Vous permettez aux utilisateurs/utilisatrices de choisir entre différents moyens de paiement sur votre site WordPress ou votre stock en ligne ?
Lorsque vous permettez à vos clients de choisir leur moyen de paiement préféré, vous instaurez un climat de confiance et augmentez les conversions sur votre site.
Dans cet article, nous allons vous afficher comment permettre à vos utilisateurs/utilisatrices de choisir un moyen de paiement dans vos formulaires WordPress.

Pourquoi proposer plusieurs moyens de paiement dans WordPress ?
PayPal et les cartes bancaires sont deux moyens de paiement très répandus pour les achats en ligne. Chacun a ses avantages et ses inconvénients, et il est probable que vos internautes aient déjà une préférence pour l’un ou l’autre.
Ainsi, si vous vendez des produits ou des services sur votre site WordPress, ou si vous demandez des donations, alors il est important de permettre à vos internautes d’utiliser leur moyen de paiement préféré.
Vous disposez peut-être déjà d’un magasin en ligne terminé avec un panier d’achat, mais vous n’avez pas besoin d’en configurer un pour accepter les paiements en ligne. Tout ce dont vous avez besoin, c’est d’un simple formulaire de commande en ligne assorti d’un choix d’options de paiement.
Cette solution est judicieuse si vous vendez un seul produit, si vous acceptez des paiements pour des services ou si vous collectez des fonds pour une cause ou une œuvre de bienfaisance.
Avant de pouvoir accepter des paiements sur votre site, vous devrez activer HTTPS/SSL sur votre site afin de pouvoir accepter des paiements en toute sécurité. Pour plus de détails, vous pouvez suivre notre guide sur la façon d’obtenir un certificat SSL gratuit pour votre site WordPress.
Cela étant dit, voyons comment vous pouvez proposer plusieurs options de paiement sur votre site. Nous allons aborder trois méthodes afin que vous puissiez choisir celle qui répond le mieux à vos besoins.
La méthode 1 est la plus simple et ne nécessite pas de panier d’achat complet. Vous devriez utiliser la méthode 2 si vous avez un stock WooCommerce. Et la méthode 3 est la meilleure si vous n’avez pas de magasin en ligne et que vous souhaitez utiliser PayPal ou créer des formulaires plus flexibles.
Méthode 1 : Proposer plusieurs méthodes de paiement en utilisant WP Simple Pay
WP Simple Pay est un moyen facile d’offrir plusieurs moyens de paiement sur votre site. C’est une extension de paiement WordPress de premier plan qui vous permet de recevoir des paiements sans avoir à configurer un magasin e-commerce ou un site d’adhésion aux fonctionnalités complètes.
Il utilise Stripe, une passerelle de paiement populaire, pour accepter les paiements par carte bancaire, Apple Pay, Google Pay, débit bancaire ACH, prélèvement SEPA, Alipay, Giropay, iDEAL, et plus encore.
La première chose à faire est d’installer et d’activer l’extension WP Simple Pay. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Bien qu’il existe une version gratuite de l’extension, vous avez besoin de l’extension Pro pour créer des formulaires de paiement sur site, accepter Apple Pay, et plus encore.
Une fois activé, l’assistant de configuration de WP Simple Pay démarre automatiquement. Il vous suffit de cliquer sur le bouton » Premiers pas » pour continuer.

Tout d’abord, il vous sera demandé de saisir votre clé de licence. Vous pouvez trouver cette information à partir de votre compte sur le site de WP Simple Pay.
Ensuite, vous devez cliquer sur le bouton « Activer et continuer » pour continuer.

Ensuite, vous devrez connecter WP Simple Pay à Stripe.
Commencez par cliquer sur le bouton « Se connecter avec Stripe ». À partir de là, vous pouvez vous connecter à votre compte Stripe ou en créer un nouveau. Toute personne ayant une activité professionnelle légitime peut créer un compte Stripe et accepter des paiements en ligne.

Comme nous l’avons mentionné précédemment, Stripe nécessite que votre site utilise le chiffrement SSL/HTTPS. Si vous n’avez pas encore de certificat SSL pour votre site, veuillez consulter notre guide étape par étape sur l’ajout de SSL dans WordPress.
Une fois que vous vous êtes connecté à Stripe, vous serez invité à configurer vos e-mails WP Simple Pay.

Les facultés d’envoi d’e-mails de paiement et de facturation à vos clients/clients ont déjà été activées pour vous. Il en va de même pour l’option d’envoi d’e-mails de notification de paiement. Il vous suffit de saisir l’adresse e-mail à laquelle les notifications doivent être envoyées.
Une fois que vous avez fait cela, vous devez cliquer sur le bouton » Enregistrer et continuer « . Ceci termine la configuration de WP Simple Pay.

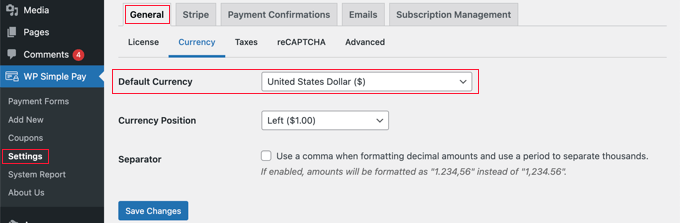
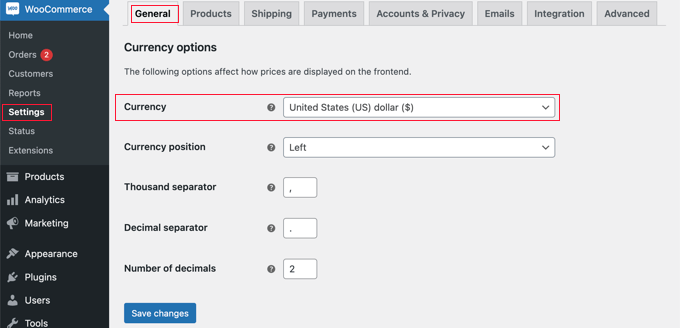
Il y a encore un réglage que vous devrez peut-être définir avant de passer à la suite. Certaines options de paiement fonctionnent uniquement avec des devises spécifiques. Si vous n’utilisez pas le dollar américain, vous devez modifier la devise par défaut.
Il vous suffit de vous rendre sur le site WP Simple Pay » Réglages, de cliquer sur » Général « , puis sur » Devise » et de sélectionner la bonne devise dans le menu déroulant.

Création d’un formulaire de paiement dans WordPress
Il est maintenant temps de créer votre formulaire de paiement. WP Simple Pay offre de nombreuses façons de personnaliser le formulaire, mais si vous avez besoin d’un contrôle plus complet sur l’apparence de votre formulaire, alors consultez WPForms dans la méthode 3.
Si vous n’avez pas eu besoin de modifier votre devise et que vous pouvez toujours voir la dernière page de l’assistant de configuration, cliquez simplement sur le bouton » Créer un formulaire de paiement « . Sinon, vous devez vous rendre sur la page WP Simple Pay » Ajouter une nouvelle.
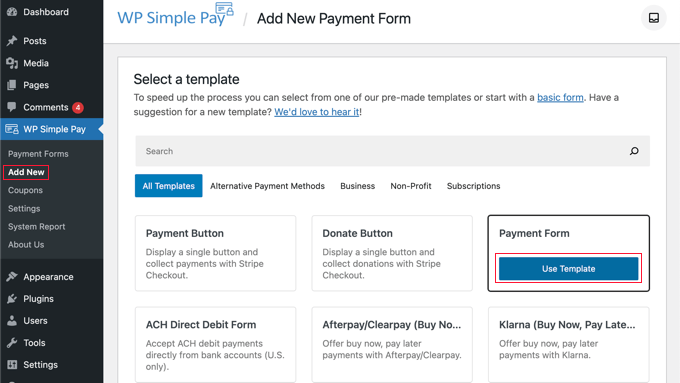
Une liste de modèles de formulaires de paiement s’affiche. Vous pouvez commencer par un modèle générique tel que « Formulaire de paiement », puis ajouter des moyens de paiement. Vous pouvez également rechercher un modèle plus spécifique, tel que « Afterpay / Clearpay » ou « Apple Pay / Google Pay« .
Pour ce tutoriel, nous choisirons le modèle « Formulaire de paiement ». Il suffit de survoler le modèle que vous souhaitez utiliser et de cliquer sur le bouton « Utiliser le modèle » lorsqu’il apparaît.

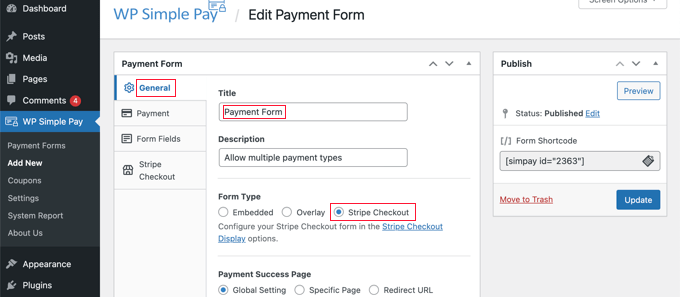
Vous accédez ainsi à l’éditeur du formulaire de paiement.
Commencez par donner un nom et une description au formulaire de paiement. Ensuite, vous pouvez sélectionner l’option « Stripe Checkout » dans la rubrique Type de formulaire.

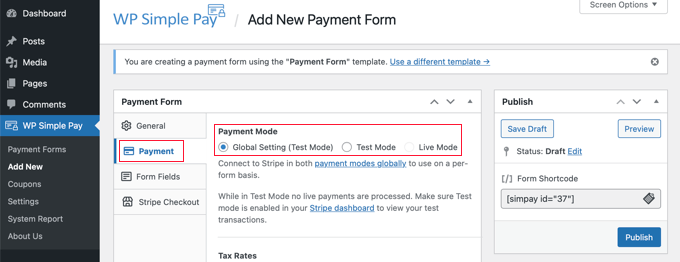
Ensuite, vous devez cliquer sur l’onglet « Paiement ». Ici, vous pouvez définir le mode de paiement en direct ou en mode test. Le mode test vous permettra d’effectuer des paiements qui ne sont pas réellement facturés afin que vous puissiez vous assurer que votre formulaire fonctionne correctement et que les e-mails sont envoyés.
N’oubliez pas de modifier ce paramètre en « En direct » lorsque vous avez terminé les tests et que vous êtes prêt à recevoir les paiements de vos clients/clientes.

Vous pouvez également ajouter les produits ou services que vous proposez, ainsi que leurs prix et s’il s’agit d’un paiement unique ou d’un abonnement.
Cliquez simplement sur le bouton « Ajouter un prix » jusqu’à ce que vous ayez ajouté autant de prix que nécessaire. Ensuite, pour chacun d’entre eux, vous devrez ajouter un libellé et un prix. Vous pouvez également sélectionner d’autres options, par exemple s’il s’agit d’un abonnement ou si l’utilisateur peut déterminer le prix, comme dans le cas d’un don.

Vous pouvez afficher ou masquer un prix en cliquant sur la petite flèche à droite.
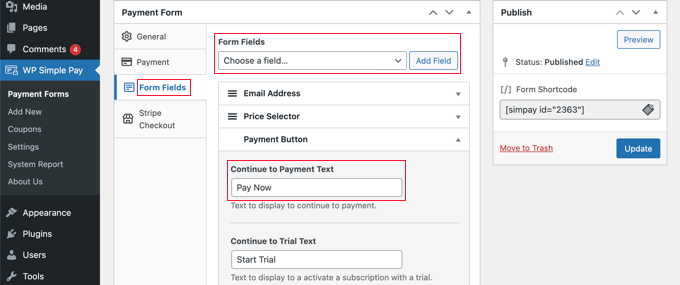
Nous passons ensuite à l’onglet « Champs du formulaire ». Les champs essentiels ont déjà été ajoutés au formulaire, et vous pouvez en ajouter d’autres si nécessaire.
La liste déroulante « Champs du formulaire » vous permet de choisir des champs supplémentaires et de les ajouter en cliquant sur le bouton « Ajouter un champ ». Les options comprennent le nom, le numéro de téléphone, l’adresse et bien plus encore.

Le texte par défaut du bouton est « Payer par carte ». Étant donné que vous acceptez plusieurs types de paiement, vous pouvez modifier le texte et le remplacer par quelque chose de plus générique, par exemple « Payer maintenant ». Ainsi, vos clients/clientes ne penseront pas que les cartes bancaires sont la seule option de paiement.
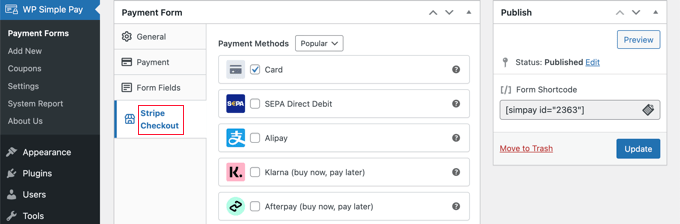
Enfin, vous devez cliquer sur l’onglet » Stripe Checkout » et sélectionner les moyens de paiement que vous souhaitez proposer. Pour ce tutoriel, nous nous contenterons de laisser les réglages par défaut.

Des moyens de paiement supplémentaires, comme Apple Pay, seront automatiquement proposés sur les appareils compatibles. Pour en savoir plus, consultez notre guide sur la façon d’accepter Apple Pay dans WordPress.
Klarna et Afterpay sont des services » acheter maintenant, payer ultérieurement » et offrent aux clients/clientes de la personnalisation puisqu’ils peuvent acheter des biens et payer en plusieurs fois sur une période donnée. En savoir plus, consultez notre guide sur la façon d’ajouter des offres de paiement » acheter maintenant payer ultérieurement » sur WordPress.
Lorsque vous êtes satisfait de votre formulaire de paiement, cliquez sur le bouton « Publier » pour stocker vos Réglages et mettre le formulaire en direct.
L’étape finale consiste à ajouter le formulaire à une publication ou à une page de votre site.
Ajout du formulaire de paiement à votre site
WP Simple Pay rend super facile l’ajout de formulaires n’importe où sur votre site.
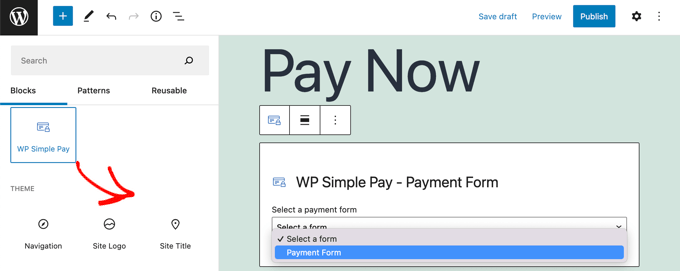
Il suffit de créer une nouvelle publication ou page, ou de modifier une publication existante. Ensuite, cliquez sur le signe plus (+) en haut et ajoutez un module WP Simple Pay dans l’éditeur/éditrices de blocs de WordPress.

Ensuite, sélectionnez votre formulaire de commande dans le menu déroulant du bloc WP Simple Pay.
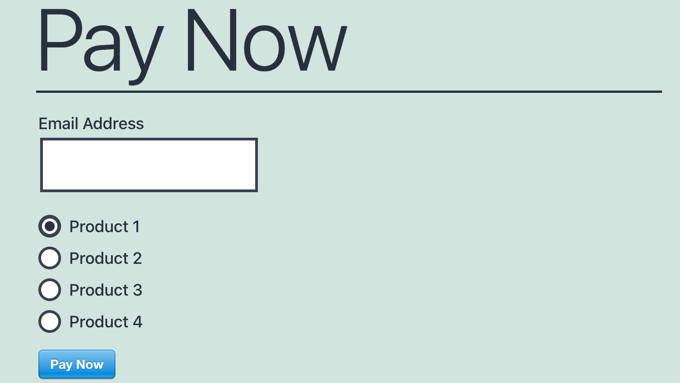
Une fois que vous avez terminé, vous pouvez mettre à jour ou publier la publication ou la page, puis cliquer sur le bouton de prévisualisation pour voir votre formulaire en action.

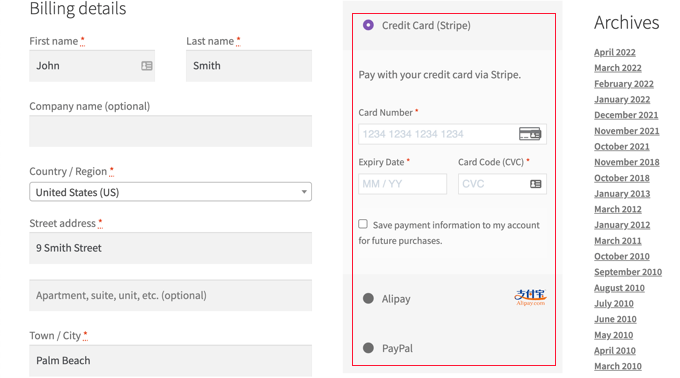
Lorsque vos utilisateurs/utilisatrices cliquent sur le bouton « Payer maintenant », le formulaire Stripe Checkout s’affiche. Celui-ci proposera toutes les options de paiement que vous avez cochées précédemment.
Sur les appareils et les navigateurs supportés, des options de paiement supplémentaires telles qu’Apple Pay seront également proposées automatiquement.

Un moyen de paiement supplémentaire que vous pouvez offrir à vos clients en utilisant WP Simple Pay est le paiement récurrent. En savoir plus, consultez notre guide sur la façon d’accepter les paiements récurrents dans WordPress.
Moyen de paiement 2 : proposer plusieurs méthodes de paiement dans WooCommerce.
Si vous stockez une boutique en ligne à l’aide de WooCommerce, alors vous pouvez facilement proposer des moyens de paiement supplémentaires en utilisant PayPal et la passerelle de paiement Stripe.
Pour ce tutoriel, nous supposerons que vous avez déjà installé WooCommerce. Si vous avez besoin d’aide pour le régler, alors consultez notre guide pas à pas sur WooCommerce.
Ajout de PayPal à votre stock WooCommerce
Vous avez peut-être déjà défini PayPal en suivant l’assistant de configuration de WooCommerce dans ce guide. Si c’est le cas, vous pouvez alors passer à la section suivante et configurer Stripe.
Si ce n’est pas le cas, vous devez vous rendre dans WooCommerce » Réglages, puis cliquer sur l’onglet » Paiements » en haut de l’écran.
Ensuite, défilez vers le bas de la page jusqu’à ce que vous trouviez PayPal et cliquez sur le bouton « Premiers pas ».

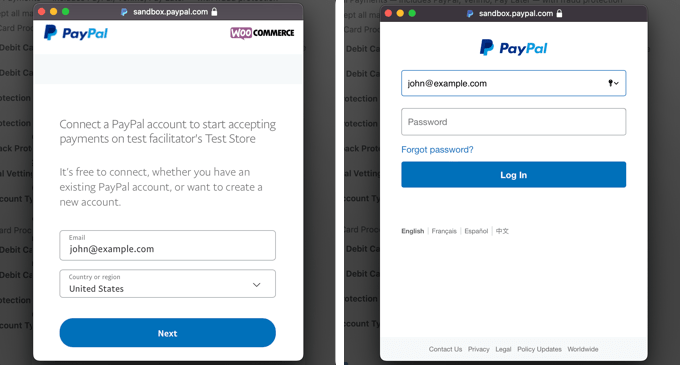
Vous devez commencer par saisir votre adresse e-mail PayPal, puis sélectionner votre pays dans le menu déroulant.
Cliquez ensuite sur le bouton « Suivant » pour continuer.
Si vous avez déjà un compte PayPal avec cette adresse e-mail, il vous sera demandé de fournir votre mot de passe et de vous connecter. Dans le cas contraire, il vous sera d’abord demandé de fournir vos comptes personnels et de créer un nouveau compte.

Enfin, vous devez cliquer sur le bouton « Accepter et consentir » pour connecter votre compte PayPal au magasin en ligne.
Une fois que vous l’avez fait, vous devez confirmer votre adresse e-mail en allant dans votre boîte réception et en suivant les instructions figurant dans l’e-mail qui vous a été envoyé. Vous pouvez ensuite ignorer la fenêtre surgissante en défilant jusqu’au bas de la page et en cliquant sur le bouton.

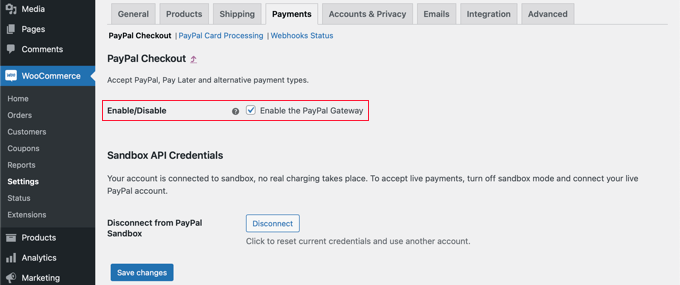
Vous devriez vous trouver de nouveau sur la page des paramètres des Réglages de WooCommerce. Ici, vous devrez cocher la case pour activer la passerelle de paiement PayPal sur votre stock en ligne.
Ensuite, défilez soigneusement vers le bas de la page et assurez-vous que tous les réglages sont corrects. Lorsque vous êtes satisfait, vous pouvez cliquer sur le bouton « Enregistrer les modifications » en bas de la page.

Au moment de passer à la caisse, vos clients/clientes peuvent désormais payer en utilisant PayPal comme option de paiement.
Ajout de Stripe à votre stock WooCommerce
La première chose à faire est d’installer et d’activer la passerelle de paiement WooCommerce Stripe. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Certaines options de paiement sont uniquement disponibles pour certaines devises. Si vous utilisez une devise autre que l’USD, vous devez alors naviguer vers WooCommerce » Réglages et vous assurer que vous êtes sur l’onglet » Général « .
Vous pouvez choisir ici la devise de votre stock en ligne. Confirmez-vous que vous avez cliqué sur le bouton « Enregistrer » pour stocker le Réglage.

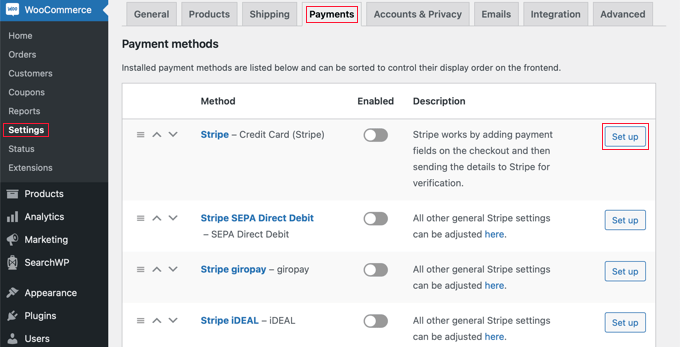
Cliquez ensuite sur l’onglet « Paiements ». Une fois sur cet onglet, défilez vers le bas jusqu’à ce que vous trouviez « Stripe » dans la colonne « Méthode ». Notez qu’il existe plusieurs moyens de paiement Stripe.

Vous devez commencer par cliquer sur le bouton » Configurer » à côté de » Stripe – Carte bancaire « . Cela lancera un assistant de configuration qui vous guidera à travers les étapes de la connexion de WooCommerce à Stripe.
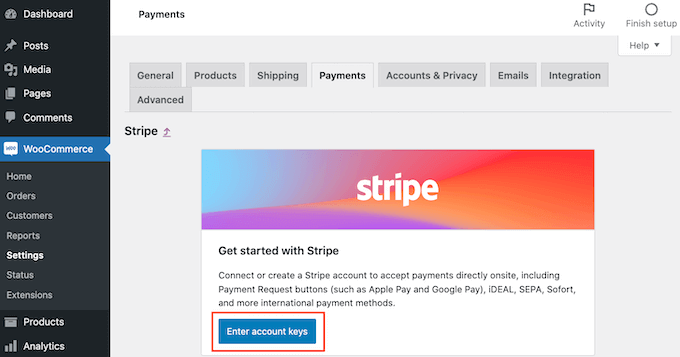
Dans l’écran suivant, cliquez sur le bouton « Saisir les clés du compte ».

WooCommerce va maintenant vous demander les clés de votre compte Stripe. Pour obtenir ces informations, vous devez vous connecter à votre tableau de bord Stripe dans un nouvel onglet.
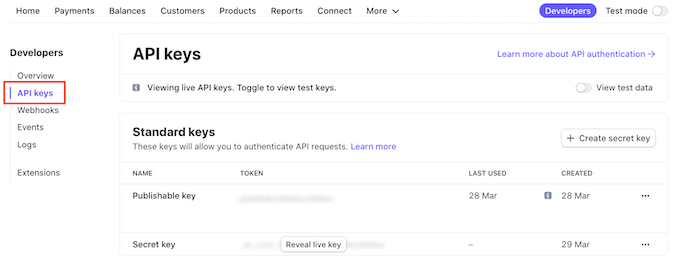
Dans le tableau de bord Stripe, assurez-vous d’être sur l’onglet « Développeurs » en haut de l’écran, puis sélectionnez « Clés API » dans le menu de gauche.

Vous pouvez maintenant copier la « clé publiable ».
Ensuite, retournez dans votre Tableau de bord WordPress et collez cette clé dans le champ « Clé publiable en direct ».

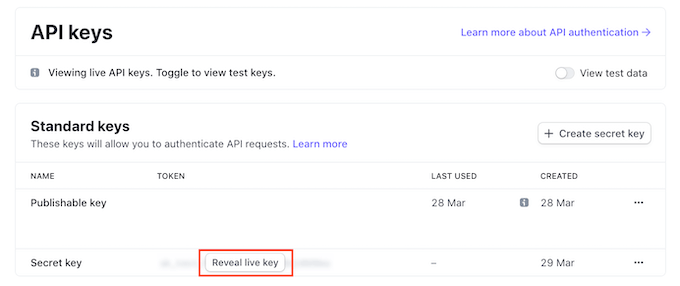
Vous devez maintenant faire la même chose avec la clé secrète. Retournez simplement sur votre Tableau de bord Stripe et cliquez sur le bouton » Révéler la clé secrète « .
Cela affichera votre clé secrète.

Vous devez copier la clé, puis retourner dans votre Tableau de bord WordPress et la coller dans le champ « Clé secrète en direct ».
Ensuite, il suffit de cliquer sur le lien « Tester la connexion ».

Après quelques instants, vous verrez apparaître le message » Connexion réussie « . Cela signifie que WooCommerce est maintenant connecté à votre compte Stripe.
Vous pouvez maintenant cliquer sur le bouton « Enregistrer les clés directes ».

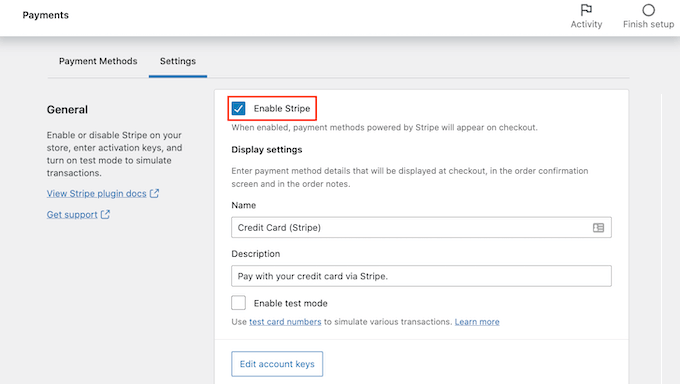
Vous accédez alors à l’écran « Réglages » de Stripe.
Sur cet écran, vous devez cocher la case « Activer Stripe ». Si vous le souhaitez, vous pouvez également cliquer sur la case « Activer le mode test ».
Le mode de paiement test vous permettra d’effectuer des paiements qui ne sont pas réellement débités sur un compte. Cela est utile lorsque vous testez plusieurs types de paiement dans votre magasin WooCommerce. N’oubliez pas de revenir et de décocher le Réglage lorsque vous êtes prêt à commencer à prendre des paiements.

Vous pouvez maintenant défiler jusqu’au bas de la page et cliquer sur le bouton « Enregistrer les modifications » pour stocker vos réglages.
Maintenant que vous avez activé les paiements par carte bancaire Stripe, vous pouvez activer tous les autres moyens de paiement Stripe que vous souhaitez proposer sur votre stock en ligne.
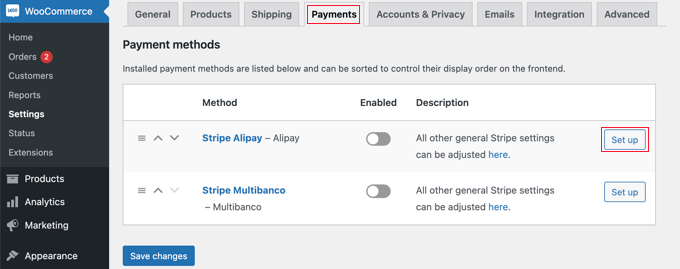
Titre de retour à WooCommerce » Réglages et cliquez sur l’onglet » Paiements « . Une fois là, vous pouvez explorer les moyens de paiement qui fonctionnent avec la devise de votre stock.
Pour ce tutoriel, nous allons activer Alipay. Vous devez trouver » Stripe Alipay » dans la liste des moyens de paiement, puis cliquer sur son bouton » Configurer « .

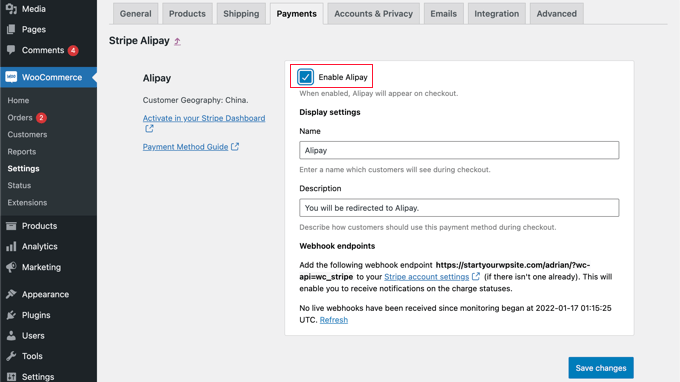
Vous pouvez cliquer sur le bouton « Activer Alipay ». Alipay s’affichera alors comme option de paiement lors de la validation de la commande.
Ensuite, vous devez cliquer sur le bouton « Enregistrer les modifications » pour stocker vos Réglages.

Alternative : Au lieu d’utiliser le module Stripe par défaut de WooCommerce, vous pouvez utiliser l’extension gratuite Stripe Payment Gateway for WooCommerce, créée par FunnelKit.
Il dispose d’un support pour Stripe, Apple Pay, Google Pay, SEPA, iDEAL, et plus encore. De plus, il est livré avec des fonctionnalités supplémentaires telles qu’un assistant de configuration facile, la création automatique de WPForms Webhooks, les paiements express en un clic, et plus encore.
Ajout de paiements récurrents à WooCommerce
Une autre façon d’offrir des modalités de paiement flexibles à vos clients WooCommerce est d’ajouter des paiements récurrents afin que vos clients soient automatiquement personnalisés sur une base hebdomadaire, mensuelle, trimestrielle ou annuelle.
L’automatisation du processus de facturation vous permet d’enregistrer des gains de temps. Vous n’aurez pas à envoyer manuellement des factures et les paiements récurrents prospectent généralement moins de retards de paiement et d’erreurs.
Pour en savoir plus, consultez la méthode 4 de notre guide sur l ‘acceptation des paiements récurrents sur WordPress.
Désormais, lorsque vos clients/clientes passeront à la caisse, ils pourront choisir leur moyen de paiement préféré. Voici un exemple de capture d’écran de notre magasin WooCommerce de démonstration.

Nos clients peuvent effectuer des paiements par carte bancaire, PayPal et Alipay.
Moyen de paiement 3 : Offrir des méthodes de paiement multiples en utilisant WPForms
WPForms est le meilleur constructeur de formulaires en-déposant pour WordPress. Il vous permet de créer un simple formulaire de commande ou de donatrice sans les tracas d’une plateforme e-commerce à part entière ou d’une extension de panier d’achat.
La première chose à faire est d’installer et d’activer l’extension WPForms. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Vous aurez besoin de leur plan Pro pour accéder aux modules de paiement Stripe, PayPal, Square et Authorize.Net. Il offre également une bibliothèque de plus de 1300 modèles avec plusieurs modèles de formulaires de commande, des paiements récurrents et aucuns frais de transaction supplémentaires.
Il existe une version gratuite de WPForms Lite qui vous permet d’accepter les paiements uniques de Stripe. Mais, il y a des frais de transaction supplémentaires de 3% sur les paiements effectués via vos formulaires.
Lors de l’activation, vous devez vous rendre sur la page WPForms » Réglages pour saisir votre clé de licence. Vous pouvez trouver cette information dans votre espace de compte WPForms.

Connecter les plateformes de paiement à WPForms
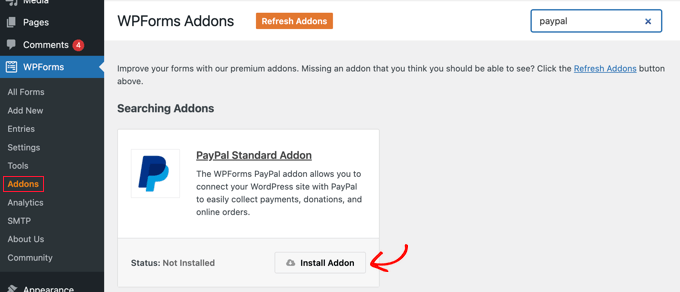
Ensuite, nous allons connecter WPForms avec les plateformes de paiement que vous avez l’intention d’utiliser. Pour ce faire, vous devez vous rendre dans WPForms » Addons et installer les modules de paiement.
Une fois sur place, vous devez défiler jusqu’au module complémentaire PayPal Standard, puis cliquer sur son bouton » Installer le module complémentaire « .

Un message s’affiche indiquant que le module a été installé et activé, et le texte du bouton se modifie en Désactiver.
Nous configurerons les détails de votre compte PayPal ultérieurement dans ce tutoriel.
Vous devrez également installer un module d’installation pour accepter les paiements par carte bancaire. WPForms supporte Stripe, Square, et Authorize.Net. Pour ce tutoriel, nous allons définir Stripe, mais les étapes pour configurer les autres plateformes sont similaires.
Vous devrez défiler jusqu’au module Stripe et cliquer sur le bouton » Installer le module « .

Une fois les modules installés et activés, vous devrez connecter WPForms à votre compte Stripe.
Pour ce faire, rendez-vous sur la page Réglages de WPForms et cliquez sur l’onglet ‘Paiements’. Après cela, vous devrez connecter votre compte Stripe en cliquant sur le bouton » Connecter avec Stripe « .

Sur l’écran suivant, vous pouvez saisir votre adresse e-mail Stripe et cliquer sur le bouton » Suivant « . Une fois cette étape franchie, Stripe vous demandera votre mot de passe afin de pouvoir se connecter à votre compte.
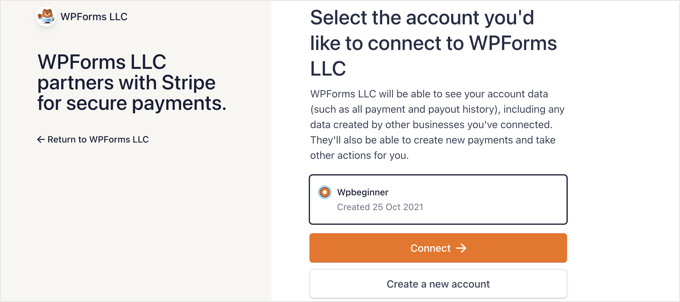
Après vous être connecté, vous pouvez sélectionner votre compte Stripe, puis cliquer sur le bouton » Connecter « . Vous serez alors redirigé vers l’onglet des réglages des Réglages de WPForms.

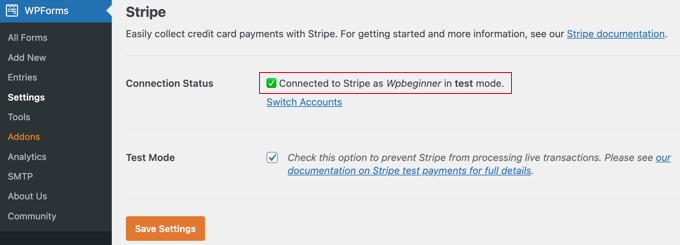
Pour vous assurer que votre compte est bien connecté, vous pouvez vous rendre dans les Réglages de l’état de la connexion sous les Réglages de Stripe.
Lorsque vous voyez une coche verte, cela signifie que votre compte Stripe est maintenant en direct avec WPForms. Cliquez sur le bouton ‘Enregistrer les Réglages’ pour stocker vos réglages.

WPForms est maintenant prêt à accepter les paiements par carte bancaire.
Créer un formulaire de commande avec plusieurs moyens de paiement
Nous allons maintenant créer un formulaire de commande en ligne qui accepte les paiements par PayPal et par carte bancaire.
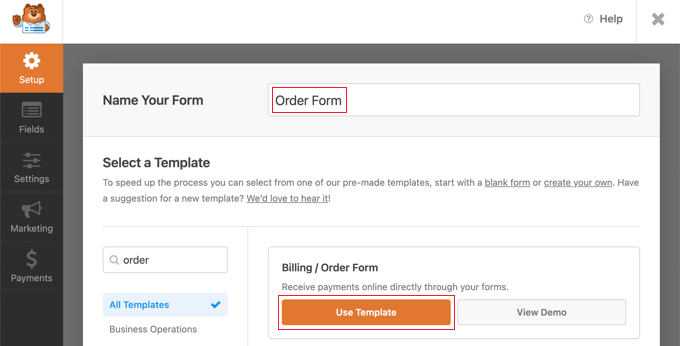
Pour commencer, rendez-vous sur la page WPForms » Ajouter une nouvelle. À partir de là, vous devez fournir un titre pour votre formulaire, puis sélectionner le modèle » Billing / Order Form « .

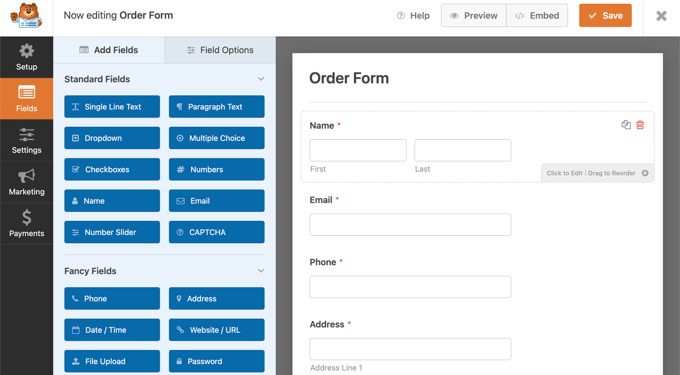
WPForms va précharger le Constructeur de formulaires avec un simple formulaire de commande avec des champs couramment utilisés.
Vous pouvez modifier n’importe quel champ en cliquant dessus.

Vous pouvez ajouter de nouveaux champs à partir de la colonne de gauche en utilisant la fonction « glisser-déposer ».
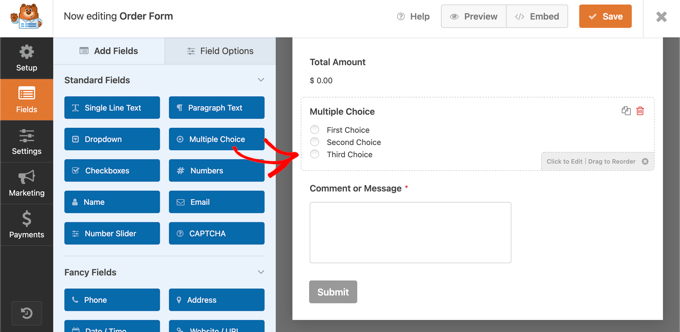
Vous devez faire glisser un champ « Sélectionné » sur le formulaire pour permettre à vos clients/clientes de sélectionner plusieurs options de paiement.

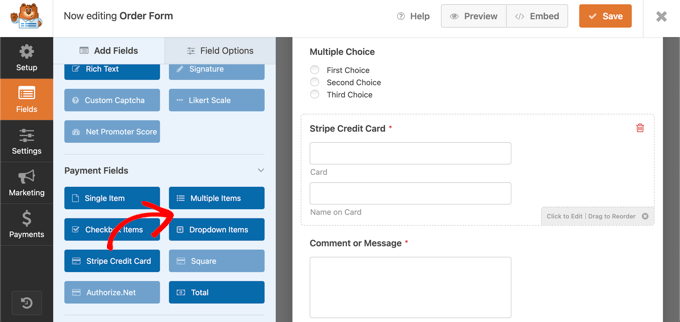
Ensuite, vous devez faire glisser le champ « Carte bancaire Stripe » sur le formulaire, juste en dessous du champ « Choix multiple ».

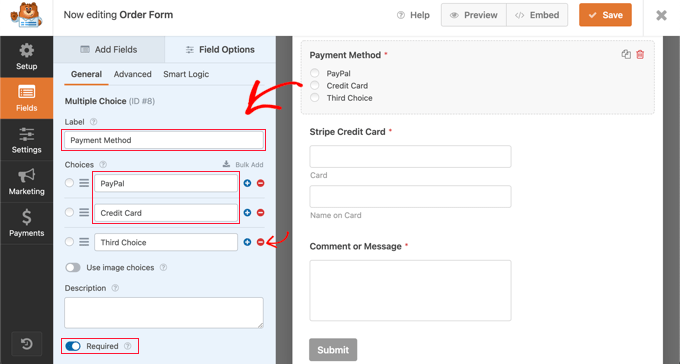
Ensuite, vous devez cliquer sur le champ Choix multiple et modifier les options pour qu’elles correspondent aux moyens de paiement que vous proposez.
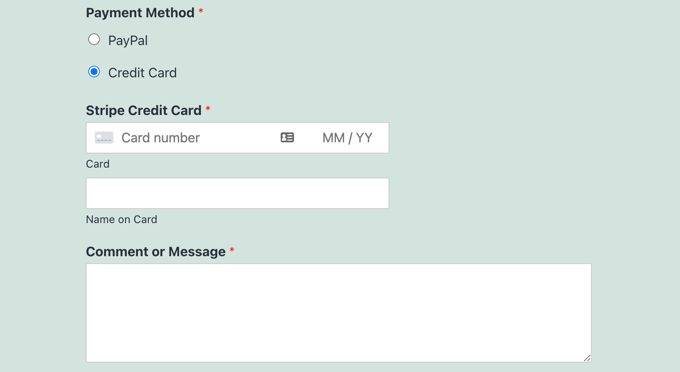
Commencez par taper « Moyen de paiement » dans le champ du libellé. Nommez ensuite les deux premiers choix « PayPal » et « Carte bancaire ».

Vous pouvez simplement retirer le troisième choix en cliquant sur le bouton rouge moins –.
Ensuite, vous devez activer l’option « Prérequis ». Vous vous assurez ainsi que les utilisateurs/utilisatrices sélectionnent un moyen de paiement avant d’envoyer le formulaire de commande.
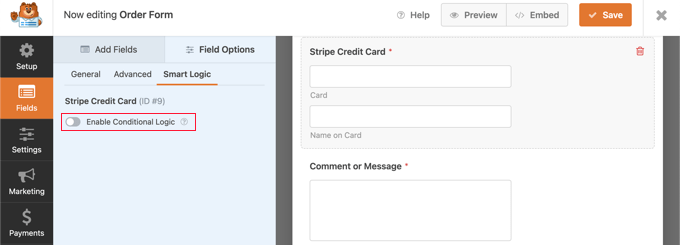
Nous devons maintenant configurer le champ de la carte bancaire Stripe. Nous voulons qu’il soit masqué jusqu’à ce qu’un compte utilisateur le sélectionne comme option de paiement. Nous allons devoir utiliser la fonctionnalité de logique conditionnelle de WPForms.
Vous devez cliquer sur le champ Stripe pour pouvoir le modifier, puis cliquer sur l’onglet « Smart Logic ». Il vous suffit d’activer la logique conditionnelle en cliquant sur l’interrupteur à bascule en position ON.

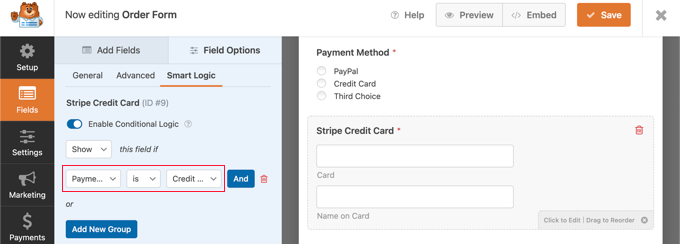
Des options supplémentaires vous permettent de configurer des règles pour le champ. Vous devez vous assurer que la première option est sélectionnée sur « Afficher », puis utiliser les menus déroulants pour que les champs restants affichent « Paiement par carte bancaire ».

Désormais, le champ Carte bancaire Stripe s’affiche uniquement lorsque l’utilisateur sélectionne Carte bancaire dans le champ Moyen de paiement.
Activation des moyens de paiement sur le formulaire de commande
Nous allons maintenant activer les paiements PayPal et Stripe pour le formulaire de commande.
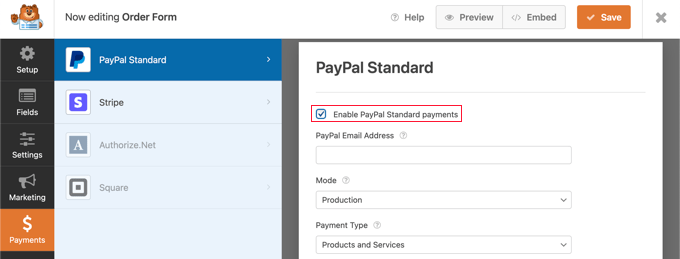
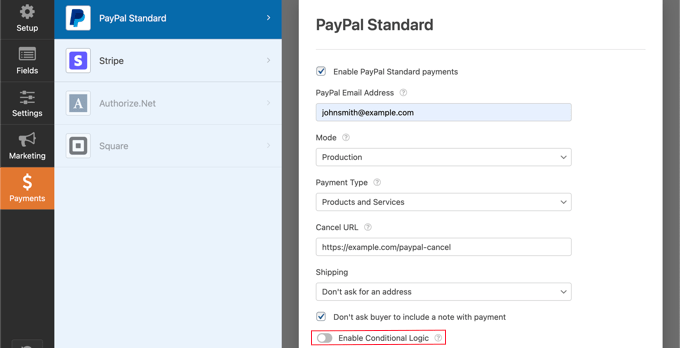
Vous devez d’abord naviguer vers Paiements » PayPal Standard dans le Constructeur de formulaires WPForms. Une fois que vous y êtes, vous devez cocher la case « Activer les paiements PayPal Standard » dans le panneau de droite.

Ensuite, vous devez remplir les autres champs. Saisissez votre adresse e-mail PayPal et placez le compte en mode « Production ». Vous devez également configurer si les utilisateurs/utilisatrices doivent fournir une adresse de livraison.

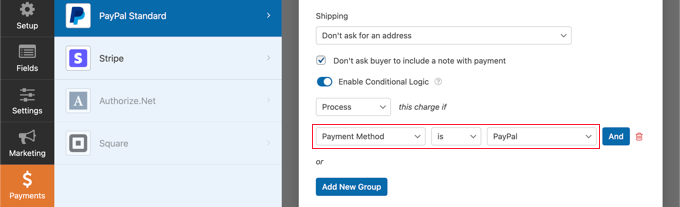
Ensuite, vous devez défiler vers le bas jusqu’à l’option « Enable Conditional Logic » (Activer la logique conditionnelle) et la permuter sur la position ON. Vous obtiendrez ainsi d’autres Réglages.

Vous devez définir la règle suivante : « Traiter les frais si le moyen de paiement est PayPal ».
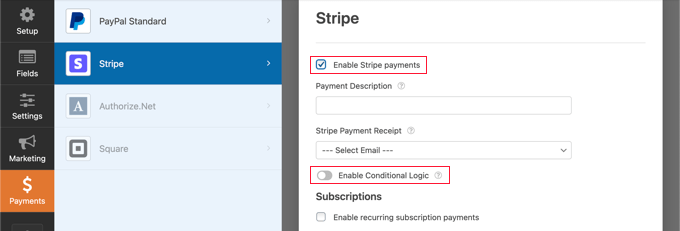
Ensuite, vous devez cliquer sur la section Stripe de l’onglet Paiements, puis cocher la case » Activer les paiements Stripe « .

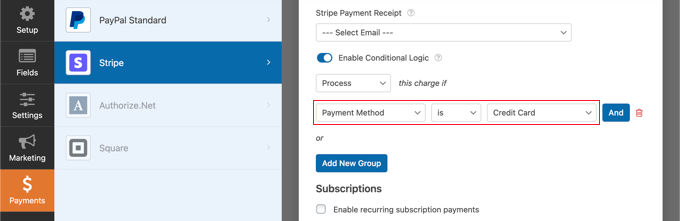
Vous pouvez ajouter une description du paiement et opter pour l’envoi d’un e-mail de réception si vous le souhaitez. Ensuite, vous devez activer le permutateur « Activer la logique conditionnelle » afin de pouvoir créer une règle pour cette option de paiement.

Vous devez configurer la règle de manière à ce qu’elle indique « Traiter cette charge si le moyen de paiement est la carte bancaire ».
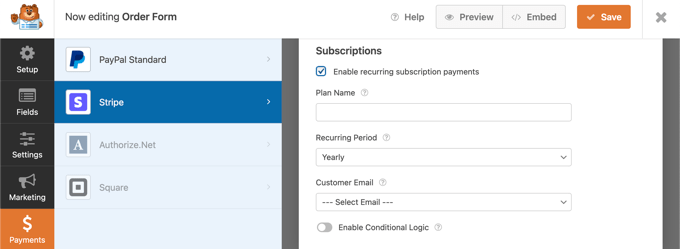
Si vous souhaitez accepter les paiements récurrents par carte bancaire, vous pouvez défiler jusqu’à la section Abonnements et la configurer.

Une fois que vous avez terminé, vous devez cliquer sur le bouton « Enregistrer » en haut et quitter le Constructeur de formulaires.
Ajouter le formulaire de commande à votre site WordPress
Votre formulaire de commande en ligne avec plusieurs options de paiement est maintenant prêt, et vous pouvez l’ajouter à n’importe quelle page WordPress de votre site.
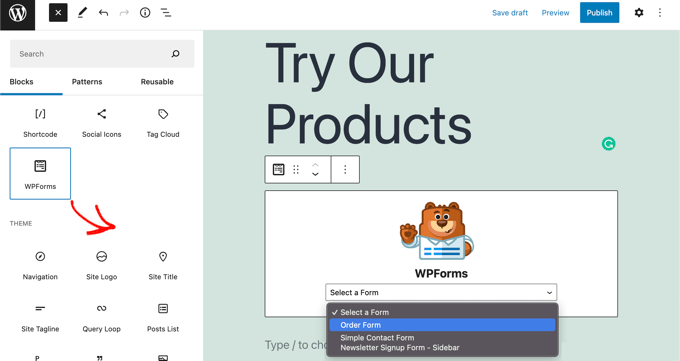
Pour ajouter votre formulaire, il suffit de modifier une publication ou une page ou d’en créer une nouvelle. Ensuite, cliquez sur le signe plus + à droite de la page et ajoutez un module WPForms dans votre éditeur WordPress.

Après cela, vous devez cliquer sur le menu déroulant dans le bloc WPForms, puis sélectionner votre formulaire de commande. Lorsque vous avez terminé, assurez-vous d’enregistrer ou de publier la page.
Vous pouvez maintenant voir votre formulaire en action en cliquant sur le bouton « Prévisualisation » en haut de l’écran.

Nous espérons que ce tutoriel vous a aidé à apprendre comment permettre aux utilisateurs/utilisatrices de choisir un moyen de paiement sur votre formulaire WordPress.
Vous pouvez également consulter notre choix d’experts des meilleures applications de numéros de téléphone professionnels virtuels pour les petites entreprises, ainsi que notre guide étape par étape sur la façon de choisir le meilleur fournisseur de VoIP pour les entreprises.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Phil says
Many thanks for this tutorial, but how to set 2 choices (CB or check), i’ve try, but the form continue to ask cb informations when check is selection by the client…
WPBeginner Support says
You would want to ensure you have smart logic enabled and if you continue to run into this issue, please reach out to WPForms and they should be able to assist.
Administrateur