Möchten Sie ein Kundenfeedbackformular auf Ihrer Website einrichten?
Kundenfeedback ist sehr hilfreich für die Verbesserung Ihrer Produkte und Dienstleistungen. Mit Hilfe eines Feedback-Formulars können Sie ganz einfach Vorschläge von Kunden sammeln und ihre Probleme verstehen.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach ein Kunden-Feedback-Formular in WordPress hinzufügen können.

Warum brauchen Sie ein Kundenfeedback-Formular?
Ein Kunden-Feedback-Formular ist ein Kontaktformular, mit dem Ihre Kunden direktes Feedback zu Ihrem Produkt oder Ihrer Dienstleistung geben können.
Im Grunde hilft es Ihnen, einen Einblick zu gewinnen, wie Ihre Kunden Ihre Prozesse, Dienstleistungen, Produkte und Ihre Marke bewerten. Dieses Feedback können Sie dann nutzen, um Ihr Unternehmen zu verbessern und noch mehr Kunden zu gewinnen.
Ein Kundenfeedbackformular unterscheidet sich von Net Promoter Score® (NPS)-Umfragen, die zur Messung der Kundentreue beliebt sind.
Schauen wir uns also an, wie man in WordPress ganz einfach ein Kundenfeedback-Formular einfügt:
Methode 1: Erstellen eines WordPress Kunden-Feedback-Formulars mit WPForms (empfohlen)
Der einfachste Weg, ein Kunden-Feedback-Formular in WordPress einzufügen, ist die Verwendung von WPForms. Es ist das beste WordPress-Kontaktformular-Plugin auf dem Markt und wird von über 6 Millionen Fachleuten verwendet.
WPForms Drag & Drop Form Builder macht es jedem leicht, ein Online-Formular zu erstellen. Außerdem erhalten Sie viele vorgefertigte Vorlagen und Anpassungsoptionen.
Wir werden die WPForms Pro-Version für dieses Tutorial verwenden, da sie eine Vorlage für ein Vorschlagsformular und verschiedene Formularfelder enthält. Es gibt auch eine WPForms Lite-Version, die Sie kostenlos verwenden können.
Weitere Informationen finden Sie in unserer vollständigen WPForms Bewertung.
Zunächst müssen Sie das WPForms-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Nach der Aktivierung müssen Sie in Ihrem WordPress-Dashboard auf WPForms “ Einstellungen gehen und den Lizenzschlüssel eingeben.

Sie können den Lizenzschlüssel leicht in Ihrem WPForms-Kontobereich finden.
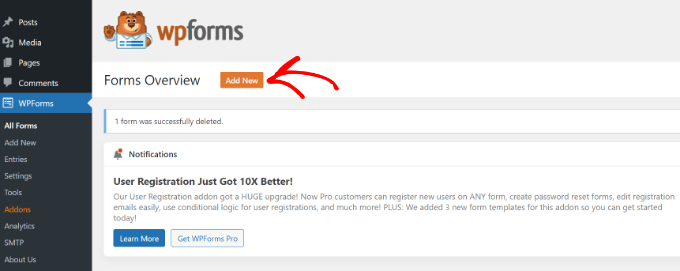
Als nächstes können Sie die Seite WPForms “ Add New besuchen, um Ihr Feedback-Formular zu erstellen.

Danach sehen Sie den WPForms Form Builder.
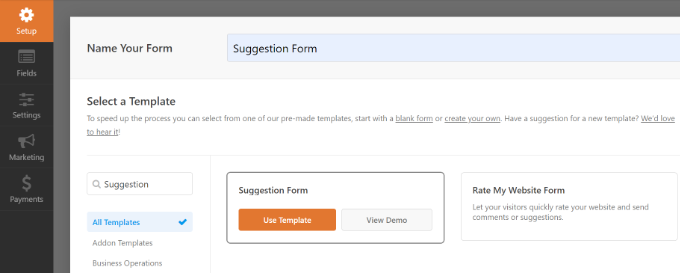
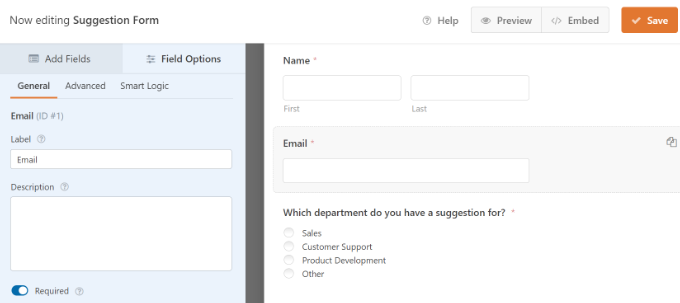
Fügen Sie einfach einen Namen für Ihr Feedback-Formular hinzu und wählen Sie dann die Vorlage „Vorschlagsformular“. Sie können die Vorlage in der Suchleiste auf der linken Seite suchen und dann auf die Schaltfläche „Vorlage verwenden“ klicken.

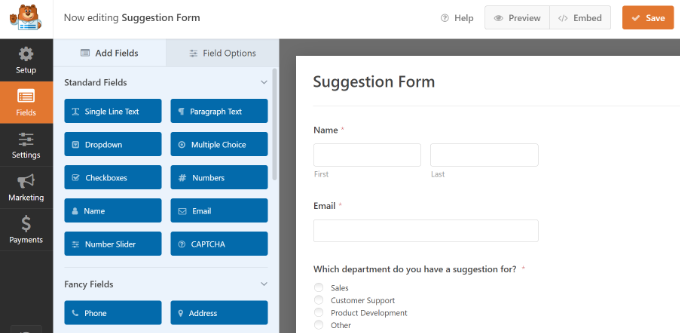
WPForms lädt nun die Formularvorlage mit den bereits hinzugefügten grundlegenden Feedback-Feldern. Sie können auf ein beliebiges Feld klicken, um es zu bearbeiten, oder es per Drag & Drop verschieben, um die Reihenfolge zu ändern.
Wenn Sie ein neues Feld hinzufügen möchten, können Sie es einfach auf der linken Seite des Bildschirms auswählen und auf die Vorlage ziehen.

Sie können auch die vorhandenen Formularfelder in der Vorlage weiter anpassen.
Klicken Sie einfach auf ein beliebiges Element und sehen Sie weitere Optionen zum Ändern. Sie können zum Beispiel die Feldbezeichnung bearbeiten, eine Beschreibung hinzufügen, eine intelligente bedingte Logik einrichten und vieles mehr.

Klicken Sie anschließend auf die Schaltfläche „Speichern“, um diese Einstellungen zu speichern.
Konfigurieren von Formularbenachrichtigungen und Bestätigungen
Nach der Erstellung des Feedback-Formulars in WordPress ist der nächste Schritt die Konfiguration der Formularbenachrichtigungen und der Bestätigung.
Während die Bestätigung für den Nutzer bestimmt ist, sind die Formularbenachrichtigungen für Sie bestimmt. Sie erhalten eine E-Mail, wenn ein Kunde das Feedback-Formular auf Ihrer Website einreicht.
WPForms ermöglicht es Ihnen, beide Einstellungen zu verwalten und passen Sie sie an, wie Sie von der Registerkarte „Einstellungen“ innerhalb WPForms Builder wollen.
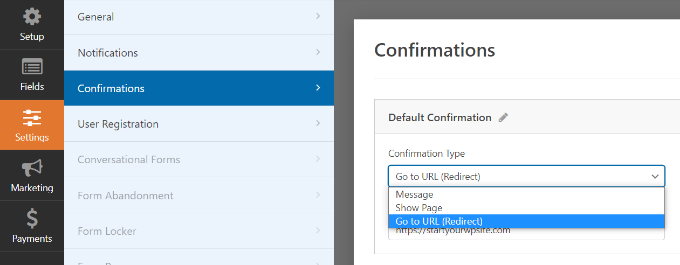
Zunächst können Sie die Einstellungen für die Formularbestätigung bearbeiten. Gehen Sie einfach auf die Registerkarte „Bestätigung“ und wählen Sie eine Bestätigungsart aus dem Dropdown-Menü, um die Einstellungen zu ändern.

Wenn Sie sich für die Anzeige einer Dankesnachricht entscheiden, gibt es eine vorgefertigte Nachricht unter dem Abschnitt für den Bestätigungstyp. Sie können diese Nachricht ändern und Ihre eigene hinzufügen. Sie können Nutzer auch zu einer separaten Dankeseite oder einer anderen URL aus dem Dropdown-Menü für die Bestätigungsart umleiten.
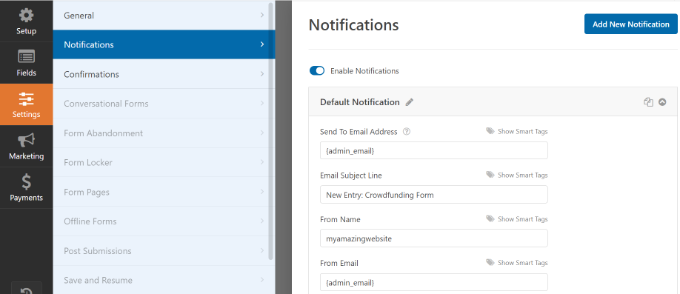
Als Nächstes gehen Sie einfach auf die Registerkarte „Benachrichtigungen“. Die Standardeinstellungen sind ideal für ein Feedback-Formular und müssen möglicherweise nicht geändert werden.

Standardmäßig werden alle Benachrichtigungen über Feedback-Formulare an die Administrator-E-Mail Ihrer WordPress-Website gesendet.
Wenn Sie die Benachrichtigungen an eine andere E-Mail-Adresse senden möchten, können Sie diese einfach zu den Benachrichtigungseinstellungen hinzufügen. Sie können auch kommagetrennte E-Mails hinzufügen, um Benachrichtigungen an mehrere E-Mail-Adressen zu senden.
Hinzufügen des Kunden-Feedback-Formulars zu Ihrer Website
Jetzt ist Ihr Feedback-Formular fertig, und Sie können es Ihrer WordPress-Website hinzufügen.
In der WPForms Form Builder, können Sie auf die Schaltfläche „Embed“ an der Spitze und wählen Sie dann eine bestehende Seite oder erstellen Sie eine neue Seite, um Ihr Feedback-Formular hinzufügen.

Wählen wir für dieses Tutorial die Option „Neue Seite erstellen“.
Als nächstes müssen Sie einen Namen für Ihre neue Seite eingeben. Dieser Name dient auch als URL der Seite. Klicken Sie anschließend auf die Schaltfläche „Los geht’s“.

Alternativ können Sie auch den WPForms-Block verwenden, um Ihr Kundenfeedback-Formular hinzuzufügen.
Bearbeiten Sie einfach einen WordPress-Beitrag oder eine Seite, zu der Sie das Formular hinzufügen möchten. Klicken Sie dann auf die Schaltfläche „+“ und fügen Sie den WPForms-Block hinzu.

Im WPForms-Block können Sie auf das Dropdown-Menü klicken und Ihr Formular auswählen. Sie können Ihren Beitrag/Ihre Seite nun speichern oder veröffentlichen.
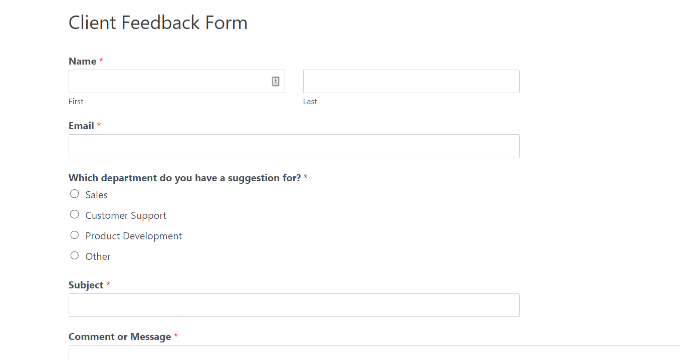
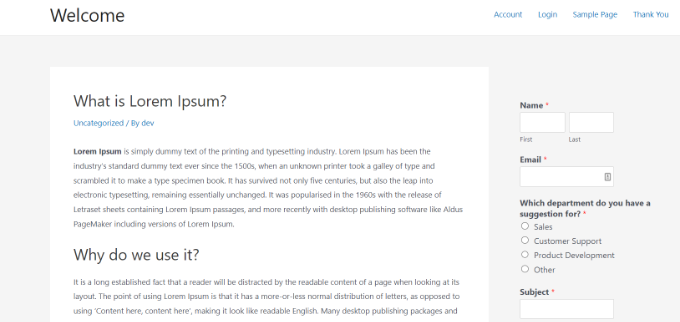
Als Nächstes können Sie Ihre Website besuchen, um das Kundenfeedbackformular in Aktion zu sehen. Hier ist ein Beispiel für ein Feedback-Formular:

WPForms kommt mit einem Widget, das Sie verwenden können, um Ihre Kunden-Feedback-Formular in der Seitenleiste oder einem anderen Widget-Bereich in WordPress hinzufügen.
Zunächst müssen Sie in Ihrem WordPress-Verwaltungsbereich die Seite Erscheinungsbild “ Widgets aufrufen. Auf dieser Seite können Sie das WPForms-Widget in den Widget-Bereich der Seitenleiste einfügen.

Wählen Sie dann Ihr Formular aus dem Dropdown-Menü im WPForms-Widget aus, um es in der Seitenleiste anzuzeigen.
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Aktualisieren“.
Sie können nun Ihre Website besuchen und Ihr Kundenfeedback-Formular in einem Widget in der Seitenleiste sehen.

Methode 2: Erstellen eines WordPress-Kundenfeedback-Formulars mit UserFeedback
UserFeedback ist eines der besten Plugins für Benutzer-Feedback für WordPress. Es ermöglicht Ihnen, sofortige Befragungen vor Ort zu erstellen, um aufschlussreiches Feedback von Ihren Website-Besuchern zu sammeln.
Das Plugin ist sehr einfach zu bedienen und enthält mehr als 20 vorgefertigte Templates wie Website-Feedback, B2B-Zufriedenheitsumfragen, NPS-Umfragen, Beiträge nach dem Kauf und vieles mehr.
Für dieses Tutorial verwenden wir die UserFeedback Pro-Version, da sie mehr Templates und erweiterte Funktionen bietet. Es gibt jedoch auch eine kostenlose Version von UserFeedback, die Sie verwenden können.
Zunächst müssen Sie das UserFeedback Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie unsere Anleitung zur Installation eines WordPress Plugins.
Sobald das Plugin aktiviert ist, wird der UserFeedback Einrichtungsassistent automatisch gestartet. Klicken Sie einfach auf den Button „Start“, um den Einrichtungsprozess zu beginnen.

Als nächstes können Sie wählen, welche Art von Frage Sie Ihren Kunden stellen möchten. Sie können eine vorgefertigte Frage aus der Liste auswählen oder Ihre eigene Frage erstellen.

Keine Sorge, Sie können Ihre Frage später noch ändern.
Nachdem Sie eine Frage ausgewählt haben, klicken Sie auf den Button „Nächster Schritt“, um fortzufahren.

Auf der nächsten Seite können Sie bestimmte Funktionen von UserFeedback aktivieren. Wählen Sie die Funktionen aus, die Sie wünschen oder die Ihre Lizenzstufe zulässt.
Klicken Sie dann auf den Button ‚Nächster Schritt‘ am unteren Rand der Seite.

Nun können Sie die E-Mail-Adressen eingeben, an die die Antworten auf Kundenfeedback gesendet werden sollen.
Nachdem Sie Ihre E-Mail-Adresse eingegeben haben, klicken Sie auf den Button „Nächster Schritt“, um fortzufahren.

Im letzten Schritt des Einrichtungsassistenten werden die Funktionen, die Sie aktiviert haben, installiert.

Sie können nun auf den Button „Zum Dashboard zurückkehren“ am unteren Ende der Seite klicken.

Ihr Kundenfeedbackformularbearbeiten
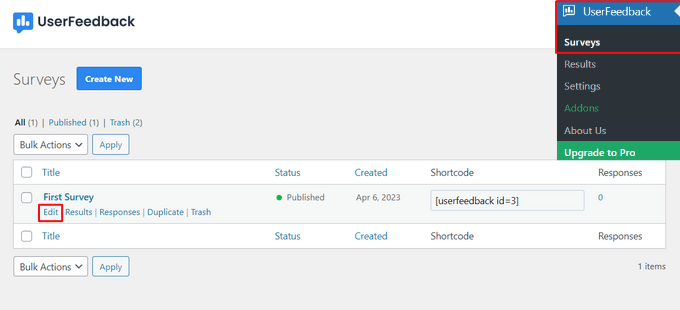
Über das UserFeedback Dashboard können Sie nun Ihr Umfrageformular bearbeiten und die Einstellungen für die Befragungen ändern.
Bewegen Sie dazu den Mauszeigerkontakt auf Ihre erste Befragung und klicken Sie auf den Link „Bearbeiten“.

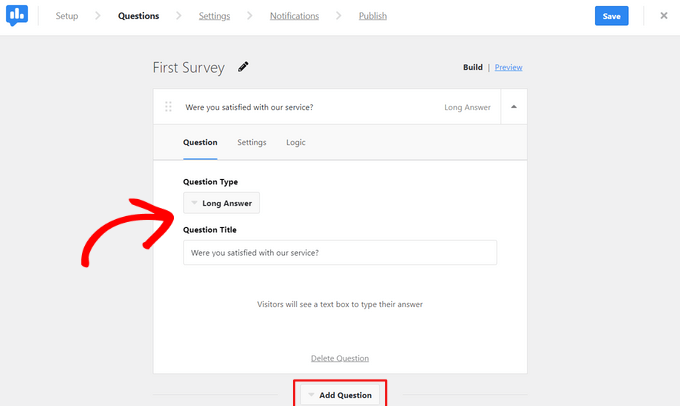
Nun können Sie den Fragetyp im Dropdown-Menü ändern und den Titel Ihrer Frage durch Eingabe in das Feld bearbeiten.
Um weitere Fragen hinzuzufügen, klicken Sie einfach auf den Button „Frage hinzufügen“.

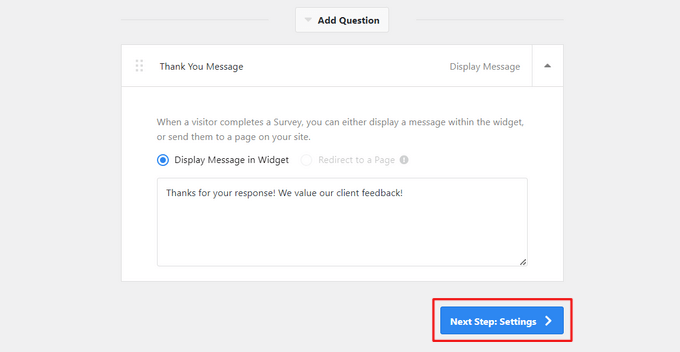
Sie können auch eine individuelle Dankesnachricht erstellen und Benutzer auf eine bestimmte Seite umleiten, nachdem sie ihr Feedback abgegeben haben.
Wenn Sie die Bearbeitung Ihrer Fragen abgeschlossen haben, klicken Sie auf den Button „Nächster Schritt“.

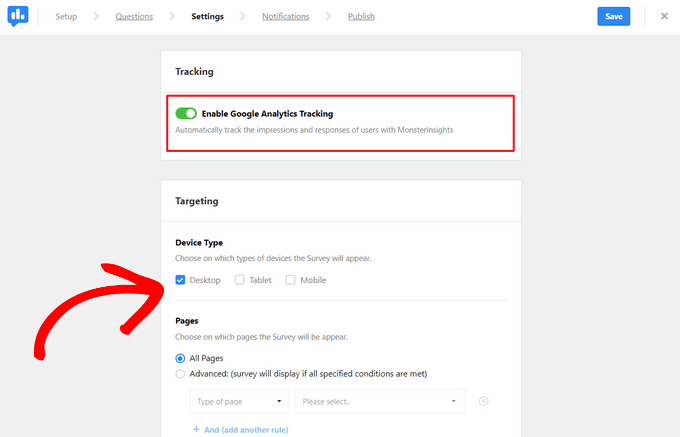
Auf der Seite Einstellungen können Sie das Google Analytics-Tracking mit MonsterInsights aktivieren oder deaktivieren.
Als nächstes können Sie im Abschnitt Targeting auswählen, auf welchen Gerätetypen und Seiten die Befragung erscheinen soll.

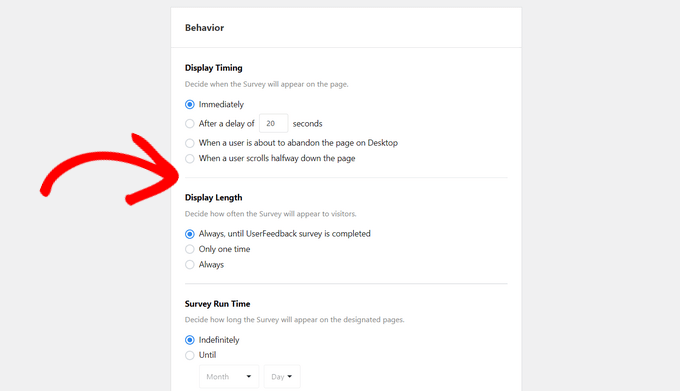
Anschließend können Sie zum Abschnitt Verhalten scrollen, um die Anzeigezeit, die Anzeigedauer und die Laufzeit der Befragung zu konfigurieren.

Unten auf der Seite können Sie die Option ‚Befragung minimiert starten‘ aktivieren oder deaktivieren.
Dadurch wird den Website-Besuchern eine weniger sichtbare Version Ihres Befragungsformulars angezeigt, anstatt automatisch die erste Frage zu öffnen.

Klicken Sie auf den Button „Nächster Schritt“, um fortzufahren.
Auf der Seite „Benachrichtigungen“ können Sie dann die Einstellungen für E-Mail-Benachrichtigungen konfigurieren, einschließlich der Aktivierung einer bedingten Logik, um E-Mail-Benachrichtigungen nur dann zu senden, wenn Besucher auf eine bestimmte Weise reagieren.

Klicken Sie anschließend auf den Button „Nächster Schritt“.
Veröffentlichung Ihres Kundenfeedbackformulars
Schließlich haben Sie die Option, das Kundenfeedbackformular für einen späteren Zeitpunkt zu planen.
Wenn Sie Ihr Formular jetzt veröffentlichen möchten, klicken Sie einfach auf den Button „Speichern und veröffentlichen“.

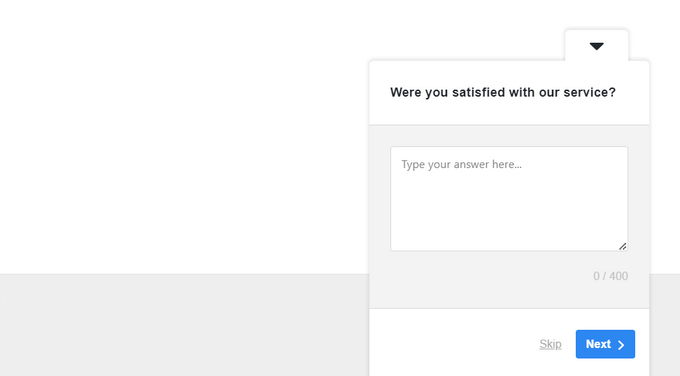
Das war’s! Sie können nun Ihre Website besuchen, um Ihr Kundenfeedbackformular in Aktion zu sehen. Hier sehen Sie, wie es auf unserer Website aussieht:

Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu erfahren, wie Sie in WordPress ganz einfach ein Formular für Kundenfeedback einrichten können. Vielleicht interessieren Sie sich auch für unseren Leitfaden zum Erstellen eines Spendenformulars oder für , unsere Top-Tipps für die unverzichtbaren WordPress-Plugins und -Tools für Ihre Unternehmenswebsite.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ian Loughlin says
Hi, I’ve just created a new Contact Page for my website but it has placed it in the main area (where new posts go). I wanted it as a separate page (link) alongside the ‚About Me‘ page. In other words prospects would have to click on that page (link) to access the contact form instead of seeing it in the main text.
How would I do this ?
Thanks.