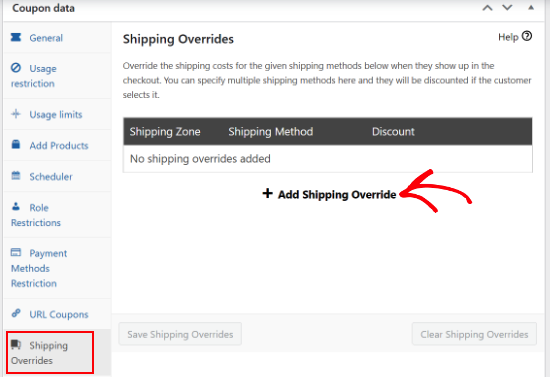
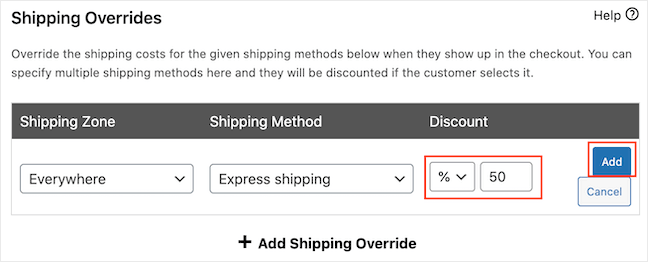
Depois de fazer isso, selecione a guia “Shipping Overrides”.
Aqui, clique na opção “+ Add Shipping Override”.

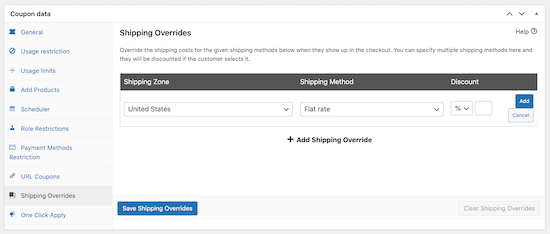
Em seguida, você pode abrir o menu suspenso “Zona de envio” e escolher a zona em que os compradores poderão usar esse cupom.
Se a zona tiver vários métodos de envio, você poderá abrir o menu suspenso “Métodos de envio” e escolher o método em que os compradores podem usar esse cupom.

Em seguida, você pode escolher entre três tipos de descontos usando o menu suspenso sob o título “Desconto”.
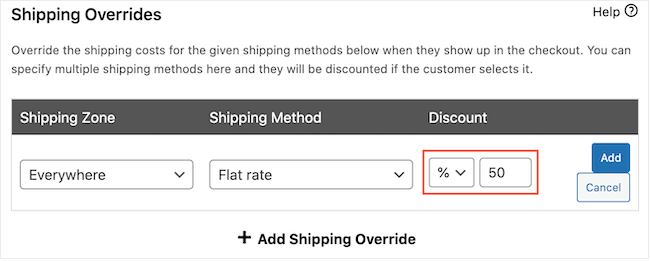
O Advanced Coupons tem um desconto percentual que remove uma porcentagem do custo total do frete, como 50% de desconto.

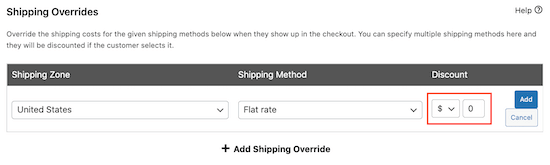
Você também pode criar um desconto fixo, como um desconto de US$ 5 no frete.
A última opção é “Override price” (Substituir preço), que aplicará um preço diferente quando o cupom for usado. Se quiser oferecer frete grátis, você pode selecionar “Override price” (Substituir preço) no menu suspenso e digitar “0” na caixa ao lado.

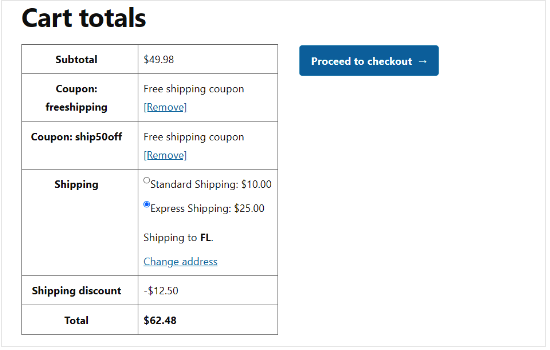
Na imagem a seguir, estamos oferecendo 50% de desconto na opção Express Shipping.
Quando estiver satisfeito com as informações inseridas, basta clicar no botão “Add” (Adicionar).

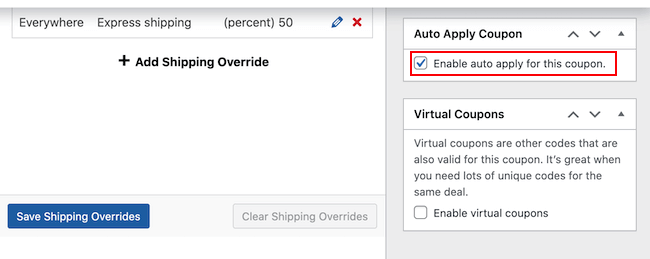
Depois de inserir essas informações, não se esqueça de clicar em ‘Save Shipping Overrides’.
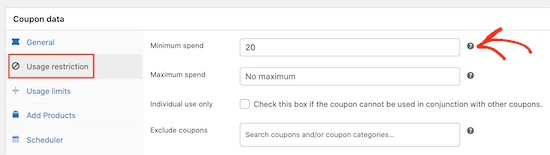
Há mais opções para personalizar o cupom de desconto de frete. Por exemplo, você pode selecionar a guia “Restrição de uso” e inserir um valor mínimo que o cliente deve gastar para usar o cupom de frete.

Você também pode impedir que os clientes usem o cupom de frete quando outros cupons de produtos forem aplicados.
Da mesma forma, você pode limitar o número de vezes que um comprador pode usar o cupom, programar o cupom com antecedência, ativar restrições de função e muito mais.
Por padrão, os compradores precisarão digitar o código do cupom para obter o desconto no frete.
No entanto, talvez você queira aplicar o cupom automaticamente quando o cliente se qualificar para o frete com desconto, para que ele não precise digitar o código. Dessa forma, você pode aprimorar a experiência de compra, ajudando os clientes a aproveitarem seus descontos de frete grátis.
Para aplicar o cupom automaticamente, localize a seção “Auto Apply Coupon” (Aplicar cupom automaticamente) e marque a caixa “Enable auto apply for this coupon” (Ativar aplicação automática para este cupom).

Quando você estiver satisfeito com a configuração do código do cupom de frete, clique no botão “Publicar”.
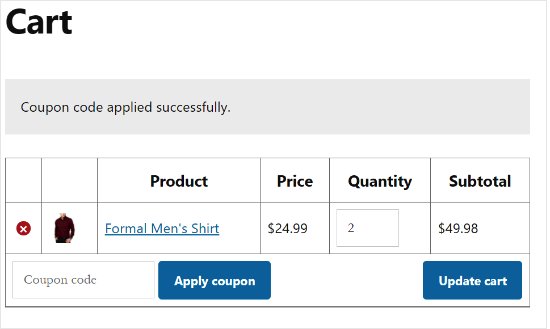
Depois disso, você pode verificar se os descontos de frete estão funcionando visitando a loja do WooCommerce. Basta adicionar um ou mais produtos ao carrinho e, em seguida, acessar a página do carrinho.
Se você ativou a aplicação automática, os cupons avançados deverão aplicar o desconto automaticamente, supondo que você tenha cumprido quaisquer restrições, como o gasto mínimo.
Se você não ativou a aplicação automática, digite o código de desconto de remessa no campo “Código do cupom” e clique em “Aplicar cupom”.

Agora você deve ver um desconto de frete no total do carrinho.
A imagem a seguir mostra um desconto de 50% no frete expresso.

Como promover seu desconto de frete grátis no WooCommerce
Agora que você criou um cupom de frete grátis, a próxima etapa é promover esse cupom em sua loja on-line para que os compradores possam encontrá-lo e usá-lo.
A maneira mais fácil de fazer isso é usar o OptinMonster. Essa é a melhor ferramenta de geração de leads do mercado, que permite converter facilmente os visitantes do site em clientes pagantes.
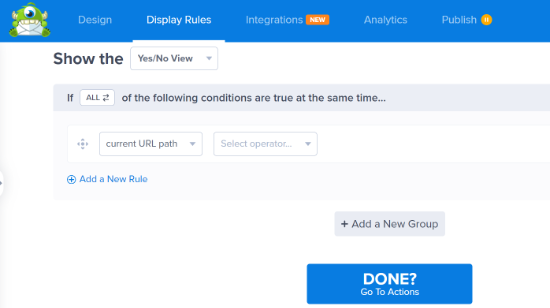
Ele vem com belos pop-ups de lightbox onde você pode exibir seus códigos de cupom. Você pode até usar as regras avançadas de exibição do OptinMonster para promover diferentes cupons de desconto de frete com base na localização do comprador ou na época do ano.

Para obter detalhes, consulte nosso tutorial sobre como criar um pop-up de cupom no WordPress.
Também é uma boa ideia monitorar como os visitantes estão usando seus cupons de desconto de frete grátis do WooCommerce para que você possa ver o que está funcionando e o que não está.
Em seguida, você pode usar esse insight para ajustar todos os seus futuros códigos de cupom e marketing para obter resultados ainda melhores. Por exemplo, você pode obter mais vendas oferecendo aos clientes frete grátis quando eles excederem um pedido mínimo, em comparação com a oferta de 50% de desconto no frete para todos os pedidos.
Para obter mais detalhes, consulte nosso guia sobre como configurar o rastreamento de conversões do WooCommerce.
Esperamos que este artigo tenha ajudado você a aprender como oferecer um desconto de frete no WooCommerce. Talvez você também queira ler nosso guia sobre como criar um pop-up do WooCommerce para aumentar as vendas e os melhores serviços de marketing por e-mail para pequenas empresas.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!