Voulez-vous accepter les paiements SEPA dans WordPress ?
En acceptant les paiements SEPA sur votre site, vous pouvez atteindre les clients/clientes de la région SEPA, qui comprend 36 pays européens. Cela peut vous aider à obtenir plus de ventes, car la région génère plus de 20 milliards de transactions chaque année.
Dans cet article, nous allons vous afficher comment accepter facilement les paiements SEPA dans WordPress.

Pourquoi utiliser les paiements SEPA dans WordPress ?
L’espace unique de paiement en euros (SEPA) est une initiative de l’Union européenne. Il vise à faciliter les paiements à l’intérieur et entre les 36 pays membres.
Il crée un marché unique à l’échelle européenne pour les paiements en euros et utilise le même ensemble de règles et de normes pour les transferts de fonds nationaux ou transfrontaliers.
Cela signifie que vous pouvez utiliser votre compte bancaire pour effectuer des paiements en euros à n’importe qui dans la zone SEPA, indépendamment de sa banque ou de son pays.
En utilisant les paiements SEPA sur votre site WordPress, vous pouvez directement accepter les paiements à partir du compte bancaire de votre client/cliente, ce qui rend le processus simple et fluide.
Ce moyen de paiement permet de rationaliser le processus de transaction et de facturer des frais moins élevés que les paiements transfrontaliers traditionnels.
De plus, si vous avez une boutique en ligne ou un site d’adhésion, l’intégration des paiements SEPA vous permet d’accéder à une vaste clientèle dans toute l’Europe, ce qui dépliera votre marché potentiel.
Cela dit, voyons comment accepter facilement les paiements SEPA dans WordPress, étape par étape. Nous allons couvrir différentes méthodes, et vous pouvez utiliser les liens rapides ci-dessous pour passer à celle que vous souhaitez utiliser :
Moyen de 1 : Accepter les paiements SEPA dans WordPress en utilisant WP Simple Pay (Recommandé)
Cette méthode est recommandée si vous avez un site d’adhésion ou si vous acceptez des donateurs/donatrices, car vous pouvez recevoir de l’argent au moyen d’un simple formulaire de paiement. C’est également une bonne option si vous avez un petit stock en ligne.
Pour cette méthode, nous utiliserons WP Simple Pay. C’est la meilleure extension WordPress Stripe sur le marché qui vous permet d’accepter les paiements en ligne sans avoir besoin de configurer un panier d’achat.
Il est livré avec un Constructeur de formulaires de paiement, des modèles préfabriqués, un traitement sécurisé des paiements et vous permet d’accepter les paiements SEPA.
Tout d’abord, vous devez installer et activer l’extension WP Simple Pay. Pour des instructions détaillées, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Note: WP Simple Pay dispose d’une offre gratuite. Cependant, vous aurez besoin de la version pro de l’extension pour déverrouiller le modèle de paiements SEPA.
Une fois activé, un assistant de configuration s’affiche à l’écran. Il vous suffit alors de cliquer sur le bouton « Premiers pas ».

Vous passez à l’étape suivante, où vous devez fournir votre clé de licence et cliquer sur le bouton « Activer et continuer ».
Vous trouverez ces informations dans votre compte sur le site de WP Simple Pay.

Une fois que vous avez fait cela, vous devrez connecter l’extension à votre compte Stripe. Stripe est l’une des meilleures passerelles de paiement qui vous permet d’accepter facilement les paiements en ligne.
Pour ce faire, cliquez sur le bouton « Connecter avec Stripe ».

Après cela, vous devez vous connecter à votre compte Stripe pour le connecter à WP Simple Pay.
Si vous n’avez pas encore de compte, alors vous devez en créer un pour accepter les paiements SEPA dans WordPress. En savoir plus, consultez notre tutoriel sur l ‘acceptation des paiements avec Stripe dans WordPress.
Une fois que vous avez connecté votre compte à l’extension, l’assistant de configuration vous demandera de configurer vos e-mails.
Vous pouvez permuter différents interrupteurs pour recevoir des notifications par e-mail pour les reçus de paiement, les factures à venir et les notifications de paiement. Saisissez ensuite l’adresse e-mail à laquelle vous souhaitez recevoir ces notifications.
Enfin, cliquez sur le bouton « Enregistrer et continuer ».
Note: Si vous rencontrez des difficultés pour envoyer ou recevoir des e-mails de notification, vous pouvez consulter notre guide sur la manière de définir correctement vos Réglages e-mail.

Vous pouvez maintenant quitter l’assistant de configuration pour créer un formulaire de paiement pour les paiements SEPA.
Pour cela, vous devez vous rendre sur la page WP Simple Pay » Ajouter une nouvelle depuis la colonne latérale de l’administration de WordPress.
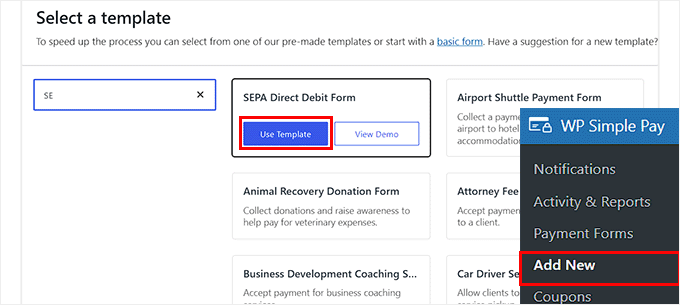
Vous accéderez à l’écran « Sélectionné un modèle », où vous verrez de nombreux modèles prédéfinis que vous pourrez utiliser sur votre site.
Localisez le modèle de formulaire de prélèvement SEPA et cliquez sur le bouton « Utiliser le modèle » situé en dessous.

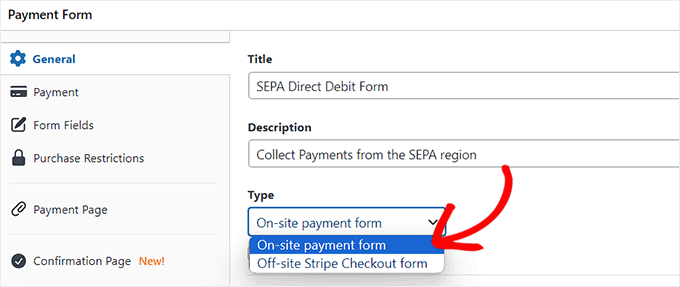
Vous êtes maintenant dirigé vers la page « Ajouter un nouveau formulaire de paiement », où vous pouvez commencer par ajouter un titre et une description pour votre formulaire.
Ensuite, vous devez sélectionner votre type de formulaire de paiement comme « Formulaire de paiement sur place ».

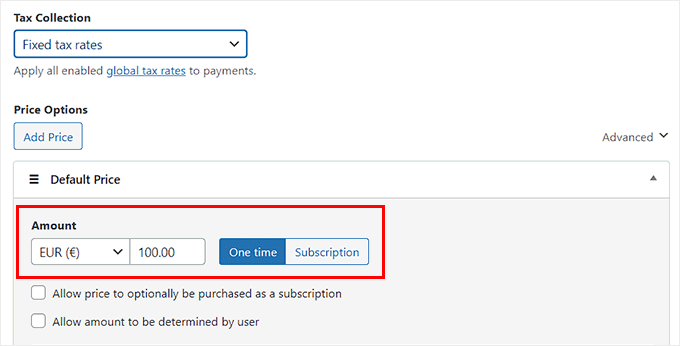
Passez ensuite à l’onglet « Paiement » dans la colonne de gauche, puis choisissez les taux de recouvrement préférés dans l’option « Recouvrement des taxes ».
Ensuite, ajoutez le prix du produit/service pour lequel vous créez le formulaire dans l’option « Montant ».

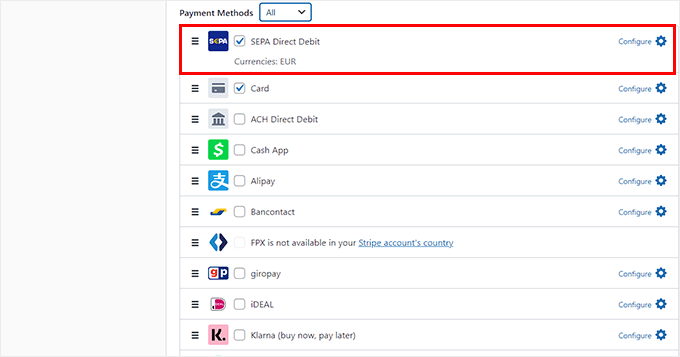
Défilez ensuite vers le bas jusqu’à la section « Moyens de paiement », où vous remarquerez que la méthode « SEPA Direct Debit » a déjà été sélectionnée.
Toutefois, si vous souhaitez également ajouter d’autres passerelles de paiement comme Klarna, Alipay, Affirm ou iDeal, vous pouvez alors cocher les cases situées à côté de ces options.

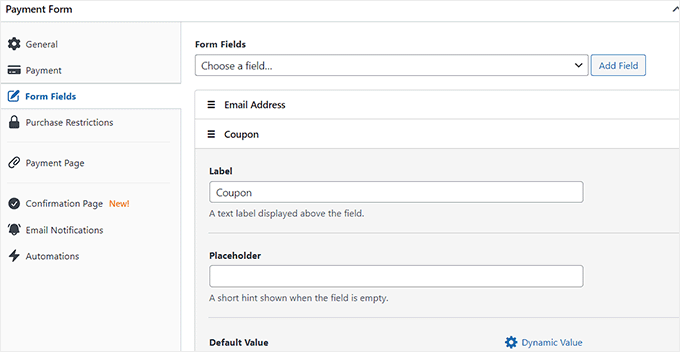
Ensuite, passez à l’onglet » Champs de formulaire » dans la colonne latérale de gauche. Une fois que vous y êtes, vous pouvez ajouter différents champs de formulaire à votre formulaire de paiement et configurer leurs réglages en dépliant l’onglet.
Par exemple, vous pouvez ajouter un champ de coupon à votre formulaire de paiement si vous proposez régulièrement des remises et des coupons sur votre site.
Vous pouvez également trier l’ordre des champs du formulaire en les faisant glisser et en les déposant.

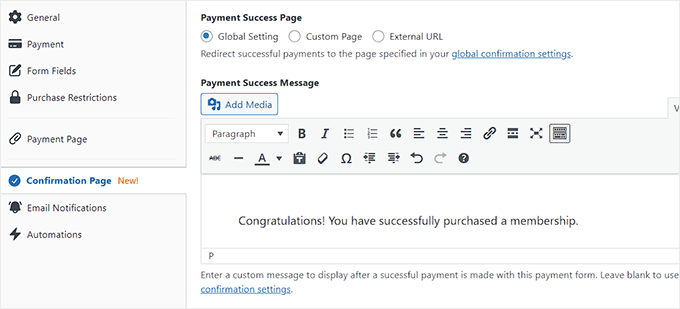
Une fois cela fait, passez à l’onglet « Page de confirmation » dans la colonne de gauche.
Ici, vous pouvez saisir un message qui sera affiché aux utilisateurs/utilisatrices lorsqu’elles auront bien effectué un paiement sur votre site.

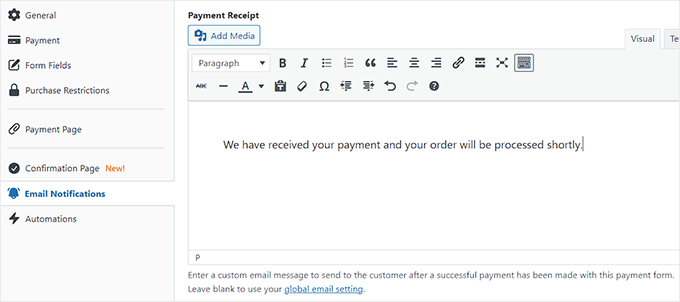
Si vous souhaitez également envoyer un e-mail aux utilisateurs/utilisatrices qui ont bien effectué un achat, passez à l’onglet « Notifications par e-mail ».
Saisissez ici l’e-mail personnalisé qui sera envoyé aux utilisateurs/utilisatrices lors d’un achat effectué à l’aide du formulaire de paiement SEPA.

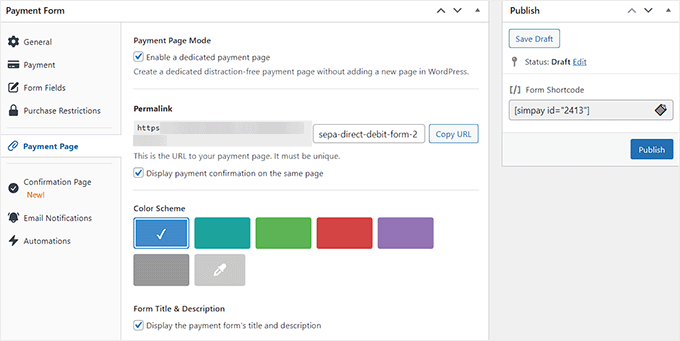
Ensuite, passez à l’onglet » Page de paiement » et cochez l’option » Activer une page de paiement dédiée « .
WP Simple Pay vous permettra désormais de créer une page personnalisée pour votre formulaire de paiement SEPA sans faire une nouvelle page sur votre site.
De nouveaux Réglages apparaîtront désormais sur la page où vous pourrez ajouter un lien permanent, un jeu de couleurs, une image et un texte de pied de page pour votre formulaire.

Une fois vos personnalisations terminées, cliquez sur le bouton « Publier » à droite pour stocker vos Réglages.
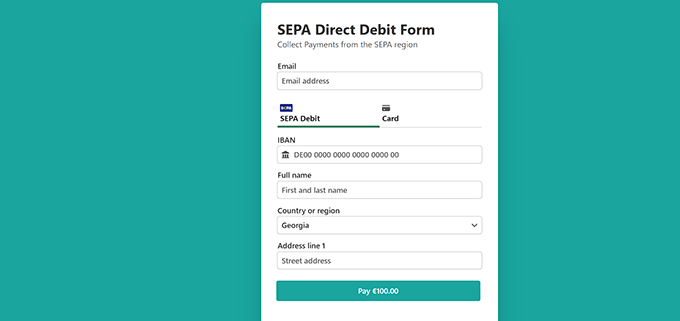
Maintenant, allez-y et visitez votre site WordPress pour voir la page du formulaire de paiement.

Si vous souhaitez ajouter le formulaire de paiement SEPA à une page existante, vous devez cliquer sur le bouton « Publier » après avoir ajouté les champs du formulaire et configuré les messages de confirmation.
Ensuite, ouvrez une page de votre choix dans l’éditeur de blocs de WordPress et cliquez sur le bouton d’ajout de bloc ‘+’.
Ensuite, vous devez trouver et ajouter le bloc WP Simple Pay à la page et sélectionner le formulaire de paiement SEPA dans le menu déroulant à l’intérieur du bloc.

Enfin, cliquez sur le bouton « Mettre à jour » ou « Publier » pour stocker vos Réglages.
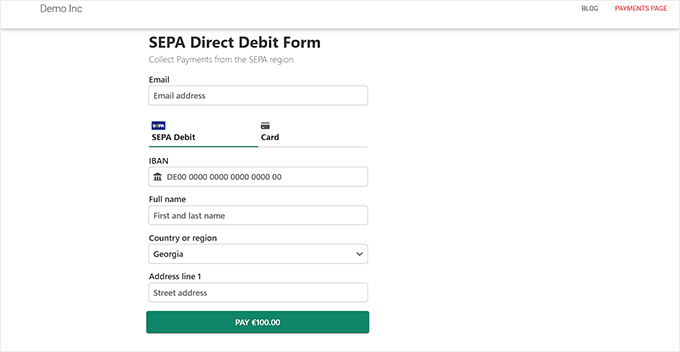
Vous pouvez maintenant visiter votre site WordPress pour voir le formulaire de paiement SEPA en action.

Méthode 2 : Accepter les paiements SEPA dans WooCommerce en utilisant FunnelKit Stripe Payment Gateway Plugin (Free)
Si vous avez un magasin WooCommerce et que vous cherchez un moyen gratuit d’accepter les paiements SEPA, cette méthode est faite pour vous.
Tout d’abord, vous devez installer et activer la passerelle de paiement Stripe pour WooCommerce. Pour des instructions détaillées, consultez notre guide du débutant sur l’installation d’une extension WordPress.
C’est une extension gratuite de FunnelKit qui vous permet d’ajouter facilement différentes passerelles de paiement.
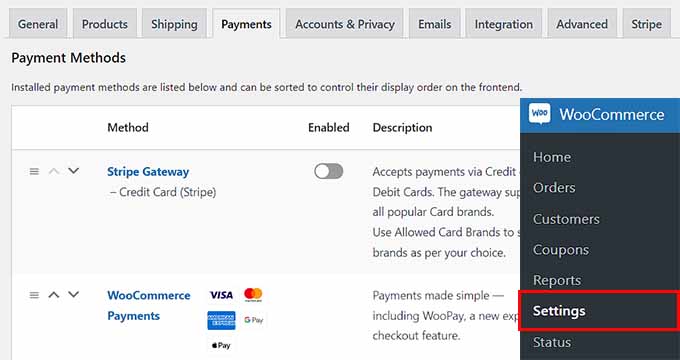
Une fois l’activation effectuée, rendez-vous sur la page » Réglages » de WooCommerce depuis le Tableau de bord WordPress et passez à l’onglet » Paiements « .
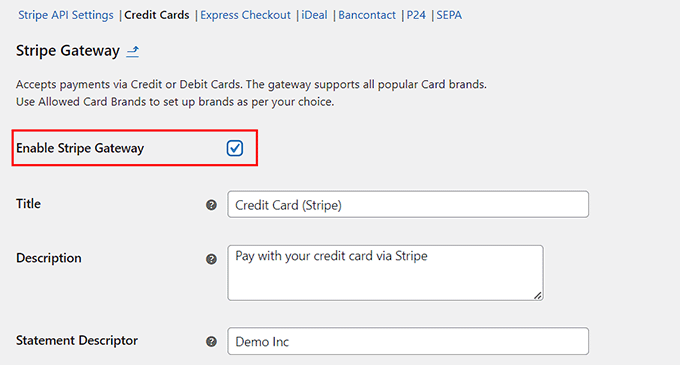
Ici, cliquez sur l’option » Stripe Gateway » pour ouvrir d’autres réglages.

Sur la nouvelle page, cochez la case « Enable Stripe Gateway ». Vous pouvez ensuite ajouter un titre et une description pour la passerelle de paiement.
Ensuite, cliquez sur le bouton « Enregistrer les modifications » pour stocker vos réglages, puis cliquez sur le lien « Réglages API Stripe » en haut de la page.

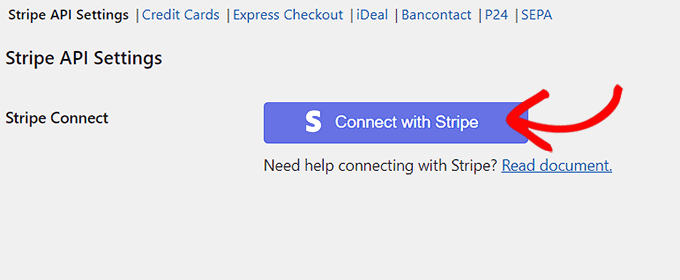
Vous arrivez alors sur une nouvelle page où vous devez cliquer sur le bouton » Connect to Stripe » pour connecter la passerelle de paiement à votre stock en ligne.
Vous serez alors saisi/saisie dans un nouvel écran où vous devrez saisir votre identifiant et votre mot de passe Stripe. Si vous n’avez pas de compte, vous pouvez en créer un ici.
Pour plus de détails sur la façon de procéder, consultez notre tutoriel sur l ‘acceptation des paiements avec Stripe dans WordPress.

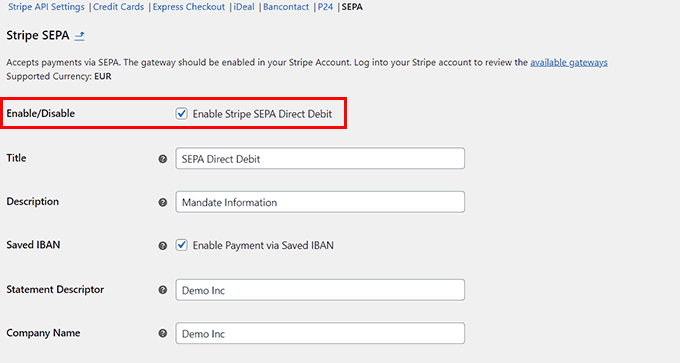
Une fois que vous avez connecté votre magasin WooCommerce à votre compte, cliquez sur le lien ‘SEPA’ en haut. Ici, cochez l’option » Activer le prélèvement SEPA de Stripe « .
Ensuite, vous pouvez également ajouter un titre, une description, le nom de l’entreprise et les Emplacements de vente où ce moyen de paiement peut être affiché.

Enfin, cliquez sur le bouton « Enregistrer les modifications » pour stocker vos réglages.
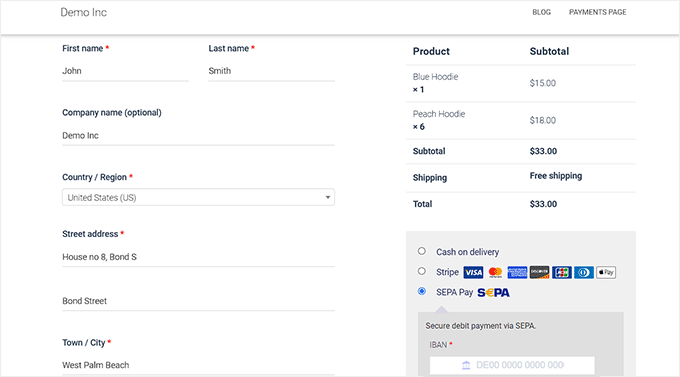
Vous avez maintenant bien activé le moyen de paiement SEPA sur votre stock WooCommerce. Vous pouvez maintenant le voir sur la page de paiement de votre stock.

Bonus : Ajouter PayPal dans WordPress et WooCommerce
Outre Stripe et le SEPA, vous pouvez également utiliser PayPal pour accepter des paiements dans toute l’Europe.
PayPal est l’un des pionniers du secteur des paiements et offre une variété de services adaptés aux particuliers, aux entreprises et au commerce électronique. Il dispose également d’un grand nombre d’utilisateurs/utilisatrices en Europe, avec plus de 400 millions de comptes actifs.
De plus, la passerelle de paiement dispose d’un système de sécurité solide, d’une option de paiement récurrent et de transactions transfrontalières transparentes, ce qui fait de PayPal un choix idéal.
Vous pouvez facilement ajouter PayPal à votre site en utilisant WPForms. C’est le meilleur plugin WordPress PayPal sur le marché qui offre un Constructeur drag-and-drop, des modèles de formulaires pré-fabriqués, et une protection complète contre les indésirables.
L’extension est également livrée avec un module PayPal que vous pouvez utiliser pour accepter facilement les paiements, les dons et les commandes en ligne depuis votre site WordPress. Pour des instructions détaillées, consultez notre tutoriel sur la façon de connecter WordPress à PayPal Commerce.

En dehors de cela, vous pouvez également utiliser WPForms pour créer des formulaires de contact, des sondages et des enquêtes, des formulaires d’inscription, des formulaires de connexion, et bien plus encore.
En savoir plus, consultez notre Avis complet sur WPForms.
Nous espérons que cet article vous a aidé à apprendre comment accepter facilement les paiements SEPA sur WordPress. Vous pouvez également consulter notre article sur la façon d’accepter les paiements par carte bancaire sur votre site WordPress et notre top des meilleures alternatives à PayPal pour les freelances afin de collecter des paiements sur WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!