Deseja adicionar um botão de doação do PayPal em seu site WordPress?
O PayPal facilita muito a aceitação de doações em seu site. Ele é conveniente, econômico, seguro e já é usado por milhões de usuários em todo o mundo.
Neste artigo, mostraremos como adicionar facilmente um botão de doação do PayPal em seu site WordPress.

Por que usar um botão de doação do PayPal no WordPress?
Muitos blogueiros adicionam botões de doação do PayPal em seus sites WordPress para ajudar a cobrir os custos de funcionamento do site.
As organizações sem fins lucrativos também usam seus sites para arrecadar fundos para suas causas. Um botão de doação do PayPal fornece a elas uma maneira fácil de aceitar doações.
Dica: se você quiser uma solução de arrecadação de fundos com mais recursos, confira estes melhores plug-ins de doação e arrecadação de fundos para WordPress.
Antes de começar, você precisará criar uma conta do PayPal ou fazer login na sua conta existente.
Como este é um guia abrangente, criamos um índice para que você possa acessar facilmente a seção de que precisa:
1. Como adicionar o botão de doação do PayPal no WordPress (plug-in gratuito)
Esse método é recomendado se você estiver procurando por um plug-in gratuito de doação do PayPal para WordPress. Ele é mais simples, mas muito limitado em termos do que você pode fazer.
Primeiro, você precisa instalar e ativar o plug-in Donations via PayPal. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, vá para a página Configurações ” Doações do PayPal para criar seu botão de doação.
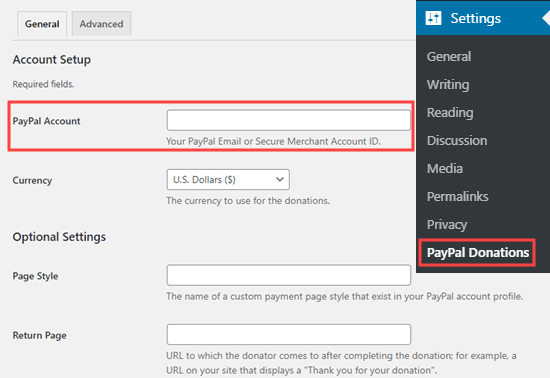
Aqui, você precisa inserir seu endereço de e-mail do PayPal. Esse é o endereço que você usa para fazer login no PayPal.
A moeda da doação terá como padrão o dólar americano. Para alterar isso, basta selecionar a moeda de sua preferência no menu suspenso.

Talvez você queira criar uma página de agradecimento em seu site e defini-la como a página de retorno na seção Configurações opcionais.
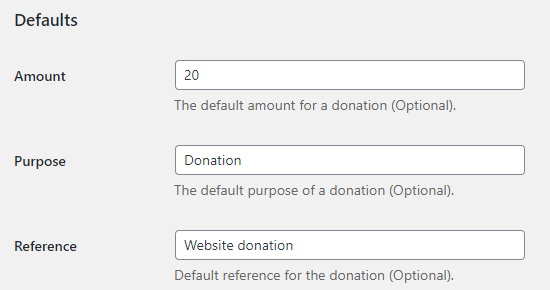
Opcionalmente, você pode adicionar um valor, uma finalidade e uma referência padrão para suas doações do PayPal.

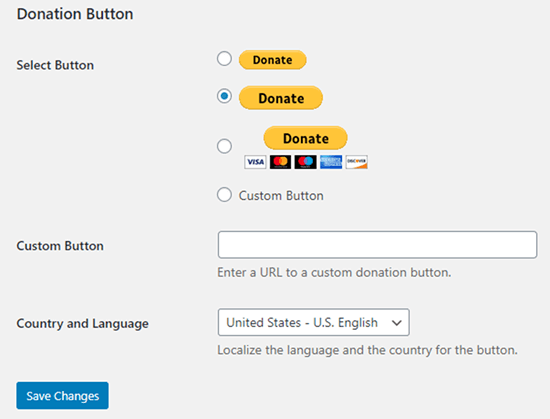
Em seguida, você pode selecionar um estilo de botão do PayPal para doação ou inserir um URL para uma imagem de botão personalizada. Você também pode alterar o país e o idioma da doação, que tem como padrão os Estados Unidos e o inglês americano.
Quando terminar, não se esqueça de pressionar o botão “Save Changes” (Salvar alterações) para armazenar suas configurações.

Adicionando o botão de doação do PayPal ao seu site
O plug-in permite que você exiba facilmente o botão de doação do PayPal em qualquer lugar do seu site WordPress usando um shortcode.
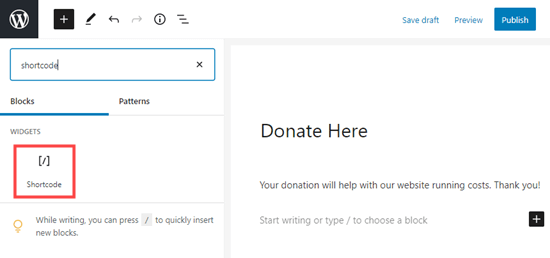
Basta editar o post ou a página em que você deseja exibir o botão doar agora e, em seguida, adicionar o bloco de shortcode no editor de conteúdo.

Dentro das configurações, você precisa adicionar um shortcode [paypal-donation]. Agora você pode salvar suas alterações e visualizar seu post ou página.
Aqui está o botão de doação do PayPal ao vivo em nosso site de demonstração.

Esse plug-in também permite que você adicione o botão a uma área de widget da barra lateral ou do rodapé.
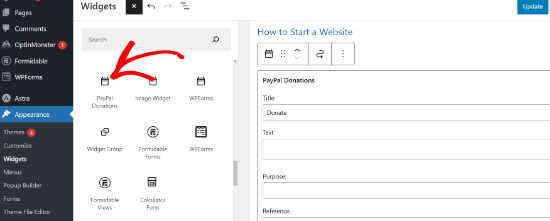
Basta acessar a página Appearance ” Widgets no painel do WordPress. Depois disso, clique no botão + e adicione o bloco do widget “PayPal Donations” à sua barra lateral ou ao rodapé.

O widget tem as mesmas configurações, portanto, tudo o que você precisa fazer é fornecer um título e um texto. Não se esqueça de pressionar o botão “Update” para criar seu widget.
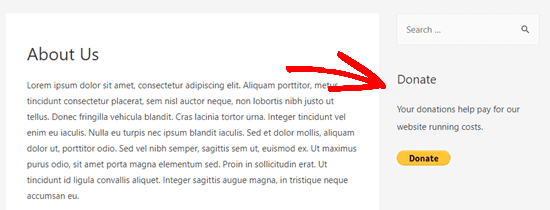
Aqui está o widget de doação na barra lateral do nosso site de demonstração.

2. Como adicionar um formulário de doação inteligente do PayPal no WordPress (usando WPForms)
Outra ótima maneira de criar um botão de doação do PayPal é com o WPForms. Ele é o melhor plug-in de criação de formulários para WordPress do mercado, usado por mais de 6 milhões de proprietários de sites.
O WPForms permite que você crie facilmente belos formulários de doação que permitem aceitar pagamentos com cartão de crédito e/ou PayPal.
Esse método lhe dá mais flexibilidade.
Você pode coletar informações sobre os doadores, adicioná-los à sua lista de e-mails, coletar números de telefone, realizar pesquisas, enquetes e muito mais. A melhor parte é que o WPForms funciona com todos os principais serviços de marketing por e-mail.
Basicamente, você pode interagir com os usuários, o que o ajuda a criar uma comunidade mais forte.
Observação: há uma versão gratuita do plug-in WPForms, mas você precisará da versão Pro ou superior para aceitar pagamentos do PayPal.
Primeiro, você precisa instalar e ativar o plug-in WPForms. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
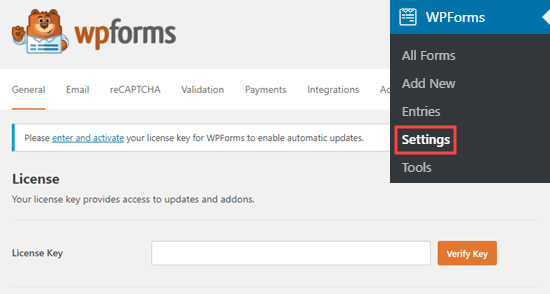
Após a ativação, visite a página WPForms ” Configurações para inserir sua chave de licença. Você encontrará essas informações em sua conta no site do WPForms.

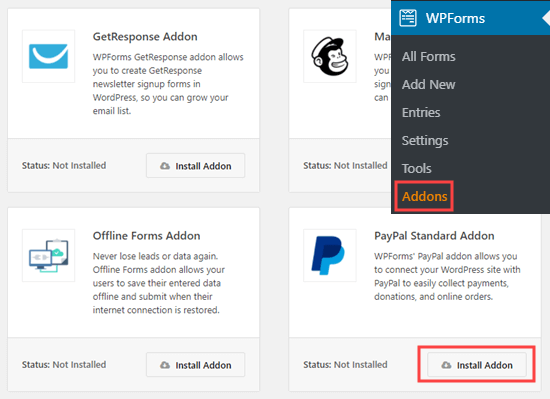
Em seguida, vá para a página WPForms ” Addons. Aqui, você precisa instalar o Addon do PayPal Standard. Basta encontrá-lo na lista e clicar no botão “Install Addon” abaixo dele.
O complemento será instalado e ativado automaticamente para você.

Agora, é hora de criar seu formulário de doação.
Basta acessar a página WPForms ” Adicionar novo em sua área de administração do WordPress para iniciar o construtor de formulários.
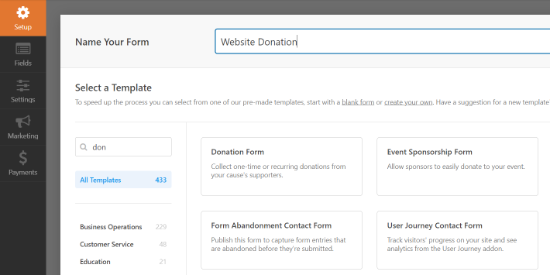
Primeiro, você precisa fornecer um título para o formulário e, em seguida, escolher o modelo Donation Form (Formulário de doação).

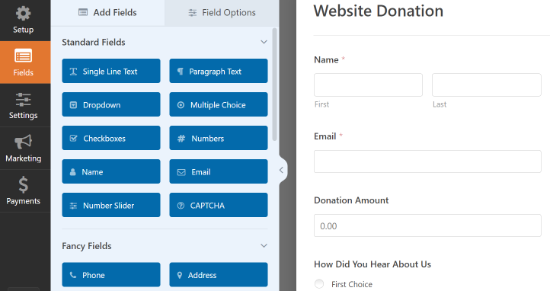
O WPForms agora carregará automaticamente seu modelo de formulário no construtor do WPForms. É fácil adicionar, remover ou alterar os campos em seu formulário.
Para adicionar um campo, basta arrastar o campo do menu do lado esquerdo. Adicionamos um campo de múltipla escolha “How Did You Hear About Us?

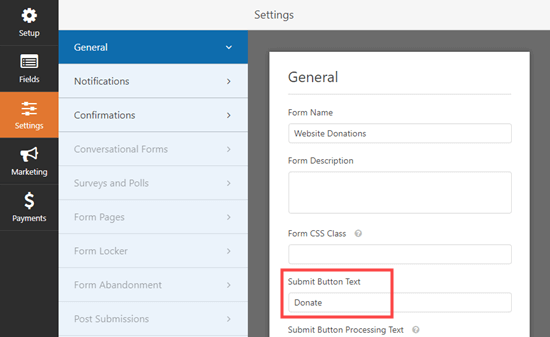
Em seguida, talvez você queira alterar o botão Submit para Donate (Doar).
Para fazer isso, clique no botão ou vá para a guia Settings ” General (Configurações ” Geral ) do seu formulário. Em “Submit Button Text” (Texto do botão Enviar), basta adicionar o texto “Donate” (Doar).

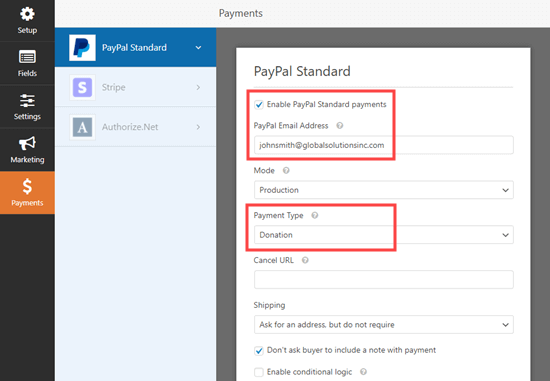
Em seguida, você precisa ir para Payments ” Paypal Standard para configurar os pagamentos do seu formulário.
Basta marcar a opção “Ativar pagamentos padrão do PayPal” e inserir seu endereço de e-mail do PayPal. Em Payment Type (Tipo de pagamento), selecione “Donation” (Doação).

Quando terminar, clique no botão Save (Salvar) para armazenar suas configurações.
Dica: você pode enviar aos doadores um recibo da doação. Dê uma olhada em nossas instruções sobre como criar um formulário com vários destinatários para obter ajuda com isso.
Como adicionar o formulário de doação ao seu site
Depois de terminar de criar seu formulário de doação do PayPal, é hora de adicioná-lo ao seu site.
O WPForm facilita muito a adição de formulários em qualquer lugar do seu site.
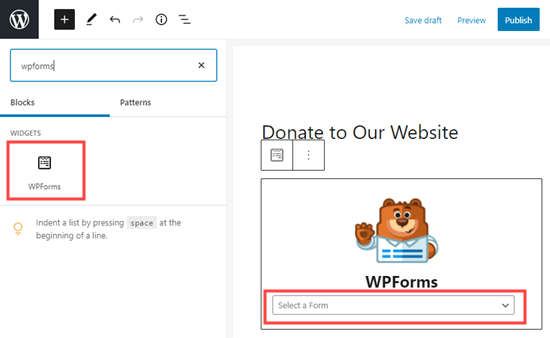
Basta criar um novo post ou página, ou editar um já existente. Em seguida, adicione um bloco WPForms ao editor de conteúdo do WordPress e selecione o formulário que você criou anteriormente no menu suspenso.

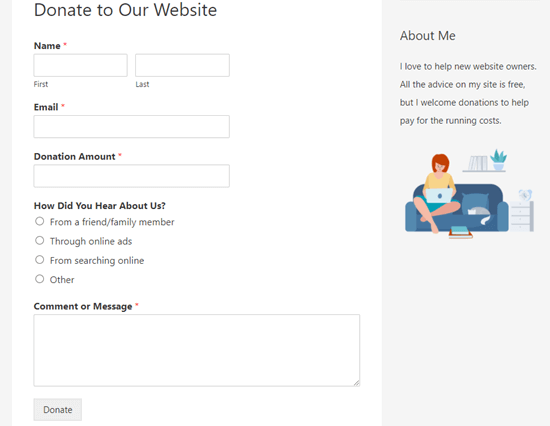
Quando estiver pronto, visualize ou publique sua página para ver o formulário de doação.
Parabéns, agora você criou um formulário de doação inteligente do PayPal no WordPress.

Agora você está pronto para receber doações!
3. Como adicionar manualmente um botão de doação do PayPal no WordPress (método de código)
Se não quiser instalar um plug-in ou se estiver usando o WordPress.com em vez do WordPress.org, você poderá adicionar manualmente um botão de doação do PayPal.
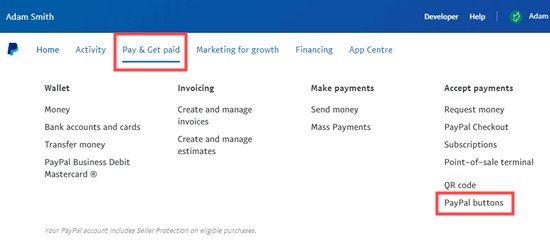
Primeiro, você precisa entrar na sua conta do PayPal e ir para a página Pay & Get Paid ” PayPay Buttons (Botões do PayPay ).

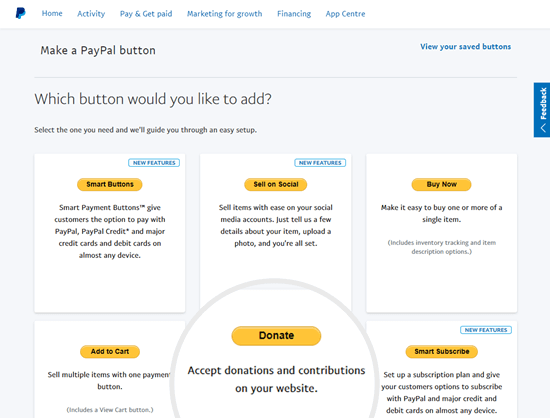
Na próxima página, você verá diferentes tipos de botões.
Basta clicar na opção do botão “Donate” (Doar).

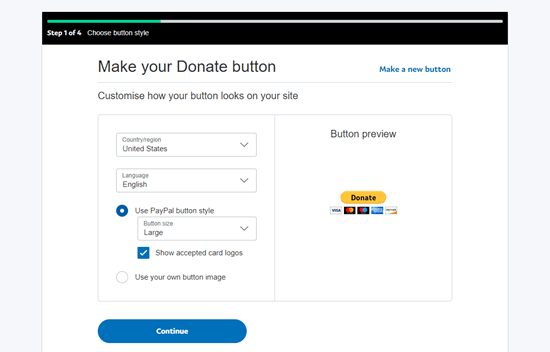
Agora você pode seguir as instruções na tela para criar o botão.
Por exemplo, selecione seu país, idioma e estilo de botão. Quando terminar, clique no botão “Continuar”.

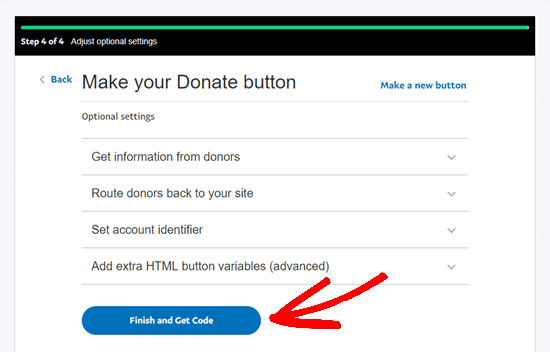
Depois disso, você terá algumas configurações opcionais.
Na tela final do assistente de criação de botões, clique no botão “Finish and Get Code” (Concluir e obter código).

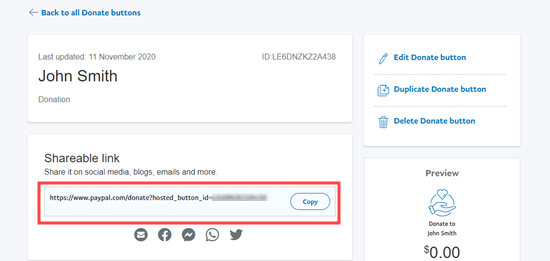
Agora você verá uma página com um link compartilhável.
Este é o URL de que você precisa. Mantenha-o aberto nesta guia ou salve-o em um local seguro.

Em seguida, vá para a área de administração do WordPress e edite um post ou uma página onde você deseja adicionar o botão de doação do PayPal.
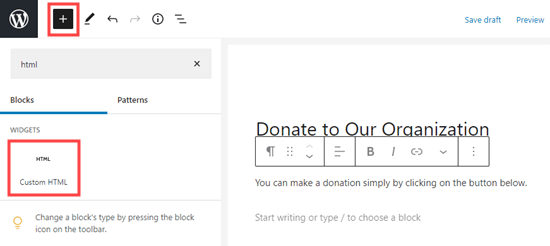
Você precisa adicionar um novo bloco HTML à sua página ou usar o modo Texto se estiver usando o editor clássico.

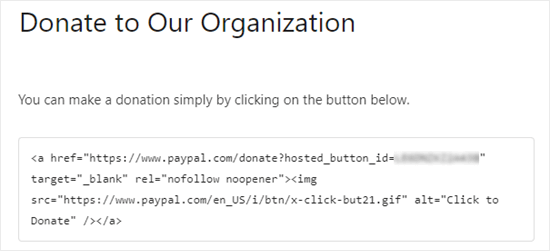
A partir daí, cole o código a seguir em seu bloco HTML:
<a href="Your Shareable Link that you got from PayPal" target="_blank" rel="nofollow noopener"><img src="https://www.paypal.com/en_US/i/btn/x-click-but21.gif" alt="Click to Donate" /></a>
Certifique-se de substituir as palavras “Seu link compartilhável que você obteve do PayPal” pelo link real do PayPal.

Vá em frente e publique sua página. Agora você tem um botão de doação do PayPal em seu site WordPress, sem usar um plug-in.
Se quiser adicionar o botão de doação a outros locais do site, você também pode colar esse código HTML em um widget “HTML personalizado” para adicioná-lo à barra lateral ou a outras áreas de widgets do seu tema habilitado para blocos.
Aqui está um exemplo ao vivo do botão de doação:

Sinta-se à vontade para clicar nele e ver como funciona. Você pode fazer uma doação para nos ajudar se considerar este artigo útil.
Opções de personalização
O motivo pelo qual escolhemos o link compartilhável em vez do código completo do botão de doação é que você pode personalizar facilmente a imagem da doação.
Abaixo estão alguns outros botões oficiais de doação do PayPal. Basta copiar o código e substituir a seção da imagem no código principal acima.
Opção 1

<img src="https://www.paypal.com/en_US/i/btn/btn_donate_LG.gif" alt="Click to Donate" />
Opção 2

<img src="https://www.paypal.com/en_US/i/btn/btn_donateCC_LG.gif" alt="Click to Donate" />
Opção 3

<img src="https://www.paypal.com/en_US/i/btn/btn_donate_SM.gif" alt="Click to Donate" />
Opção 4

<img src="https://www.paypal.com/en_US/i/btn/x-click-but21.gif" alt="Click to Donate" />
Opção 5

<img src="https://www.paypal.com/en_US/i/btn/x-click-but04.gif" alt="Click to Donate" />
Opção 6

<img src="https://www.paypal.com/en_US/i/btn/x-click-but11.gif" alt="Click to Donate" />
Se não gostar de nenhuma dessas imagens, você poderá criar a sua própria. Basta carregar essa imagem na biblioteca de mídia do WordPress e obter o link direto para esse arquivo. Em seguida, adicione esse link no código abaixo:
<a href="Your Sharable Link that you got from PayPal" target="_blank" rel="nofollow noopener"><img src="The Image URL" alt="Click to Donate" /></a>
Melhores plug-ins de doação do PayPal para WordPress
Recomendamos o plug-in de doações do PayPal como a maneira mais fácil de adicionar um botão de doação do PayPal ao seu site. Ele é gratuito e muito simples de usar.
Se quiser coletar informações de seus doadores, o WPForms é a melhor opção para você.
Como alternativa, se você estiver procurando um plug-in de doação completo para WordPress, recomendamos o WP Charitable. Ele é usado por mais de 10.000 organizações sem fins lucrativos para criar campanhas de arrecadação de fundos e aceitar doações on-line pelo PayPal.

Com o WP Charitable, você pode criar sua primeira campanha de arrecadação de fundos em menos de 5 minutos. Ele oferece campanhas ilimitadas de arrecadação de fundos, gerenciamento fácil de doadores, formulários de doação prontos para o GDPR e muito mais.
Há também uma versão gratuita do WP Charitable para você começar.
Se você quiser escolher entre mais opções, aqui estão alguns outros bons plug-ins de doação do PayPal.
- Aceitar doações com o PayPal – Esse plug-in pertence a um parceiro oficial do PayPal. Ele oferece suporte a todos os idiomas e moedas do PayPal.
- Seamless Donations (Doações contínuas ) – Esse plug-in funciona com o Stripe e o PayPal.
Esperamos que este artigo tenha ajudado você a adicionar um botão de doação do PayPal no WordPress. Você também pode gostar das nossas dicas comprovadas sobre como ganhar dinheiro on-line com o WordPress e do nosso guia sobre como aumentar o tráfego do seu site.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I have the option to donate on the website using the elementor button. There is a button directly for paypal. At the same time, I also have WP Forms in the full version. Is it ok if I do Paypal using WP Forms? The button in Elementor is basically just a classic button with a url that leads to the possibility of paying by Paypal directly to my account.
WPBeginner Support says
Yes, you are not required to use a specific method and if you wanted to you could even use multiple methods for different sections if you wanted.
Administrador
varun says
all rubbish info doesnt work at all
WPBeginner Support says
Apologies if it is not working for you, you may want to reach out to the plugin’s support with whatever error you are running into for them to take a look at it. We will also take a look at our article
Administrador
Robert says
My blog is on WordPress.com so I attempted to follow your instructions to manually add a PayPal button. Your instructions state:
“Start by logging in to your PayPal account, and click on the Tools menu item”
I cannot find the Tools menu item on PayPal. Please can you advise.
Vanessa says
Thanks for all this info. I am not clear if I need a paid version of wordpress.org if I want to add a donations button. I probably won’t be selling anything, just hope for a few donations. Thanks for your help
WPBeginner Support says
Hi Vanessa,
Please see our comparison of WordPress.org vs WordPress.com. WordPress.org itself is free but you will need to pay for hosting and domain name. Please see our guide on how to start a website for step by step instructions.
Administrador
Vanessa says
I have set up a wordpress.org blog by following your very clear instructions….thank you very much!! I have gone to widgets to install a paypal donations button but there does not seem to be one there to choose. Have I made a mistake?? I chose the cheapest bluehost option. Have I done something wrong?
Also, just so you know…..when I got nearly to the end of the bluehost procedure, having followed your link to get there, intending that you got the commission for my purchase, there was another pop-up offer, which offered even more discount. I clicked on this, so I hope you have not lost the commission. If so, it is a bit of a dirty trick, which may have robbed you of your commission. I hope not. Thanks for your great advice.
martha rees says
I like the idea of the video, but my version of wordpress doesn’t let me install plugins, and so that won’t work. When I tried with the email link, I got the message that ‘payment did not go through’. So I couldn’t put the button or a link on the page. Thanks
Mark Bologna says
This was perfect – exactly what I needed to add a donate button to the podcast webpage. Thanks!
Gandire says
I can create the button image, but nothing happens when I click. I’m suspecting it wasn’t made clickable?
Haitham Alnaqeb says
Did you use a plugin to create the click button? or did you copy it from PayPal itself? what is the source of the code did you use?
Apata says
Hello please engineer Sayed,
I am worried as to how could I know or find the payment gateway that support my country Nigeria. I am still searching, but I have not found one.
Please help me and recommend one to me.
Thanks.
Haitham Alnaqeb says
You may want to try Google Checkout. They are supporting Nigeria.
Good luck.
Mandy says
I have been beating my head up against a brick wall for HOURS trying to fix the oversized, pixelated donate button in my wordpress site. I finally came across this article and it was just the fix!!!!! Thank you!!!
WPBeginner Support says
Glad you found it helpful Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Administrador
Michelle H says
I tried this and it is not working. It keeps coming up as “no follow”
Ye Thu says
This is excellent and worked well. Thank you very much for your post. It was a great help.
jof says
There is no “PayPal Donations” button in my self hosted WordPress.
Any help is appreciated. Thanks.
Aims says
Thanks for this post! It’s been most helpful. But how do you create code for the image when you personalise it? I have an image , now what?!
Paul Mozina says
I got the PayPal button to work on a post, np, thanks to you. Now, how do I add the PayPal button to my main sidebar?
Paul Mozina says
Got it! Use a Text Widget.
Michelle says
When I tried adding it in a text widget it didn’t work. How did you get yours to work?
Jen Maffett says
I pasted the code from Paypal into my WordPress page, post and project page and in each instance it appears when I switch back to Visual, but then when I publish the code gets stripped out and nothing appears on the actual page. When I go back to the editor the code has been erased or truncated. Is there something I can do to make it “stick”?
I see that this happened to others in the comment string, but I didn’t see a solution mentioned.
WPBeginner Support says
Basically you just need the link from the PayPal under the Email section. This is a plain URL and the code just adds the link to a donate button image. You can download the donate button image from PayPal website and upload it in post editor. Right click on it and link it to your PayPal email URL.
Administrador
Leon Zak says
Having WP mess with the code after pasting has been a problem for me also. I finally found an acceptable way that so far seems to work.
I found putting the PayPal code in a table is working for me. I can go back and forth from visual to text and the code stays the same. I put in table tags, then for my case I put in two rows with one column (td tag) in each. In the first row I’ve put some text for the what the button payment is for and then I put the PayPal code in the 2nd row.
The only thing I notice is a light border shows up around the table. Putting the border = 0 in the table doesn’t remove it. I think the border is getting introduced elsewhere (I”m using Elegant Themes DIVI). I don’t mind the thin border in this application so I haven’t done much work trying to find how to remove it.
To see what it looks like – the page is one of my clients at (take the spaces out, I didn’t want this to get tagged as spam)
Hope this helps someone with the same problem.
Patel jignesh says
I found this one is best suitable plugin for paypal donation
Lucy Barret says
This post is pretty handy for me as I was about to add PayPal buttons on my clients site. Thansk…
Wll says
Make sure to watch that you put the URL within the ” ” brackets and hit refresh button on your site, worked fine for me
D. says
Hello, I visited paypal site today and noticed that it said to only use the donation button for a fundraising cause. It said to chose another option if you are not raising money for a cause. So are we no longer able to use donate buttons on our blogs if it is not for a cause? I was hoping to raise money to help finance my blog.
Editorial Staff says
You can definitely use the donate button as several folks are using it.
Administrador
Dorothy Reedy says
I tried this (I have a mac) and it didn’t work at all; instead of a button I just have a really long bunch of text.
leoo says
the problem is that I am not seeing PayPal Donation Button , only other buttons like , buy , add card , subrscribe etc … donation isn’t :S please help me
Shara says
Hello. I have followed your instructions for adding the donate button to my side bar but it is not activated. When I click on the button nothing happens. Any advise would be greatly appreciated.
Thank you so much!
Sagar P says
So can the people who don’t use Paypal would also be able to donate right?
Tech Punk says
Thank you for your help. It works great.
Tessa Rathsack says
I know this is a super old post, but I just wanted to take a sec to thank you! I’ve been driving myself crazy trying to figure this simple thing out. I kept trying to copy/paste the “website” code into the widget, which obviously didn’t work. Thanks again!
Ms. Kisha says
I added the ‘donate’ button to a page on my site but it is not displaying correctly. It is huge and extremely pixelated. Any suggestions on how to fix this? Thank you!
Marcus says
So, I want to add a “donate” button to my blog so that I may expand later and use the money to buy vB 5 or something of the kind.
However, PayPal only allows non-profit organizations to use their donate feature from what I have seen.
How do I solve this?
Thanks in advance.
Sam says
This may be a very old post but it’s still getting traffic so I thought I’d answer this. I also believed donate buttons were only for charities but that’s apparently not true. You can read more about it here:
They do take a cut but I’m wondering what happens if you choose not to use the word “donate” and instead add the word near the regular icon? I just find it absurd that everyone wants a cut of what you’re attempting to get fundraising for.
Rich Pickens says
Thanks, the button shows up and works but there is some extra code showing either side of it. I replaced the code in blue in this string:
for the 2 URL bits but didn’t know what I am supposed to put for the “_blank’ del and “nofollow” bits…I am guessing this is the issue the extra code is “” after it…
Thanks in advance for your help!
WPBeginner Support says
Rich Pickens, you only need to enter your email URL and don’t change any thing else.
Administrador
Rey says
Hi there.. I’m trying to use my custom Donate button and replacing the default PayPal button, for some reason it’s not displaying correctly, the border appear but I have specified border=”0″. Also the image is shrink though I used width=”value” and height=”value”. Hope you can help, thanks much.
soniya says
i want to add paypal after login the user
how can i add this
plz help me
i have text tyep member then opn a login page afetr login opn payapal process page
how is it possible
WPBeginner Support says
You might need to create a custom page template for the page with the paypal donation button. In the custom page template you can put conditional tags to check a user’s logged in status and show them a paypal button, like this:
<?php if ( is_user_logged_in() ) { echo 'your paypal button code here'; } else { echo 'Please sign in to see the Payment options'; } ?>1-click Use in WordPress
Administrador
Kristin says
Once my Donate button on my WordPress sidebar takes me to the PayPal donation page, my email address shows up as the default email in the “Log In To PayPal” box. Is there any way to leave the email box blank instead? I would prefer that my email address not show up.
WPBeginner Support says
you probably need to upgrade your paypal account to a business account.
Administrador
Sabine says
So easy and straightforward with your step by step guide! Thanks.
vivian says
For some reason i only see 3 options under {choose a button type}: 1.shopping cart, 2.buy now, and 3.subscription? I don’t see donation btn. Are they the same thing?
vivian says
I just figured out paypal has different options for different countries. However, I have another question, How do you really use “Use my secure merchant account ID” to protect email address? Under “Merchant account IDs ” I chose this option “Use my secure merchant account ID” instead of “Use my primary email address xxxxx” for security purpose. After I Copy/paste the code and test out the donate btn, it took me to “pay with paypal page”, but i see my email displayed “huge” on the top left corner. I see some blogs have their logo display there instead of email address. How do I do that? I really don’t want junk mails. Thank you!!
Beate Smock says
Very good and THAN the button appears and it doesn’t work.
Editorial Staff says
What doesn’t work in the button? It doesn’t open a donation link or what. Can you please elaborate a bit more, so we can help.
Administrador
Athman says
Thank you so much. This has really helped me.
T.Seekins says
Thank you so much!
Nizam Khan says
Wow! This is awesome and very useful info. It is easy to follow with this step by step process. Thanks a lot for sharing and tweeted
Delany Martinez says
Thank you, thank you, thank you. I was tearing my hair out before I had the good sense to Google how to get the button up there. You guys rock!
Editorial Staff says
Glad we were able to help Delany.
Administrador
Valerie says
Hi! Thanks so much for this! Do you know how to center it in the sidebar?
Editorial Staff says
You would have to use CSS for the div and have it aligned center.
Administrador
Dan Taylor says
You are the bomb. Just posted a Donate button in my wordpress sidebar, your tip worked the first time. Thanks a lot man, good looks.
Half Green Records
Jennifer says
Hi,
I’m trying to implement a donation code on my wordpress blog. When I press save after pasting the code into the text widget, the code instantly shortens and then nothing shows up. What am I doing wrong? Please help!
Editorial Staff says
The text widget is not suppose to shorten anything. Are you using the sidebar text widget? This could be an issue with a plugin.
Administrador
Stephen says
The “Donate” button is only to be used by charities and non-profit corporations. If you do other wise, PayPal will freeze your account. See their rules.
Editorial Staff says
I suppose if that is true, then all the plugin developers with donate button should get their accounts banned.
-Syed
Administrador
Madison says
Hi, I am having a problem with the code above. The code where you can post it on a page or post. I was trying to post my code on a page, and the image shows up,but it is not functioning. The image is the only thing that shows up the button does not work I copied the code and tried to link them together,but nothing is working. Am I doing the code right? Could I send you my code or something and maybe you or someone can fix it?
Editorial Staff says
If you are just pasting the image code, then it would just show the image. You have to combine the image code and the link code.
Administrador
Thor says
Thank you, it wasn’t easy for me but I finally got it! Phew!
Dave Stevens says
The above code works. However, I am having a problem with using the PayPal return URL under the advance section. I have created a WP page to return with a thank you message. However, the PayPal return is sending the user back to the home page of the WP site. It has replace my http://www.kingsportsavealife.com/?page_id=62 with a return link code for the PayPal page that indicated that the donation has been made. Any idea how to get PayPal to send to the WP page that I want to show? Thanks
Editorial Staff says
Consider changing your permalink (url) structure.
https://www.wpbeginner.com/wp-tutorials/seo-friendly-url-structure-for-wordpress/
Administrador
Marno says
Thanks! Worked great.
intellexity says
this is a great post – seriously it was frustrating me to the extent where i was about to pack in WordPress – thanks for the information!
LoveNevaeh says
Hi, I am having trouble with this!! Please can someone help!!!
Please can someone help!!!
Bet says
I know you are mostly geared for bloggers, and this article focuses on donations for support. But I run a WP website for my business. What would be the best way for me to put a PayPal button on my site that would let my clients pay their invoices from me? Those might be all kinds of different amounts– how can the client enter the exact amount of their bill? I don’t see any option in PayPal for the user to enter an amount except in a “donation” button, and these are definitely not donations!
Paulo says
Thank you for this, I’d been meaning to add a donate button to my site for a while. Have it done now in less than 5 minutes. Cheers!