¿Quiere aceptar pagos SEPA en WordPress?
Al aceptar pagos SEPA en su sitio web, puede llegar a clientes de la región SEPA, que comprende 36 países europeos. Esto puede ayudarle a conseguir más ofertas, ya que la región genera más de 20.000 millones de transacciones al año.
En este artículo, le mostraremos cómo aceptar fácilmente pagos SEPA en WordPress.

¿Por qué utilizar los pagos SEPA en WordPress?
La Zona Única de Pagos en Euros (SEPA) es una iniciativa de la Unión Europea. Su objetivo es facilitar y hacer más cómodos los pagos dentro de los 36 países miembros y entre ellos.
Establece un mercado único europeo para los pagos en euros y utiliza el mismo conjunto de reglas y normas para las transferencias nacionales o transfronterizas.
Esto significa que puede utilizar su cuenta bancaria para realizar pagos en euros a cualquier persona de la zona SEPA, independientemente de su banco o país.
Al utilizar los pagos SEPA en su sitio web WordPress, puede aceptar directamente los pagos de la cuenta bancaria de su cliente, haciendo que el proceso sea fácil y sencillo.
Este método de pago agiliza el proceso de transacción y también cobra cuotas más bajas que los pagos transfronterizos tradicionales.
Además, si tiene una tienda en línea o un sitio de membresía, la integración de los pagos SEPA le permite acceder a una amplia base de clientes de toda Europa, lo que amplía el alcance de su mercado potencial.
Dicho esto, veamos cómo aceptar fácilmente pagos SEPA en WordPress, paso a paso. Cubriremos diferentes métodos, y puedes usar los enlaces rápidos de abajo para saltar al que quieras usar:
Método 1: Aceptar pagos SEPA en WordPress usando WP Simple Pay (Recomendado)
Este método es recomendable si tiene un sitio de membresía o acepta donaciones, ya que puede recibir dinero a través de un sencillo formulario de pago. También es una buena opción si tienes una pequeña tienda online.
Para este método, vamos a utilizar WP Simple Pay. Es el mejor plugin de Stripe para WordPress del mercado que te permite aceptar pagos online sin necesidad de establecer un carrito de la compra.
Incluye un maquetador de formularios de pago, plantillas prediseñadas, procesamiento seguro de pagos y permite aceptar pagos SEPA.
En primer lugar, debe instalar y activar el plugin WP Simple Pay. Para obtener instrucciones detalladas, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: WP Simple Pay tiene un plan gratuito. Sin embargo, necesitarás la versión pro del plugin para desbloquear la plantilla de pagos SEPA.
Al activarlo, aparecerá en su pantalla un asistente de configuración. Sólo tienes que hacer clic en el botón “Empecemos”.

Pasará al siguiente paso, en el que deberá proporcionar su clave de licencia y hacer clic en el botón “Activar y continuar”.
Puede encontrar esta información en su cuenta del sitio web de WP Simple Pay.

Una vez hecho esto, tendrás que conectar el plugin a tu cuenta de Stripe. Stripe es una de las mejores pasarelas de pago que te permite aceptar pagos online fácilmente.
Para ello, haga clic en el botón “Conectar con Stripe”.

Después, debe acceder a su cuenta de Stripe para conectarla con WP Simple Pay.
Si aún no tiene una cuenta, debe crear una para aceptar pagos SEPA en WordPress. Para más información, consulta nuestro tutorial sobre cómo aceptar pagos con Stripe en WordPress.
Una vez que conectes tu cuenta con el plugin, el asistente de configuración te pedirá que configures tus correos electrónicos.
Puede conmutar diferentes opciones para recibir avisos por correo electrónico de los recibos de pago, las próximas facturas y las notificaciones de pago. A continuación, escriba la dirección de correo electrónico en la que desea recibir estos avisos.
Por último, haz clic en el botón “Guardar y continuar”.
Nota: Si tienes problemas para enviar o recibir avisos por correo electrónico, puedes consultar nuestra guía sobre cómo establecer correctamente los ajustes de tu correo electrónico.

Ahora puede salir del asistente de configuración para crear un formulario de pago para pagos SEPA.
Para ello, debe visitar la página WP Simple Pay ” Añadir nuevo desde la barra lateral del administrador de WordPress.
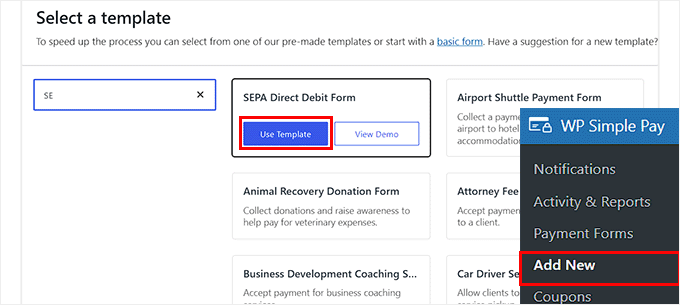
Esto le llevará a la pantalla “Seleccione una plantilla”, donde verá numerosas plantillas prediseñadas que puede utilizar en su sitio web.
Desde aquí, localice la plantilla del Formulario de Adeudo Directo SEPA y haga clic en el botón “Usar plantilla” situado debajo.

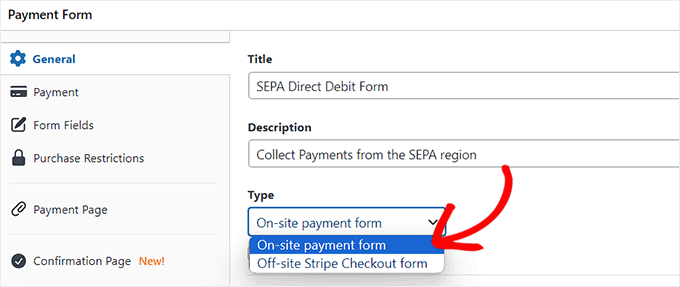
Accederá a la página “Añadir nuevo formulario de pago”, donde podrá añadir un título y una descripción para el formulario.
Después, debe seleccionar el tipo de pago de su formulario como ‘Formulario de pago in situ’.

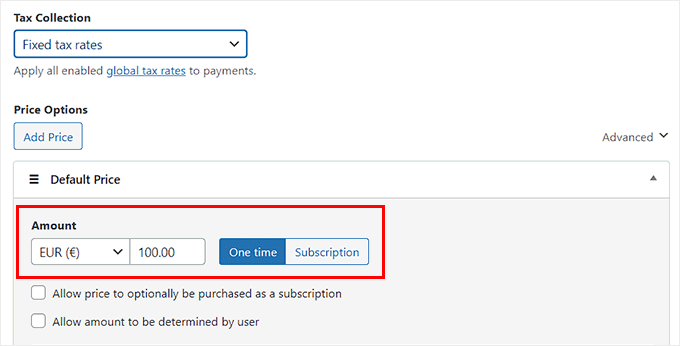
A continuación, pase a la pestaña “Pago” de la columna de la izquierda. Desde aquí, elija las tasas de impuesto preferidas en la opción “Recaudación de impuestos”.
Una vez hecho esto, añada el precio del producto/servicio para el que está creando el formulario en la opción “Importe”.

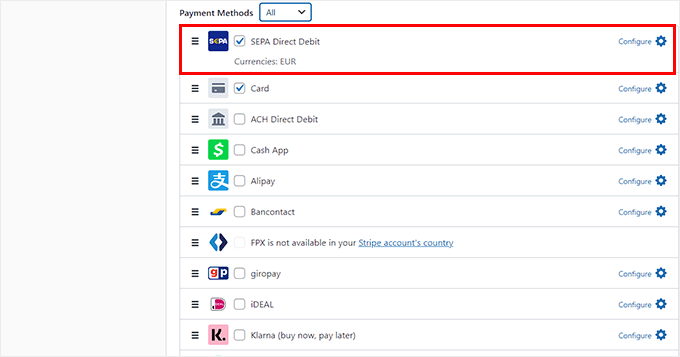
Ahora desplácese hasta la sección “Métodos de pago”, donde observará que ya se ha seleccionado el método de “Adeudo directo SEPA”.
No obstante, si también desea añadir otras pasarelas de pago como Klarna, Alipay, Affirm o iDeal, puede marcar las casillas situadas junto a estas opciones.

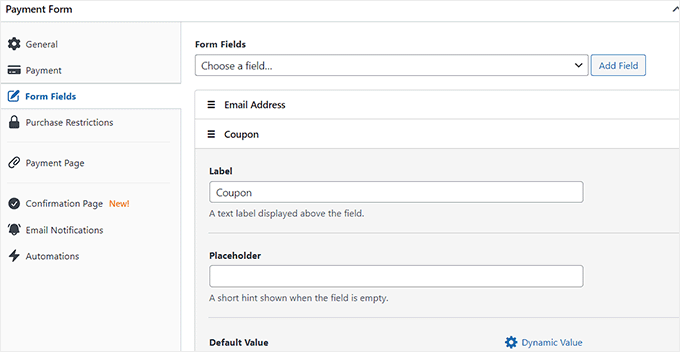
A continuación, cambie a la pestaña “Campos de formulario” de la barra lateral de la izquierda. Una vez allí, puedes añadir diferentes campos de formulario a tu formulario de pago y establecer sus ajustes ampliando la pestaña.
Por ejemplo, puede añadir un campo de cupón a su formulario de pago si ofrece regularmente descuentos y cupones en su sitio web.
También puede reorganizar el orden de los campos del formulario arrastrándolos y soltándolos.

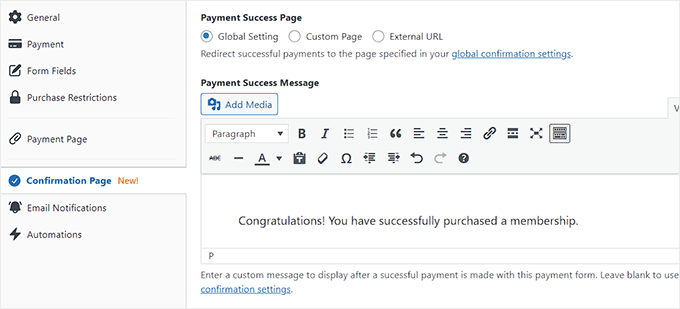
Una vez hecho esto, cambie a la pestaña “Página de confirmación” de la columna de la izquierda.
Aquí puede escribir un mensaje que se mostrará a los usuarios una vez que hayan realizado correctamente un pago en su sitio web.

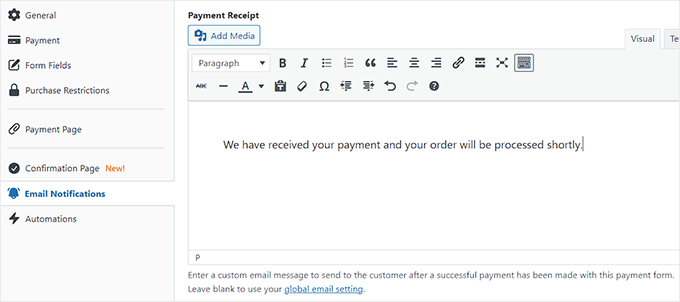
Si también desea enviar un correo electrónico a los usuarios tras realizar correctamente una compra, cambie a la pestaña “Notificaciones por correo electrónico”.
Aquí, escriba el correo electrónico personalizado que se enviará a los usuarios al realizar una compra mediante el formulario de pago SEPA.

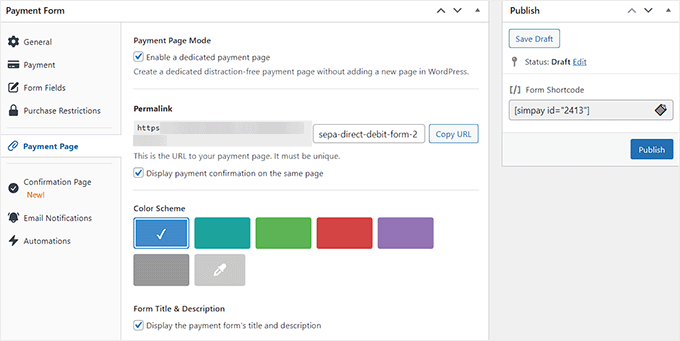
A continuación, vaya a la pestaña “Página de pago” y marque la opción “Activar una página de pago dedicada”.
WP Simple Pay ahora le permitirá crear una página personalizada para su formulario de pago SEPA sin hacer una nueva página en su sitio web.
Ahora aparecerán algunos ajustes nuevos en la página en la que puede añadir un enlace permanente, una combinación de colores, una imagen y un texto de pie de página para su formulario.

Una vez que haya terminado de personalizar, haga clic en el botón “Publicar” de la derecha para almacenar sus ajustes.
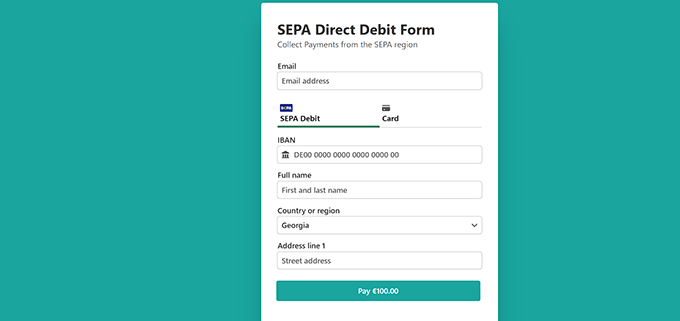
Ahora, visite su sitio WordPress para ver la página del formulario de pago.

Alternativamente, si desea añadir el formulario de pago SEPA a una página existente, deberá hacer clic en el botón “Publicar” una vez que haya añadido los campos del formulario y configurado los mensajes de confirmación.
A continuación, abra una página de su agrado en el editor de bloques de WordPress y haga clic en el botón “+” para añadir bloques.
A continuación, tiene que encontrar y añadir el bloque WP Simple Pay a la página y seleccionar el formulario de pago SEPA en el menú desplegable dentro del bloque.

Por último, haga clic en el botón “Actualizar” o “Publicar” para almacenar sus ajustes.
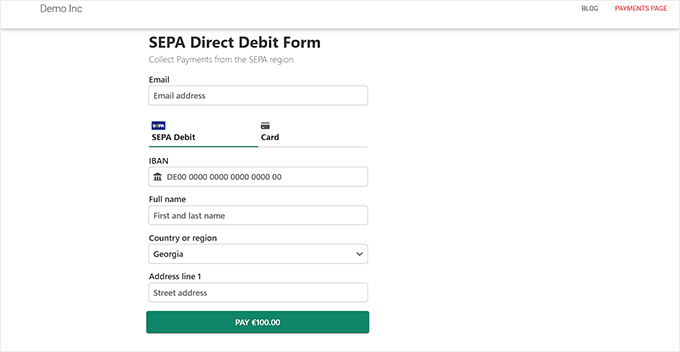
Ahora, puede visitar su sitio de WordPress para ver el formulario de pago SEPA en acción.

Método 2: Aceptar pagos SEPA en WooCommerce usando el plugin de pasarela de pago Stripe de FunnelKit (Gratis).
Si tienes una tienda WooCommerce y estás buscando una forma gratuita de aceptar pagos SEPA, entonces este método es para ti.
En primer lugar, debes instalar y activar la pasarela de pago Stripe para WooCommerce. Para obtener instrucciones detalladas, consulte nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Es un plugin gratuito de FunnelKit que te permite añadir fácilmente diferentes pasarelas de pago.
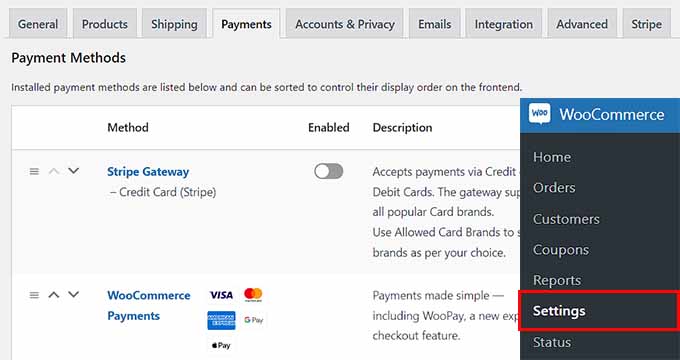
Tras la activación, visite la página WooCommerce ” Ajustes desde el escritorio de WordPress y cambie a la pestaña ‘Pagos’.
Aquí, haga clic en la opción “Pasarela Stripe” para abrir más ajustes.

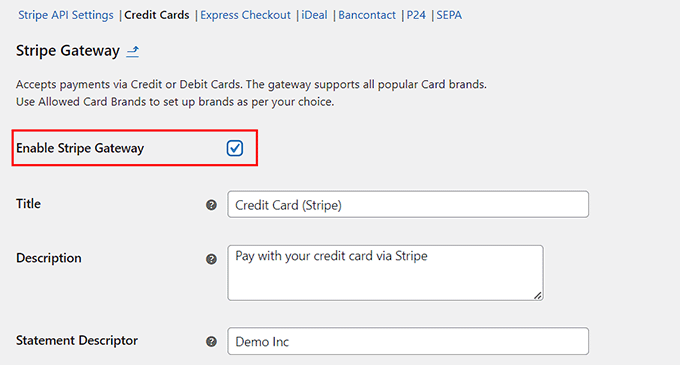
En la nueva página, marque la casilla “Activar pasarela de Stripe”. Después, también puedes añadir un título y una descripción para la pasarela de pago.
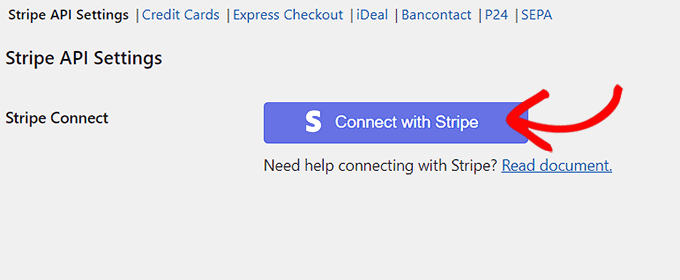
A continuación, haga clic en el botón “Guardar cambios” para guardar los ajustes y, a continuación, enlace “Ajustes de la API de Stripe” en la parte superior.

Esto le llevará a una nueva página donde deberá hacer clic en el botón “Conectar con Stripe” para conectar la pasarela de pago con su tienda online.
Aparecerá una nueva pantalla en la que deberá introducir su nombre de usuario y contraseña de Stripe. Si no tienes una cuenta, puedes crear una desde aquí.
Para más detalles sobre cómo hacerlo, consulte nuestro tutorial sobre cómo aceptar pagos con Stripe en WordPress.

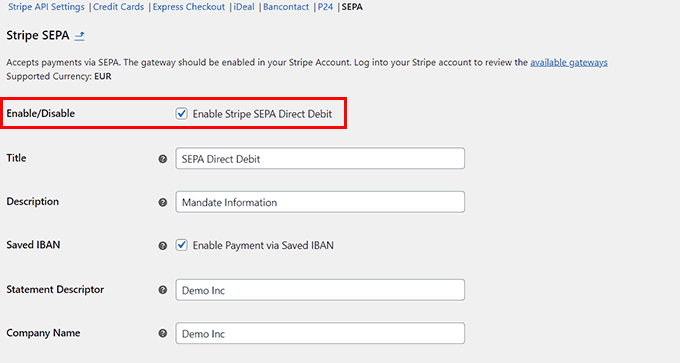
Una vez que conectes tu tienda WooCommerce con tu cuenta, haz clic en el enlace ‘SEPA’ de la parte superior. Aquí, marca / comprueba la opción ‘Activar Débito Directo SEPA de Stripe’.
Después, también puede añadir un título, una descripción, el nombre de la empresa y los lugares de venta en los que se puede mostrar este método de pago.

Por último, haz clic en el botón “Guardar cambios” para establecer los ajustes.
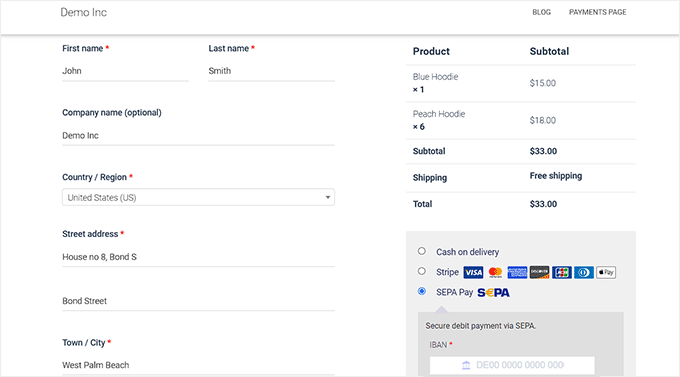
Has activado correctamente el método de pago SEPA en tu tienda WooCommerce. Ahora puedes verlo en la página de finalizar compra / pago de tu tienda.

Bonificación: Añadir PayPal en WordPress y WooCommerce
Además de Stripe y SEPA, también puede utilizar PayPal para aceptar pagos en toda Europa.
PayPal es uno de los pioneros en el sector de los pagos y ofrece una gran variedad de servicios adecuados para particulares, empresas y comercio electrónico. También cuenta con una gran base de usuarios en Europa, con más de 400 millones de cuentas activas.
Además, la pasarela de pago cuenta con un sólido sistema de seguridad, una opción de pago periódico y transacciones transfronterizas sin problemas, lo que convierte a PayPal en la opción ideal.
Puede añadir fácilmente PayPal a su sitio utilizando WPForms. Es el mejor plugin de PayPal para WordPress del mercado que ofrece un maquetador de arrastrar y soltar, plantillas de formularios prediseñadas y una completa protección contra el spam.
El plugin también incluye una extensión de PayPal que puede utilizar para aceptar fácilmente pagos, donaciones y pedidos en línea desde su sitio web de WordPress. Para obtener instrucciones detalladas, consulte nuestro tutorial sobre cómo conectar WordPress a PayPal Commerce.

Aparte de eso, también puede utilizar WPForms para crear formularios de contacto, sondeos y encuestas, formularios de registro, formularios de acceso / acceso, y mucho más.
Para más información, vea nuestra reseña / valoración completa de WPForms.
Esperamos que este artículo te haya ayudado a aprender cómo aceptar fácilmente pagos SEPA en WordPress. Puede que también quieras ver nuestro artículo sobre cómo aceptar pagos con tarjeta de crédito en tu sitio WordPress y nuestra selección de las mejores alternativas de PayPal para autónomos para cobrar pagos en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!