Möchten Sie auf Ihrer gemeinnützigen Website Spenden annehmen können?
WordPress macht es gemeinnützigen Organisationen leicht, ein Spendenformular zu erstellen und Spenden über ihre Website anzunehmen.
In diesem Artikel zeigen wir Ihnen, wie Sie mit WordPress ein Spendenformular für gemeinnützige Organisationen erstellen können.

Warum ein Spendenformular in WordPress erstellen?
Die einfachste Möglichkeit, auf Ihrer Website um Spenden zu bitten, ist das Hinzufügen einer PayPal-Spendenschaltfläche, aber das ist nicht für jeden die richtige Lösung.
Die Erstellung eines benutzerdefinierten Spendenformulars auf Ihrer Website anstelle einer Spendenschaltfläche ermöglicht Ihnen Folgendes:
- Passen Sie die Formularfelder an, um die benötigten Informationen zu erfassen
- Halten Sie Spender auf Ihrer eigenen Website, um ein professionelleres Erlebnis zu bieten
- Fragen Sie die Spender in demselben Formular, ob sie Ihren E-Mail-Newsletter abonnieren möchten.
- Verwenden Sie neben PayPal auch andere Zahlungsabwickler, z. B. Kreditkarten (Stripe)
- Integration mit anderer Software von Drittanbietern, z. B. einem CRM-System oder einem Cloud-Speicher
Wie Sie sehen, gibt es viele Vorteile, wenn Sie Spender auf Ihrer eigenen Website behalten, anstatt sie an PayPal weiterzuleiten.
Man könnte meinen, dass die Einrichtung eines Spendenformulars auf Ihrer Website ein komplizierter Prozess ist, aber es gibt WordPress-Plugins für gemeinnützige Organisationen, die dies leicht machen.
Schauen wir uns also an, wie man ein benutzerdefiniertes Spendenformular in WordPress erstellt.
Video-Anleitung
Wenn Sie eine schriftliche Anleitung bevorzugen, lesen Sie einfach weiter.
Wir zeigen Ihnen, wie Sie ein gemeinnütziges Spendenformular in WordPress mit WPForms und WP Simple Pay erstellen. Sie können auf die Links unten klicken, um zu der Methode zu gelangen, die Sie bevorzugen:
Erstellen eines benutzerdefinierten Spendenformulars in WordPress mit WPForms
WPForms ist der beste Drag-and-Drop-Formularersteller für WordPress. Es hat eine einsteigerfreundliche Schnittstelle und enthält mehr als 1300 vorgefertigte Formularvorlagen, einschließlich Spendenformularvorlagen, um den Prozess noch schneller zu machen.
WPForms ist ein Premium-WordPress-Plugin, das vom Gründer von WPBeginner, Syed Balkhi, entwickelt wurde.
Um ein Spendenformular zu erstellen, das Zahlungen verarbeiten kann, können Sie die kostenlose Version von WPForms verwenden, die es Ihnen ermöglicht, einmalige Spenden über Stripe zu sammeln. Allerdings müssen Sie 3% plus Stripe-Gebühren für Zahlungen über Ihre Formulare zahlen.
Für dieses Tutorial werden wir die Premium-Version von WPForms verwenden. Es kommt mit Pro-Addons für PayPal, Stripe, Square und Authorize.net und umfasst leistungsstarke Funktionen wie wiederkehrende Zahlungen. Außerdem gibt es keine zusätzlichen Transaktionsgebühren.
WPForms wird von über 6 Millionen Websites verwendet, und sie bieten spezielle Non-Profit-Preise, die Sie zu einem erheblichen Rabatt erhalten können.
Schritt 1: Installieren und Aktivieren von WPForms
Als Erstes müssen Sie das WPForms-Plugin auf Ihre Website herunterladen. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Sobald das Plugin aktiv ist, müssen Sie zu WPForms “ Einstellungen gehen und Ihren Lizenzschlüssel eingeben. Sie finden diese Informationen in Ihrem WPForms-Kontobereich.

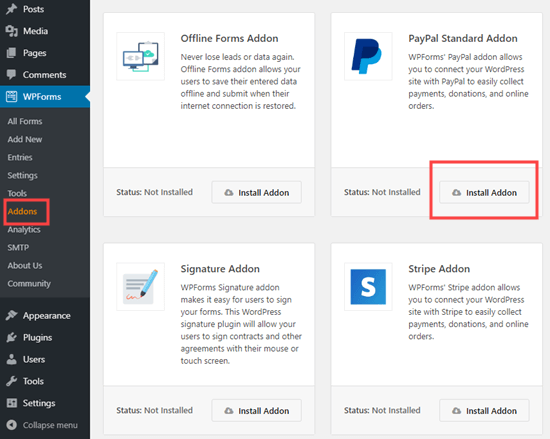
WPForms lässt sich leicht mit verschiedenen Zahlungsdiensten integrieren, um Spenden zu sammeln, wie PayPal, Stripe, Square und Authorize.net.
Als nächstes müssen Sie die Zahlungs-Addons Ihrer Wahl in WPForms aktivieren, indem Sie auf WPForms “ Addons und klicken Sie auf die Schaltfläche „Addon installieren“.

Schritt 2: Erstellen Sie Ihr Spendenformular
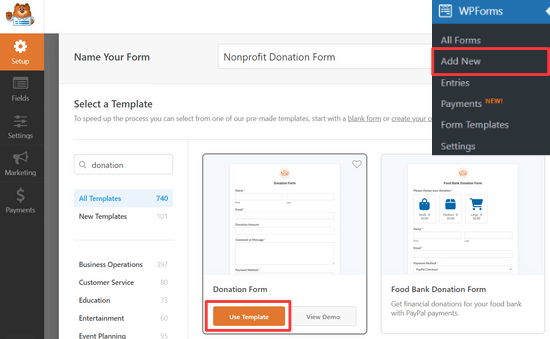
Nun, da WPForms installiert und aktiviert wurde, können Sie auf WPForms “ Add New klicken, um loszulegen.
Sie sehen nun eine Bibliothek mit vorgefertigten Formularvorlagen, aus denen Sie auswählen können. Geben Sie Ihrem Formular einen Namen und klicken Sie mit dem Mauszeiger auf die Vorlage für das Spendenformular, um auf die Schaltfläche „Vorlage verwenden“ zu klicken.

Es erscheint ein Popup-Fenster mit der Aufschrift „Nicht vergessen: Klicken Sie auf die Registerkarte „Zahlungen“, um Ihren Zahlungsanbieter zu konfigurieren, und klicken Sie auf die Schaltfläche „Schließen“.

Die Vorlage für das Spendenformular enthält Felder für:
- Name
- Betrag der Spende
- Kommentar oder Nachricht
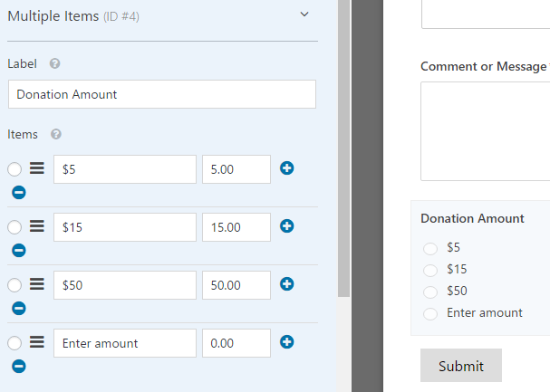
Das Feld „Spendenbetrag“ ist ein Einzelpostenfeld, in das die Nutzer einen beliebigen Betrag eingeben können, den sie spenden möchten. Sie können stattdessen auch Mehrfachauswahl- oder Dropdown-Felder verwenden.
In diesem Tutorial zeigen wir Ihnen, wie Sie ein Multiple-Choice-Zahlungsfeld mit mehreren Spendenbeträgen zur Auswahl und einer Option zur Eingabe eines anderen Betrags hinzufügen können.
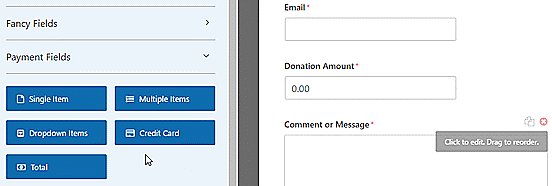
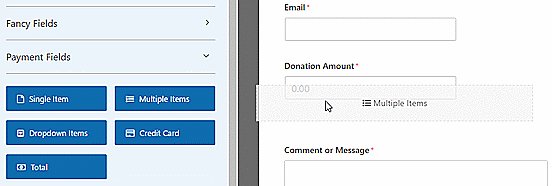
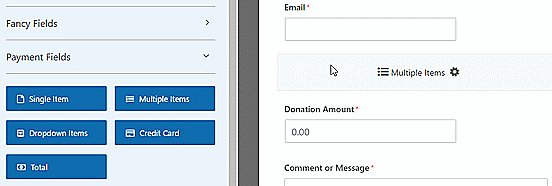
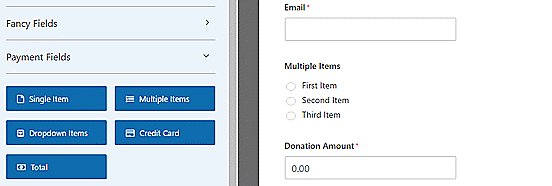
Um das Multiple-Choice-Zahlungsfeld hinzuzufügen, klicken Sie unter Zahlungsfelder auf die Schaltfläche „Mehrere Artikel“. Sie können die Felder ziehen und neu anordnen, so dass sich das Feld „Mehrere Artikel“ direkt über dem Feld „Spendenbetrag“ befindet.

Anschließend können Sie im Formularersteller auf das Feld Mehrere Elemente klicken, um die Optionen zu ändern.
Ändern Sie die Bezeichnung in „Spendenbetrag“. Dann können Sie beliebige Beträge eingeben und eine Option „Betrag eingeben“.

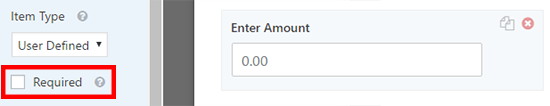
Jetzt können Sie das Feld Einzelposten so ändern, dass es nur angezeigt wird, wenn die Option „Betrag eingeben“ ausgewählt ist.
Klicken Sie dazu einfach auf das Feld Einzelner Artikel, um die Optionen zu bearbeiten.
Vergewissern Sie sich, dass das Kontrollkästchen „Erforderlich“ nicht aktiviert ist, sonst können die Nutzer das Formular nicht abschicken, wenn sie im obigen Multiple-Choice-Feld einen Spendenbetrag ausgewählt haben.

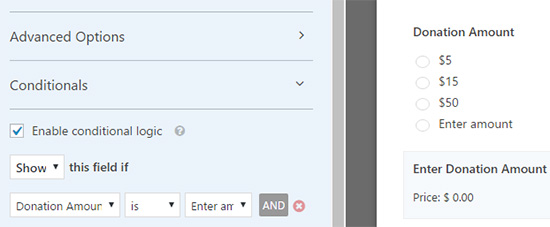
Danach können Sie das Feld Spendenbetrag eingeben auswählen und ein Stück nach unten scrollen, um auf die Registerkarte „Bedingungen“ zu gelangen und die Anzeigeeinstellungen für dieses Feld einzugeben.
Aktivieren Sie dann das Kontrollkästchen „Bedingte Logik aktivieren“. Wählen Sie dann die Option „Dieses Feld anzeigen, wenn „Spendenbetrag“ gleich „Betrag eingeben“ ist.

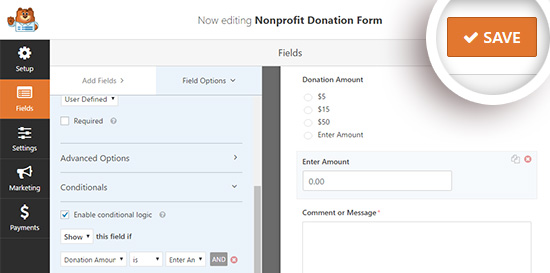
Klicken Sie auf die Schaltfläche Speichern oben rechts, um Ihre Änderungen zu speichern.

Schritt 3: Zahlungsintegration einrichten
Als Nächstes müssen Sie den Zahlungsprozessor für Ihre Spenden einrichten.
In diesem Tutorial zeigen wir Ihnen, wie Sie eine Integration mit Paypal einrichten.
Die Einrichtung von Kreditkartenzahlungen mit Stripe ist sehr ähnlich. Für weitere Details, können Sie dieses Tutorial über die Verwendung der WPForms Stripe Addon überprüfen.
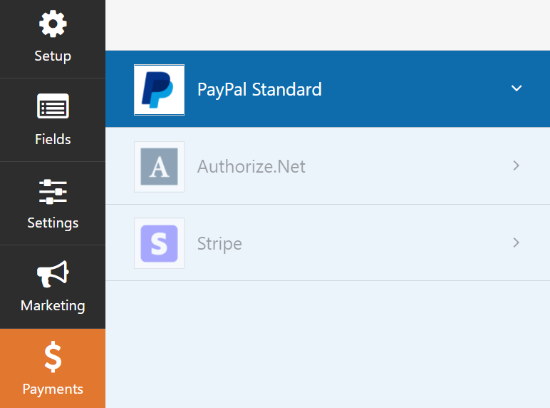
Von hier aus können Sie auf der linken Seite auf die Registerkarte „Zahlungen“ und dann auf die Option „Paypal Standard“ klicken.

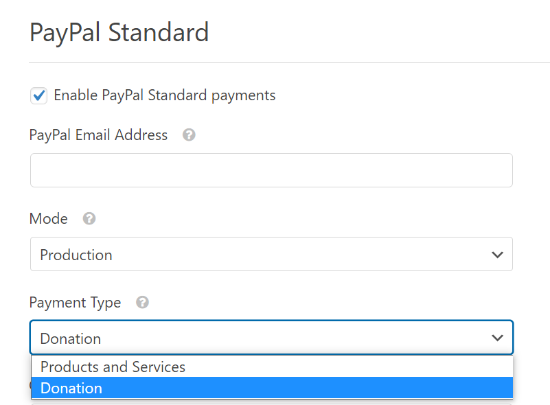
Nun können Sie auf der rechten Seite des Bildschirms Ihre Einstellungen eingeben. Aktivieren Sie zunächst das Kontrollkästchen „PayPal-Standardzahlungen aktivieren“ und geben Sie Ihre Paypal-E-Mail-Adresse ein.
Vergewissern Sie sich dann, dass Sie in der Dropdown-Liste „Zahlungsart“ die Option „Spende“ auswählen.

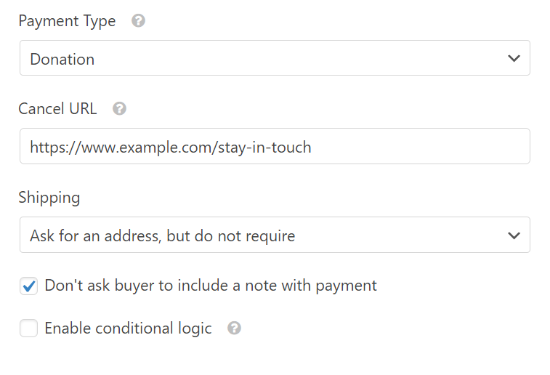
Darunter können Sie eine URL eingeben, die an die Besucher gesendet wird, wenn sie den Bezahlvorgang abbrechen.
Dies könnte eine gute Gelegenheit sein, um mit den Nutzern wieder in Kontakt zu treten, indem Sie sie auf einen relevanten Blogbeitrag verweisen oder sie auffordern, Ihnen in den sozialen Medien zu folgen, um in Kontakt zu bleiben.
Sie können auch die Optionen für die Versandadresse anpassen und wählen, ob Sie die Spender auffordern möchten, während der Paypal-Kaufabwicklung eine Notiz beizufügen.
Für dieses Spendenformular brauchen Sie keine bedingte Logik zu verwenden. Sie könnten dies jedoch tun, wenn Sie einem anderen Formular, z. B. einer Umfrage, eine Spendenoption hinzufügen möchten. Dann würde die Zahlung nur erfolgen, wenn der Benutzer die Spendenoption ausgewählt hat.

Klicken Sie unbedingt auf die Schaltfläche „Speichern“, nachdem Sie alle Optionen konfiguriert haben.
Schritt 4: Anpassen der Benachrichtigungen
Als Nächstes müssen Sie sicherstellen, dass die Spender eine Bestätigungs-E-Mail erhalten, nachdem sie gespendet haben.
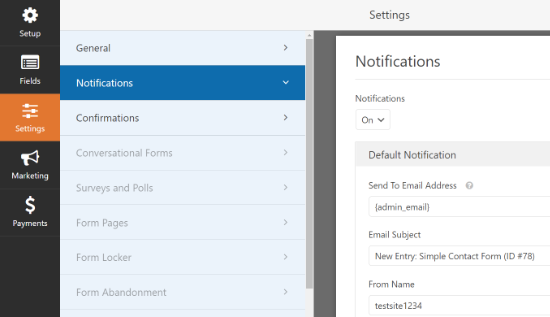
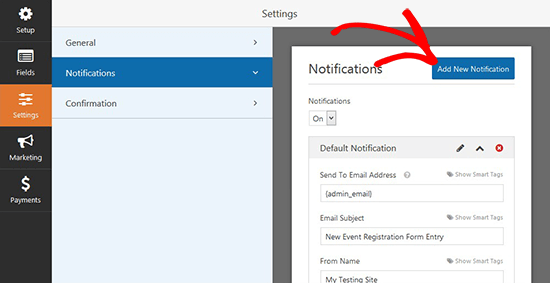
Um die E-Mail-Benachrichtigungen für Ihr Formular anzupassen, können Sie auf die Registerkarte Einstellungen “ Benachrichtigungen gehen.

Sie sehen, dass es eine Standardbenachrichtigung gibt, die an den Website-Administrator gesendet wird. Sie können auf die Schaltfläche „Neue Benachrichtigung hinzufügen“ klicken, um eine separate Benachrichtigung für den Spender zu erstellen.

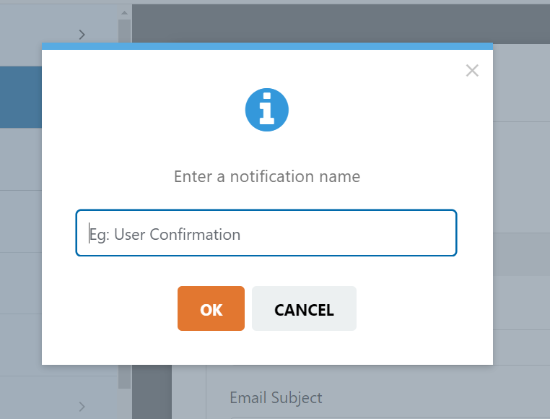
Benennen Sie nun Ihre neue Benachrichtigung in dem Popup-Fenster und klicken Sie auf die Schaltfläche „Ok“.

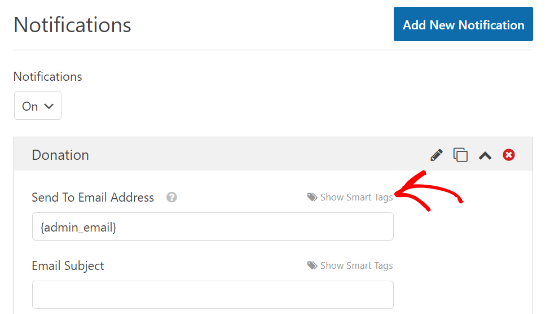
Danach müssen Sie sicherstellen, dass diese Benachrichtigung an die E-Mail-Adresse des Spenders gesendet wird, die er in das Formular eingegeben hat.
Klicken Sie dazu auf die Option „Smart Tags anzeigen“ neben „An E-Mail Adresse senden“.

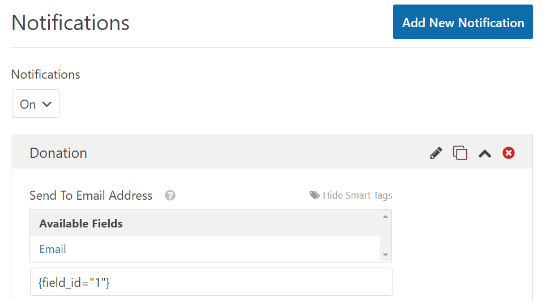
Klicken Sie in der daraufhin angezeigten Liste auf E-Mail. Es wird ein Smart Tag wie {field_id="1"} angezeigt.

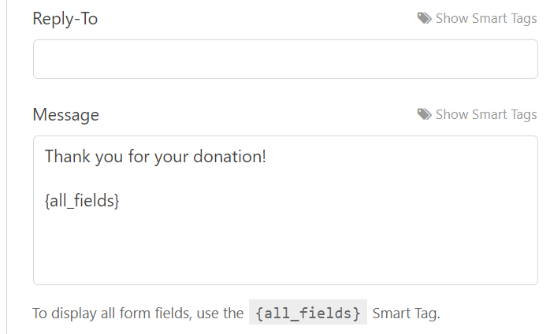
Nun können Sie nach unten blättern, um die Nachricht, die der Spender erhält, anzupassen.

Vergessen Sie nicht, auf die Schaltfläche „Speichern“ zu klicken, wenn Sie mit der Einrichtung Ihrer Benachrichtigungen fertig sind.
Schritt 5: Stellen Sie Ihr Spendenformular auf Ihre Website
Jetzt, wo Ihr Spendenformular vollständig ist, müssen Sie es auf Ihrer Website platzieren.
Sie können ganz einfach einen WPForms-Block hinzufügen oder Ihr Formular mithilfe eines Shortcodes in einen beliebigen Beitrag oder eine Seite einbetten. Mit dem Plugin können Sie sogar ein Spenden-Widget in Ihrer Seitenleiste oder Fußzeile platzieren.
Um Ihr Formular hinzuzufügen, bearbeiten Sie einfach eine bestehende Seite oder einen Beitrag. Sie können auch einen neuen Beitrag oder eine neue Seite für Ihr Spendenformular erstellen.
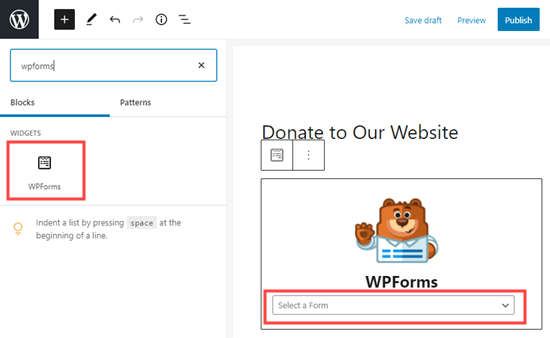
Sobald Sie sich im WordPress-Editor befinden, klicken Sie auf das Pluszeichen (+) in der oberen linken Ecke und fügen Sie einen WPForms-Block hinzu.

Danach können Sie Ihr Spendenformular aus dem Dropdown-Menü im WPForms-Block auswählen.

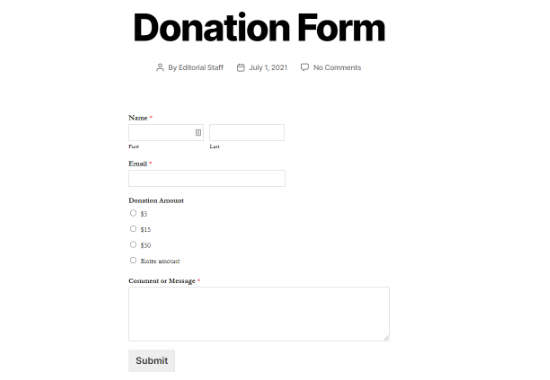
Veröffentlichen Sie nun Ihren Beitrag oder Ihre Seite, um das Spendenformular in Aktion zu sehen.

Erstellen eines benutzerdefinierten Spendenformulars in WordPress mit WP Simple Pay
WP Simple Pay ist eines der besten Stripe-Zahlungsplugins für WordPress. Es kommt mit einem einfachen Zahlungsformular-Builder und vorgefertigten Formularvorlagen, einschließlich eines Spenden-Button-Formulars.
WP Simple Pay bietet eine kostenlose Version des Plugins mit grundlegenden Funktionen, die für gemeinnützige Organisationen ausreichend ist. Die Pro-Version kommt mit zusätzlichen Funktionen wie Vor-Ort-Zahlungsformulare, benutzerdefinierte Formularfelder, vom Benutzer eingegebene Kreditkartenbeträge, die für Spenden großartig sind, und mehr.
Zur Veranschaulichung werden wir WP Simple Pay Pro für dieses Tutorial verwenden, aber der Prozess der kostenlosen Version ist genau derselbe.
Schritt 1: Installieren und Aktivieren von WP Simple Pay
Zunächst müssen Sie das WP Simple Pay-Plugin auf Ihrer WordPress-Website installieren und aktivieren. Für eine Anleitung können Sie unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins folgen.
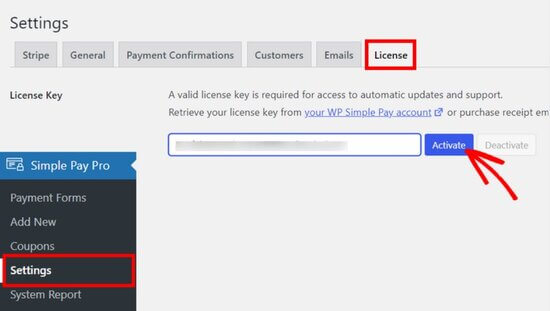
Sobald das Plugin aktiviert ist, müssen Sie auf die Seite WP Simple Pay “ Einstellungen gehen, auf die Registerkarte Lizenz klicken und Ihren Lizenzschlüssel eingeben. Sie finden den Lizenzschlüssel in Ihrem Kontobereich auf der WP Simple Pay-Website.

Als Nächstes müssen Sie Ihr Stripe-Konto einrichten, um Spendenzahlungen online zu akzeptieren.
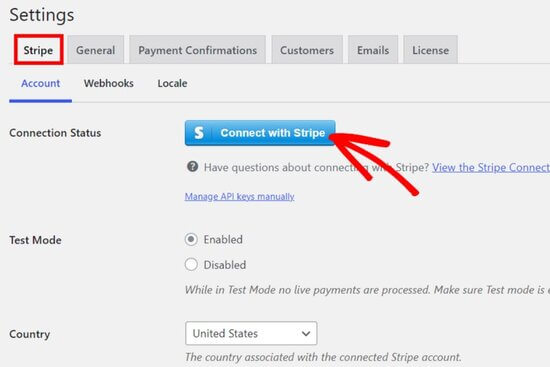
Klicken Sie auf der Seite „Einstellungen“ auf die Registerkarte „Stripe“ und dann auf die Schaltfläche „Mit Stripe verbinden“.

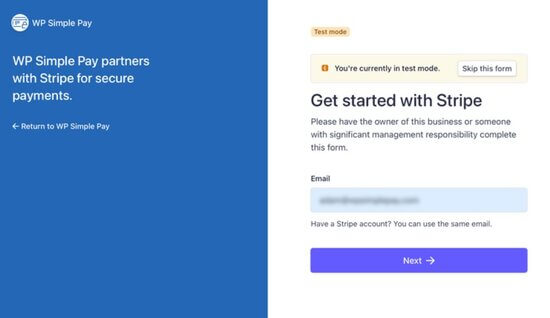
Sie gelangen dann auf die Stripe-Website, wo Sie sich bei Ihrem Konto anmelden können. Wenn Sie noch kein Stripe-Konto haben, können Sie ein neues erstellen.

Nachdem Sie Ihr Stripe-Konto verbunden haben, werden Sie zur Einstellungsseite in Ihrem Admin-Dashboard zurückgeführt.
Vergessen Sie nicht, auf die Schaltfläche Änderungen speichern zu klicken, um Ihre Stripe-Kontoverbindung zu speichern.
Schritt 2: Ein neues Spendenformular erstellen
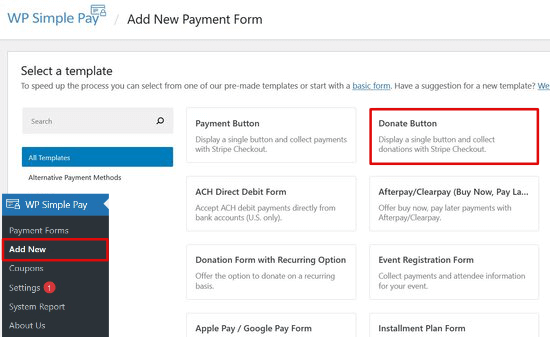
Jetzt, wo das Plugin aktiviert und Ihr Stripe-Konto verbunden ist, gehen Sie auf die Seite WP Simple Pay “ Add New, um ein Spendenformular zu erstellen.
Sie können zunächst eine Formularvorlage aus der Liste auswählen. Bewegen Sie den Mauszeiger über die Option „Donate Button“ und klicken Sie auf die Schaltfläche „Vorlage verwenden“.

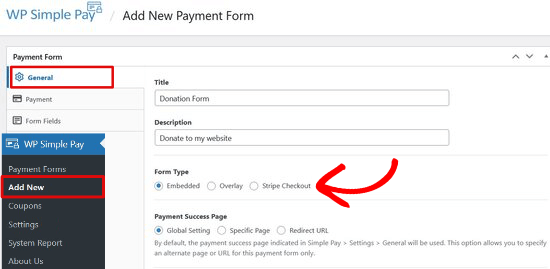
Anschließend werden Sie zum Formularersteller weitergeleitet, wo Sie Ihr Spendenformular anpassen können.
Auf der Registerkarte „Allgemeine Einstellungen“ können Sie einen Formulartitel und eine Beschreibung eingeben und den Formulartyp auswählen.

Sie haben die Wahl zwischen drei Formulararten:
- Eingebettet – Fügen Sie ein Formular direkt in Ihre WordPress-Website ein und halten Sie die Benutzer für den Zahlungsvorgang vor Ort.
- Overlay – Zeigen Sie ein Overlay-Zahlungsformular an, ähnlich einem Popup, und halten Sie die Benutzer für Zahlungen auf der Website.
- Stripe Checkout – Verwenden Sie einen externen Zahlungsfluss, der für Konversionen optimiert ist.
Für dieses Tutorial wählen wir das eingebettete Formular, um ein Spendenformular direkt auf einer beliebigen Seite oder einem Beitrag in WordPress einzubetten.
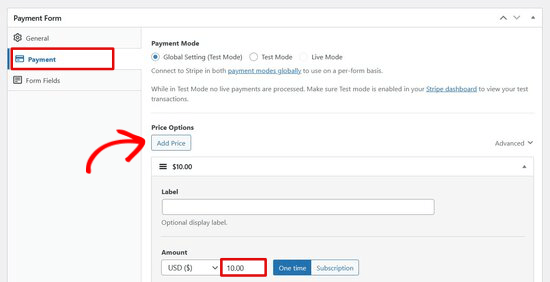
Klicken Sie anschließend auf die Registerkarte „Zahlungen“, um individuelle Spendenoptionen hinzuzufügen.
WP Simple Pay ermöglicht es Ihnen, mehrere Spendenpreise hinzuzufügen, damit Spender den Betrag wählen können, den sie geben möchten. Zum Beispiel können Sie Spendenoptionen für $1, $5 und $10 erstellen.
Klicken Sie einfach auf die Schaltfläche „Preis hinzufügen“ und geben Sie den Betrag ein. Wiederholen Sie diesen Vorgang, um so viele Spendenoptionen hinzuzufügen, wie Sie möchten.

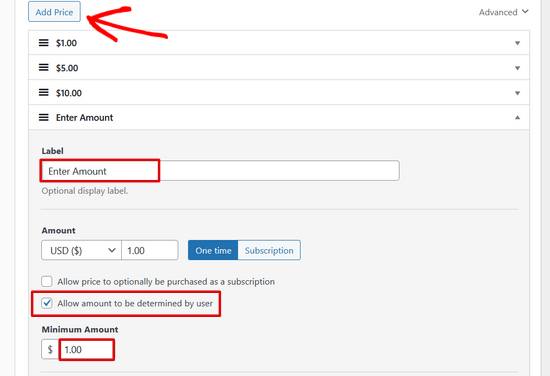
Sie können den Nutzern auch die Möglichkeit geben, den gewünschten Betrag zu spenden.
Klicken Sie auf die Schaltfläche „Preis hinzufügen“ und aktivieren Sie die Option „Betrag vom Benutzer bestimmen lassen“. Ändern Sie dann die Beschriftung in „Betrag eingeben“ und legen Sie einen Mindestbetrag fest.

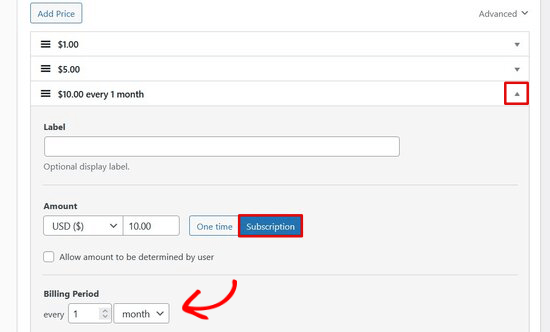
Darüber hinaus können Sie durch Klicken auf den Pfeil neben jeder Preisoption wählen, ob Sie einmalige oder wiederkehrende Spenden annehmen möchten.

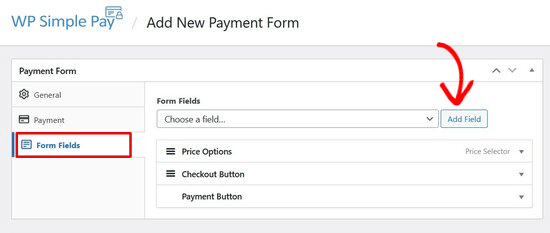
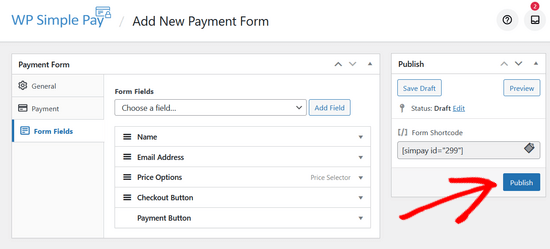
Klicken Sie anschließend auf die Registerkarte „Formularfelder“. Die Vorlage für die Schaltfläche „Spenden“ enthält bereits die Formularfelder „Preisoptionen“, „Kasse“ und „Zahlung“.
Wenn Sie weitere Formularfelder wie Name und E-Mail-Adresse hinzufügen möchten, wählen Sie diese einfach aus dem Dropdown-Menü aus und klicken Sie auf die Schaltfläche „Feld hinzufügen“.

Sie können die Formularfelder neu anordnen, indem Sie sie per Drag & Drop an ihren Platz ziehen.
Schritt 3: Hinzufügen des Spendenformulars zu Ihrer Website
Jetzt ist es an der Zeit, Ihr Spendenformular zu veröffentlichen und in Ihre Website einzufügen.
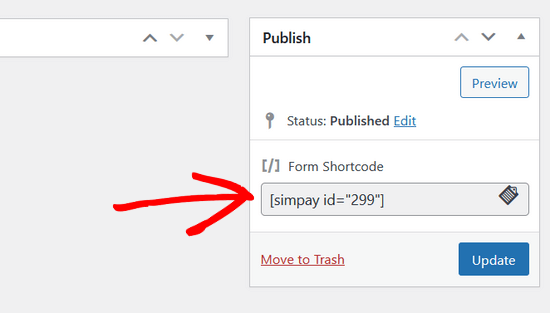
Klicken Sie zunächst auf die Schaltfläche Veröffentlichen auf der rechten Seite des Bildschirms.

Kopieren Sie dann den einfachen Shortcode über der Schaltfläche Veröffentlichen. Er sieht wie folgt aus:[simpay id="299"]

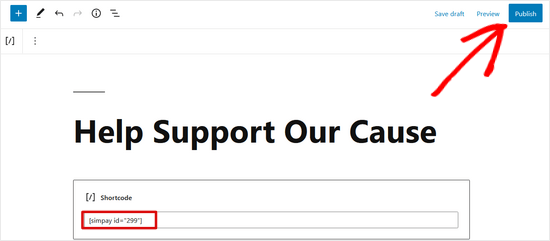
Anschließend können Sie den Shortcode in einen beliebigen WordPress-Beitrag oder eine Seite einfügen.
Wenn Sie den Shortcode in den WordPress-Editor einfügen, wird das Shortcode-Widget automatisch hinzugefügt. Veröffentlichen Sie dann den Beitrag oder die Seite.

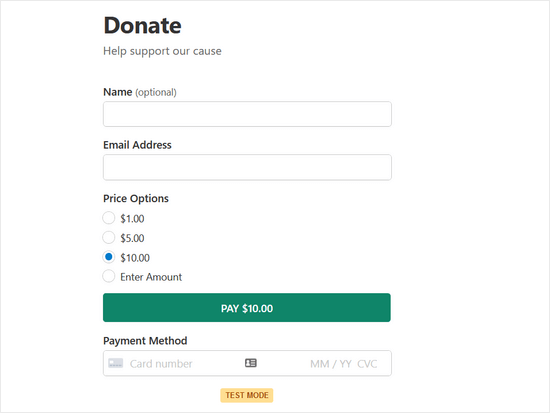
Das war’s! Jetzt können Sie Ihre Website besuchen, um zu sehen, wie Ihr Spendenformular auf dem Frontend aussieht.

Hinweis: WP Simple Pay ist standardmäßig auf den Testmodus eingestellt. Dies soll sicherstellen, dass keine Live-Transaktionen auf Ihrer Website verarbeitet werden, bevor das Formular fertig ist. Lesen Sie diese Anleitung, um zu erfahren , wie Sie Ihr Zahlungsformular vom Testmodus in den Live-Modus bringen.
Bonus: Erweiterte Fundraising-Kampagnen erstellen
Obwohl Sie mit WPForms und WP Simple Pay Spendenformulare erstellen können, bieten sie nicht die erweiterten Fundraising-Funktionen, die viele gemeinnützige Organisationen benötigen.
Wenn Sie ein voll funktionsfähiges Spenden-Plugin benötigen, dann empfehlen wir WP Charitable. Es wird von mehr als 10.000 gemeinnützigen Organisationen verwendet, um mehr Spenden online zu sammeln.

MitCharitable können Sie unbegrenzte Fundraising-Kampagnen mit vollständig anpassbaren Spendenformularen erstellen. Außerdem bietet es leistungsstarke Funktionen wie wiederkehrende Spenden, Crowdfunding, Peer-to-Peer-Fundraising, ein Dashboard zur Spendenverwaltung, jährliche Spendenquittungen und vieles mehr.
Es gibt auch eine kostenlose Version von Charitable, die Ihnen den Einstieg erleichtert.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man ein Spendenformular für gemeinnützige Organisationen in WordPress erstellt. Vielleicht interessiert Sie auch unser ausführliches Tutorial über die Einrichtung eines Online-Shops oder dieser Leitfaden über bewährte Verfahren für Spendenformulare.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Karin Mainwaring says
This was really helpful thank you.
WPBeginner Support says
You’re welcome
Admin
Atiq Ur Rehman says
Can you please publish article on gravity forms? I’ve their developer license also. I need it for my website
Zaoul Qamar says
Can it be integrated with any payment gateway ? Will love your answer
Susan says
Is it possible to add the option to make the donation repeat monthly on this form?
Emmanuel says
Most nonprofits use a button on the header that leads to a donation form rather than creating a page for it, isn’t that better.
Jide says
Can it integrate with any payment gateway?
Adrienne says
ask donors if they want to subscribe to your email newsletter in the same form
—
You can now do this with the new PayPal process.