Möchten Sie eine PayPal-Spendenschaltfläche auf Ihrer WordPress-Website einrichten?
Mit PayPal ist es ganz einfach, Spenden auf Ihrer Website anzunehmen. Es ist bequem, kostengünstig, sicher und wird bereits von Millionen von Nutzern auf der ganzen Welt verwendet.
In diesem Artikel zeigen wir Ihnen, wie Sie auf einfache Weise eine PayPal-Spendenschaltfläche auf Ihrer WordPress-Website hinzufügen können.

Warum eine PayPal-Spendenschaltfläche in WordPress verwenden?
Viele Blogger fügen auf ihren WordPress-Websites PayPal-Schaltflächen zum Spenden ein, um die laufenden Kosten der Website zu decken.
Non-Profit-Organisationen nutzen ihre Websites auch für die Beschaffung von Spenden für ihre Zwecke. Eine PayPal-Spendenschaltfläche bietet ihnen eine einfache Möglichkeit, Spenden anzunehmen.
Tipp: Wenn Sie eine umfassendere Fundraising-Lösung wünschen, sollten Sie sich diese besten Spenden- und Fundraising-Plugins für WordPress ansehen.
Bevor Sie beginnen, müssen Sie ein PayPal-Konto erstellen oder sich bei Ihrem bestehenden Konto anmelden.
Da es sich um einen umfassenden Leitfaden handelt, haben wir ein Inhaltsverzeichnis erstellt, so dass Sie leicht zu dem Abschnitt springen können, den Sie benötigen:
1. Hinzufügen der PayPal-Spendenschaltfläche in WordPress (kostenloses Plugin)
Diese Methode wird empfohlen, wenn Sie ein kostenloses WordPress PayPal-Spenden-Plugin suchen. Sie ist einfacher, aber in Bezug auf die Möglichkeiten sehr begrenzt.
Zunächst müssen Sie das Plugin “ Spenden über PayPal “ installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
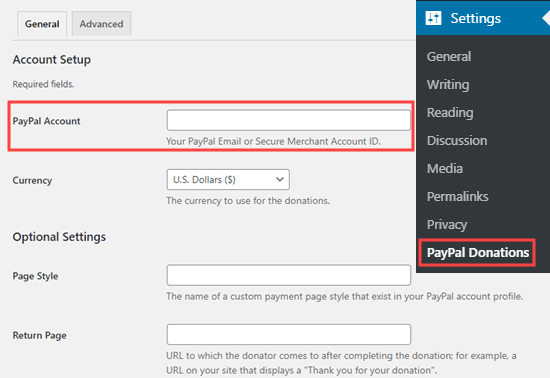
Gehen Sie nach der Aktivierung auf die Seite Einstellungen “ PayPal-Spenden, um Ihre Spendenschaltfläche zu erstellen.
Hier müssen Sie Ihre PayPal-E-Mail-Adresse eingeben. Dies ist die Adresse, mit der Sie sich bei PayPal anmelden.
Die Spendenwährung ist standardmäßig der US-Dollar. Um dies zu ändern, wählen Sie einfach Ihre bevorzugte Währung aus dem Dropdown-Menü.

Sie können eine Dankeseite auf Ihrer Website erstellen und diese als Rückgabeseite im Abschnitt Optionale Einstellungen einrichten.
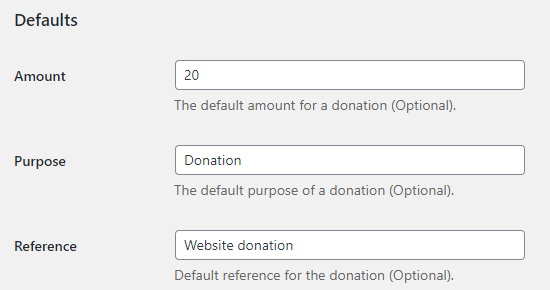
Sie können optional einen Standardbetrag, einen Zweck und eine Referenz für Ihre PayPal-Spenden hinzufügen.

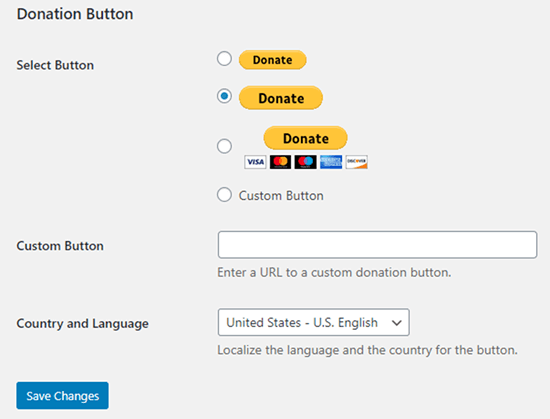
Als Nächstes können Sie einen Stil für die PayPal-Spendenschaltfläche auswählen oder eine URL für ein benutzerdefiniertes Schaltflächenbild eingeben. Sie können auch das Spendenland und die Sprache ändern, die standardmäßig auf die Vereinigten Staaten und US-Englisch eingestellt sind.
Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Einstellungen zu speichern.

Hinzufügen der PayPal-Spendenschaltfläche zu Ihrer Website
Das Plugin ermöglicht es Ihnen, die PayPal-Spendenschaltfläche mithilfe eines Shortcodes überall auf Ihrer WordPress-Website anzuzeigen.
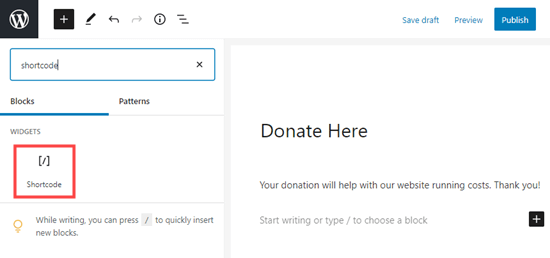
Bearbeiten Sie einfach den Beitrag oder die Seite, auf der Sie die Schaltfläche „Jetzt spenden“ anzeigen möchten, und fügen Sie dann den Shortcode-Block im Inhaltseditor hinzu.

In den Einstellungen müssen Sie einen Shortcode [paypal-donation] hinzufügen. Sie können nun Ihre Änderungen speichern und eine Vorschau Ihres Beitrags oder Ihrer Seite anzeigen.
Hier ist die PayPal-Spenden-Schaltfläche auf unserer Demo-Website zu sehen.

Mit diesem Plugin können Sie die Schaltfläche auch in einen Sidebar- oder Footer-Widget-Bereich einfügen.
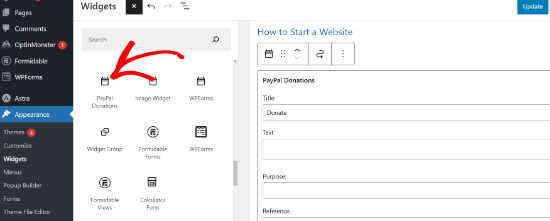
Rufen Sie einfach die Seite Darstellung “ Widgets im WordPress-Dashboard auf. Klicken Sie dann auf die Schaltfläche „+“ und fügen Sie den Widget-Block „PayPal-Spenden“ zu Ihrer Seitenleiste oder Fußzeile hinzu.

Das Widget hat dieselben Einstellungen, so dass Sie nur noch einen Titel und einen Text eingeben müssen. Vergessen Sie nicht, auf die Schaltfläche „Aktualisieren“ zu klicken, um Ihr Widget zu erstellen.
Hier ist das Spenden-Widget in der Seitenleiste unserer Demo-Website.

2. Hinzufügen eines intelligenten PayPal-Spendenformulars in WordPress (mit WPForms)
Eine weitere gute Möglichkeit, eine PayPal-Spendenschaltfläche zu erstellen, ist WPForms. Es ist das beste WordPress-Formularerstellungs-Plugin auf dem Markt und wird von über 6 Millionen Website-Besitzern verwendet.
Mit WPForms können Sie ganz einfach schöne Spendenformulare erstellen, mit denen Sie Zahlungen per Kreditkarte und/oder PayPal akzeptieren können.
Diese Methode bietet Ihnen mehr Flexibilität.
Sie können Informationen über Spender sammeln, sie zu Ihrer E-Mail-Liste hinzufügen, Telefonnummern sammeln, Umfragen durchführen und vieles mehr. Der beste Teil ist, dass WPForms arbeitet mit allen Top-E-Mail-Marketing-Dienste.
Im Grunde können Sie mit den Nutzern in Kontakt treten und so eine stärkere Gemeinschaft aufbauen.
Hinweis: Es gibt eine kostenlose Version des WPForms-Plugins, aber Sie benötigen die Pro-Version oder höher, um PayPal-Zahlungen zu akzeptieren.
Zunächst müssen Sie das WPForms-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
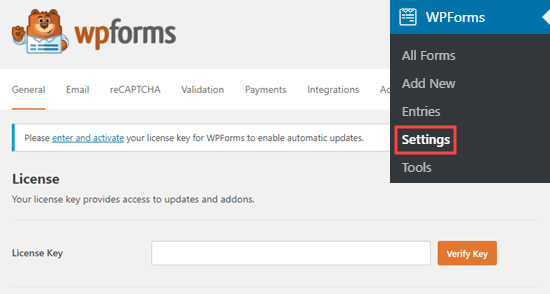
Nach der Aktivierung, besuchen Sie die WPForms “ Einstellungen Seite, um Ihren Lizenzschlüssel eingeben. Sie finden diese Informationen unter Ihrem Konto auf der WPForms Website.

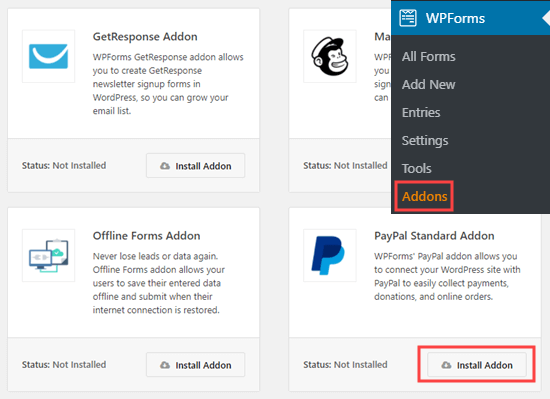
Gehen Sie dann auf die Seite WPForms “ Addons. Hier müssen Sie das PayPal Standard Addon installieren. Suchen Sie es einfach in der Liste und klicken Sie auf die Schaltfläche „Addon installieren“ darunter.
Das Addon wird automatisch für Sie installiert und aktiviert.

Nun ist es an der Zeit, Ihr Spendenformular zu erstellen.
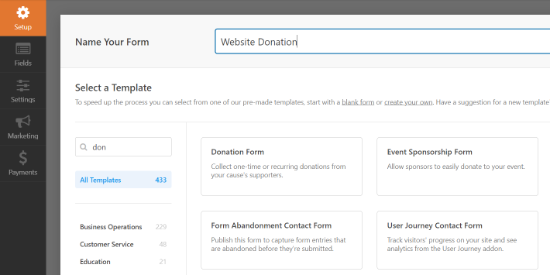
Gehen Sie einfach auf die Seite WPForms “ Add New in Ihrem WordPress-Adminbereich, um den Formularersteller zu starten.
Geben Sie zunächst einen Titel für Ihr Formular ein und wählen Sie dann die Vorlage „Spendenformular“.

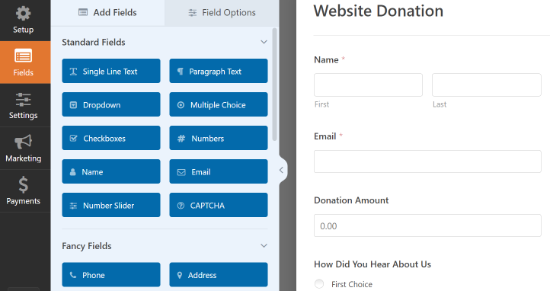
WPForms lädt jetzt automatisch Ihre Formularvorlage in den WPForms-Builder. Es ist einfach, die Felder in Ihrem Formular hinzuzufügen, zu entfernen oder zu ändern.
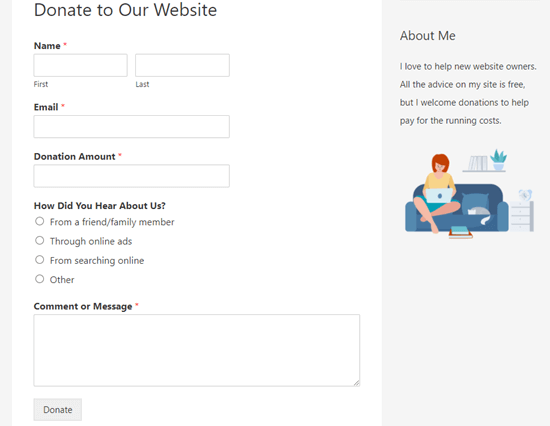
Um ein Feld hinzuzufügen, ziehen Sie das Feld einfach aus dem Menü auf der linken Seite. Wir haben ein Multiple-Choice-Feld „Wie sind Sie auf uns aufmerksam geworden?“ hinzugefügt.

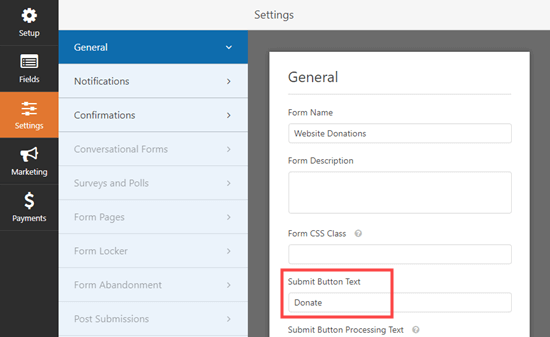
Als Nächstes sollten Sie die Schaltfläche „Senden“ in „Spenden“ ändern.
Klicken Sie dazu entweder auf die Schaltfläche oder gehen Sie auf die Registerkarte Einstellungen “ Allgemein für Ihr Formular. Fügen Sie unter dem Text der Schaltfläche „Senden“ einfach den Text „Spenden“ hinzu.

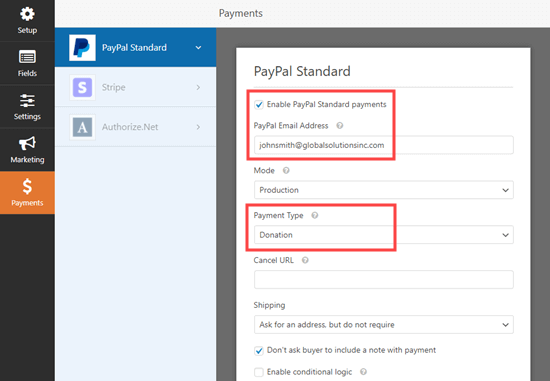
Als nächstes müssen Sie zu Zahlungen “ Paypal Standard gehen, um die Zahlungen für Ihr Formular einzurichten.
Aktivieren Sie einfach die Option „PayPal-Standardzahlungen aktivieren“ und geben Sie Ihre PayPal-E-Mail-Adresse ein. Wählen Sie unter Zahlungsart „Spende“.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Speichern, um Ihre Einstellungen zu speichern.
Tipp: Sie können den Spendern eine Spendenquittung schicken. Sehen Sie sich dazu unsere Anleitung zum Erstellen eines Formulars mit mehreren Empfängern an.
Hinzufügen Ihres Spendenformulars zu Ihrer Website
Nachdem Sie Ihr PayPal-Spendenformular erstellt haben, müssen Sie es Ihrer Website hinzufügen.
Mit WPForm können Sie ganz einfach Formulare überall auf Ihrer Website hinzufügen.
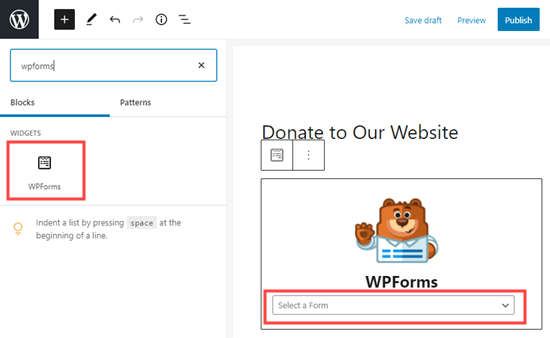
Erstellen Sie einfach einen neuen Beitrag oder eine neue Seite, oder bearbeiten Sie einen bestehenden Beitrag. Fügen Sie dann einen WPForms-Block zum WordPress-Inhaltseditor hinzu und wählen Sie das Formular, das Sie zuvor erstellt haben, aus dem Dropdown-Menü aus.

Sobald Sie bereit sind, können Sie Ihre Seite in der Vorschau anzeigen oder veröffentlichen, um Ihr Spendenformular zu sehen.
Herzlichen Glückwunsch, Sie haben jetzt ein intelligentes PayPal-Spendenformular in WordPress erstellt.

Sie sind nun bereit, Spenden entgegenzunehmen!
3. Manuelles Hinzufügen einer PayPal-Spendenschaltfläche in WordPress (Code-Methode)
Wenn Sie kein Plugin installieren möchten oder WordPress.com anstelle von WordPress.org verwenden, können Sie manuell eine PayPal-Spendenschaltfläche hinzufügen.
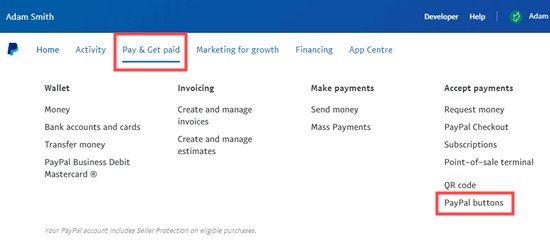
Loggen Sie sich zunächst in Ihr PayPal-Konto ein und gehen Sie auf die Seite Bezahlen & Bezahlt werden “ PayPay-Buttons.

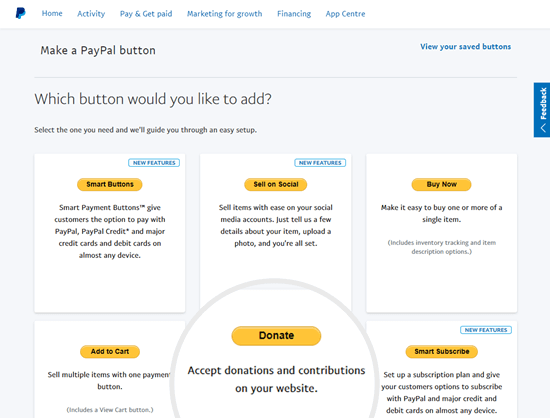
Auf der nächsten Seite sehen Sie verschiedene Arten von Schaltflächen.
Klicken Sie einfach auf die Schaltfläche „Spenden“.

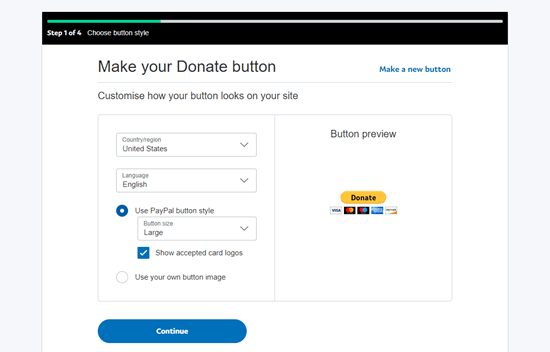
Nun können Sie den Anweisungen auf dem Bildschirm folgen, um Ihre Schaltfläche zu erstellen.
Wählen Sie zum Beispiel Ihr Land, Ihre Sprache und die Art der Schaltfläche aus. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Weiter“.

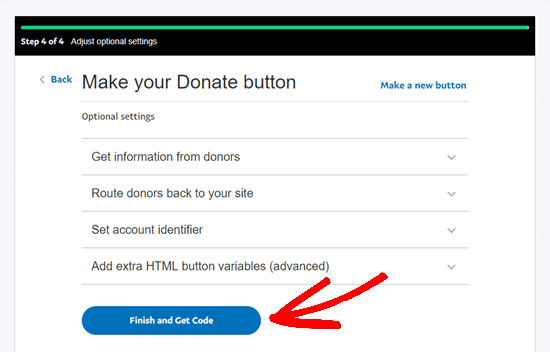
Danach stehen Ihnen einige optionale Einstellungen zur Verfügung.
Klicken Sie auf dem letzten Bildschirm des Assistenten zur Erstellung von Schaltflächen auf die Schaltfläche „Fertigstellen und Code abrufen“.

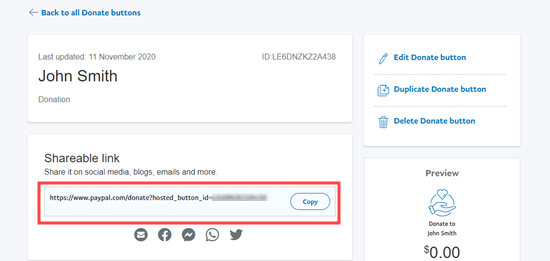
Sie sehen nun eine Seite mit einem teilbaren Link.
Dies ist die URL, die Sie benötigen. Lassen Sie sie in dieser Registerkarte geöffnet oder speichern Sie sie an einem sicheren Ort.

Gehen Sie als Nächstes in den WordPress-Verwaltungsbereich und bearbeiten Sie einen Beitrag oder eine Seite, zu der Sie die PayPal-Spendenschaltfläche hinzufügen möchten.
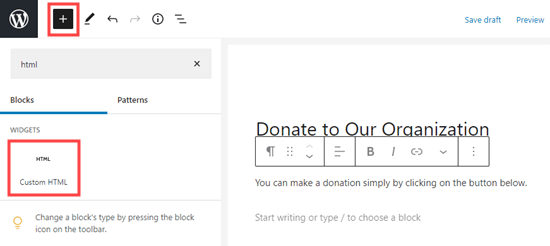
Sie müssen einen neuen HTML-Block zu Ihrer Seite hinzufügen oder den Textmodus verwenden, wenn Sie den klassischen Editor benutzen.

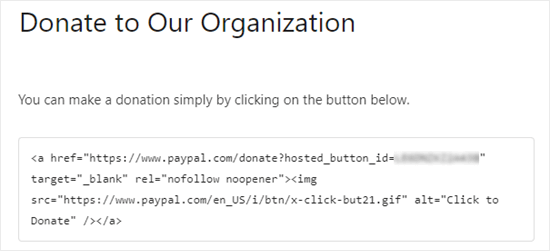
Fügen Sie von hier aus den folgenden Code in Ihren HTML-Block ein:
<a href="Your Shareable Link that you got from PayPal" target="_blank" rel="nofollow noopener"><img src="https://www.paypal.com/en_US/i/btn/x-click-but21.gif" alt="Click to Donate" /></a>
Stellen Sie sicher, dass Sie die Worte „Ihr freigebbarer Link, den Sie von PayPal erhalten haben“ durch den tatsächlichen Link von PayPal ersetzen.

Machen Sie weiter und veröffentlichen Sie Ihre Seite. Sie haben jetzt eine PayPal-Spendenschaltfläche auf Ihrer WordPress-Seite, ohne ein Plugin zu verwenden.
Wenn Sie die Spendenschaltfläche an anderen Stellen auf Ihrer Website einfügen möchten, können Sie diesen HTML-Code auch in ein „Custom HTML“-Widget einfügen, um es in Ihrer Seitenleiste oder anderen Widget-Bereichen Ihres blockfähigen Themes einzufügen.
Hier ist ein Live-Beispiel für die Spendentaste:

Klicken Sie einfach darauf, um zu sehen, wie es funktioniert. Sie können uns mit einer Spende helfen, wenn Sie diesen Artikel hilfreich finden.
Anpassungsoptionen
Der Grund, warum wir den teilbaren Link anstelle des vollständigen Codes für die Spendenschaltfläche gewählt haben, ist, dass Sie das Spendenbild leicht anpassen können.
Nachfolgend finden Sie einige andere offizielle PayPal-Spendenschaltflächen. Kopieren Sie einfach den Code und ersetzen Sie den Bildabschnitt in Ihrem Hauptcode oben.
Option 1

<img src="https://www.paypal.com/en_US/i/btn/btn_donate_LG.gif" alt="Click to Donate" />
Option 2

<img src="https://www.paypal.com/en_US/i/btn/btn_donateCC_LG.gif" alt="Click to Donate" />
Option 3

<img src="https://www.paypal.com/en_US/i/btn/btn_donate_SM.gif" alt="Click to Donate" />
Option 4

<img src="https://www.paypal.com/en_US/i/btn/x-click-but21.gif" alt="Click to Donate" />
Option 5

<img src="https://www.paypal.com/en_US/i/btn/x-click-but04.gif" alt="Click to Donate" />
Option 6

<img src="https://www.paypal.com/en_US/i/btn/x-click-but11.gif" alt="Click to Donate" />
Wenn Ihnen keines dieser Bilder gefällt, können Sie Ihr eigenes erstellen. Laden Sie das Bild einfach in Ihre WordPress-Mediathek hoch und holen Sie sich den direkten Link zu dieser Datei. Dann fügen Sie diesen Link in den unten stehenden Code ein:
<a href="Your Sharable Link that you got from PayPal" target="_blank" rel="nofollow noopener"><img src="The Image URL" alt="Click to Donate" /></a>
Beste PayPal-Spenden-Plugins für WordPress
Wir empfehlen das PayPal-Spenden-Plugin als einfachste Möglichkeit, eine PayPal-Spendenschaltfläche zu Ihrer Website hinzuzufügen. Es ist kostenlos und sehr einfach in der Anwendung.
Wenn Sie Informationen von Ihren Spendern sammeln möchten, dann ist WPForms die beste Option für Sie.
Wenn Sie auf der Suche nach einem voll funktionsfähigen WordPress-Spenden-Plugin sind, empfehlen wir Ihnen WP Charitable. Es wird von über 10.000 gemeinnützigen Organisationen verwendet, um Spendenkampagnen zu erstellen und PayPal-Spenden online zu akzeptieren.

Mit WP Charitable können Sie Ihre erste Spendenkampagne in weniger als 5 Minuten erstellen. Es bietet unbegrenzte Spendenkampagnen, eine einfache Spenderverwaltung, GDPR-konforme Spendenformulare und vieles mehr.
Es gibt auch eine kostenlose Version von WP Charitable, mit der Sie beginnen können.
Wenn Sie mehr Optionen zur Auswahl haben möchten, finden Sie hier einige andere gute PayPal-Spenden-Plugins.
- Spenden mit PayPal akzeptieren – Dieses Plugin gehört zu einem offiziellen PayPal-Partner. Es bietet Unterstützung für alle Sprachen und Währungen von PayPal.
- Seamless Donations – Dieses Plugin funktioniert sowohl mit Stripe als auch mit PayPal.
Wir hoffen, dass dieser Artikel Ihnen beim Hinzufügen einer PayPal-Spendenschaltfläche in WordPress geholfen hat. Vielleicht gefallen Ihnen auch unsere bewährten Tipps, wie Sie mit WordPress online Geld verdienen können, und unser Leitfaden, wie Sie den Traffic Ihrer Website erhöhen können.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I have the option to donate on the website using the elementor button. There is a button directly for paypal. At the same time, I also have WP Forms in the full version. Is it ok if I do Paypal using WP Forms? The button in Elementor is basically just a classic button with a url that leads to the possibility of paying by Paypal directly to my account.
WPBeginner Support says
Yes, you are not required to use a specific method and if you wanted to you could even use multiple methods for different sections if you wanted.
Admin
varun says
all rubbish info doesnt work at all
WPBeginner Support says
Apologies if it is not working for you, you may want to reach out to the plugin’s support with whatever error you are running into for them to take a look at it. We will also take a look at our article
Admin
Robert says
My blog is on WordPress.com so I attempted to follow your instructions to manually add a PayPal button. Your instructions state:
„Start by logging in to your PayPal account, and click on the Tools menu item“
I cannot find the Tools menu item on PayPal. Please can you advise.
Vanessa says
Thanks for all this info. I am not clear if I need a paid version of wordpress.org if I want to add a donations button. I probably won’t be selling anything, just hope for a few donations. Thanks for your help
WPBeginner Support says
Hi Vanessa,
Please see our comparison of WordPress.org vs WordPress.com. WordPress.org itself is free but you will need to pay for hosting and domain name. Please see our guide on how to start a website for step by step instructions.
Admin
Vanessa says
I have set up a wordpress.org blog by following your very clear instructions….thank you very much!! I have gone to widgets to install a paypal donations button but there does not seem to be one there to choose. Have I made a mistake?? I chose the cheapest bluehost option. Have I done something wrong?
Also, just so you know…..when I got nearly to the end of the bluehost procedure, having followed your link to get there, intending that you got the commission for my purchase, there was another pop-up offer, which offered even more discount. I clicked on this, so I hope you have not lost the commission. If so, it is a bit of a dirty trick, which may have robbed you of your commission. I hope not. Thanks for your great advice.
martha rees says
I like the idea of the video, but my version of wordpress doesn’t let me install plugins, and so that won’t work. When I tried with the email link, I got the message that ‚payment did not go through‘. So I couldn’t put the button or a link on the page. Thanks
Mark Bologna says
This was perfect – exactly what I needed to add a donate button to the podcast webpage. Thanks!
Gandire says
I can create the button image, but nothing happens when I click. I’m suspecting it wasn’t made clickable?
Haitham Alnaqeb says
Did you use a plugin to create the click button? or did you copy it from PayPal itself? what is the source of the code did you use?
Apata says
Hello please engineer Sayed,
I am worried as to how could I know or find the payment gateway that support my country Nigeria. I am still searching, but I have not found one.
Please help me and recommend one to me.
Thanks.
Haitham Alnaqeb says
You may want to try Google Checkout. They are supporting Nigeria.
Good luck.
Mandy says
I have been beating my head up against a brick wall for HOURS trying to fix the oversized, pixelated donate button in my wordpress site. I finally came across this article and it was just the fix!!!!! Thank you!!!
WPBeginner Support says
Glad you found it helpful Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Admin
Michelle H says
I tried this and it is not working. It keeps coming up as „no follow“
Ye Thu says
This is excellent and worked well. Thank you very much for your post. It was a great help.
jof says
There is no „PayPal Donations“ button in my self hosted WordPress.
Any help is appreciated. Thanks.
Aims says
Thanks for this post! It’s been most helpful. But how do you create code for the image when you personalise it? I have an image , now what?!
Paul Mozina says
I got the PayPal button to work on a post, np, thanks to you. Now, how do I add the PayPal button to my main sidebar?
Paul Mozina says
Got it! Use a Text Widget.
Michelle says
When I tried adding it in a text widget it didn’t work. How did you get yours to work?
Jen Maffett says
I pasted the code from Paypal into my WordPress page, post and project page and in each instance it appears when I switch back to Visual, but then when I publish the code gets stripped out and nothing appears on the actual page. When I go back to the editor the code has been erased or truncated. Is there something I can do to make it „stick“?
I see that this happened to others in the comment string, but I didn’t see a solution mentioned.
WPBeginner Support says
Basically you just need the link from the PayPal under the Email section. This is a plain URL and the code just adds the link to a donate button image. You can download the donate button image from PayPal website and upload it in post editor. Right click on it and link it to your PayPal email URL.
Admin
Leon Zak says
Having WP mess with the code after pasting has been a problem for me also. I finally found an acceptable way that so far seems to work.
I found putting the PayPal code in a table is working for me. I can go back and forth from visual to text and the code stays the same. I put in table tags, then for my case I put in two rows with one column (td tag) in each. In the first row I’ve put some text for the what the button payment is for and then I put the PayPal code in the 2nd row.
The only thing I notice is a light border shows up around the table. Putting the border = 0 in the table doesn’t remove it. I think the border is getting introduced elsewhere (I“m using Elegant Themes DIVI). I don’t mind the thin border in this application so I haven’t done much work trying to find how to remove it.
To see what it looks like – the page is one of my clients at (take the spaces out, I didn’t want this to get tagged as spam)
Hope this helps someone with the same problem.
Patel jignesh says
I found this one is best suitable plugin for paypal donation
Lucy Barret says
This post is pretty handy for me as I was about to add PayPal buttons on my clients site. Thansk…
Wll says
Make sure to watch that you put the URL within the “ “ brackets and hit refresh button on your site, worked fine for me
D. says
Hello, I visited paypal site today and noticed that it said to only use the donation button for a fundraising cause. It said to chose another option if you are not raising money for a cause. So are we no longer able to use donate buttons on our blogs if it is not for a cause? I was hoping to raise money to help finance my blog.
Editorial Staff says
You can definitely use the donate button as several folks are using it.
Admin
Dorothy Reedy says
I tried this (I have a mac) and it didn’t work at all; instead of a button I just have a really long bunch of text.
leoo says
the problem is that I am not seeing PayPal Donation Button , only other buttons like , buy , add card , subrscribe etc … donation isn’t :S please help me
Shara says
Hello. I have followed your instructions for adding the donate button to my side bar but it is not activated. When I click on the button nothing happens. Any advise would be greatly appreciated.
Thank you so much!
Sagar P says
So can the people who don’t use Paypal would also be able to donate right?
Tech Punk says
Thank you for your help. It works great.
Tessa Rathsack says
I know this is a super old post, but I just wanted to take a sec to thank you! I’ve been driving myself crazy trying to figure this simple thing out. I kept trying to copy/paste the „website“ code into the widget, which obviously didn’t work. Thanks again!
Ms. Kisha says
I added the ‚donate‘ button to a page on my site but it is not displaying correctly. It is huge and extremely pixelated. Any suggestions on how to fix this? Thank you!
Marcus says
So, I want to add a „donate“ button to my blog so that I may expand later and use the money to buy vB 5 or something of the kind.
However, PayPal only allows non-profit organizations to use their donate feature from what I have seen.
How do I solve this?
Thanks in advance.
Sam says
This may be a very old post but it’s still getting traffic so I thought I’d answer this. I also believed donate buttons were only for charities but that’s apparently not true. You can read more about it here:
They do take a cut but I’m wondering what happens if you choose not to use the word „donate“ and instead add the word near the regular icon? I just find it absurd that everyone wants a cut of what you’re attempting to get fundraising for.
Rich Pickens says
Thanks, the button shows up and works but there is some extra code showing either side of it. I replaced the code in blue in this string:
for the 2 URL bits but didn’t know what I am supposed to put for the „_blank‘ del and „nofollow“ bits…I am guessing this is the issue the extra code is „“ after it…
Thanks in advance for your help!
WPBeginner Support says
Rich Pickens, you only need to enter your email URL and don’t change any thing else.
Admin
Rey says
Hi there.. I’m trying to use my custom Donate button and replacing the default PayPal button, for some reason it’s not displaying correctly, the border appear but I have specified border=“0″. Also the image is shrink though I used width=“value“ and height=“value“. Hope you can help, thanks much.
soniya says
i want to add paypal after login the user
how can i add this
plz help me
i have text tyep member then opn a login page afetr login opn payapal process page
how is it possible
WPBeginner Support says
You might need to create a custom page template for the page with the paypal donation button. In the custom page template you can put conditional tags to check a user’s logged in status and show them a paypal button, like this:
<?php if ( is_user_logged_in() ) { echo 'your paypal button code here'; } else { echo 'Please sign in to see the Payment options'; } ?>1-click Use in WordPress
Admin
Kristin says
Once my Donate button on my WordPress sidebar takes me to the PayPal donation page, my email address shows up as the default email in the „Log In To PayPal“ box. Is there any way to leave the email box blank instead? I would prefer that my email address not show up.
WPBeginner Support says
you probably need to upgrade your paypal account to a business account.
Admin
Sabine says
So easy and straightforward with your step by step guide! Thanks.
vivian says
For some reason i only see 3 options under {choose a button type}: 1.shopping cart, 2.buy now, and 3.subscription? I don’t see donation btn. Are they the same thing?
vivian says
I just figured out paypal has different options for different countries. However, I have another question, How do you really use „Use my secure merchant account ID“ to protect email address? Under „Merchant account IDs “ I chose this option „Use my secure merchant account ID“ instead of „Use my primary email address xxxxx“ for security purpose. After I Copy/paste the code and test out the donate btn, it took me to „pay with paypal page“, but i see my email displayed „huge“ on the top left corner. I see some blogs have their logo display there instead of email address. How do I do that? I really don’t want junk mails. Thank you!!
Beate Smock says
Very good and THAN the button appears and it doesn’t work.
Editorial Staff says
What doesn’t work in the button? It doesn’t open a donation link or what. Can you please elaborate a bit more, so we can help.
Admin
Athman says
Thank you so much. This has really helped me.
T.Seekins says
Thank you so much!
Nizam Khan says
Wow! This is awesome and very useful info. It is easy to follow with this step by step process. Thanks a lot for sharing and tweeted
Delany Martinez says
Thank you, thank you, thank you. I was tearing my hair out before I had the good sense to Google how to get the button up there. You guys rock!
Editorial Staff says
Glad we were able to help Delany.
Admin
Valerie says
Hi! Thanks so much for this! Do you know how to center it in the sidebar?
Editorial Staff says
You would have to use CSS for the div and have it aligned center.
Admin
Dan Taylor says
You are the bomb. Just posted a Donate button in my wordpress sidebar, your tip worked the first time. Thanks a lot man, good looks.
Half Green Records
Jennifer says
Hi,
I’m trying to implement a donation code on my wordpress blog. When I press save after pasting the code into the text widget, the code instantly shortens and then nothing shows up. What am I doing wrong? Please help!
Editorial Staff says
The text widget is not suppose to shorten anything. Are you using the sidebar text widget? This could be an issue with a plugin.
Admin
Stephen says
The „Donate“ button is only to be used by charities and non-profit corporations. If you do other wise, PayPal will freeze your account. See their rules.
Editorial Staff says
I suppose if that is true, then all the plugin developers with donate button should get their accounts banned.
-Syed
Admin
Madison says
Hi, I am having a problem with the code above. The code where you can post it on a page or post. I was trying to post my code on a page, and the image shows up,but it is not functioning. The image is the only thing that shows up the button does not work I copied the code and tried to link them together,but nothing is working. Am I doing the code right? Could I send you my code or something and maybe you or someone can fix it?
Editorial Staff says
If you are just pasting the image code, then it would just show the image. You have to combine the image code and the link code.
Admin
Thor says
Thank you, it wasn’t easy for me but I finally got it! Phew!
Dave Stevens says
The above code works. However, I am having a problem with using the PayPal return URL under the advance section. I have created a WP page to return with a thank you message. However, the PayPal return is sending the user back to the home page of the WP site. It has replace my http://www.kingsportsavealife.com/?page_id=62 with a return link code for the PayPal page that indicated that the donation has been made. Any idea how to get PayPal to send to the WP page that I want to show? Thanks
Editorial Staff says
Consider changing your permalink (url) structure.
https://www.wpbeginner.com/wp-tutorials/seo-friendly-url-structure-for-wordpress/
Admin
Marno says
Thanks! Worked great.
intellexity says
this is a great post – seriously it was frustrating me to the extent where i was about to pack in WordPress – thanks for the information!
LoveNevaeh says
Hi, I am having trouble with this!! Please can someone help!!!
Please can someone help!!!
Bet says
I know you are mostly geared for bloggers, and this article focuses on donations for support. But I run a WP website for my business. What would be the best way for me to put a PayPal button on my site that would let my clients pay their invoices from me? Those might be all kinds of different amounts– how can the client enter the exact amount of their bill? I don’t see any option in PayPal for the user to enter an amount except in a „donation“ button, and these are definitely not donations!
Paulo says
Thank you for this, I’d been meaning to add a donate button to my site for a while. Have it done now in less than 5 minutes. Cheers!