¿Quieres crear una página de agradecimiento para tu sitio web en WordPress?
Mostrar una página de agradecimiento personalizada puede ayudarle a establecer una relación sólida con su público. Puedes mantener la participación de la gente, hacer que vuelvan a tu sitio e impulsar las ofertas.
En este artículo, le mostraremos instrucciones paso a paso sobre cómo crear una página de agradecimiento en WordPress. Además, también te mostraremos cuándo mostrar tu página de agradecimiento, por ejemplo, después de que alguien envíe un formulario, realice una compra en tu sitio, etc.

¿Por qué crear una página de agradecimiento en WordPress?
Una página de agradecimiento es una página web que puede mostrar a sus usuarios cuando realizan una acción o completan una tarea en su sitio web WordPress.
Entonces, ¿para qué lo necesitas?
En primer lugar, ¡es lo más educado que se puede hacer! Alguien que ha aceptado una oferta tuya, ya sea un imán de clientes potenciales o una compra, debe ser continuamente alimentado.
No desaproveche esta oportunidad. Crea una página de agradecimiento para animar a los usuarios a seguir interactuando con tu marca. Quién sabe, ¡quizá consigas más ventas!
Dicho esto, esto es diferente de una página de aterrizaje, donde los visitantes aterrizan después de hacer clic en un post en las redes sociales o en un anuncio. Una página de agradecimiento suele aparecer después de que alguien se suscriba a una lista de correo electrónico o te compre algo.
Por ejemplo, puede mostrar una página de agradecimiento personalizada en su tienda online después de que un cliente compre un producto. Esto le permite realizar ventas cruzadas y ventas dirigidas de sus mejores productos y ofrecer descuentos exclusivos en compras posteriores.
Del mismo modo, una página de agradecimiento puede ayudar a construir una lista de correo electrónico y hacer crecer su audiencia social. Puede mostrar botones de compartición social para promocionar sus canales de Facebook, Twitter, LinkedIn y otros medios sociales.
También es útil cuando un usuario envía un formulario o deja un comentario en tu sitio. Puedes mostrar tus entradas más populares en la página de agradecimiento y dirigir más tráfico a las entradas importantes de tu blog.
Dicho esto, veamos cómo crear fácilmente una página de agradecimiento en WordPress y cómo activarla en diferentes situaciones.
Sólo tiene que hacer clic en los enlaces siguientes para saltar a la sección que prefiera:
- Creating a Thank You Page in WordPress
- Show a Thank You Page After Form Submission in WordPress
- Show a Thank You Page Upon Product Purchase in WooCommerce
- Show a Custom Thank You Page on Your Membership Site
- Show a Thank You Page After Comment Submission
- Testing Your Thank You Page
- Best Practices for Thank You Pages
Crear una página de agradecimiento en WordPress
La mejor manera de crear una página de agradecimiento en WordPress es utilizando SeedProd. Es el mejor sitio web maquetador y constructor de página de destino plugin para WordPress.

El plugin ofrece funciones de arrastrar y soltar y muchas opciones de personalización. Además, puedes elegir entre plantillas prediseñadas para editar la página de agradecimiento a tu gusto.
Para este tutorial, utilizaremos la versión SeedProd Pro porque ofrece plantillas pre-construidas, integraciones de correo electrónico, bloques de WooCommerce, y mucho más. También puede utilizar la versión SeedProd Lite de forma gratuita.
En primer lugar, tendrá que instalar y activar el plugin SeedProd. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
Una vez activado, puede ir a SeedProd ” Ajustes desde su panel de administrador de WordPress. Desde aquí, introduzca la clave de licencia y haga clic en el botón “Verificar clave”.

Encontrará la clave de licencia en el área de su cuenta SeedProd.
Tras la verificación, tendrá que dirigirse a SeedProd ” Páginas de destino desde el escritorio de WordPress y hacer clic en el botón “Crear nueva página de destino”.

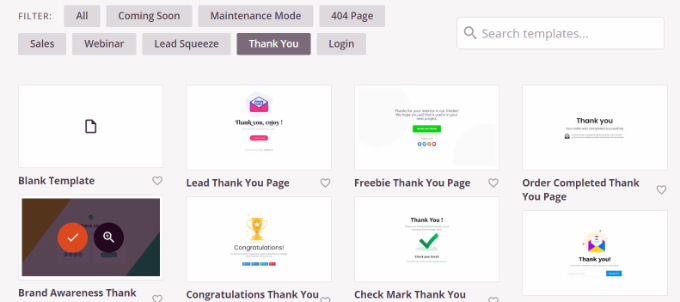
A continuación, SeedProd le mostrará diferentes plantillas de página.
Puedes filtrarlas desde la parte superior para ver las plantillas de páginas de agradecimiento. Desde aquí, sólo tiene que pasar el cursor sobre el diseño que desee utilizar y hacer clic en el botón naranja.

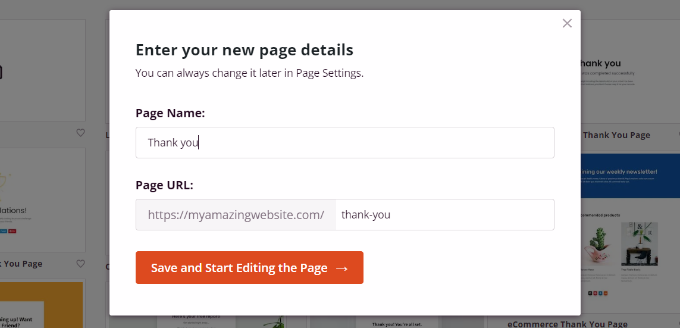
Se abrirá una ventana emergente. Introduzca un nombre y una URL para su página de agradecimiento.
Una vez hecho esto, puede hacer clic en el botón “Guardar y empezar a editar la página”.

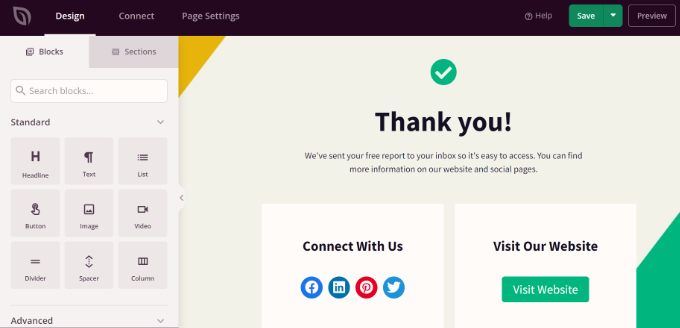
Esto iniciará el editor de arrastrar y soltar de SeedProd.
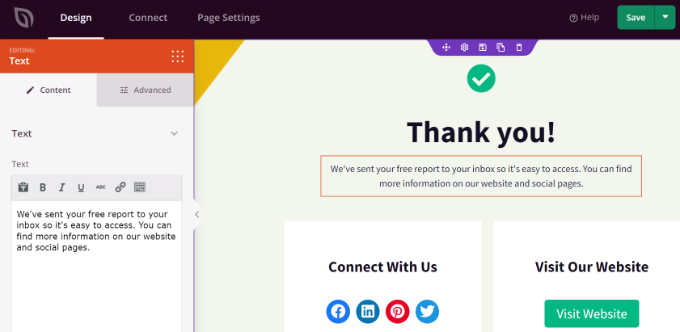
Ahora puede personalizar su página de agradecimiento añadiendo nuevos bloques desde el menú de la izquierda o reorganizando los bloques existentes.
Por ejemplo, hay bloques para imágenes, texto, titulares, vídeos, formularios de contacto, perfiles sociales, etc.

Si haces clic en un bloque de la plantilla, verás más opciones de personalización.
Por ejemplo, puedes editar el texto, cambiando su fuente, tamaño, espaciado, color, etc.

Cuando hayas hecho los cambios, no olvides hacer clic en el botón “Guardar” de la parte superior.
A continuación, puedes hacer clic en la pestaña “Conectar” e integrar servicios de marketing por correo electrónico. Esto sería útil si ha añadido un formulario de contacto a su página de agradecimiento y desea recopilar clientes potenciales.

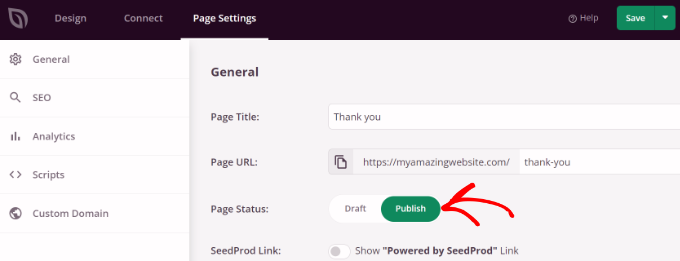
A continuación, dirígete a la pestaña “Ajustes de página” situada en la parte superior.
Aquí, haga clic en el conmutador de estado de página para cambiarlo de “Borrador” a “Publicar”.

No olvides hacer clic en el botón “Guardar” de la parte superior cuando hayas terminado.
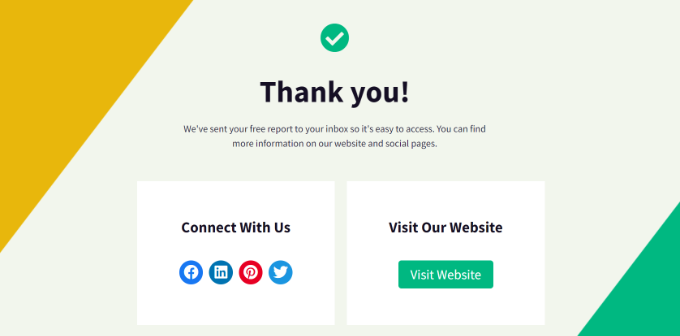
Ahora puede visitar su sitio web para ver la página de agradecimiento en acción.

Ahora, veamos diferentes situaciones en las que puede activar la página de agradecimiento para que sus visitantes la vean.
Mostrar una página de agradecimiento tras el envío de un formulario en WordPress
Después de crear una página de agradecimiento personalizada, puede mostrarla cuando un usuario envíe un formulario.
Por ejemplo, puedes mostrar iconos de medios sociales cuando un visitante se suscribe a un boletín por correo electrónico mediante un formulario. De esta forma, también podrán seguirte en diferentes plataformas sociales y contribuir a aumentar tus seguidores.
Del mismo modo, si un usuario rellena un formulario de comentarios, puede mostrar guías y vídeos útiles o promocionar sus mejores contenidos en la página de agradecimiento.
Con WPForms, puede crear fácilmente todo tipo de formularios en su sitio web y mostrar una página de agradecimiento personalizada. Es el mejor plugin para formularios de contacto de WordPress que ofrece plantillas pre-construidas y un montón de opciones de personalización.
Para más detalles, consulte nuestra guía sobre cómo crear un formulario de contacto en WordPress.
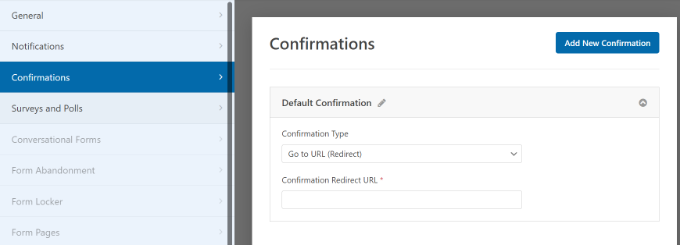
Para mostrar su página de agradecimiento personalizada, siga adelante y edite un formulario en WPForms. Cuando esté en el maquetador de formularios, simplemente vaya a la pestaña Ajustes ” Confirmaciones.

En el menú desplegable Tipo de confirmación, seleccione la opción “Ir a URL (redirigir)”.
A continuación, introduzca la URL de su página de agradecimiento en el campo “Confirmation Redirect URL”.

Cada vez que un usuario rellene y envíe un formulario en tu sitio web, verá la página de agradecimiento personalizada que has creado.
Mostrar una página de agradecimiento al comprar un producto en WooCommerce
Si tienes una tienda WooCommerce, entonces puedes mostrar tu página de agradecimiento personalizada cuando un cliente compra tu producto.
WooCommerce tiene una página de agradecimiento por defecto, pero no está optimizada para las conversiones. Sin embargo, puedes sustituirla por la tuya propia para conseguir más ofertas.
Por ejemplo, puede realizar ventas dirigidas en una página de agradecimiento, ofrecer descuentos exclusivos, mostrar las últimas campañas promocionales, etc.

Tenemos una guía completa sobre cómo crear fácilmente páginas de agradecimiento personalizadas en WooCommerce que te guiará paso a paso por todo el proceso.
Muestre una página de agradecimiento personalizada en su sitio de membresía
También puede mostrar su página de agradecimiento en un sitio web de membresía cuando alguien adquiere una suscripción para acceder a contenidos exclusivos o se inscribe en un curso en línea.
Con MemberPress, puede establecer fácilmente un sitio de membresía. Es el mejor plugin de membresía para WordPress, y puedes usarlo para vender contenido premium, suscripciones, descargas digitales y mucho más.
Puede obtener más información siguiendo nuestra guía definitiva para crear un sitio de membresía en WordPress.
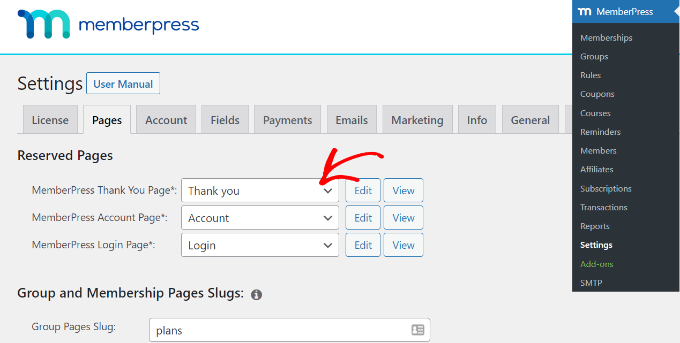
Una vez que haya establecido las membresías, todo lo que tiene que hacer es dirigirse a MemberPress ” Ajustes desde su escritorio de WordPress y seleccionar la pestaña ‘Páginas’.

Desde aquí, puede hacer clic en el menú desplegable ‘MemberPress Thank You Page’ y seleccionar la página de agradecimiento personalizada.
De este modo, los clientes serán redirigidos a su página de agradecimiento cada vez que completen el proceso de registro o suscripción.
Mostrar una página de agradecimiento tras enviar un comentario
Otra situación en la que resulta beneficioso mostrar una página de agradecimiento personalizada es tras el envío de un comentario.
Cuando un visitante envía un comentario en su blog de WordPress, puede aprovechar esta oportunidad para mostrar sus artículos más populares o contenido perenne a través de una página de agradecimiento.
En primer lugar, tendrás que instalar y activar el plugin Yoast Comment Hacks . Para más detalles, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
Una vez activado, puede ir a Ajustes ” Comment Hacks desde su escritorio de WordPress.
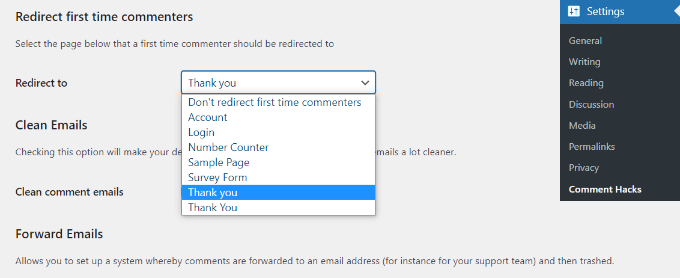
A continuación, desplázate hasta la sección “Redirigir a quienes comentan por primera vez”. Ahora, haz clic en el menú desplegable “Redirigir a” y selecciona tu página de agradecimiento personalizada.

Guarda tus ajustes, y la página de agradecimiento que seleccionaste aparecerá cada vez que un visitante deje un comentario por primera vez.
Puede consultar nuestra guía detallada sobre cómo redirigir a los usuarios tras el envío de formularios en WordPress para obtener más información.
Pruebe su página de agradecimiento
Antes de lanzar su página de agradecimiento, debe realizar algunas pruebas para asegurarse de que ofrece la mejor experiencia de usuario posible. Estas son las áreas que querrá probar:
- Velocidad de la página: La velocidad de carga de su página web puede verse afectada por cosas como imágenes grandes, demasiadas extensiones o un código ineficiente. Herramientas como el informe Monster Insights Site Speed pueden ayudarte a marcar / comprobar la velocidad de carga de tu página y aconsejarte sobre cómo hacerla más rápida.
- Capacidad de respuesta: Asegúrate de que tu página web se ve bien en todo tipo de dispositivos, como teléfonos y ordenadores, ajustando la ventana del navegador para hacerla más pequeña y más grande y ver cómo se adapta. Para más detalles, consulta nuestros consejos de expertos sobre 11 formas de crear un sitio WordPress adaptado a dispositivos móviles.
- Enlaces: Compruebe todos los enlaces de su página de agradecimiento para asegurarse de que llevan a los lugares correctos. Esto incluye botones, enlaces de menú, enlaces en imágenes, texto e incluso su logotipo. Si ofrece una descarga digital, asegúrese de que el cliente recibe realmente el producto.
- Mensaje de confirmación: Asegúrese de que los usuarios también reciban un mensaje de confirmación que confirme la compra. Por ejemplo, es probable que desee enviar un mensaje de confirmación con las expectativas en cuanto a cuándo un cliente debe esperar recibir su pedido.
Es una buena idea probar periódicamente su página de “Gracias”, especialmente cuando realice cambios en su sitio web.
Buenas prácticas para las páginas de agradecimiento
No basta con saber cómo crear una página de agradecimiento. Quieres sacar el máximo provecho de tu oportunidad post-compra y conducirlos hacia un mayor compromiso.
He aquí algunas estrategias:
- Contenido relacionado con el puesto: Las mejores páginas de agradecimiento entusiasman a los usuarios con otras páginas de su sitio u otras ofertas en lugar de dejar caer la pista.
- Utiliza el botón de compartir en redes sociales: Haga que los visitantes le sigan en las redes sociales para fomentar la relación con su marca.
- Muestre la prueba social: Incluye testimonios de clientes para generar confianza.
Esperamos que este artículo te haya ayudado a aprender cómo crear una página de agradecimiento en WordPress. Quizás también quieras ver nuestra guía definitiva sobre SEO en WordPress para principiantes y los plugins de WordPress imprescindibles para sitios web de empresas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thank you for the guide. I also use WP Forms, and it’s a pretty good idea to create a thank-you page for people who submit the contact form to make them feel more comfortable. I’m still considering how to do it for donations. Currently, I only have a PayPal button and a QR code for bank transfers. Any suggestions?
PayPal button was made in Elementor.
WPBeginner Support says
We would recommend taking a look at our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-add-a-paypal-donate-button-in-wordpress/
Administrador