Möchten Sie eine Dankeseite für Ihre WordPress-Website erstellen?
Mit einer individuell gestalteten Danksagungsseite können Sie eine starke Beziehung zu Ihrem Publikum aufbauen. Sie können die Menschen bei der Stange halten, sie auf Ihre Website zurückbringen und den Umsatz steigern.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie eine Dankeseite in WordPress erstellen können. Außerdem zeigen wir Ihnen, wann Sie Ihre Danksagungsseite anzeigen sollten, z. B. wenn jemand ein Formular ausfüllt, einen Kauf auf Ihrer Website tätigt und mehr.

Warum eine Dankeseite in WordPress erstellen?
Eine Danksagungsseite ist eine Webseite, die Sie Ihren Nutzern zeigen können, wenn sie eine Aktion durchführen oder eine Aufgabe auf Ihrer WordPress-Website erledigen.
Wozu braucht man sie also überhaupt?
Zunächst einmal ist es eine Frage der Höflichkeit! Jemand, der ein Angebot von Ihnen angenommen hat, egal ob es sich um einen Leadmagneten oder einen Kauf handelt, sollte kontinuierlich gepflegt werden.
Lassen Sie diese Gelegenheit nicht ungenutzt verstreichen. Erstellen Sie eine Danksagungsseite, um die Nutzer dazu zu bewegen, sich weiter mit Ihrer Marke zu beschäftigen. Wer weiß, vielleicht werden Sie dadurch sogar mehr Umsatz machen!
Dies unterscheidet sich jedoch von einer Landing Page, auf der Besucher landen, nachdem sie auf einen Beitrag in den sozialen Medien oder eine Anzeige geklickt haben. Eine Dankeseite erscheint in der Regel, wenn sich jemand in eine E-Mail-Liste einträgt oder bei Ihnen einkauft.
So können Sie zum Beispiel eine benutzerdefinierte Dankesseite in Ihrem Online-Shop anzeigen, nachdem ein Kunde ein Produkt gekauft hat. Auf diese Weise können Sie Cross- und Upselling für Ihre besten Produkte betreiben und exklusive Rabatte für Folgekäufe anbieten.
In ähnlicher Weise kann eine Dankeseite dazu beitragen, eine E-Mail-Liste aufzubauen und Ihr soziales Publikum zu vergrößern. Sie können Schaltflächen zum Teilen von sozialen Netzwerken einblenden, um Ihre Facebook-, Twitter-, LinkedIn- und anderen sozialen Medienkanäle zu bewerben.
Es ist auch nützlich, wenn ein Nutzer ein Formular ausfüllt oder einen Kommentar auf Ihrer Website hinterlässt. Sie können Ihre beliebtesten Beiträge auf der Dankeseite anzeigen und mehr Besucher auf Ihre wichtigen Blogbeiträge lenken.
Sehen wir uns also an, wie Sie in WordPress ganz einfach eine Dankeseite erstellen können und wie Sie sie in verschiedenen Situationen auslösen.
Klicken Sie einfach auf die nachstehenden Links, um zum gewünschten Abschnitt zu springen:
- Creating a Thank You Page in WordPress
- Show a Thank You Page After Form Submission in WordPress
- Show a Thank You Page Upon Product Purchase in WooCommerce
- Show a Custom Thank You Page on Your Membership Site
- Show a Thank You Page After Comment Submission
- Testing Your Thank You Page
- Best Practices for Thank You Pages
Erstellen einer Dankeseite in WordPress
Der beste Weg, eine Dankeseite in WordPress zu erstellen, ist die Verwendung von SeedProd. Es ist das beste Website-Builder und Landing Page Builder Plugin für WordPress.

Das Plugin bietet Drag-and-Drop-Funktionalität und viele Anpassungsmöglichkeiten. Außerdem können Sie aus vorgefertigten Vorlagen wählen, um die Dankeseite nach Ihren Wünschen zu bearbeiten.
Für dieses Tutorial werden wir die SeedProd Pro-Version verwenden, da sie vorgefertigte Vorlagen, E-Mail-Integrationen, WooCommerce-Blöcke und mehr bietet. Sie können auch die kostenlose Version SeedProd Lite verwenden.
Zunächst müssen Sie das SeedProd-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung können Sie in Ihrem WordPress-Administrationsbereich zu SeedProd “ Einstellungen gehen. Geben Sie hier den Lizenzschlüssel ein und klicken Sie auf die Schaltfläche „Schlüssel überprüfen“.

Sie finden den Lizenzschlüssel in Ihrem SeedProd-Kontobereich.
Nach der Verifizierung müssen Sie im WordPress-Dashboard zu SeedProd “ Landing Pages gehen und auf die Schaltfläche „Neue Landing Page erstellen“ klicken.

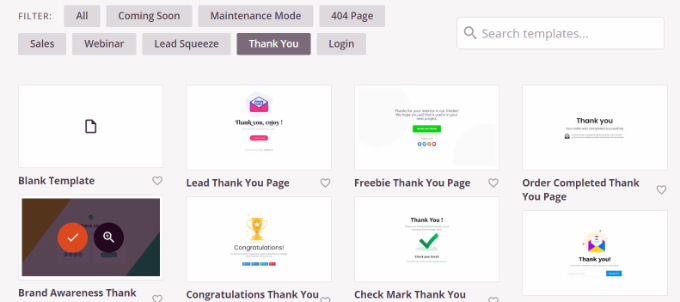
Als nächstes zeigt Ihnen SeedProd verschiedene Seitenvorlagen.
Sie können sie oben filtern, um Vorlagen für Danksagungen anzuzeigen. Bewegen Sie den Mauszeiger über ein Design, das Sie verwenden möchten, und klicken Sie auf die orangefarbene Schaltfläche mit dem Häkchen.

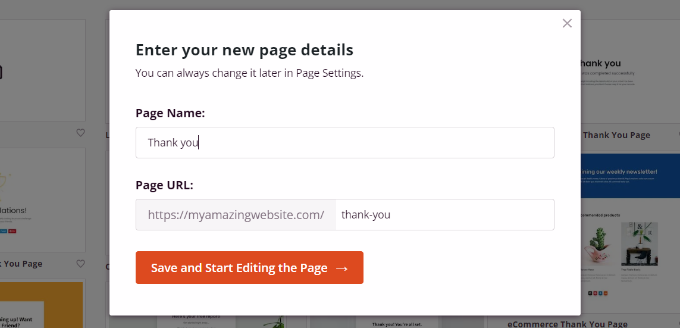
Es öffnet sich nun ein Popup-Fenster. Geben Sie einen Namen und eine URL für Ihre Dankeseite ein.
Sobald dies geschehen ist, können Sie auf die Schaltfläche „Speichern und mit der Bearbeitung der Seite beginnen“ klicken.

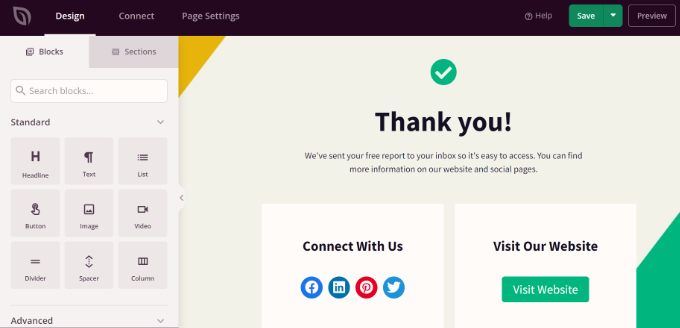
Dadurch wird der SeedProd Drag-and-Drop-Seitenersteller gestartet.
Sie können nun Ihre Dankeseite anpassen, indem Sie neue Blöcke aus dem Menü auf der linken Seite hinzufügen oder die vorhandenen Blöcke neu anordnen.
So gibt es beispielsweise Blöcke für Bilder, Texte, Überschriften, Videos, Kontaktformulare, soziale Profile und mehr.

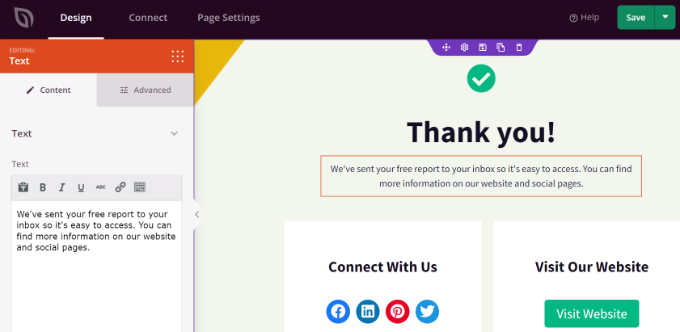
Wenn Sie auf einen Block in der Vorlage klicken, werden weitere Anpassungsoptionen angezeigt.
Sie können zum Beispiel den Text bearbeiten und seine Schriftart, Größe, Abstände, Farbe und vieles mehr ändern.

Wenn Sie die Änderungen vorgenommen haben, vergessen Sie nicht, oben auf die Schaltfläche „Speichern“ zu klicken.
Anschließend können Sie auf die Registerkarte „Verbinden“ klicken und E-Mail-Marketingdienste integrieren. Dies ist nützlich, wenn Sie auf Ihrer Dankeseite ein Kontaktformular eingefügt haben und Leads von Kunden sammeln möchten.

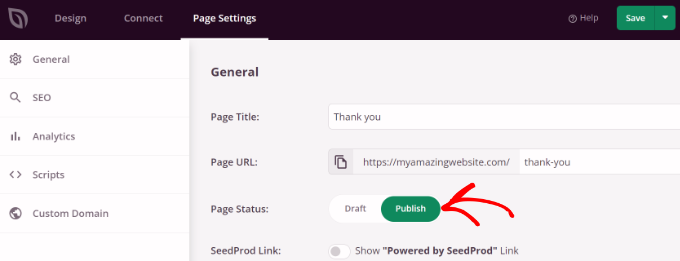
Danach müssen Sie oben auf die Registerkarte „Seiteneinstellungen“ gehen.
Klicken Sie hier auf den Schalter für den Seitenstatus, um ihn von „Entwurf“ auf „Veröffentlichen“ zu ändern.

Vergessen Sie nicht, auf die Schaltfläche „Speichern“ am oberen Rand zu klicken, wenn Sie fertig sind.
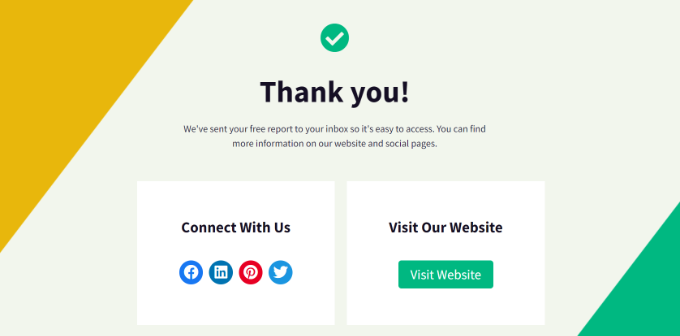
Sie können nun Ihre Website besuchen, um die Dankeseite in Aktion zu sehen.

Sehen wir uns nun verschiedene Situationen an, in denen Sie die Dankeseite auslösen können, damit Ihre Besucher sie sehen.
Anzeigen einer Dankeseite nach der Formularübermittlung in WordPress
Nachdem Sie eine benutzerdefinierte Dankeseite erstellt haben, können Sie diese anzeigen, wenn ein Benutzer ein Formular absendet.
Sie können zum Beispiel Symbole für soziale Medien anzeigen, wenn sich ein Besucher über ein Formular für einen E-Mail-Newsletter anmeldet. Auf diese Weise können sie Ihnen auch auf verschiedenen sozialen Plattformen folgen und dazu beitragen, dass Ihre Anhängerschaft wächst.
Wenn ein Nutzer ein Feedback-Formular ausfüllt, können Sie auf der Dankeseite nützliche Anleitungen und Videos zeigen oder Ihre besten Inhalte bewerben.
Mit WPForms können Sie ganz einfach alle Arten von Formularen auf Ihrer Website erstellen und eine benutzerdefinierte Dankeschön-Seite anzeigen. Es ist das beste WordPress-Kontaktformular-Plugin, das vorgefertigte Vorlagen und viele Anpassungsoptionen bietet.
Weitere Einzelheiten finden Sie in unserer Anleitung zum Erstellen eines Kontaktformulars in WordPress.
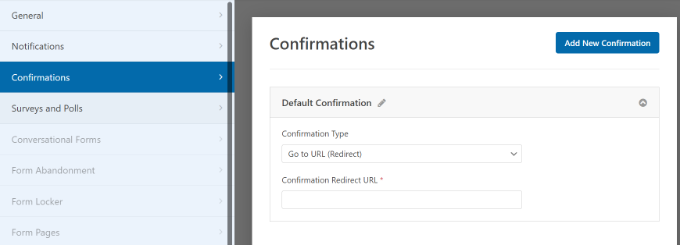
Um Ihre benutzerdefinierte Danke-Seite anzuzeigen, gehen Sie vor und bearbeiten Sie ein Formular in WPForms. Wenn Sie im Formular-Builder sind, gehen Sie einfach auf die Registerkarte Einstellungen “ Bestätigungen.

Wählen Sie im Dropdown-Menü „Bestätigungstyp“ einfach die Option „Gehe zu URL (Umleitung)“.
Geben Sie anschließend die URL für Ihre Dankeseite in das Feld „Bestätigungs-URL“ ein.

Wenn ein Benutzer ein Formular auf Ihrer Website ausfüllt und abschickt, wird ihm die von Ihnen erstellte Danksagungsseite angezeigt.
Anzeigen einer Dankeseite beim Produktkauf in WooCommerce
Wenn Sie einen WooCommerce-Shop haben, können Sie Ihre benutzerdefinierte Dankeseite anzeigen, wenn ein Kunde Ihr Produkt kauft.
WooCommerce hat eine Standard-Dankeseite, die aber nicht für Konversionen optimiert ist. Sie können sie jedoch durch Ihre eigene ersetzen, um mehr Verkäufe zu erzielen.
So können Sie beispielsweise auf einer Dankeseite Upselling-Produkte anbieten, exklusive Rabatte gewähren, die neuesten Werbekampagnen anzeigen und vieles mehr.

Wir haben eine vollständige Anleitung, wie man leicht erstellen benutzerdefinierte WooCommerce danken Sie Seiten, die Sie durch den gesamten Prozess Schritt für Schritt gehen wird.
Zeigen Sie eine benutzerdefinierte Dankeseite auf Ihrer Mitgliederseite an
Sie können Ihre Dankeseite auch auf einer Mitglieder-Website anzeigen, wenn jemand ein Abonnement für den Zugang zu exklusiven Inhalten erwirbt oder sich für einen Online-Kurs anmeldet.
Mit MemberPress können Sie ganz einfach eine Mitgliedschaftsseite einrichten. Es ist das beste WordPress-Plugin für Mitgliedschaften, und Sie können es verwenden, um Premium-Inhalte, Abonnements, digitale Downloads und mehr zu verkaufen.
Weitere Informationen finden Sie in unserem ultimativen Leitfaden zur Erstellung einer WordPress-Mitgliedschaftsseite.
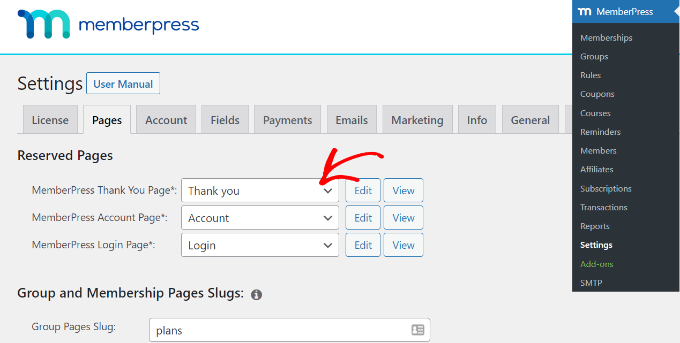
Sobald Sie die Mitgliedschaften eingerichtet haben, müssen Sie nur noch in Ihrem WordPress-Dashboard auf MemberPress “ Einstellungen gehen und den Reiter „Seiten“ auswählen.

Von hier aus können Sie auf das Dropdown-Menü „MemberPress-Dankesseite“ klicken und die benutzerdefinierte Dankesseite auswählen.
Auf diese Weise werden die Kunden zu Ihrer Dankeseite weitergeleitet, wenn sie den Registrierungs- oder Abonnementprozess abschließen.
Eine Dankeseite nach der Kommentarabgabe anzeigen
Eine weitere Situation, in der die Anzeige einer benutzerdefinierten Dankeseite von Vorteil ist, ist nach der Abgabe eines Kommentars.
Wenn ein Besucher einen Kommentar in Ihrem WordPress-Blog abgibt, können Sie diese Gelegenheit nutzen, um Ihre beliebtesten Artikel oder immergrünen Inhalte auf einer Dankeseite zu zeigen.
Zunächst müssen Sie das Yoast Comment Hacks-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung können Sie in Ihrem WordPress-Dashboard zu Einstellungen “ Kommentar-Hacks gehen.
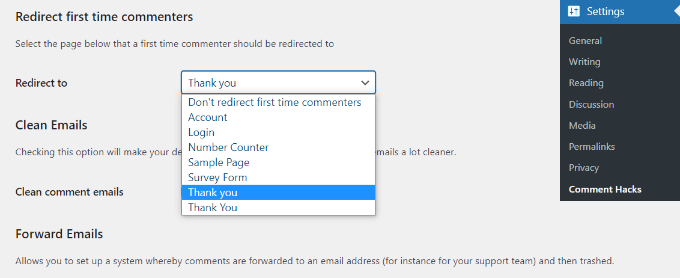
Scrollen Sie dann nach unten zum Abschnitt „Umleitung für Erstkommentatoren“. Klicken Sie nun auf das Dropdown-Menü „Weiterleiten zu“ und wählen Sie Ihre benutzerdefinierte Dankeseite aus.

Speichern Sie Ihre Einstellungen, und die von Ihnen gewählte Dankeseite wird jedes Mal angezeigt, wenn ein Besucher zum ersten Mal einen Kommentar hinterlässt.
Weitere Informationen finden Sie in unserem ausführlichen Leitfaden zur Umleitung von Benutzern nach dem Absenden von Formularen in WordPress.
Testen Ihrer Dankeseite
Bevor Sie Ihre Dankeseite in Betrieb nehmen, sollten Sie einige Tests durchführen, um sicherzustellen, dass Sie die bestmögliche Benutzererfahrung bieten. Hier sind die Bereiche, die Sie testen sollten:
- Seitengeschwindigkeit : Die Geschwindigkeit, mit der Ihre Webseite geladen wird, kann durch Dinge wie große Bilder, zu viele Add-ons oder ineffiziente Kodierung beeinträchtigt werden. Tools wie der Monster Insights Site Speed Report können Ihnen dabei helfen, zu überprüfen, wie schnell Ihre Seite lädt und Ihnen Ratschläge geben, wie Sie sie schneller machen können.
- Reaktionsfähigkeit: Vergewissern Sie sich, dass Ihre Webseite auf allen Arten von Geräten wie Telefonen und Computern gut aussieht, indem Sie das Browserfenster verkleinern und vergrößern, um zu sehen, wie es passt. Weitere Details finden Sie in unseren Expertentipps zu 11 Möglichkeiten zur Erstellung einer mobilfreundlichen WordPress-Website.
- Links: Überprüfen Sie alle Links auf Ihrer „Danke“-Seite, um sicherzustellen, dass sie zu den richtigen Stellen führen. Dazu gehören Schaltflächen, Menülinks, Links in Bildern, Text und sogar Ihr Logo. Wenn Sie einen digitalen Download anbieten, sollten Sie sicherstellen, dass der Kunde das Produkt auch tatsächlich erhält.
- Bestätigungsnachricht: Stellen Sie sicher, dass die Benutzer auch eine Bestätigungs-E-Mail erhalten, die den Kauf bestätigt. Wahrscheinlich möchten Sie zum Beispiel eine Bestätigungsnachricht senden, in der Sie angeben, wann der Kunde mit dem Erhalt seiner Bestellung rechnen kann.
Es ist eine gute Idee, Ihre „Danke“-Seite regelmäßig zu testen, insbesondere wenn Sie Änderungen an Ihrer Website vornehmen.
Bewährte Praktiken für Danksagungsseiten
Zu wissen, wie man eine Dankeseite erstellt, reicht nicht aus. Sie möchten das Beste aus Ihrer Nachkaufgelegenheit herausholen und sie zu weiterem Engagement bewegen.
Hier sind ein paar Strategien:
- Beitragsbezogene Inhalte: Die besten Danksagungsseiten regen die Nutzer zu weiteren Seiten auf ihrer Website oder anderen Angeboten an, anstatt den Lead abfallen zu lassen.
- Verwenden Sie die Schaltfläche zum Teilen in den sozialen Medien: Bringen Sie Besucher dazu, Ihnen in den sozialen Medien zu folgen, um die Beziehung zu Ihrer Marke zu vertiefen.
- Zeigen Sie den sozialen Beweis: Fügen Sie einige Erfahrungsberichte von Kunden ein, um Vertrauen zu schaffen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man eine Dankeseite in WordPress erstellt. Vielleicht interessieren Sie sich auch für unseren ultimativen WordPress-SEO-Leitfaden für Anfänger und die unverzichtbaren WordPress-Plugins für Business-Websites.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thank you for the guide. I also use WP Forms, and it’s a pretty good idea to create a thank-you page for people who submit the contact form to make them feel more comfortable. I’m still considering how to do it for donations. Currently, I only have a PayPal button and a QR code for bank transfers. Any suggestions?
PayPal button was made in Elementor.
WPBeginner Support says
We would recommend taking a look at our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-add-a-paypal-donate-button-in-wordpress/
Admin