Volete aggiungere un pulsante di donazione PayPal al vostro sito WordPress?
Con PayPal è facilissimo accettare donazioni sul vostro sito web. È comodo, conveniente, sicuro e già utilizzato da milioni di utenti in tutto il mondo.
In questo articolo vi mostreremo come aggiungere facilmente un pulsante di donazione PayPal sul vostro sito WordPress.

Perché utilizzare un pulsante di donazione PayPal in WordPress?
Molti blogger aggiungono i pulsanti PayPal dona ora sui loro siti WordPress per contribuire a coprire i costi di gestione del sito.
Anche le organizzazioni non profit utilizzano i loro siti web per raccogliere fondi per le loro cause. Il pulsante Donazioni di PayPal offre un modo semplice per accettare le donazioni.
Suggerimento: se desiderate una soluzione più completa per la raccolta di fondi, date un’occhiata ai migliori plugin per donazioni e raccolte fondi per WordPress.
Prima di iniziare, è necessario creare un conto PayPal o accedere al conto esistente.
Poiché si tratta di una guida completa, abbiamo creato un indice, in modo che possiate saltare facilmente alla sezione di cui avete bisogno:
1. Come aggiungere il pulsante di donazione di PayPal in WordPress (plugin gratuito)
Questo metodo è consigliato se siete alla ricerca di un plugin gratuito per le donazioni su WordPress PayPal. È più semplice, ma molto limitato in termini di funzionalità.
Per prima cosa, è necessario installare e attivare il plugin Donations via PayPal. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
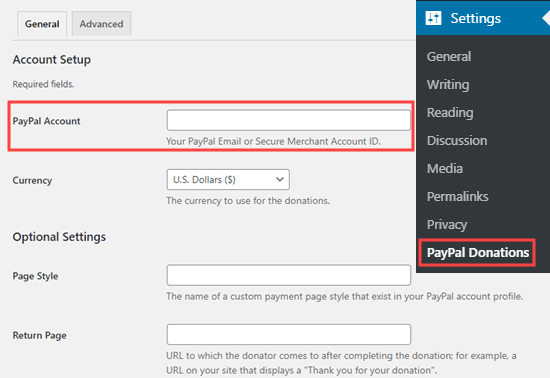
Dopo l’attivazione, andare alla pagina Impostazioni ” Donazioni PayPal per creare il pulsante di donazione.
Qui è necessario inserire l’indirizzo e-mail di PayPal. Questo è l’indirizzo che si utilizza per accedere a PayPal.
La valuta della donazione è predefinita in dollari USA. Per modificarla, è sufficiente selezionare la valuta preferita dal menu a tendina.

Si consiglia di creare una pagina di ringraziamento sul sito e di impostarla come pagina di ritorno nella sezione Impostazioni facoltative.
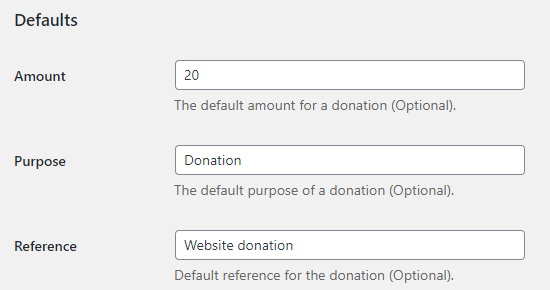
È possibile aggiungere un importo, uno scopo e un riferimento predefiniti per le donazioni PayPal.

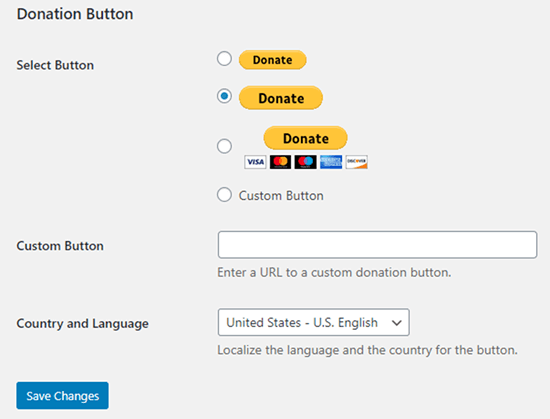
Successivamente, è possibile selezionare lo stile del pulsante PayPal per le donazioni o inserire un URL per un’immagine personalizzata del pulsante. È inoltre possibile modificare il paese e la lingua delle donazioni, che per impostazione predefinita sono gli Stati Uniti e l’inglese americano.
Una volta terminato, non dimenticate di premere il pulsante “Salva modifiche” per memorizzare le impostazioni.

Aggiunta del pulsante di donazione di PayPal al vostro sito web
Il plugin consente di visualizzare facilmente il pulsante di donazione di PayPal in qualsiasi punto del vostro sito web WordPress utilizzando uno shortcode.
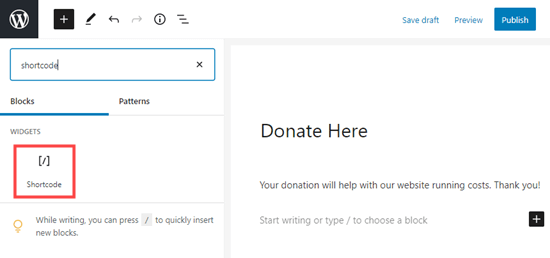
È sufficiente modificare il post o la pagina in cui si desidera visualizzare il pulsante dona ora, quindi aggiungere il blocco shortcode nell’editor dei contenuti.

All’interno delle impostazioni, è necessario aggiungere [paypal-donation] come shortcode. Ora è possibile salvare le modifiche e visualizzare l’anteprima del post o della pagina.
Ecco il pulsante di donazione di PayPal dal vivo sul nostro sito demo.

Questo plugin consente anche di aggiungere il pulsante a un’area widget della barra laterale o del piè di pagina.
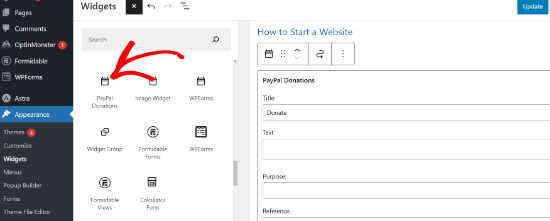
Basta andare alla pagina Aspetto ” Widget dalla dashboard di WordPress. Quindi, fare clic sul pulsante + e aggiungere il blocco di widget ‘Donazioni PayPal’ alla barra laterale o al piè di pagina.

Il widget ha le stesse impostazioni, quindi è sufficiente fornire un titolo e un testo. Non dimenticate di premere il pulsante “Aggiorna” per creare il vostro widget.
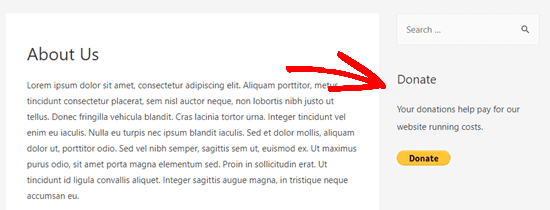
Ecco il widget per le donazioni nella barra laterale del nostro sito web demo.

2. Come aggiungere un modulo di donazione PayPal intelligente in WordPress (usando WPForms)
Un altro ottimo modo per creare un pulsante di donazione PayPal è quello di utilizzare WPForms. È il miglior plugin per la creazione di moduli per WordPress sul mercato, utilizzato da oltre 6 milioni di proprietari di siti web.
WPForms permette di creare facilmente bellissimi moduli di donazione che consentono di accettare pagamenti con carta di credito e/o PayPal.
Questo metodo offre una maggiore flessibilità.
Potete raccogliere informazioni sui donatori, aggiungerli alla vostra lista di e-mail, raccogliere numeri di telefono, eseguire sondaggi e altro ancora. La cosa migliore è che WPForms funziona con tutti i principali servizi di email marketing.
In sostanza, è possibile coinvolgere gli utenti, il che aiuta a creare una comunità più forte.
Nota: esiste una versione gratuita del plugin WPForms, ma è necessaria la versione Pro o superiore per accettare i pagamenti PayPal.
Per prima cosa, è necessario installare e attivare il plugin WPForms. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
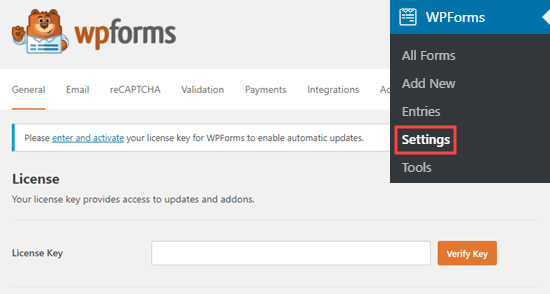
Dopo l’attivazione, visitate la pagina WPForms ” Impostazioni per inserire la vostra chiave di licenza. Troverete queste informazioni nel vostro account sul sito web di WPForms.

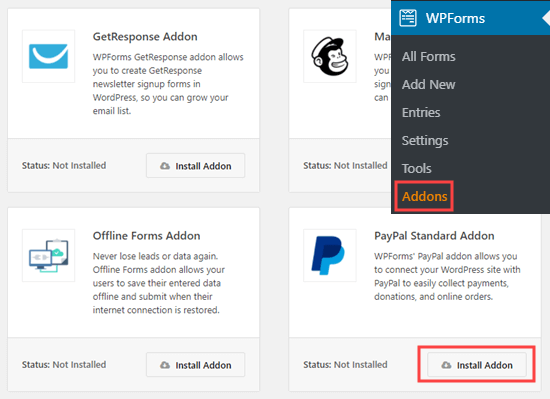
Successivamente, andare alla pagina WPForms ” Componenti aggiuntivi. Qui è necessario installare l’addon PayPal Standard. Basta trovarlo nell’elenco e fare clic sul pulsante “Installa addon” sotto di esso.
L’addon verrà installato e attivato automaticamente.

Ora è il momento di creare il modulo di donazione.
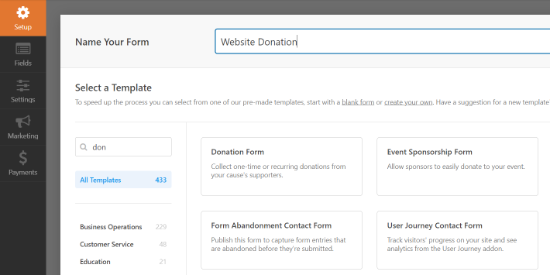
Basta andare alla pagina WPForms ” Aggiungi nuovo nell’area di amministrazione di WordPress per lanciare il costruttore di moduli.
Per prima cosa, è necessario fornire un titolo al modulo e poi scegliere il modello Modulo di donazione.

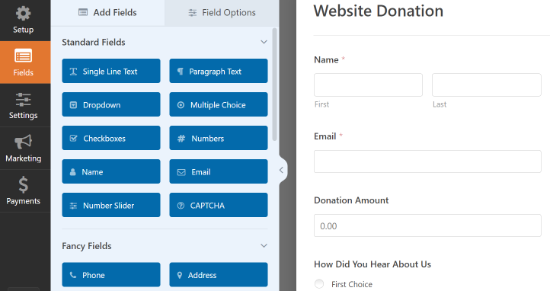
WPForms ora carica automaticamente il modello del vostro modulo nel costruttore di WPForms. È facile aggiungere, rimuovere o modificare i campi del modulo.
Per aggiungere un campo, basta trascinarlo dal menu laterale di sinistra. Abbiamo aggiunto un campo a scelta multipla “Come avete saputo di noi?

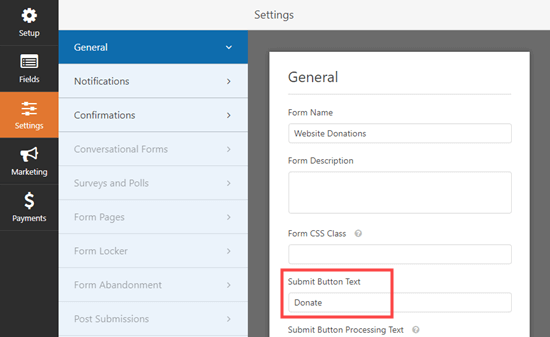
Successivamente, si potrebbe modificare il pulsante Submit (Invia) in Donate (Dona).
Per farlo, fare clic sul pulsante o andare alla scheda Impostazioni ” Generale del modulo. Alla voce ‘Testo del pulsante Invia’, aggiungere semplicemente il testo ‘Dona’.

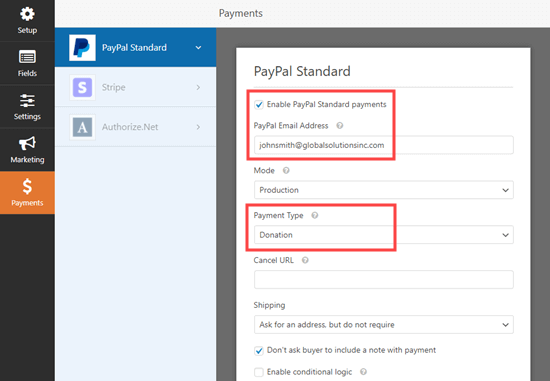
Successivamente, è necessario andare su Pagamenti ” Paypal Standard per impostare i pagamenti per il modulo.
È sufficiente selezionare l’opzione “Abilita pagamenti PayPal Standard” e inserire l’indirizzo e-mail di PayPal. Alla voce Tipo di pagamento, selezionare “Donazione”.

Al termine, fare clic sul pulsante Salva per memorizzare le impostazioni.
Suggerimento: è possibile inviare ai donatori una ricevuta per la loro donazione. Consultate le nostre istruzioni per la creazione di un modulo con più destinatari.
Aggiungere il modulo di donazione al sito web
Una volta terminata la creazione del modulo di donazione PayPal, è il momento di aggiungerlo al vostro sito web.
WPForm rende super facile l’aggiunta di moduli ovunque sul vostro sito web.
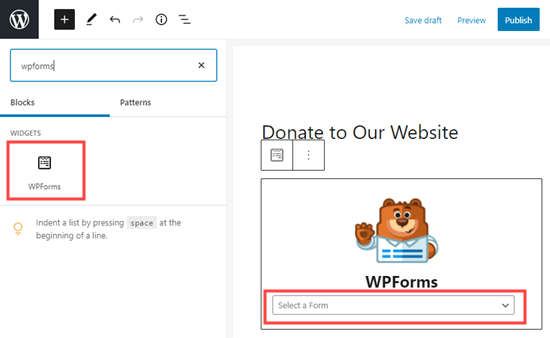
È sufficiente creare un nuovo post o una nuova pagina, oppure modificarne una esistente. Quindi, aggiungere un blocco WPForms all’editor di contenuti di WordPress e selezionare il modulo creato in precedenza dal menu a discesa.

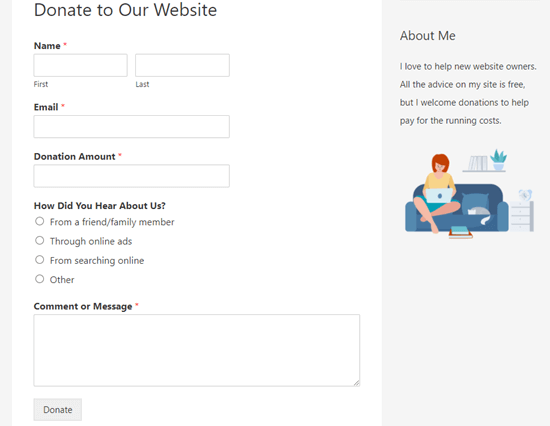
Una volta pronti, visualizzate l’anteprima o la pubblicazione della pagina per vedere il modulo di donazione.
Congratulazioni, avete creato un modulo di donazione PayPal intelligente in WordPress.

Ora siete pronti ad accettare le donazioni!
3. Come aggiungere manualmente un pulsante di donazione PayPal in WordPress (metodo del codice)
Se non volete installare un plugin o se utilizzate WordPress.com invece di WordPress.org, potete aggiungere manualmente un pulsante di donazione di PayPal.
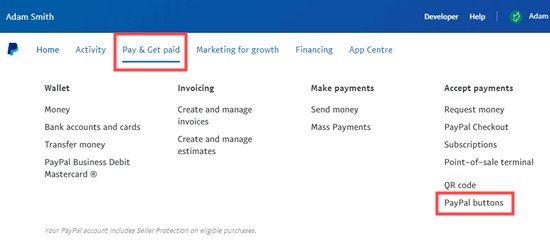
Per prima cosa, è necessario accedere al proprio conto PayPal e andare alla pagina Pagamenti e pagamenti ” Pulsanti PayPay.

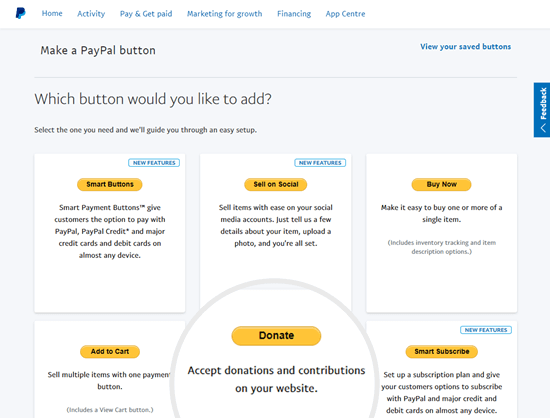
Nella pagina successiva vengono visualizzati diversi tipi di pulsanti.
È sufficiente fare clic sull’opzione “Dona”.

A questo punto è possibile seguire le istruzioni sullo schermo per creare il pulsante.
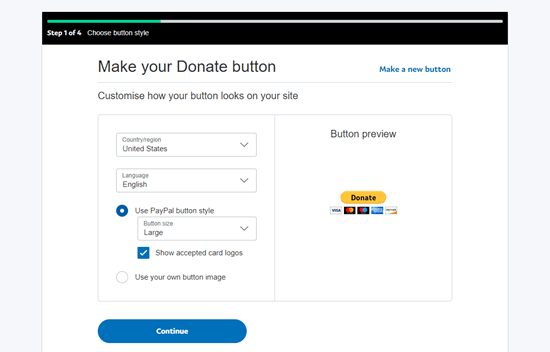
Ad esempio, selezionare il Paese, la lingua e lo stile del pulsante. Al termine, fare clic sul pulsante “Continua”.

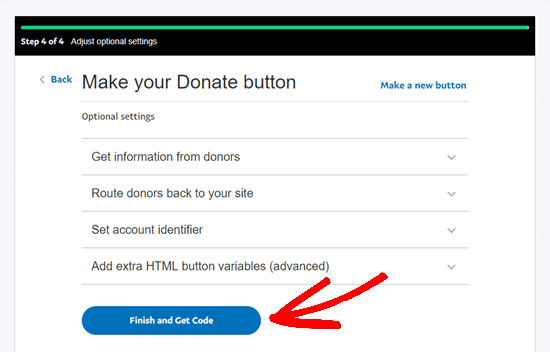
Successivamente, sono disponibili alcune impostazioni opzionali.
Nella schermata finale della creazione guidata del pulsante, fare clic sul pulsante “Fine e ottieni codice”.

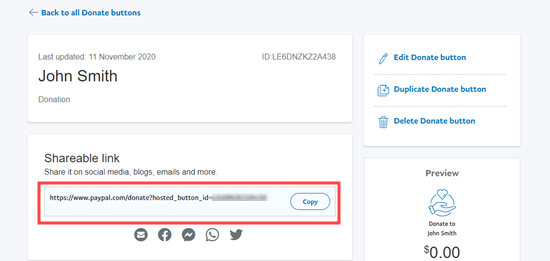
Verrà visualizzata una pagina con un link condivisibile.
Questo è l’URL di cui avete bisogno. Tenetelo aperto in questa scheda o salvatelo in un luogo sicuro.

Quindi, accedere all’area di amministrazione di WordPress e modificare un post o una pagina in cui si desidera aggiungere il pulsante di donazione di PayPal.
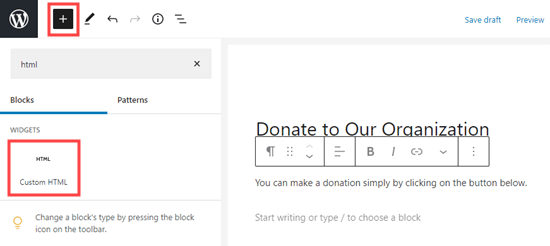
È necessario aggiungere un nuovo blocco HTML alla pagina o utilizzare la modalità Testo se si utilizza l’editor classico.

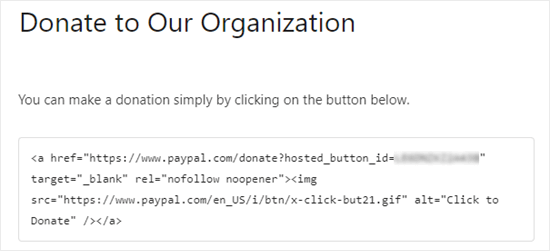
Da qui, incollare il seguente codice nel blocco HTML:
<a href="Your Shareable Link that you got from PayPal" target="_blank" rel="nofollow noopener"><img src="https://www.paypal.com/en_US/i/btn/x-click-but21.gif" alt="Click to Donate" /></a>
Assicuratevi di sostituire le parole “Il tuo link condivisibile che hai ricevuto da PayPal” con il link effettivo di PayPal.

Andate avanti e pubblicate la vostra pagina. Ora avete un pulsante di donazione PayPal sul vostro sito WordPress, senza utilizzare un plugin.
Se si desidera aggiungere il pulsante per le donazioni in altri punti del sito, è possibile incollare questo codice HTML all’interno di un widget ‘Custom HTML’ per aggiungerlo alla barra laterale o ad altre aree widget del tema abilitato al blocco.
Ecco un esempio dal vivo del pulsante di donazione:

Non esitate a fare clic su di esso per vedere come funziona. Se questo articolo vi è stato utile, potete fare una donazione per aiutarci.
Opzioni di personalizzazione
Il motivo per cui abbiamo scelto il link condivisibile invece del codice completo del pulsante di donazione è che potete personalizzare facilmente l’immagine della donazione.
Di seguito sono riportati altri pulsanti di donazione ufficiali di PayPal. È sufficiente copiare il codice e sostituire la sezione dell’immagine nel codice principale di cui sopra.
Opzione 1

<img src="https://www.paypal.com/en_US/i/btn/btn_donate_LG.gif" alt="Click to Donate" />
Opzione 2

<img src="https://www.paypal.com/en_US/i/btn/btn_donateCC_LG.gif" alt="Click to Donate" />
Opzione 3

<img src="https://www.paypal.com/en_US/i/btn/btn_donate_SM.gif" alt="Click to Donate" />
Opzione 4

<img src="https://www.paypal.com/en_US/i/btn/x-click-but21.gif" alt="Click to Donate" />
Opzione 5

<img src="https://www.paypal.com/en_US/i/btn/x-click-but04.gif" alt="Click to Donate" />
Opzione 6

<img src="https://www.paypal.com/en_US/i/btn/x-click-but11.gif" alt="Click to Donate" />
Se non vi piace nessuna di queste immagini, potete crearne una vostra. Basta caricare l’immagine nella libreria multimediale di WordPress e ottenere il link diretto al file. Quindi, aggiungete il link nel codice sottostante:
<a href="Your Sharable Link that you got from PayPal" target="_blank" rel="nofollow noopener"><img src="The Image URL" alt="Click to Donate" /></a>
I migliori plugin per donazioni PayPal per WordPress
Raccomandiamo il plugin PayPal Donations come il modo più semplice per aggiungere un pulsante di donazione PayPal al vostro sito. È gratuito e molto semplice da usare.
Se volete raccogliere informazioni dai vostri donatori, WPForms è l’opzione migliore per voi.
In alternativa, se state cercando un plugin per donazioni per WordPress completo, vi consigliamo di utilizzare WP Charitable. È utilizzato da oltre 10.000 organizzazioni non profit per creare campagne di raccolta fondi e accettare donazioni PayPal online.

Con WP Charitable potete creare la vostra prima campagna di raccolta fondi in meno di 5 minuti. Offre campagne di raccolta fondi illimitate, una facile gestione dei donatori, moduli di donazione pronti per il GDPR e molto altro ancora.
Esiste anche una versione gratuita di WP Charitable per iniziare.
Se desiderate altre opzioni tra cui scegliere, ecco altri buoni plugin per donazioni PayPal.
- Accettare donazioni con PayPal – Questo plugin è di proprietà di un partner ufficiale di PayPal. Supporta tutte le lingue e le valute di PayPal.
- Donazioni senza soluzione di continuità – Questo plugin funziona sia con Stripe che con PayPal.
Speriamo che questo articolo vi abbia aiutato ad aggiungere un pulsante di donazione PayPal in WordPress. Potreste anche apprezzare i nostri consigli comprovati su come fare soldi online con WordPress e la nostra guida su come aumentare il traffico del vostro sito web.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Dennis Muthomi says
a huge thank you for this tutorial article. I’ve been on the hunt for a way to accept donations from my site, but all the other articles I found online were talking about using Stripe for processing donation transactions and it is not available in my country. It’s great to see this guide that focuses on PayPal, which is perfect for my needs.
your instructions were super clear and easy to follow. Seriously, you guys are lifesavers.
Jiří Vaněk says
I have the option to donate on the website using the elementor button. There is a button directly for paypal. At the same time, I also have WP Forms in the full version. Is it ok if I do Paypal using WP Forms? The button in Elementor is basically just a classic button with a url that leads to the possibility of paying by Paypal directly to my account.
WPBeginner Support says
Yes, you are not required to use a specific method and if you wanted to you could even use multiple methods for different sections if you wanted.
Admin
varun says
all rubbish info doesnt work at all
WPBeginner Support says
Apologies if it is not working for you, you may want to reach out to the plugin’s support with whatever error you are running into for them to take a look at it. We will also take a look at our article
Admin
Robert says
My blog is on WordPress.com so I attempted to follow your instructions to manually add a PayPal button. Your instructions state:
“Start by logging in to your PayPal account, and click on the Tools menu item”
I cannot find the Tools menu item on PayPal. Please can you advise.
Vanessa says
Thanks for all this info. I am not clear if I need a paid version of wordpress.org if I want to add a donations button. I probably won’t be selling anything, just hope for a few donations. Thanks for your help
WPBeginner Support says
Hi Vanessa,
Please see our comparison of WordPress.org vs WordPress.com. WordPress.org itself is free but you will need to pay for hosting and domain name. Please see our guide on how to start a website for step by step instructions.
Admin
Vanessa says
I have set up a wordpress.org blog by following your very clear instructions….thank you very much!! I have gone to widgets to install a paypal donations button but there does not seem to be one there to choose. Have I made a mistake?? I chose the cheapest bluehost option. Have I done something wrong?
Also, just so you know…..when I got nearly to the end of the bluehost procedure, having followed your link to get there, intending that you got the commission for my purchase, there was another pop-up offer, which offered even more discount. I clicked on this, so I hope you have not lost the commission. If so, it is a bit of a dirty trick, which may have robbed you of your commission. I hope not. Thanks for your great advice.
martha rees says
I like the idea of the video, but my version of wordpress doesn’t let me install plugins, and so that won’t work. When I tried with the email link, I got the message that ‘payment did not go through’. So I couldn’t put the button or a link on the page. Thanks
Mark Bologna says
This was perfect – exactly what I needed to add a donate button to the podcast webpage. Thanks!
Gandire says
I can create the button image, but nothing happens when I click. I’m suspecting it wasn’t made clickable?
Haitham Alnaqeb says
Did you use a plugin to create the click button? or did you copy it from PayPal itself? what is the source of the code did you use?
Apata says
Hello please engineer Sayed,
I am worried as to how could I know or find the payment gateway that support my country Nigeria. I am still searching, but I have not found one.
Please help me and recommend one to me.
Thanks.
Haitham Alnaqeb says
You may want to try Google Checkout. They are supporting Nigeria.
Good luck.
Mandy says
I have been beating my head up against a brick wall for HOURS trying to fix the oversized, pixelated donate button in my wordpress site. I finally came across this article and it was just the fix!!!!! Thank you!!!
WPBeginner Support says
Glad you found it helpful Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Admin
Michelle H says
I tried this and it is not working. It keeps coming up as “no follow”
Ye Thu says
This is excellent and worked well. Thank you very much for your post. It was a great help.
jof says
There is no “PayPal Donations” button in my self hosted WordPress.
Any help is appreciated. Thanks.
Aims says
Thanks for this post! It’s been most helpful. But how do you create code for the image when you personalise it? I have an image , now what?!
Paul Mozina says
I got the PayPal button to work on a post, np, thanks to you. Now, how do I add the PayPal button to my main sidebar?
Paul Mozina says
Got it! Use a Text Widget.
Michelle says
When I tried adding it in a text widget it didn’t work. How did you get yours to work?
Jen Maffett says
I pasted the code from Paypal into my WordPress page, post and project page and in each instance it appears when I switch back to Visual, but then when I publish the code gets stripped out and nothing appears on the actual page. When I go back to the editor the code has been erased or truncated. Is there something I can do to make it “stick”?
I see that this happened to others in the comment string, but I didn’t see a solution mentioned.
WPBeginner Support says
Basically you just need the link from the PayPal under the Email section. This is a plain URL and the code just adds the link to a donate button image. You can download the donate button image from PayPal website and upload it in post editor. Right click on it and link it to your PayPal email URL.
Admin
Leon Zak says
Having WP mess with the code after pasting has been a problem for me also. I finally found an acceptable way that so far seems to work.
I found putting the PayPal code in a table is working for me. I can go back and forth from visual to text and the code stays the same. I put in table tags, then for my case I put in two rows with one column (td tag) in each. In the first row I’ve put some text for the what the button payment is for and then I put the PayPal code in the 2nd row.
The only thing I notice is a light border shows up around the table. Putting the border = 0 in the table doesn’t remove it. I think the border is getting introduced elsewhere (I”m using Elegant Themes DIVI). I don’t mind the thin border in this application so I haven’t done much work trying to find how to remove it.
To see what it looks like – the page is one of my clients at (take the spaces out, I didn’t want this to get tagged as spam)
Hope this helps someone with the same problem.
Patel jignesh says
I found this one is best suitable plugin for paypal donation
Lucy Barret says
This post is pretty handy for me as I was about to add PayPal buttons on my clients site. Thansk…
Wll says
Make sure to watch that you put the URL within the ” ” brackets and hit refresh button on your site, worked fine for me
D. says
Hello, I visited paypal site today and noticed that it said to only use the donation button for a fundraising cause. It said to chose another option if you are not raising money for a cause. So are we no longer able to use donate buttons on our blogs if it is not for a cause? I was hoping to raise money to help finance my blog.
Editorial Staff says
You can definitely use the donate button as several folks are using it.
Admin
Dorothy Reedy says
I tried this (I have a mac) and it didn’t work at all; instead of a button I just have a really long bunch of text.
leoo says
the problem is that I am not seeing PayPal Donation Button , only other buttons like , buy , add card , subrscribe etc … donation isn’t :S please help me
Shara says
Hello. I have followed your instructions for adding the donate button to my side bar but it is not activated. When I click on the button nothing happens. Any advise would be greatly appreciated.
Thank you so much!
Sagar P says
So can the people who don’t use Paypal would also be able to donate right?
Tech Punk says
Thank you for your help. It works great.
Tessa Rathsack says
I know this is a super old post, but I just wanted to take a sec to thank you! I’ve been driving myself crazy trying to figure this simple thing out. I kept trying to copy/paste the “website” code into the widget, which obviously didn’t work. Thanks again!
Ms. Kisha says
I added the ‘donate’ button to a page on my site but it is not displaying correctly. It is huge and extremely pixelated. Any suggestions on how to fix this? Thank you!
Marcus says
So, I want to add a “donate” button to my blog so that I may expand later and use the money to buy vB 5 or something of the kind.
However, PayPal only allows non-profit organizations to use their donate feature from what I have seen.
How do I solve this?
Thanks in advance.
Sam says
This may be a very old post but it’s still getting traffic so I thought I’d answer this. I also believed donate buttons were only for charities but that’s apparently not true. You can read more about it here:
They do take a cut but I’m wondering what happens if you choose not to use the word “donate” and instead add the word near the regular icon? I just find it absurd that everyone wants a cut of what you’re attempting to get fundraising for.
Rich Pickens says
Thanks, the button shows up and works but there is some extra code showing either side of it. I replaced the code in blue in this string:
for the 2 URL bits but didn’t know what I am supposed to put for the “_blank’ del and “nofollow” bits…I am guessing this is the issue the extra code is “” after it…
Thanks in advance for your help!
WPBeginner Support says
Rich Pickens, you only need to enter your email URL and don’t change any thing else.
Admin
Rey says
Hi there.. I’m trying to use my custom Donate button and replacing the default PayPal button, for some reason it’s not displaying correctly, the border appear but I have specified border=”0″. Also the image is shrink though I used width=”value” and height=”value”. Hope you can help, thanks much.
soniya says
i want to add paypal after login the user
how can i add this
plz help me
i have text tyep member then opn a login page afetr login opn payapal process page
how is it possible
WPBeginner Support says
You might need to create a custom page template for the page with the paypal donation button. In the custom page template you can put conditional tags to check a user’s logged in status and show them a paypal button, like this:
<?php if ( is_user_logged_in() ) { echo 'your paypal button code here'; } else { echo 'Please sign in to see the Payment options'; } ?>1-click Use in WordPress
Admin
Kristin says
Once my Donate button on my WordPress sidebar takes me to the PayPal donation page, my email address shows up as the default email in the “Log In To PayPal” box. Is there any way to leave the email box blank instead? I would prefer that my email address not show up.
WPBeginner Support says
you probably need to upgrade your paypal account to a business account.
Admin
Sabine says
So easy and straightforward with your step by step guide! Thanks.
vivian says
For some reason i only see 3 options under {choose a button type}: 1.shopping cart, 2.buy now, and 3.subscription? I don’t see donation btn. Are they the same thing?
vivian says
I just figured out paypal has different options for different countries. However, I have another question, How do you really use “Use my secure merchant account ID” to protect email address? Under “Merchant account IDs ” I chose this option “Use my secure merchant account ID” instead of “Use my primary email address xxxxx” for security purpose. After I Copy/paste the code and test out the donate btn, it took me to “pay with paypal page”, but i see my email displayed “huge” on the top left corner. I see some blogs have their logo display there instead of email address. How do I do that? I really don’t want junk mails. Thank you!!
Beate Smock says
Very good and THAN the button appears and it doesn’t work.
Editorial Staff says
What doesn’t work in the button? It doesn’t open a donation link or what. Can you please elaborate a bit more, so we can help.
Admin
Athman says
Thank you so much. This has really helped me.
T.Seekins says
Thank you so much!
Nizam Khan says
Wow! This is awesome and very useful info. It is easy to follow with this step by step process. Thanks a lot for sharing and tweeted
Delany Martinez says
Thank you, thank you, thank you. I was tearing my hair out before I had the good sense to Google how to get the button up there. You guys rock!
Editorial Staff says
Glad we were able to help Delany.
Admin
Valerie says
Hi! Thanks so much for this! Do you know how to center it in the sidebar?
Editorial Staff says
You would have to use CSS for the div and have it aligned center.
Admin
Dan Taylor says
You are the bomb. Just posted a Donate button in my wordpress sidebar, your tip worked the first time. Thanks a lot man, good looks.
Half Green Records
Jennifer says
Hi,
I’m trying to implement a donation code on my wordpress blog. When I press save after pasting the code into the text widget, the code instantly shortens and then nothing shows up. What am I doing wrong? Please help!
Editorial Staff says
The text widget is not suppose to shorten anything. Are you using the sidebar text widget? This could be an issue with a plugin.
Admin
Stephen says
The “Donate” button is only to be used by charities and non-profit corporations. If you do other wise, PayPal will freeze your account. See their rules.
Editorial Staff says
I suppose if that is true, then all the plugin developers with donate button should get their accounts banned.
-Syed
Admin
Madison says
Hi, I am having a problem with the code above. The code where you can post it on a page or post. I was trying to post my code on a page, and the image shows up,but it is not functioning. The image is the only thing that shows up the button does not work I copied the code and tried to link them together,but nothing is working. Am I doing the code right? Could I send you my code or something and maybe you or someone can fix it?
Editorial Staff says
If you are just pasting the image code, then it would just show the image. You have to combine the image code and the link code.
Admin
Thor says
Thank you, it wasn’t easy for me but I finally got it! Phew!
Dave Stevens says
The above code works. However, I am having a problem with using the PayPal return URL under the advance section. I have created a WP page to return with a thank you message. However, the PayPal return is sending the user back to the home page of the WP site. It has replace my http://www.kingsportsavealife.com/?page_id=62 with a return link code for the PayPal page that indicated that the donation has been made. Any idea how to get PayPal to send to the WP page that I want to show? Thanks
Editorial Staff says
Consider changing your permalink (url) structure.
https://www.wpbeginner.com/wp-tutorials/seo-friendly-url-structure-for-wordpress/
Admin
Marno says
Thanks! Worked great.
intellexity says
this is a great post – seriously it was frustrating me to the extent where i was about to pack in WordPress – thanks for the information!
LoveNevaeh says
Hi, I am having trouble with this!! Please can someone help!!!
Please can someone help!!!
Bet says
I know you are mostly geared for bloggers, and this article focuses on donations for support. But I run a WP website for my business. What would be the best way for me to put a PayPal button on my site that would let my clients pay their invoices from me? Those might be all kinds of different amounts– how can the client enter the exact amount of their bill? I don’t see any option in PayPal for the user to enter an amount except in a “donation” button, and these are definitely not donations!
Paulo says
Thank you for this, I’d been meaning to add a donate button to my site for a while. Have it done now in less than 5 minutes. Cheers!