Deseja criar uma página de agradecimento para seu site WordPress?
A exibição de uma página de agradecimento personalizada pode ajudá-lo a criar um relacionamento sólido com seu público. Você pode manter as pessoas envolvidas, trazê-las de volta ao seu site e aumentar as vendas.
Neste artigo, mostraremos instruções passo a passo sobre como criar uma página de agradecimento no WordPress. Além disso, também mostraremos quando exibir sua página de agradecimento, como depois que alguém enviar um formulário, fizer uma compra em seu site e muito mais.

Por que criar uma página de agradecimento no WordPress?
Uma página de agradecimento é uma página da Web que pode ser exibida aos seus usuários quando eles realizam uma ação ou concluem uma tarefa no seu site WordPress.
Então, por que você precisa dele em primeiro lugar?
Em primeiro lugar, é a coisa mais educada a se fazer! Uma pessoa que aceitou uma oferta sua, seja ela um ímã de leads ou uma compra, deve ser continuamente nutrida.
Não deixe que essa oportunidade seja desperdiçada. Crie uma página de agradecimento para motivar os usuários a se envolverem mais com a sua marca. Quem sabe, talvez você consiga mais vendas com isso!
Dito isso, isso é diferente de uma página de destino, onde os visitantes chegam depois de clicar em uma publicação ou anúncio de mídia social. Uma página de agradecimento geralmente aparece depois que alguém se inscreve em uma lista de e-mails ou compra de você.
Por exemplo, você pode exibir uma página de agradecimento personalizada em sua loja on-line depois que um cliente comprar um produto. Isso permite que você faça vendas cruzadas e upsell de seus melhores produtos e ofereça descontos exclusivos em compras subsequentes.
Da mesma forma, uma página de agradecimento pode ajudar a criar uma lista de e-mails e aumentar seu público social. Você pode exibir botões de compartilhamento social para promover seu Facebook, Twitter, LinkedIn e outros canais de mídia social.
Também é útil quando um usuário envia um formulário ou deixa um comentário em seu site. Você pode mostrar suas publicações mais populares na página de agradecimento e direcionar mais tráfego para suas publicações importantes no blog.
Dito isso, vamos ver como você pode criar facilmente uma página de agradecimento no WordPress e como acioná-la em diferentes situações.
Basta clicar nos links abaixo para ir para a seção de sua preferência:
- Creating a Thank You Page in WordPress
- Show a Thank You Page After Form Submission in WordPress
- Show a Thank You Page Upon Product Purchase in WooCommerce
- Show a Custom Thank You Page on Your Membership Site
- Show a Thank You Page After Comment Submission
- Testing Your Thank You Page
- Best Practices for Thank You Pages
Criação de uma página de agradecimento no WordPress
A melhor maneira de criar uma página de agradecimento no WordPress é usar o SeedProd. Ele é o melhor construtor de sites e plug-in de criação de páginas de destino para o WordPress.

O plug-in oferece a funcionalidade de arrastar e soltar e muitas opções de personalização. Além disso, você pode escolher entre modelos pré-criados para editar a página de agradecimento de acordo com sua preferência.
Para este tutorial, usaremos a versão SeedProd Pro porque ela oferece modelos pré-criados, integrações de e-mail, blocos do WooCommerce e muito mais. Você também pode usar a versão SeedProd Lite gratuitamente.
Primeiro, você precisará instalar e ativar o plug-in SeedProd. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação, você pode acessar SeedProd ” Settings no painel de administração do WordPress. A partir daí, insira a chave de licença e clique no botão “Verify key” (Verificar chave).

Você pode encontrar a chave de licença na área de sua conta SeedProd.
Após a verificação, você precisará ir para SeedProd ” Landing Pages no painel do WordPress e clicar no botão “Create New Landing Page”.

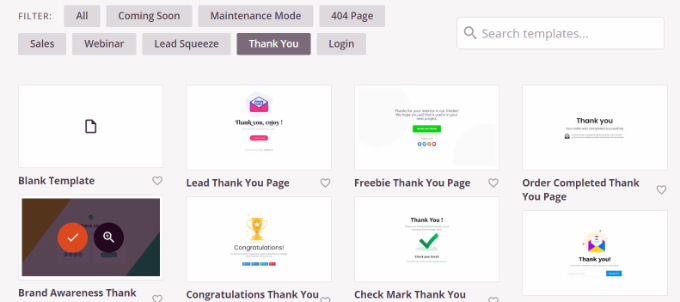
Em seguida, o SeedProd mostrará a você diferentes modelos de página.
Você pode filtrá-los na parte superior para visualizar os modelos de página de agradecimento. A partir daí, basta passar o mouse sobre um design que você gostaria de usar e clicar no botão laranja de marcação.

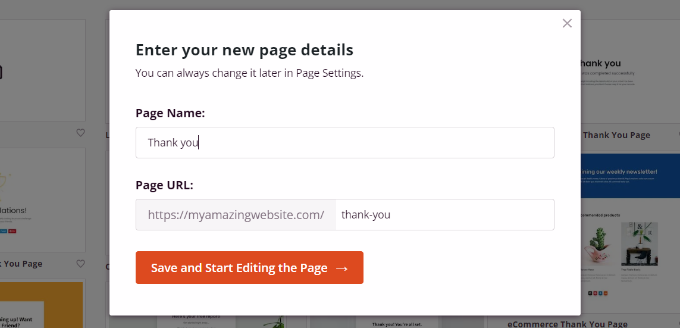
Uma janela pop-up será aberta. Vá em frente e insira um nome e um URL para sua página de agradecimento.
Feito isso, você pode clicar no botão “Save and Start Editing the Page” (Salvar e começar a editar a página).

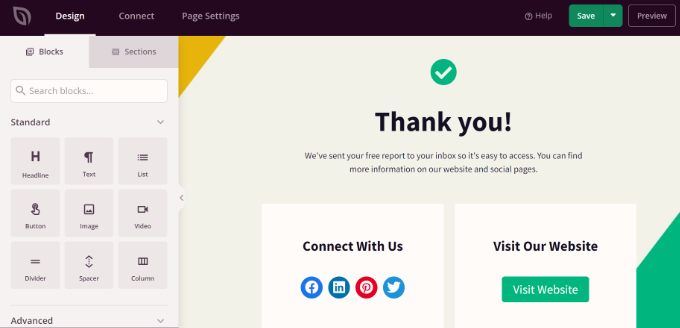
Isso iniciará o construtor de páginas de arrastar e soltar SeedProd.
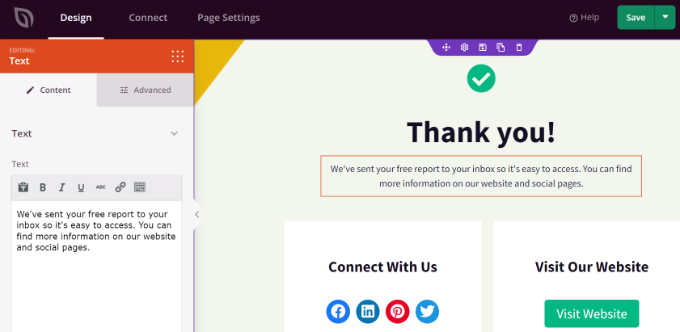
Agora você pode personalizar sua página de agradecimento adicionando novos blocos no menu à esquerda ou reorganizando os blocos existentes.
Por exemplo, há blocos para imagens, textos, títulos, vídeos, formulários de contato, perfis sociais e muito mais.

Se você clicar em um bloco do modelo, verá mais opções de personalização.
Por exemplo, você pode editar o texto, alterando a fonte, o tamanho, o espaçamento, a cor e muito mais.

Depois de fazer as alterações, não se esqueça de clicar no botão “Save” (Salvar) na parte superior.
Em seguida, você pode clicar na guia “Connect” (Conectar) e integrar serviços de marketing por e-mail. Isso seria útil se você adicionou um formulário de contato à sua página de agradecimento e gostaria de coletar leads dos clientes.

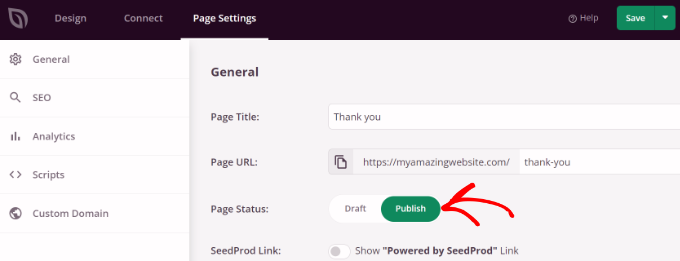
Depois disso, você precisará ir para a guia “Page Settings” (Configurações da página) na parte superior.
Aqui, clique no botão de alternância Status da página para alterá-lo de “Rascunho” para “Publicar”.

Não se esqueça de clicar no botão “Salvar” na parte superior quando terminar.
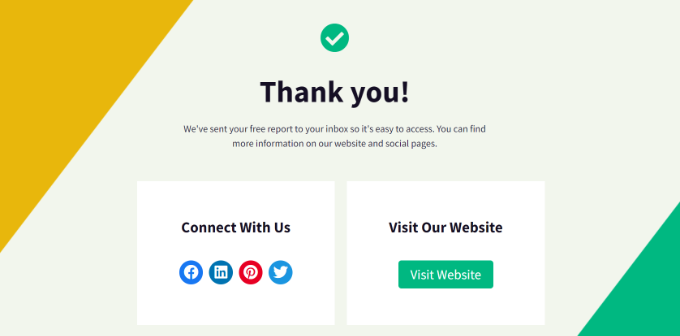
Agora você pode acessar seu site para ver a página de agradecimento em ação.

Agora, vamos analisar diferentes situações em que você pode acionar a página de agradecimento para que seus visitantes a vejam.
Mostrar uma página de agradecimento após o envio do formulário no WordPress
Depois de criar uma página de agradecimento personalizada, você poderá exibi-la quando um usuário enviar um formulário.
Por exemplo, você pode mostrar ícones de mídia social quando um visitante se inscreve em um boletim informativo por e-mail usando um formulário. Dessa forma, eles também podem segui-lo em diferentes plataformas sociais e ajudar a aumentar seus seguidores.
Da mesma forma, se um usuário preencher um formulário de feedback, você poderá mostrar guias e vídeos úteis ou promover seu melhor conteúdo na página de agradecimento.
Com o WPForms, você pode criar facilmente todos os tipos de formulários em seu site e exibir uma página de agradecimento personalizada. É o melhor plugin de formulário de contato do WordPress que oferece modelos pré-criados e muitas opções de personalização.
Para obter mais detalhes, consulte nosso guia sobre como criar um formulário de contato no WordPress.
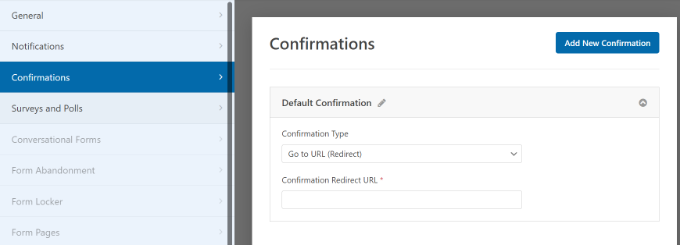
Para exibir sua página de agradecimento personalizada, vá em frente e edite um formulário no WPForms. Quando estiver no construtor de formulários, basta acessar a guia Configurações ” Confirmações.

No menu suspenso Confirmation Type (Tipo de confirmação), basta selecionar a opção “Go to URL (Redirect)”.
Depois disso, insira o URL da sua página de agradecimento no campo “Confirmation Redirect URL” (URL de redirecionamento de confirmação).

Sempre que um usuário preencher e enviar um formulário no seu site, ele verá a página de agradecimento personalizada que você criou.
Mostrar uma página de agradecimento na compra de um produto no WooCommerce
Se você tiver uma loja WooCommerce, poderá mostrar sua página de agradecimento personalizada quando um cliente comprar seu produto.
O WooCommerce tem uma página de agradecimento padrão, mas ela não é otimizada para conversões. No entanto, você pode substituí-la pela sua própria página para obter mais vendas.
Por exemplo, você pode fazer upsell de produtos em uma página de agradecimento, oferecer descontos exclusivos, exibir as últimas campanhas promocionais e muito mais.

Temos um guia completo sobre como criar facilmente páginas de agradecimento personalizadas do WooCommerce que o orientará passo a passo em todo o processo.
Mostre uma página de agradecimento personalizada em seu site de associação
Você também pode exibir sua página de agradecimento em um site de associação quando alguém compra uma assinatura para acessar conteúdo exclusivo ou se inscreve em um curso on-line.
Com o MemberPress, você pode configurar facilmente um site de associação. É o melhor plugin de associação do WordPress e você pode usá-lo para vender conteúdo premium, assinaturas, downloads digitais e muito mais.
Você pode saber mais seguindo nosso guia definitivo para criar um site de associação no WordPress.
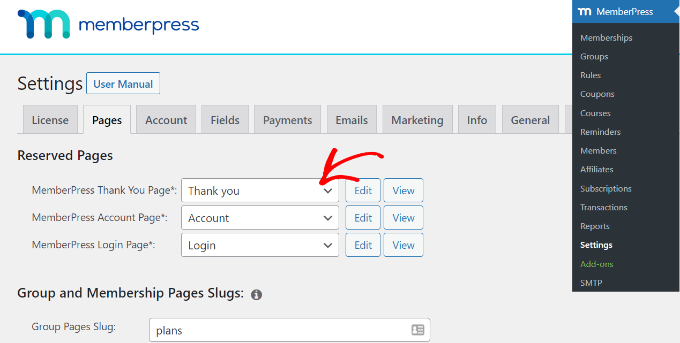
Depois de configurar as associações, tudo o que você precisa fazer é acessar MemberPress ” Settings (Configurações ) no painel do WordPress e selecionar a guia “Pages” (Páginas).

A partir daí, você pode clicar no menu suspenso “MemberPress Thank You Page” e selecionar a página de agradecimento personalizada.
Dessa forma, os clientes serão redirecionados para sua página de agradecimento sempre que concluírem o processo de registro ou assinatura.
Mostrar uma página de agradecimento após o envio do comentário
Outra situação em que a exibição de uma página de agradecimento personalizada é benéfica é após o envio de comentários.
Quando um visitante envia um comentário em seu blog do WordPress, você pode aproveitar essa oportunidade para mostrar seus artigos mais populares ou conteúdo permanente por meio de uma página de agradecimento.
Primeiro, você precisará instalar e ativar o plug-in Yoast Comment Hacks . Para obter mais detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
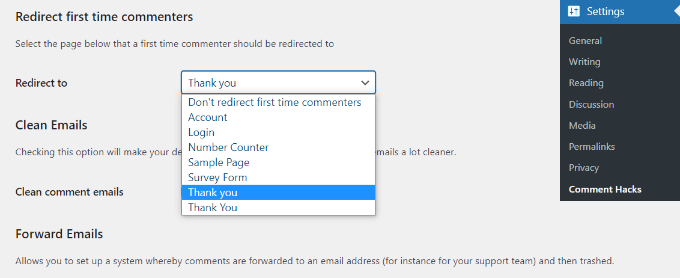
Após a ativação, você pode ir para Configurações ” Comment Hacks no painel do WordPress.
Em seguida, role para baixo até a seção “Redirecionar os comentaristas que comentam pela primeira vez”. Agora, clique no menu suspenso “Redirecionar para” e selecione sua página de agradecimento personalizada.

Salve suas configurações, e a página de agradecimento que você selecionou será exibida sempre que um visitante deixar um comentário pela primeira vez.
Para obter mais informações, consulte nosso guia detalhado sobre como redirecionar usuários após o envio de formulários no WordPress.
Testando sua página de agradecimento
Antes de colocar a página de agradecimento no ar, é necessário realizar alguns testes para garantir que a experiência do usuário seja a melhor possível. Aqui estão as áreas que você deseja testar:
- Velocidade da página: a velocidade de carregamento de sua página da Web pode ser afetada por coisas como imagens grandes, muitos complementos ou codificação ineficiente. Ferramentas como o relatório de Velocidade do Site do Monster Insights podem ajudá-lo a verificar a velocidade de carregamento da sua página e dar conselhos sobre como torná-la mais rápida.
- Capacidade de resposta: Certifique-se de que sua página da Web tenha boa aparência em todos os tipos de dispositivos, como telefones e computadores, ajustando a janela do navegador para torná-la menor e maior para ver como ela se encaixa. Para obter mais detalhes, confira nossas dicas de especialistas sobre 11 maneiras de criar um site WordPress compatível com dispositivos móveis.
- Links: Verifique novamente todos os links em sua página de agradecimento para ter certeza de que eles o levam aos lugares certos. Isso inclui botões, links de menu, links em imagens, texto e até mesmo seu logotipo. Se você estiver fornecendo um download digital, talvez queira garantir que o cliente realmente receba o produto.
- Mensagem de confirmação: Certifique-se de que os usuários também recebam um e-mail de confirmação que confirme a compra. Por exemplo, é provável que você queira enviar uma mensagem de confirmação com expectativas sobre quando o cliente deve esperar receber o pedido.
É uma boa ideia testar periodicamente sua página de agradecimento, especialmente quando você faz alterações em seu site.
Práticas recomendadas para páginas de agradecimento
Saber como criar uma página de agradecimento não é suficiente. Você quer tirar o máximo proveito da sua oportunidade pós-compra e levá-los a um maior envolvimento.
Aqui estão algumas estratégias:
- Conteúdo relacionado à postagem: As melhores páginas de agradecimento deixam os usuários empolgados com outras páginas do site ou com outras ofertas, em vez de deixar o lead cair.
- Use o botão de compartilhamento de mídia social: Faça com que os visitantes o sigam nas mídias sociais para aumentar o relacionamento com a sua marca.
- Mostre a prova social: Inclua alguns depoimentos de clientes para aumentar a confiança.
Esperamos que este artigo tenha ajudado você a aprender como criar uma página de agradecimento no WordPress. Talvez você também queira ver nosso guia definitivo de SEO para WordPress para iniciantes e os plug-ins obrigatórios do WordPress para sites de negócios.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thank you for the guide. I also use WP Forms, and it’s a pretty good idea to create a thank-you page for people who submit the contact form to make them feel more comfortable. I’m still considering how to do it for donations. Currently, I only have a PayPal button and a QR code for bank transfers. Any suggestions?
PayPal button was made in Elementor.
WPBeginner Support says
We would recommend taking a look at our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-add-a-paypal-donate-button-in-wordpress/
Administrador