¿Desea permitir a los usuarios elegir entre distintos métodos de pago en su sitio web o tienda en línea de WordPress?
Si permite que sus clientes elijan su método de pago preferido, generará confianza y aumentará las conversiones en su sitio web.
En este artículo, le mostraremos cómo permitir a sus usuarios elegir un método de pago en sus formularios de WordPress.

¿Por qué ofrecer varios métodos de pago en WordPress?
PayPal y las tarjetas de crédito son dos formas populares de pagar las compras en Internet. Cada una tiene sus pros y sus contras, y es probable que sus visitantes ya tengan preferencia por una u otra.
Por lo tanto, si vende productos o servicios en su sitio web de WordPress, o solicita donaciones, es importante que permita a sus visitantes utilizar su método de pago preferido.
Puede que ya tenga una tienda en línea completa con un carrito de la compra, pero no necesita establecer uno para aceptar pagos en línea. Todo lo que necesita es un simple formulario de pedido / orden en línea con una selección de opciones de pago.
Esto tiene sentido si vende un único producto, acepta pagos por servicios o recauda dinero para una causa o una organización benéfica.
Antes de poder aceptar pagos en tu sitio web, tendrás que activar HTTPS/SSL en tu sitio web para poder aceptar pagos de forma segura. Para más detalles, puede seguir nuestra guía sobre cómo obtener un certificado SSL gratuito para su sitio WordPress.
Dicho esto, veamos cómo puede ofrecer varias opciones de pago en su sitio web. Cubriremos tres métodos para que pueda elegir el que mejor se adapte a sus necesidades.
El método 1 es el más sencillo y no requiere un carrito de la compra completo. Deberías usar el Método 2 si tienes una tienda WooCommerce. Y el Método 3 es el mejor si no tienes una tienda online y quieres usar PayPal o crear formularios más flexibles.
Método 1: Ofrecer múltiples métodos de pago utilizando WP Simple Pay
WP Simple Pay es una manera fácil de ofrecer múltiples métodos de pago en su sitio. Es un plugin líder para pagos en WordPress que te permite recibir pagos sin establecer una tienda de comercio electrónico o sitio de membresía con todas las características.
Utiliza Stripe, una popular pasarela de pago, para aceptar pagos de tarjetas de crédito, Apple Pay, Google Pay, débito bancario ACH, débito directo SEPA, Alipay, Giropay, iDEAL y más.
Lo primero que debe hacer es instalar y activar el plugin WP Simple Pay. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Aunque hay una versión gratuita del plugin, necesitas el plugin Pro para crear formularios de pago in situ, aceptar Apple Pay y mucho más.
Una vez activado, el asistente de configuración de WP Simple Pay se iniciará automáticamente. Solo tienes que hacer clic en el botón ‘Empecemos’ para continuar.

En primer lugar, se le pedirá que introduzca su clave de licencia. Puedes encontrar esta información desde tu cuenta en el sitio web de WP Simple Pay.
A continuación, deberá hacer clic en el botón “Activar y continuar” para seguir adelante.

A continuación, tendrá que conectar WP Simple Pay a Stripe.
Empieza haciendo clic en el botón “Conectar con Stripe”. A partir de ahí, puede acceder a su cuenta de Stripe o crear una nueva. Cualquier persona con un negocio legítimo puede crear una cuenta de Stripe y aceptar pagos en línea.

Como hemos mencionado anteriormente, Stripe requerirá que su sitio utilice cifrado SSL/HTTPS. Si aún no dispone de un certificado SSL para su sitio web, consulte nuestra guía paso a paso sobre cómo añadir SSL en WordPress.
Una vez que se haya conectado a Stripe, se le pedirá que configure sus correos electrónicos de WP Simple Pay.

Las opciones para los correos electrónicos de pago y factura a sus clientes ya han sido activadas para usted. También lo está la opción de enviar correos electrónicos de aviso de pago. Solo tienes que introducir la dirección de correo electrónico a la que deben enviarse los avisos.
Una vez hecho esto, debe hacer clic en el botón “Guardar y continuar”. Esto completa la configuración de WP Simple Pay.

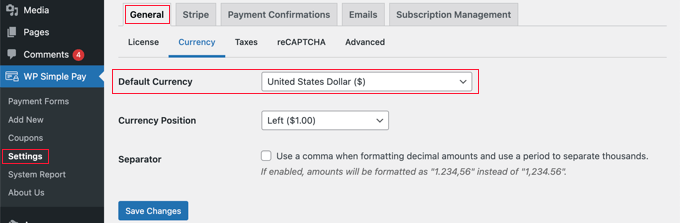
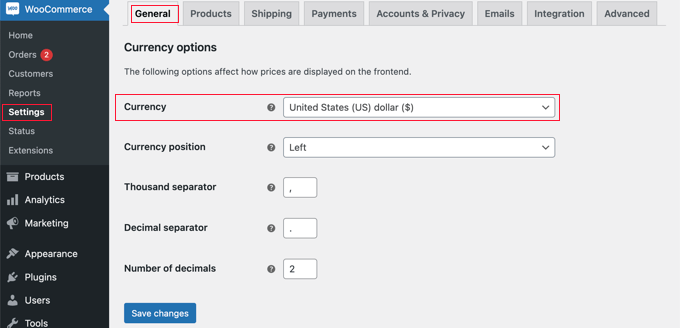
Hay un ajuste más que puede necesitar configurar antes de continuar. Algunas opciones de pago solo funcionarán para monedas específicas, así que si no estás usando USD, entonces necesitarás cambiar la moneda por defecto.
Simplemente visite WP Simple Pay ” Ajustes y haga clic en ‘General’ y luego en ‘Moneda’, a continuación, seleccione la moneda correcta en el menú desplegable.

Crear un formulario de pago en WordPress
Ahora es el momento de crear su formulario de pago. WP Simple Pay ofrece un montón de maneras de personalizar el formulario, pero si necesita un control más completo sobre el aspecto de su formulario, entonces compruebe WPForms en el Método 3.
Si no ha necesitado cambiar su divisa y todavía puede ver la última página del asistente de configuración, simplemente haga clic en el botón “Crear un formulario de pago”. De lo contrario, debe navegar a la página WP Simple Pay ” Añadir nuevo.
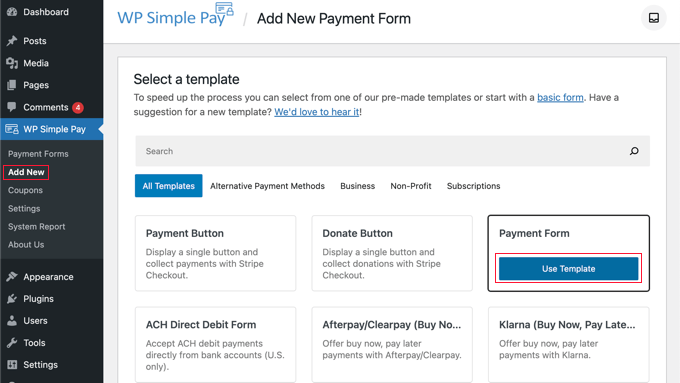
Se le mostrará un anuncio / catálogo / fichas de plantillas de formas de pago. Puedes empezar con una plantilla genérica como “Formulario de pago” y luego añadir métodos de pago. También puedes buscar una plantilla más específica, como ‘Afterpay / Clearpay’ o ‘Apple Pay / Google Pay‘.
Para este tutorial, elegiremos la plantilla ‘Formulario de pago’. Simplemente pase el cursor sobre la plantilla que desea utilizar y haga clic en el botón “Usar plantilla” cuando aparezca.

Esto le llevará al editor del formulario de pago.
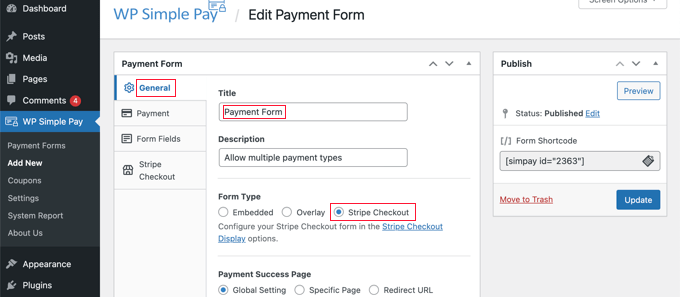
Debe empezar por dar un nombre y una descripción al formulario de pago. A continuación, puede seleccionar la opción “Finalizar compra / pago con Stripe” en Tipo de formulario.

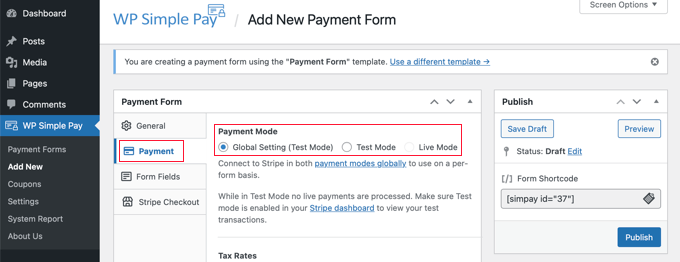
A continuación, debe hacer clic en la pestaña “Pago”. Aquí puedes establecer el modo de pago en vivo o en pruebas. El modo de prueba te permitirá realizar pagos que no se cobran realmente para que puedas asegurarte de que tu formulario funciona correctamente y de que se envían los correos electrónicos.
No olvide cambiarlo a “Activo” cuando haya terminado las pruebas y esté listo para empezar a recibir pagos de sus clientes.

También puede añadir los productos o servicios que ofrece, junto con sus precios y si son de pago único o de suscripción.
Simplemente haga clic en el botón “Añadir precio” hasta que haya añadido tantos precios como necesite. Luego, para cada uno, tendrás que añadir una etiqueta y un precio. También puedes seleccionar otras opciones, como si el precio es una suscripción, o el usuario puede determinar el precio, como en una donación.

Puede mostrar u ocultar un precio al hacer clic en la flecha pequeña de la derecha.
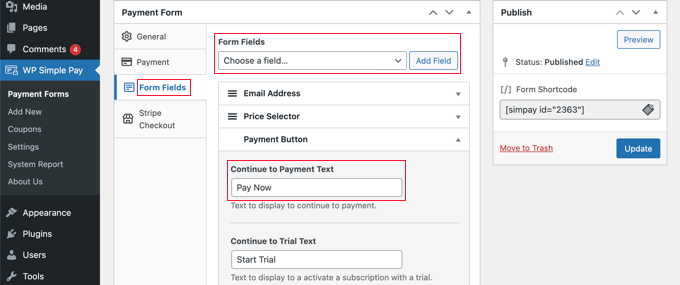
A continuación, pasaremos a la pestaña “Campos del formulario”. Los campos esenciales ya han sido añadidos al formulario, y puedes añadir más si es necesario.
A través del menú desplegable “Campos del formulario”, puede elegir campos adicionales y añadirlos al hacer clic en el botón “Añadir campo”. Las opciones incluyen nombre, número de teléfono, dirección y mucho más.

El texto por defecto del botón es “Pague con tarjeta”. Como aceptará varios tipos de pago, puede cambiar el texto por algo más genérico, como “Pague ahora”. Así sus clientes no asumirán que las tarjetas de crédito son la única opción de pago.
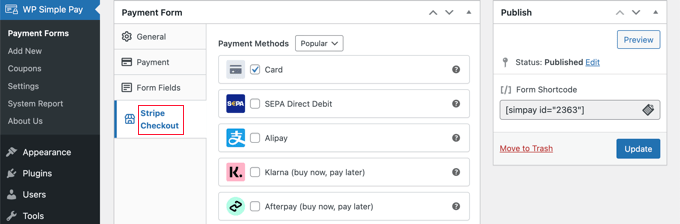
Por último, debe hacer clic en la pestaña “Finalizar compra / pago con Stripe” y seleccionar los métodos de pago que desea ofrecer. Para este tutorial, dejaremos los ajustes por defecto.

Los métodos de pago adicionales, como Apple Pay, se ofrecerán automáticamente en los dispositivos compatibles. Para obtener más información, consulta nuestra guía sobre cómo aceptar Apple Pay en WordPress.
Klarna y Afterpay son servicios de “compra ahora, paga después” y ofrecen flexibilidad a los clientes, ya que pueden comprar productos y pagar a plazos durante un periodo de tiempo determinado. Para más información, consulte nuestra guía práctica sobre cómo añadir planes de pago de “compra ahora, paga después” a WordPress.
Cuando esté satisfecho con su formulario de pago, haga clic en el botón “Publicar” para guardar los ajustes y activar el formulario.
El último paso es añadir el formulario a una entrada o página de su sitio web.
Añadir el formulario de pago a su sitio web
WP Simple Pay hace que sea muy fácil añadir formularios en cualquier parte de su sitio web.
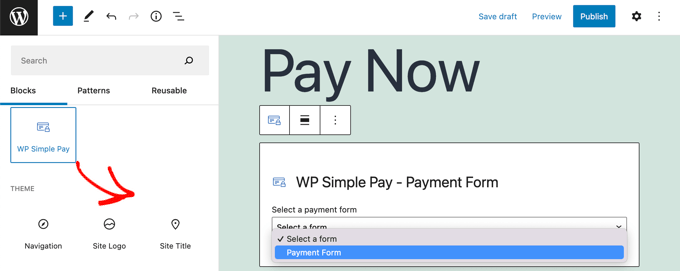
Simplemente crea una nueva entrada o página, o edita una existente. A continuación, haz clic en el signo más (+) de la parte superior y añade un bloque WP Simple Pay en el editor de bloques de WordPress.

A continuación, seleccione su formulario de pedido en el menú desplegable del bloque WP Simple Pay.
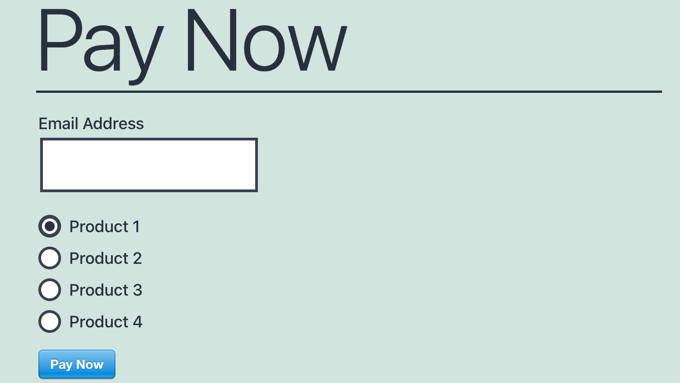
Una vez que haya terminado, puede actualizar o publicar la entrada o página y, a continuación, hacer clic en el botón de vista previa para ver su formulario en acción.

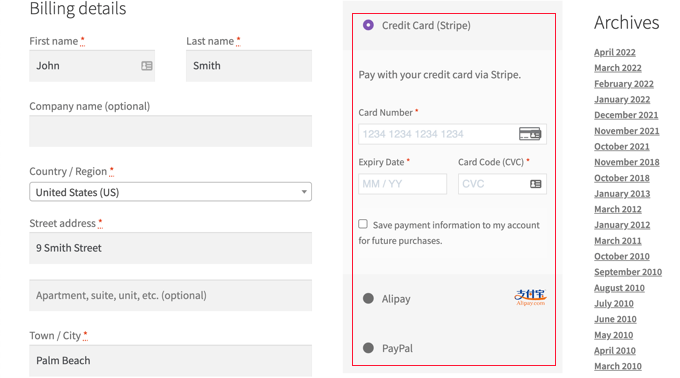
Cuando sus usuarios hagan clic en el botón “Pagar ahora”, se mostrará el formulario de finalización de compra / pago de Stripe. Este ofrecerá todas las opciones de pago que marcó / comprobó anteriormente.
En los dispositivos y navegadores compatibles, también se ofrecerán automáticamente opciones de pago adicionales como Apple Pay.

Un método de pago adicional que puedes ofrecer a tus clientes usando WP Simple Pay son los pagos periódicos. Para más información, consulta nuestra guía sobre cómo aceptar pagos periódicos en WordPress.
Método 2: Ofrecer múltiples métodos de pago en WooCommerce
Si tienes una tienda online con WooCommerce, puedes ofrecer fácilmente métodos de pago adicionales utilizando PayPal y la pasarela de pago Stripe.
Para este tutorial, asumiremos que ya tienes instalado WooCommerce. Si necesitas ayuda para establecerlo, consulta nuestra guía paso a paso sobre WooCommerce.
Añadir PayPal a su tienda WooCommerce
Es posible que ya hayas establecido PayPal al seguir el asistente de configuración de WooCommerce en esa guía. Si es así, puedes pasar a la siguiente sección y establecer Stripe.
Si no, tienes que ir a WooCommerce ” Ajustes y luego hacer clic en la pestaña ‘Pagos’ en la parte superior de la pantalla.
A continuación, desplácese por la página hasta encontrar PayPal y haga clic en el botón “Primeros pasos”.

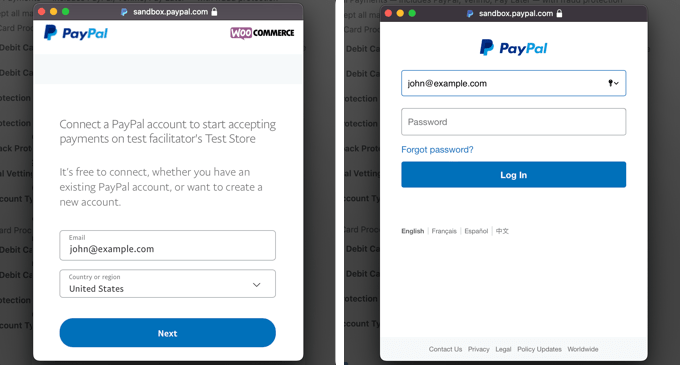
Para empezar, escriba su dirección de correo electrónico de PayPal y seleccione su país en el menú desplegable.
A continuación, haga clic en el botón “Siguiente” para continuar.
Si ya tiene una cuenta PayPal con esa dirección de correo electrónico, se le pedirá que introduzca su contraseña y acceda. De lo contrario, primero se le pedirá que proporcione sus datos personales y cree una cuenta nueva.

Por último, debe hacer clic en el botón “Aceptar y consentir” para conectar su cuenta PayPal a la tienda en línea.
Una vez hecho esto, tendrá que confirmar su dirección de correo electrónico accediendo a su bandeja de entrada y siguiendo las instrucciones del correo electrónico que se le envió. A continuación, puede descartar la ventana emergente desplazándose hasta la parte inferior y haciendo clic en el botón .

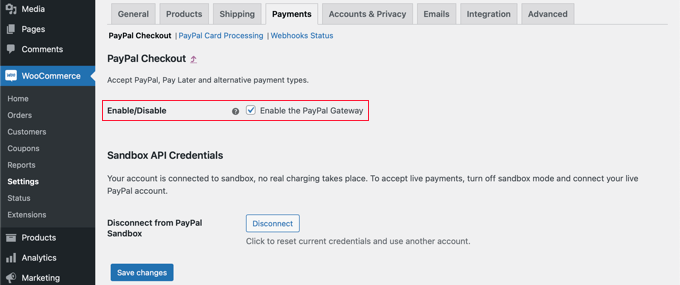
Deberías encontrarte de nuevo en la página de ajustes de Pagos de WooCommerce. Aquí tendrás que marcar / comprobar la casilla para activar la pasarela de pago de PayPal en tu tienda online.
Después, desplázate con cuidado por la página y asegúrate de que todos los ajustes son correctos. Cuando estés satisfecho, puedes hacer clic en el botón “Guardar cambios” al final de la página.

Al marcar / comprobar, sus clientes ahora pueden pagar utilizando PayPal como opción de pago.
Añadir Stripe a su tienda WooCommerce
Lo primero que tienes que hacer es instalar y activar la pasarela de pago Stripe de WooCommerce. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Algunas opciones de pago solo están disponibles para determinadas divisas. Si está utilizando una moneda que no sea USD, entonces usted debe navegar a WooCommerce ” Ajustes y asegúrese de que está en la pestaña ‘General’.
Aquí puedes elegir la moneda de tu tienda online. Asegúrese de hacer clic en el botón “Guardar” para establecer los ajustes.

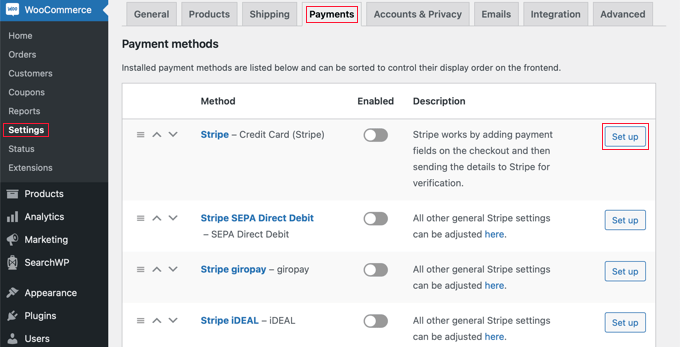
A continuación, haga clic en la pestaña “Pagos”. Una vez allí, debe desplazarse hacia abajo hasta encontrar “Stripe” en la columna “Método”. Aviso de que hay varios métodos de pago de Stripe.

Tienes que empezar al hacer clic en el botón ‘Configurar’ al lado de ‘Stripe – Tarjeta de crédito’. Esto iniciará un asistente de configuración que te llevará a través de los pasos para conectar WooCommerce a Stripe.
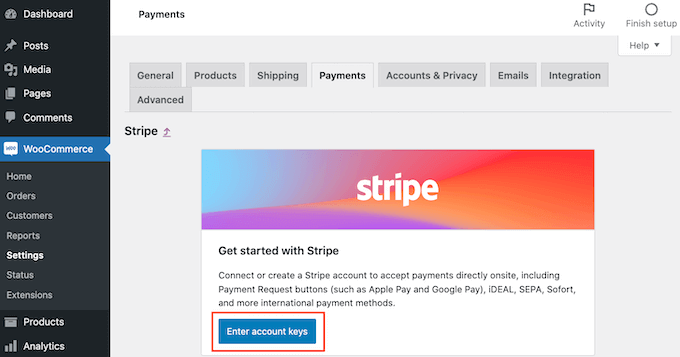
En la pantalla siguiente, haga clic en el botón “Introducir las claves de la cuenta”.

WooCommerce te pedirá ahora las claves de tu cuenta de Stripe. Para obtener esta información, debe acceder a su panel de Stripe en una nueva pestaña.
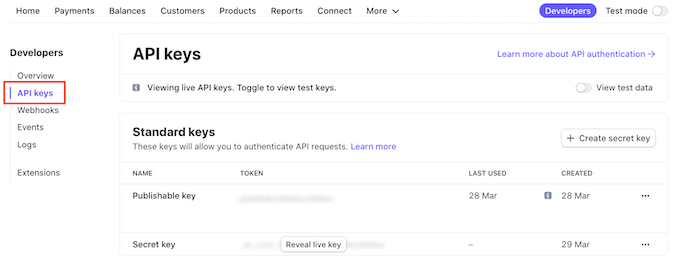
Dentro del tablero de Stripe, debe asegurarse de que está en la pestaña “Desarrolladores” en la parte superior de la pantalla y, a continuación, seleccione “Claves API” en el menú de la izquierda.

Ahora puede copiar la “clave publicable”.
A continuación, vuelva a su escritorio de WordPress y pegue esta clave en el campo “Live publishable key”.

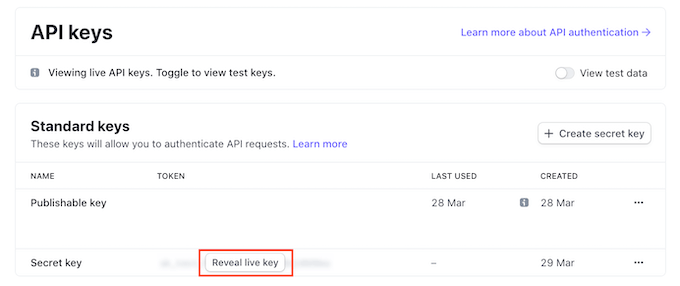
Ahora tienes que hacer lo mismo con la clave secreta. Simplemente vuelve a tu panel de Stripe y haz clic en el botón “Revelar clave secreta”.
Esto mostrará tu clave secreta.

Debe copiar la clave y, a continuación, volver al escritorio de WordPress y pegarla en el campo “Clave secreta en tiempo real”.
Después, sólo tienes que enlazar el enlace “Probar conexión”.

Después de unos momentos, verás un mensaje de ‘Conexión correcta’. Esto significa que WooCommerce ya está conectado a tu cuenta de Stripe.
Ahora puedes seguir adelante y hacer clic en el botón “Guardar claves activas”.

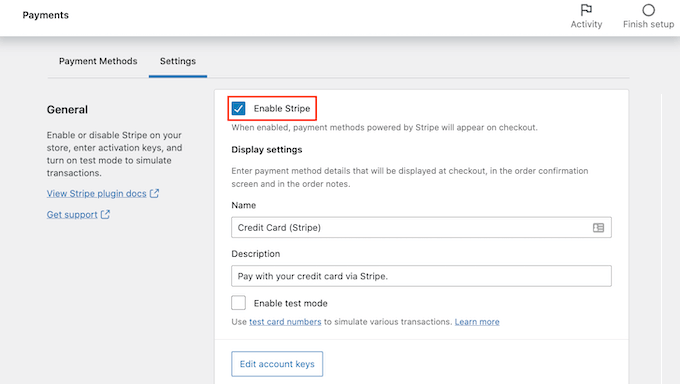
Accederá a la pantalla “Ajustes” de Stripe.
En esta pantalla, debe marcar la casilla “Activar Stripe”. Si lo desea, también puede hacer clic en la casilla “Activar modo de prueba”.
El modo de prueba le permitirá realizar pagos que no se cargarán realmente a una cuenta. Esto es útil para probar múltiples tipos de pago en tu tienda WooCommerce. No olvides volver y desmarcar el ajuste cuando estés listo para empezar a aceptar pagos.

Ahora puedes desplazarte hasta el final de la página y hacer clic en el botón “Guardar cambios” para establecer los ajustes.
Ahora que ha activado los pagos con tarjeta de crédito de Stripe, puede activar cualquier otro método de pago de Stripe que desee ofrecer en su tienda en línea.
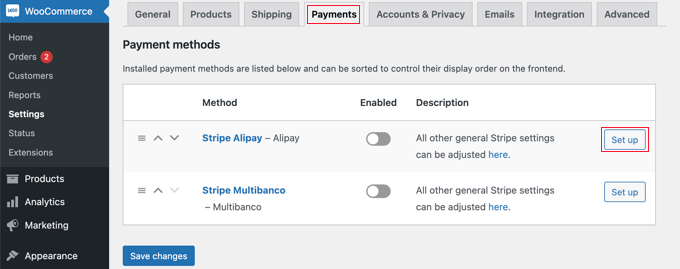
Vuelve a WooCommerce ” Ajustes y haz clic en la pestaña ‘Pagos’. Una vez allí, puedes explorar los métodos de pago que funcionan con la moneda de tu tienda.
Para este tutorial, vamos a activar Alipay. Tienes que encontrar ‘Stripe Alipay’ en la lista de métodos de pago y luego hacer clic en su botón ‘Configurar’.

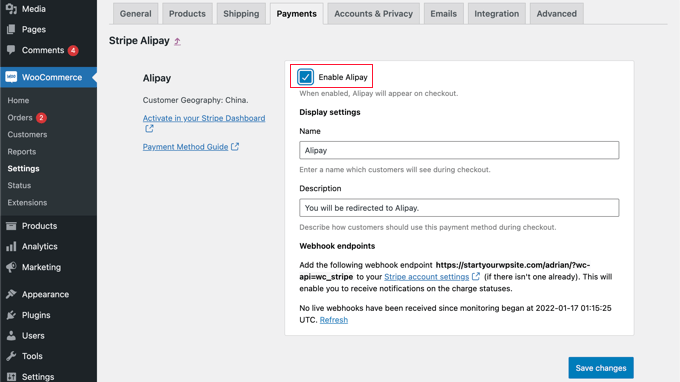
Aquí puede hacer clic en el botón “Activar Alipay”. Esto mostrará Alipay como una opción de pago al marcar / comprobar.
A continuación, tienes que hacer clic en el botón “Guardar cambios” para establecer los ajustes.

Alternativa: En lugar de usar la extensión Stripe por defecto de WooCommerce, puedes usar el plugin gratuito Stripe Payment Gateway for WooCommerce, creado por FunnelKit.
Es compatible con Stripe, Apple Pay, Google Pay, SEPA, iDEAL y mucho más. Además, incluye características adicionales como un sencillo asistente de configuración, creación automática de webhooks, pagos exprés con un solo clic y mucho más.
Añadir pagos periódicos a WooCommerce
Otra forma de ofrecer acuerdos de pago flexibles a tus clientes de WooCommerce es añadir pagos periódicos para que a tus clientes se les cobre automáticamente de forma semanal, mensual, trimestral o anual.
Esto automatiza el proceso de facturación para ahorrarle tiempo. No tendrá que enviar facturas manualmente y los pagos periódicos suelen dar lugar a menos retrasos y errores en los pagos.
Para obtener más información, consulte el método 4 de nuestra guía sobre cómo aceptar pagos periódicos en WordPress.
Ahora, cuando sus clientes marquen / comprueben, podrán elegir su método de pago preferido. Aquí tienes una captura de pantalla de ejemplo de nuestra tienda WooCommerce de demostración.

Nuestros clientes pueden realizar pagos con tarjetas de crédito, PayPal y Alipay.
Método 3: Ofrecer múltiples métodos de pago utilizando WPForms
WPForms es el mejor plugin editor de arrastrar y soltar formularios para WordPress. Le permite crear un formulario de pedido / orden simple o formulario de donación sin la molestia de una plataforma de comercio electrónico en toda regla o carrito de la compra plugin.
Lo primero que debe hacer es instalar y activar el plugin WPForms. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Necesitarás su plan Pro para acceder a las extensiones de pago de Stripe, PayPal, Square y Authorize.Net. También ofrece una biblioteca de más de 1300 plantillas con múltiples plantillas de formularios de pedido, pagos periódicos y sin cuotas de transacción adicionales.
Hay una versión gratuita de WPForms Lite que le permite aceptar pagos únicos de Stripe. Pero, hay una cuota de transacción adicional del 3% en los pagos realizados a través de sus formularios.
Tras la activación, debe visitar la página WPForms ” Ajustes para introducir su clave de licencia. Puede encontrar esta información en su área de cuenta de WPForms.

Conexión de plataformas de pago a WPForms
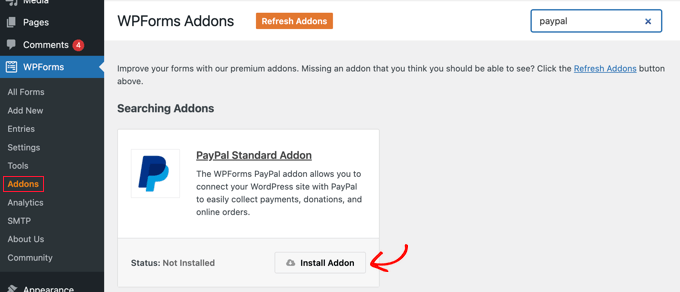
A continuación, conectaremos WPForms con las plataformas de pago que planea utilizar. Para ello, es necesario dirigirse a WPForms ” Extensiones e instalar las extensiones de pago.
Una vez allí, desplácese hasta la extensión PayPal Standard y haga clic en el botón “Instalar extensión”.

Verás un mensaje diciendo que la extensión ha sido instalada y activada, y el texto del botón cambiará a Desactivar.
Estableceremos los detalles de su cuenta PayPal más adelante en el tutorial.
También tendrá que instalar una extensión para aceptar pagos con tarjeta de crédito. WPForms es compatible con Stripe, Square y Authorize.Net. Para este tutorial, vamos a establecer Stripe, pero los pasos para la configuración de las otras plataformas son similares.
Tendrá que desplazarse hasta la extensión de Stripe y hacer clic en el botón “Instalar extensión”.

Una vez instaladas y activadas las extensiones, deberá conectar WPForms a su cuenta de Stripe.
Para hacerlo, diríjase a WPForms “ página de ajustes y haga clic en la pestaña ‘Pagos’. Después de eso, tendrá que conectar su cuenta de Stripe al hacer clic en el botón ‘Conectar con Stripe’.

En la siguiente pantalla, puede introducir su dirección de correo electrónico de Stripe y hacer clic en el botón “Siguiente”. Una vez hecho esto, Stripe le pedirá su contraseña para poder acceder a su cuenta.
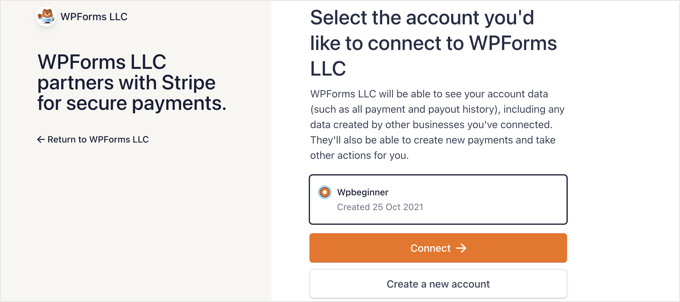
Después de acceder, puede seleccionar su cuenta de Stripe y hacer clic en el botón “Conectar”. Será redirigido de vuelta a la pestaña de ajustes de WPForms Payments.

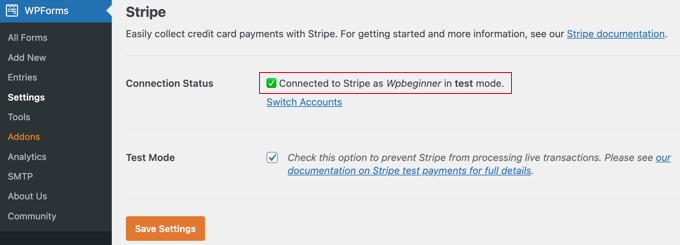
Para asegurarse de que su cuenta está correctamente conectada, puede ir a los ajustes de “Estado de la conexión” en los ajustes de Stripe.
Cuando vea una marca verde, significa que su cuenta de Stripe está activa con WPForms. Siga adelante y haga clic en el botón ‘Guardar ajustes’ para establecer sus ajustes.

WPForms ya está listo para aceptar pagos con tarjeta de crédito.
Creación de un formulario de pedido con varios métodos de pago
Ahora crearemos un formulario de pedido en línea que pueda aceptar pagos tanto con PayPal como con tarjeta de crédito.
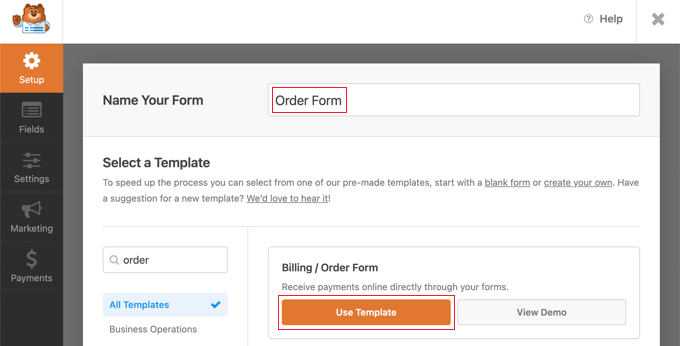
Para empezar, diríjase a la página WPForms ” Añadir nuevo formulario. A partir de aquí, es necesario proporcionar un título para el formulario y, a continuación, seleccione la plantilla “Formulario de pedido / facturación”.

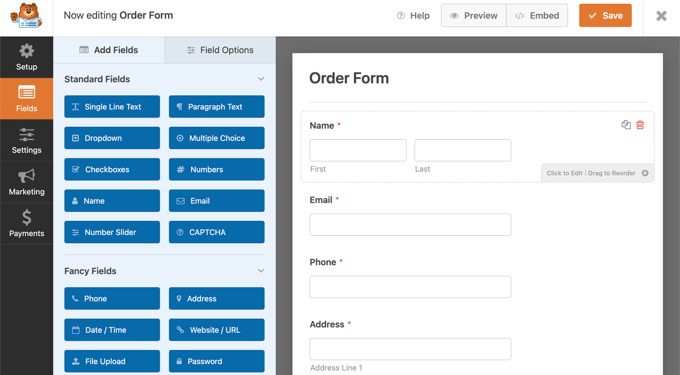
WPForms precargará el maquetador de formularios con un sencillo formulario de pedido con los campos más utilizados.
Puede editar cualquier campo al hacer clic en él.

Puede añadir nuevos campos desde la columna de la izquierda arrastrando y soltando.
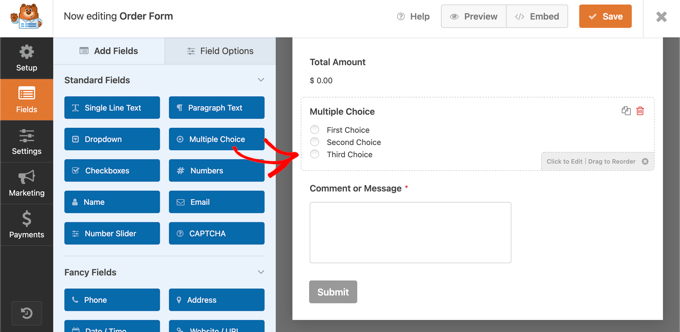
Tendrá que arrastrar un campo de “Elección múltiple” al formulario para que sus clientes puedan elegir entre varias opciones de pago.

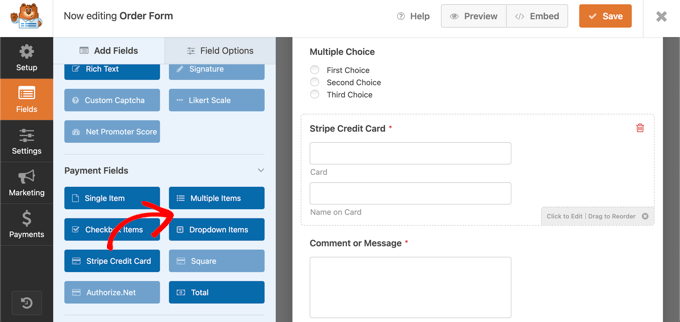
A continuación, arrastre el campo “Tarjeta de crédito de Stripe” al formulario, justo debajo del campo de selección múltiple.

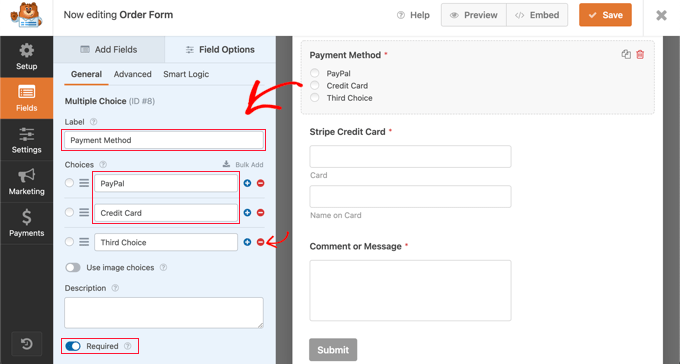
A continuación, debe hacer clic en el campo Opciones múltiples y cambiar las opciones para que coincidan con los métodos de pago que ofrece.
Empiece por escribir “Forma de pago” en el campo de la etiqueta. Después, debe nombrar las dos primeras opciones “PayPal” y “Tarjeta de crédito”.

Puede simplemente quitar / eliminar la tercera opción al hacer clic en el botón rojo menos –.
A continuación, debe activar la opción “Obligatorio”. Así se asegurará de que los usuarios seleccionen un método de pago antes de enviar el formulario de pedido.
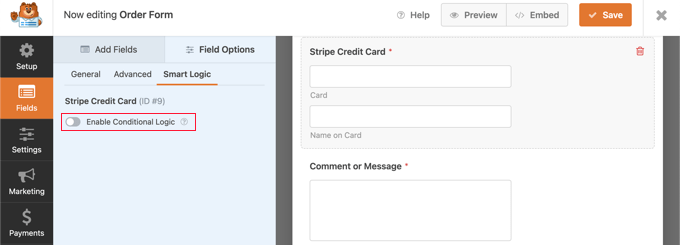
Ahora tenemos que establecer el campo de la tarjeta de crédito de Stripe. Queremos que esté oculto hasta que un usuario lo seleccione como su opción de pago. Necesitaremos usar la característica de lógica condicional de WPForms.
Tendrá que hacer clic en el campo Stripe para poder editarlo y, a continuación, hacer clic en la pestaña “Lógica inteligente”. Simplemente active la lógica condicional al hacer clic en el conmutador a la posición ON.

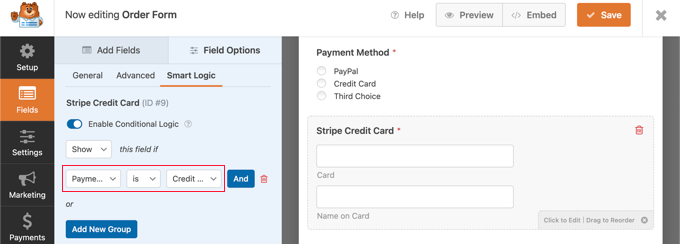
Ahora verá algunas opciones adicionales que le permiten establecer reglas para el campo. Debe asegurarse de que la primera opción esté seleccionada en “Mostrar” y, a continuación, utilizar los menús desplegables para que los campos restantes digan “El pago es con tarjeta de crédito”.

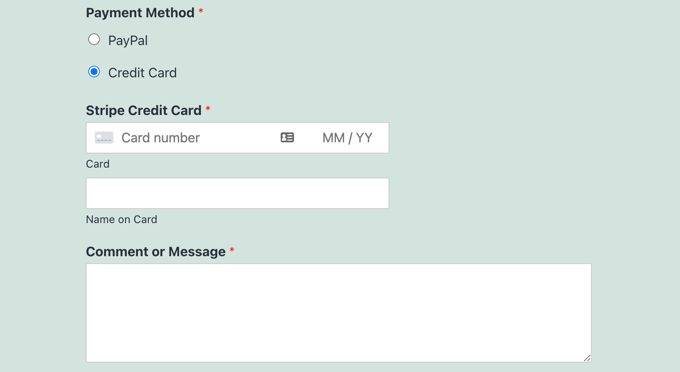
Ahora el campo Tarjeta de crédito de Stripe solo se mostrará después de que el usuario seleccione Tarjeta de crédito en el campo Método de pago.
Activar formas de pago en el formulario de pedido
Ahora vamos a activar PayPal y Stripe pagos para el formulario de pedido.
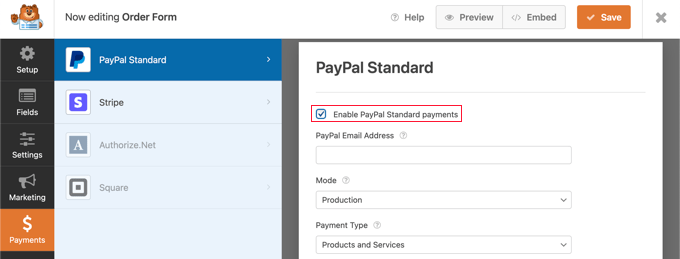
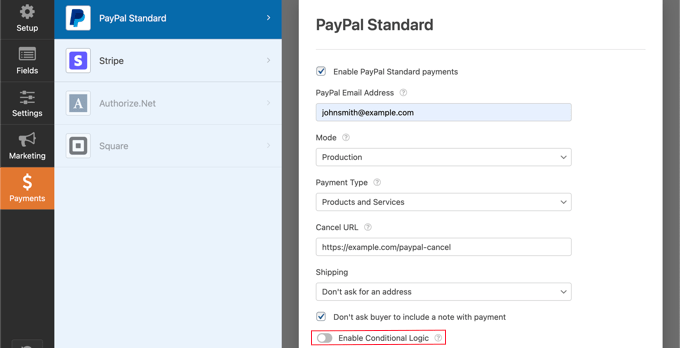
Primero debe navegar a Pagos ” PayPal Standard en el maquetador de formularios WPForms. Una vez allí, debe marcar la casilla ‘Activar pagos PayPal Standard’ en el panel derecho.

A continuación, deberá rellenar el resto de los campos. Introduzca su dirección de correo electrónico de PayPal y ponga la cuenta en modo “Producción”. También debe configurar si los usuarios deben proporcionar una dirección de envío.

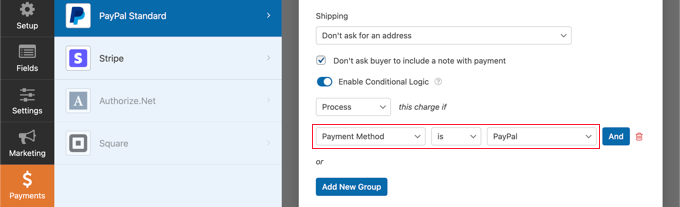
A continuación, desplácese hasta la opción “Activar lógica condicional” y actívela. Esto revelará más ajustes.

Debe establecer la regla ‘Procesar el cargo si la Forma de Pago es PayPal’.
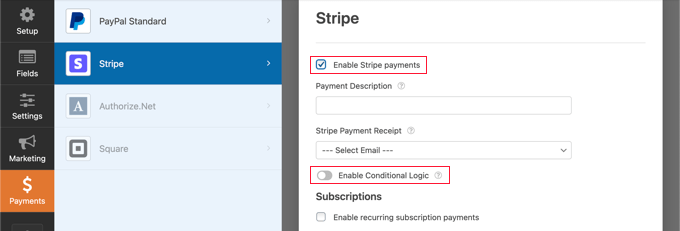
A continuación, debe hacer clic en la sección Stripe de la pestaña Pagos y, a continuación, marcar la casilla “Activar pagos de Stripe”.

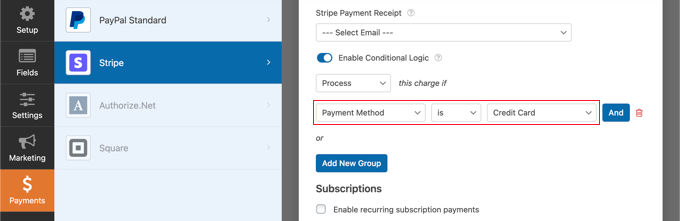
Puede añadir una descripción del pago y optar por enviar un recibo por correo electrónico si lo desea. A continuación, debe activar el conmutador “Activar lógica condicional” para poder crear una regla para esta opción de pago.

Debe configurar la regla para que diga “Procesar este cargo si el método de pago es tarjeta de crédito”.
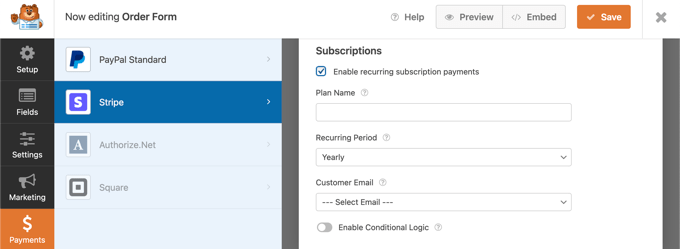
Si desea aceptar pagos periódicos con tarjeta de crédito, desplácese hasta la sección Suscripciones y configúrela.

Una vez que haya terminado, deberá hacer clic en el botón “Guardar” de la parte superior y salir del maquetador de formularios.
Añadir el formulario de pedido a su sitio WordPress
Su formulario de pedido online con múltiples opciones de pago ya está listo, y puede añadirlo a cualquier página WordPress de su sitio.
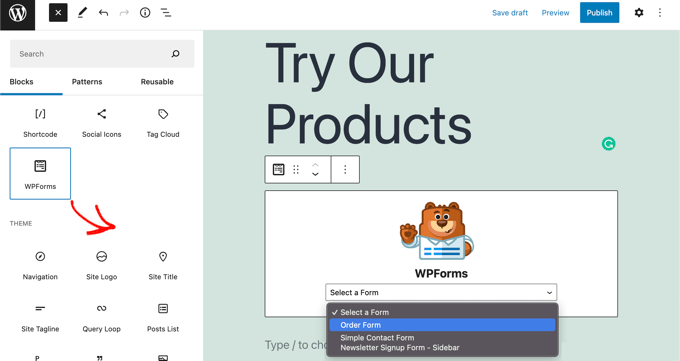
Para añadir tu formulario, simplemente edita una entrada o página o crea una nueva. A continuación, haga clic en el signo más + a la derecha de la página y añada un bloque WPForms en su editor de WordPress.

A continuación, debe hacer clic en el menú desplegable del bloque WPForms y seleccionar su formulario de pedido / orden. Cuando hayas terminado, asegúrate de guardar o publicar la página.
Ahora puede ver su formulario en acción al hacer clic en el botón “Vista previa” situado en la parte superior de la pantalla.

Esperamos que este tutorial le haya ayudado a aprender cómo permitir a los usuarios elegir un método de pago en su formulario de WordPress.
Puede que también quiera ver nuestra selección de expertos de las mejores aplicaciones de números de teléfono virtuales para pequeñas empresas y nuestra guía paso a paso sobre cómo elegir el mejor proveedor de VoIP para empresas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Phil says
Many thanks for this tutorial, but how to set 2 choices (CB or check), i’ve try, but the form continue to ask cb informations when check is selection by the client…
WPBeginner Support says
You would want to ensure you have smart logic enabled and if you continue to run into this issue, please reach out to WPForms and they should be able to assist.
Administrador