Vous cherchez un moyen de rediriger les utilisateurs/utilisatrices après qu’ils aient envoyé un formulaire sur votre site WordPress ?
Vous pouvez prospecter les utilisateurs vers vos publications de blog les plus performantes, afficher les dernières offres ou une page de remerciement afin d’établir une relation avec votre public.
Dans cet article, nous allons vous afficher comment rediriger les utilisateurs/utilisatrices après l’entrée d’un formulaire dans WordPress.

Pourquoi rediriger les utilisateurs/utilisatrices après l’entrée du formulaire ?
Lorsqu’un compte envoie un formulaire sur votre site WordPress, de nombreux utilisateurs/utilisatrices peuvent penser que c’est la fin du processus. Cependant, vous pouvez utiliser les formulaires pour augmenter l’engagement des utilisateurs sur votre site et obtenir encore plus de conversions.
Par exemple, vous pouvez diriger les utilisateurs/utilisatrices vers une page de remerciement après l’entrée du formulaire et dresser la liste de vos articles à fort taux de conversion. De cette manière, vous pouvez augmenter le nombre de pages vues pour votre meilleur contenu et générer plus de ventes.
Dans une boutique en ligne, vous pouvez vendre des produits à des prix plus élevés et proposer des incitations telles que des remises ou une livraison gratuite lorsqu’un internaute envoie un formulaire.
Vous pourriez même rediriger les utilisateurs/utilisatrices vers une page où ils peuvent télécharger une ressource gratuite après avoir envoyé le formulaire. Par exemple, vous pouvez créer un aimant à prospects où les gens peuvent remplir un formulaire en échange d’une ressource gratuite comme un eBook, un podcast, un fichier média ou un PDF.
Cela dit, voyons 4 façons différentes dont vous pouvez facilement rediriger les utilisateurs/utilisatrices après l’entrée d’un formulaire dans WordPress. Cliquez simplement sur les liens ci-dessous pour passer à la section de votre choix :
Tutoriel vidéo
Si vous préférez des instructions écrites, continuez à lire.
Rediriger les utilisateurs/utilisatrices après l’entrée d’un formulaire dans WordPress
La façon la plus simple de rediriger les utilisateurs/utilisatrices après qu’ils aient rempli un formulaire est d’utiliser WPForms. C’est la meilleure extension de formulaire de contact pour WordPress, et plus de 6 millions de professionnels l’utilisent pour créer différents types de formulaires pour leur site.
WPForms est livré avec un réglage intégré qui vous permet de choisir si vous souhaitez afficher un message de remerciement, afficher une page spécifique ou rediriger les utilisateurs/utilisatrices vers une autre URL. De plus, vous obtenez un constructeur de formulaires par glisser-déposer pour personnaliser facilement votre formulaire.
Pour ce tutoriel, nous utiliserons la version WPForms Lite car elle est gratuite, et vous pouvez rediriger les utilisateurs/utilisatrices après l’entrée du formulaire en quelques clics. Il existe également une version WPForms Pro, qui offre plus de 1 400 modèles de formulaires prédéfinis, des options de personnalisation et de puissants modules complémentaires.
En savoir plus, consultez notre Avis complet sur WPForms.
Tout d’abord, vous devrez installer et activer l’extension WPForms. Pour plus de détails, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
Une fois activé, vous verrez la page de bienvenue de WPForms dans votre Tableau de bord WordPress. Allez-y et cliquez sur le bouton « Créer votre premier formulaire ».

Ensuite, WPForms vous propose de choisir parmi plusieurs modèles de formulaires gratuits. Vous pouvez sélectionner n’importe quel modèle et le personnaliser rapidement en fonction de vos besoins.
Commençons par saisir/saisir un nom pour notre formulaire en haut de la page, puis sélectionnons le Modèle « Formulaire de contact simple ».

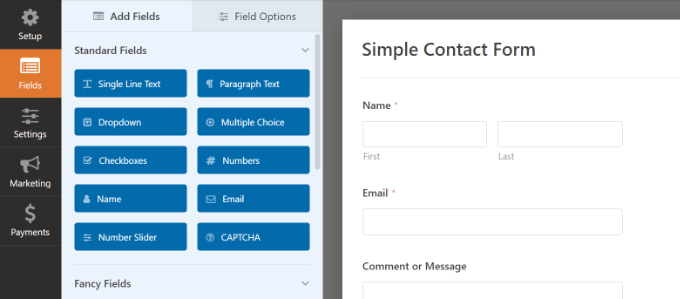
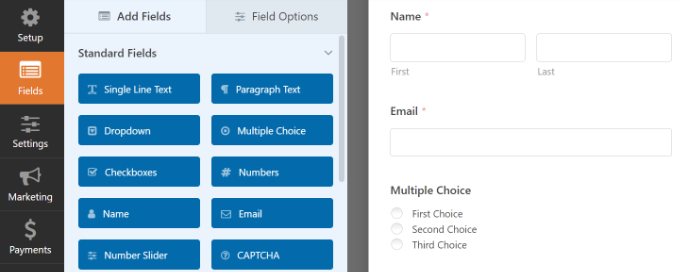
Après avoir sélectionné un Modèle, le Constructeur de formulaires WPForms se lance.
Ici, vous pouvez personnaliser votre formulaire et ajouter de nouveaux champs à partir du menu situé à votre gauche. Il vous suffit de faire glisser et de déposer les champs que vous souhaitez ajouter. Vous pouvez ensuite les trier afin de les commander à votre guise.

Si vous souhaitez ajouter des champs fantaisistes comme l’URL d’un site, un numéro de téléphone, une adresse, une option de téléversement de fichiers, et plus encore, nous vous conseillons de mettre à niveau vers la licence WPForms Pro.
Vous pouvez également personnaliser davantage les champs existants sur le Modèle. Pour plus de détails, veuillez consulter notre guide sur la création d’un formulaire de contact sur WordPress.
Réglages de l’URL de redirection après l’entrée du formulaire
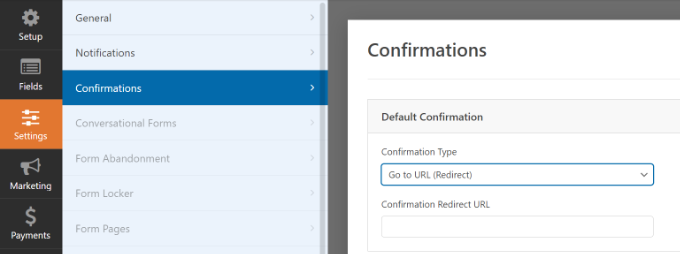
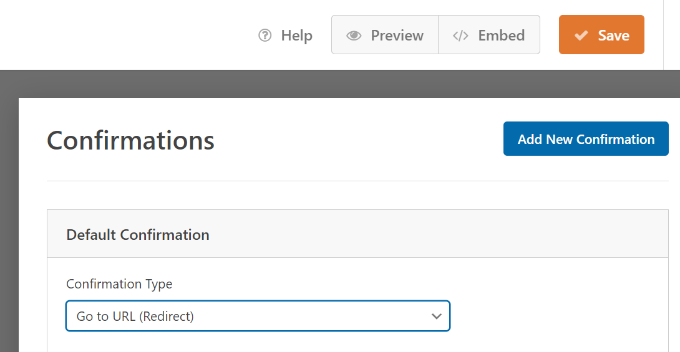
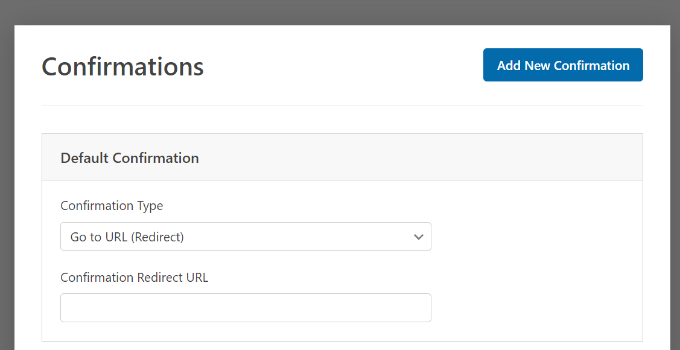
Une fois que vous avez personnalisé votre formulaire de contact, il vous suffit d’aller dans Réglages » Confirmations dans le Constructeur de formulaires.
Dans le réglage du type de confirmation, cliquez sur le menu déroulant et sélectionnez l’option « Aller à l’URL (redirection) ».

Il vous suffit ensuite de saisir un lien dans le champ « URL de redirection de confirmation » et de spécifier l’endroit où vous souhaitez rediriger les utilisateurs/utilisatrices après qu’ils/elles ont envoyé un formulaire.
Comment Contenu embarqué votre formulaire dans WordPress
Une fois que vous avez ajouté une URL de redirection, l’étape suivante consiste à intégrer le formulaire sur votre site.
Cliquez sur le bouton « Enregistrer » en haut de la page pour stocker les Réglages du formulaire, puis cliquez sur le bouton « Contenu embarqué » à côté.

WPForms vous demandera désormais si vous souhaitez intégrer le formulaire dans une page existante ou dans une nouvelle page.
Pour ce tutoriel, nous choisirons l’option « Créer une nouvelle page ».

Vous devez ensuite saisir un nom pour votre nouvelle page.
Après avoir saisi/saisie le nom, il suffit de cliquer sur le bouton « Let’s Go ».

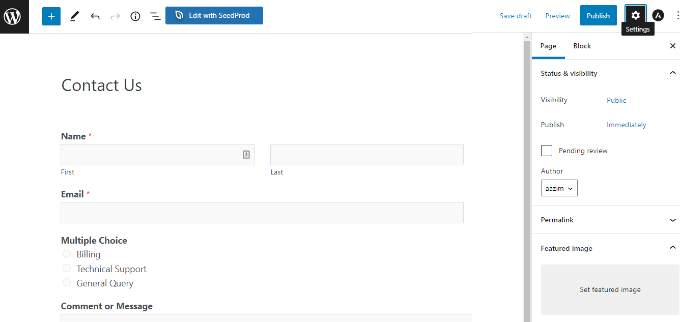
L’extension va maintenant ajouter automatiquement votre formulaire à l’éditeur de contenu de WordPress à l’intérieur du bloc WPForms.
Lorsque vous êtes prêt, il vous suffit de cliquer sur le bouton « Publier » en haut de la page.

Rediriger les utilisateurs/utilisatrices en fonction de leurs entrées après l’entrée du formulaire
WPForms vous permet également de configurer une logique conditionnelle, qui redirige automatiquement les utilisateurs/utilisatrices vers différentes pages en fonction de leurs responsive lorsqu’ils/elles envoient un formulaire.
Par exemple, disons que vous avez différentes équipes qui traitent les questions envoyées par les utilisateurs/utilisatrices, comme la facturation, le support technique et les demandes générales. En fonction du choix sélectionné par l’utilisateur dans le formulaire, vous pouvez le rediriger vers une URL spécifique liée à ses utilisateurs/utilisatrices.
Note que vous aurez besoin d’une licence WPForms Pro pour utiliser la fonctionnalité de logique conditionnelle. Vous obtenez également plus de champs de formulaire à ajouter au Modèle, et vous pouvez utiliser des modules complémentaires comme User Journey pour voir comment les gens interagissent avec vos formulaires.
Tout d’abord, vous pouvez ajouter un champ à choix multiple, une case à cocher ou tout autre champ permettant aux utilisateurs/utilisatrices de sélectionner différentes options. Nous ajouterons un champ « Choix multiple » dans notre tutoriel.

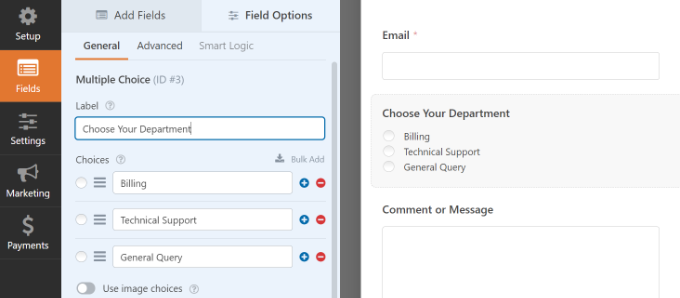
Ensuite, vous pouvez modifier les options du champ du formulaire « Choix multiple » en cliquant simplement sur les champs du modèle à droite.
Par exemple, vous pouvez voir dans l’image ci-dessous que nous avons renommé les options en différents départements qui traiteraient des questions spécifiques.

Ensuite, vous pouvez vous rendre dans Réglages » Confirmations dans le Constructeur de formulaires.
Cliquez maintenant sur le bouton « Ajouter une nouvelle confirmation » pour configurer la logique conditionnelle.

Vous devez ensuite saisir un nom pour votre nouvelle redirection. Soyez précis afin de pouvoir le suivre facilement.
Cliquez simplement sur le bouton « OK » lorsque vous avez terminé.

Pour ce tutoriel, nous voulons diriger les utilisateurs/utilisatrices vers des pages spécifiques en fonction du département qu’ils sélectionnent dans le formulaire.
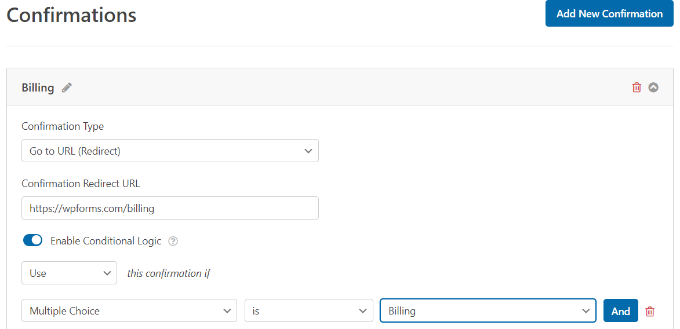
Tout d’abord, vous pouvez sélectionner « Aller à l’URL (redirection) » dans le menu déroulant « Type de confirmation », puis saisir un lien vers la page concernée dans le champ « URL de redirection de la confirmation ».

Ensuite, vous devez cliquer sur la permutation « Activer la logique conditionnelle ». Une fois que vous aurez fait cela, d’autres options apparaîtront.
Sélectionnez « Utiliser » cette confirmation si « Sélectionné » est « Facturation » dans les Réglages de la logique conditionnelle. Les utilisateurs/utilisatrices seront ainsi redirigés vers une URL contenant plus d’informations sur la facturation lorsqu’ils/elles enverront un formulaire.
C’est tout ! Enregistrez simplement le formulaire, et le module WPForms que vous avez ajouté plus tôt redirigera automatiquement les utilisateurs/utilisatrices vers les différentes URL que vous avez définies en fonction de leurs réponses.
Ensuite, vous pouvez simplement répéter cette étape pour d’autres options à choix multiples du formulaire et créer de nouvelles notifications de confirmation avec une logique conditionnelle.
Rediriger les utilisateurs/utilisatrices après l’entrée d’un commentaire dans WordPress
Saviez-vous que vous pouvez rediriger les utilisateurs/utilisatrices vers différentes pages si vous avez des commentaires pour la première fois sur votre site WordPress ?
Par exemple, vous pouvez afficher une simple page de remerciement avec un formulaire d’inscription par e-mail et inciter les utilisateurs à s’abonner à votre newsletter après avoir commenté. De même, vous pouvez rediriger les gens vers une page avec vos liens de réseaux sociaux et augmenter le nombre d’abonnés.
Rediriger les utilisateurs/utilisatrices après l’entrée des commentaires peut également aider à augmenter le nombre de pages vues et les entrées. Vous pouvez rediriger les commentateurs vers vos meilleures publications de blog, afficher une offre spéciale ou une page de coupon, ou afficher une page de prospect pour obtenir plus de conversions.
La manière la plus simple de définir des redirections de commentaires est d’utiliser l’extension Comment Hacks. En savoir plus, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
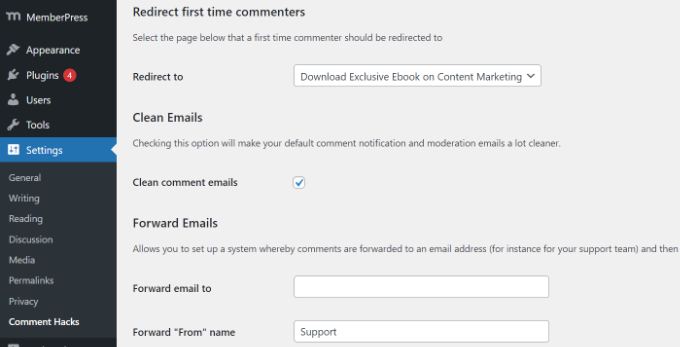
Il vous permet de choisir la page à afficher après qu’un utilisateur/utilisatrice a laissé un commentaire pour la première fois.
Tout ce que vous avez à faire est de naviguer vers Réglages « Commentaires Hacks dans votre tableau de bord WordPress. Ensuite, il suffit de sélectionner la page spécifique que vous souhaitez leur envoyer avec le menu déroulant » Redirect to « .
Confirmez la page pour stocker vos Réglages lorsque vous avez terminé.

Pour plus de détails, veuillez consulter notre guide sur la façon de rediriger l’attention de vos utilisateurs/utilisatrices avec une redirection de commentaires.
Redirection des utilisateurs/utilisatrices après l’entrée du formulaire d’inscription
Si vous permettez l’Inscription d’un utilisateur sur votre site, il peut être utile de rediriger les utilisateurs/utilisatrices.
Par exemple, si vous gérez un site d’adhésion ou vendez des cours en ligne, vous pouvez rediriger les utilisateurs/utilisatrices vers leur zone de compte ou leur Tableau de bord lorsqu’ils envoient un formulaire d’inscription. De cette façon, les utilisateurs/utilisatrices peuvent accéder à leurs fichiers de téléchargement, clés de licence, supports de cours, programmes d’études, etc.

Avec MemberPress, vous pouvez facilement restreindre l’accès aux différentes sections de votre site. C’est le meilleur plugin d’adhésion pour WordPress et il vous permet de configurer plusieurs niveaux d’adhésion.
Avec MemberPress, vous pouvez également créer une page de tarification en utilisant l’un des modèles intégrés à l’extension. Si un utilisateur non enregistré tente d’accéder à un contenu restreint, vous pouvez le rediriger vers une page de tarification.
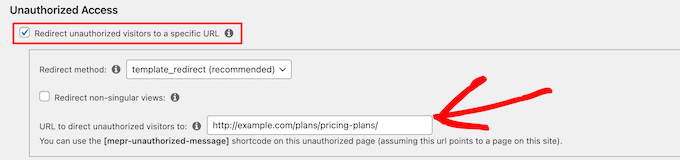
Une fois que vous avez créé une page de tarification personnalisée, il vous suffit de saisir l’URL dans la section » Accès non autorisé » de MemeberPress pour rediriger les utilisateurs/utilisatrices non inscrits vers votre page de tarification ou votre page d’Inscription.

Si vous voulez encore plus d’options, nous vous recommandons d’utiliser un constructeur de page comme SeedProd. SeedProd est un constructeur de page drag-and-drop qui rend super facile de personnaliser la mise en page et le design de n’importe quelle page.
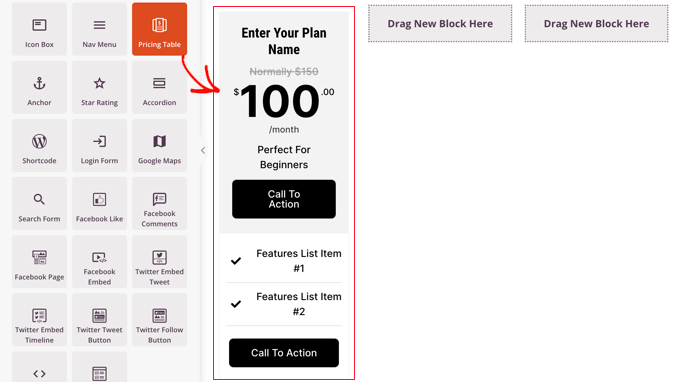
Vous pouvez ajouter des éléments comme un » tableau des prix » à la page vers laquelle vous redirigez les utilisateurs/utilisatrices. Pour plus de détails, veuillez consulter notre guide sur l ‘ajout d’une belle table de prix dans WordPress.

La page d’Inscription par défaut de WordPress est sobre et contient uniquement le logo et la marque de WordPress.
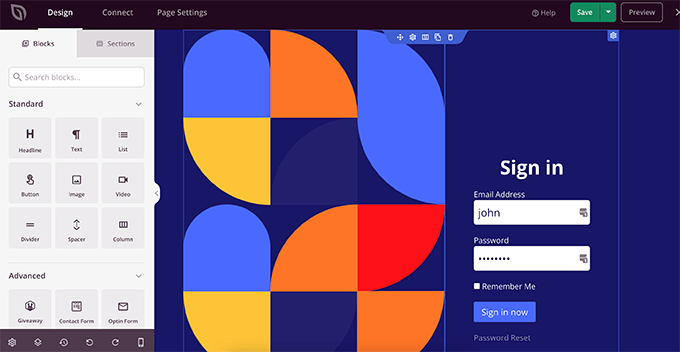
Vous pouvez la rendre plus attrayante en utilisant un modèle SeedProd et en ajoutant un bloc « Tableau des prix » pour créer une page de connexion et d’Inscription personnalisée.

Si vous avez besoin d’aide, veuillez consulter notre guide sur la façon de créer un formulaire d’Inscription personnalisé pour les utilisateurs dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment rediriger les utilisateurs/utilisatrices après l’entrée d’un formulaire sur WordPress. Vous pouvez également consulter notre guide sur la façon de choisir le meilleur logiciel de conception et une comparaison entre WordPress.com et WordPress.org.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!