Vous souhaitez créer une page de remerciement pour votre site WordPress ?
Afficher une page de remerciement personnalisée peut vous aider à établir une relation solide avec votre client/cliente. Vous pouvez maintenir l’intérêt des internautes, les inciter à revenir sur votre site et augmenter vos ventes.
Dans cet article, nous allons vous montrer étape par étape comment créer une page de remerciement dans WordPress. De plus, nous vous montrerons quand afficher votre page de remerciement, par exemple lorsque quelqu’un soumet un formulaire, effectue un achat sur votre site, et plus encore.

Pourquoi créer une page de remerciement dans WordPress ?
Une page de remerciement est une page web que vous pouvez afficher à vos utilisateurs/utilisatrices lorsqu’ils/elles effectuent une action ou terminent une tâche sur votre site WordPress.
Alors pourquoi en avoir besoin ?
Tout d’abord, c’est une question de politesse ! Une personne qui a accepté une offre de votre part, qu’il s’agisse d’un aimant à prospects ou d’un achat, doit être continuellement entretenue.
Ne laissez pas cette opportunité se perdre. Créez une page de remerciement pour inciter les utilisateurs à s’engager davantage avec votre marque. Qui sait, peut-être obtiendrez-vous plus de ventes grâce à elle !
Cela dit, cette page est différente d’une page d’atterrissage, sur laquelle les visiteurs atterrissent après avoir cliqué sur un message ou une publicité sur les médias sociaux. Une page de remerciement apparaît généralement après qu’une personne s’est inscrite à une liste d’adresses électroniques ou a effectué un achat auprès de vous.
Par exemple, vous pouvez afficher une page de remerciement personnalisée sur votre magasin en ligne après l’achat d’un produit par un client/cliente. Cela vous permet de faire de la vente croisée et de la vente incitative de vos meilleurs produits et d’offrir des remises exclusives sur les achats suivants.
De même, une page de remerciement peut aider à construire une liste d’e-mail et à développer votre audience sociale. Vous pouvez afficher des boutons de partage social pour promouvoir vos réseaux Facebook, Twitter, LinkedIn et autres réseaux sociaux.
C’est également utile lorsqu’un utilisateur soumet un formulaire ou laisse un commentaire sur votre site. Vous pouvez afficher vos articles les plus populaires sur la page de remerciement et attirer davantage de trafic vers vos articles de blog les plus importants.
Cela dit, voyons comment vous pouvez facilement créer une page de remerciement dans WordPress et comment la déclencher dans différentes situations.
Il vous suffit de cliquer sur les liens ci-dessous pour accéder à la section de votre choix :
- Creating a Thank You Page in WordPress
- Show a Thank You Page After Form Submission in WordPress
- Show a Thank You Page Upon Product Purchase in WooCommerce
- Show a Custom Thank You Page on Your Membership Site
- Show a Thank You Page After Comment Submission
- Testing Your Thank You Page
- Best Practices for Thank You Pages
Création d’une page de remerciement dans WordPress
La meilleure façon de créer une page de remerciement sur WordPress est d’utiliser SeedProd. C’est le meilleur constructeur de site et le meilleur plugin de construction de page d’atterrissage pour WordPress.

L’extension offre une fonctionnalité de glisser-déposer et de nombreuses options de personnalisation. De plus, vous pouvez choisir parmi des modèles prédéfinis pour modifier la page de remerciement à votre guise.
Pour ce tutoriel, nous utiliserons la version SeedProd Pro car elle offre des modèles prédéfinis, des intégrations d’e-mails, des blocs WooCommerce, et plus encore. Vous pouvez également utiliser la version SeedProd Lite gratuitement.
Tout d’abord, vous devrez installer et activer l’extension SeedProd. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
Une fois activé, vous pouvez aller à SeedProd » Réglages à partir de votre panneau d’administration WordPress. De là, saisissez la clé de licence et cliquez sur le bouton » Vérifier la clé « .

Vous trouverez la clé de licence dans votre espace de compte SeedProd.
Après la vérification, vous devrez vous rendre sur SeedProd » Landing Pages depuis le tableau de bord WordPress et cliquer sur le bouton » Créer une nouvelle page d’atterrissage « .

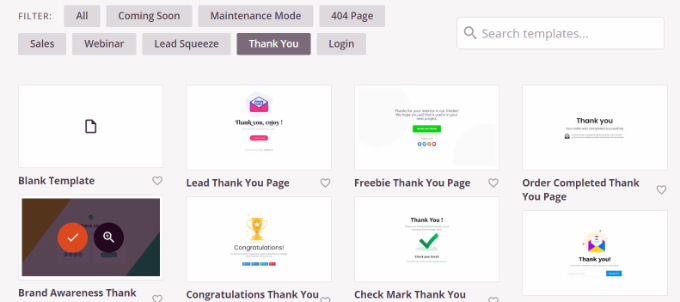
Ensuite, SeedProd vous affichera différents modèles de pages.
Vous pouvez les filtrer à partir du haut pour voir les modèles de page de remerciement. À partir de là, il vous suffit de survoler un modèle que vous souhaitez utiliser et de cliquer sur le bouton orange de la coche.

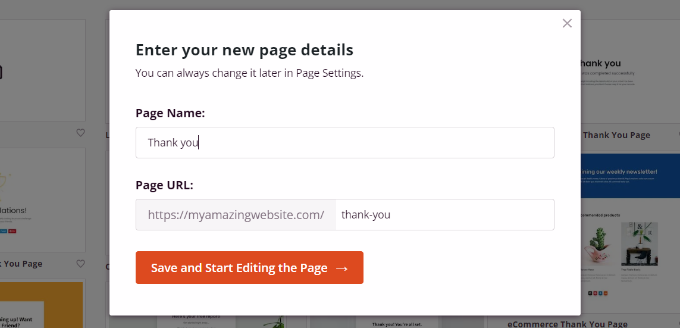
Une fenêtre surgissante s’ouvre alors. Saisissez le nom et l’URL de votre page de remerciement.
Une fois que c’est fait, vous pouvez cliquer sur le bouton « Enregistrer et commencer à modifier la page ».

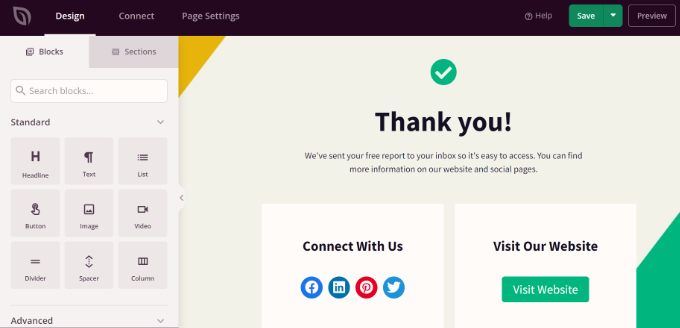
Cela lancera le constructeur de page par glisser-déposer SeedProd.
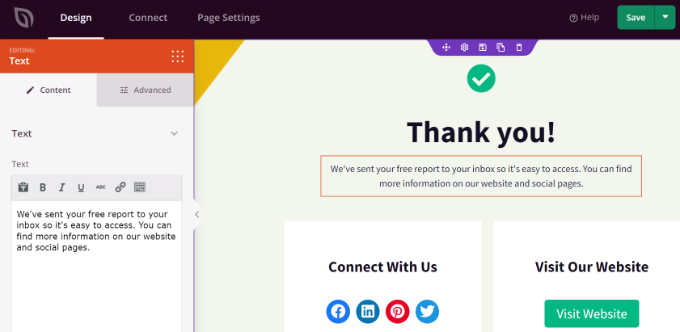
Vous pouvez désormais personnaliser votre page de remerciement en ajoutant de nouveaux blocs à partir du menu de gauche ou en réorganisant les blocs existants.
Par exemple, il existe des blocs pour les images, le texte, les titres, les vidéos, les formulaires de contact, les profils sociaux, etc.

Si vous cliquez sur un bloc du modèle, vous verrez d’autres options de personnalisation.
Par exemple, vous pouvez modifier le texte, en changeant sa police, sa taille, son espacement, sa couleur, etc.

Une fois les modifications effectuées, n’oubliez pas de cliquer sur le bouton « Enregistrer » en haut de la page.
Ensuite, vous pouvez cliquer sur l’onglet « Connecter » et intégrer des services de marketing par courriel. Cela peut s’avérer utile si vous avez ajouté un formulaire de contact à votre page de remerciement et que vous souhaitez recueillir les coordonnées de vos clients.

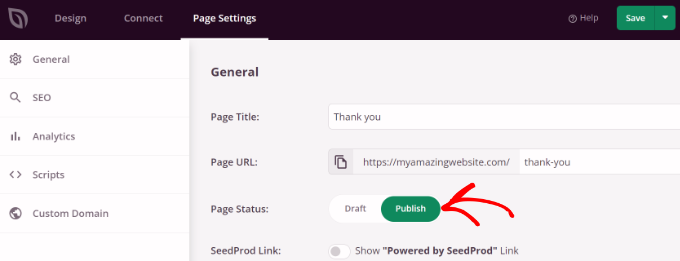
Ensuite, vous devez vous rendre dans l’onglet « Réglages de la page » en haut de la page.
Cliquez sur le permutateur de l’état de la page pour la modifier de « Brouillon » à « Publier ».

N’oubliez pas de cliquer sur le bouton « Enregistrer » en haut de la page lorsque vous avez terminé.
Vous pouvez maintenant visiter votre site pour voir la page de remerciement en action.

Voyons maintenant les différentes situations dans lesquelles vous pouvez déclencher la page de remerciement pour que vos internautes la voient.
Afficher une page de remerciement après l’entrée d’un formulaire dans WordPress
Après avoir créé une page de remerciement personnalisée, vous pouvez l’afficher lorsqu’un utilisateur envoie un formulaire.
Par exemple, vous pouvez afficher des icônes de réseaux sociaux lorsqu’un internaute s’inscrit à une newsletter par e-mail à l’aide d’un formulaire. De cette façon, ils peuvent également vous suivre sur différentes plateformes sociales et aider à augmenter le nombre de vos abonnés.
De même, si un utilisateur remplit un formulaire de retour d’information, vous pouvez lui présenter des guides et des vidéos utiles ou promouvoir votre meilleur contenu sur la page de remerciement.
Avec WPForms, vous pouvez facilement créer tous les types de formulaires sur votre site et afficher une page de remerciement personnalisée. C’est le meilleur plugin de formulaire de contact WordPress qui offre des modèles prédéfinis et de nombreuses options de personnalisation.
Pour plus de détails, veuillez consulter notre guide sur la création d’un formulaire de contact sur WordPress.
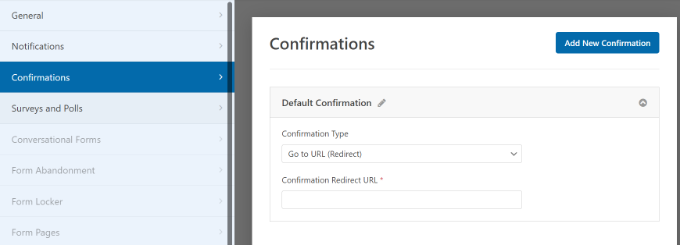
Pour afficher votre page de remerciement personnalisée, allez-y et modifiez un formulaire dans WPForms. Lorsque vous êtes dans le Constructeur de formulaires, allez simplement dans l’onglet Réglages » Confirmations.

Dans le menu déroulant Type de confirmation, il suffit de sélectionner l’option « Aller à l’URL (redirection) ».
Saisissez ensuite l’URL de votre page de remerciement dans le champ « URL de redirection de confirmation ».

Chaque fois qu’un utilisateur remplit et envoie un formulaire sur votre site, il voit apparaître la page de remerciement personnalisée que vous avez créée.
Afficher une page de remerciement lors de l’achat d’un produit dans WooCommerce
Si vous avez une boutique WooCommerce, alors vous pouvez afficher votre page de remerciement personnalisée lorsqu’un client/cliente achète votre produit.
WooCommerce dispose d’une page de remerciement par défaut, mais elle n’est pas optimisée pour les conversions. Cependant, vous pouvez la remplacer par la vôtre pour augmenter vos ventes.
Par exemple, vous pouvez faire de la vente incitative de produits sur une page de remerciement, proposer des remises exclusives, afficher les dernières campagnes promotionnelles, etc.

Nous avons un guide complet sur la façon de créer facilement des pages de remerciement personnalisées pour WooCommerce qui vous guidera à travers l’ensemble du processus étape par étape.
Afficher une page de remerciement personnalisée sur votre site d’adhésion
Vous pouvez également afficher votre page de remerciement sur un site d’adhésion lorsque quelqu’un achète un abonnement pour accéder à un contenu exclusif ou s’inscrit à un cours en ligne.
Avec MemberPress, vous pouvez facilement configurer un site d’adhésion. C’est la meilleure extension d’adhésion WordPress, et vous pouvez l’utiliser pour vendre du contenu premium, des abonnements, des téléchargements numériques, et plus encore.
Vous pouvez en savoir plus en suivant notre guide ultime pour créer un site d’adhésion WordPress.
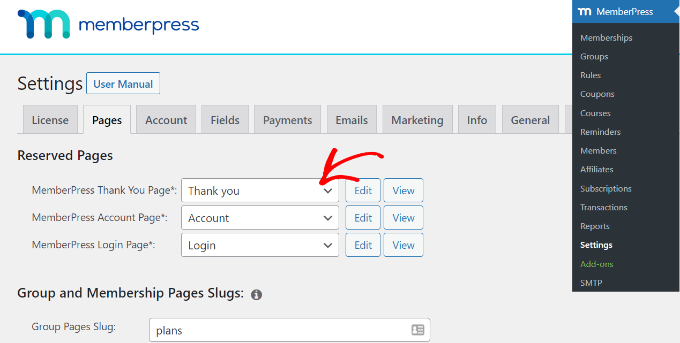
Une fois que vous avez configuré les adhésions, tout ce que vous avez à faire est de vous rendre dans MemberPress » Réglages depuis votre tableau de bord WordPress et de sélectionner l’onglet » Pages « .

À partir de là, vous pouvez cliquer sur le menu déroulant » MemberPress Thank You Page » et sélectionner la page de remerciement personnalisée.
Ainsi, les clients/clientes seront redirigés vers votre page de remerciement chaque fois qu’ils termineront le processus d’inscription ou d’abonnement.
Afficher une page de remerciement après l’entrée des commentaires
L’affichage d’une page de remerciement personnalisée est également utile après l’entrée d’un commentaire.
Lorsqu’un internaute envoie un commentaire sur votre blog WordPress, vous pouvez en profiter pour afficher vos articles les plus populaires ou vos contenus toujours d’actualité via une page de remerciement.
Tout d’abord, vous devrez installer et activer l’extension Yoast Comment Hacks . Pour plus de détails, veuillez consulter notre guide sur l’installation d’une extension WordPress.
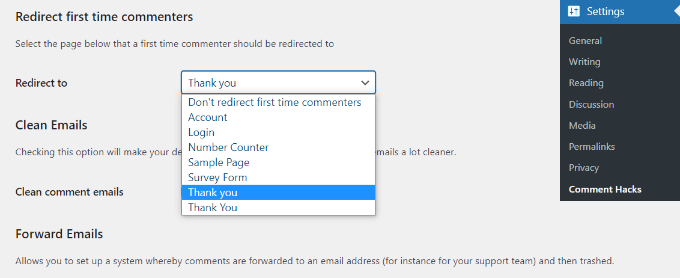
Une fois activé, vous pouvez aller dans Réglages » Comment Hacks depuis votre tableau de bord WordPress.
Ensuite, défilez vers le bas jusqu’à la section » Rediriger les personnes qui commentent pour la première fois « . Cliquez sur le menu déroulant » Rediriger vers » et sélectionnez votre page de remerciement personnalisée.

Gagnez du temps, et la page de remerciement que vous avez sélectionnée apparaîtra chaque fois qu’un internaute laissera un commentaire pour la première fois.
Vous pouvez consulter notre guide détaillé sur la façon de rediriger les utilisateurs/utilisatrices après les entrées de formulaire dans WordPress pour plus d’informations.
Tester votre page de remerciement
Avant de mettre en ligne votre page de remerciement, vous devez effectuer quelques tests pour vous assurer que vous offrez la meilleure expérience possible aux utilisateurs/utilisatrices. Voici les points à tester :
- Vitesse de la page : la vitesse de chargement de votre page web peut être affectée par des éléments tels que des images de grande taille, un trop grand nombre de modules complémentaires ou un codage inefficace. Des outils tels que le rapport Monster Insights Site Speed peuvent vous aider à vérifier la vitesse de chargement de votre page et vous donner des conseils pour la rendre plus rapide.
- Réactivité : Assurez-vous que votre page web s’affiche correctement sur tous les types d’appareils, comme les téléphones et les ordinateurs, en ajustant la fenêtre du navigateur pour la rendre plus petite et plus grande afin de voir comment elle s’adapte. Pour plus de détails, consultez nos conseils d’experts sur les 11 façons de créer un site WordPress adapté aux mobiles.
- Liens : Vérifiez deux fois tous les liens de votre page de remerciement pour vous assurer qu’ils vous conduisent au bon endroit. Il s’agit notamment des boutons, des liens de menu, des liens dans les images, du texte et même de votre logo. Si vous proposez un téléchargement numérique, vous voudrez peut-être vous assurer que le client reçoit effectivement le produit.
- Message de confirmation : Veillez à ce que les utilisateurs reçoivent également un message de confirmation de l’achat. Par exemple, vous voudrez probablement envoyer un message de confirmation indiquant à quel moment le client doit s’attendre à recevoir sa commande.
Il est conseillé de tester périodiquement votre page de remerciement, en particulier lorsque vous apportez des modifications à votre site.
Meilleures pratiques pour les pages de remerciement
Il ne suffit pas de savoir comment créer une page de remerciement. Vous voulez tirer le meilleur parti de votre opportunité d’après-achat et les amener à s’engager davantage.
Voici quelques stratégies :
- Contenu lié au message : Les meilleures pages de remerciement incitent les utilisateurs à s’intéresser à d’autres pages de leur site ou à d’autres offres, au lieu de laisser tomber la piste.
- Utilisez le bouton de partage des médias sociaux: Incitez les visiteurs à vous suivre sur les médias sociaux pour renforcer la relation avec votre marque.
- Mettez en avant la preuve sociale : Ajoutez des témoignages de clients pour instaurer la confiance.
Nous espérons que cet article vous a aidé à apprendre comment créer une page de remerciement sur WordPress. Vous pouvez également consulter notre guide ultime de référencement WordPress pour les débutants et les extensions WordPress incontournables pour les sites professionnels.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thank you for the guide. I also use WP Forms, and it’s a pretty good idea to create a thank-you page for people who submit the contact form to make them feel more comfortable. I’m still considering how to do it for donations. Currently, I only have a PayPal button and a QR code for bank transfers. Any suggestions?
PayPal button was made in Elementor.
WPBeginner Support says
We would recommend taking a look at our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-add-a-paypal-donate-button-in-wordpress/
Administrateur