¿Desea añadir un formulario de respuesta / comentario / opinión de clientes en su sitio web?
Las respuestas / comentarios / opiniones de los clientes son muy útiles para mejorar sus productos y servicios. Con la ayuda de un formulario de comentarios, puede recoger fácilmente las sugerencias de los clientes y comprender sus puntos débiles.
En este artículo, le mostraremos cómo añadir fácilmente un formulario de respuesta / comentario / opinión del cliente en WordPress.

¿Por qué necesita un formulario de respuesta / comentario / opinión del cliente?
Un formulario de comentarios de clientes es un formulario de contacto que sus clientes pueden utilizar para dar una respuesta directa acerca de su producto o servicio.
Básicamente, le ayuda a conocer cómo evalúan sus clientes sus procesos, servicios, productos y marca. Puede utilizar estos comentarios para mejorar su negocio y ganar aún más clientes.
Un formulario de respuesta / comentario / opinión del cliente es diferente de las encuestas Net Promoter Score® (NPS), muy populares para medir la fidelidad de los clientes.
Dicho esto, echemos un vistazo a cómo añadir fácilmente un formulario de respuesta / comentario / opinión del cliente en WordPress:
Método 1: Crear un formulario de respuesta / comentario / opinión del cliente de WordPress con WPForms (Recomendado)
La forma más fácil de añadir un formulario de respuesta / comentario / opinión del cliente en WordPress es utilizando WPForms. Es el mejor plugin de formularios de contacto para WordPress del mercado, y más de 6 millones de profesionales lo utilizan.
El maquetador de formularios WPForms de arrastrar y soltar facilita a cualquiera la creación de un formulario en línea. Además, usted consigue un montón de plantillas pre-construidas y opciones de personalización.
Usaremos la versión WPForms Pro para este tutorial porque incluye una plantilla de Formulario de Sugerencias y diferentes campos de formulario. También hay una versión WPForms Lite que puede utilizar de forma gratuita.
Para más información, vea nuestra reseña / valoración completa de WPForms.
Primero, necesita instalar y activar el plugin WPForms. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Tras la activación, tendrá que ir a WPForms ” Ajustes desde su escritorio de WordPress e introducir la clave de licencia.

Puede encontrar fácilmente la clave de licencia en su área de cuenta de WPForms.
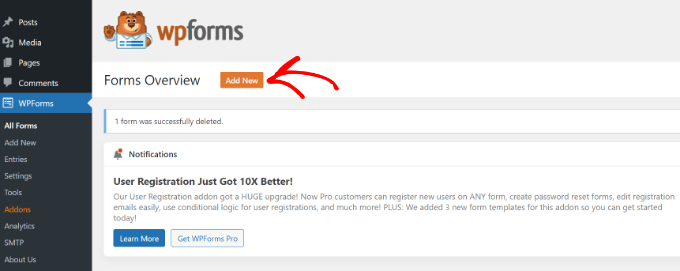
A continuación, puede visitar la página WPForms ” Añadir nuevo para crear su formulario de respuesta / comentario / opinión.

Después de eso, verá el maquetador de formularios WPForms.
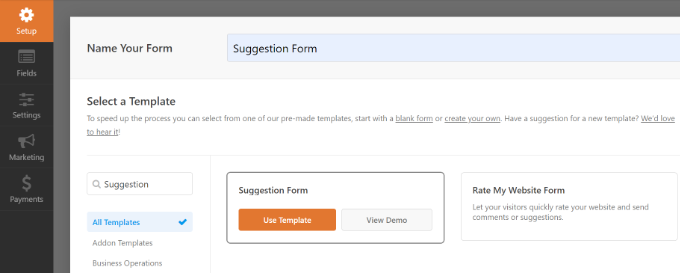
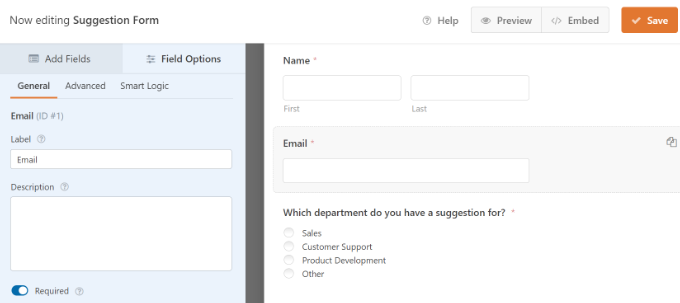
Para empezar, añada un nombre a su formulario de respuesta / comentario / opinión y seleccione la plantilla “Formulario de sugerencias”. Puede buscar la plantilla en la barra de búsqueda de la izquierda y, a continuación, hacer clic en el botón “Usar plantilla”.

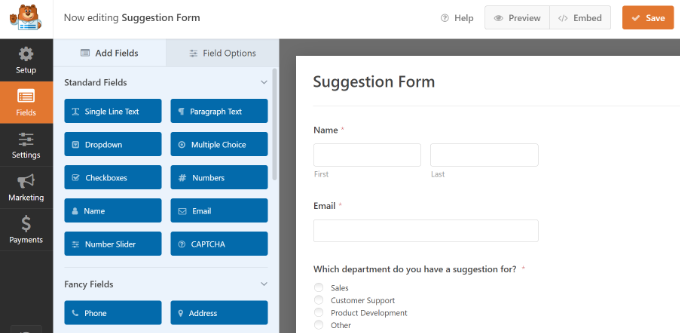
WPForms ahora cargará la plantilla del formulario con los campos básicos del formulario de respuesta / comentario / opinión ya añadidos. Puede hacer clic en cualquier campo para editarlo o arrastrar y soltar para cambiar el pedido / orden.
Si desea añadir un nuevo campo, sólo tiene que seleccionarlo en la parte izquierda de la pantalla y arrastrarlo a la plantilla.

También puede personalizar aún más los campos de formulario existentes en la plantilla.
Basta con hacer clic en cualquier elemento para ver más opciones de modificación. Por ejemplo, puede editar la etiqueta del campo, añadir una descripción, establecer una lógica condicional inteligente, etc.

Una vez hecho esto, haz clic en el botón “Guardar” para establecer estos ajustes.
Configuración de avisos y confirmación de formularios
Después de crear el formulario de respuesta / comentario / opinión en WordPress, el siguiente paso es configurar los avisos y la confirmación del formulario.
Mientras que la confirmación es para el usuario, los avisos del formulario serán para usted. Recibirá un correo electrónico cuando un cliente envíe el formulario de respuesta / comentario / opinión en su sitio web.
WPForms le permite gestionar ambos ajustes y personalizarlos como desee desde la pestaña ‘Ajustes’ dentro del maquetador de WPForms.
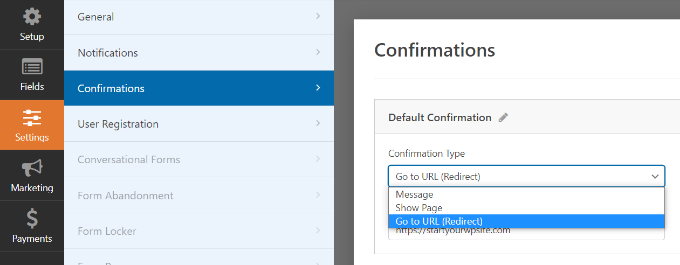
En primer lugar, puede editar los ajustes de confirmación del formulario. Simplemente vaya a la pestaña “Confirmación” y seleccione un tipo de confirmación en el menú desplegable para cambiar los ajustes.

Si elige mostrar un mensaje de agradecimiento, encontrará un mensaje predefinido debajo de la sección de tipo de confirmación. Puede cambiar este mensaje para añadir el suyo propio. También puede redirigir a los usuarios a una página de agrade cimiento independiente o a una URL diferente desde el menú desplegable del tipo de confirmación.
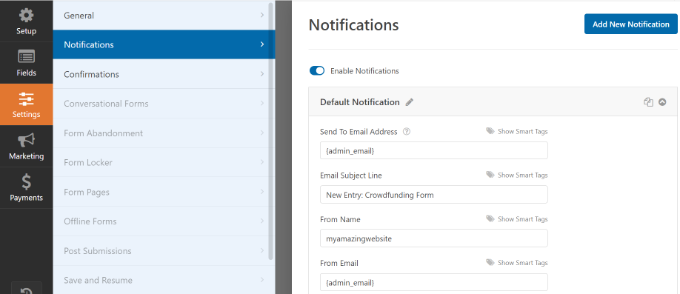
A continuación, vaya a la pestaña “Avisos”. Tiene ajustes por defecto que son ideales para un formulario de respuesta / comentario / opinión y puede que no necesite ningún cambio.

Por defecto, enviará todos los avisos de formularios de respuesta / comentario / opinión al correo electrónico del administrador de su sitio web WordPress.
Si desea enviar los avisos a otra dirección de correo electrónico, sólo tiene que añadirla a los ajustes de notificaciones. También puede añadir correos electrónicos separados por comas para enviar avisos a varias direcciones electrónicas.
Cómo añadir el formulario de respuesta / comentario / opinión del cliente a su sitio web
Ahora, su formulario de respuesta / comentario / opinión está listo, y puede añadirlo a su sitio web WordPress.
En el maquetador de formularios WPForms, puede hacer clic en el botón ‘Incrustar’ en la parte superior y luego seleccionar una página existente o crear una nueva página para añadir su formulario de respuesta / comentario / opinión.

Vamos a elegir la opción “Crear nueva página” para este tutorial.
A continuación, deberá introducir un nombre para su nueva página. También servirá como URL de la página. A continuación, haga clic en el botón “Vamos”.

Alternativamente, puede utilizar el bloque WPForms para añadir su formulario de respuesta / comentario / opinión del cliente.
Simplemente edita una entrada o página de WordPress donde quieras añadir el formulario. A continuación, haz clic en el botón ‘+’ y añade el bloque WPForms.

En el bloque WPForms, puedes hacer clic en el menú desplegable y seleccionar tu formulario. Puede guardar o publicar su entrada/página.
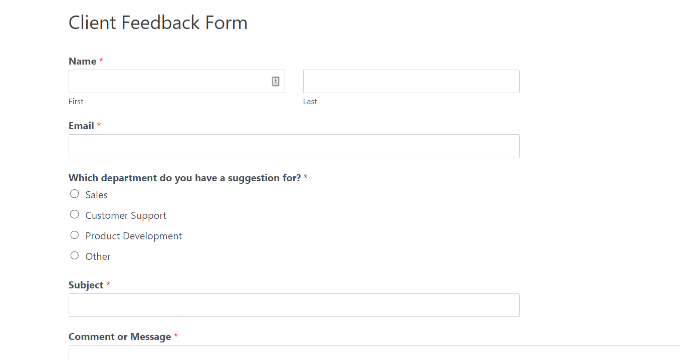
A continuación, puede visitar su sitio web para ver el formulario de respuesta / comentario / opinión del cliente en acción. He aquí un ejemplo de formulario de respuesta / comentario / opinión:

WPForms viene con un widget que puede utilizar para añadir su formulario de respuesta / comentario / opinión del cliente en la barra lateral o cualquier otra área de widget en WordPress.
Primero, debe ir a la página Apariencia ” Widgets en su área de administrador de WordPress. En esta página, puede añadir el widget WPForms en el área de widgets de la barra lateral.

A continuación, seleccione su formulario en el menú desplegable del widget WPForms para mostrarlo en la barra lateral.
Cuando haya terminado, asegúrese de hacer clic en el botón “Actualizar”.
Ahora puede visitar su sitio web para ver el formulario de respuesta / comentario / opinión de sus clientes en un widget de la barra lateral.

Método 2: Crear un formulario de comentarios de clientes de WordPress con UserFeedback
UserFeedback es uno de los mejores plugins de respuesta / comentario / opinión para WordPress. Te permite crear formularios de encuesta instantáneos in situ para recopilar respuestas / comentarios / opiniones de los visitantes de tu sitio web.
El plugin es muy fácil de usar y viene con más de 20 plantillas prediseñadas como respuesta / comentario / opinión del sitio web, encuesta de satisfacción B2B, encuesta NPS, reseña / valoración después de la compra, y mucho más.
Para este tutorial, utilizaremos la versión Pro de UserFeedback porque ofrece más plantillas y características avanzadas. Sin embargo, existe una versión gratuita de UserFeedback que puedes utilizar.
En primer lugar, debes instalar y activar el plugin UserFeedback. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
Una vez activado el plugin, se iniciará automáticamente el asistente de configuración de UserFeedback. Simplemente haga clic en el botón “Iniciar” para comenzar el proceso de configuración.

A continuación, puede elegir el tipo de pregunta que desea formular a sus clientes. Puede seleccionar una pregunta preescrita de la lista o crear su propia pregunta.

No te preocupes, podrás cambiar tu pregunta más adelante.
Después de elegir una pregunta, haga clic en el botón “Paso siguiente” para continuar.

En la página siguiente, puede activar características específicas de UserFeedback. Seleccione las características que desee o que permita su nivel de licencia.
A continuación, haga clic en el botón “Siguiente paso” situado en la parte inferior de la página.

Ahora puede introducir la dirección de correo electrónico a la que desea que se envíen las respuestas / comentarios / opiniones de los clientes.
Tras introducir su dirección de correo electrónico, haga clic en el botón “Paso siguiente” para continuar.

En el último paso del asistente de configuración, se instalarán las características que hayas activado.

Ahora puede hacer clic en el botón “Salir al cuadro de mandos” situado en la parte inferior de la página.

Editar el formulario derespuesta / comentario / opinión del cliente
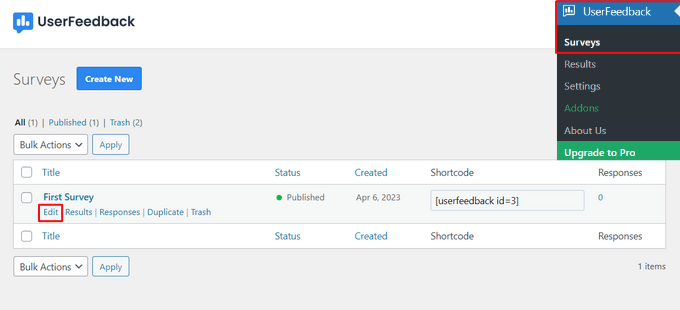
Desde el Escritorio de UserFeedback, ahora puedes editar tu formulario de encuesta y cambiar los ajustes de la encuesta.
Para ello, pasa el cursor por encima de tu primera encuesta y enlaza la opción “Editar”.

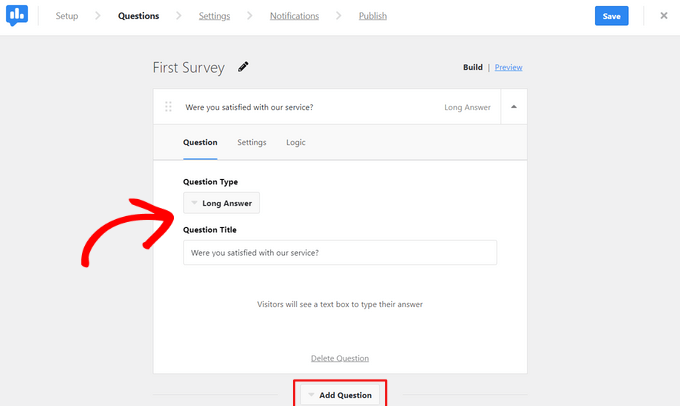
Ahora, puede cambiar el tipo de pregunta en el menú desplegable y editar el título de su pregunta escribiendo en el campo.
Para añadir preguntas adicionales, sólo tiene que hacer clic en el botón “Añadir pregunta”.

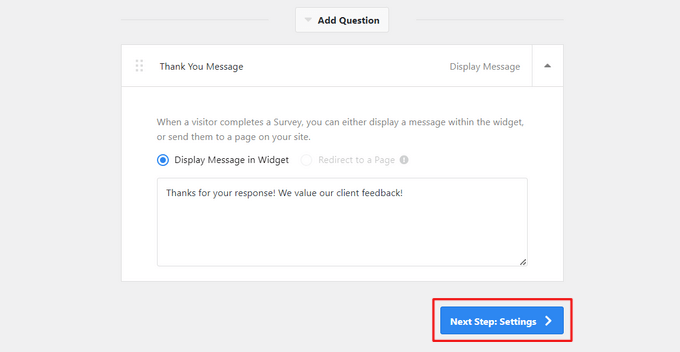
También puede crear un mensaje de agradecimiento personalizado y redirigir a los usuarios a una página específica después de que envíen su respuesta / comentario / opinión.
Cuando haya terminado de editar sus preguntas, haga clic en el botón “Siguiente paso”.

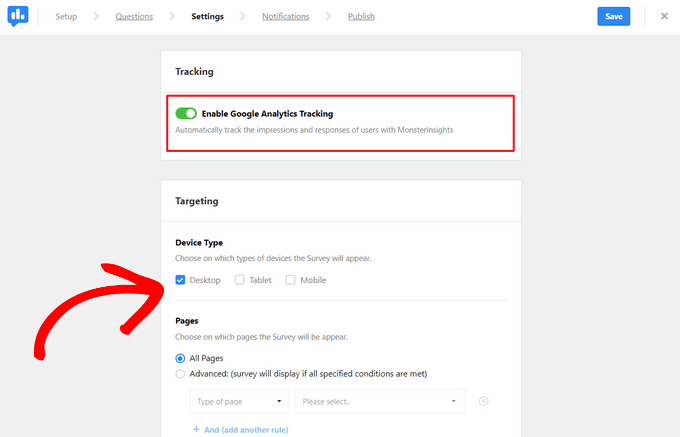
Desde la página de ajustes, puede activar o desactivar el seguimiento de Google Analytics con MonsterInsights.
A continuación, en la sección Orientación, puede elegir en qué tipos de dispositivos y páginas aparecerá la encuesta.

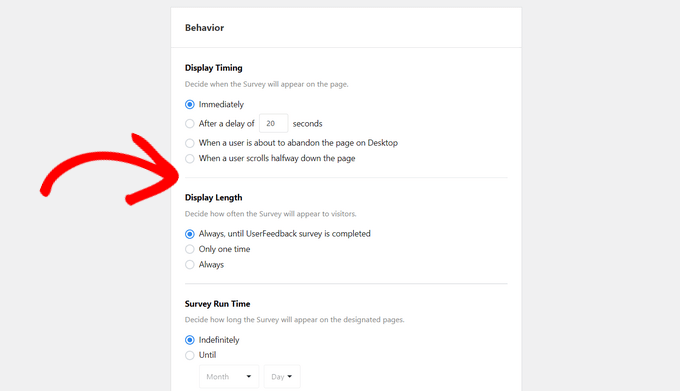
A continuación, puede desplazarse hasta la sección Comportamiento para configurar el tiempo de visualización, la duración de la visualización y el tiempo de ejecución de la encuesta.

En la parte inferior de la página, puede activar o desactivar la opción “Iniciar encuesta minimizada”.
Esto mostrará una versión menos visible de su formulario de encuesta a los visitantes del sitio web, en lugar de abrir automáticamente la primera pregunta.

Haga clic en el botón “Paso siguiente” para continuar.
A continuación, en la página “Notificaciones”, puede establecer los ajustes de las notificaciones por correo electrónico, incluida la activación de la lógica condicional para enviar solo notificaciones por correo electrónico cuando los visitantes respondan de una determinada manera.

A continuación, haga clic en el botón “Paso siguiente”.
Publicación del formulario de respuesta / comentario / opinión del cliente
Por último, tiene la opción de programar el formulario de respuesta / comentario / opinión del cliente para que aparezca en una fecha y hora posteriores.
Si ya está listo para publicar su formulario, sólo tiene que hacer clic en el botón “Guardar y publicar”.

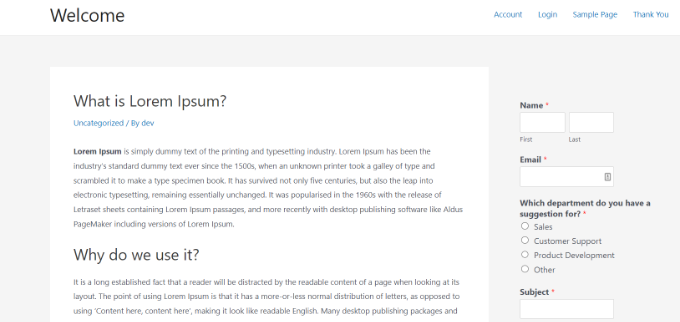
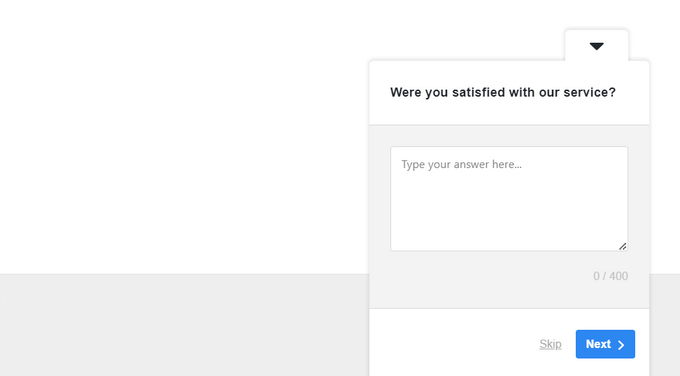
Ya está. Ahora puede visitar su sitio web para ver su formulario de respuesta / comentario / opinión del cliente en acción. Así es como se ve en nuestro sitio de demostración:

Esperamos que este artículo te haya ayudado a aprender cómo añadir fácilmente un formulario de respuesta / comentario / opinión de clientes en WordPress. Quizás también quieras ver nuestra guía sobre cómo crear un formulario de donación o nuestras mejores selecciones de los plugins y herramientas de WordPress imprescindibles para tu sitio web empresarial.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ian Loughlin says
Hi, I’ve just created a new Contact Page for my website but it has placed it in the main area (where new posts go). I wanted it as a separate page (link) alongside the ‘About Me’ page. In other words prospects would have to click on that page (link) to access the contact form instead of seeing it in the main text.
How would I do this ?
Thanks.