Vous souhaitez ajouter un formulaire de retour d’information sur votre site ?
Les retours des clients sont très utiles pour améliorer vos produits et services. À l’aide d’un formulaire de Retour, vous pouvez facilement recueillir les suggestions des clients/clientes et comprendre leurs points de douleur.
Dans cet article, nous allons vous afficher comment ajouter facilement un formulaire de retour client dans WordPress.

Pourquoi avez-vous besoin d’un formulaire de retour d’information ?
Un formulaire de retour d’information client/cliente est un formulaire de contact que vos clients peuvent utiliser pour donner directement leur avis sur votre produit ou service.
Fondamentalement, il vous aide à comprendre comment vos clients évaluent vos processus, vos services, vos produits et votre marque. Vous pouvez ensuite utiliser ce Retour pour apporter des améliorations à votre entreprise et gagner encore plus de clients/clientes.
Un formulaire de retour client est différent des enquêtes Net Promoter Score® (NPS), qui sont personnalisées pour mesurer la fidélité des clients.
Ceci étant dit, voyons comment ajouter facilement un formulaire de retour d’expérience client dans WordPress :
Méthode 1 : Créer un formulaire de Retour Client WordPress avec WPForms (Recommandé)
La façon la plus simple d’ajouter un formulaire de retour client sur WordPress est d’utiliser WPForms. C’est la meilleure extension de formulaire de contact WordPress sur le marché, et plus de 6 millions de professionnels l’utilisent.
Le Constructeur de formulaires drag & drop de WPForms permet à n’importe qui de créer facilement un formulaire en ligne. De plus, vous bénéficiez de nombreux modèles prédéfinis et d’options de personnalisation.
Nous utiliserons la version WPForms Pro pour ce tutoriel car elle inclut un modèle de formulaire de suggestion et différents champs de formulaire. Il existe également une version WPForms Lite que vous pouvez utiliser gratuitement.
En savoir plus, consultez notre Avis complet sur WPForms.
Tout d’abord, vous devez installer et activer l’extension WPForms. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Lors de l’activation, vous devrez vous rendre dans WPForms » Réglages depuis votre Tableau de bord WordPress et saisir la clé de licence.

Vous pouvez facilement trouver la clé de licence dans votre compte WPForms.
Ensuite, vous pouvez visiter la page WPForms » Ajouter une nouvelle pour créer votre formulaire de retour.

Ensuite, vous verrez le Constructeur de formulaires WPForms.
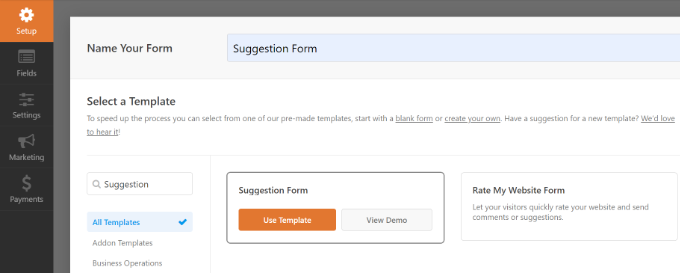
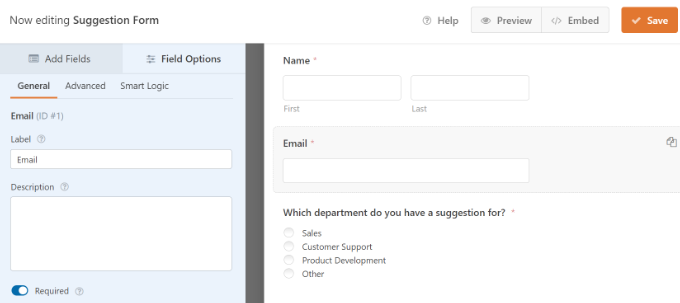
Il vous suffit de commencer par donner un nom à votre formulaire de retour, puis de sélectionner le modèle « Formulaire de suggestion ». Vous pouvez rechercher le modèle dans la barre de recherche située à gauche, puis cliquer sur le bouton « Utiliser le modèle ».

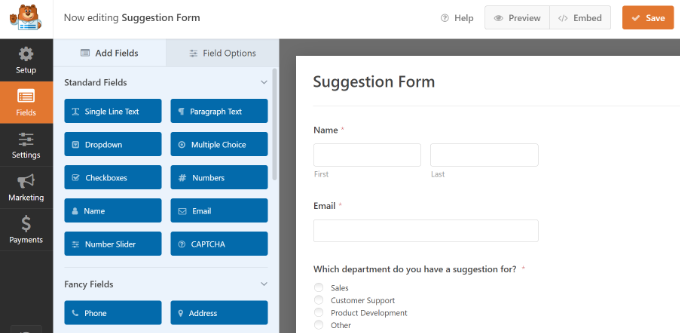
WPForms va maintenant charger le modèle de formulaire avec les champs de base du formulaire de retour déjà ajoutés. Vous pouvez cliquer sur n’importe quel champ pour le modifier ou le faire glisser pour en modifier l’ordre.
Si vous souhaitez ajouter un nouveau champ, il vous suffit de le sélectionner dans la partie gauche de l’écran et de le faire glisser sur le Modèle.

Vous pouvez également personnaliser davantage les champs de formulaire existants dans le modèle.
Il suffit de cliquer sur l’un des éléments pour voir apparaître d’autres options de modification. Par exemple, vous pouvez modifier le libellé du champ, ajouter une description, configurer une logique conditionnelle intelligente, etc.

Une fois cela défini, cliquez sur le bouton « Enregistrer » pour stocker ces réglages.
Configuration des notifications et des confirmations de formulaires
Après avoir créé le formulaire de retour dans WordPress, l’étape suivante consiste à configurer les notifications et la confirmation du formulaire.
Alors que la confirmation est destinée aux utilisateurs/utilisatrices, les notifications de formulaire sont destinées à vous. Vous recevrez un e-mail lorsqu’un client enverra le formulaire de retour sur votre site.
WPForms vous permet de gérer ces deux paramètres et de les personnaliser à votre guise à partir de l’onglet « Réglages » du client/cliente/cliente WPForms.
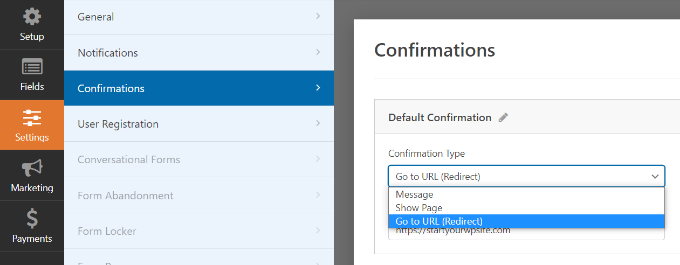
Tout d’abord, vous pouvez modifier les réglages de confirmation du formulaire. Il vous suffit de vous rendre dans l’onglet « Confirmation » et de sélectionner un type de confirmation dans le menu déroulant pour modifier les Réglages.

Si vous choisissez d’afficher un message de remerciement, un message prédéfini est disponible sous la section du type de confirmation. Vous pouvez modifier ce message ou ajouter le vôtre. Vous pouvez également rediriger les utilisateurs/utilisatrices vers une page de remerciement distincte ou une URL différente à partir du menu déroulant du type de confirmation.
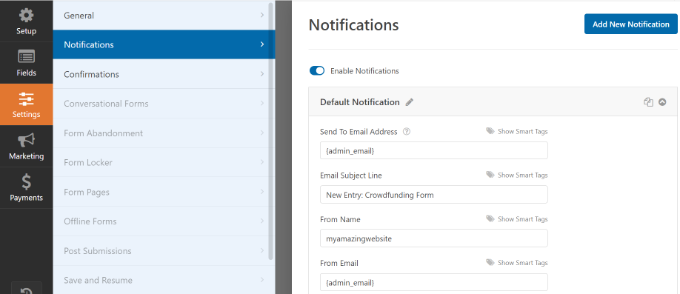
Ensuite, il suffit d’aller dans l’onglet « Notifications ». Il comporte des réglages par défaut qui sont idéaux pour un formulaire de retour et qui ne nécessiteront peut-être aucune modification.

Par défaut, il enverra toutes les notifications du formulaire de Retour à l’e-mail de l’administrateur de votre site WordPress.
Si vous souhaitez envoyer les notifications à une autre adresse e-mail, il vous suffit de l’ajouter au Réglage des notifications. Vous pouvez également ajouter des e-mails séparés par des virgules pour envoyer des notifications à plusieurs adresses e-mail.
Ajout d’un formulaire de retour d’information pour les clients sur votre site web
Maintenant, votre formulaire de retour est prêt, et vous pouvez l’ajouter à votre site WordPress.
Dans le constructeur de formulaires WPForms, vous pouvez cliquer sur le bouton » Contenu embarqué » en haut, puis sélectionner une page existante ou créer une nouvelle page pour ajouter votre formulaire de retour.

Choisissons l’option « Créer une nouvelle page » pour ce tutoriel.
Vous devez ensuite saisir un nom pour votre nouvelle page. Ce nom servira également d’URL à la page. Cliquez ensuite sur le bouton « Let’s Go ».

Vous pouvez également utiliser le bloc WPForms pour ajouter votre formulaire de retour client.
Il suffit de modifier une publication ou une page WordPress à l’endroit où vous souhaitez ajouter le formulaire. Cliquez ensuite sur le bouton « + » et ajoutez le bloc WPForms.

Dans le bloc WPForms, vous pouvez cliquer sur le menu déroulant et sélectionner votre formulaire. Vous pouvez aller de l’avant et enregistrer ou publier votre publication/page.
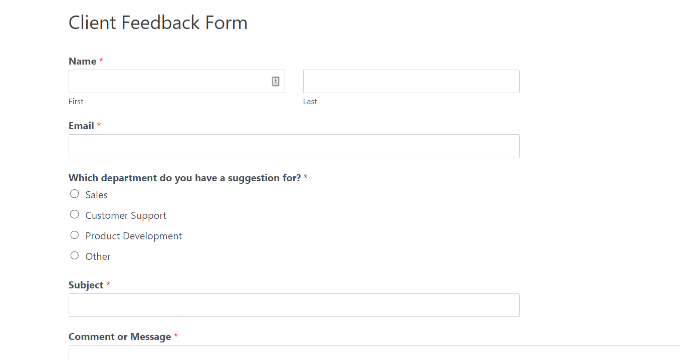
Ensuite, vous pouvez visiter votre site pour voir le formulaire de retour d’information des clients en action. Voici un exemple de formulaire de retour :

WPForms est livré avec un widget que vous pouvez utiliser pour ajouter votre formulaire de retour client dans la colonne latérale ou toute autre zone de widget dans WordPress.
Tout d’abord, vous devez vous rendre sur la page Apparence » Widgets dans votre zone d’administration WordPress. Sur cette page, vous pouvez ajouter le widget WPForms dans la zone de widget de la colonne latérale.

Ensuite, sélectionnez votre formulaire dans le menu déroulant du widget WPForms pour l’afficher dans la colonne latérale.
Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton « Mettre à jour ».
Vous pouvez désormais visiter votre site et voir le formulaire de retour d’information de vos clients affiché dans un widget de la colonne latérale.

Méthode 2 : Créer un formulaire de retour client WordPress avec UserFeedback
UserFeedback est l’une des meilleures extensions de retour d’information pour WordPress. Il vous permet de créer des formulaires d’enquête instantanés sur le site pour recueillir des commentaires perspicaces des visiteurs de votre site.
L’extension est super facile à utiliser et il est livré avec 20+ modèles prédéfinis comme les commentaires sur le site, l’enquête de satisfaction B2B, l’enquête NPS, l’examen après l’achat, et plus encore.
Pour ce tutoriel, nous utiliserons la version UserFeedback Pro car elle offre plus de modèles et de fonctionnalités avant. Cependant, il existe une version gratuite de UserFeedback que vous pouvez utiliser.
Tout d’abord, vous devez installer et activer l’extension UserFeedback. Si vous avez besoin d’aide, consultez notre guide sur l’installation d’une extension WordPress.
Une fois l’extension activée, l’assistant de configuration de UserFeedback se lance automatiquement. Cliquez simplement sur le bouton « Démarrer » pour commencer la configuration.

Ensuite, vous pouvez choisir le type de question que vous souhaitez poser à vos clients/clientes. Vous pouvez sélectionner une question pré-rédigée dans la liste ou créer votre propre question.

Ne vous inquiétez pas, vous pourrez modifier votre question ultérieurement.
Après avoir choisi une question, cliquez sur le bouton « Étape par étape » pour continuer.

Sur la page suivante, vous pouvez activer des fonctionnalités spécifiques de UserFeedback. Sélectionnez les fonctionnalités que vous souhaitez, ou que votre niveau de licence permet.
Cliquez ensuite sur le bouton « Étape par étape » au bas de la page.

Vous pouvez maintenant saisir l’adresse e-mail à laquelle vous souhaitez que les réponses aux commentaires des clients soient envoyées.
Après avoir saisi votre adresse e-mail, cliquez sur le bouton « Étape par étape » pour continuer.

Dans la dernière étape de l’assistant de configuration, les fonctionnalités que vous avez activées seront installées.

Vous pouvez maintenant cliquer sur le bouton « Quitter le tableau de bord » au bas de la page.

Modifier le formulaire deretour d’information des clients
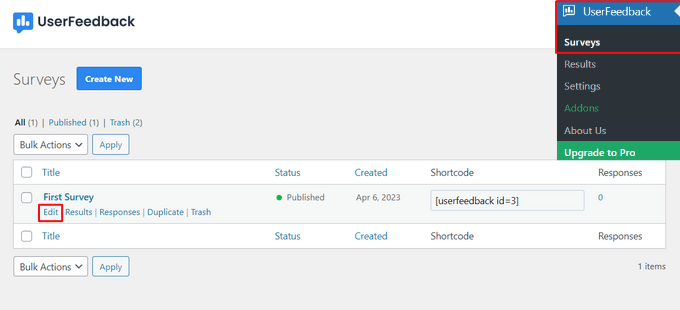
À partir du tableau de bord UserFeedback, vous pouvez maintenant modifier votre formulaire d’enquête et changer les Réglages de l’enquête.
Pour ce faire, survolez votre première enquête et cliquez sur le lien « Modifier ».

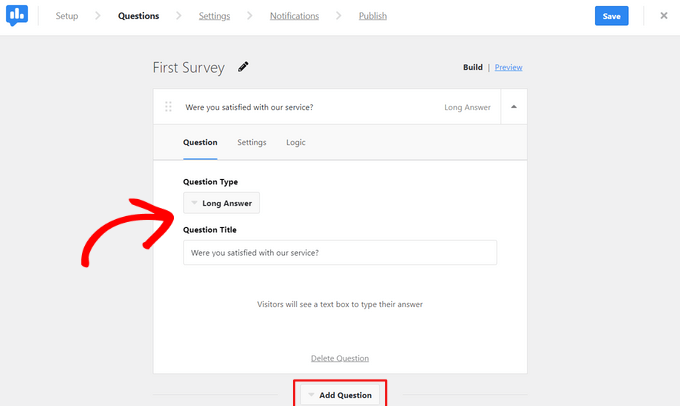
Vous pouvez maintenant modifier le type de question à partir du menu déroulant et modifier le titre de votre question en tapant dans le champ.
Pour ajouter des questions supplémentaires, il suffit de cliquer sur le bouton « Ajouter une question ».

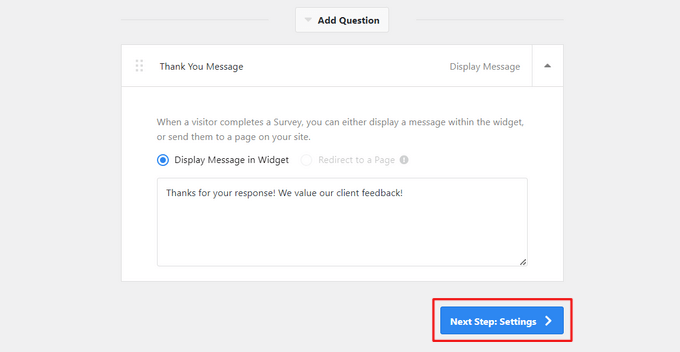
Vous pouvez également créer un message de remerciement personnalisé et rediriger les utilisateurs/utilisatrices vers une page spécifique après qu’ils ont envoyé leur Retour.
Lorsque vous avez fini de modifier vos questions, cliquez sur le bouton « Étape par étape ».

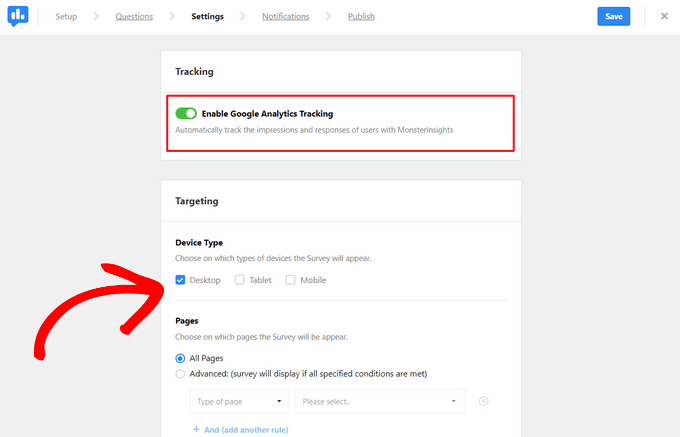
À partir de la page Réglages, vous pouvez activer ou désactiver le suivi de Google Analytics avec MonsterInsights.
Ensuite, dans la section Ciblage, vous pouvez choisir les types d’appareils et les pages sur lesquels l’enquête apparaîtra.

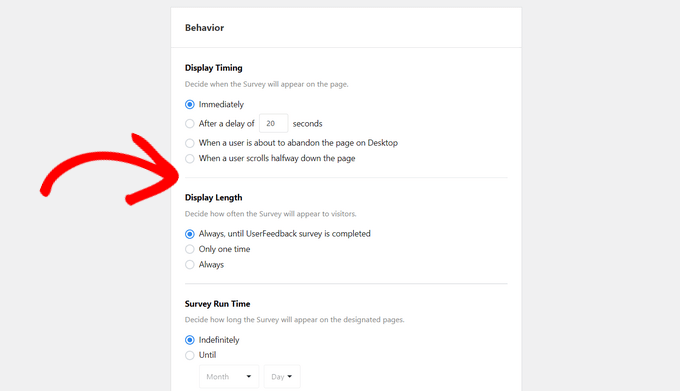
Ensuite, vous pouvez défiler vers le bas jusqu’à la section Comportement pour configurer le moment de l’affichage, la longueur de l’affichage et la durée de l’enquête.

En bas de la page, vous pouvez activer ou désactiver l’option « Démarrer l’enquête en mode réduit ».
Cela permet d’afficher une version moins visible de votre formulaire d’enquête pour les internautes, au lieu d’ouvrir automatiquement la première question.

Cliquez sur le bouton « Étape par étape » pour continuer.
Ensuite, sur la page « Notifications », vous pouvez configurer les paramètres de notification par e-mail, y compris l’activation de la logique conditionnelle pour envoyer uniquement des e-mails de notification lorsque les internautes réagissent d’une certaine manière.

Cliquez ensuite sur le bouton « Étape par étape ».
Publier votre formulaire de retour d’information pour les clients
Dernier point, vous avez la faculté de planifier l’apparition du formulaire de retour client à une date et une heure ultérieurement.
Si vous êtes prêt à publier votre formulaire, cliquez simplement sur le bouton « Enregistrer et publier ».

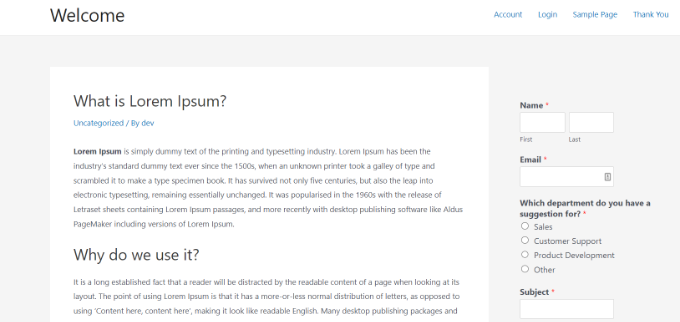
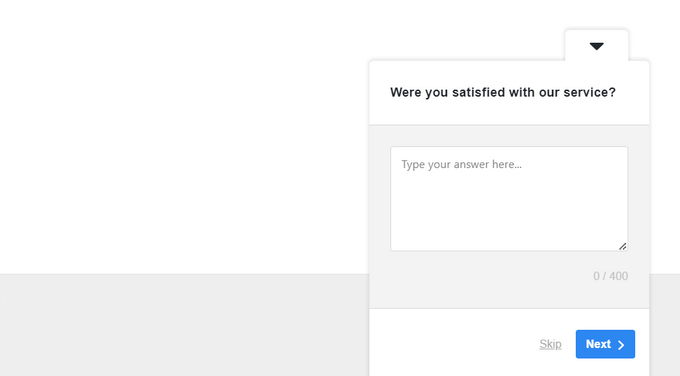
Voilà, c’est fait ! Vous pouvez maintenant visiter votre site pour voir votre formulaire de retour d’information en action. Voici ce que cela donne sur notre site de démonstration :

Nous espérons que cet article vous a aidé à apprendre comment ajouter facilement un formulaire de retour client dans WordPress. Vous pouvez également consulter notre guide sur la création d’un formulaire de don ou nos meilleurs choix pour les extensions et outils WordPress incontournables pour votre site professionnel.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ian Loughlin says
Hi, I’ve just created a new Contact Page for my website but it has placed it in the main area (where new posts go). I wanted it as a separate page (link) alongside the ‘About Me’ page. In other words prospects would have to click on that page (link) to access the contact form instead of seeing it in the main text.
How would I do this ?
Thanks.